Arquitetura da Informação: projetando para dispositivos móveis e e-commerces
Iniciando o processo - Apresentação
Olá, tudo bem? Te dou as boas-vindas ao maravilhoso curso de Arquitetura da Informação, projetado para dispositivos móveis e e-commerce. Sou Gabriela Lima e será um prazer te acompanhar ao longo deste processo.
Audiodescrição: Gabriela Lima se identifica como uma mulher de pele negra. Temos olhos castanhos escuros, cabelo cacheado na altura dos ombros, que está solto e também é castanho escuro. Está com uma blusa cinza com a logo da Alura e relógio de pulso. Ao fundo, parede branca sem decorações com iluminação roxa.
O que vamos aprender?
Agora, vamos entender o que aprenderemos ao longo deste curso. Primeiramente, a empresa Adopet te convidará para um maravilhoso desafio. Ela está lançando o e-commerce Adopet.shop e te convidou para estruturar a arquitetura da informação desse novo negócio.
Trata-se de um grande desafio, porque será um grande e-commerce para mobile (aplicativo celular). Mas não se preocupe, te acompanharemos durante todo esse processo e ainda deixaremos alguns pequenos desafios para que você possa aplicar esses conhecimentos em outros momentos.
Abordaremos diversos conteúdos, por exemplo, como aplicar uma estratégia e uma pesquisa dentro de algo palpável, que seriam interfaces. Montaremos wireframes e também faremos planos de ação para garantir que todo esse processo seja positivo e que possamos alcançar nossos objetivos principais.
Bom, já demos muitos spoilers! Nos acompanhe no próximo vídeo para que você possa entender detalhadamente o que vamos aprender ao longo desse curso, tópico por tópico. E até dar uma espiada no projeto que você desenvolverá até o final. Te espero lá!
Iniciando o processo - Introdução geral
Neste momento, vamos fazer uma introdução geral de todo do que aprenderemos.
Conheça a Adopet
A Adopet é uma empresa que incentiva a adoção responsável por meio de um aplicativo que conecta pessoas tutoras a ONGs e abrigos que buscam pessoas interessadas em adotar animais de estimação.
Ana (dev de software) e Pedro (UX designer) fazem parte da diretoria, ou seja, são responsáveis por impulsionar e coordenar a Adopet.
Atualmente, ambos desejam expandir a empresa e abrir um novo e-commerce, a Adopet.shop. Trata-se de uma loja virtual que venderá rações, vacinas e outros insumos necessários para o lazer, bem-estar e vida saudável de um animal de estimação.
O Desafio
O seu desafio é pegar essa ideia do e-commerce e transformá-la em interfaces, em uma organização visual para que se torne mais tangível e possibilite a implementação deste projeto.
Durante este curso, aprenderemos conteúdos como a construção de um plano de ação para garantir que, ao final, teremos uma arquitetura de qualidade e completamente finalizada.
Também realizaremos uma análise dos concorrentes. Neste caso, não se trata de uma análise competitiva, e, sim, de aprendizado.
Aprenderemos com as empresas que já estão neste mercado, de forma a garantir uma boa experiência para as pessoas que apoiam o e-commerce.
Além disso, trabalharemos na aplicação de estratégias em telas.
É importante destacar que este processo é o terceiro de um processo que já teve início anteriormente. Portanto, já ocorreram pesquisas e estratégias.
O seu trabalho é pegar tanto o primeiro quanto o segundo processo, que são as estratégias e pesquisas, e transformar em algo tangível, ou seja, nas interfaces.
Aplicaremos tudo isso na construção da arquitetura da informação.
A questão é: como vamos pegar todos esses conceitos e transformá-los em elementos dentro da tela para criar uma boa experiência?
O projeto final
Ao final, produziremos três artefatos importantes para a construção deste e-commerce:
- Plano de ação para a construção da arquitetura de informação, garantindo assim uma arquitetura bem elaborada.
- Análise dos concorrentes para aprender com aqueles que já estão no mercado e obtendo sucesso.
- Wireframe de média fidelidade de um e-commerce com a arquitetura da informação completa.
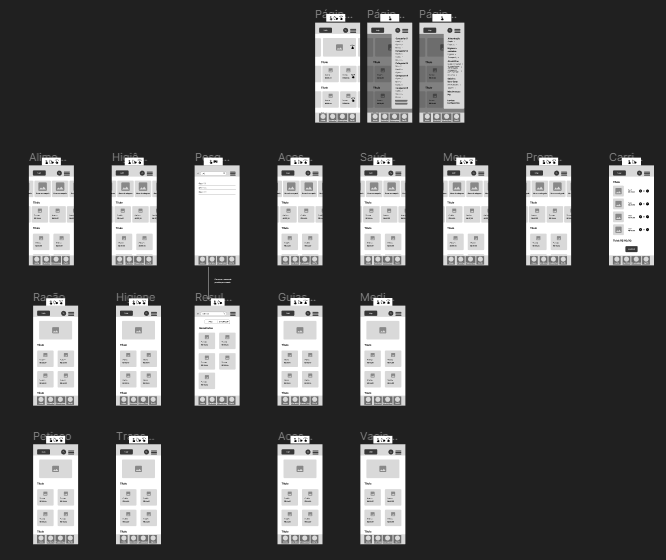
Vou dar um pequeno spoiler de como o projeto ficará ao final.
A imagem a seguir apresenta o nosso wireframe de média fidelidade com todas as interações e elementos necessários em telas.

Tem tudo que a organização do e-commerce precisa para implementar essa ideia.
Nesse curso, vamos focar na organização e estrutura. Não tanto nas cores ou imagens, pois isso é responsabilidade da equipe de UI Design.
O foco é em como a pessoa usuária vai interagir com as interfaces do e-commerce.
Primeiro, faremos todo o desenvolvimento para mobile. Seu desafio será criar a versão para desktop, aplicando todo o conhecimento que você adquirirá ao longo deste curso.
Próximo passo
Mas antes de iniciar todo esse processo, precisamos de uma organização. Precisamos planejar todo esse processo.
No próximo vídeo, começaremos pelo nosso primeiro item entregável: o plano de ação.
Desde esse primeiro momento, você terá algo concreto para entregar. Até o próximo vídeo!
Iniciando o processo - Plano de ação
Nesse momento, vamos trabalhar com o plano de ação para a Adopet.shop, o e-commerce da Adopet.
Plano de ação
No Figma, temos um modelo para o plano de ação que conta com objetivos principais, ações necessárias e o cronograma. Assim, poderemos desenhar o processo para garantir que tenhamos um wireframe de média fidelidade para o aplicativo da Adopet.shop.
A versão desktop, ou seja, o site para esse e-commerce ficará como um desafio para ser concluído ao longo das aulas. Assim, você poderá aplicar os conhecimentos aprendidos. Você fará apenas a versão mobile conosco, ou seja, o aplicativo.
Objetivos principais
Vamos começar pela descrição dos objetivos principais do plano de ação.
Você pode utilizar outro modelo de planejamento do processo, mas é preciso ter objetivos e ações descritos e bem planejados, assim como o cronograma. São os três pontos mais importantes.
No vídeo de introdução, comentamos que o desafio se trata da construção da arquitetura da informação. Portanto, esse será o único objetivo que guiará o processo.
Objetivo:
- Realizar a construção da Arquitetura da Informação do novo e-commerce da startup, a Adopet.shop!
Ações necessárias
Anteriormente, também compreendemos que esse não é o primeiro processo para a construção do e-commerce da Adopet. Já houveram dois outros processos.
Dessa forma, o e-commerce já passou pela fase de pesquisa e estratégia. Por isso, é necessário analisar os dados que já existem antes de começar nosso processo.
Qual outra ação podemos fazer para alcançar nosso objetivo? O próprio plano de ação já é uma ação para alcançar o objetivo estipulado.
Como só temos um objetivo, vamos copiar a nota para colocar mais ações para esse objetivo.
Além disso, precisamos analisar o mercado. Podemos propor a busca de referência para entender como fazer a estrutura da Adopet.shop.
Outra ação para alcançar o objetivo é a própria construção das interfaces.
Ações para o objetivo 01:
- Analisar dados já existentes dos processos anteriores.
- Estruturar um plano de ação.
- Buscar referências no mercado.
- Construir as interfaces do projeto.
Posteriormente, podemos melhorar a descrição das ações necessárias para serem mais assertivas.
Cronograma
Com as ações mapeadas, podemos trazê-las para o cronograma.
Qual a primeira etapa? Seria o planejamento, porém, já estamos fazendo isso por meio do plano de ação. Por isso, não vamos escrever essa etapa no cronograma.
Mas, a parte de compreender o processo através da análise dos dados de processos anteriores é muito importante. Portanto, vamos escrevê-la como a primeira etapa e fornecer uma descrição.
De que forma essa etapa acontecerá? Devemos buscar as documentações de dados de processos anteriores.
- Etapa 1: Compreensão do processo
- Descrição: Buscar as documentações e dados dos processos já aplicados antes.
O que vamos fazer depois disso? Vamos buscar referências no mercado. Assim, vamos compreender como essas empresas se comportam no mercado.
- Etapa 2: Buscar referências no mercado
- Descrição: Compreender como o mercado de e-commerces para artigos para pets está.
Por último, vamos estruturar de fato a arquitetura. Para isso, vamos trabalhar com a construção do wireframe.
- Etapa 3: Estruturar a arquitetura das interfaces
- Descrição: Construir um wireframe de média fidelidade.
A segunda e terceira etapa podem acontecer sequencialmente e se repetirem ao longo do processo. Afinal, temos diferentes sistemas dentro da arquitetura da informação, como sistema de navegação, pesquisa e entre outros.
Por isso, o processo de busca de referência e construção da aplicação pode acontecer diversas vezes ao longo do processo.
Conclusão
Feito o plano de ação, vamos partir para a primeira etapa onde devemos compreender os processos anteriores através das documentações deixadas. Até o próximo vídeo!
Sobre o curso Arquitetura da Informação: projetando para dispositivos móveis e e-commerces
O curso Arquitetura da Informação: projetando para dispositivos móveis e e-commerces possui 76 minutos de vídeos, em um total de 42 atividades. Gostou? Conheça nossos outros cursos de UX Design em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Iniciando o processo
- Estrutura da navegação
- Estrutura para pesquisas
- Aplicação da categorização e rotulagem
- Interações e informações