Top 5 plugins no Figma para trabalhar com Design System

Construir um Design System não é uma tarefa nada fácil, pois é necessário que haja um time dedicado e uma cultura organizacional que permita que todas as equipes compreendam a sua importância pois, uma vez disseminado, o Design System precisa ser mantido e atualizado para que todos possam consultá-lo e construí-lo em conjunto.
Pensando nisso, listamos 5 plugins do Figma que vão ajudar você e sua equipe na criação e na gestão de um Design System. Confira!
1) Figma Tokens

Quando estamos falando de um sistema de design, nos referimos a muitos estilos, componentes, ícones, textos, etc espalhados pelo documento. Otimizar esses estilos e contribuir para manter uma uniformidade na interface de um produto, facilitando o processo tanto para equipes de design quanto de desenvolvimento, é de extremo interesse para manutenção do Design System e dos códigos.
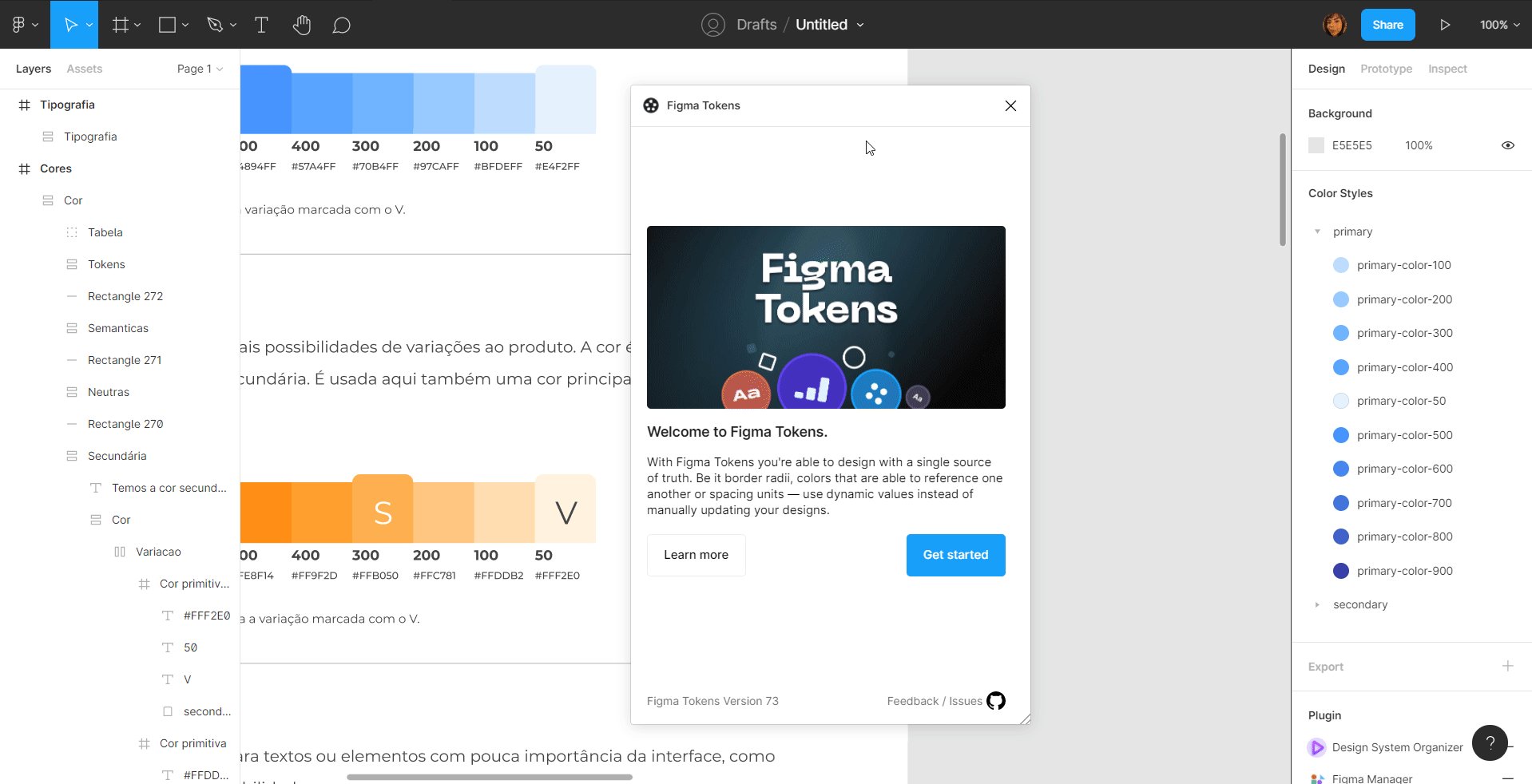
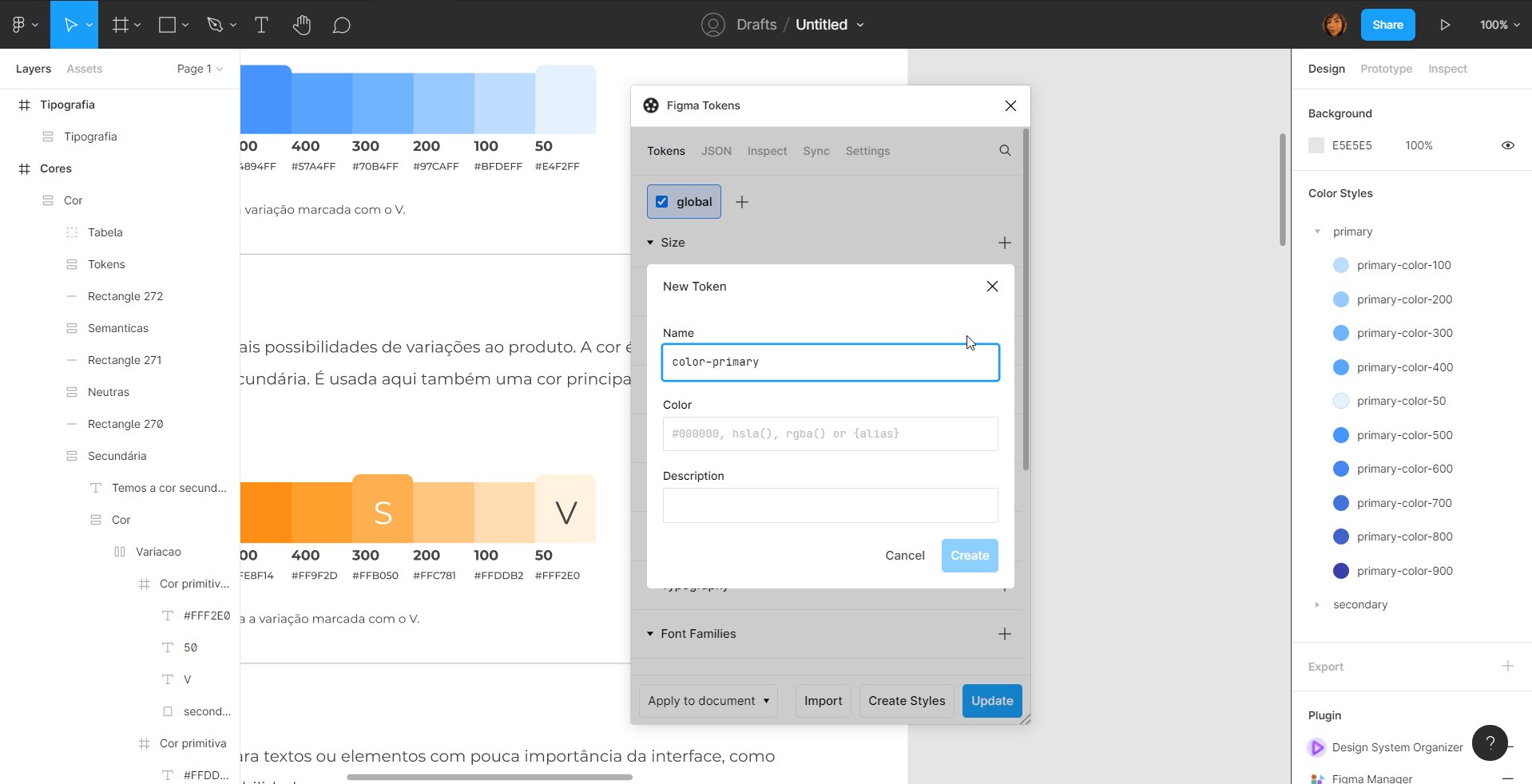
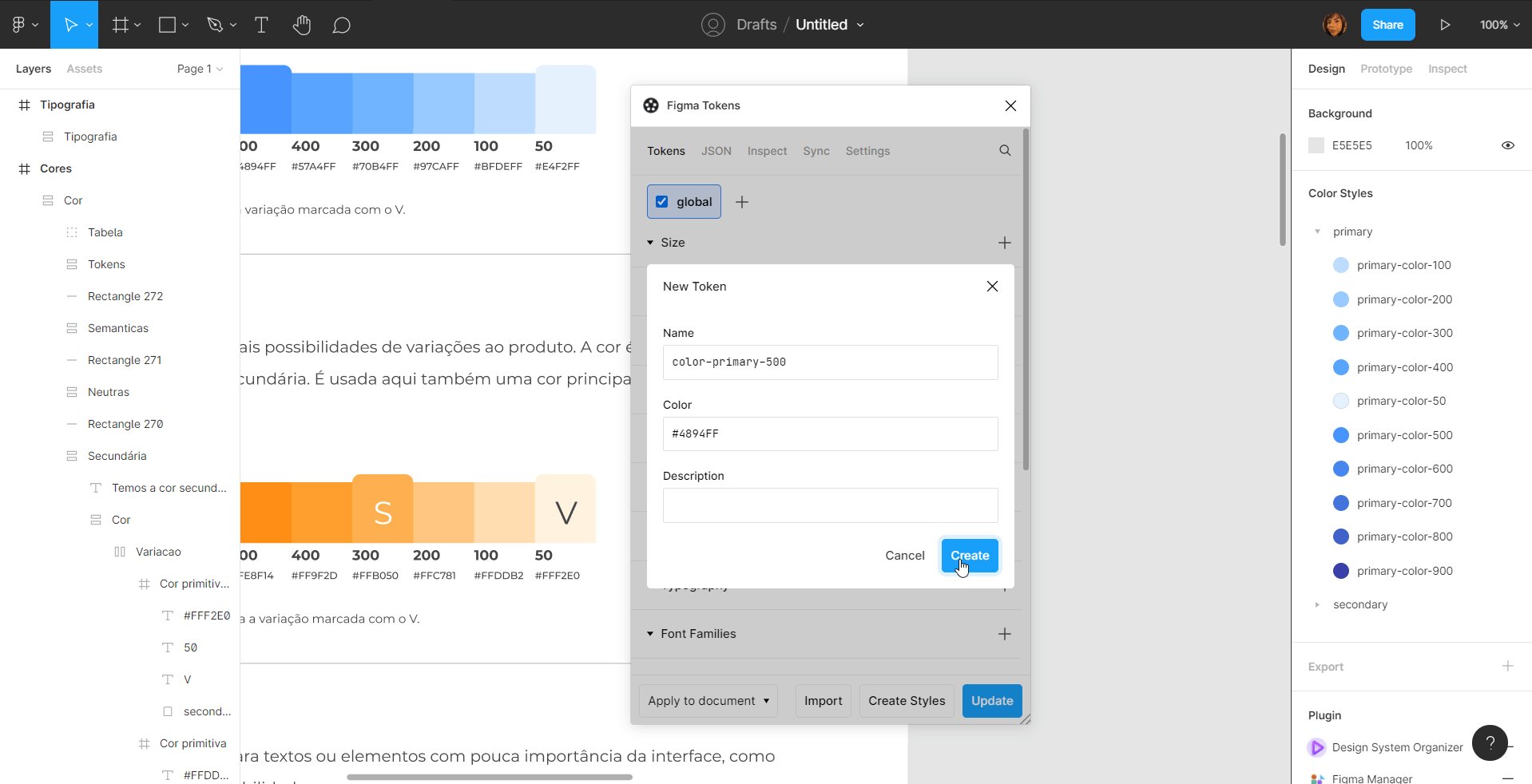
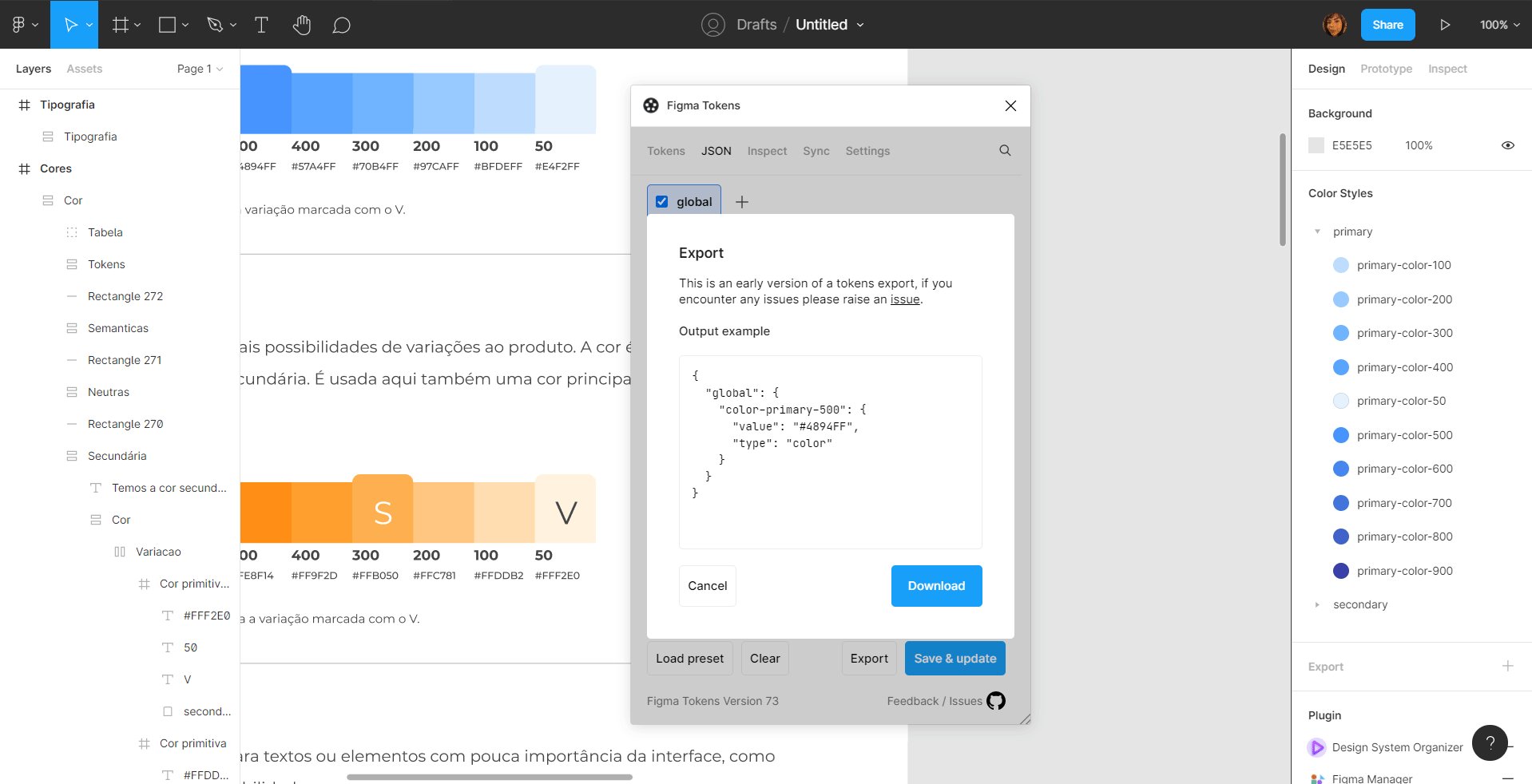
O Figma Tokens é um plugin que oferece a possibilidade de usar tokens de design (variável que engloba vários elementos de estilo) que podem ser empregados em uma gama de opções de design, desde a espessura de borda ou os tamanhos de espaçamentos, até cores e estilos de tipografia. Ele permite que você altere os tokens e veja essas alterações aplicadas em todo o documento, além de poder exportar para um arquivo em formato JSON.
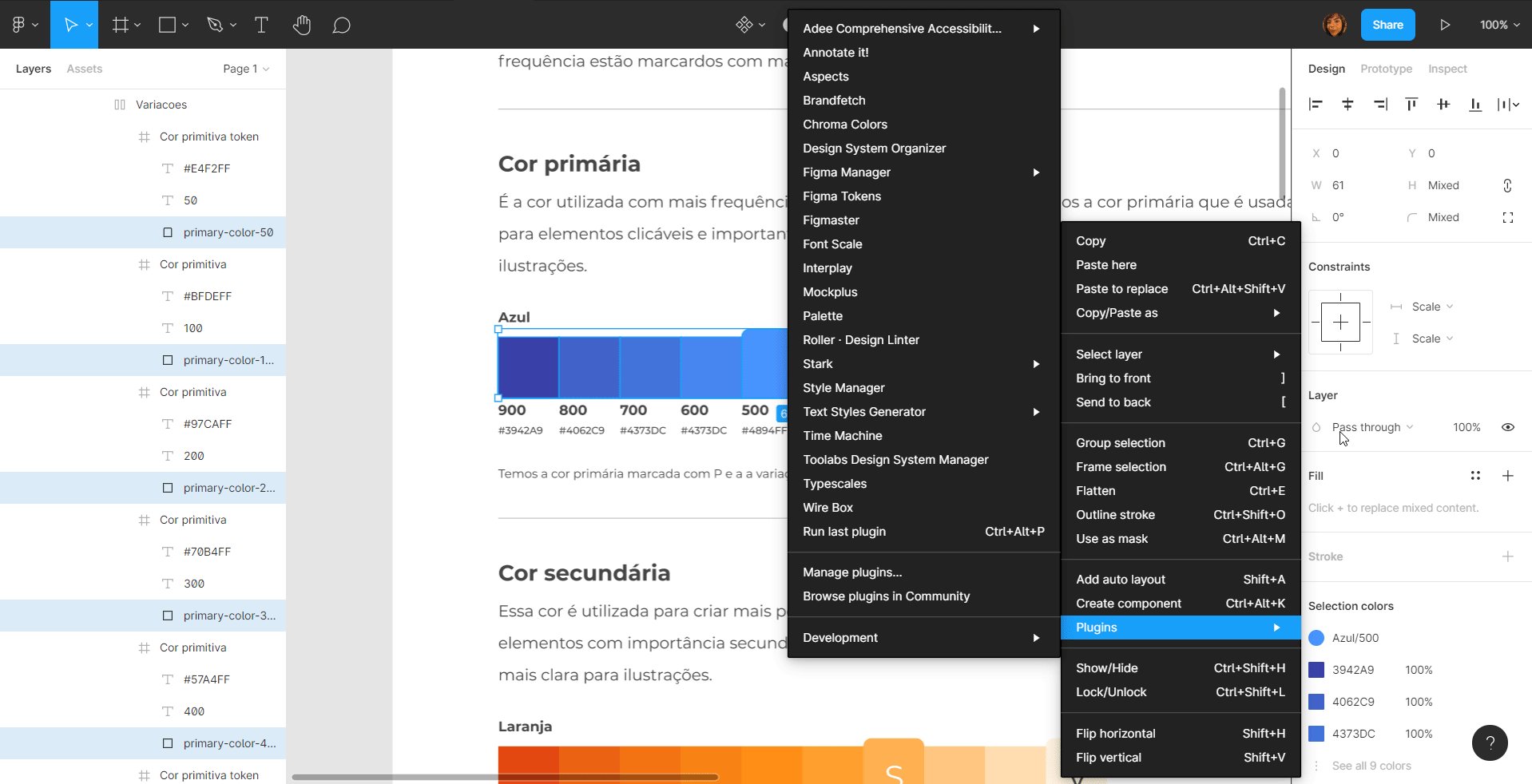
Para acessar a lista de plugins, clique no menu do Figma, no canto superior esquerdo, e em seguida em plugins e escolha o Figma Tokens que foi instalado.

2) TypeScales

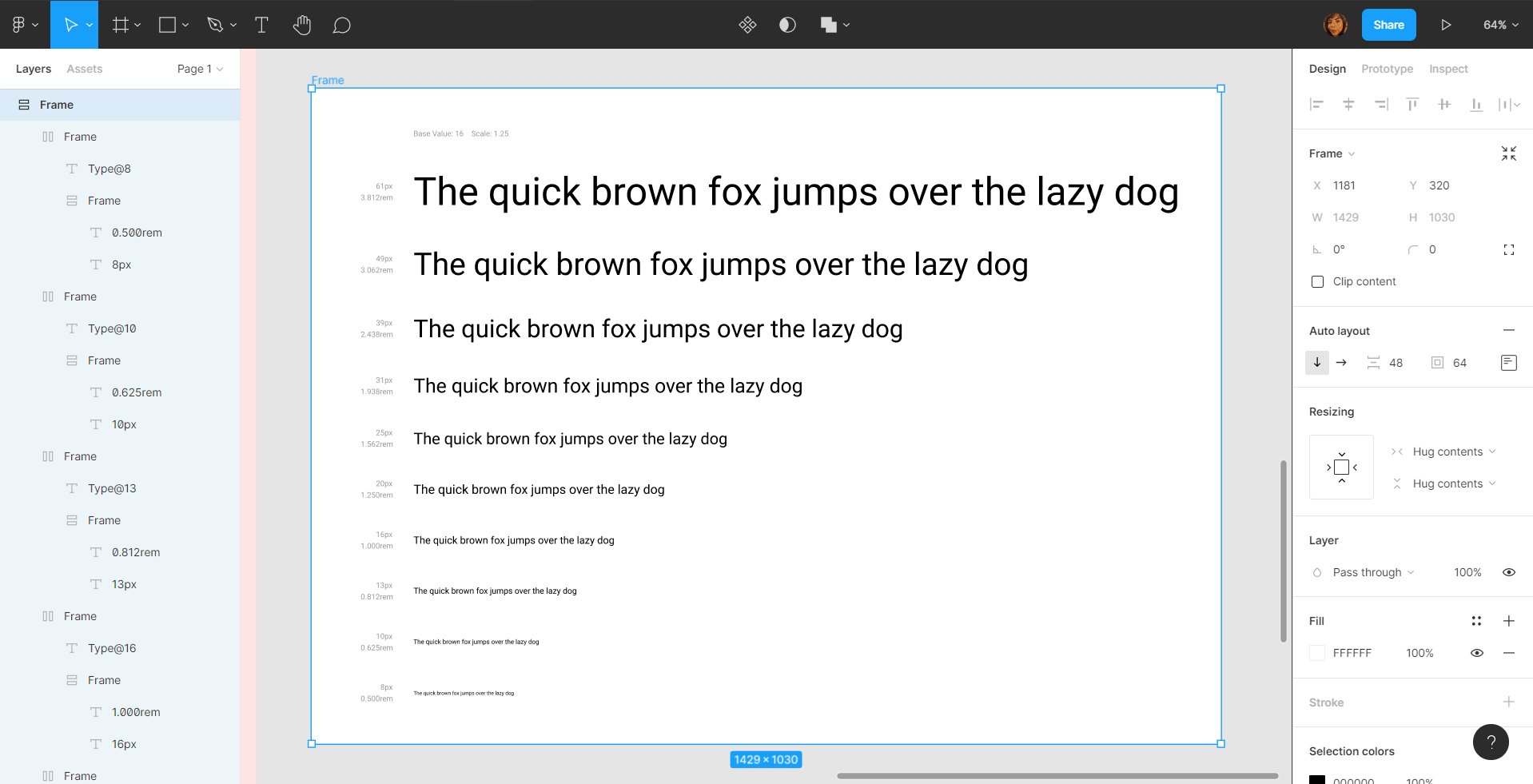
A tipografia é um dos elementos mais importantes de um sistema de design, pois a partir dela é possível pensar em quanta informação será comunicada aos usuários por meio de textos. Ela costuma ser um dos componentes básicos que você deve controlar para trabalhar de forma harmoniosa com outros elementos, como ícones. Suas alturas de linha podem até influenciar em outros elementos estruturais, como grids e espaçamentos.
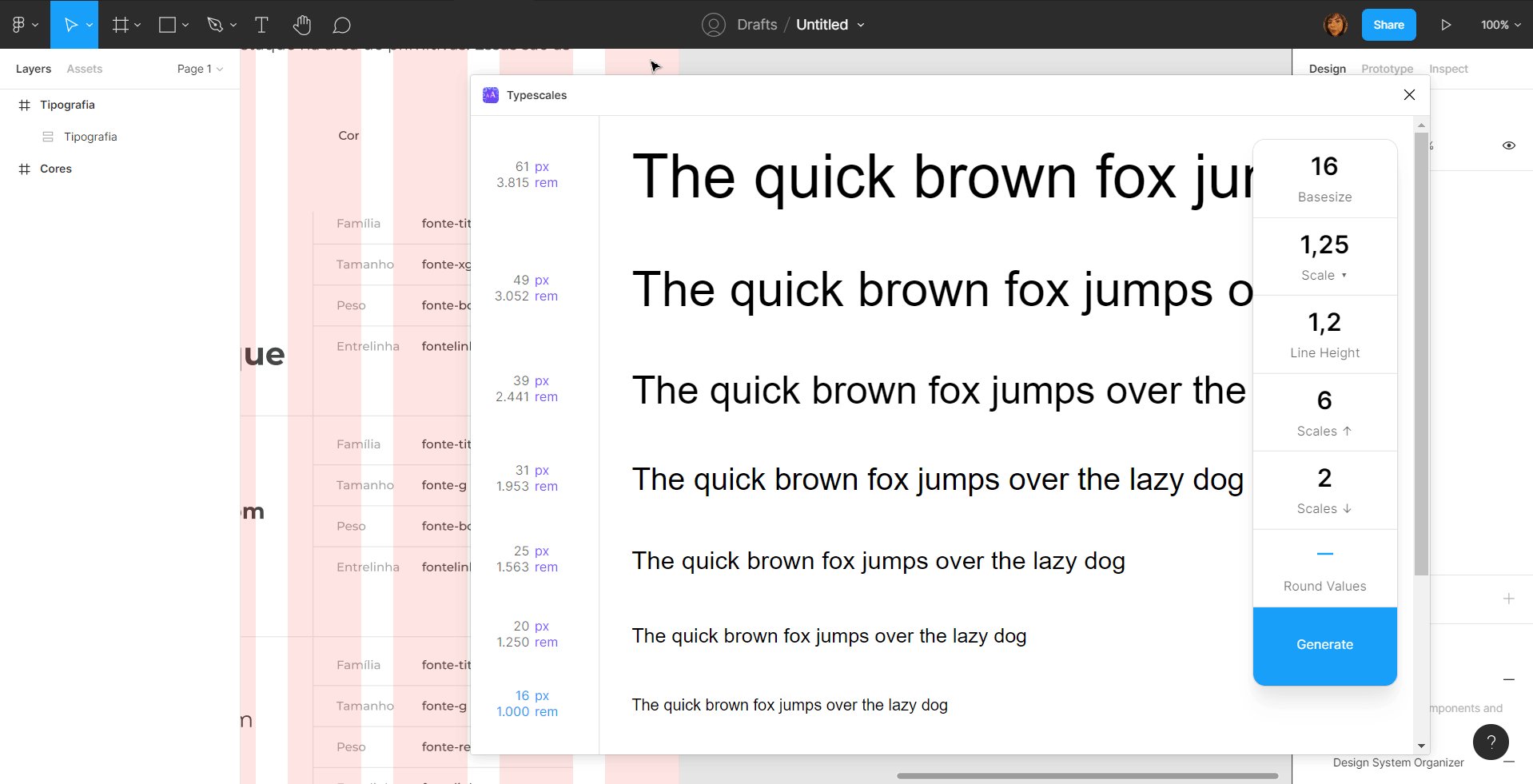
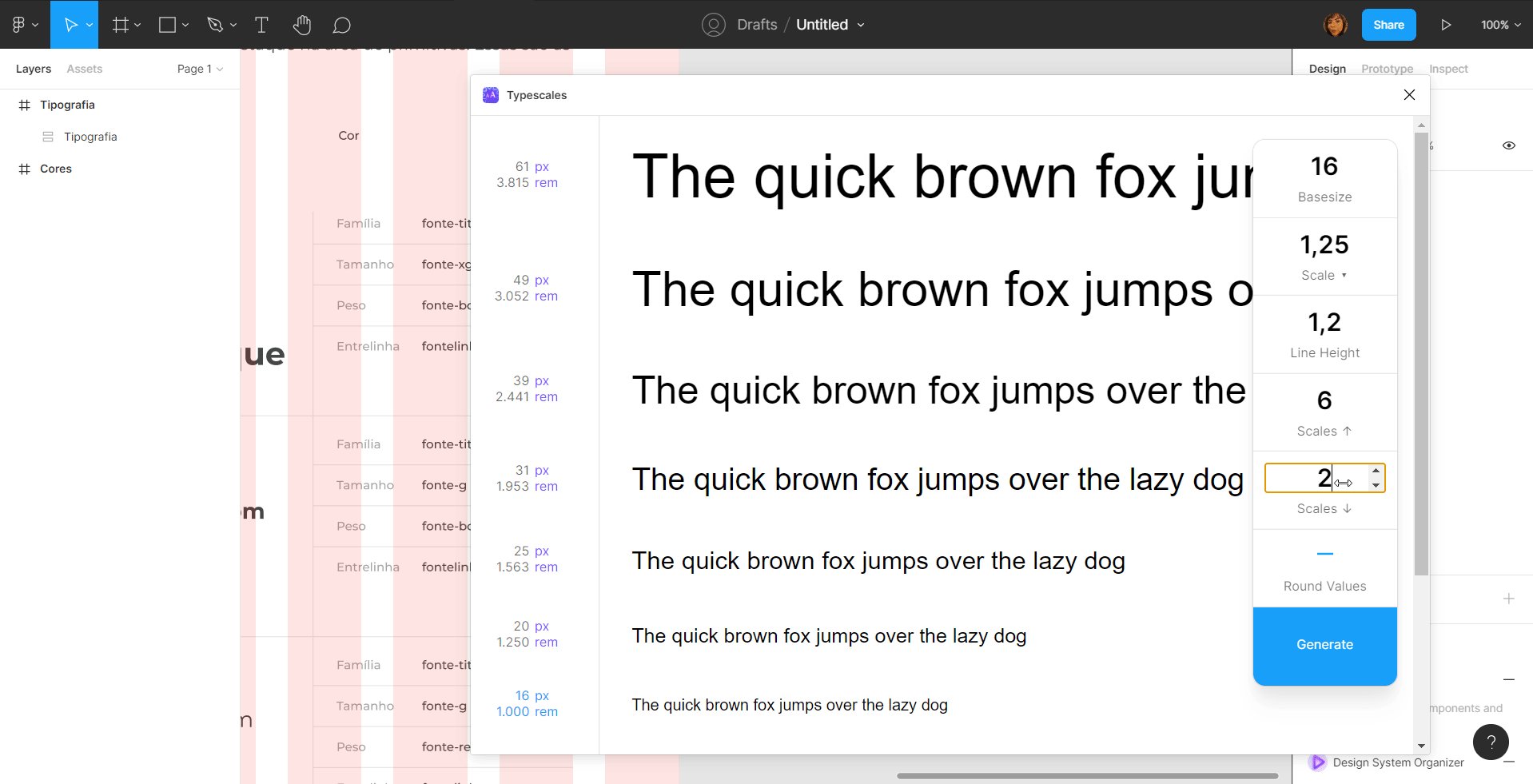
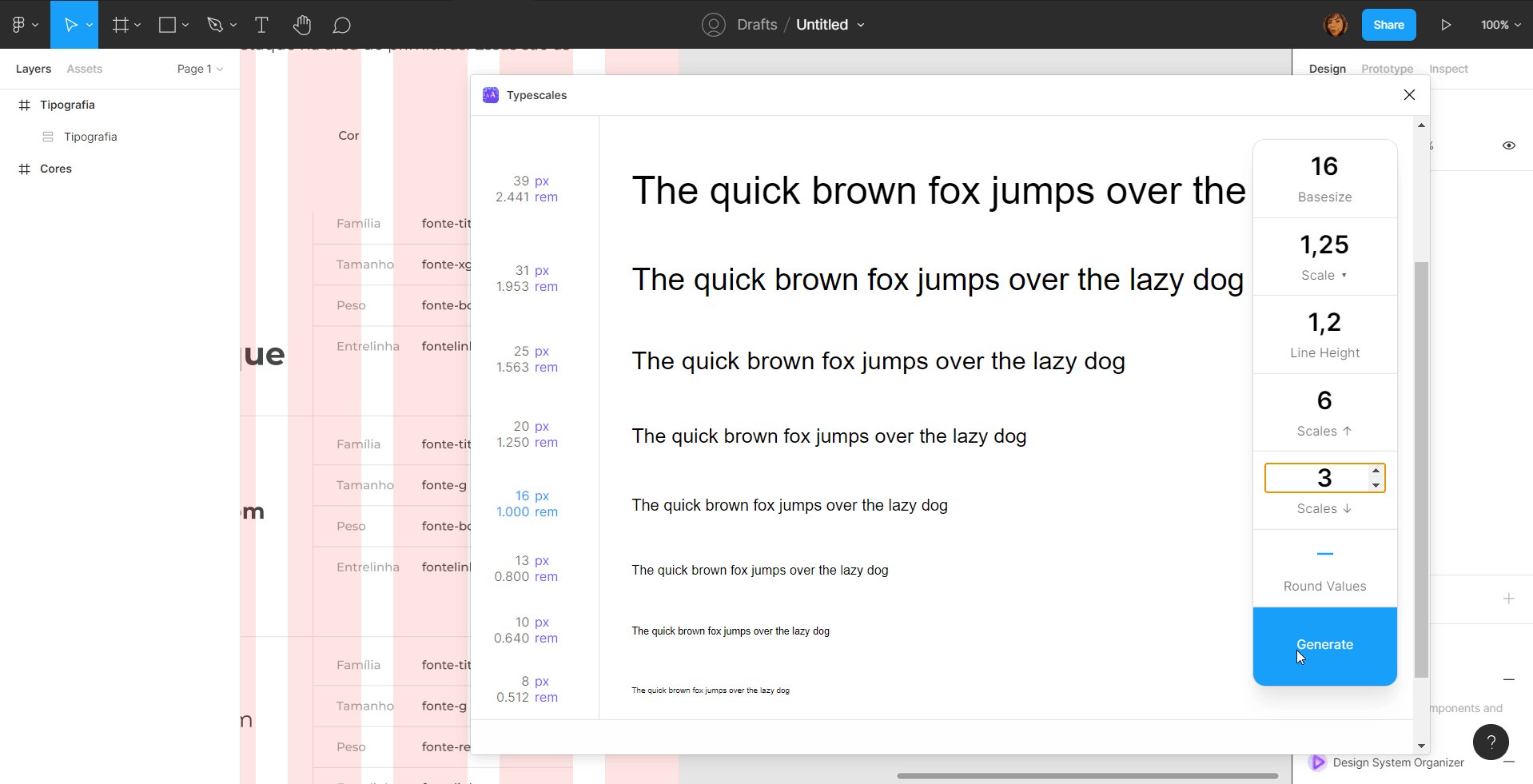
Para isso, o plugin TypeScales ajuda a criar uma escala modular em tipografia (um sistema simétrico que procura pensar de forma lógica os tamanhos de um tipo) de forma simples.
3) Chroma Colors

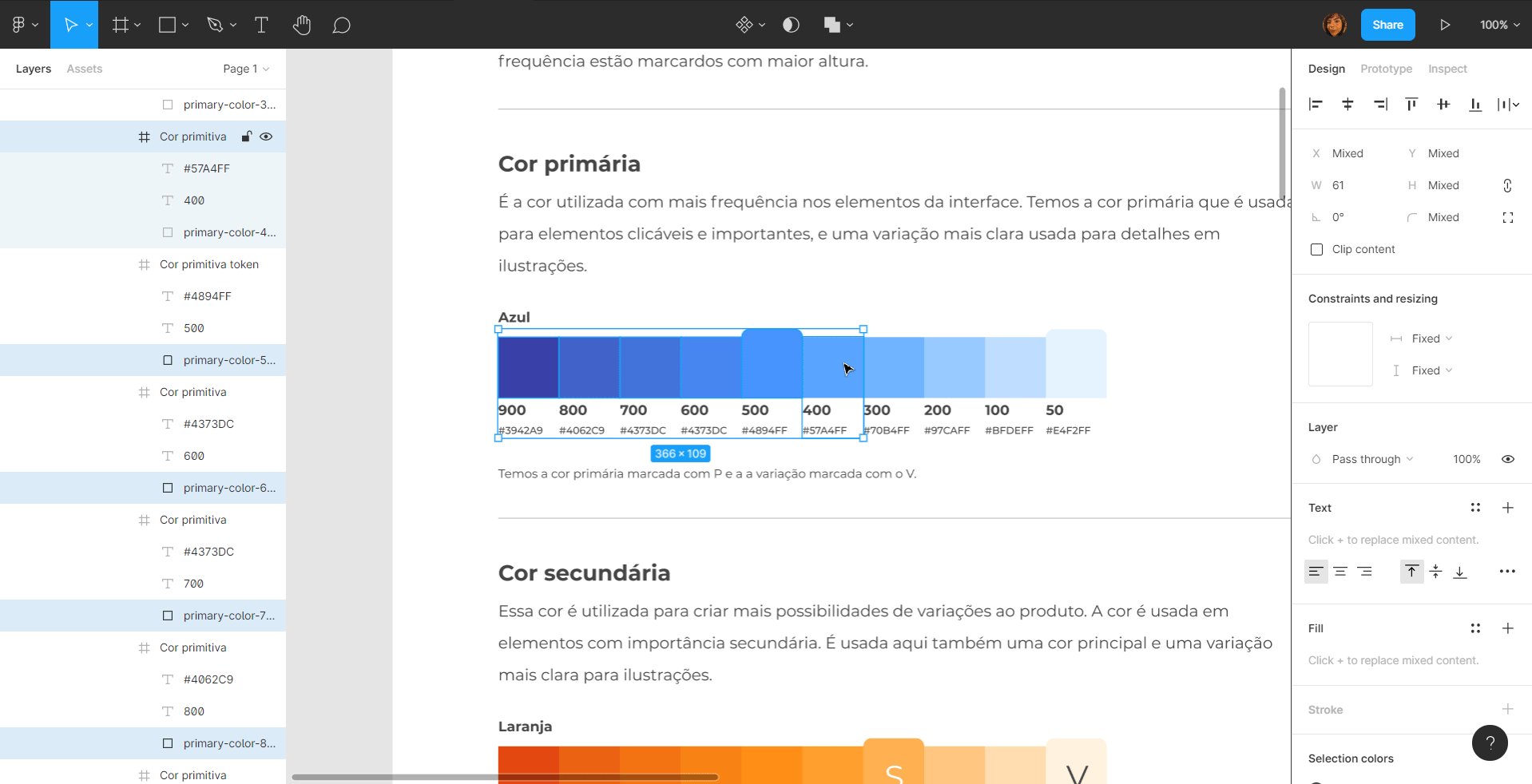
A cor é um item que merece grande observação e atenção em qualquer sistema de design e pode escapar facilmente do controle. Com um número aparentemente infinito de matizes e sombras, é comum que as equipes de design acabem com dezenas de valores de cores que estão sendo usados de forma inconsistente.
O plugin Chroma Colors ajuda na criação de estilos de cor em massa e instantaneamente a partir da seleção de elementos. Para isso, basta selecionar os elementos preenchidos com cor, rodar o plugin e na sequência serão gerados os estilos de cor sem precisar criá-los manualmente, evitando erros e inconsistências.
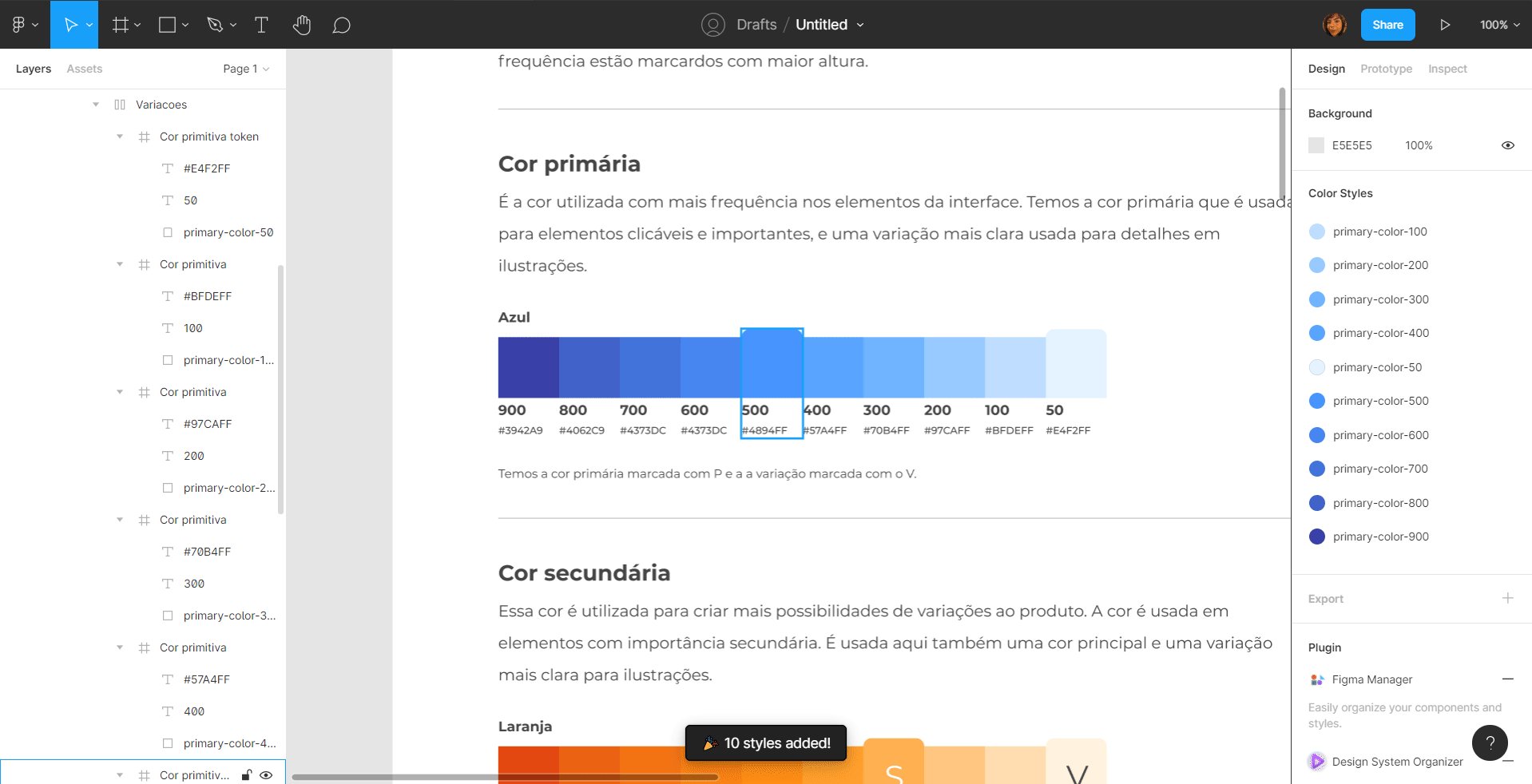
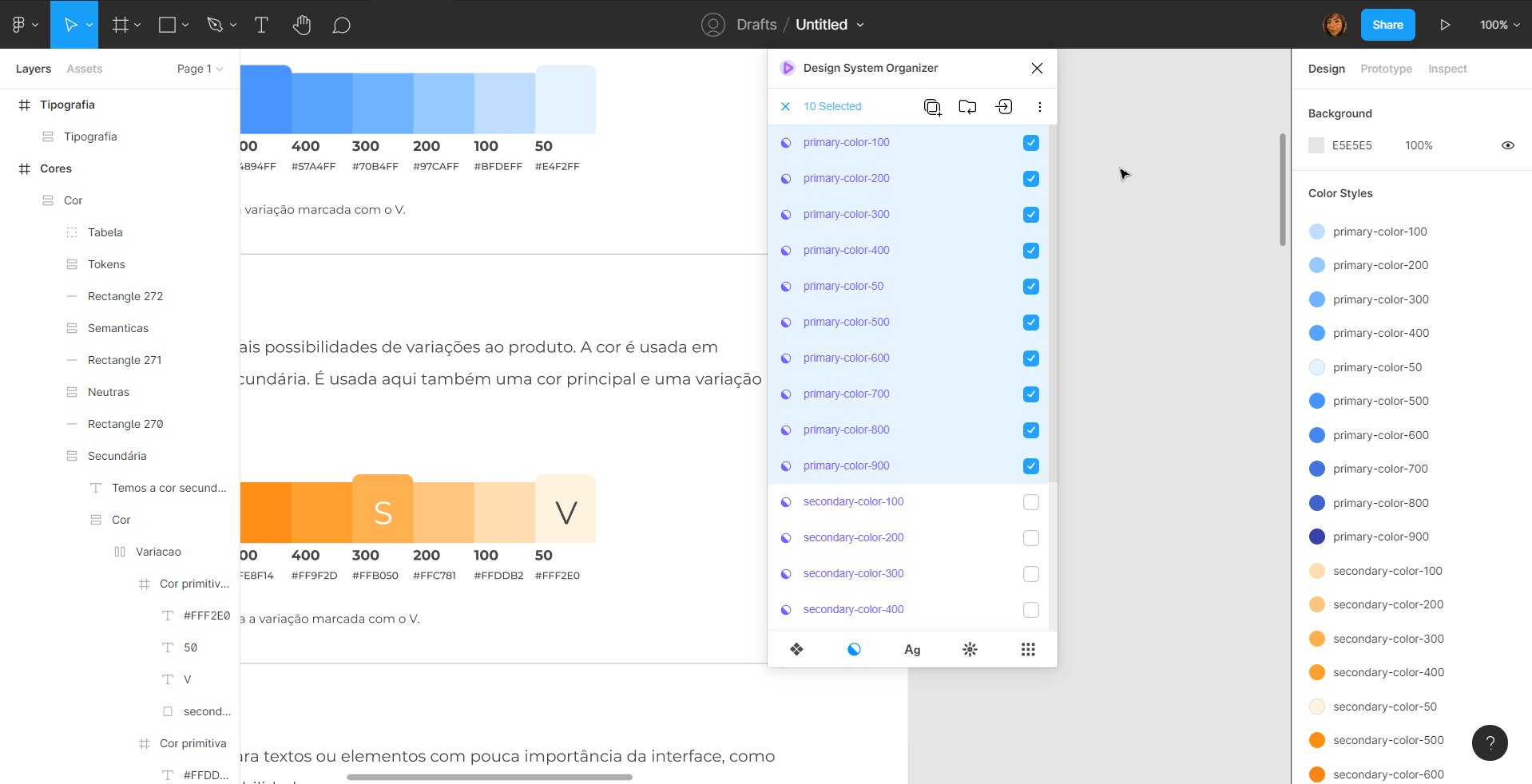
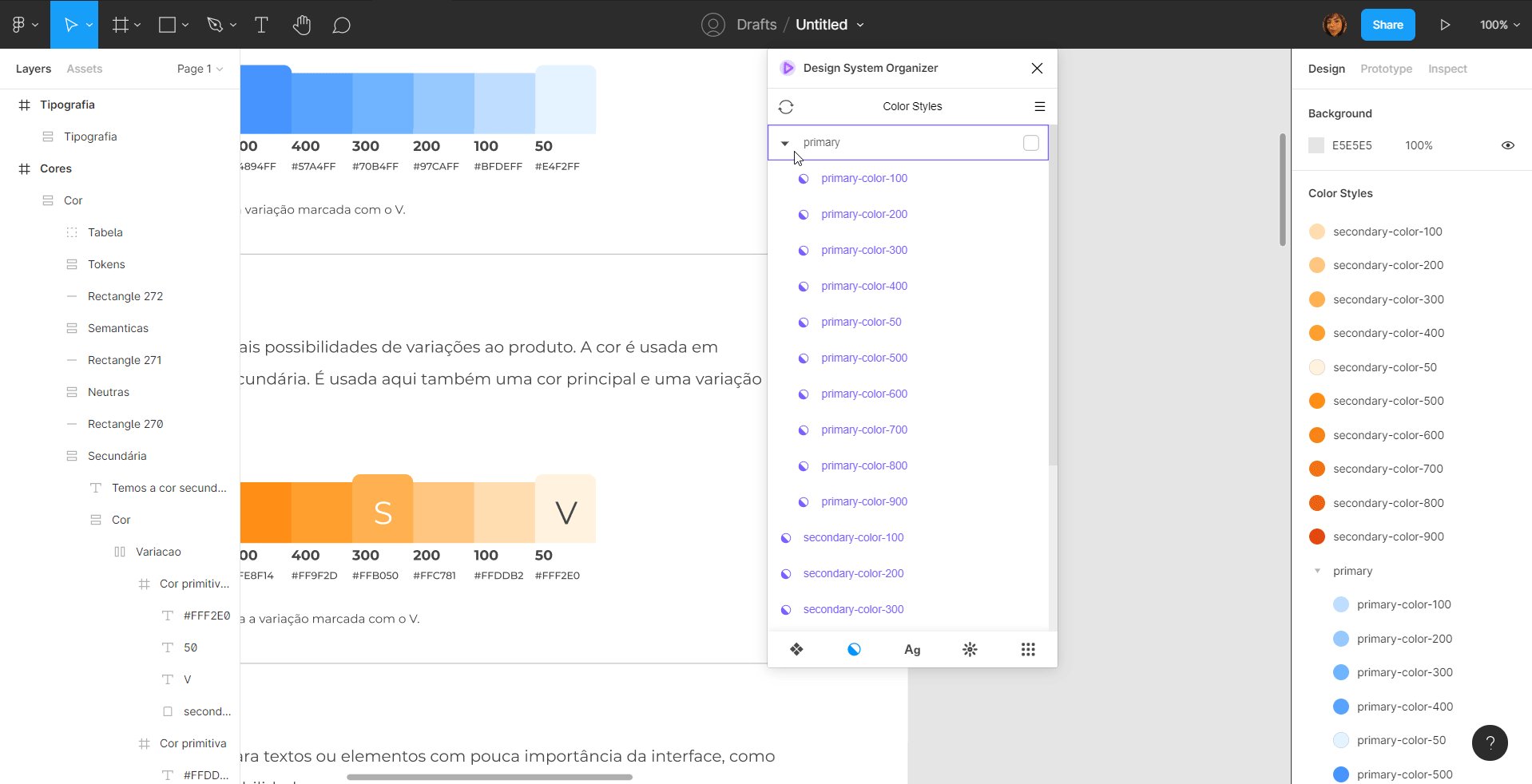
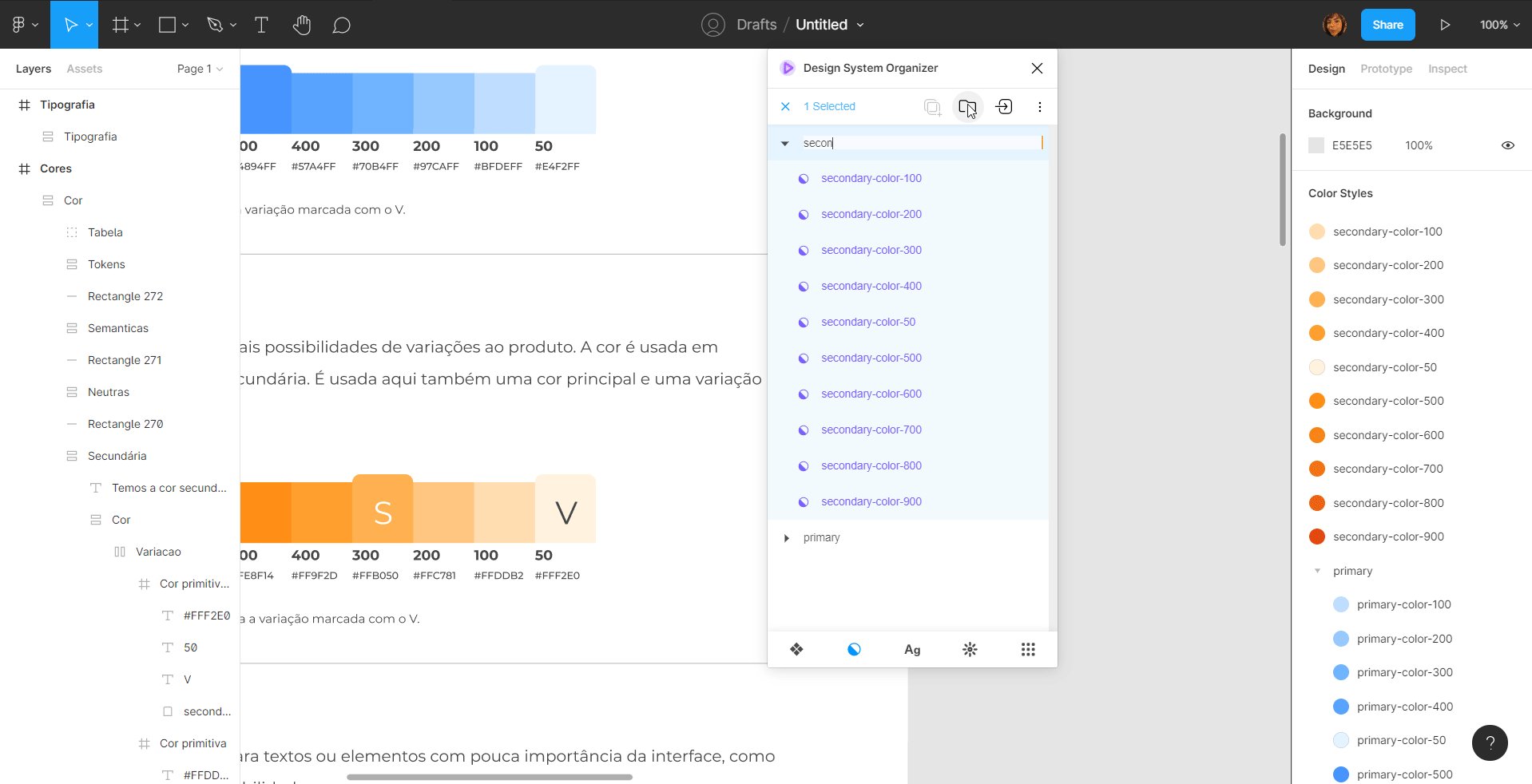
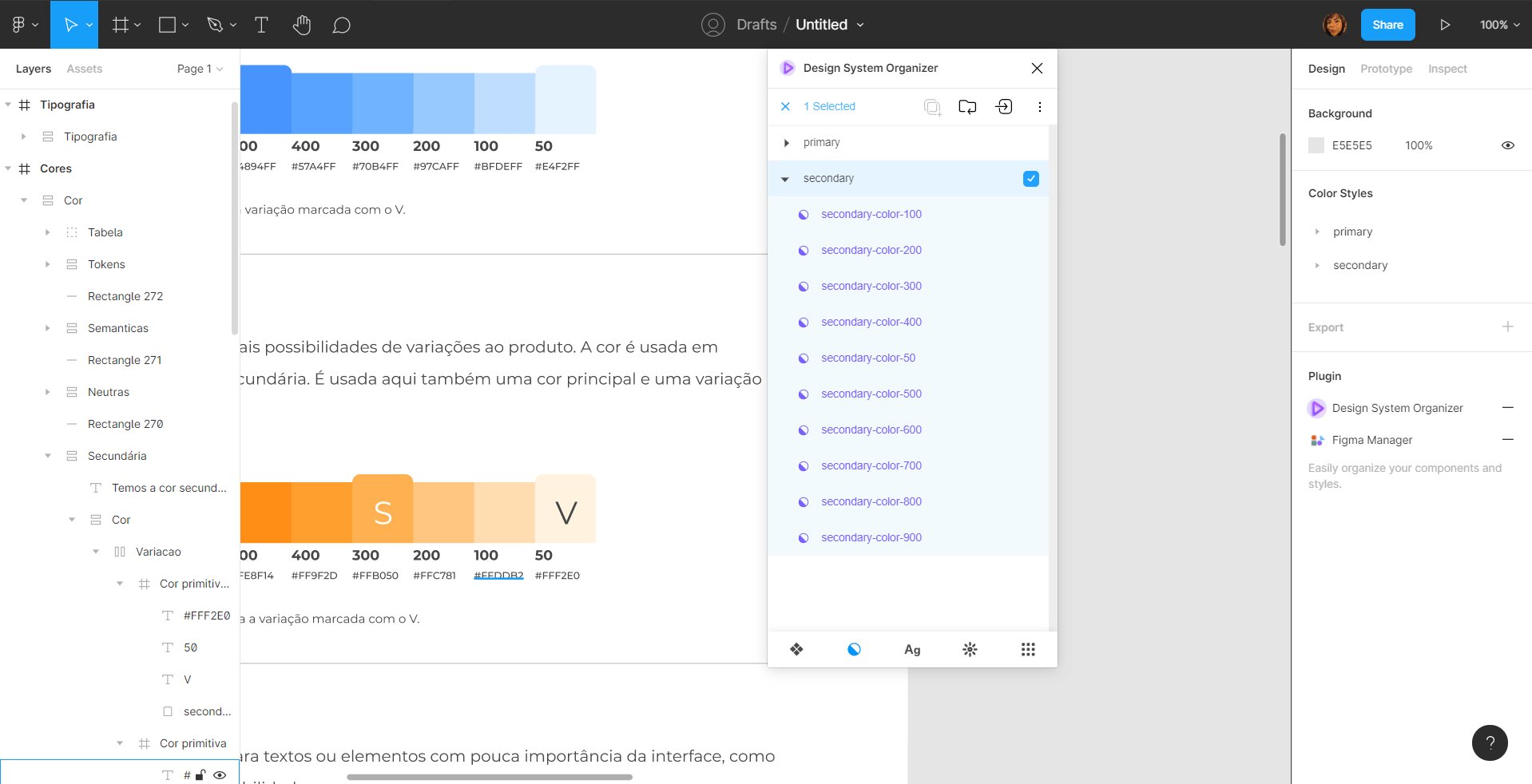
4) Design System Organizer

Documentar todo o design system de forma a facilitar sua atualização e disseminação do conteúdo, tanto para áreas de design e tecnologia quanto para as demais áreas da empresa, não é uma tarefa simples.
O plugin Design System Organizer, ajuda a equipe de designers a gerenciar o sistema de design, organizar componentes e estilos, assim como clonar componentes facilmente, criar um versão duplicada do design system, entre outras funcionalidades.
Mas como nem tudo é perfeito, esse plugin não é gratuito e atualmente ele permite acesso livre por 15 dias.
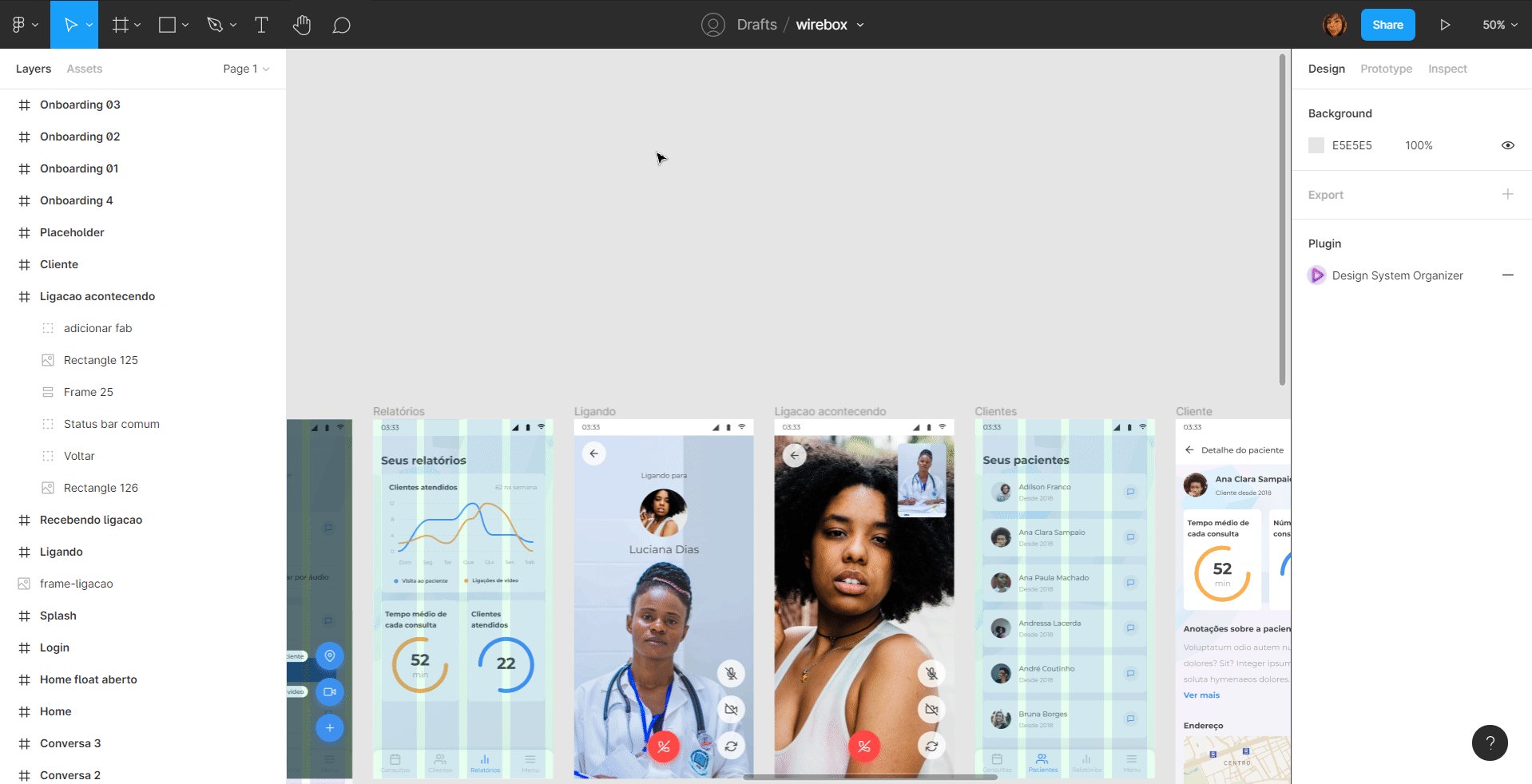
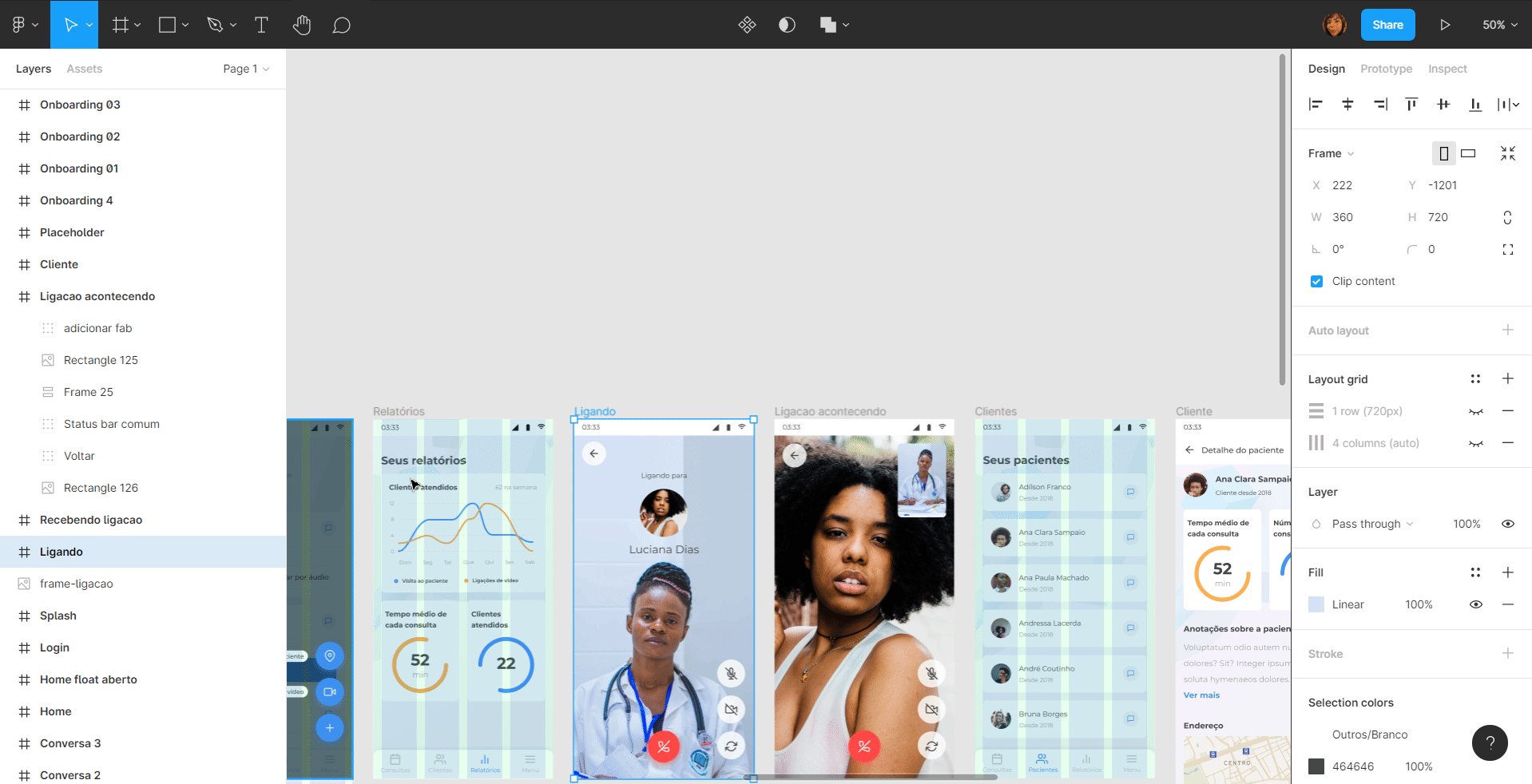
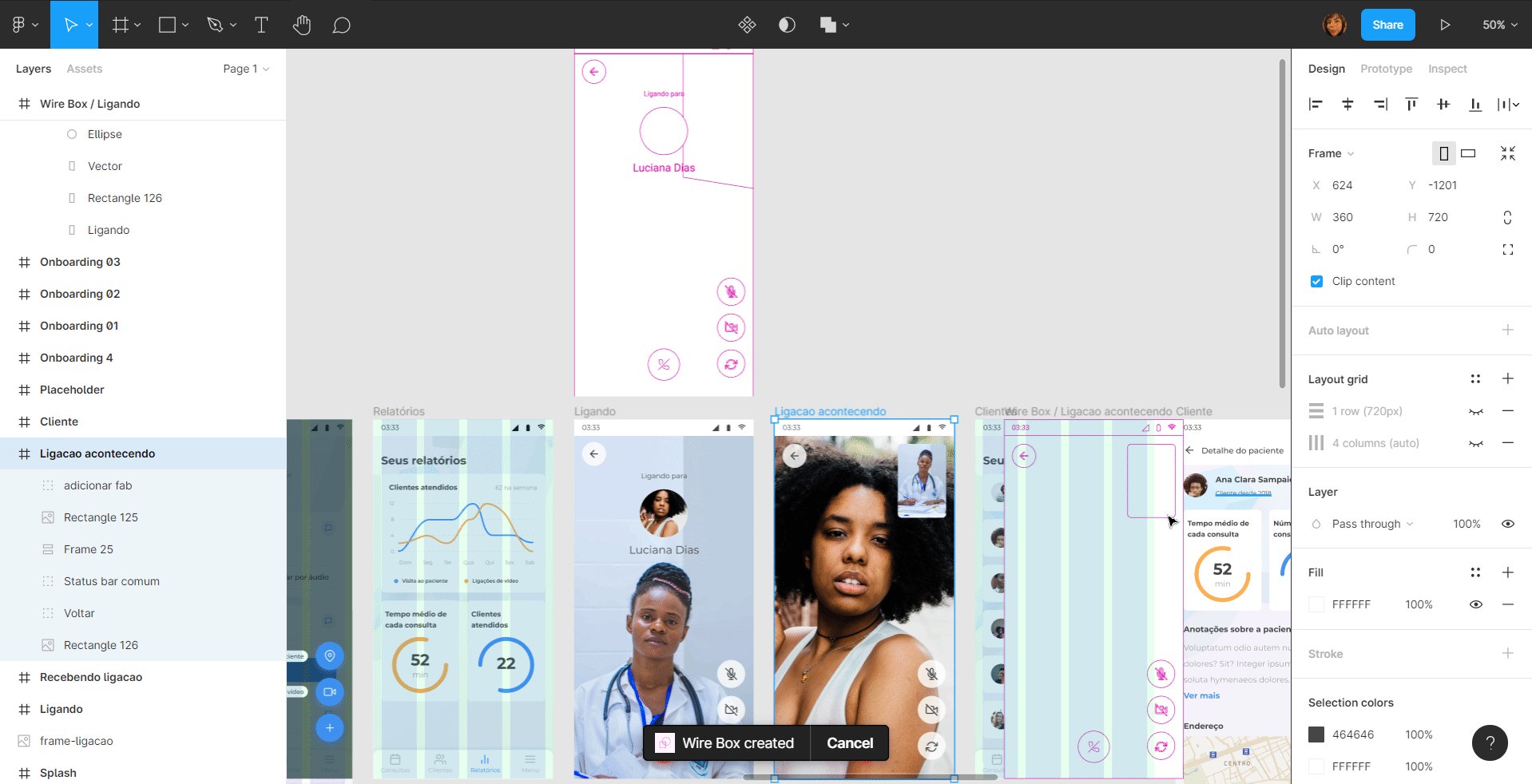
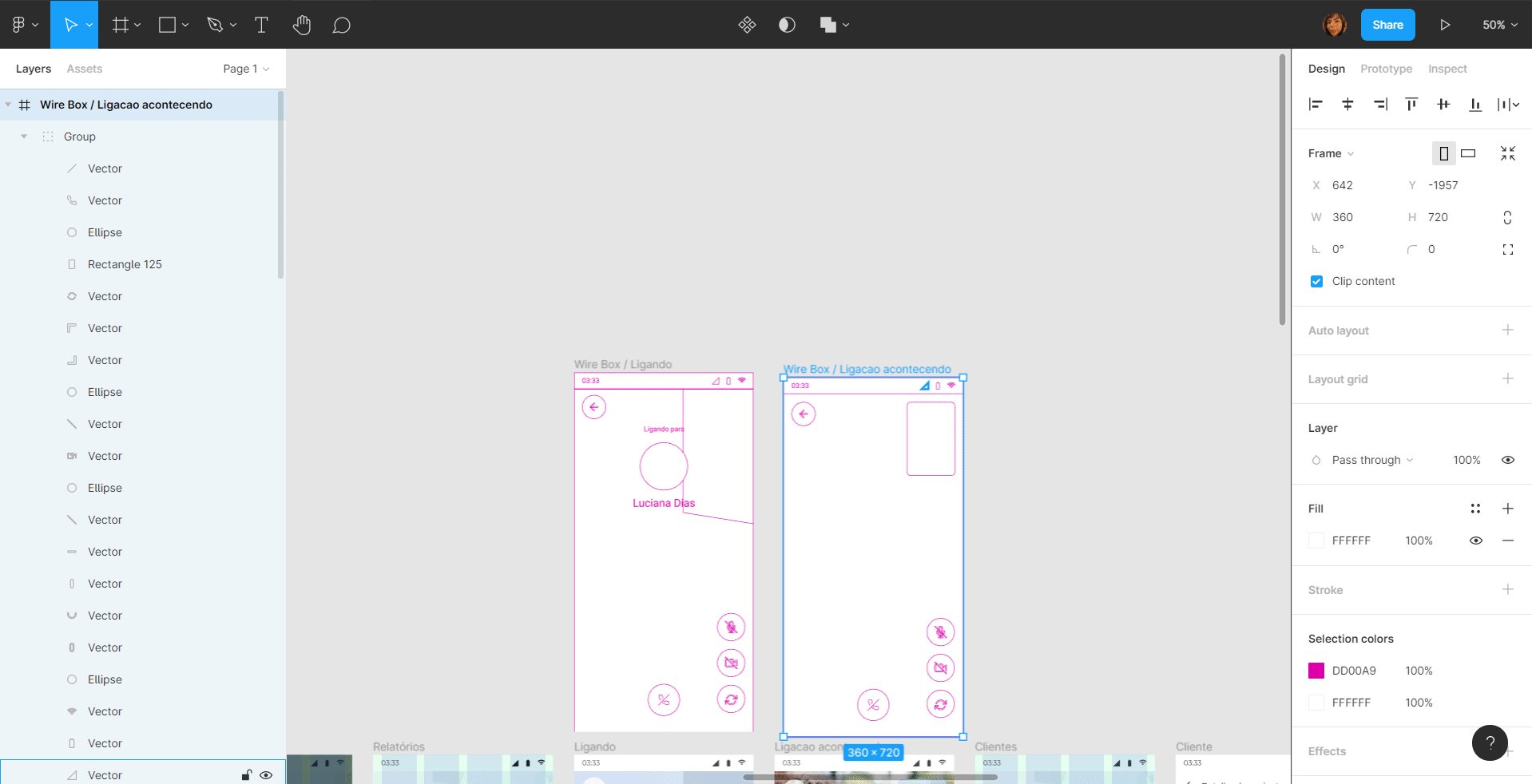
5) Wire Box

Com os sistemas de design é cada vez mais fácil e comum trabalhar em designs de alta fidelidade. Porém, em alguns momentos, você precisa voltar aos wireframes de baixa fidelidade.
O plugin Wire Box permite a construção de seus designs em baixa fidelidade, possibilitando que a equipe se concentre na experiência do usuário do produto em vez de focar na interface do usuário.
Gostou dos plugins?
Se você estiver participando da construção de um Design System, não deixe de utilizar esses plugins, com certeza eles ajudarão bastante no gerenciamento do documento.
Aproveito para te convidar para conhecer a nova Formação em Design System da Alura e todos os demais conteúdos que estamos criando sobre Design System. Venha estudar com a gente e seja expert em UI Design!
Até o próximo artigo :}