Vale a pena aprender Jetpack Compose agora?

Resumindo
Nesse artigo, vamos discutir sobre a mais nova ferramenta da Google para agilizar e simplificar o desenvolvimento de aplicativos Android nativamente - o Jetpack Compose!
Como é uma novidade e vai contra o padrão atual de desenvolvimento, você pode se perguntar: Será que vale a pena começar a aprender Jetpack Compose?
A resposta rápida é: sim, e há bons motivos para isso. Mas é importante que você leia o artigo e entenda as razões disso!
Seja como for, o Jetpack Compose veio para ficar e é legal já ir se acostumando com ele. Por isso, você vai descobrir também:
- O que é o Jetpack Compose?
- Quais as diferenças dele para o padrão antigo?
- Por que utilizar Compose e não XML?
- Por onde começar a estudar?
- Vagas na área;
- Como é a curva de aprendizado do Jetpack Compose?

O que é o Jetpack Compose?
Segundo a documentação oficial do Android:
O Jetpack Compose é um kit de ferramentas moderno do Android para criar IUs nativas. Ele simplifica e acelera o desenvolvimento da IU no Android por meio da programação declarativa.
O que isso quer dizer? Atualmente, quando queremos escrever a tela / Activity de um aplicativo Android, dependemos basicamente de dois tipos de arquivo:
Um arquivo XML que constrói o layout da tela em si:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>E um arquivo que cuida da lógica dessa tela, que pode ser escrito em Kotlin ou Java:
class MainNormalActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}O Jetpack Compose exclui a necessidade de gerar um arquivo XML e tanto o layout da tela quanto a lógica ficam juntos em um único arquivo:
class MainComposeActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ArtigoAluraTheme {
Surface {
MessageCard("World")
}
}
}
}
}
@Composable
fun MessageCard(name: String) {
Text(text = "Hello $name!")
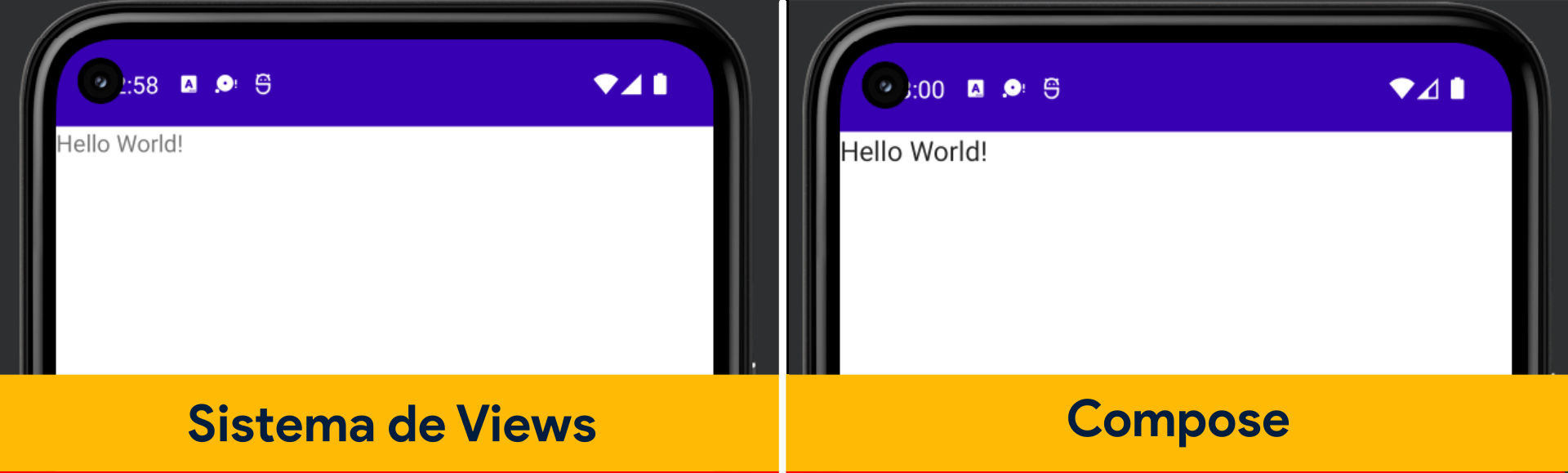
}Os dois códigos nos dão o mesmo resultado que é exibir o conteúdo de texto ‘Hello World!’ em nossa tela:

É uma implementação deveras controversa e até assustadora se você já programa há algum tempo, pois separar a lógica do negócio da interface do usuário tem sido uma grande preocupação quando se fala em boas práticas de programação.
Para contornar essa confusão inicial, a construção das telas pode ser feita por meio do uso de composables. Composables são funções de nosso código anotadas por @Composable que podem receber parâmetros para indicar o que queremos desenhar como campos de texto, entrada de dados, inserção de imagem e o que mais quisermos exibir.
O uso dessas funções nos ajuda a separar a regra de negócio da interface de usuário e permite o surgimento de uma feature muito útil do Compose, os Previews, que veremos a seguir.
Por que utilizar o Jetpack Compose?
Menos Código
No Jetpack Compose, não temos a necessidade de criar um arquivo de layout XML específico para cada tela, logo, não precisamos fazer o famoso processo de view binding que consiste em ter que converter nosso código XML para Java ou Kotlin, e só então, poder acessar suas propriedades, veja um exemplo:
No nosso layout XML temos:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
<!-- atributos -->>
<TextView
android:id="@+id/titulo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>No nosso código Kotlin, para acessar o XML fazemos:
class MainActivity : AppCompatActivity(R.layout.activity_main) {
…
val textViewTitulo = findViewById<TextView>(R.id.titulo)
textViewTitulo.setText("Olá Mundo!")
…
}Já no Compose, teríamos algo como:
class MainComposeActivity : ComponentActivity() {
…
setContent {
MaterialTheme{
Surface {
Mensagem("Olá Mundo!")
}
}
…
}
@Composable
fun Mensagem(titulo: String) {
Text(text = titulo)
}Enquanto no sistema de views precisamos criar o arquivo de layout, usar o findViewById ou ViewBinding para acessar um componente do XML e setar nosso texto, no Compose apenas chamamos uma função composable que recebe o conteudo do texto e desenha a interface de usuário, tornando nosso código menor e mais fácil de manter, principalemnte em layouts mais complexos.
Outro ponto interessante é que algumas estruturas clássicas com as RecyclerView (para exibir uma lista de itens) têm sua implementação extremamente simplificada.
Criando listas com RecyclerView
Para criar uma lista usando a atual api do recyclerview, precisamos de quatro ações:
1) Um layout XML para manter nossa RecyclerView:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
<!-- atributos -->>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/activity_lista_produtos_recyclerView"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>2) Um layout XML para ser nosso ItemView. Ele será inflado como os itens de nossa lista:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
<!-- atributos -->>
<TextView
android:id="@+id/produto_item_nome"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/produto_item_valor"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/produto_item_nome" />
</androidx.constraintlayout.widget.ConstraintLayout>3) Uma classe ViewHolder para vincular nosso ItemView à nossos dados e uma classe Adapter responsável por criar ViewHolders, conforme a necessidade de exibição:
class ListaProdutosAdapter(
private val context: Context,
produtos: List<Produto> = emptyList(),
) : RecyclerView.Adapter<ListaProdutosAdapter.ViewHolder>() {
private val produtos = produtos.toMutableList()
inner class ViewHolder(binding: ProdutoItemBinding) : RecyclerView.ViewHolder(binding.root) {
val nome = binding.produtoItemNome
val valor = binding.produtoItemValor
fun vincula(produto: Produto) {
nome.text = produto.nome
valor.text = produto.valor.toPlainString()
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val binding = ProdutoItemBinding.inflate(LayoutInflater.from(context), parent, false)
return ViewHolder(binding)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val produto = produtos[position]
holder.vincula(produto)
}
override fun getItemCount(): Int = produtos.size
}4) Uma Activity ou 'Fragment' para juntar tudo:
class ListaProdutosActivity : AppCompatActivity(R.layout.activity_lista_produtos) {
private val binding by lazy {
ActivityListaProdutosBinding.inflate(layoutInflater)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
val adapter = ListaProdutosAdapter(
this, listOf(
Produto("Produto 1", BigDecimal(10)),
Produto("Produto 2", BigDecimal(20))
)
)
val recyclerView = binding.activityListaProdutosRecyclerView
recyclerView.adapter = adapter
}
}E, se você quiser saber mais, acesse este artigo disponível sobre como usar cada um desses itens para criar suas listas dinâmicas no Android.
Note que, nesse padrão antigo, precisamos criar pelo menos dois arquivos de layout e mais algumas classes para lidar com eles.
Em seguida, vamos ver como funciona com o Compose!
Criando listas com Compose
Para criar uma lista de itens usando o no novo padrão, precisamos de:
1) Uma função Compose que irá ser nosso ItemView:
@Composable
fun ItemProduto(produto: Produto) {
Column(modifier = Modifier.padding(16.dp)) {
Text(
text = produto.nome,
fontSize = 16.sp,
)
Text(
text = produto.valor.toPlainString(),
fontSize = 14.sp
)
}
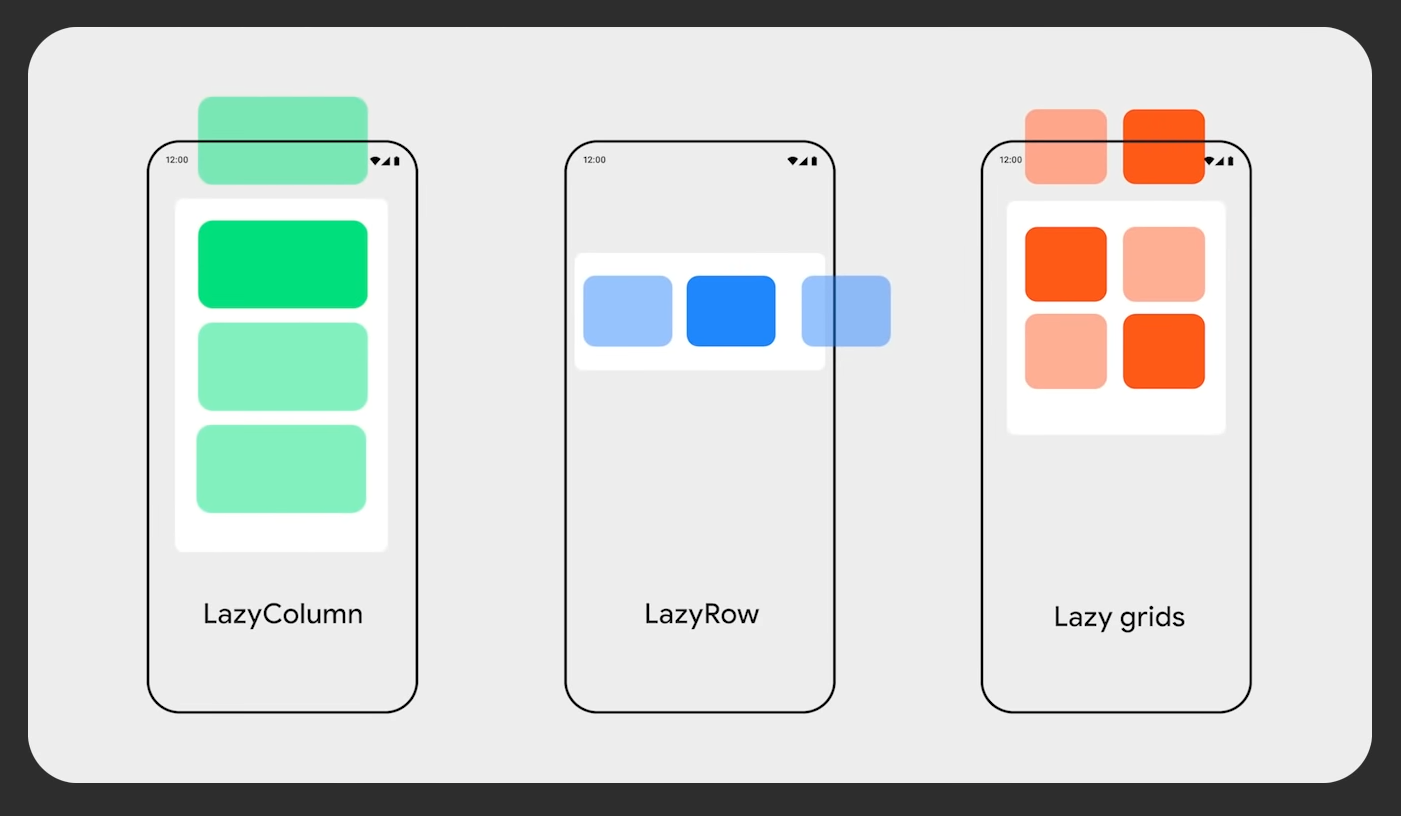
}2) Uma função Compose que contenha um Lazy Layout (como LazyColumn ou LazyRow), responsáveis por gerenciar a criação de nossa lista, conforme os dados fornecidos:
@Composable
fun ListaProdutos(produtos: List<Produto>) {
LazyColumn {
items(produtos) { produto ->
ItemProduto(produto)
}
}
}3) Uma Activity para juntar tudo:
class ListaItensActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ArtigoAluraTheme {
ListaProdutos(
listOf(
Produto("Produto 1", BigDecimal(10)),
Produto("Produto 2", BigDecimal(20))
)
)
}
}
}
}Fazendo uma simples e breve comparação, o placar é Compose 3 X Sistema de Views 4. E nesse caso, menos é mais! Tivemos muito menos trabalho e escrevemos menos códigos com o Compose.
Os lazy layouts como a própria documentação menciona, seguem os mesmos principios do widget RecyclerView o que o torna ideial para exibir listas muito grandes ou de tamnho desconhecido, pois apenas os itens disponiveis para visualização serão compostos e posicionados em tela, evitando problemas de perfomance.

Além da documentação mencionada acima, existe um vídeo em inglês bem legal do Android Developers que explica como esses layouts funcionam.
Agora que você já tem essa ideia, vamos ver mais vantagens.
Desenvolvimento mais rápido
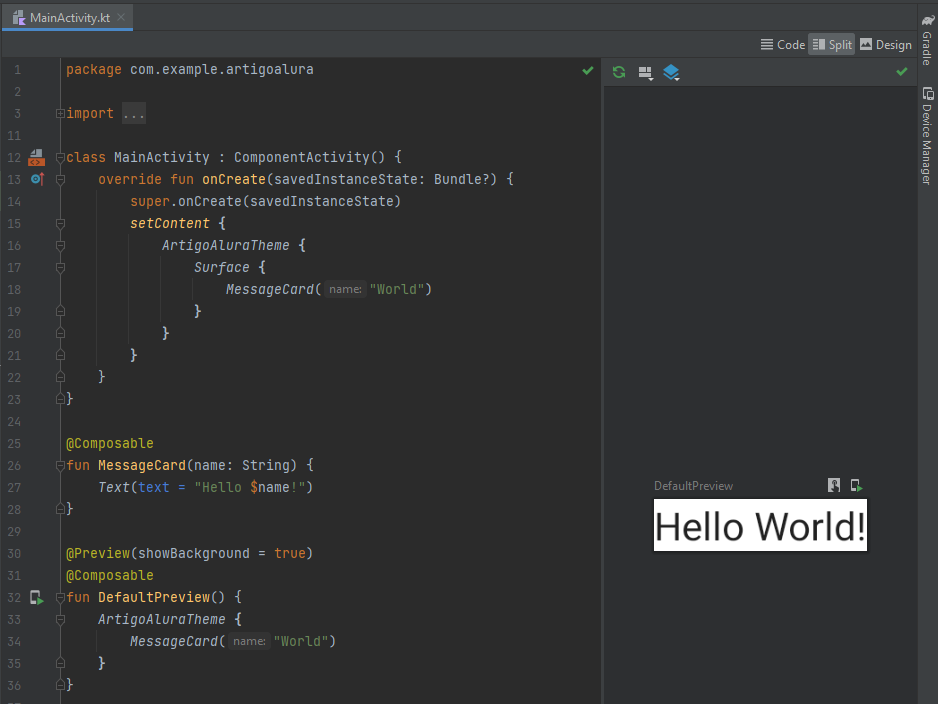
O Compose traz uma característica muito útil para o processo de desenvolvimento que é a Visualização de Layout, que permite visualizar e interagir com componentes que criamos sem precisar rodar nosso app em um dispositivo ou emulador. E, mais do que isso, para um mesmo componente, podemos criar várias visualizações com diferentes estados, o que agiliza muito o desenvolvimento.
Para criar um Visualização de Layout, usamos a anotação @Preview em um composable e dentro desse, fazemos a chamada de nosso componente com o estado que desejamos. O Android Studio passa a exibir, na aba de pré-visualização, o resultado:

Intuitivo e Reutilizável
Para criar os componentes que compõem o layout, utiliza-se uma API declarativa, ou seja, você descreve como a UI será e o Compose faz o resto por você, semelhante ao que alguns frameworks híbridos para Mobile como Flutter e React Native já fazem.
É possível criar componentes pequenos, sem estado e sem vínculo direto como uma Activity ou Fragment, facilitando sua reutilização e testes.
Interoperabilidade com o Padrão atual
Uma última vantagem é que o Jetpack Compose possui uma grande compatibilidade com o kit de ferramentas e APIs que já estão em uso nos apps nativos para Android.
O que isso quer dizer? Significa que é possível implementar pequenos trechos de códigos do Compose em um aplicativo que já funciona, ou seja, você pode trocar apenas uma única tela ou parte dela para a nova implementação e ela continuará funcionando normalmente com o resto da aplicação.
Vagas na Área
Sem dúvida, saber como está o mercado é importante antes de começar a estudar uma tecnologia nova com mais vigor. Nesse sentido, saiba de algumas considerações importantes:
- Independente de gostos e preferências pessoais, o Compose é o Futuro do Android Nativo!
Lançado oficialmente há menos de dois anos, ele ainda possui várias funções em teste e recebe atualizações constantes com novas funcionalidades. Quando vamos criar um projeto no Android Studio, por padrão, o Compose ainda não é oferecido como a melhor solução, mas é exibido com uma das opções. E, também, é sugerido nas páginas de documentação oficial do Android para desenvolvedores.

- Uma busca rápida em sites como Glassdoor, LinkedIn e Thoughtworks nos mostra que, nesse momento (Setembro de 2022), o número de vagas focadas em Jetpack Compose para Android é reduzido, quando não nulo. Ele é visto como um diferencial, e isso se deve ao fato de se tratar de uma ferramenta muito recente, logo, as empresas ainda estão cogitando fazer a migração. Algumas, provavelmente, vão investir na capacitação de seus profissionais; outras, com certeza, vão buscar por quem já entenda e tenha alguma experiência, por mínima que seja, com esse novo padrão.
Empresas e apps que já utilizam o Jetpack Compose

Twitter, Airbnb e Play Store são apenas alguns dos aplicativos que já utilizam esse novo kit de ferramentas em seus apps. A Google vem trabalhando em parceria com essas empresas de peso justamente para ajudar na implementação e fazer com que o Compose ganhe mais relevância no mercado.
É possível conferir uma lista mais detalhada sobre outros app que já fazem seu uso e inclusive como foi o processo de implantação na página oficial do Jetpack Compose.
Como é a curva de aprendizado do Jetpack Compose?
Do ponto de vista de criação, tudo o que o Compose oferece é maravilhoso; pode simplificar e acelerar tanto o processo de desenvolvimento quanto de testes, mas isso tem um custo - algumas pessoas podem achar que vão ter que reaprender como se faz apps.
Se você está acostumado ou acostumada a montar o layout de suas telas com a função de arrastar e soltar do Android Studio, pode enfrentar um pouco de dificuldade, pois essa função não existe no Compose , embora o Preview Interativo ajude muito em alguns casos.
Se esse é seu primeiro contato com o uso de Programação Declarativa, pode achar um pouco estranho e demorar para “pegar o jeito da coisa”.
Porém, a vantagem é que os demais frameworks muito utilizados no Android, como Flutter e React Native, já usam esse padrão. Então, aí vai duas vantagens:
- Quando estiver estudando, você não precisa se prender necessariamente apenas a exemplos do Jetpack Compose;
- Você pode ganhar experiência em Flutter e React Native, caso tenha esse interesse no futuro.
Para saber mais sobre programação declarativa e quais as diferenças para programação imperativa, confira esse AluraMais sobre o tema.
Conclusão
Afinal: vale a pena aprender Jetpack Compose agora?
Podemos dizer que sim!
O Jetpack Compose veio para facilitar a vida dos desenvolvedores de modo geral, criar aplicativos ficou mais fácil e rápido. Um ponto relevante é a curva de aprendizado que pode acabar sendo algo negativo para quem já desenvolve há mais tempo, pois, será preciso reaprender como fazer muito que já se sabe no sistema de views agora em Compose. No entanto, como esse deve ser o novo padrão daqui para frente, vale a pena investir nessa ferramenta!
Por ser uma tecnologia emergente, ainda não vemos tantos casos de usos ou vagas. A Google vem recomendando seu uso e concentrando esforços para que grandes empresas como Twitter, Pinterest e Airbnb usem o Compose em seus apps. Os depoimentos dessas empresas sobre a implementação têm sido muito positivos e podem incentivar mais corporações a seguir o mesmo caminho, aumentando a demanda por profissionais que entendam do assunto.
E vamos lembrar que a Loja de aplicativos oficial do Android, a Play Store, já roda com Jetpack compose atualmente.
Quer saber mais?
Aqui na Alura, nós temos um episódio especial do nosso Podcast Hipsters Ponto Tech sobre o Jetpack Compose, vale a pena conferir e ouvir sobre como desenvolvedores mais experientes e mais novos estão lidando com essa mudança no dia a dia.
Saindo do forno agora, nosso primeiro curso de sobre o tema: Jetpack Compose: criando um app android
E você? O que achou dessa nova empreitada do Android? Comenta aqui embaixo e compartilha nas redes sociais. Aproveite para compartilhar o artigo com mais pessoas e comente sua opinião sobre o assunto e também o que aprendeu com a gente!
Muito obrigado pela presença e até mais!
Fontes
Se você quer estudar mais, consulte os links abaixo:
