Como monitorar erros com Flutter

Resumão
Se você está sem tempo para ler, este artigo ensina você a monitorar erros em aplicações com o Flutter, usando o Firebase Crashlytics. Veja o passo a passo abaixo:
- Como monitorar erros com Flutter?
- Como instalar o Firebase em um aplicativo Flutter?
- Como configurar o Firebase Crashlytics no Flutter?
- Concluindo
- Para saber mais
O Firebase Crashlytics é uma enorme ajuda para devs, pois permite que você detecte e conserte, cada vez mais rápido, os erros e bugs em um aplicativo - que seriam muito difíceis de rastrear sem esse apoio.
Assim, preparamos uma série de artigos sobre o Firebase Crashlytics. Neste artigo aqui, vamos aprender a instalá-lo e, logo na sequência, você pode conferir como capturar os erros! Quer ir direto para lá? Então clica aqui.
Aprenda como utilizar essa poderosa ferramenta em seus projetos profissionais e pessoais. Vamos lá?

Como monitorar erros com Flutter?
Eita, que legal! Você estava estudando Flutter e sua aplicação ficou tão boa que você decidiu publicá-la na Google Play e Apple Store para que várias pessoas pudessem baixá-la!
Rapidamente, as pessoas começaram a usar: o número de usuários está subindo e subindo, os elogios estão vindo. Tudo parece ótimo!
Porém, às 16h30 de uma sexta-feira, bem na hora em que você estava planejando o descanso do fim de semana, você se depara com uma surpresa:
Uma avaliação negativa na loja de apps.
Então, você pensa com espanto: "Como assim? Fiz tudo certinho, não tinha nenhum erro ou warning! Como isso aconteceu?"
Pois é! Na verdade, nem todos os problemas que podem acontecer na aplicação por causa de você ter cometido algum erro de sintaxe ou semântica no código. Na verdade, cada vez mais nossas aplicações são parte de um grande organismo formado por diversos dispositivos, todos eles conectados pela internet.
Então, é natural que muitas coisas estejam fora do seu controle - mesmo que você tenha desenvolvido um código incrível. Quer um exemplo?
Muitas vezes, os dispositivos móveis têm hardwares diferentes, o que acarreta problemas de tela menor do que previsto, ou telas muito maiores do que foi planejado no momento da codificação.
Podemos dizer que os dois erros mais comuns são os de dispositivos e os de redes!
Talvez, você já tenha ouvido falar desses erros de dispositivos:
- "O armazenamento está cheio";
- "A memória RAM disponível estourou";
- "O usuário não deu aquela permissão de que a aplicação precisava".
E isso sem falar nos problemas que podem acontecer quando sua aplicação roda com serviços na web!
O próprio protocolo HTTP já te fornece uma lista imensa de erros previstos que vão desde uma requisição realizada incorretamente por parte do cliente (HTTP Error 400), passando pelo famoso "recurso não encontrado" (HTTP Error 404), e os problemas que acontecem no próprio webservice, como, por exemplo, quando ele está recebendo mais requisições do que suporta (HTTP Error 500).
Isso tudo são casos excepcionais, sobre os quais você, pessoa desenvolvedora, não tinha controle. Por isso, chamamos isso de exceções, as famosas exceptions.
Você pode pensar: "Mas, caramba! Eu não posso simplesmente sair pedindo, de usuário em usuário, que eles me descrevam o problema e as condições que levaram até ele, né? Seria tão bom se tivesse uma ferramenta que elaborasse a coleta e a organização dessas exceções para mim!"
A boa notícia é que ela existe e se chama Firebase Crashlytics!
Mas, antes de tudo, o que é Firebase?
O Firebase é uma plataforma de desenvolvimento mantida pela Google. Ela contém muitas ferramentas de back-end:
- Gerenciamento de Banco de Dados;
- Registro de Usuários;
- Armazenamento de Arquivos;
- Análise de Falhas;
- Análise de Desempenho;
- entre muitas outras.
Por ser simples de configurar e fácil de usar, o Firebase é uma ferramenta que pode ajudar bastante a pessoa que desenvolve front-end à conectar sua aplicação e publicá-la!
O Firebase Crashlytics é uma dessas ferramentas. "Crash" vem de “quebra”, quando algo dá errado na aplicação, e "lytics" vem de “Analytics” que significa análise. Portanto, podemos traduzir Crashlytics como Análise de erros.
Ou seja, usando o Crashlytics, você tem acesso a relatórios e dashboards sobre todas as falhas que aconteceram em todos os dispositivos de todos os seus usuários! Não é fantástico?
Pensando em ajudar você a implementar essa poderosa ferramenta em seus projetos e aplicações, vamos conhecer um pouco mais sobre ela.
Como instalar o Firebase em um aplicativo Flutter?
Vamos lá! Como instalar o Firebase na sua Aplicação Flutter? Antes de tudo, você obrigatoriamente necessita de uma conta Google.
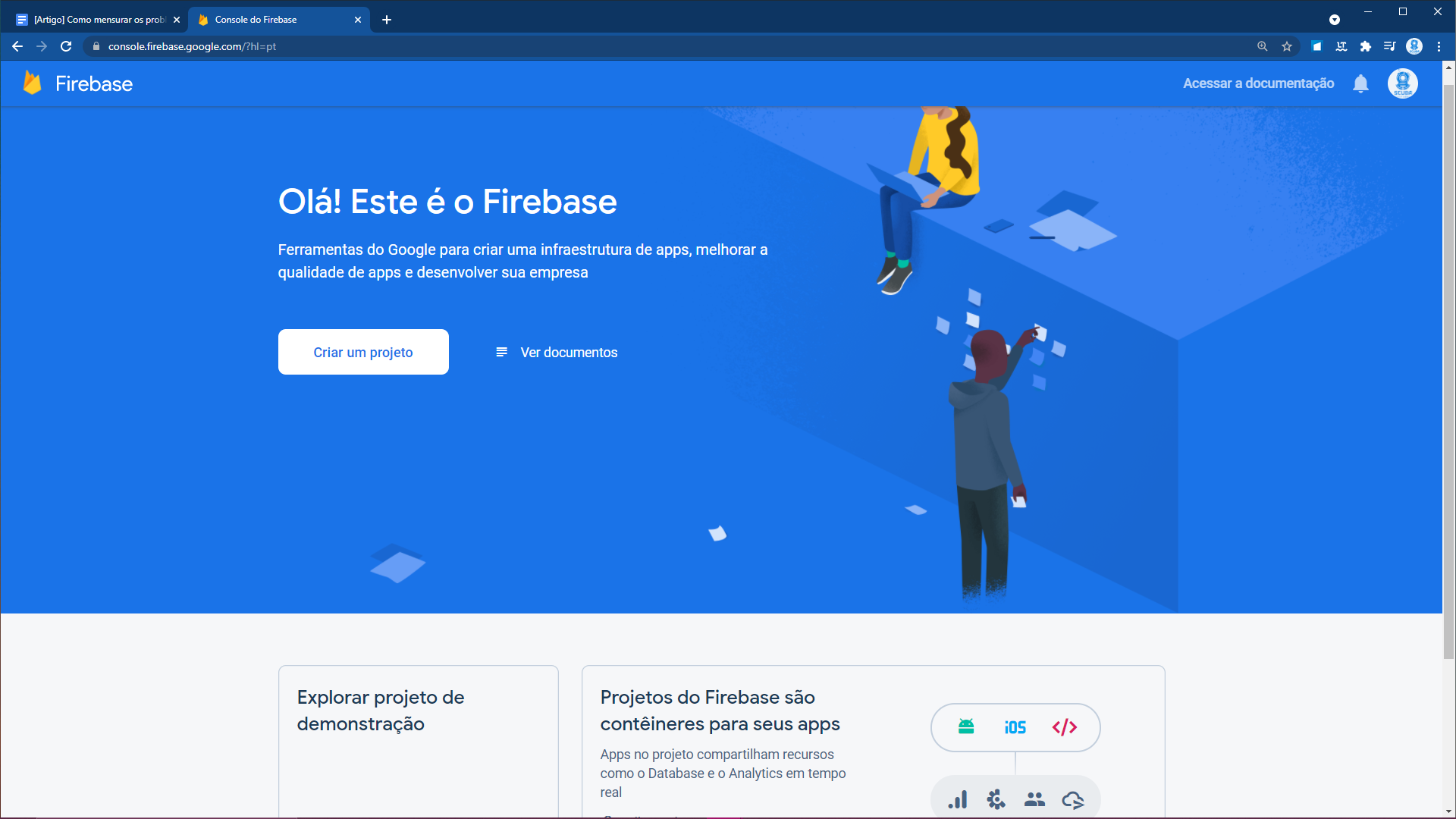
Depois, acesse o site oficial do Firebase. Na página inicial, você vai ver o botão no canto superior direito escrito Ir para o console, e clique nele!

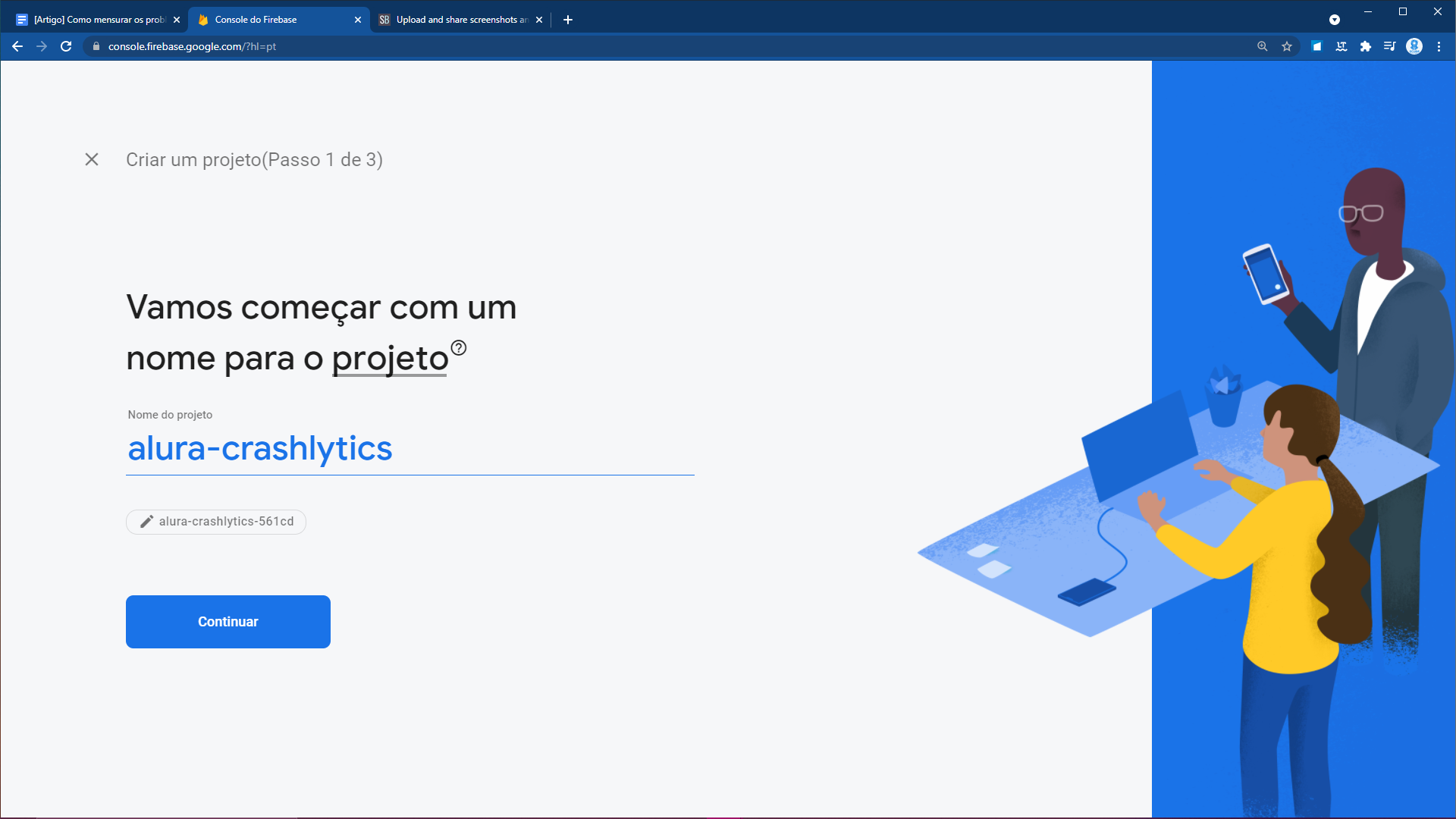
Agora, vamos criar um projeto! Clique em Criar um projeto. Uma nova tela vai se abrir e vai apresentar um campo para você escrever o nome do projeto - pode escolher o que for melhor para você. Insira um nome e clique em Continuar.

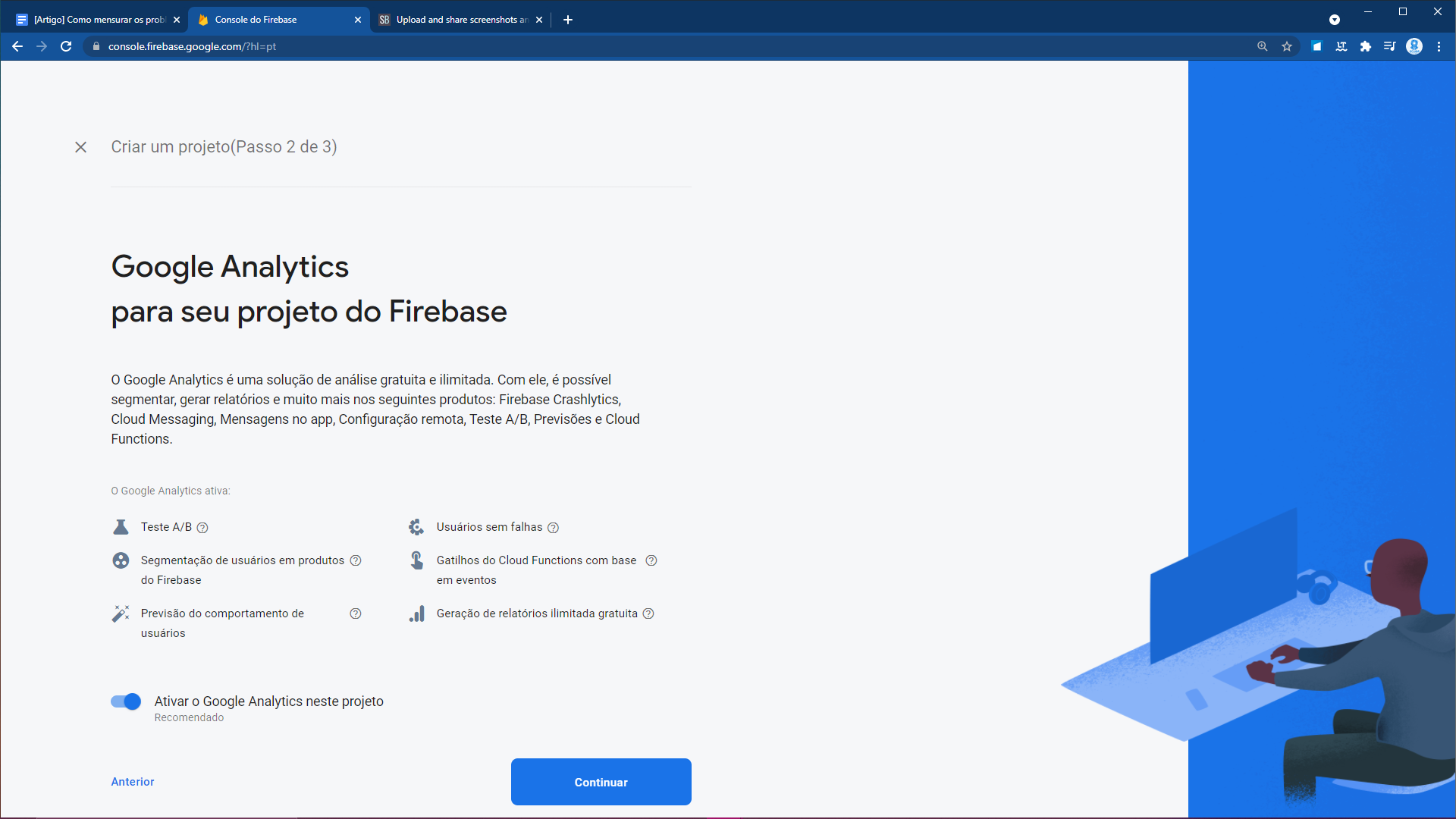
Na próxima tela, o Firebase pergunta se queremos utilizar o Google Analytics nesse projeto, e sim, queremos, então clique em Continuar.

Na próxima tela, selecione a opção "Default Account for Firebase" (Conta padrão para o Firebase), ou alguma conta Google Analytics, caso você já possua. E, por fim, clique em Criar Projeto.
Muito bem! Seu projeto será criado, mas o tempo de espera pode levar alguns minutos. Quando o projeto estiver pronto, clique em Continuar.
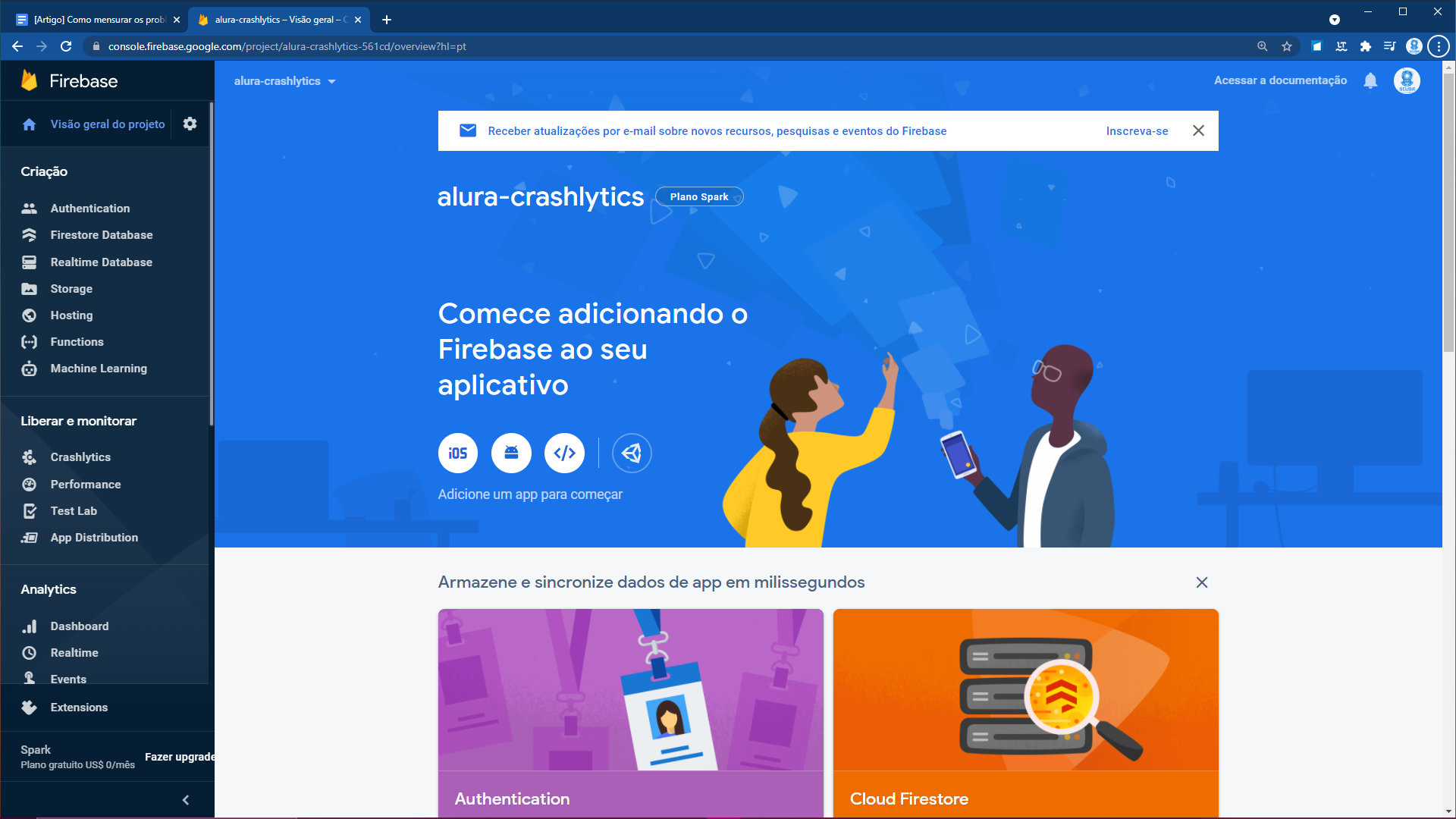
Chegamos na página inicial do Firebase. Do lado esquerdo, você vê todas as ferramentas disponíveis, e, em destaque no meio, ele pede para configurarmos a nossa aplicação. No nosso caso, clique no símbolo do Android.

Na página que aparece, são pedidas inicialmente três informações:
- Nome do pacote Android;
- Apelido da aplicação;
- Certificado de assinatura.
Os dois últimos são opcionais, mas preste bastante atenção no primeiro.
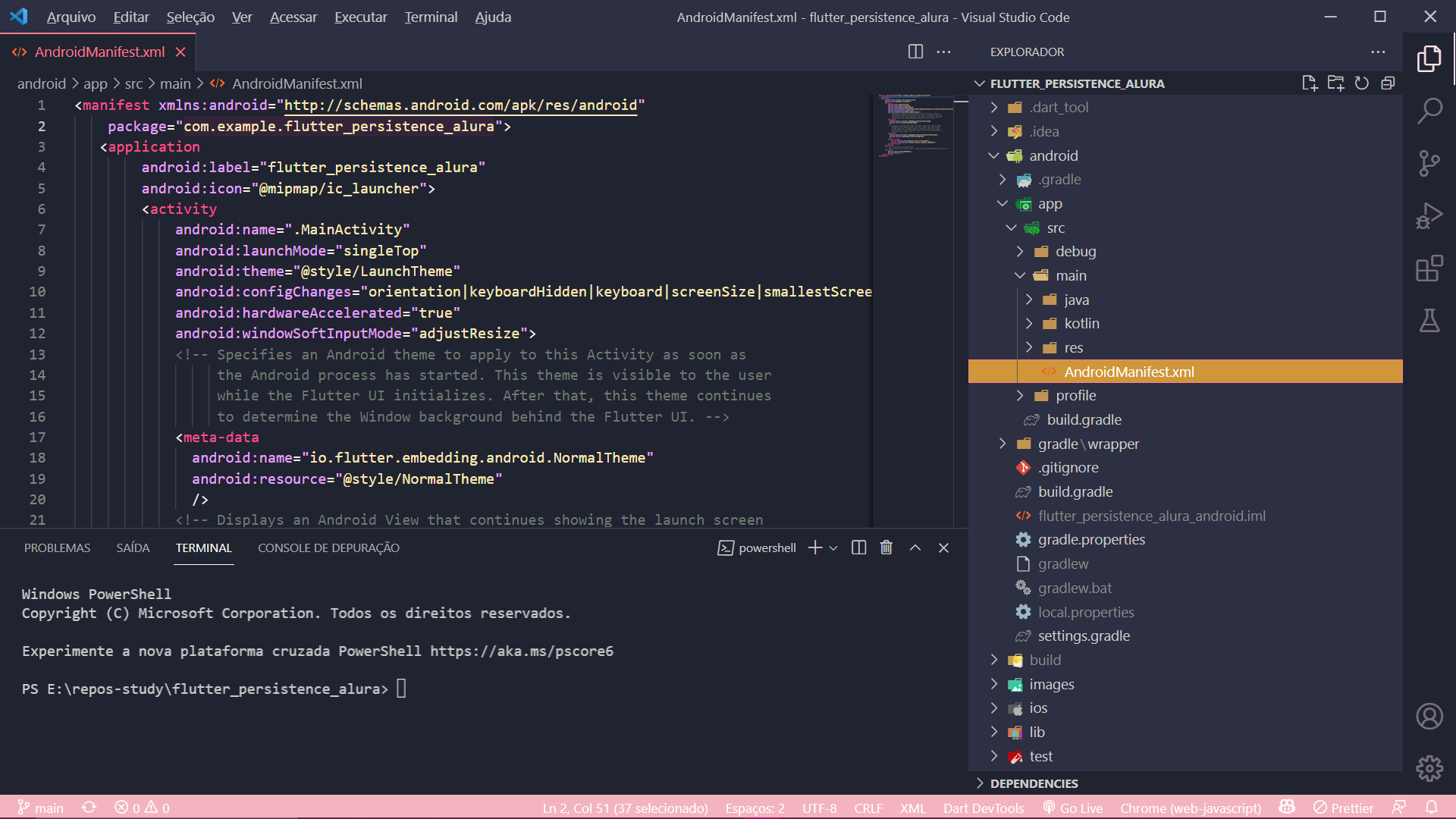
O Nome do Pacote Android é um nome único, parecido com um endereço web, que todos os aplicativos têm. Para achar o Nome do seu aplicativo Flutter, entre no diretório <flutter_app>/android/app/src/main/AndroidManifest.xml. Lá, você vai achar um parâmetro chamado package, é essa a informação que buscamos. Basta copiar, colar no Firebase e, depois disso, clique em Continuar.

Clique em Continuar, e note que vai aparecer um arquivo para você baixar. É o google-services.json. Baixe-o e mova-o para o seguinte diretório: <flutter-app>/android/app. Esse arquivo é muito importante, pois é a chave de autenticação com o Firebase, portanto, se você estiver usando um sistema de controle de versionamento como o Git, não esqueça de adicionar esse arquivo no .gitignore. Não deixe esse arquivo ficar público!
Em seguida, clique em Continuar, e perceba que será necessário fazer duas configurações em arquivos que já existem no nosso projeto.
Em <flutter_app>/android/build.gradle, adicione a seguinte linha nas chaves de dependencies:
classpath 'com.google.gms:google-services:4.3.10'Depois, em <flutter app>/android/app/build.gradle, adicione logo depois de apply plugin: 'com.android.application':
apply plugin: 'com.google.gms.google-services'E, por fim, adicione nas chaves de dependecies as duas seguintes linhas:
implementation platform('com.google.firebase:firebase-bom:28.3.1')
implementation 'com.google.firebase:firebase-analytics'Pronto! Salve tudo e estará configurado! Agora, clique em Próxima e, por fim, em Continuar no Console. Feito isso, concluímos a configuração do Firebase no projeto Flutter. Parabéns por ter chegado até aqui.
E o que mais falta? Agora, precisamos configurar o Crashlytics no projeto!
Como configurar o Firebase Crashlytics no Flutter?
Na seção anterior, vimos como configurar o Firebase no Flutter. Agora, é hora de configurar o Crashlytics!
Em primeiro lugar, é legal que você entenda onde estamos instalando o Crashlytics: se no Android ou no Flutter. Bom, estamos fazendo a instalação em ambos, pois algumas exceções vão acontecer ao nível de dispositivo como, por exemplo, quando há um estouro de RAM. Mas, também há exceções que acontecem ao nível de aplicativo como, por exemplo, os erros de HTTP.
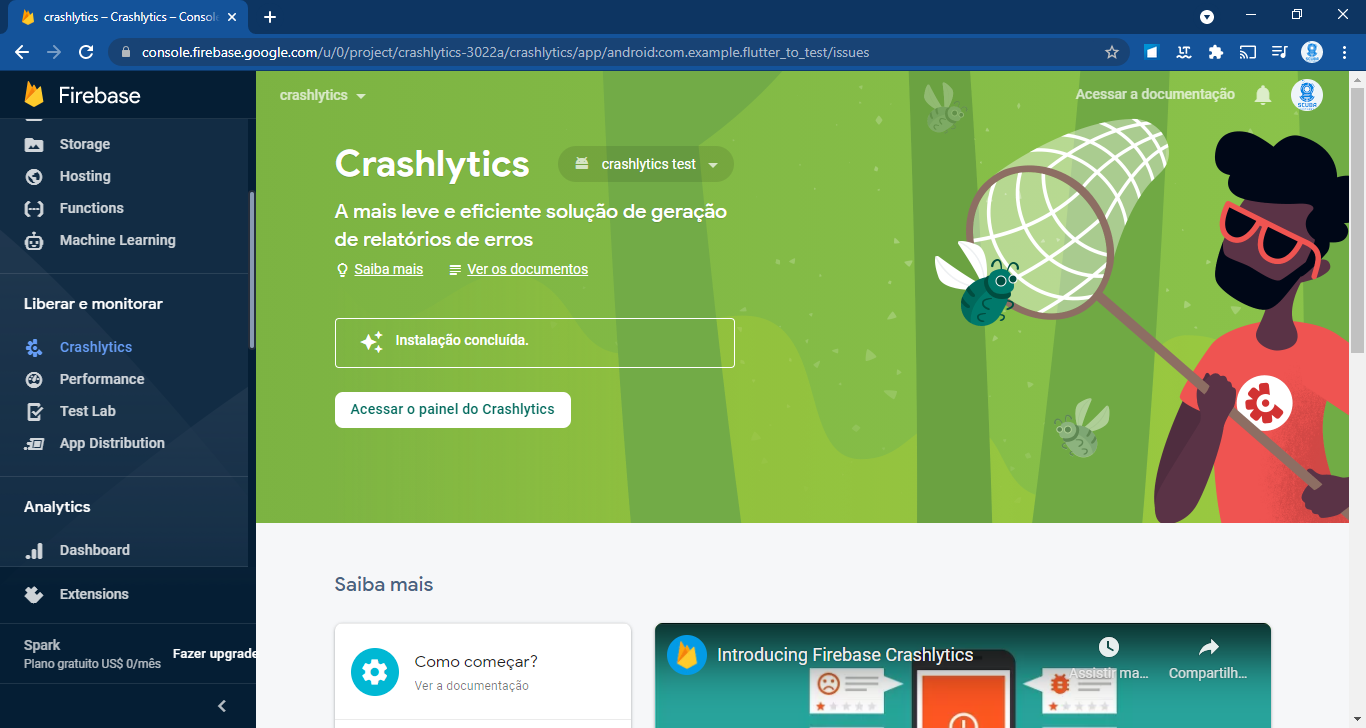
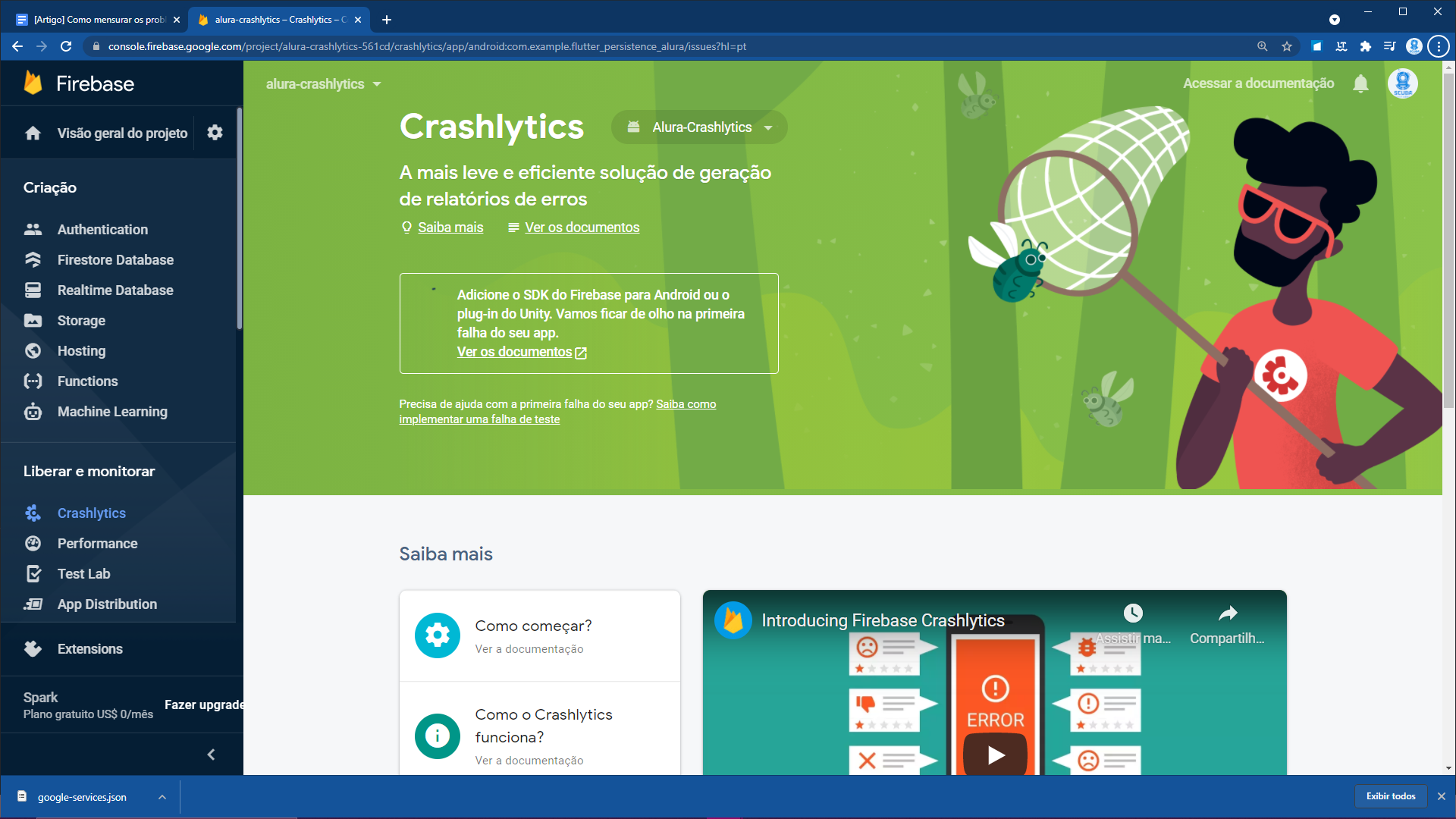
Isto posto, acesse o Console do Firebase e, na lista de ferramenta do lado direito da tela, vá em Liberar e Monitorar e clique em Crashlytics. Na tela que aparece, clique em Ativar o Crashlytics.
Você deve notar que ele está esperando algo. O que seria? Ele está esperando receber um crash da aplicação, e isso significa que a configuração foi feita com sucesso!

Para fazer essa configuração, vamos adicionar mais linhas nos arquivos internos da pasta android. Primeiro, navegue até <flutter_app>/android/build.gradle, e depois vamos adicionar uma linha dentro de dependencies:
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.7.1'Depois, navegue até <flutter_app>/android/app/build.gradle e, abaixo dos apply, adicione a seguinte linha:
apply plugin: 'com.google.firebase.crashlytics'E, por fim, adicione as seguintes linhas nas chaves de dependecies:
implementation 'com.google.firebase:firebase-crashlytics'Ufa! A parte chata passou! O que acabamos de fazer foi instalar o Crashlytics ao nível de Android Nativo. Agora, vamos instalá-lo ao nível de Flutter, ou seja, da aplicação.
Acesse o site pub.dev, onde você encontra todas as informações sobre dependências para Dart e Flutter.
Comece pesquisando por firebase_core, acesse o que foi desenvolvido por firebase.google.com.

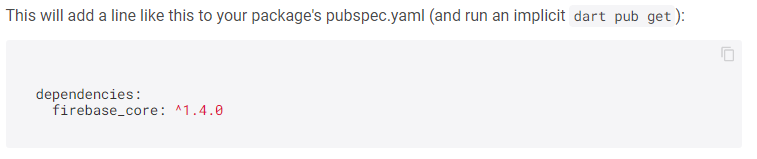
Uma vez na página da dependência, você tem acesso a uma série de informações sobre ela. Porém, o que mais nos interessa, agora, é a instalação. Então, clique em Installing. Rolando a tela um pouco para baixo, encontre a linha que você deve adicionar ao seu pubspec.yaml.

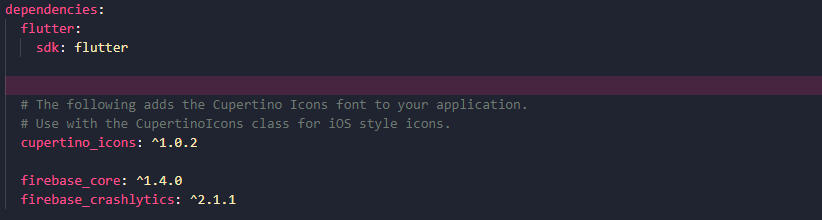
Repita o processo para a dependência firebase_crashlytics. Ao final, seu pubspec.yaml deve ter ficado dessa forma:

Usando esse método para instalação de dependências, você garante que sempre estará instalando elas na versão mais atualizada. Agora, rode o comando flutter pub get para que as dependências sejam instaladas no seu projeto!
Estamos quase lá, todavia, ainda não acabou! O Firebase Crashlytics ainda está esperando que nós mandemos para ele um crash! Para fazer isso, vamos adicionar algumas linhas no seu código. Sabe a função main()? que roda nossa aplicação? Navegue até ela no arquivo main.dart. Adicione a seguinte linha logo antes do runApp():
await Firebase.initializeApp();
FlutterError.onError = FirebaseCrashlytics.instance.recordFlutterError;A primeira linha inicializa o Firebase. A segunda linha pede para o Flutter deixar a responsabilidade de lidar com os erros para o Crashlytics, ao invés de estourar uma tela vermelha.
Um ponto importante! Você vai notar duas coisas. Primeiro, que você precisa importar o Firebase no main.dart para poder rodar essa linha. Como fazer? Adicione esta linha lá nas importações:
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_crashlytics/firebase_crashlytics.dart';A segunda coisa que você vai notar é que, para usar o await, sua função deve ser assíncrona. Para deixar a função assíncrona, adicione o async no main(). Entretanto, isso gera um pequeno problema. O Flutter sabe que a função runApp() é muito importante, pois é ela que vai mostrar algo na tela para o usuário, e, ele imagina que, se você colocar algo que pode demorar para carregar, a tela vai demorar para ser mostrada, e, consequentemente, o usuário pode desistir da aplicação.
Sabendo disso, há uma forma de dizer para o Flutter ficar de boa e confiar na gente. Para isso, você vai adicionar, na primeira linha da função main(), o seguinte código:
WidgetsFlutterBinding.ensureInitialized();Ao final, sua função main() deve ter ficado parecida com isso:
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
FlutterError.onError = FirebaseCrashlytics.instance.recordFlutterError;
runApp(MyApp());
}Bom, tudo configurado, e agora? Temos que esperar o programa dar um problema e gerar um crash sozinho? Não! Isso pode levar muito tempo. Vamos usar uma linha do próprio Crashlytics que gera um crash (erro) de teste para a gente. Escolha ou adicione um botão de fácil acesso no seu código e, nele, adicione a seguinte linha:
onPressed: (){
FirebaseCrashlytics.instance.crash();
}Essa linha vai forçar umcrash de teste. Se você estiver rodando a aplicação, pare e feche tudo - e rode novamente. Caso não, apenas rode a aplicação! Clique no botão, e se tudo deu certo, em alguns instantes depois, a página do Firebase Crashlytics vai reconhecer o seu crash de teste!
Se isso não acontecer, nada de pânico! Abra o seu aplicativo novamente para forçar o Firebase a mandar as informações para o servidor.

Lembre-se de que você já pode excluir aquela linha que gera um erro de teste, para que seu programa não fique fechando sempre que você apertar o botão. Na página do Firebase Crashlytics, clique em Acessar o painel do Crashlytics.
Parabéns! Você instalou o Crashlytics e já pode descobrir qualquer erro que ocorrer em suas aplicações. Não é incrível?
Concluindo
Neste artigo, nós aprendemos sobre:
- Como instalar o Firebase em nossa aplicação;
- Como configurar o Firebase Crashlytics;
- Como rodar um “erro de teste” para confirmar se o Crashlytics está ativo.
Para saber mais
Esse artigo foi o primeiro de uma série sobre o Firebase Crashlytics. Agora que aprendemos como instalá-lo, vamos aprender a capturar erros e analisá-los no Dashboard. Vamos aprender mais? Então, para continuar aprendendo, clique aqui em Capturando erros com Firebase Crashlytics no Flutter.
