React Native: REST APIs com JSON server

Quando montamos uma aplicação que se conecta com outros serviços, é comum testar as funcionalidades que se comunicam com a API enquanto desenvolvemos para ver se tudo está funcionando corretamente. Assim, vamos ver ferramentas que ajudam nesse processo.
Neste artigo veremos sobre:
- O JSON server e suas funcionalidades;
- O Postman para testar requisições.
O começo
Imagine que estamos desenvolvendo um aplicativo que cuida de notas de uma escola. Professoras e professores precisam das seguintes funcionalidades: visualizar todos alunos e alunas, ver todas as notas de um aluno ou aluna, adicionar uma nota, alterar uma nota e deletar uma nota.
Deixando um pouco mais claro para a linguagem de programação, estamos trabalhando com um CRUD (Create Read Update Remove ou Criar Ler Atualizar Remover). Então vamos trabalhar com os métodos de requisição GET, POST, PUT e DELETE.
Gastamos um tempo produzindo as telas, montando os componentes e criando as requisições. Mas, antes de mandar para produção (enviar para a escola) o aplicativo, precisamos testar as requisições, para conferir se tudo está funcionando.
Normalmente, não temos acesso às APIs enquanto desenvolvemos uma aplicação. O ideal na fase de desenvolvimento é testar em um ambiente controlado. Então como vamos testar o aplicativo da escola sem uma API?
A solução: O JSON Server.

O que é JSON server?
JSON server é um aplicativo em Node.JS que serve como uma ferramenta de apoio para o desenvolvimento de aplicações. O seu uso é mais comum para desenvolvimento de front-end, em que o foco não é projetar uma API, mas, sim, a interação da pessoa usuária com a aplicação.
Com JSON server, podemos subir uma API REST em questão de segundos sem a necessidade de configurar rotas ou um banco de dados. Tudo que ele precisa é um arquivo JSON para guardar as informações.
Para instalar o JSON server, basta rodar o seguinte comando no terminal: npm install -g json-server.

É necessário ter o NodeJS e o Node Package Manager (NPM) instalados em sua máquina antes de rodar o comando acima.
Agora, tudo que precisamos é configurar um arquivo JSON que vai servir como banco de dados para nossa API.
Como usar o JSON server?
O primeiro passo é criar um arquivo do tipo JSON que vou chamar de db.json (não existe um padrão de nome de arquivo. O importante é que esse arquivo seja do tipo JSON). Esse arquivo serve como um banco de dados para a API.
Dado o contexto do aplicativo para a escola, podemos pensar na seguinte estrutura de dados:
A escola tem uma lista de alunos e um aluno ou aluna tem um número de identificação (id), um nome e a nota média do semestre.
Transformando essa estrutura em um arquivo .json, chegamos neste resultado:
// db.json
{
"alunos": [
{
"id": 1,
"nome": "aluna A",
"nota": 8
},
{
"id": 2,
"nome": "aluno B",
"nota": 5.3
}
]
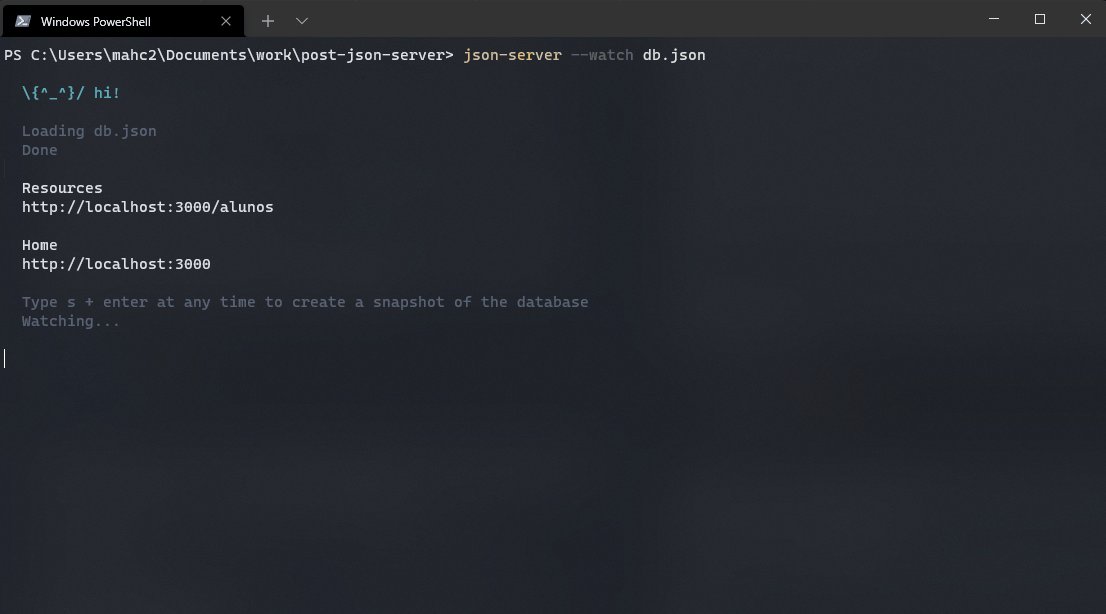
}Em seguida, salvamos esse arquivo e subimos o JSON server através do comando no terminal: json-server --watch db.json.

O resultado do terminal deve ser algo parecido com este:
\{^_^}/ hi!
Loading .\db.json
Done
Resources
http://localhost:3000/alunos
Home
http://localhost:3000
Type s + enter at any time to create a snapshot of the database
Watching...No terminal, deve aparecer uma URL para acessarmos as informações do servidor. No meu caso, o servidor subiu na URL: http://localhost:3000/alunos. Abrindo essa URL no navegador devemos receber um JSON com uma estrutura semelhante ao que escrevemos no arquivo db.json.

Acessando as informações
Este artigo não tem como foco uma linguagem específica e nem mostrar o desenvolvimento de uma aplicação, mas, sim, mostrar as funcionalidades do JSON server. Portanto, para fazer as requisições GET, POST, PUT e DELETE, vou utilizar uma outra ferramenta: Postman.
Página oficial do Postman https://www.postman.com/
Página oficial de download do Postman https://www.postman.com/downloads/
A versão utilizada neste artigo é a v9.4.1
Ela é uma ferramenta gratuita que funciona em sistemas Windows, Linux e Mac.
Abrindo o Postman pela primeira vez, vamos encontrar uma página de boas-vindas. Para criar uma nova requisição, clique em "arquivo" e em seguida "novo".
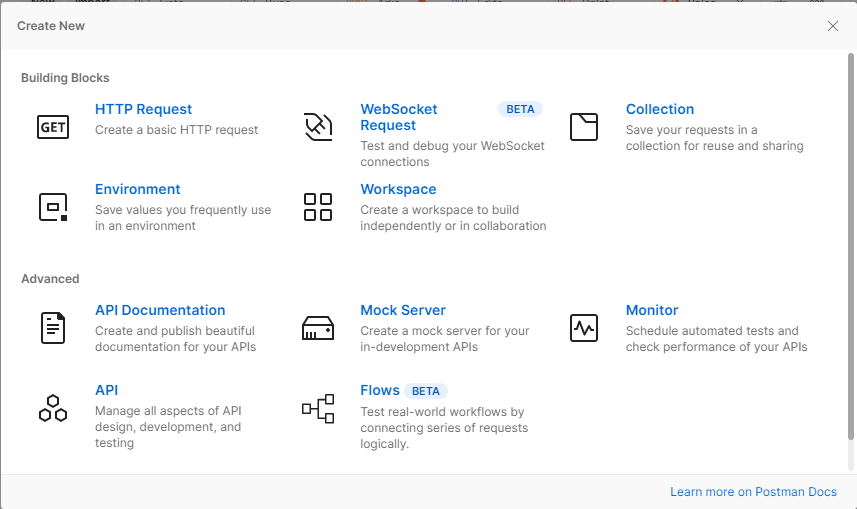
Um modal deve aparecer. Clique na opção "Requisições HTTP":

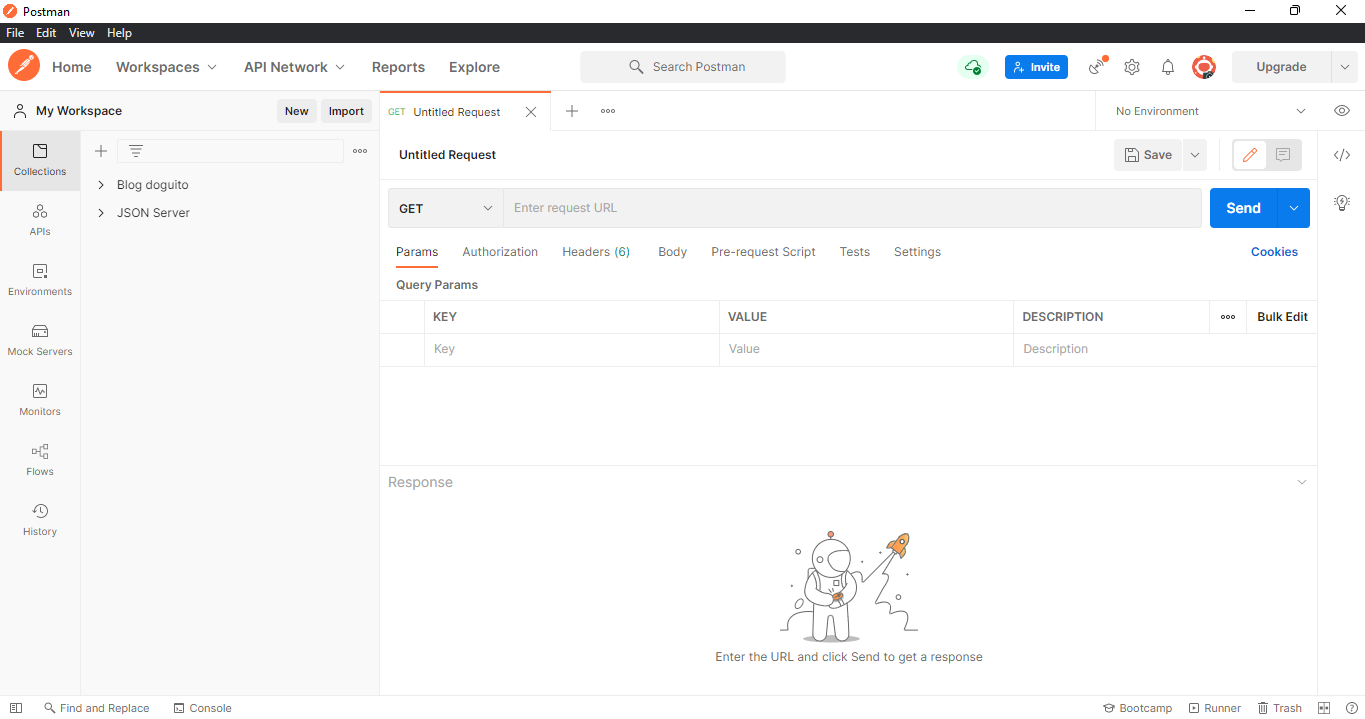
Você deve ir, agora, para uma página que contém um cabeçalho, um menu lateral com o título "Minha área de trabalho" e, no centro, um lugar para escrever requisições. Nosso foco será nessa parte central.

No centro, temos algumas informações: no topo, abas de requisições contendo o título da requisição; logo abaixo, o título da requisição; e, no final da linha, uma opção de "salvar" a requisição.
Na linha abaixo é onde escolhemos o tipo de requisição e qual URL deve ser feita a requisição. Vamos começar com GET. No campo de URL passamos http://localhost:3000/alunos.
Apenas confira se a URL digitada no postman é igual a URL do JSON server.
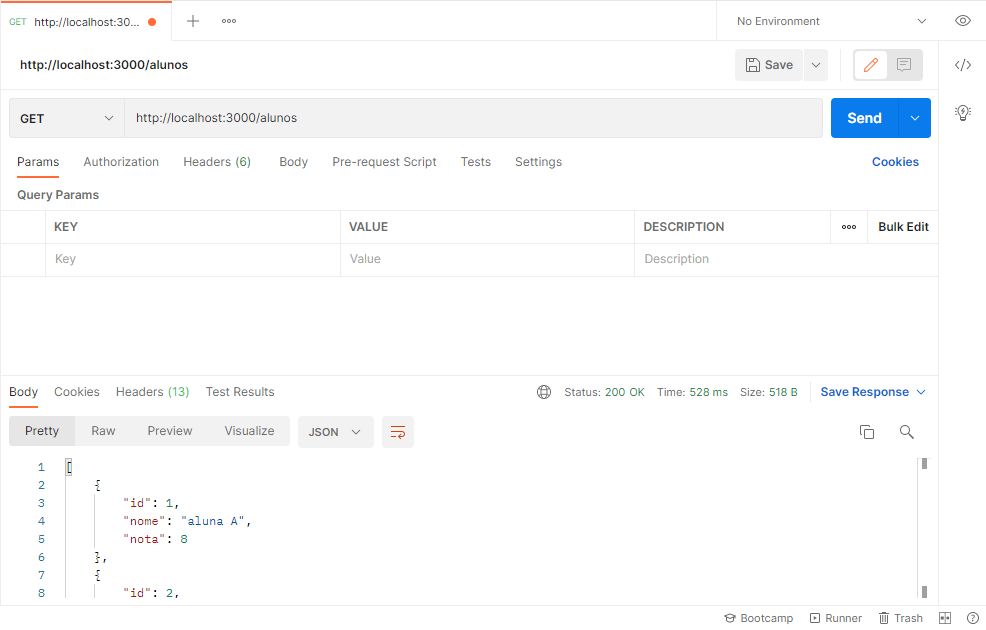
Depois, clique no botão "Enviar" e a resposta deve vir no último campo, chamado "Resposta".

Lá deve aparecer um JSON no mesmo formato que vimos no navegador.
Criando uma nova entrada
O primeiro passo do teste já foi feito: receber a lista de alunos e suas notas. O próximo passo, na lista, é adicionar uma nova pessoa. Para isso, podemos usar a requisição POST.
Dentro do Postman, precisamos trocar a requisição de GET para POST. Também precisamos mudar algumas coisas antes de mandar uma nova entrada para o JSON server com o Postman.
Na aba Headers, precisamos adicionar uma chave e valor. Para adicionar uma nova chave, basta descer para o final da lista e, em seguida, clicar no campo vazio.
A chave que precisamos enviar é: "Content-Type" e o valor deve ser "application/json". Precisamos indicar que estamos enviando um objeto JSON para o servidor.
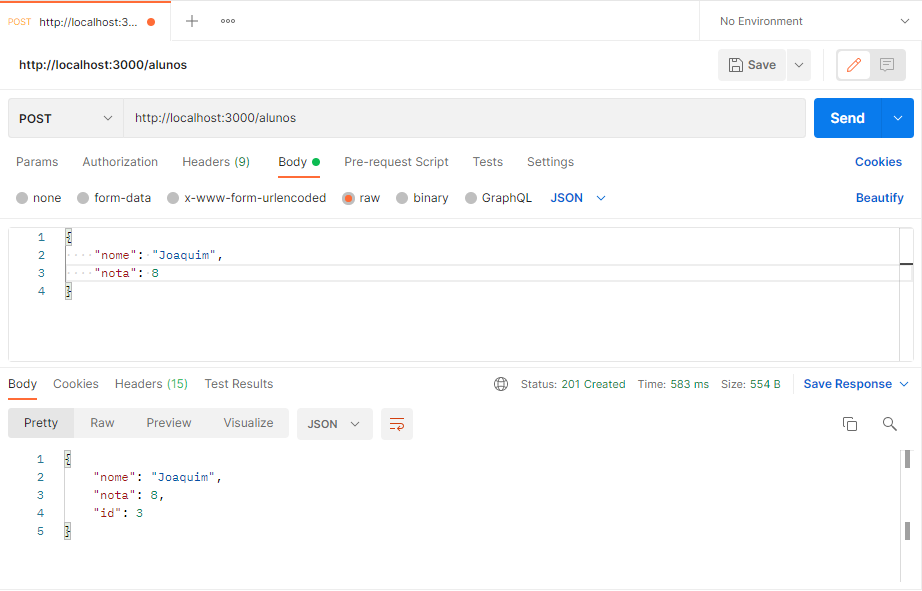
O próximo passo é ir para a aba Body e, em seguida, selecionar a opção "raw". Um campo vazio vai aparecer, no qual podemos escrever o nosso objeto JSON que será enviado para a API.
Agora, basta montar o objeto com informações da pessoa. Vamos adicionar, por exemplo, o aluno Joaquim. Ele tirou uma média de 8 neste semestre. A estrutura do objeto então deverá ser a seguinte:
{
"nome": "Joaquim",
"nota": 8
}Um detalhe muito interessante do JSON server é que não precisamos colocar chaves primárias de id. Essa é uma configuração bem comum em bancos de dados, em que a chave id é gerada automaticamente.
Então, neste caso, a identificação (id) do Joaquim será gerada automaticamente.
Depois de montado o objeto, clique no botão de enviar e veja a resposta no painel abaixo:

A resposta do servidor foi a seguinte:
{
"nome": "Joaquim",
"nota": 8,
"id": 3
}Como podemos ver, o id foi gerado automaticamente.
O mais interessante de tudo isso, é que o arquivo db.json é atualizado a cada mudança. Tudo o que for adicionado ou alterado ficará salvo nesse arquivo.
Para verificar a lista de alunos, podemos fazer uma requisição
GET.
Atualizando e deletando
Para atualizar e deletar alguma informação da lista, podemos usar respectivamente as seguintes requisições: PUT e DELETE. Mas uma mudança que precisamos fazer é a URL da requisição.
Nós vamos atualizar ou deletar uma pessoa específica, portanto, precisamos de alguma maneira identificar qual entrada será afetada.
Assim, precisamos passar essa identificação na URL. O JSON server utiliza a propriedade id para identificar uma entrada, portanto, se quisermos acessar as informações do Joaquim, precisamos usar o id 3.
A URL de requisição vai ficar assim: http://localhost:3000/alunos/3.
Para PUT, precisamos passar todas as informações do objeto, não apenas as informações a serem alteradas.
Para alterar a nota de Joaquim de 8 para 4 podemos montar o seguinte objeto:
{
"nome": "Joaquim",
"nota": 4
}E a resposta da API deve vir a seguinte:
{
"nome": "Joaquim",
"nota": 4,
"id": 3
}Para deletar uma entrada, não precisamos passar nenhuma informação no corpo da requisição, basta enviar uma requisição com método DELETE na URL da entrada desejada.
Conclusão
O JSON server é uma ótima ferramenta para testar sua aplicação sem precisar programar uma API inteira. Ele também possui outras funcionalidades interessantes como filtros para suas buscas, entre outras mais funcionalidades.
Gostou deste artigo? Conte-nos o que achou nas redes sociais! E não deixe de conferir nossos cursos de mobile!
Até a próxima!
