CSR, SSR e SSG: entenda as diferenças e aplicações

Se você desenvolve o Front-end de aplicações e sites, provavelmente já se deparou com dúvidas: como renderizar uma página na internet? Existe uma abordagem ideal?
Neste artigo, vamos conhecer três abordagens de renderização: CSR, SSR e SSG, suas vantagens e desvantagens.
Assim, você terá informações para escolher a melhor abordagem ao programar a renderização dos seus projetos – sejam profissionais ou pessoais.
Vamos lá?
CSR, SSR e SSG: entenda as diferenças e aplicações
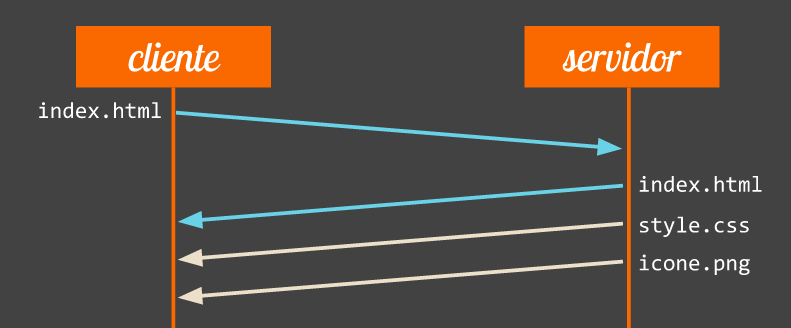
Em toda aplicação web, a comunicação entre cliente e servidor é a base para a troca de informações.

O cliente faz uma requisição ao servidor, solicitando dados ou páginas e o servidor envia uma resposta com o conteúdo que deve ser exibido.
Esse fluxo pode acontecer de várias maneiras, dependendo das necessidades e características da sua aplicação.
Falando de forma mais prática, imagine um site de e-commerce que precisa carregar as fotos de informações de produtos, ou uma aplicação bancária que vai carregar saldos e extratos do cliente.
A forma como o conteúdo será renderizado impacta a performance da aplicação, a experiência da pessoa usuária e até mesmo o SEO (Search Engine Optimization).
É por isso que, quando estamos desenvolvendo uma aplicação, precisamos entender as abordagens de renderização para escolher a mais adequada ao nosso projeto. São elas:
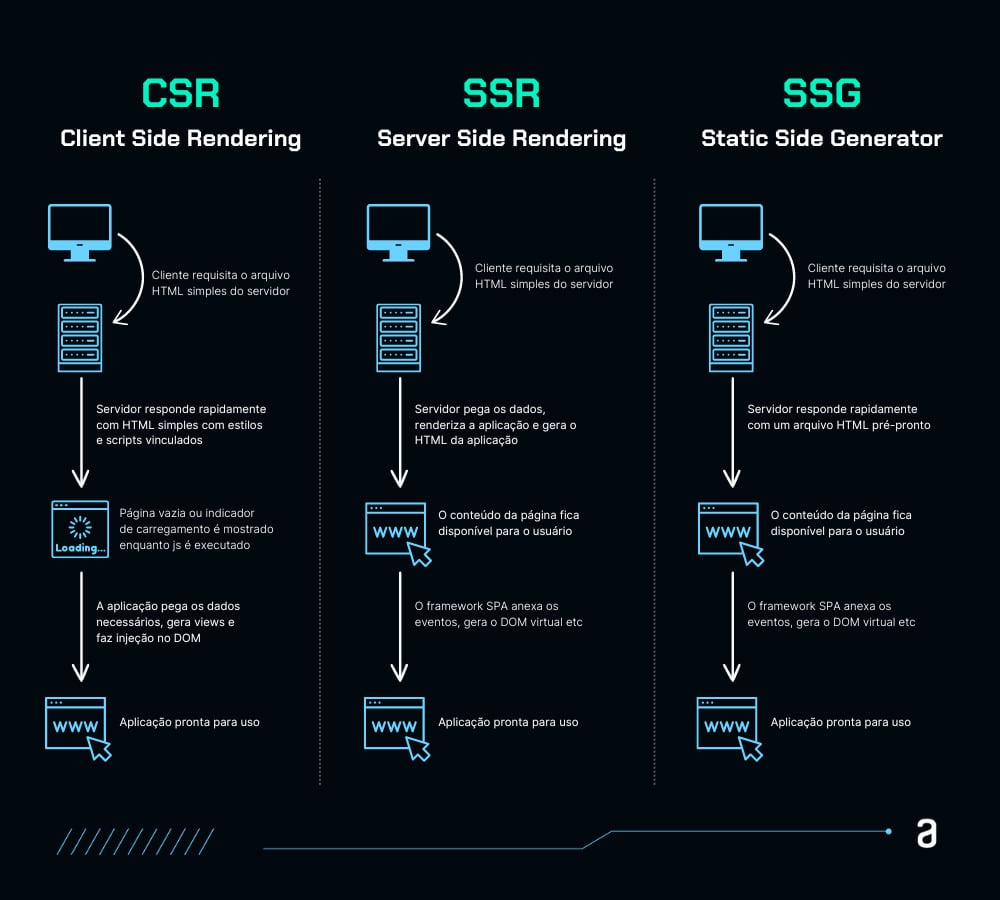
- Client-Side Rendering (CSR), onde o cliente faz a maior parte do trabalho de construir a interface
- Server-Side Rendering (SSR), onde o servidor gera o conteúdo no momento da requisição
- Static Site Generation (SSG), onde as páginas são pré-geradas e servidas como arquivos estáticos
Cada uma dessas abordagens atende a necessidades específicas; escolher a melhor depende do tipo de aplicação que estamos construindo.
Vamos simplificar o entendimento com uma analogia?
Imagine que você vai até uma loja para comprar uma estante nova para a sua casa.
A loja oferece três opções: comprar o móvel e levar as peças separadas, comprar o móvel e contratar um profissional para realizar a montagem na loja ou receber o produto que já estava montado em casa (produto do mostruário).
Imagine que você decidiu montar a estante em casa (opção 1). Nesse caso, após o produto chegar, você precisa montar tudo. Até que você termine a montagem, o móvel não pode ser usado, certo?
O processo leva um tempo, e pode ser que, durante a montagem, você perceba que precisa de mais ferramentas ou peças, o que aumenta o tempo até que a estante esteja totalmente pronta.
Essa opção 1 é como a abordagem CSR, onde o navegador recebe um HTML básico e o JavaScript faz todo o trabalho de construção da interface no lado do cliente. Isso pode causar um atraso na interação com a página até que o JavaScript seja carregado e executado.
Mas talvez você escolha a opção 2: comprar o móvel e contratar o serviço de montagem da loja.
Nesse caso, após você fazer o pedido, o profissional começa a trabalhar e o processo de montagem é realizado. Quando o móvel chega à sua casa, ele já está pronto para uso, sem que você precise fazer mais nada.
Essa opção 2 se assemelha à abordagem do SSR, onde o servidor monta a página completa e a entrega pronta para o navegador.
Isso significa que a pessoa vê o conteúdo quase imediatamente, pois a maior parte do processamento foi realizada no servidor antes de ser enviada, resultando em um carregamento inicial mais rápido.
E a opção 3? Você escolhe uma estante que já estava montada na loja (e pronta para levar embora).
Você não precisa esperar nenhum tempo de montagem ou personalização, pois ela já foi montada com antecedência e está disponível. Você a leva para casa e pode começar a usar imediatamente.
Nesse caso, é como optar pelo SSG, onde as páginas são pré-renderizadas durante o processo de build e ficam prontas antes mesmo do pedido da pessoa usuária.
Quando a requisição é feita, o servidor entrega o HTML estático que já foi preparado, resultando em um tempo de carregamento bem rápido.
Veja uma comparação rápida entre as abordagens CSR, SSR e SSG:

Agora que você entendeu a ideia geral, vamos nos aprofundar em cada abordagem.

O que é CSR - Renderização direta no navegador
O client-side rendering (“renderização no lado do cliente”) é uma abordagem de renderização em que o conteúdo da página é construído diretamente no navegador.
Nesse modelo, o servidor envia um HTML simples, contendo os links para os arquivos de JavaScript.
O navegador, então, executa o JavaScript, que faz requisições adicionais para carregar os dados necessários e montar dinamicamente toda a interface após o carregamento.
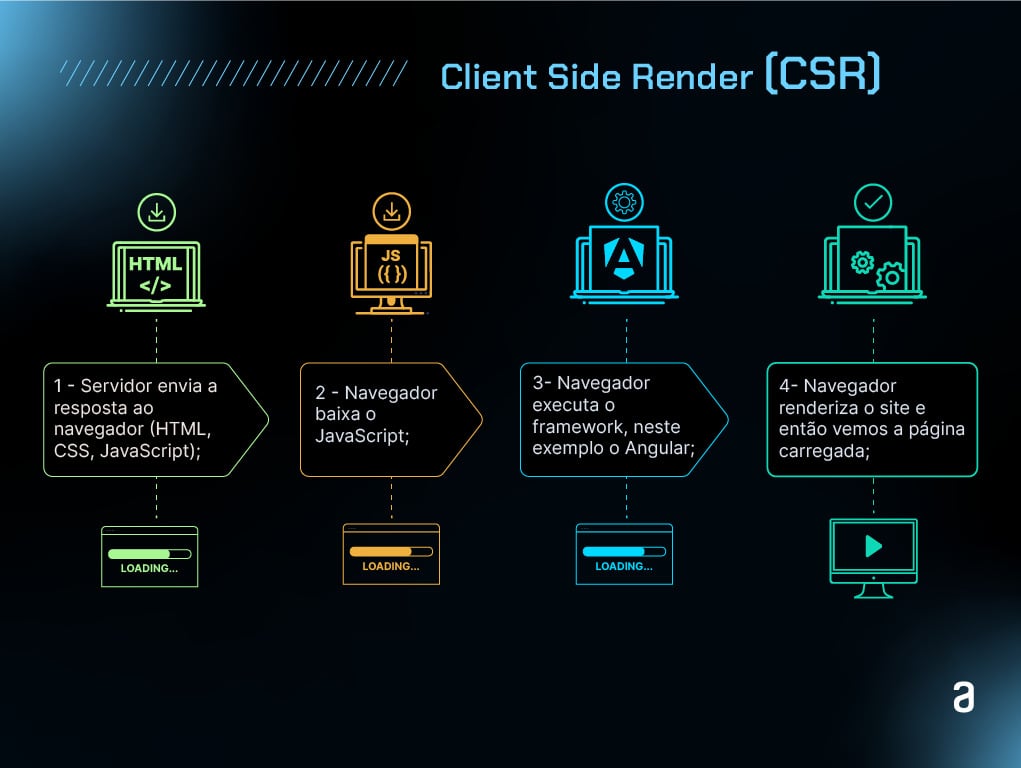
Fluxo do CSR
- Requisição: o navegador faz uma requisição ao servidor;
- Resposta: o servidor retorna um HTML básico e os arquivos JavaScript;
- Renderização: o JavaScript é executado no cliente, e a interface é montada dinamicamente.

Quais as vantagens do CSR?
O CSR apresenta duas vantagens principais: melhora a experiência de usuário e, em geral, é relativamente mais simples de implementar. Vamos vê-las com mais detalhes:
- Melhoria da experiência do usuário: após o carregamento inicial da aplicação, as interações posteriores costumam ser mais rápidas, pois apenas os dados necessários são solicitados ao servidor, evitando o carregamento completo de uma nova página;
- Facilidade de implementação: o desenvolvimento com essa abordagem pode ser facilitado com o uso de frameworks como o Angular e Vue, que oferecem ferramentas prontas para gerenciar estados, rotas e renderizar componentes dinamicamente, acelerando o processo de construção de interfaces.
Quais as desvantagens do CSR?
Em tecnologia, não existe abordagem perfeita. O CSR impacta no SEO e na performance inicial da aplicação:
- SEO: embora a maioria dos motores de busca atuais possa indexar conteúdo gerado por JavaScript, ainda há desafios.
- Alguns crawlers podem não executar JavaScript de maneira tão eficiente, o que resulta em uma indexação incompleta do conteúdo. Isso impacta negativamente a visibilidade da aplicação nos resultados de pesquisa no Google;
- Alguns crawlers podem não executar o JavaScript de forma ideal, resultando em uma indexação incompleta ou atrasada do conteúdo. Além disso, o tempo necessário para que a indexação ocorra pode ser maior em comparação com abordagens como SSR ou SSG, o que pode impactar negativamente a visibilidade da aplicação nos resultados de busca.
- Performance inicial: o tempo de carregamento inicial pode ser maior, pois é necessário aguardar o carregamento do JavaScript antes que o conteúdo da página seja renderizado. Logo, o impacto recai em conexões de internet mais lentas ou em dispositivos com recursos limitados.
Quando usar o CSR?
Aplicações que se beneficiam do CSR são aplicativos de dashboard, como ferramentas de análise de dados, que requerem interatividade e atualizações em tempo real; e redes sociais, em que a interatividade e a experiência da pessoa usuária são muito importantes.
O que é SSR - Server Side Rendering
O server-side rendering (“renderização no lado do servidor”) é uma abordagem de renderização em que o conteúdo da página é gerado diretamente no servidor antes de ser enviado ao navegador.
Nesse modelo, o servidor processa as requisições e retorna uma página HTML completa, já com o conteúdo dinâmico renderizado.
Ou seja, o navegador recebe a página pronta para exibição, o que dispensa requisições adicionais, e melhora o tempo de carregamento inicial e a experiência de uso da aplicação.
Ou seja, o navegador recebe a página pronta para exibição, o que pode melhorar o Time to First Byte (TTFB) e proporcionar uma exibição mais rápida do conteúdo.
Após o HTML inicial ser carregado, o JavaScript da aplicação entra em ação para "hidratar" a interface, processo conhecido como hydration, que permite ao navegador transformar essa página estática em uma aplicação interativa, onde o JavaScript começa a controlar os componentes e estados dinâmicos da página.
No entanto, vale destacar que o SSR, embora melhore o TTFB, pode aumentar o Time to Interactive (TTI), ou seja, o tempo que a aplicação leva para se tornar completamente interativa.
Esse efeito ocorre porque, além de carregar o HTML inicial, o navegador ainda precisa carregar e executar o JavaScript da aplicação. Por isso, o SSR pode ser uma faca de dois gumes: acelera a primeira impressão visual, mas pode aumentar o tempo até que a página esteja pronta para interações completas.
Quer saber mais sobre como o SSR impacta os principais indicadores de performance como o Core Web Vitals? Confira o podcast sobre performance na web.
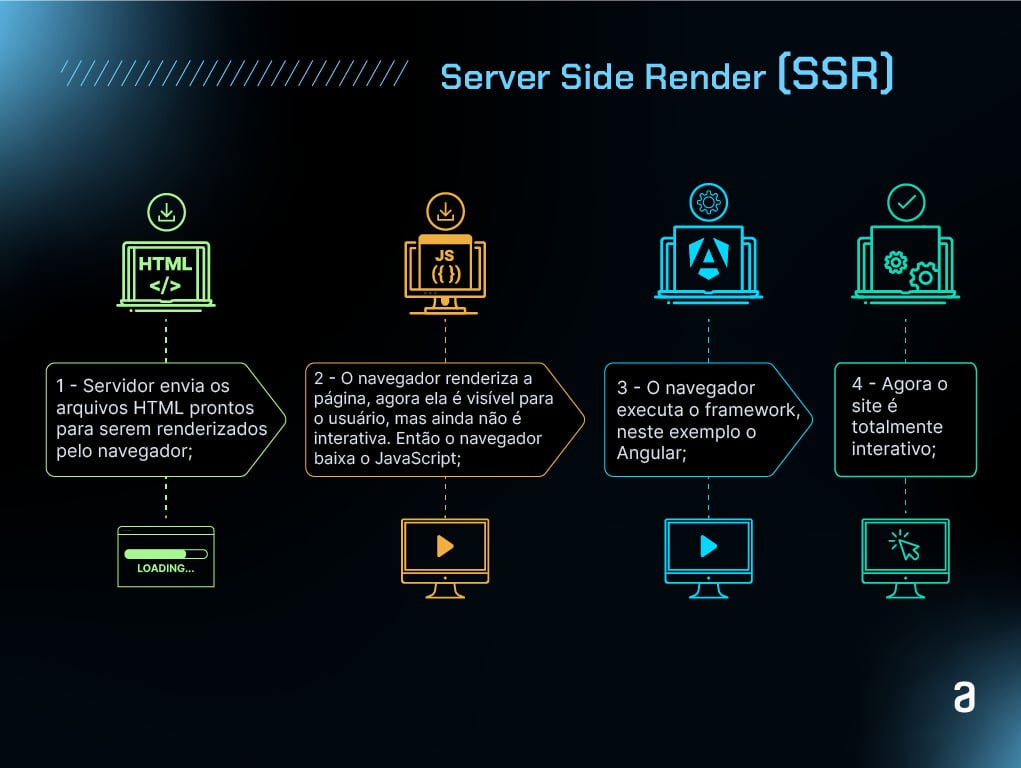
Fluxo do SSR
Veja como funciona o fluxo do SSR:
- Requisição: o navegador faz uma requisição ao servidor;
- Resposta: o servidor processa a requisição e gera o HTML completo da página;
- Renderização: o servidor envia o HTML renderizado ao cliente.

Quais as vantagens do SSR?
São duas as vantagens do SSR: o carregamento inicial rápido e a melhora no SEO. Veja só:
- Carregamento inicial rápido: como o servidor já devolve o conteúdo pronto para ser renderizado, o primeiro carregamento da aplicação é mais rápido. Isso é importante quando pensamos em dispositivos com conexões mais lentas e/ou mais antigos;
- SEO melhorado: o conteúdo renderizado no servidor é facilmente encontrado por motores de busca e crawlers de mídias sociais, ou seja, melhora a visibilidade em sites que dependem fortemente de SEO para indexação, como blogs e e-commerces, por exemplo.
Quais as desvantagens do SSR?
O SSR possui duas desvantagens – a interatividade inicial, que fica prejudicada, e a necessidade de mais recursos:
- Interatividade inicial: a página HTML é carregada rapidamente, mas a interatividade só está disponível após o carregamento e execução do JavaScript, o que pode dar a impressão de lentidão ou carregamento parcial pelo fato de nem todas as funcionalidades estarem disponíveis de imediato;
- Carga no servidor: como o servidor tem mais trabalho para gerar o HTML, isso pode demandar mais recursos em questão de infraestrutura em grandes aplicações, o que pode gerar mais gastos.
Quando usar o SSR?
O SSR é ótimo para e-commerces, pois o SEO e carregamento inicial rápido são importantes para as vendas; e para blogs e sites de conteúdo, que precisam ser facilmente indexados pelos motores de busca.
O que é SSG (Static Site Generation)?
A geração de site estático (SSG), é uma abordagem onde as páginas são geradas como arquivos estáticos durante o build da aplicação. Nesse modelo, as páginas já estão prontas para ser entregues ao navegador, antes mesmo de uma requisição ter sido feita.
O SSG é uma alternativa proativa e interessante para aplicações cujo conteúdo não vai ser alterado com frequência, já que as páginas são geradas previamente e não dinamicamente.
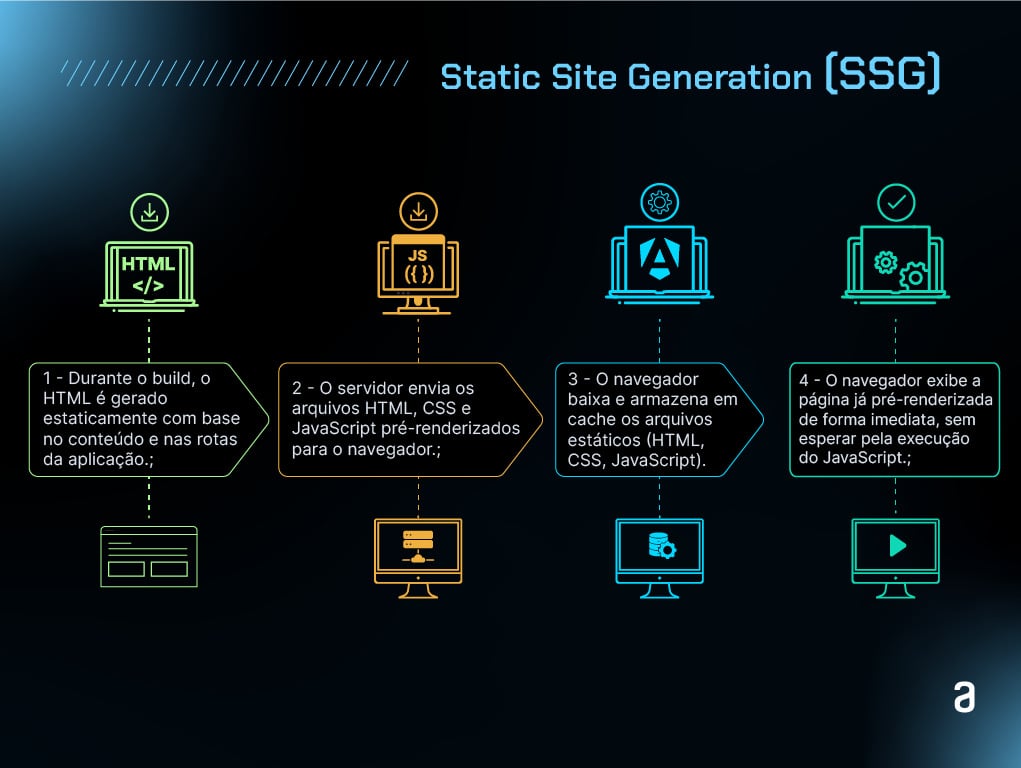
Fluxo do SSG
- Requisição: o navegador faz uma requisição ao servidor para acessar uma página específica;
- Resposta: o servidor entrega o arquivo HTML estático previamente gerado durante o processo de build;
- Renderização: o navegador renderiza o HTML recebido, exibindo a página ao cliente.

Quais as vantagens do SSG?
Performance e SEO são melhorados com SSG, que gera baixa carga ao servidor:
- Melhor performance: como as páginas já estão pré-renderizadas, o servidor entrega o HTML estático de forma rápida, o que reduz o tempo de carregamento inicial;
- SEO aprimorado: assim como no SSR, o conteúdo estático gerado com antecedência facilita a indexação por motores de busca;
- Baixa carga no servidor: como o conteúdo é estático, o servidor não precisa gerar HTML para cada solicitação, reduzindo a carga de processamento.
Quais as desvantagens do SSG?
Por ser estático, o SSG não é indicado para aplicações cujos dados e conteúdos mudam ou são atualizados com frequência:
- Dados estáticos: o SSG não é ideal para aplicações que precisam de dados dinâmicos que mudam frequentemente ou para páginas que precisam ser personalizadas para cada pessoa usuária;
- Atualizações menos frequentes: se houver a necessidade de alterar o conteúdo, é necessário reconstruir o site para que as páginas estáticas reflitam as mudanças.
É importante ressaltar que, mesmo em sites com conteúdo que muda ocasionalmente, é possível utilizar técnicas como a Incremental Static Regeneration (ISR), que permite que páginas estáticas sejam revalidadas e atualizadas de forma dinâmica, sem a necessidade de um rebuild completo da aplicação.
Com ISR, é possível atualizar páginas estáticas de maneira seletiva, permitindo que partes específicas do conteúdo sejam atualizadas conforme necessário.
Além disso, em sites muito grandes ou complexos, o processo de build pode se tornar extremamente demorado. Para mitigar esse problema, podem ser adotadas estratégias como on-demand build ou build prioritization.
Essas abordagens permitem que páginas críticas sejam geradas primeiro enquanto outras páginas podem ser construídas conforme a demanda, otimizando o tempo de build.
Quando usar o SSG?
Aplicações que se beneficiam do SSG são portfólios, blogs e sites institucionais em que o conteúdo não muda frequentemente.
E agora, qual abordagem eu escolho?
Não há uma resposta pronta e, sim, o famoso: “Depende”!
A sua escolha entre CSR, SSR e SSG vai depender das necessidades da sua aplicação e da experiência que você quer fornecer a quem vai acessar o seu site.
Como vimos, cada abordagem possui benefícios e desvantagens, então pensar no que é mais importante para sua aplicação (SEO, performance, frequência de atualização, complexidade) deve fornecer pistas para guiar a sua escolha.
E saiba que você pode combinar as estratégias e utilizar mais de uma abordagem em uma mesma aplicação, aproveitando os benefícios de cada abordagem. Como assim?
Imagine que você vai desenvolver um e-commerce e deseja uma performance otimizada, o SEO aprimorado e uma agradável experiência de uso.
Nesse caso, a homepage e as páginas de categorias de produtos poderiam ser geradas com SSG.
Isso garante carregamento rápido e otimização para mecanismos de busca (SEO), já que essas páginas geralmente não mudam com frequência.
Por outro lado, as páginas de produtos individuais, que contêm informações dinâmicas (como preço e disponibilidade), poderiam ser renderizadas por meio do SSR.
Dessa forma, sempre que alguém visita essas páginas, o conteúdo é gerado em tempo real com os dados mais recentes, garantindo que as informações estejam atualizadas.
E para funcionalidades que exigem muita interatividade e respostas rápidas, como o carrinho de compras e filtros de busca, você poderia optar pelo CSR.
Com isso, a interface é atualizada dinamicamente no navegador, proporcionando uma experiência fluida e sem a necessidade de recarregar a página por completo.
Tabela comparativa entre CSR, SSR e SSG
Consulte a tabela abaixo quando necessário para comparar as três abordagens:
| CSR (Client-Side Rendering) | SSR (Server-Side Rendering) | SSG (Static Site Generation) | |
|---|---|---|---|
| Processo de renderização | Renderização ocorre no navegador, utilizando JavaScript | Renderização ocorre no servidor, conteúdo enviado pronto | Páginas são pré-geradas no momento da build e servidas como estáticas |
| Carregamento inicial | Mais lento, pois depende do carregamento e execução do JavaScript. | Mais rápido que CSR, pois o HTML já vem renderizado do servidor. | Rápido, pois o HTML já está totalmente pronto no momento do request. |
| Atualização de conteúdo | O conteúdo pode ser atualizado dinamicamente no cliente. | O conteúdo é atualizado a cada requisição, exibindo sempre os dados mais recentes. | Precisa de um novo build para atualizar o conteúdo. |
| SEO | Requer otimização adicional para SEO, pois o conteúdo pode demorar a ser indexado. | Melhor para SEO que CSR, já que o conteúdo está disponível imediatamente para crawlers. | Excelente para SEO, com páginas prontas e rapidamente acessíveis. |
| Desempenho | Depende fortemente do dispositivo utilizado para renderização. | O tempo para o primeiro byte (TTFB) pode ser maior devido à renderização no servidor, mas a utilização de cache e CDNs pode mitigar esse impacto. | Melhor desempenho, pois as páginas são servidas diretamente do cache ou CDN. |
| Complexidade de implementação | Mais simples de implementar, especialmente com frameworks. | Requer configuração mais avançada no servidor e maior complexidade para caching. | Simples para sites menores, mas pode aumentar a complexidade conforme o site cresce e exige rebuilds frequentes. |
| Quando usar? | Ideal para SPAs e aplicações com alta interatividade (ex.: dashboards, redes sociais) | Ideal para e-commerces e blogs que necessitam de SEO e carregamento rápido | Ideal para sites de conteúdo estático, landing pages, e sites sem atualizações frequentes. |
Conclusão
Neste artigo, exploramos três abordagens diferentes de renderização e agora você pode escolher qual (ou quais) utilizar no seu próximo projeto.
Lembre-se de que cada uma vai oferecer vantagens e desvantagens dependendo das necessidades da sua aplicação.
Até a próxima!