TL Draw: o que é e como escrever códigos com desenhos

O que é TLDraw?
TLDraw é uma ferramenta de desenho digital colaborativa e de código aberto que permite aos usuários criar e compartilhar desenhos vetoriais.
É frequentemente usada para fazer diagramas, esboços rápidos, wireframes e outras representações visuais.
O TLDraw se destaca pela sua interface amigável e pelas funcionalidades que permitem a colaboração em tempo real, facilitando o trabalho em equipe e a comunicação visual.

Algumas características principais do TLDraw incluem:
- Desenho vetorial, que permite criar e editar formas vetoriais garantindo alta qualidade e escalabilidade dos desenhos;
- Colaboração em tempo real, onde vários usuários podem trabalhar simultaneamente no mesmo documento, visualizando e editando as mudanças em tempo real;
- Uma interface intuitiva, projetada para ser fácil de usar, mesmo para aqueles que não têm muita experiência com ferramentas de design;
- Integrações com outras ferramentas e plataformas para melhorar o fluxo de trabalho;
- E, por ser de código aberto, permite que desenvolvedores contribuam e adaptem a ferramenta às suas necessidades específicas.
Ou seja, TLDraw é uma opção interessante para designers, devs e equipes que precisam de uma solução ágil e colaborativa para criar desenhos e diagramas.
Veja também: Como usar o TLDraw? Escreva CÓDIGOS com DESENHOS! — YouTube
https://www.youtube.com/watch?v=ms-DTT4n_pw&list=PLh2Y_pKOa4Ud316ih975nbh3YbF5R4uZP&index=14

Para quê serve o TLDraw?

Essa ferramenta permite que múltiplos usuários desenhem, esbocem e colaborem em tempo real em um ambiente de canvas digital.
Aqui estão alguns dos principais usos e características do TLDraw:
- Colaboração em Tempo Real: Várias pessoas podem trabalhar simultaneamente no mesmo projeto, tornando-o ideal para sessões de brainstorming, workshops e revisões de design em equipe.
- Desenho Livre e Edição: Fornece ferramentas para desenho livre, permitindo a criação de ilustrações, diagramas, wireframes e outros esboços visuais.
- Flexibilidade e Integração: Pode ser integrado a outras ferramentas e fluxos de trabalho, oferecendo flexibilidade para diferentes necessidades de design e colaboração
- Código Aberto: Como é uma ferramenta de código aberto, os desenvolvedores podem personalizar e adaptar a ferramenta para atender às suas necessidades específicas.
- Acessibilidade: Sendo uma aplicação web, pode ser acessada de qualquer dispositivo com um navegador, facilitando a colaboração remota.
Como usar o TLDraw?

A ferramenta tldraw permite transformar desenhos em protótipos funcionais e até mesmo em sites reais. Aqui estão algumas diretrizes sobre como utilizá-la.
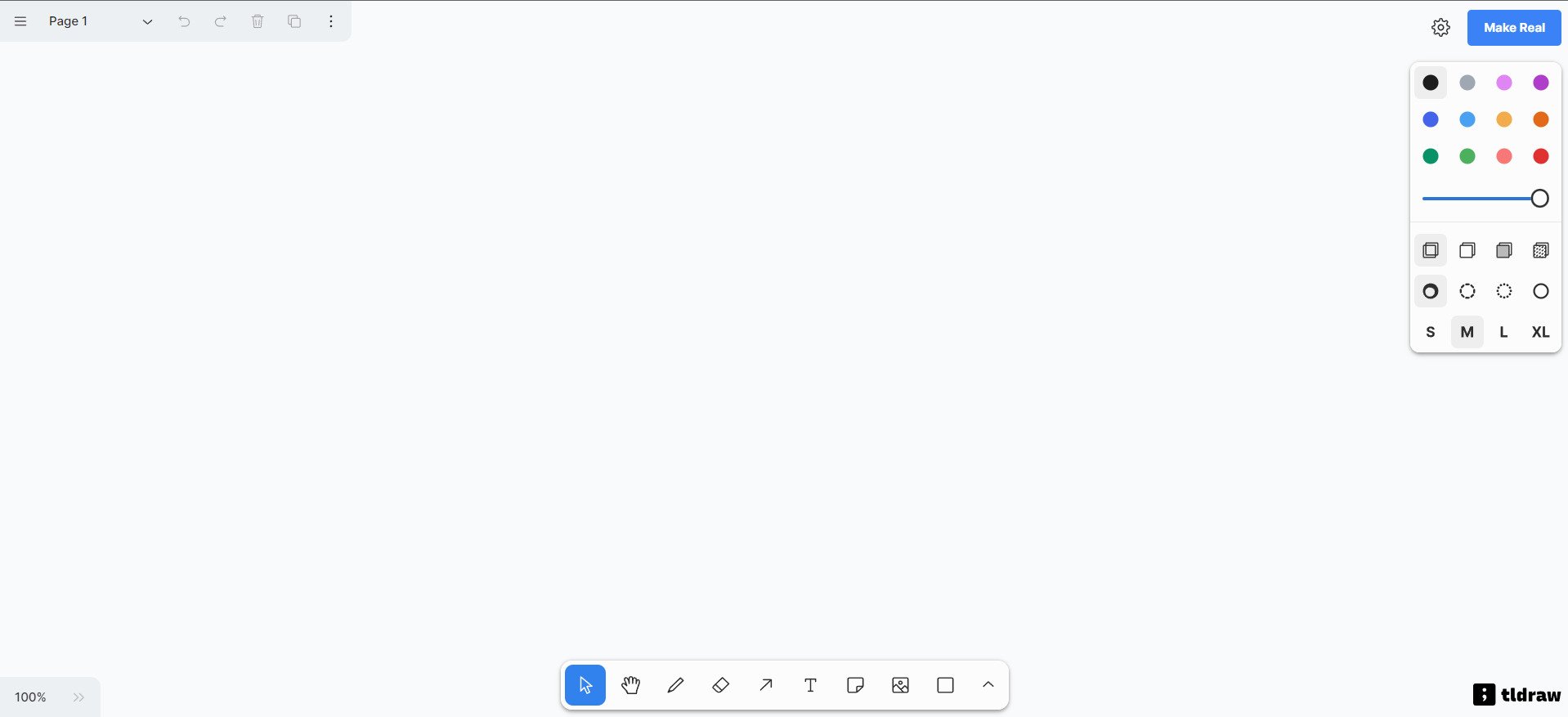
Acesse a Plataforma:
- Vá para o site oficial do tldraw (tldraw.com) para começar.
Crie um Novo Projeto:
- Inicie um novo projeto e comece a desenhar sua interface ou ideia.
Desenhe Elementos:
- Utilize as ferramentas de desenho disponíveis para criar os componentes que você deseja.
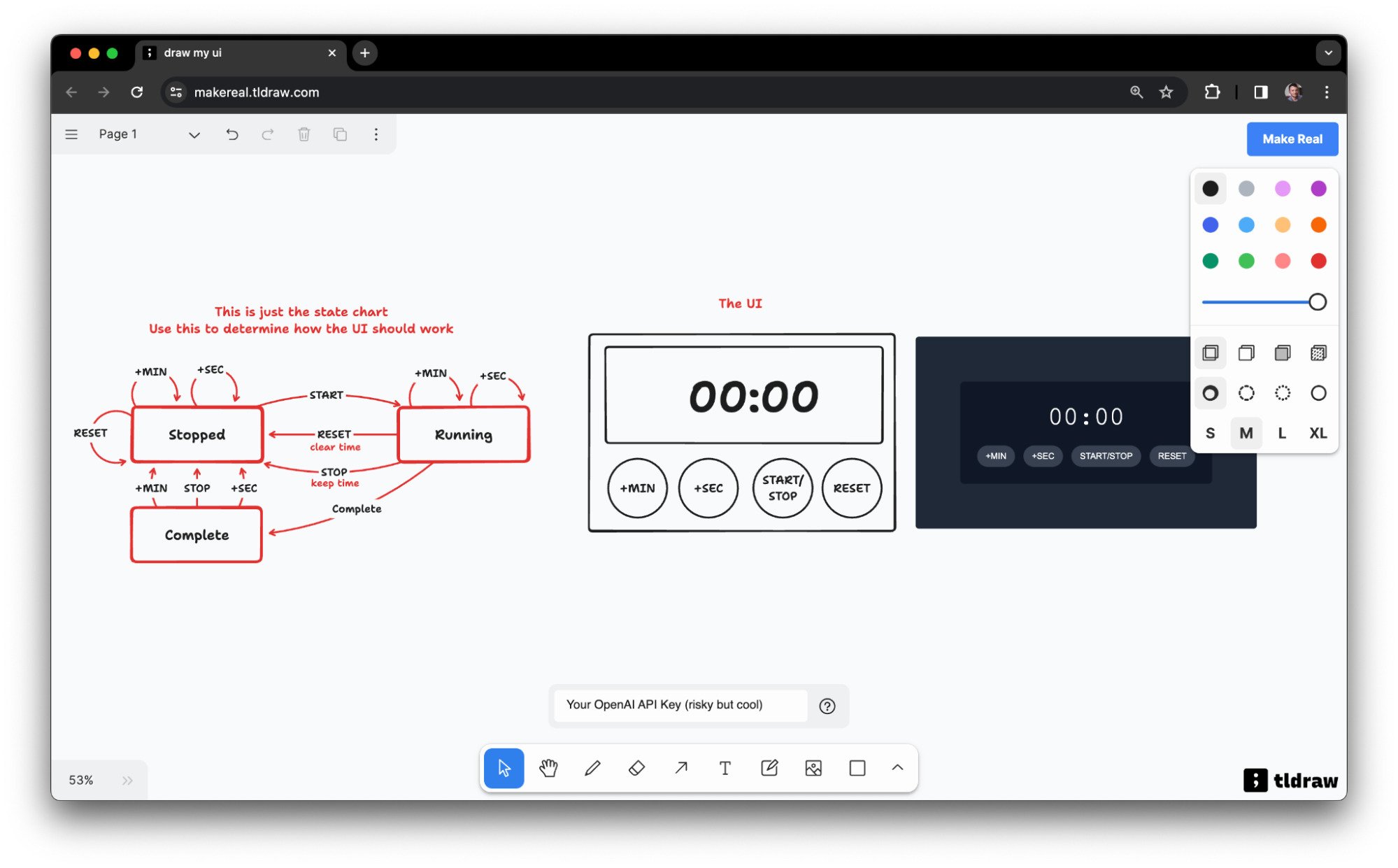
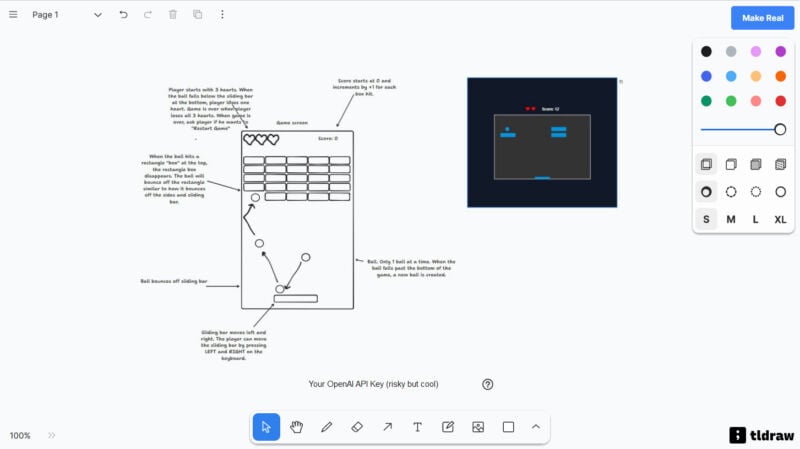
Transforme em Código:
- Após finalizar seu desenho, utilize a opção de "Make Real" para converter seu desenho em um protótipo funcional.
Iteração e Melhoria:
- Você pode iterar sobre seu design, ajustando e melhorando conforme necessário.
Teste e Integre:
- Teste seu protótipo e integre-o com APIs conforme necessário para funcionalidades dinâmicas.
Essas etapas e funcionalidades fazem do tldraw uma ferramenta interessante para designers e desenvolvedores que buscam uma maneira rápida de criar protótipos e interfaces.
Dicas de como escrever prompts para o TLDraw

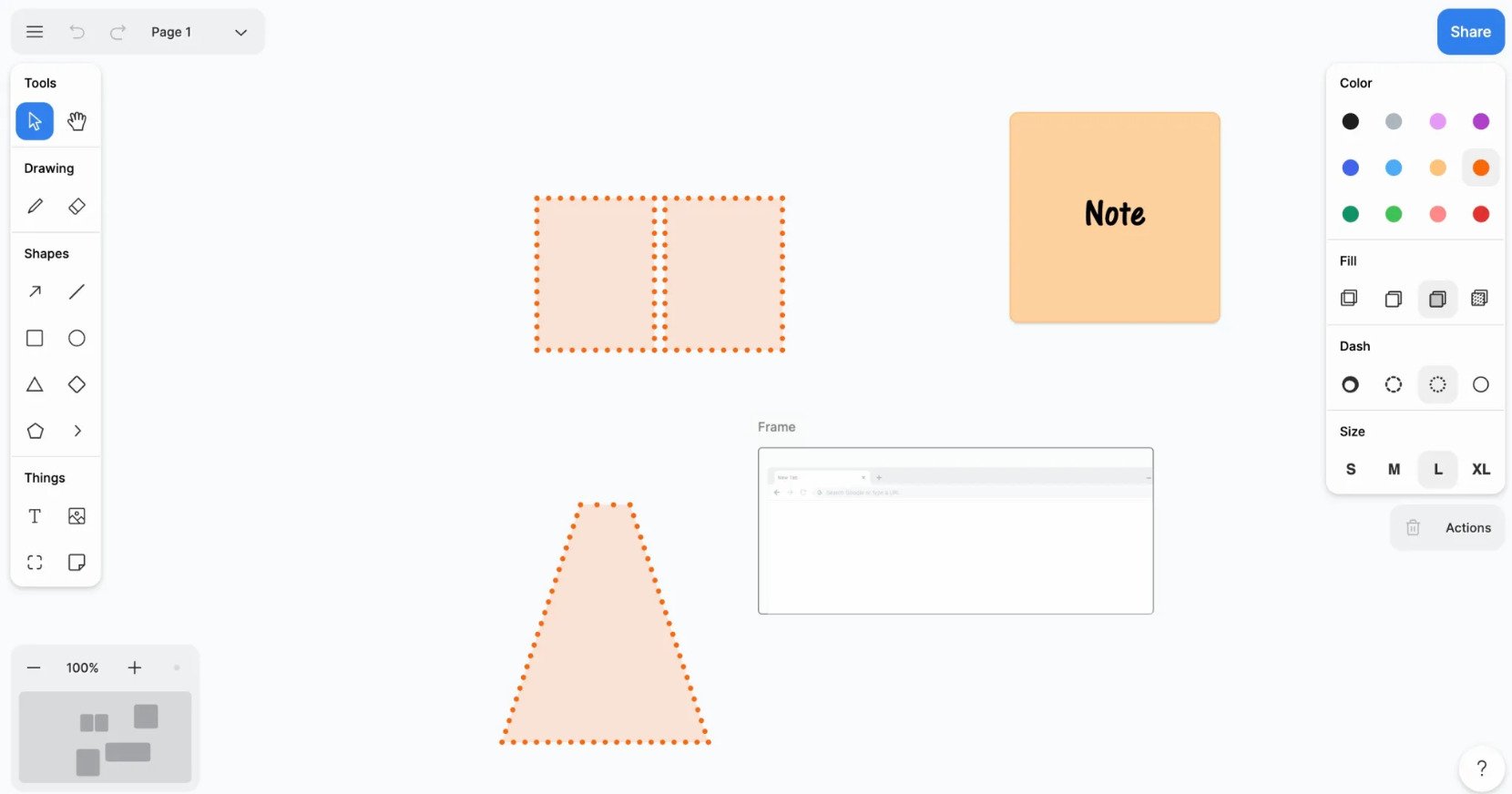
Criação e Manipulação de Formas
Criar formas básicas
- "Desenhe um retângulo com largura de 200px e altura de 100px."
- "Adicione um círculo com raio de 50px."
Manipulação de formas
- "Redimensione o quadrado para ter 150px de largura."
- "Mova o círculo 50px para a direita e 30px para baixo."
Estilo e Aparência
Alteração de cores
- "Mude a cor de preenchimento do retângulo para azul."
- "Altere a cor da borda do círculo para vermelho e a espessura para 2px."
Aplicação de sombras
- "Adicione uma sombra ao retângulo com deslocamento de 10px e desfoque de 5px."
Texto e Anotações
Adicionar e formatar texto
- "Insira um texto no centro do círculo com a mensagem 'Início'."
- "Mude o tamanho da fonte do texto para 18px e a cor para preto."
Posicionamento de texto
- "Alinhe o texto à esquerda dentro do retângulo."
Conectores e Fluxos
Desenho de conectores
- "Desenhe uma linha conectando o retângulo ao círculo."
- "Adicione uma seta no final da linha indicando a direção."
Estilização de conectores
- "Mude a cor da linha para verde e aumente a espessura para 3px."
- "Adicione uma seta dupla no conector."
Camadas e Organização
Manipulação de camadas
- "Traga o retângulo para a frente de todas as outras formas."
- "Envie o círculo para trás do retângulo."
Agrupamento e desagrupamento
- "Agrupe o retângulo e o texto juntos."
- "Desagrupe todas as formas."
Importação e Integração
Importação de arquivos
- "Importe uma imagem de logotipo e posicione-a no canto superior esquerdo."
- "Adicione um ícone SVG de uma seta para o diagrama."
Integração com outras ferramentas
- "Conecte o diagrama com uma tabela do Google Sheets."
- "Sincronize o diagrama com uma apresentação do Google Slides."
Funcionalidades Avançadas
Uso de templates
- "Aplique um template de wireframe ao diagrama atual."
- "Crie um novo diagrama a partir de um template de mapa mental."
Automação e macros
- "Crie uma macro para duplicar e alinhar automaticamente os objetos selecionados."
- "Automatize a exportação do diagrama para PDF toda vez que for salvo."
Com esses prompts, você estará bem equipado para utilizar TLDraw de maneira eficaz e colaborativa, melhorando a qualidade dos seus projetos visuais.
Como transformar o desenho em código
O tldraw é uma ferramenta poderosa que permite transformar seus desenhos em código funcional com apenas alguns cliques. Aqui está um passo a passo de como fazer isso:
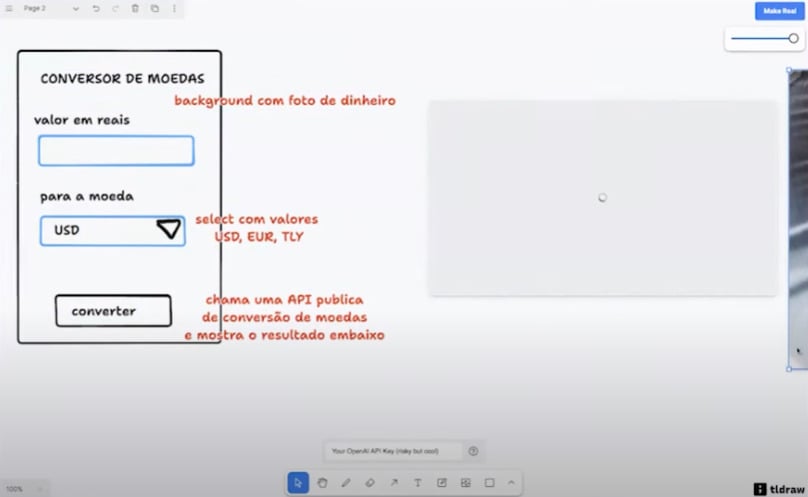
Desenhe sua Interface
Acesse o tldraw (tldraw.com) e crie um novo projeto.
Utilize as ferramentas de desenho para criar os elementos da sua interface, como botões, layouts, etc.

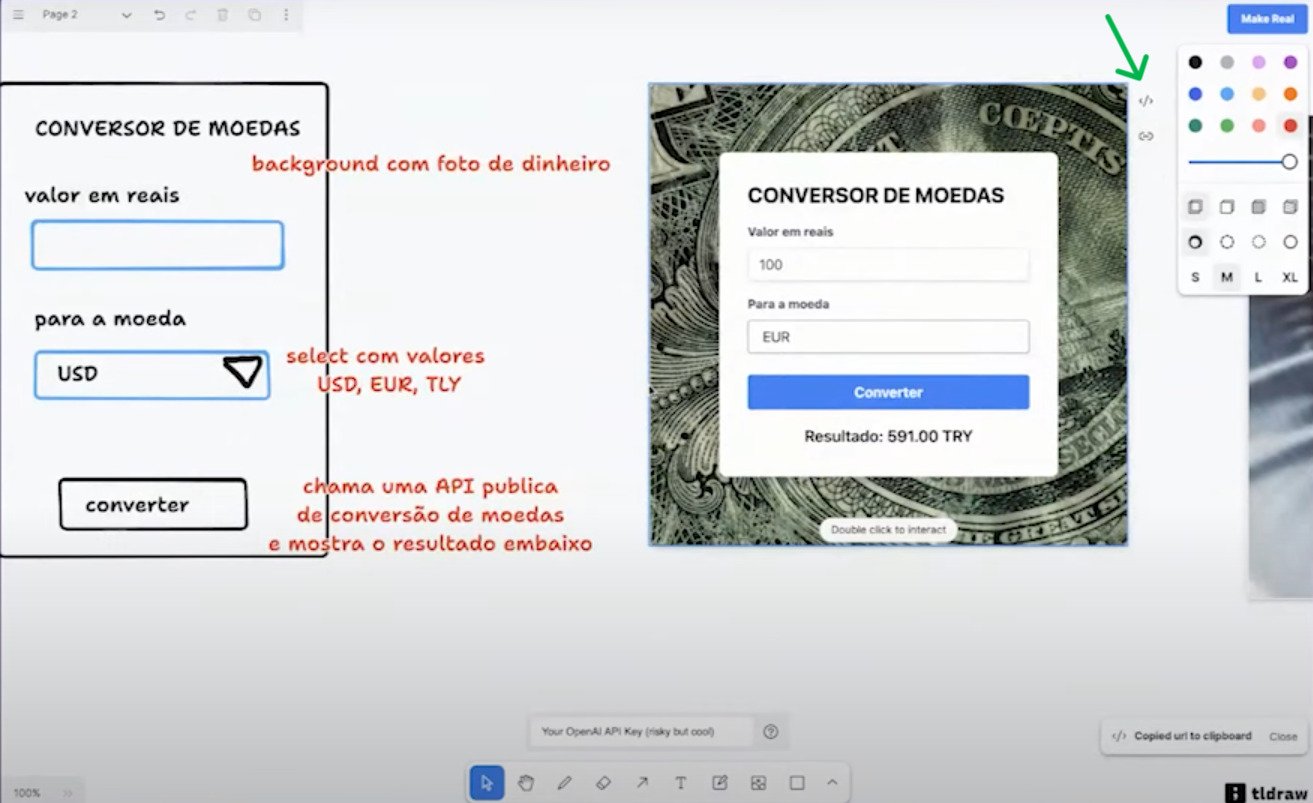
Transforme em Código
Após finalizar seu desenho, clique no botão "Make Real" na parte superior direita.
O tldraw irá utilizar inteligência artificial para analisar seu desenho e gerar o código correspondente em HTML, CSS e JavaScript.
Vale lembrar, que o TLDraw utiliza os recursos de inteligência artificial da OpenIA, então para que seu desejo se transforme em código, é necessário ter uma API key da OpenIA.
Você verá uma janela lateral com o código gerado. Pode copiar esse código para um editor de texto e fazer ajustes se necessário.

Edite e Personalize
O código gerado pode ser editado diretamente no tldraw ou em um editor externo para ajustar cores, tamanhos, posições, etc.
Você tem total liberdade para personalizar o código gerado de acordo com suas necessidades.
Com sua capacidade de transformar desenhos em código real, você pode acelerar seu fluxo de trabalho e criar projetos rapidamente.
Prompts para conectar seu desenho com uma API

Aqui estão alguns exemplos de prompts que você pode usar para conectar seu desenho no TLDraw a uma API e gerar dados dinâmicos:
Exemplo 1: Gráfico de Vendas
Desenhe um gráfico de barras simples no TLDraw. Então, use o prompt:
"Transforme este gráfico de barras em um gráfico interativo que exiba dados de vendas reais de uma API. Utilize uma API pública que forneça dados de vendas por mês para uma empresa fictícia. O gráfico deve atualizar automaticamente os valores das barras com base nos dados da API."
Exemplo 2: Previsão do Tempo
Desenhe um ícone simples de sol e nuvem para representar o clima. Use o prompt:
"Transforme este ícone de clima em um widget interativo que exiba a previsão do tempo atual para a cidade de São Paulo, Brasil, usando uma API pública de previsão do tempo. O widget deve exibir a temperatura atual, condições climáticas e um ícone que mude de acordo com o clima."
Exemplo 3: Cotação de Moedas
Desenhe uma tabela simples com duas colunas para exibir cotações de moedas. Use o prompt:
"Transforme esta tabela de cotações em um painel interativo que exiba as taxas de câmbio atuais entre o Real Brasileiro (BRL) e o Dólar Americano (USD), Euro (EUR) e Libra Esterlina (GBP), usando uma API pública de taxas de câmbio. As células da tabela devem atualizar automaticamente os valores a cada 5 minutos."
Esses são apenas alguns exemplos de como você pode usar prompts para conectar seus desenhos no TLDraw a APIs e criar visualizações e widgets interativos que exibem dados dinâmicos. A chave é descrever claramente o tipo de API que você deseja usar, os dados específicos que precisa e como eles devem ser exibidos no desenho.
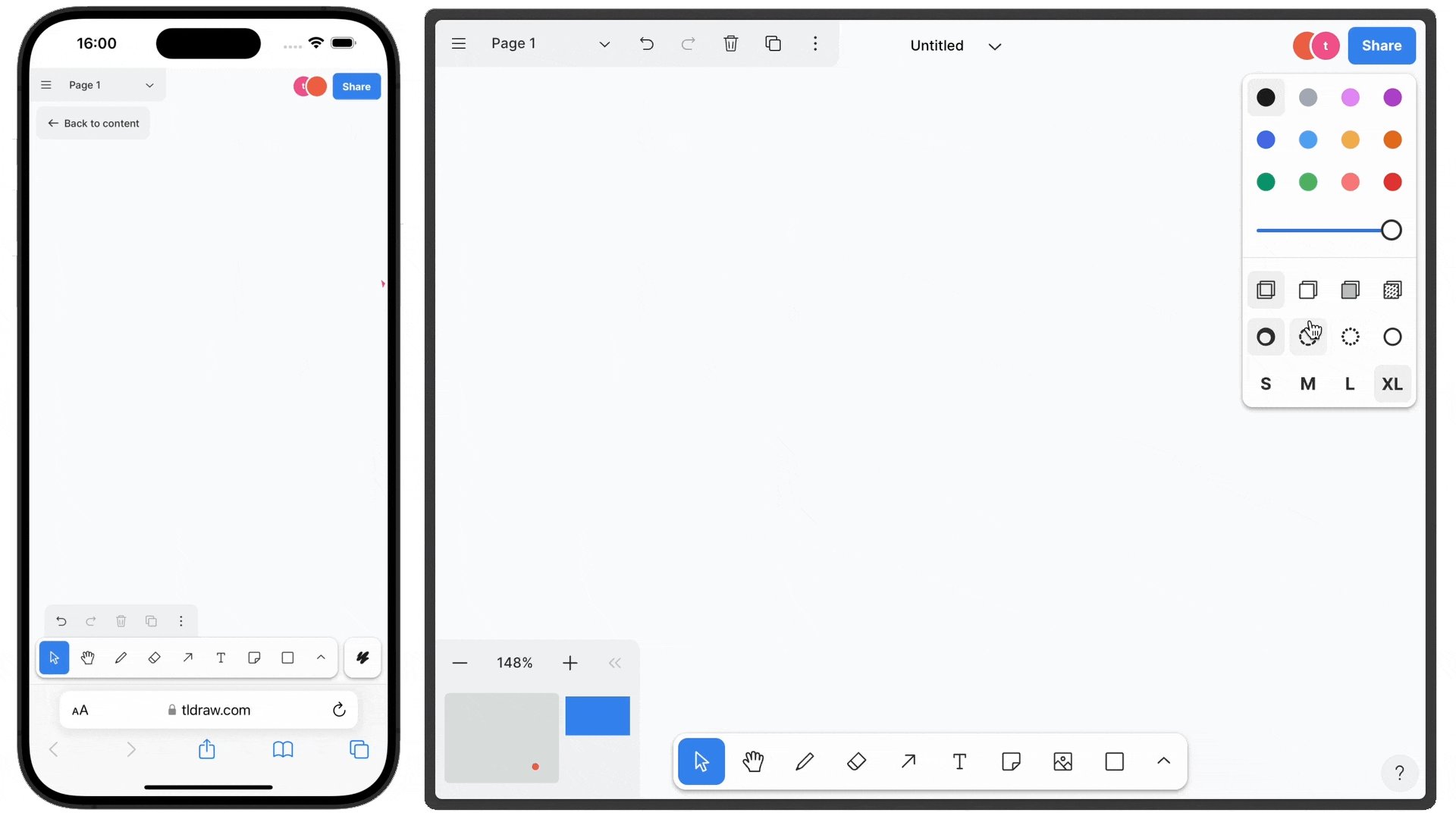
Como fazer upload de imagem para criar um código
![]()
Para fazer upload de uma imagem e criar um código no TLDraw, siga os passos abaixo:
Acesse o TLDraw:
- Abra o TLDraw no seu navegador através do link tldraw.com.
Inicie um Novo Projeto:
- Crie um novo projeto ou abra um projeto existente onde deseja adicionar a imagem.
Carregue a Imagem:
- Clique no ícone de "Upload" (geralmente representado por uma seta apontando para cima) ou vá para o menu "Arquivo" e selecione "Importar Imagem".
- Navegue até a imagem que deseja carregar a partir do seu computador e selecione-a.
- A imagem será adicionada à sua tela de desenho.
Ajuste a Imagem:
- Redimensione e reposicione a imagem conforme necessário usando as alças de redimensionamento e as ferramentas de movimentação.
Dicas Adicionais
Organização: Mantenha a imagem e o código organizados no diagrama, utilizando camadas se necessário.
Edição: Você pode adicionar anotações ou outros elementos gráficos ao redor da imagem e do código para clarificar seu propósito.
Seguindo esses passos, você poderá fazer upload de uma imagem e incorporá-la ao seu projeto no TLDraw, além de gerar e adicionar códigos conforme necessário.
Exemplos de projetos feitos com TLDraw

1. Diagramas de Fluxo de Trabalho
Um dos usos mais comuns de TLDraw é para criar diagramas de fluxo de trabalho. Estes são essenciais para visualizar processos complexos, desde pipelines de desenvolvimento de software até fluxos de produção em fábricas. Com TLDraw, você pode arrastar e soltar elementos pré-definidos para criar um fluxograma claro e compreensível.
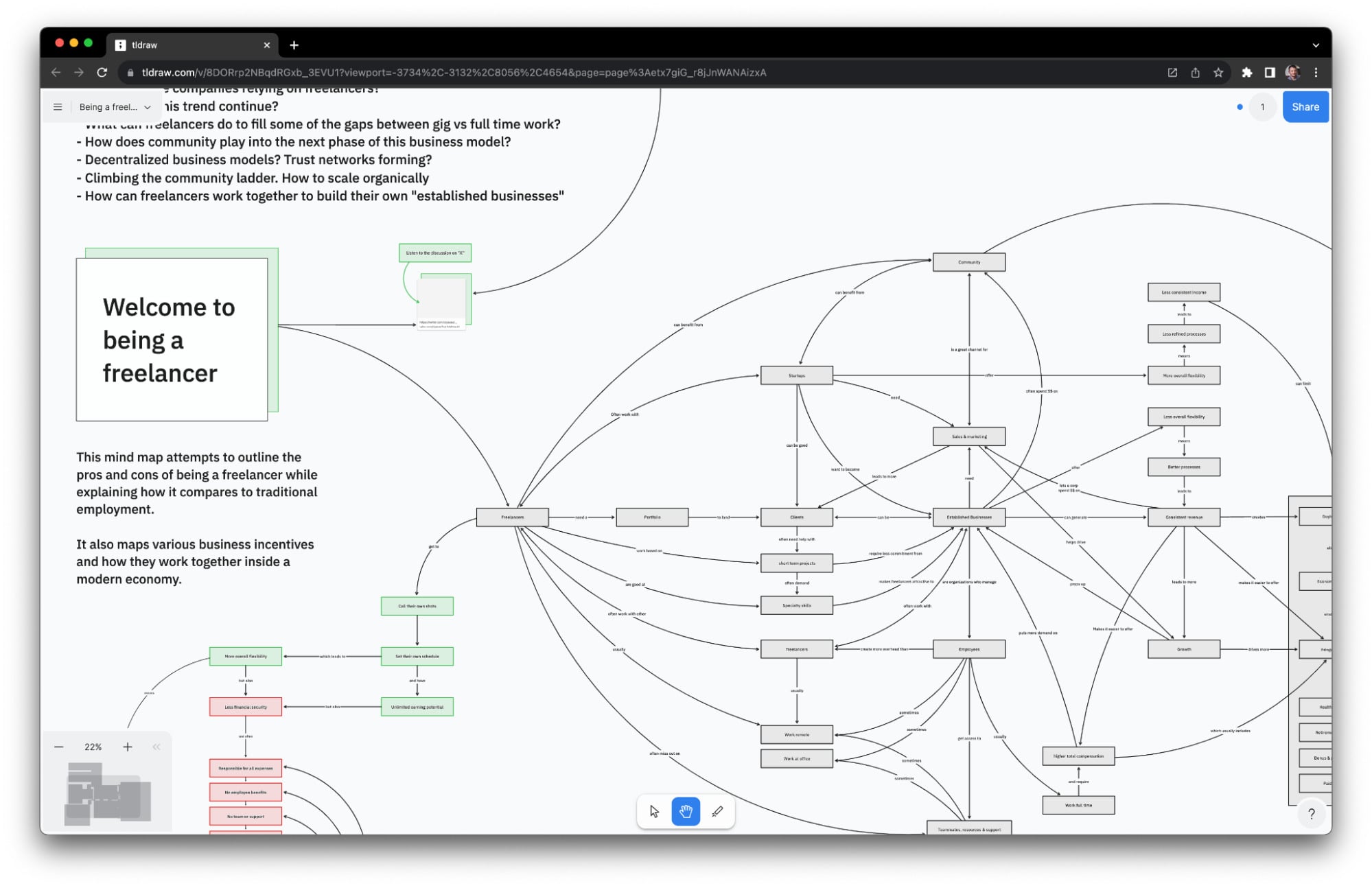
2. Mapas Mentais
TLDraw é excelente para criar mapas mentais, que são ferramentas visuais usadas para organizar informações, gerar ideias ou planificar projetos. Você pode começar com um conceito central e expandir-se em várias direções, adicionando ramos e sub-ramos conforme necessário.
3. Diagramas de Arquitetura de Software
Para desenvolvedores e arquitetos de software, TLDraw pode ser usado para desenhar diagramas de arquitetura de software. Isso inclui representações de componentes de sistema, como serviços, bancos de dados e interfaces de usuário, bem como suas interconexões.
4. Gráficos e Ilustrações Técnicas
Embora TLDraw seja mais conhecido por sua capacidade de criar diagramas, ele também pode ser usado para criar gráficos simples e ilustrações técnicas. Isso pode ser útil para documentação técnica, apresentações ou qualquer situação onde uma imagem vale mais do que mil palavras.
5. Prototipagem de Interface de Usuário
Com suas capacidades de desenho vetorial, TLDraw também pode ser usado para prototipar interfaces de usuário. Isso permite aos designers criar layouts básicos de aplicativos ou sites antes de passar para ferramentas mais especializadas para detalhes finais.
Cursos de inteligência artificial da Alura
Na Alura, oferecemos uma variedade de cursos que exploram o uso de Inteligência Artificial e outras ferramentas. Você pode se tornar um especialista em aproveitar o uso IA para aprimorar a colaboração em projetos de design ou aprender a personalizar e integrar essas ferramentas em seus próprios fluxos de trabalho criativos.
- Inteligência artificial Generativa: Midjourney e ChatGPT
- Formação Machine Learning
- Machine Learning para Negócios Digitais
Conclusão
O TLDraw surge como uma ferramenta para o design colaborativo, proporcionando um ambiente dinâmico e flexível para profissionais e equipes que buscam otimizar seus processos criativos.
Ao permitir que múltiplos usuários desenhem e editem simultaneamente, o TLDraw não só facilita a comunicação visual, mas também promove uma colaboração mais eficiente e produtiva.
A crescente adoção de ferramentas colaborativas reflete a demanda por soluções que suportem a interação em tempo real e a criação conjunta.
Embora o TLDraw ofereça uma plataforma acessível, é importante considerar as suas limitações e oportunidades para personalização, especialmente para equipes com necessidades específicas.
À medida que o design e a colaboração digital continuam a evoluir, ferramentas como o TLDraw desempenharão um papel cada vez mais central na facilitação de processos criativos e na superação de barreiras de comunicação.
Manter-se atualizado sobre as novidades e aprimoramentos dessas ferramentas é crucial para aproveitar ao máximo suas capacidades e garantir que elas atendam às demandas de um mercado em constante transformação.