Decore o terminal com cores e emojis 🌈️

Cansou de criar seu Olá mundo com textos sem cor? Quer dar uma vida 🌈️ à sua aplicação de linha de comando?
Cores e realce de texto com códigos de escape ANSI
Desde os primórdios da computação, quando eram usados terminais físicos, sem discos e ligados a um computador central, já existiam códigos de escape para movimentar cursores e decorar textos, definidos pelo padrão ANSI X3.64, de 1979, e complementado por padrões posteriores.
Esses códigos de escape ANSI estão disponíveis nos programas emuladores de terminais da maioria dos sistemas operacionais baseados em Unix, como as diversas distribuições do Linux e no macOS. No Windows, os códigos de escape ANSI só ficaram disponíveis no Windows 10 a partir de 2015, no PowerShell 5.1 e no novo Windows Terminal.
Para utilizarmos um código de escape ANSI, devemos iniciar o texto com o código de controle ESC, que é \u001b no padrão Unicode. Em seguida, devemos utilizar o caractere [ (o CSI, ou Control Sequence Introducer), para iniciar uma sequência de controle. A decoração do texto deve ser definida por um código numérico, ou SGR (Select Graphic Rendition). Em seguida, devemos terminar o texto com o caractere m.
Ufa! Trabalhoso, não é mesmo? Mas, na prática, basta envolvermos alguns números especiais com \u001b[ e m e pronto!
Realce de texto
O texto que estiver depois dessa sequência de caracteres será decorado! Para realçar o texto, os códigos SGR são os seguintes:
| Realce | Código SGR |
|---|---|
| Negrito | 1 |
| Itálico | 3 |
| Sublinhado | 4 |
| Piscando | 5 |
| Invertido | 7 |
| Riscado | 9 |
Ou seja, quando imprimimos \u001b[1m, qualquer texto posterior será exibido em negrito. Para exibi-lo em itálico, utilizaríamos \u001b[3m.
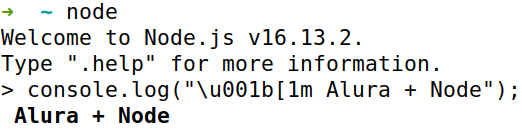
Vamos testar com Node.JS?
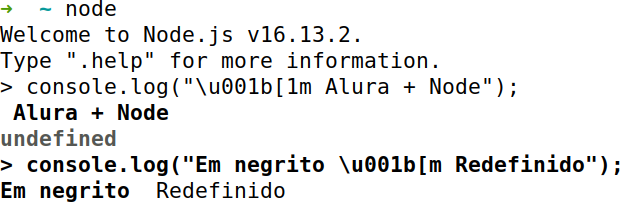
console.log("\u001b[1m Alura + Node");
O resultado será:

Para fazer o mesmo em Java, o código é:
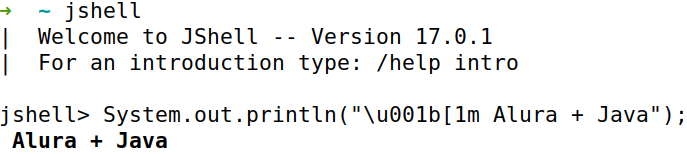
System.out.println("\u001b[1m Alura + Java");
Ao testarmos com o JShell, a ferramenta interativa do Java, teremos como resultado:

Também é possível fazer a mesma coisa com Python (aqui, na versão 3):
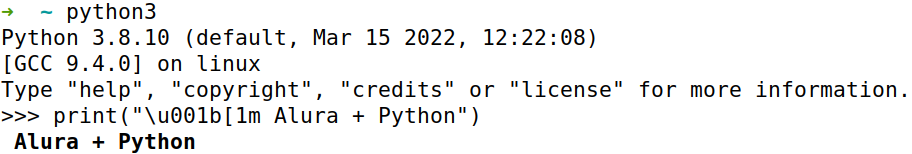
print("\u001b[1m Alura + Python")
Na saída, teremos algo como:

Observação: perceba que o espaço antes do A é exibido. Se quisermos omiti-lo, temos que evitar espaços entre a sequência ANSI e o texto a ser decorado.
Resetando a sequência de escape
Um detalhe importante é que, no código anterior, depois de definida a sequência ANSI, todo o texto do terminal que vier depois fica em negrito.
Para resetar o estilo, removendo o realce de texto, devemos usar o código SGR 0, ou seja, imprimir \u001b[0m. Também é possível resetar sem nenhum código, imprimindo \u001b[m:
console.log("Em negrito \u001b[m Redefinido");
O código anterior, resultará em:

Cores
Para pintar o terminal com cores, podemos usar os códigos SGR de 30 a 37 para a cor do texto. Para a cor de fundo, os códigos vão de 40 a 47. As cores associadas são as seguintes:
| Cor | Código SGR cor do texto | Código SGR cor de fundo |
|---|---|---|
| Preta | 30 | 40 |
| Vermelha | 31 | 41 |
| Verde | 32 | 42 |
| Amarelo | 33 | 43 |
| Azul | 34 | 44 |
| Magenta | 35 | 45 |
| Ciano | 36 | 46 |
| Branca | 37 | 47 |
Portanto, para pintar um texto com o fundo azul e a cor de texto branca, devemos fazer:
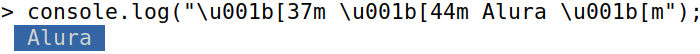
console.log("\u001b[37m \u001b[44m Alura \u001b[m");
Na saída, teremos:

Podemos colocar o sufixo ;1 no código SGR para que a cor seja mais intensa:
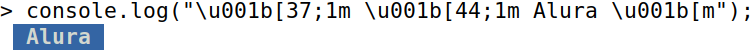
console.log("\u001b[37;1m \u001b[44;1m Alura \u001b[m");
Teremos na saída uma cor como se tivesse com realce:

Códigos SGR de 90 a 97 definem cores de texto mais brilhantes, do preto brilhante ao branco brilhante. Já valores de 100 a 107 definem cores de fundo brilhantes. Por exemplo, para um fundo azul com texto branco, ambos brilhantes:
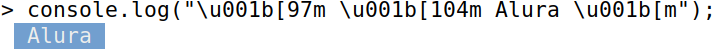
console.log("\u001b[97m \u001b[104m Alura \u001b[m");
Teremos como resultado no terminal:

Também é possível usar um esquema de cores de 8 bits com o código SGR 38;5;⟨n⟩ para a cor do texto e 48;5;⟨n⟩ para a cor de fundo, onde ⟨n⟩ é um número de 0 a 255 com os seguintes significados:
- valores de
0a7são cores padrão - valores de
8a15são cores brilhantes - valores de
16a231são 216 cores de acordo com a fórmula16 + 36×R + 6×G + B, onde R, G e B são números de0a5 - valores de
232a255são uma escala de 24 tons de cinza do preto ao branco
Por exemplo, para definirmos, com cores de 8 bits, um tom de laranja para a cor do texto e um azul claro para cor de fundo, poderíamos usar os valores 38;5;214 e 48;5;153, respectivamente:
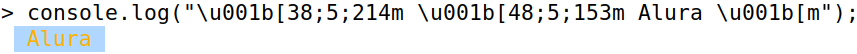
console.log("\u001b[38;5;214m \u001b[48;5;153m Alura \u001b[m");
Teremos:

Também podemos usar um esquema de cores mais moderno, o true color de 24 bits, por meio do código SGR 38;2;⟨r⟩;⟨g⟩;⟨b⟩ para a cor do texto e 48;2;⟨r⟩;⟨g⟩;⟨b⟩ para a cor da frente, onde r, g e b são valores de 0 a 255 para vermelho, verde e azul. Dessa forma, conseguimos reaproveitar o esquema de cores da Web.
Poderíamos usar o valor RGB 255;255;255 para definir branco como a cor do texto e 42;122;228 para o valor RGB do azul da Alura:
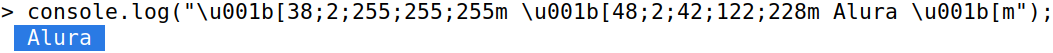
console.log("\u001b[38;2;255;255;255m \u001b[48;2;42;122;228m Alura \u001b[m");
Assim, será apresentado no terminal:


Emojis com Unicode
As versões mais recentes do padrão Unicode, incluem emojis em sua especificação.
Para imprimirmos o emoji do coração azul, podemos usar o code point \uD83D\uDC99. Também é possível, na maioria das linguagens de programação modernas, usar o próprio emoji no código:
console.log("\uD83D\uDC99 💙️");
Teríamos dois corações azuis impressos no terminal:

O mesmo código anterior pode ser usado em Java. Porém, em Python 3 e em algumas outras linguagens, é preciso utilizar um código ligeiramente diferente para o caractere Unicode:
print("\U0001f499 💙️")
O resultado da impressão seria o mesmo mostrado anteriormente.
Bibliotecas
Dá um certo trabalho decorar o terminal, não é mesmo?
Ainda bem que podemos usar bibliotecas que auxiliam no uso desses códigos ANSI. Por exemplo:
- no NodeJS, temos a biblioteca chalk
- no Java, temos a biblioteca JColor
- no Python, temos a biblioteca colorama
Existem bibliotecas semelhantes, tanto nessas próprias plataformas, como em diversas outras linguagens de programação.
Conclusão
E aí? São muitas possibilidades, não é mesmo? Depois desse artigo, tenho certeza que suas aplicações de linha de comando serão mais coloridas 🌈️!
Você pode encontrar o código desse artigo no seguinte link: https://gist.github.com/alexandreaquiles/93f3e94c29da3c2fce50cf625b0e67a8
Para entender mais sobre aplicações de linha de comando e terminais, confira esses conteúdos que separamos para você!
Curso NodeJS: criando sua biblioteca da Alura, em que você vai usar a biblioteca chalk para colorir uma aplicação de linha de comando.
Curso Linux Onboarding: usando a CLI de uma forma rápida e prática, em que você aprenderá os fundamentos do uso de um Terminal no Linux.