Utilizando Dialogs no Jetpack Compose para exibir mensagens ao usuário

Introdução
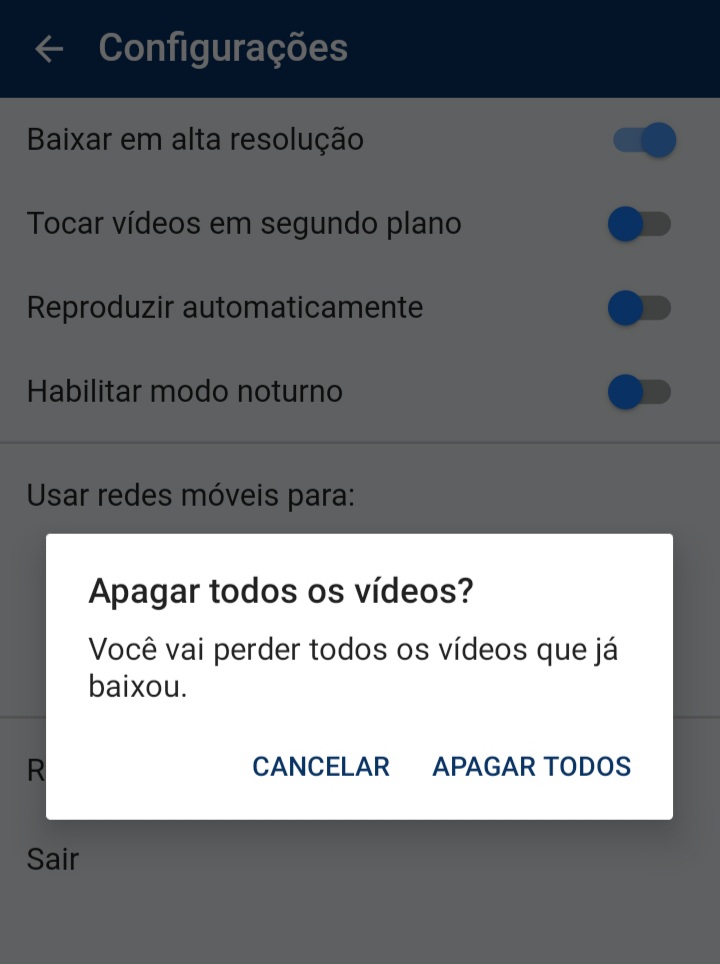
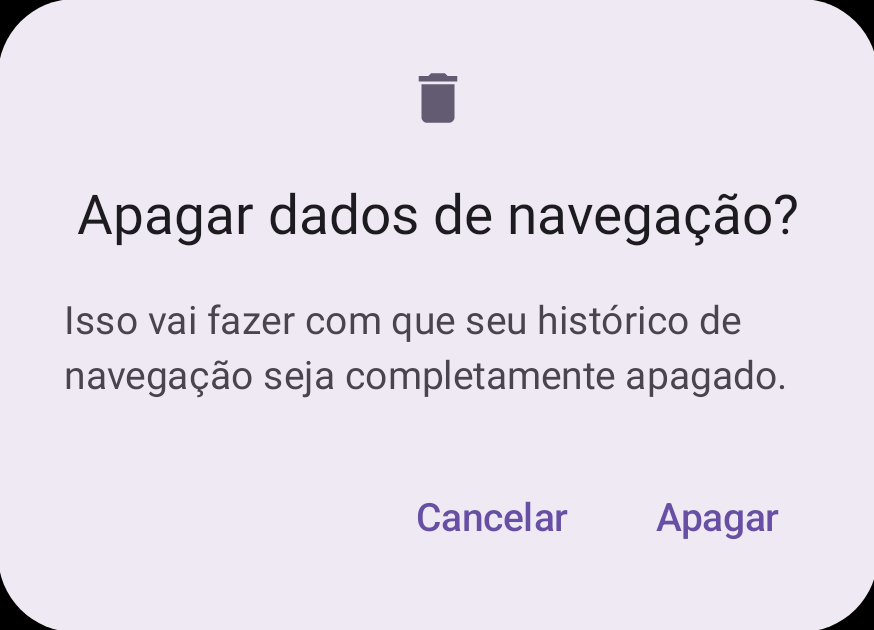
Se você está trabalhando ou estudando o desenvolvimento de aplicativos Android, provavelmente já se deparou com a necessidade de exibir alguma caixa de confirmação ou seleção para o usuário, conforme pode conferir na imagem abaixo:

Esses recursos podem ser criados utilizando os Dialogs, que são usados para exibir informações importantes, pedir confirmações ou entradas de dados. Eles podem ser usados tanto nas Views quanto no Jetpack Compose.
Quando utilizados com o sistema de Views, os Dialogs são criados usando a classe AlertDialog.Builder e podem ser personalizados com diferentes títulos, descrições, mensagens, botões e views personalizadas. Já no Jetpack Compose, os Dialogs são criados usando componentes próprios do Compose, que possibilitam criar de forma mais fácil e organizada Dialogs e outros componentes de personalização.
E como o foco deste artigo é abordar o Jetpack, você aprenderá como aplicar Dialogs no Jetpack Compose, explorando suas funcionalidades e customizações. Vamos lá?
Caso tenha interesse em como criar Dialogs no sistema de Views, basta acessar o artigo, aqui da Alura, Criando caixas de diálogo no android.

O que são Dialogs?
Os Dialogs são janelas pop-up (parecidas com um modal) que aparecem na tela do dispositivo para mostrar e fornecer informações ou solicitar ações do usuário.
No Android, os Dialogs são criados usando o composable Dialog ou alguma de suas variações. Eles podem ser usados para exibir mensagens de erro, solicitar informações do usuário, exibir progresso de uma tarefa, entre outras funções. Abaixo, você tem alguns exemplos de Dialogs:


Um AlertDialog é uma variação específica de Dialog que é usada para exibir uma mensagem de alerta para o usuário e tem as seguintes características:
- Bloqueia a interação do usuário com o resto da tela, forçando-o a tomar uma ação ou fechá-lo antes de prosseguir;
- É utilizado amplamente em aplicativos para exibir avisos, confirmações ou perguntas para o usuário;
- Apresenta, em geral, três botões: "OK", "Cancelar" e "Neutro". Eles são criados usando o composable
AlertDialoge podem ser personalizados com títulos, ícones e opções de botões personalizadas.
Agora que entendemos o que são os Dialogs, vamos entender mais sua estrutura.
Estrutura dos Dialogs
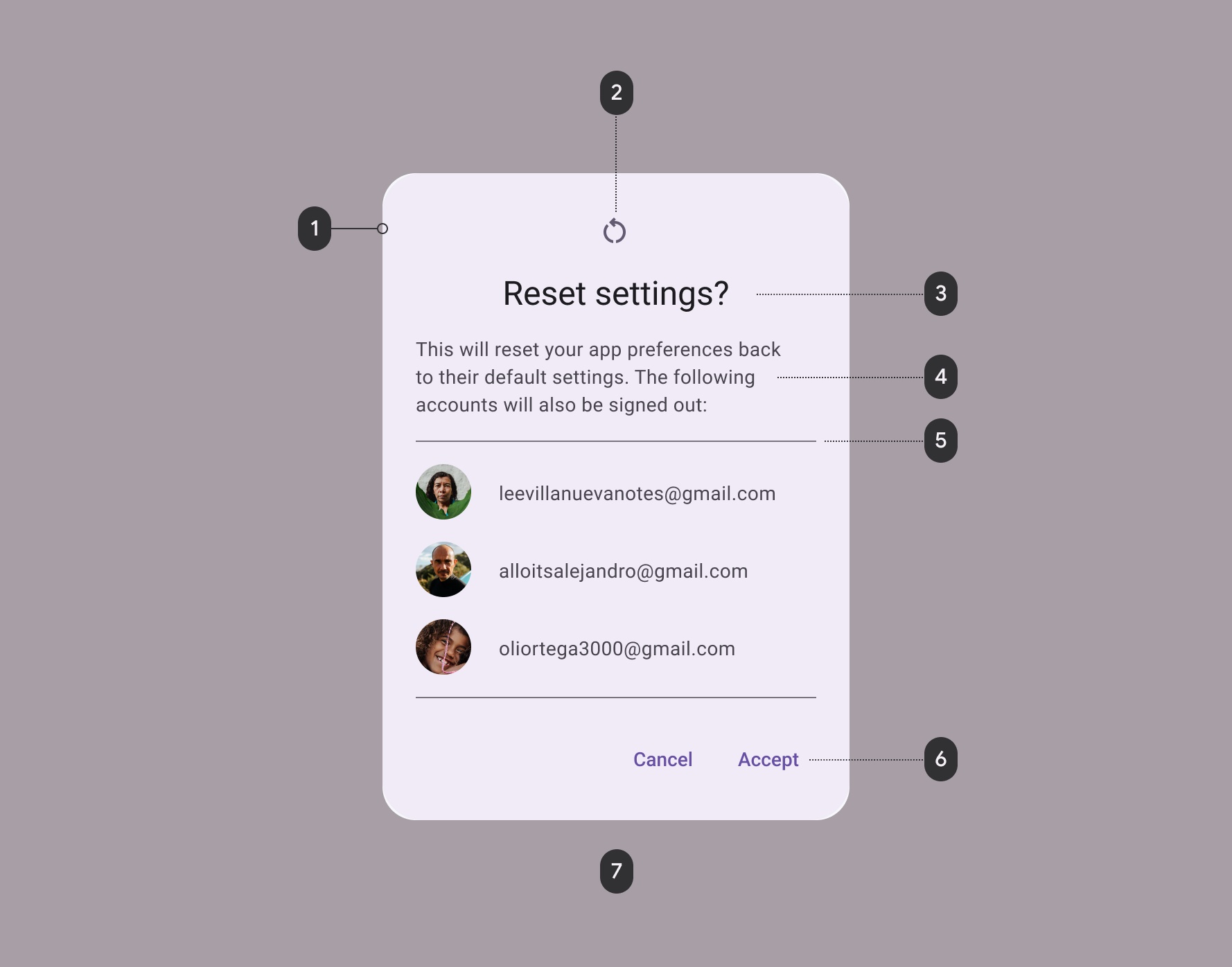
Por padrão, os Dialogs são separados em algumas partes:

1 - Container: O container é a janela principal que contém todos os elementos do Dialog. Ele é geralmente uma caixa retangular.
2 - Ícone (opcional): Elemento opcional, o ícone é exibido no topo ou ao lado esquerdo do Dialog. Frequentemente é usado para identificar o tipo de Dialog e pode ser personalizado com um ícone de material ou uma imagem personalizada.
3 - Headline: A headline é o título principal do Dialog e é exibido em um estilo de fonte maior e mais negrito. Ela costuma ser usada para fornecer uma breve descrição do propósito do Dialog.
4 - Texto de Suporte: O texto de suporte é o corpo principal do Dialog e contém informações adicionais sobre o conteúdo. É amplamente exibido em um estilo de fonte menor e pode conter várias linhas de texto.
5 - Divisor (opcional): O divisor é um elemento opcional e é usado para separar visualmente diferentes seções do Dialog. Ele é comumente exibido como uma linha fina e pode ser personalizado com a cor e espessura.
6 - Botões de texto: Os botões de texto são elementos interativos que permitem que o usuário tome uma ação, como confirmar ou cancelar uma operação. Eles frequentemente são exibidos no final do Dialog e podem ser personalizados com texto.
7 - Scrim: O Scrim é uma camada opaca que é exibida atrás do Dialog. Ele é usado para obscurecer o conteúdo da tela de fundo e chamar a atenção do usuário (pode ser conhecida como modal também) para o Dialog. Costumam ser exibidos com uma opacidade leve para permitir que o usuário veja o conteúdo de fundo.
Sabendo como os Dialogs são separados e como se dá sua estrutura base, já é possível utilizar esse conhecimento na prática para criar os seus próprios Dialogs.
Como criar Dialogs
Vamos abordar a criação de Dialogs no Compose utilizando Slot APIs provindas do composable AlertDialog.
Para começar, faça o seguinte:
- Abra o seu Android Studio e crie um projeto novo com o Jetpack Compose e o Material 3;
- Apague alguns códigos dentro da ‘MainActivity’;
- Deixe o setContent vazio. Você pode seguir esse modelo:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
…
setContent {
PanucciTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
PanucciApp()
}
}
}
}
}Após esse ajuste inicial, crie um composable do tipo AlertDialog. Ele já vem com uma implementação padrão de Slot, que você pode ver na documentação oficial. Existem diversos Slots e parâmetros para utilizarmos, porém, vamos usar somente alguns específicos, conforme código a seguir:
@Composable
fun AlertDialog(
onDismissRequest: () -> Unit,
confirmButton: @Composable () -> Unit,
modifier: Modifier = Modifier,
dismissButton: (@Composable () -> Unit)? = null,
icon: (@Composable () -> Unit)? = null,
title: (@Composable () -> Unit)? = null,
text: (@Composable () -> Unit)? = null,
): UnitEm seguida, implemente um composable que receba as ações de clique e uma propriedade chamada setShowDialog que cuidará em mostrar ou não nossoAlertDialog. Para fazer isso, siga o seguinte código:
@Composable
fun ComposableExcluirDadosNavegacao(
onConfirmButton: () -> Unit = {},
onDismissButton: () -> Unit = {},
setShowDialog: (Boolean) -> Unit = {}
) {
AlertDialog(
…
)
}A seguir, faça a personalização do nosso Alert Dialog dentro do nosso composable ComposableExcluirDadosNavegacao:
@Composable
fun ComposableExcluirDadosNavegacao(
...
) {
AlertDialog(
AlertDialog(
onDismissRequest = { setShowDialog(false) },
confirmButton = {
TextButton(onClick = {
onConfirmButton()
setShowDialog(false)
}) {
Text("Apagar")
}
},
dismissButton = {
TextButton(onClick = {
onDismissButton()
setShowDialog(false)
}) {
Text("Cancelar")
}
},
icon = { Icon(Icons.Filled.Delete, null) },
title = { Text(text = "Apagar dados de navegação?", fontSize = 20.sp) },
text = { Text(text = "Isso vai fazer com que seu histórico de navegação seja completamente apagado.") },
modifier = Modifier.fillMaxWidth()
)
)
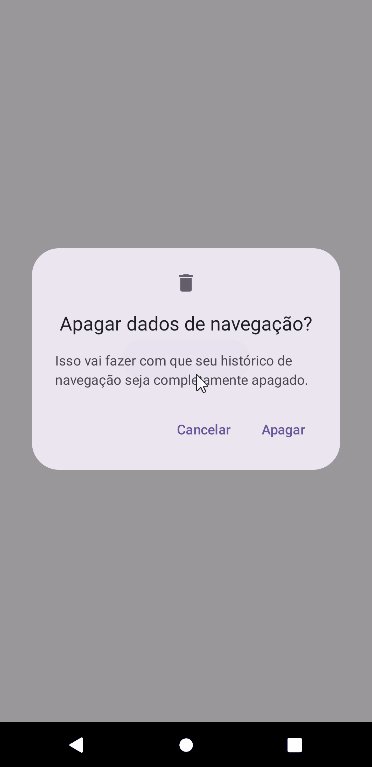
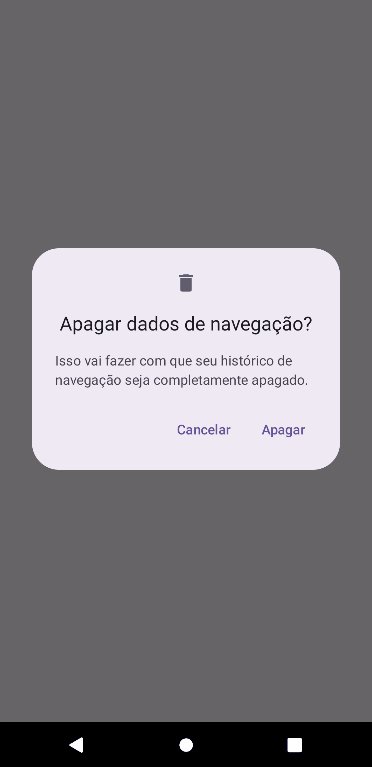
}Após realizar esse processo, você deverá ter o seguinte resultado gráfico:

Para finalizar a implementação, adicione, na MainActivity, um código em que vai haver um botão no meio da tela, que, ao apertá-lo, abrirá o Dialog. Assim, faça o seguinte:
@Composable
fun PanucciApp() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
val showDialog = remember { mutableStateOf(false) }
if (showDialog.value)
ComposableExcluirDadosNavegacao(setShowDialog = {
showDialog.value = it
})
Button(onClick = {
showDialog.value = true
}) {
Text("Abrir o Dialog")
}
}
}Como resultado visual, você terá o seguinte:

E como resultado final, você deverá ter algo parecido com isso:

Boas práticas
Com o uso de Dialogs com Slots no Compose, há uma liberdade muito grande na customização desses layouts, logo, é importante seguir algumas diretrizes do material design na hora de utilizar os Dialogs:
Use Dialogs para prompts que bloqueiam a operação normal de um aplicativo e para informações críticas que requerem uma tarefa, decisão ou reconhecimento específico do usuário;
Forneça, sempre, botões para "Cancelar" ou "Voltar" a ação, juntamente de ações positivas tais como "OK" ou "Confirmar". Uma única ação pode ser utilizada se for somente um aviso, por exemplo: “você excluiu um produto do seu carrinho”;
Evite e não utilize títulos ambíguos, por exemplo: "Atenção". Esse título é relativo, pois o usuário pode não saber o que precisa de atenção. Insira títulos com informações mais específicas como: "Atenção: dados não salvos".
Aqui só destacamos algumas, mas existem outras boas práticas no site do material design; se quiser aprofundar os estudos, acesse a documentação oficial AlertDialogs - Guidelines, na qual encontrará diversos exemplos com imagens e situações que devem (ou não) ser seguidas.
Conclusão
Neste artigo, abordamos que os Dialogs são uma ferramenta poderosa no Jetpack Compose para criar pequenas telas interativas e personalizadas na interface do usuário, de acordo com o Material3. Eles possuem uma estrutura simples, mas versátil, que permite a criação de Dialogs complexos.
Aprendemos também a criar um Dialog para excluir dados de navegação utilizando o composable AlertDialog; para criá-lo, utilizamos a Slot API e um state para controlar se ele será mostrado ou não.
Se você se interessou pelo tema e quer mergulhar nessa tecnologia do Android, recomendamos a Formação Jetpack Compose: criando telas e gerenciando estados e também o curso Jetpack Compose: Armazenamento de dados internos.
Bons estudos e até a próxima!
