Diferença entre stateless e stateful widget no Flutter

O que são stateless e stateful widgets? São de comer? De onde vieram? Para que servem? Muitas perguntas podem surgir quando ouvimos falar deles! A diferença mais importante é que o stateless é um widget estático, ou seja, não temos como gerenciar o estado dele. E o stateful é completamente dinâmico e nos dá o poder de torná-lo mutável através da gerência de estados.
Widgets
Antes de entrar a fundo nas diferenças entre stateless e stateful, que tal relembrar um pouco o que é widget? Quando criamos uma aplicação inicial com Flutter, podemos observar a estrutura de código contida no arquivo main.dart.
Rapidamente, é possível notar que existem itens que são filhos de outros itens a partir das propriedades child ou children. Chamamos esses itens de widgets. No exemplo abaixo, repare que o widget Align tem duas propriedades: alignment e child. Através do child é possível atribuir um filho, e esse widget filho é um elemento personalizado, criado por nós, chamado MeuWidget. Aqui entra um ponto interessante: o Flutter traz uma série de widgets prontos nas bibliotecas material.dart e cupertino.dart.
Botões, listas, campos de texto, scrolls e mais uma série de itens que recebemos de “brinde”. Mas e se precisarmos de algo bastante específico que não exista por padrão no SDK? Sem problemas! É aí que entra o super poder de personalizar widgets, criando-os do zero! Caso queira se aprofundar em widgets e arquitetura Flutter, recomendamos esta leitura.
Align(
alignment: Alignment.center,
child: MeuWidget(
width: 300,
height: 455,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(12)
),
),
),

Estados
Mas, o que são estados? Vale soltar a piadinha de que estados são onde as cidades ficam? Acho que não, né? :P Para conversarmos com os usuários, precisamos realizar mudanças no estado da aplicação. Afinal, o que são estados quando falamos de Flutter? Basicamente, estado são os elementos que podem ser alterados quando um usuário realiza alguma ação.

Basicamente, um estado é uma informação ou grupo de informações que são alteradas durante o tempo de execução do aplicativo. Imagine que você está no site da Alura e clica sobre o botão "Exibir na dashboard". Neste momento, este botão realizará uma ação de deslizar para o lado esquerdo e modificará o texto de "Exibir na dashboard" para "Exibindo na dashboard", correto?
Esta alteração das informações em tempo de execução é chamada de mudança de estado, já que o valor atribuído a alguma variável de controle daquele elemento switch teve o seu valor alterado.
Podemos entender o estado como uma "fotografia" de quais valores estão atribuídos aos campos na tela e às variáveis instanciadas na aplicação em dado momento. Se preenchermos algo ou fecharmos a aplicação, o estado é alterado. É o estado que possibilita o dinamismo dos elementos no Flutter.
Em um aplicativo Flutter, a alteração de estados ocorre sempre que uma informação precisa ser alterada, seja porque um usuário realizou uma ação ou através de uma nova informação recebida de um servidor. Para criar o tipo de widget que aceita mudanças de estado, o Flutter faz uso do tipo stateful.
Porém, nem todo widget ou tela deve ter sua informação alterada em tempo de execução. Imagine a tela de política de privacidade de um app. Não tem o que mudar nesta tela, pois ela é estática e o usuário tem o poder de apenas ler o texto. Para este tipo de tela, é altamente recomendável utilizar stateless widget na sua construção, tendo em vista que o mecanismo de gerência de estados exige um pouco mais de trabalho do hardware que o stateless.
Stateless widgets
O Flutter contém alguns nomes diferentes para quem vem do mundo Web. Alguns são simples de compreender, mas outros nem tanto. Vamos ver agora o que é um Stateless widget da forma mais simples possível: na prática, é um um widget sem o controle de estado. Este tipo de widget não possibilita alterações dinâmicas, entenda-o como algo completamente estático. Eles são amplamente utilizados para a criação de estruturas não mutáveis nos aplicativos (telas, menus, imagens etc.), ou seja, tudo que não envolva entradas de dados dos usuários, acessos a APIs e coisas que mudem ao longo do processo.
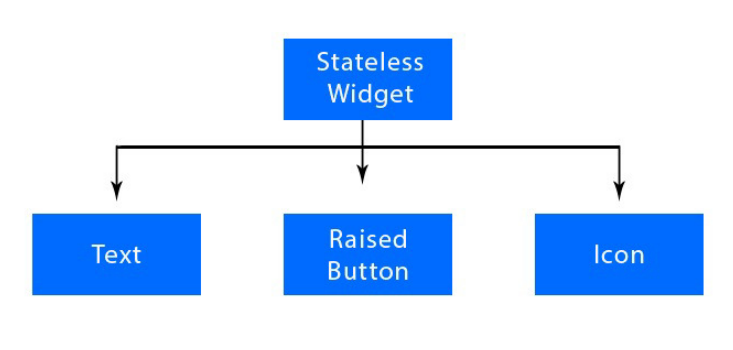
Imagine-os como tijolos em uma construção: são a base da construção, mas não fazem nada além disso. Já uma lâmpada, por exemplo, tem a função de ligar e desligar. No caso, uma lâmpada seria um Stateful widget, mas esse é um papo para os próximos parágrafos. A seguir, vemos alguns exemplos de widgets imutáveis. A figura abaixo demonstra o funcionamento de widgets estáticos.

Telas com informações jurídicas, mensagens de boas-vindas, uma imagem ou similares são exemplos de elementos que podem e devem ser construídos com Stateless. A estrutura padrão para a criação de um widget Stateless é a seguinte:
class MeuWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container();
}
}
Não se esqueça de importar o material ou cupertino!
import 'package:flutter/material.dart';
Podemos criar uma aplicação básica completamente Stateless. Quer ver? Bora criar uma aplicação igual a esta que está na imagem abaixo?

O código do main.dart para a criação da tela acima é:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Alura Stateless'),
),
body: Center(
child: Text(
'Alura Stateless',
style: TextStyle(
fontSize: 30,
fontWeight: FontWeight.bold,
),
),
),
);
}
}
Stateful widgets
Os widgets Stateful são praticamente o oposto dos Stateless. Eles contêm estado e isso os torna mutáveis. É por meio deles que construiremos boa parte das aplicações e componentes ao trabalhar com Flutter. São elementos-chave para o desenvolvimento móvel da forma interativa que conhecemos. A sua criação pode parecer um pouco mais complexa que a dos Stateless, mas observando o processo passo a passo como faremos, você vai entender tudo perfeitamente e nem notará mais a diferença.
Ambos os tipos de widgets são bastante tranquilos de implementar. Basta você sempre se perguntar se é hora de utilizar Stateless ou Stateful e seguir adiante. Mas, pense comigo. Tendo ou não estado a ser gerenciado, o Stateful atende, não é? Sim! Atende, mas você vai armar uma cavalaria para matar um pernilongo, e isso gera um custo computacional e de desempenho para a execução do app. Opte pelo Stateful somente quando você realmente precisar gerenciar estados.
Na criação de um widget Stateless, precisamos basicamente de uma classe estendendo a classe StatelessWidget. Já para os Statefuls, precisamos criar mais um passo: temos de pensar também na estrutura que cuida do estado. O estado de um elemento basicamente controla o que é mutável nele.
Sempre que uma variável, parâmetro ou similares mudam, automaticamente podemos comunicar ao Flutter que houve essa mudança através do método ´setState´, e ele executará uma reconstrução do widget alterado, atualizando na tela a exibição do elemento com o valor novo. A estrutura padrão para tornar um widget Stateful é:
import 'package:flutter/material.dart';
class MeuWidget extends StatefulWidget {
@override
_MeuWidgetState createState() => _MeuWidgetState();
}
class _MeuWidgetState extends State<MeuWidget> {
@override
Widget build(BuildContext context) {
return Container();
}
}
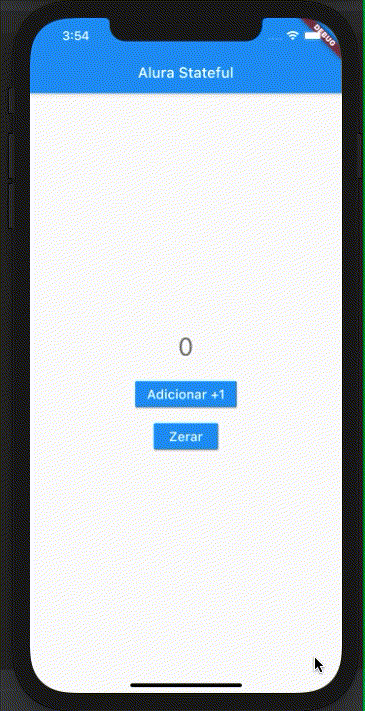
Bora fazer na prática um app que adiciona +1 a um contador e pode ser zerado? Exemplo básico, mas, que nos mostra completamente o funcionamento do Stateful em ação! A Figura abaixo demonstra como ficará nosso app com o estado.

O código do main.dart para a criação desta aplicação é este:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Alura Stateful'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _contador = 0;
void _incrementarContador() {
setState(() {
_contador++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'$_contador',
style: Theme.of(context).textTheme.headline4,
),
SizedBox(height: 20,),
RaisedButton(
child: Text(
'Adicionar +1',
style: TextStyle(
fontSize: 18,
color: Colors.white,
),
),
onPressed: _incrementarContador,
color: Theme.of(context).primaryColor,
),
SizedBox(height: 10,),
RaisedButton(
child: Text(
'Zerar',
style: TextStyle(
fontSize: 18,
color: Colors.white,
),
),
onPressed: () {
setState(() {
_contador = 0;
});
},
color: Theme.of(context).primaryColor,
),
],
),
),
);
}
}
É muito importante, sempre que alterar o valor de uma variável ou campo qualquer que seja, chamar o método setState() e, dentro dele, atribuir esse valor da alteração. Alterar somente a variável não fará com que a alteração se reflita na tela. O setState() comunica ao Flutter que ele precisa reconstruir a tela para que a alteração seja exibida corretamente.
Você pode baixar o código deste exemplo aqui.
Como aprender mais sobre Flutter
Se você quer evoluir no desenvolvimento mobile, chegou o momento ideal: estão abertas as inscrições para a Imersão Mobile da Alura!
De 14 a 16 de abril, você vai aprender a desenvolver um app de delivery para Android e iOS com Flutter. Serão três aulas 100% práticas, onde cada etapa te leva para um novo nível de conhecimento, te ajudando a consolidar habilidades essenciais para sua carreira.
Aprenda com especialistas do mercado, encare desafios reais e crie um projeto prático, colocando a mão na massa desde o primeiro dia. Evento 100% gratuito! Inscreva-se agora neste link.
Conclusão
Neste artigo, vimos juntos o que são os widgets Stateless e Stateful, o que é estado e como podemos gerenciá-lo e avisar a sua mudança através do setState() e revisamos o que são widgets. O conteúdo abordado aqui é só o início, pois existem outras formas de controlar estados através dos dois tipos de widgets que vimos. Caso tenha curiosidade, assista o curso de Gerenciamento de Estados com Provider. Se você ainda está começando com Flutter, recomendo fortemente que faça nosso curso Fundamentos de Flutter: Crie o seu primeiro App e leia nosso livro Iniciando com Flutter Framework.