Configurando Next.js com TypeScript

Introdução
Olá, dev!
Se você está lendo isso, é porque quer aprender a configurar o Next.js com TypeScript, certo? Essas duas ferramentas são bem legais e podem te ajudar a criar sites incríveis!
Neste artigo, vamos dar uma olhada mais de perto na configuração do Next.js de uma maneira mais fácil de entender. Vamos também falar sobre as coisas bacanas que o Next.js pode fazer e as principais características dele. Assim, você vai estar pronto para começar seus próprios projetos web com confiança.
O que você vai aprender
Ao final deste artigo, você saberá:
- Como instalar e configurar um projeto Next.js com TypeScript
- Como executar o servidor de desenvolvimento local
- Como escrever código TypeScript para o Next.js
- Porque utilizar o Next.js para desenvolver aplicações web
- Quais as principais plataformas que utilizam o framework
Vamos lá? =D

Como instalar o Next.js e o TypeScript?
Para instalar o Next.js e o TypeScript, você precisa se certificar de ter o Node.js, na versão 18.17 ou superior, instalado na sua máquina e estar rodando Windows, macOS ou Linux. Cumprindo esses pré-requisitos, a instalação pode ser feita de duas formas, automática ou manual. Neste artigo abordaremos a automática por ser mais usual e facilitar a vida de nós, devs.
Então, se você está começando um novo aplicativo Next.js, a melhor dica é usar o create-next-app. Ele cuida de todas as configurações, até mesmo do TypeScript, de forma automática. Para criar o seu projeto, é só fazer o seguinte:
npx create-next-app@latest
Na instalação, você verá as seguintes instruções em inglês:
What is your project named? my-app
*(Qual é o nome do seu projeto?) my-app*
Would you like to use TypeScript? No / Yes
*(Você gostaria de usar TypeScript?) Não / Sim*
Would you like to use ESLint? No / Yes
*(Você gostaria de usar ESLint?) Não / Sim*
Would you like to use Tailwind CSS? No / Yes
*(Você gostaria de usar Tailwind CSS?) Não / Sim*
Would you like to use `src/` directory? No / Yes
*(Você gostaria de usar o diretório `src/`?) Não / Sim*
Would you like to use App Router? (recommended) No / Yes
*(Você gostaria de usar o App Router?) [Recomendado] Não / Sim*
Would you like to customize the default import alias? No / Yes
*(Você gostaria de personalizar o alias de importação padrão?) Não / Sim*
What import alias would you like configured? @/*
*(Qual alias de importação você gostaria de configurar?) @/*
Depois dos prompts, create-next-app irá criar uma pasta com o nome do seu projeto e instalar as dependências necessárias.
Uma informação importante é que a partir da versão 13 do Next.js, o framework já vem com configuração do TypeScript, ESLint e Tailwind CSS por padrão.
Como executar o servidor de desenvolvimento?
- Rodar o comando
npm run devpara iniciar o servidor de desenvolvimento; - Acessar http://localhost:3000 para ver a sua aplicação rodando (você pode segurar a tecla CTRL do teclado e clicar no link diretamente no terminal).
Resultado:

O foco principal dessa página é mostrar que o projeto foi criado com o Next.js e dar a bibliografia para conhecer a fundo os produtos da Vercel, empresa proprietária do framework.
Como escrever código TypeScript para o Next.js?
Semelhança com JavaScript
Para escrever código TypeScript para o Next.js, você pode usar a mesma sintaxe do JavaScript, com a adição de tipos. Mas o que são tipos? Em TypeScript, como o próprio nome sugere, estamos lidando com tipos. Os "tipos" são como etiquetas que dizem que tipo de informações uma variável pode guardar. Isso ajuda a evitar erros e deixa o código mais claro, mostrando que uma variável é para números, texto, ou qualquer outra coisa. É como dizer ao computador: "Isso aqui é uma palavra, isso é um número, e assim por diante".
Por exemplo, o seguinte código TypeScript cria uma função que retorna uma string:
function cumprimentar(nome: string) {
return `Olá, ${nome}!`;
}
Este código é equivalente ao seguinte código JavaScript:
function cumprimentar(nome) {
return `Olá, ${nome}!`;
}
O tipo string para a variável name informa ao compilador que o valor da variável deve ser uma string.
Quer saber mais sobre as semelhanças e diferenças entre JavaScript e TypeScript, dá uma olhada nesse artigo do Felipe Nascimento.
Exemplo com projeto prático React
Para usar como exemplo vamos criar um relógio simples que mostra a data e horário local em tempo real. Bora lá? =D
É importante dizer que eu iniciei o projeto seguindo o passo a passo citado no artigo até aqui.
Com o projeto criado, já podemos acessar o servidor local localhost:3000 e ver a página inicial padrão do Next.js. Podemos manter essa página e vamos construir nosso projeto em uma nova pasta dentro da pasta app e vamos chamar de relogio, o diretório ficará assim: nome_do_projeto/src/app/relogio.
Agora dentro da pasta relogio vamos criar o nosso arquivo page.tsx. Atente-se que com a nova versão 13.4 do Next.js, ao ativarmos a funcionalidade recomendada App Router, o Next.js passa a ter uma estrutura padrão de criação de páginas nomeadas page.tsx. O relevante é que, quando vamos criar uma nova página dentro do projeto, precisamos criar uma pasta, assim como fizemos com a pasta relogio.
Agora dentro da pasta relogio, no nosso arquivo TypeScript page.tsx, vamos desenvolver nossa pequena aplicação, dessa forma:
"use client"
import React, { useState, useEffect } from 'react';
export default function Relogio() {
const [dateTime, setDateTime] = useState<string>(new Date().toLocaleString());
useEffect(() => {
const interval = setInterval(() => {
setDateTime(new Date().toLocaleString());
}, 1000);
return () => clearInterval(interval);
}, []);
return (
<div>
<h1 id="titulo">Relógio 🕗</h1>
<p id="relogio">{dateTime}</p>
</div>
);
}
Comentando sobre o código
Primeiro podemos ver o "use client". Agora, na versão 13.4 do Next.js, por padrão a aplicação é executada no lado do servidor, e nesse caso como queremos usar o useState e useEffect do React, precisamos rodar no lado do cliente. Então, para isso utilizamos o comando "use client".
Depois construímos a rota para acesso ao arquivo page.tsx do relógio. Com o App Router a estrutura padrão para a pasta app é:
export default function Page() {
return <h1>Hello, Next.js!</h1>
}
Assim, com a base necessária pronta, desenvolvemos essa pequena aplicação do relógio mesclando alguns conceitos de TypeScript, Next.js e React.
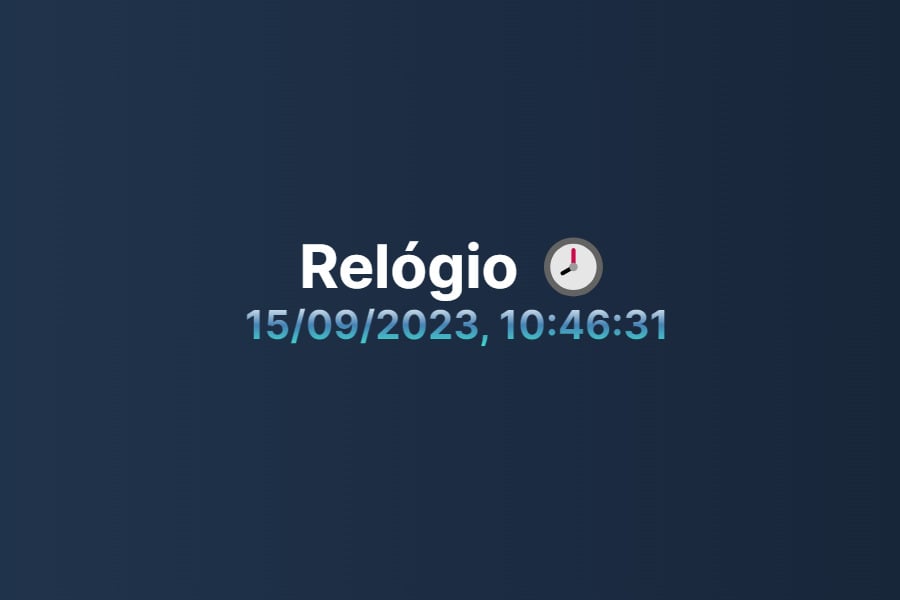
Por último, com o código desse exemplo de um relógio, acessando o localhost:3000/relogio, obtivemos o seguinte resultado:

Lembrando que, por nosso foco ser no Next.js e TypeScript, não colocamos a parte de CSS editada para esse resultado visual, porém, se tiver interesse em dar uma olhada mais de perto no código, você pode acessar o meu repositório do GitHub com o projeto ou, se preferir, pode ir direto no Relógio publicado na Vercel.
Gostou desse exemplo? Eu tenho que confessar que fiquei muito curioso para ver outros projetos como esse. Convido você para esse desafio de criar um projeto, por mais simples que seja, e publicar o resultado nas redes sociais com a #AprendiNaAlura. Ficaremos muito felizes em ver o resultado da sua dedicação!
Por que usar o Next.js?
O Next.js é uma ferramenta incrível que traz um monte de coisas legais para facilitar a criação de sites poderosos e eficientes. Dê uma olhada em algumas das melhores coisas que o Next.js tem a nos oferecer:
Roteamento integrado: O Next.js oferece um sistema de roteamento simples e baseado em páginas. Isso facilita a criação de aplicativos de várias páginas sem a necessidade de configurações complexas de roteamento. Isso é ótimo porque você não precisa se preocupar com configurações complicadas de roteamento. Basta criar uma página para cada rota e o Next.js cuidará do resto.
Renderização no lado do servidor (Server-side Rendering) e Pré-renderização: O Next.js suporta a renderização no lado do servidor e a pré-renderização (Static Site Generation). Isso resulta em tempos de carregamento mais rápidos e uma melhor experiência do usuário, além de melhorar a otimização de mecanismos de busca (SEO). Em outras palavras, ele garante que o seu aplicativo seja renderizado no servidor antes de ser enviado para o cliente. Isso significa que o usuário verá o conteúdo do seu aplicativo imediatamente, mesmo que esteja com uma conexão lenta.
Performance otimizada: O framework é projetado para otimizar o desempenho, com carregamento de página rápido, minimização automática de JavaScript e vários recursos incorporados.
Suporte a TypeScript: O Next.js tem um excelente suporte para TypeScript, o que pode tornar o desenvolvimento mais seguro e produtivo, especialmente em projetos maiores.
Ampla Comunidade e Documentação: O Next.js tem uma comunidade muito grande e ativa que está sempre disposta a ajudar. Além disso, a sua documentação é muito completa e detalhada, o que facilita o aprendizado do framework.
Integração com API Externa: O Next.js oferece suporte para esse tipo de integração, o que facilita a construção de aplicativos que precisam acessar dados de fontes externas.
Tipagem de páginas: O Next.js permite aos desenvolvedores definir os tipos de dados de entrada e saída para suas páginas. Isso ajuda a evitar erros de programação e facilita a compreensão do código, especialmente em aplicativos grandes e complexos, gerando o benefício da manutenção facilitada.
Conclusão
Essas foram as informações essenciais para dar início a um projeto em Next.js com TypeScript. Com alguma experiência, eu sei que você poderá desenvolver aplicações web incríveis aproveitando essas duas tecnologias poderosas. Alguns exemplos legais disso são estes sites famosos que mandam muito bem com o Next.js:
Por exemplo temos o website (não confundir com o app mobile) do TikTok.

O TikTok é uma plataforma de criação e compartilhamento de vídeos curtos.

O Airbnb é uma plataforma de hospedagem que permite que pessoas aluguem acomodações de outras pessoas.

A Netflix é um serviço de streaming de vídeo que permite que os usuários assistam a filmes e séries on-demand.

A Twitch é uma plataforma de streaming de vídeo ao vivo que permite que os usuários assistam a jogos eletrônicos, streams de música e outras formas de conteúdo ao vivo.
Depois de ver esses exemplos incríveis você deve estar se perguntando: o que todas essas plataformas têm em comum? Elas fornecem uma experiência de usuário rápida, responsiva e envolvente. Isso é proveniente do Next.js que, como já falamos, conta com funcionalidades como o server-side rendering, utilizado para renderizar os vídeos no servidor antes que eles sejam enviados para o navegador do usuário, e outras muitas que facilitam a vida de nós, devs, e potencializam a aplicação.
Recomendações finais
Gostou do Next.js? Que tal se aprofundar mais na tecnologia? Aqui embaixo estão alguns conteúdos bem legais e completos sobre esse framework na Alura: