Container queries: responsividade além das media queries

Sabe aquele momento em que você precisa ajustar a responsividade do seu projeto e as media queries já não estão dando conta?
Você mexe aqui, ajeita ali, mas no fim parece que algo ainda fica quebrado em resoluções de telas intermediárias.
Se você já passou por isso, então é hora de conhecer um recurso do CSS que pode mudar a forma como você adiciona responsividade nas suas aplicações. Eu estou falando das containers queries.
Neste artigo você vai aprender:
- O que é a consulta de container e como ela funciona;
- Qual a diferença entre consultas de container e consultas de mídia;
- Quando usar cada uma dessas técnicas de responsividade;
- Como aplicar container queries em uma aplicação web para layouts mais fluidos;
Vem comigo!
Responsividade
Quando desenvolvemos aplicações web devemos pensar não somente no usuário que irá acessar ela de forma tradicional, pelo notebook ou computador.
Temos que nos preocupar também com aquelas pessoas que acessam a internet por outros meios, como pelo celular, tablet, smart tvs e até mesmo smartwatches.
Normalmente adotamos boas práticas de desenvolvimento para alcançar esse público diverso, como adoção de medidas flexíveis, uso de flexbox e grid para construção de layouts fluidos e media queries para diferentes resoluções.
Mas pensa no seguinte: como fazer quando um componente da sua aplicação, como um card, precisa mudar de tamanho dentro de uma seção pequena, enquanto outro card fica gigante em uma seção maior?
Com media queries isso seria um pouco mais complicado, já que elas olham só para o viewport.
Aí a gente começa a empilhar um monte de código e regras de consulta de mídia que com o tempo podem se transformar em uma grande bola de neve. Então o que fazer nesses casos?

O que é o @container
Recentemente a Google trouxe várias novidades no evento Google I/O, e muitas delas estão relacionadas a CSS.
E uma dessas novidades são as container queries.
Elas permitem que você ajuste o estilo de um componente ou página de acordo com o tamanho do seu container, e não da tela como fazem as media queries.
Essa sacada dá muito mais controle quando a responsividade é entre elementos internos de uma aplicação e não somente com base na resolução do dispositivo.
Veja a aplicação abaixo:
See the Pen CSS container exemplo - sem o uso do container by Neilton Seguins (@neiltonseguins) on CodePen.
O código acima é de uma página de um e-commerce, uma loja que vende produtos geek, com um layout com uma barra lateral (um menu) e uma área com os produtos.
Essa aplicação usa o grid para o layout, contudo não é responsiva e você pode notar que ao diminuir a janela de visualização os produtos ficam apertados tentando caber no espaço disponível.
Poderíamos utilizar media queries para adicionar responsividade a página, mas vamos entender como o @container pode nos ajudar a deixar essa aplicação responsiva com base no conteúdo e não no viewport.
Primeiro precisamos definir que o elemento que possui a classe .content irá utilizar as consultas por container
.content {
container-type: inline-size; /* Define o content como container */
}
E para utilizar o @container para criar um layout fluido a gente faz da seguinte forma:
@container (max-width: 900px) {
.cards {
grid-template-columns: repeat(2, 1fr); /* Reduz para 2 colunas */
}
}
@container (max-width: 600px) {
.cards {
grid-template-columns: 1fr; /* Apenas 1 coluna */
}
}
Quando o container .content (que envolve os produtos) tem menos de 900px de largura, o layout de três colunas muda para duas colunas, ajustando a quantidade de conteúdo visível.
Se o container tiver menos de 600px de largura, o layout muda para uma única coluna. O resultado você confere abaixo:
See the Pen CSS container exemplo by Neilton Seguins (@neiltonseguins) on CodePen.
Também é possível dar nomes aos containers. Um bom uso para isso é quando você tem containers aninhados.
Voltando ao nosso e-commerce, imagine que você queira ocultar o menu em larguras menores que 600px. Como você faria? Podemos fazer o seguinte:
.app {
container-type: inline-size;
container-name: menu-lateral; /* aqui a gente define o nome do container para ser referenciado dentro das queries @container*/
}
/* Aplica estilos dentro do elemento com a classe .app com base no seu tamanho */
@container menu-lateral (max-width: 600px){
.sidebar {
text-align: center;
}
.sidebar ul {
display: none;
}
}
Nós demos um nome para o container .app chamando-o de “menu-lateral” e utilizamos isso para definir estilos ao .sidebar quando o container atingisse o limite de largura estabelecido.
E outra coisa, se você quiser mais controle sobre os tamanhos dos elementos que serão afetados pelo tamanho do container, você pode usar medidas de unidade baseadas em container.
Exemplo:
@container menu-lateral (max-width: 600px){
.sidebar {
text-align: center;
}
.sidebar h2 {
font-size: 6cqw; /* 6% da largura do container */
}
.sidebar ul {
display: none;
}
}
No exemplo acima, estamos dizendo que em larguras menores ou iguais a 600px, o título do sidebar terá um tamanho que corresponde 6% da largura do container.
Com isso, você pode criar páginas com layout fluido que se adapta com base na largura de elementos que você deseja. Isso é ótimo para um design responsivo e até mesmo para componentes reutilizáveis.
Se quiser ler um artigo bem legal com outro exemplo sobre o uso do @container eu recomendo acessar este link do blog web.dev que fala sobre esse recurso super importante do CSS.
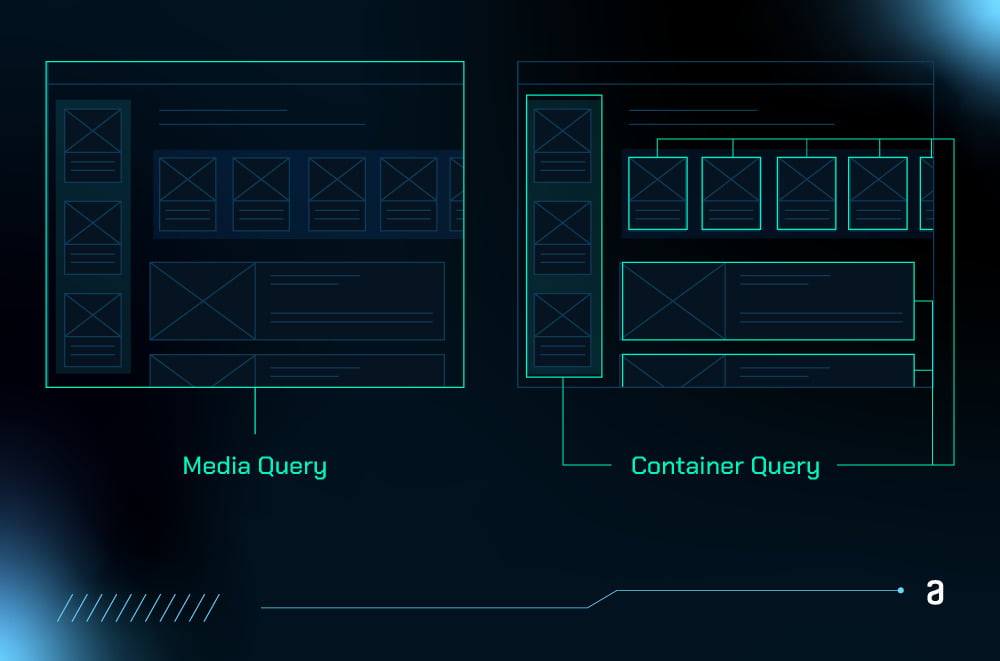
Qual é a diferença entre @container e @media
A grande diferença entre @media e @container é que a primeira ajusta com base no viewport (tela), enquanto a segunda depende do tamanho do container em que o elemento está inserido.
Para interfaces onde os componentes podem ser rearranjados e redimensionados, a consulta de container é uma solução bem interessante que pode evitar uma avalanche de regras de consulta de mídia.
Em vez de depender de media queries, que utilizam o viewport global, com a consulta de container cada seção do layout pode se adaptar de acordo com seu próprio tamanho.
Isso dá mais fluidez para sua página web. No nosso exemplo, à medida que o container content encolhe, a quantidade de colunas muda, o que é ideal para um layout responsivo que precisa ser acessível em diferentes tamanhos de tela.

Ah, e se você tá pensando que o @container resolve todos os problemas de responsividade e você não precisa mais usar @media para mais nada, não pense assim.
Ambos são recursos poderosos que você pode combinar para construir aplicações responsivas com layout fluido. Tudo depende de como a sua aplicação deve ser exibida nos diferentes dispositivos.
Se você quiser se aprofundar mais sobre o uso de containers queries, vou deixar o link deste artigo do Ahmad Shadeed sobre CSS containers queries.
Conclusão
Muito legal, né? Como vimos, o @container é uma proposta interessante que pode ajudar você a deixar suas aplicações fluidas e responsivas.
Você consegue combinar os poderes das consultas de container e consultas de mídia para adaptar a sua aplicação com base em diferentes resoluções e no tamanho dos elementos da aplicação. Bem maneiro!
Abraços e até a próxima!