10 tendências de UI Design para 2022

O ano de 2022 mal chegou e já está recheado de novidades para todos os lados, e como já é de praxe para o universo do design, as novas tendências focadas em User Interface apareceram para começarmos a produzir interfaces que sejam cada vez mais atualizadas para os nossos usuários.
Neste artigo, vamos conhecer 10 tendências que vão ser cada vez mais utilizadas neste ano.
Confira quais são elas!
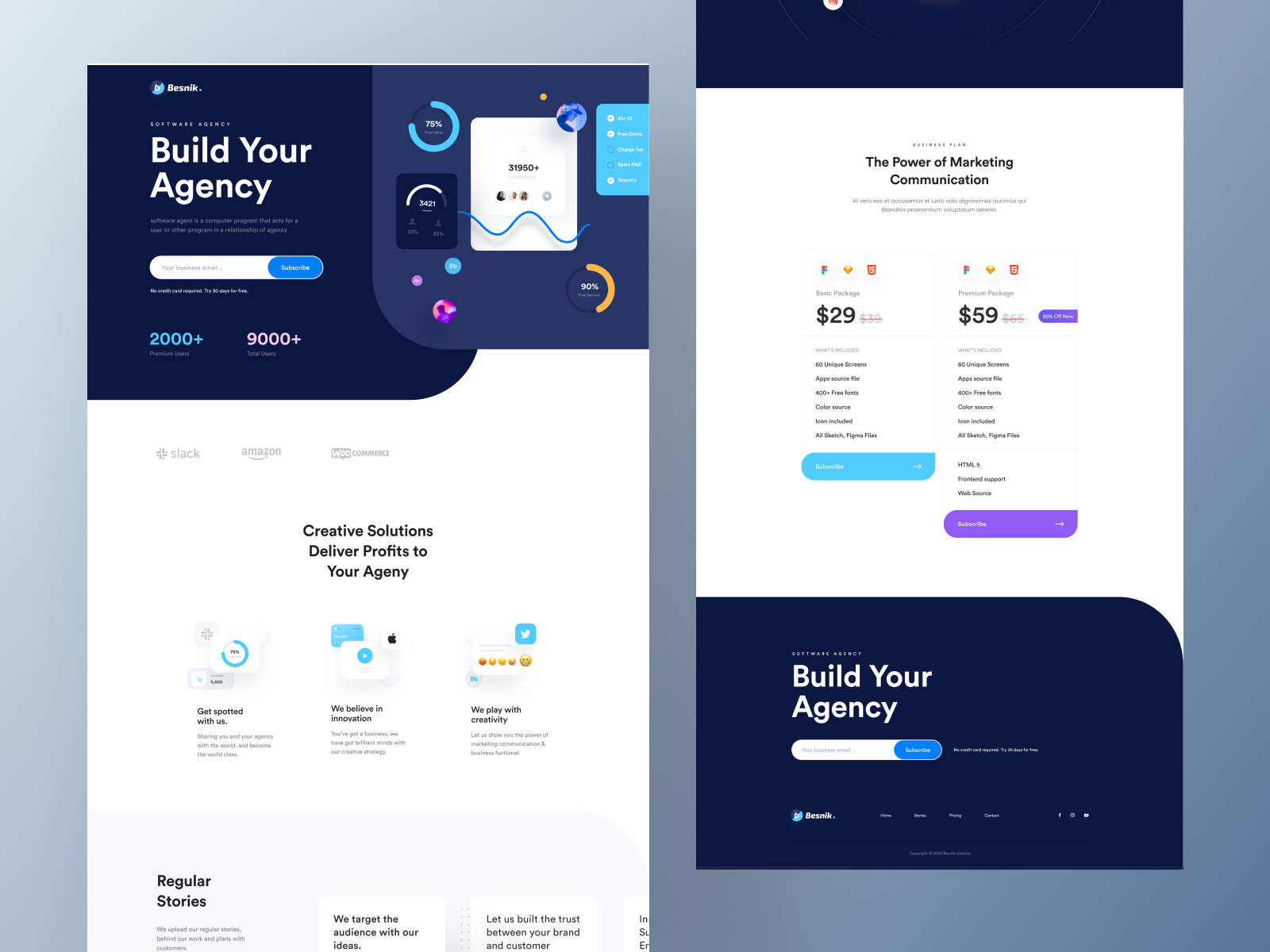
1. Sites "one-page"
Já ouviu a frase “menos é mais”? Pois é, não é de hoje que falamos de simplicidade em interfaces digitais, e ela reflete muito na jornada do usuário para alcançar um determinado objetivo. Por isso, nada melhor do que sites com uma única página para concretizar essa simplicidade e poupar muito tempo.
Se você tem um pequeno negócio, quer divulgar algum conteúdo específico ou simplesmente compartilhar seu portfólio, nada melhor do que descomplicar a vida do usuário do seu produto ou serviço e alocar todas as informações numa única página.

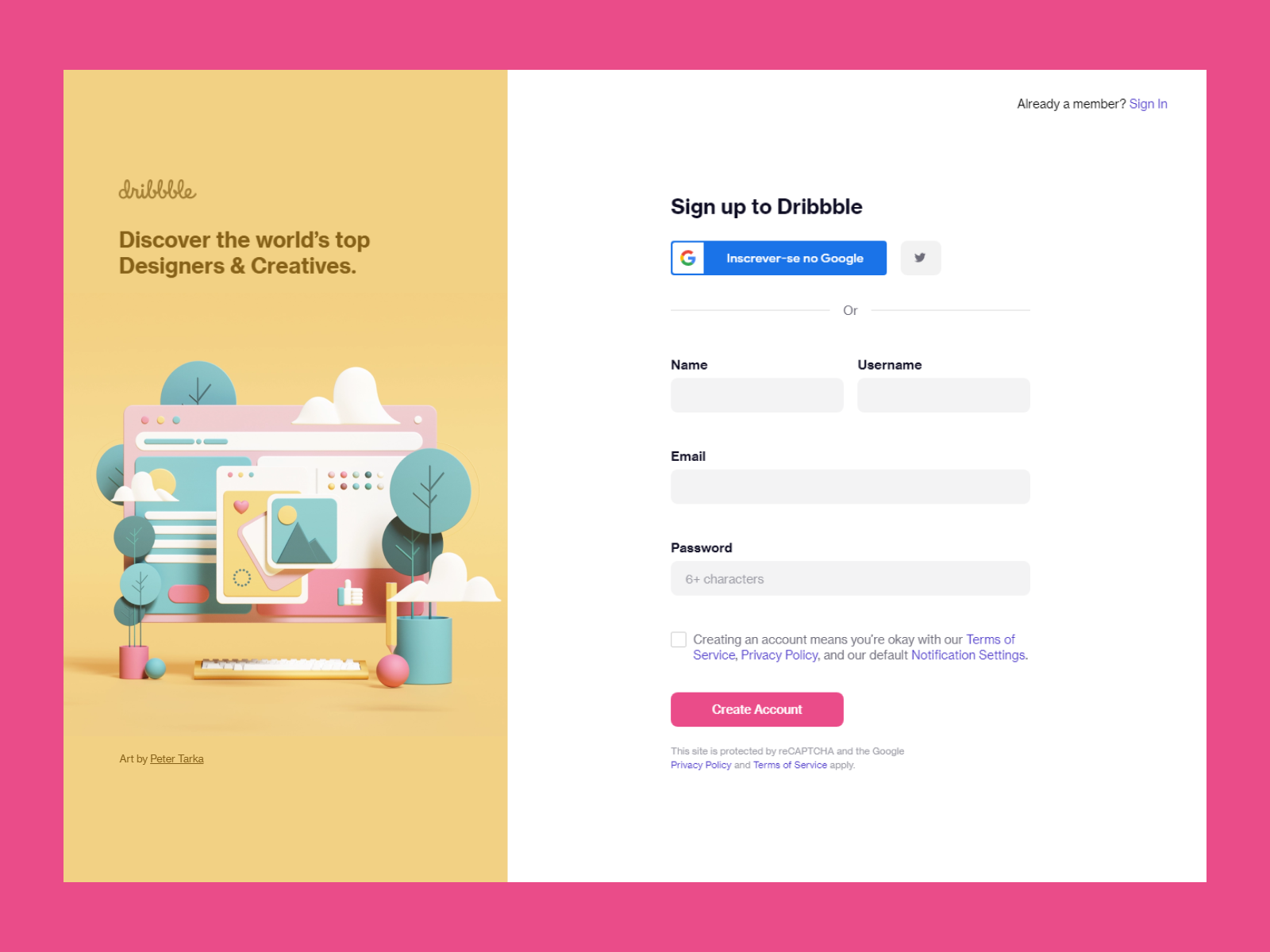
2. Telas divididas
Costumamos ver muito desse design de telas divididas em páginas de login ou de cadastro, como na página de registro de conta do Dribbble, por exemplo. Como todo bom design que vem dando certo, a tendência é continuar utilizando e aprimorá-lo.
A grande jogada dessa tendência é permitir que você traga conteúdos de mesma importância para o campo de visão do usuário, sem precisar criar novas seções que fiquem abaixo, com menos relevância. Além disso, esse modelo de página permite brincar com contrastes de cor e ilustrações no centro.

Página de cadastro do Dribbble
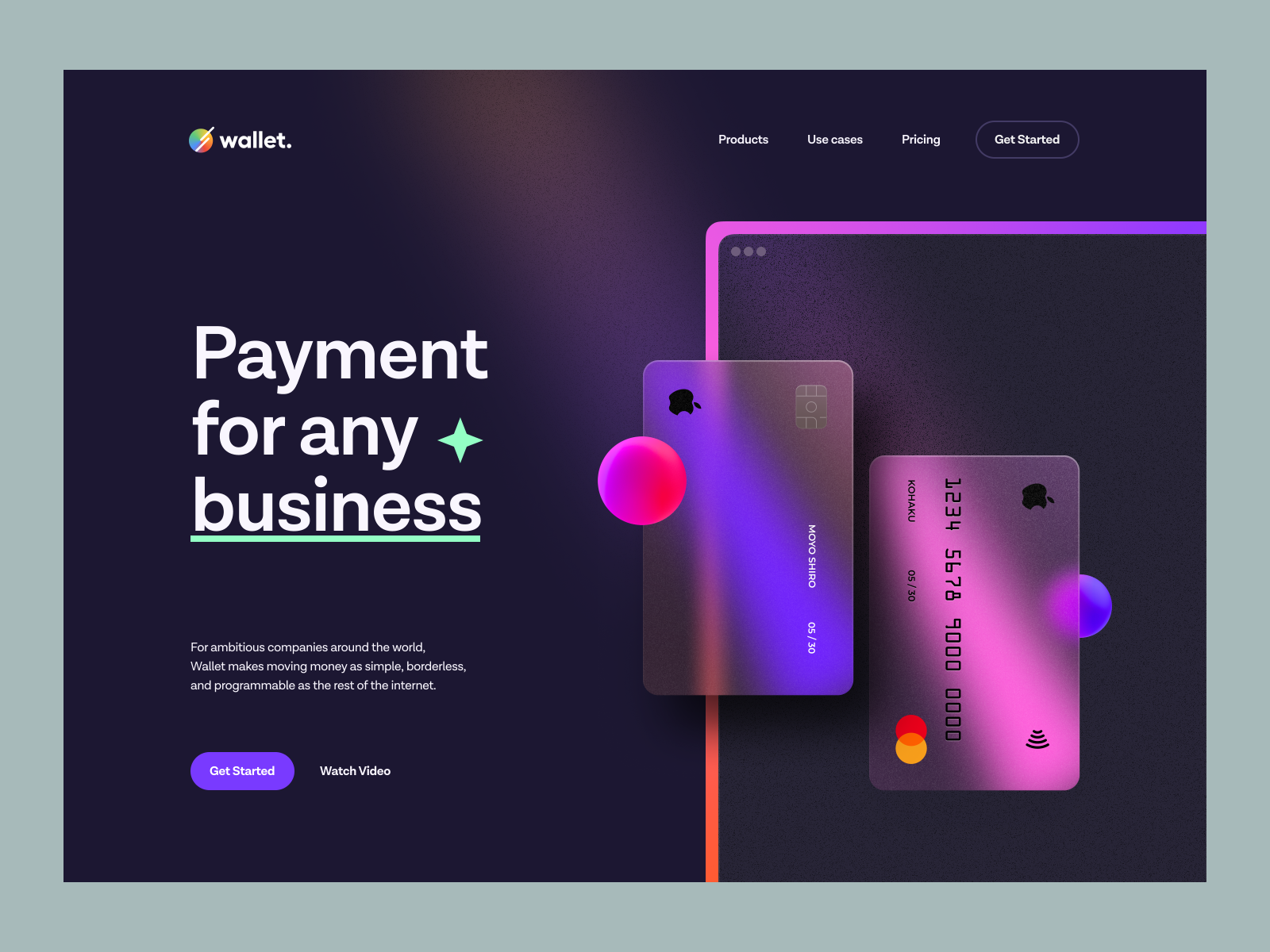
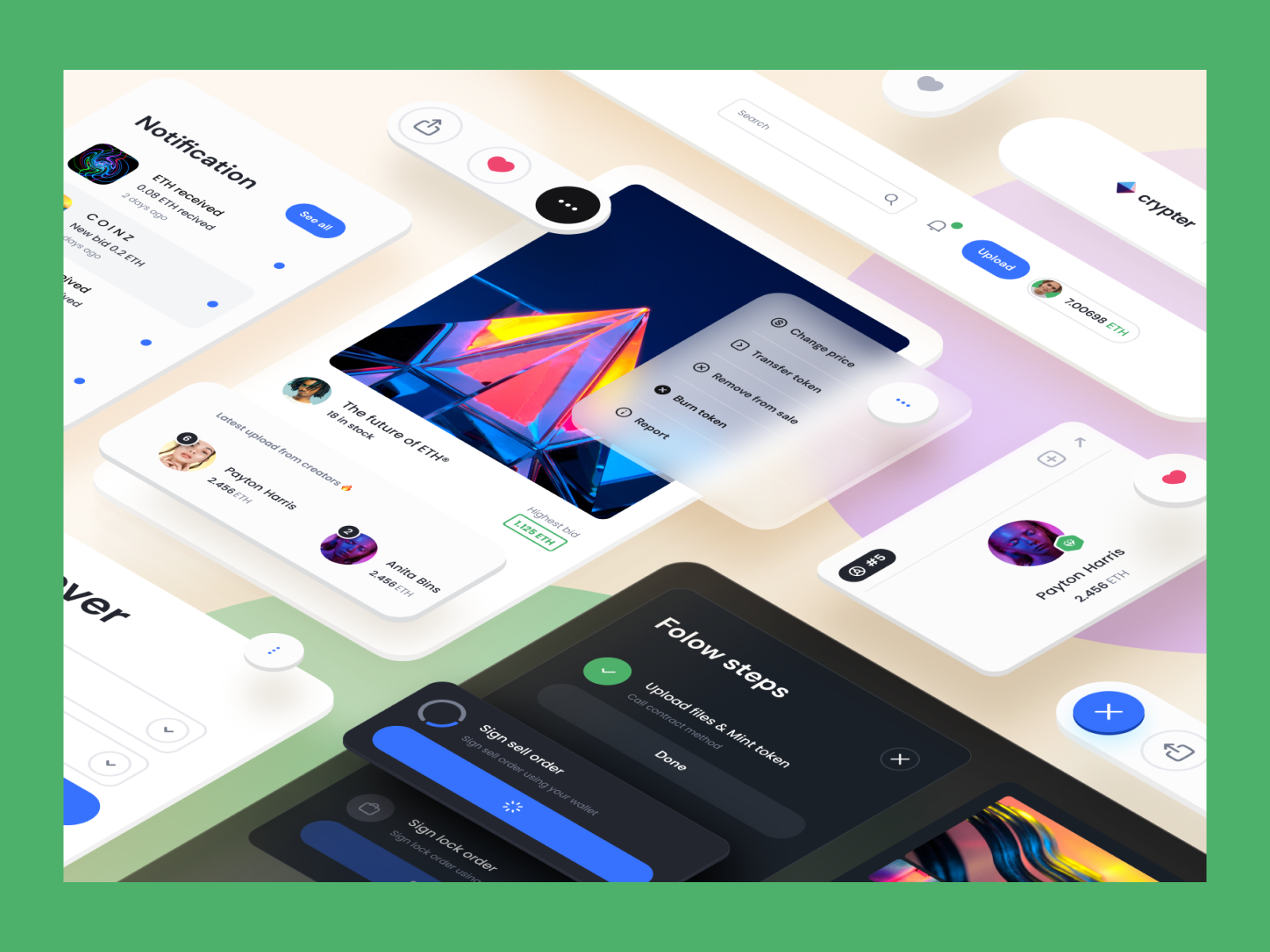
3. Glassmorfismo
Outra tendência que avançará em 2022 é o glassmorfismo. Essa é uma tendência que começou a surgir logo após o neomorfismo (que não deu certo como tendência), e que esteve presente em algumas interfaces no ano de 2021.
Basicamente, o glassmorfismo se trata de representar algumas formas na interface com um efeito de vidro, reduzindo a opacidade do elemento e desfocando quaisquer outros elementos que estão ao fundo dessa forma, criando um aspecto visual bem atraente. Sua relevância passou a ser muito maior com a atualização do Windows 11 e do macOS Big Sur, que trouxeram esse elemento com muito destaque.

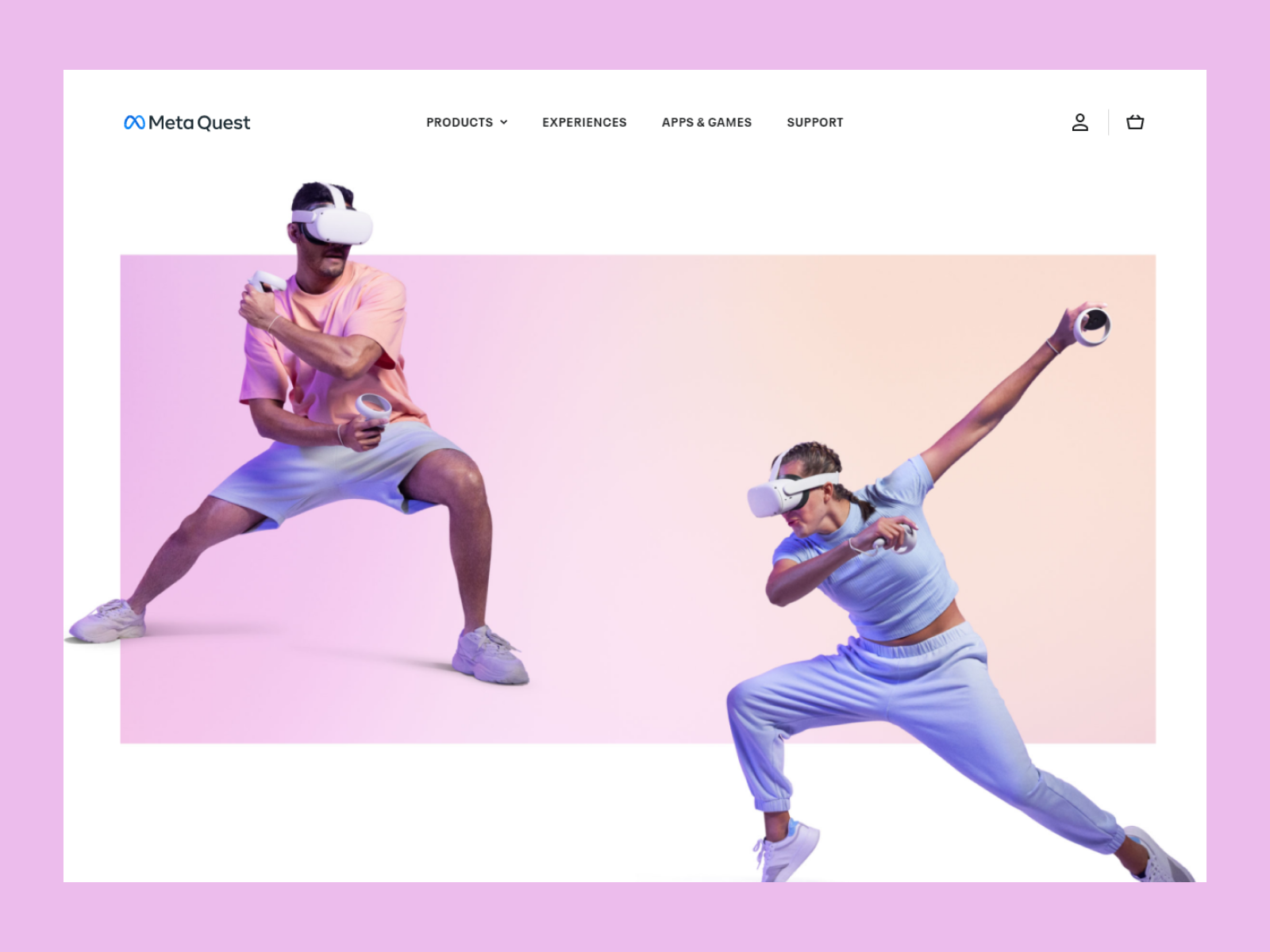
4. Realidade virtual
Depois que Mark Zuckerberg anunciou a Meta, que antes se chamava Facebook, a palavra “metaverso” se tornou extremamente popular, o que começou a abrir portas para muitas empresas já existentes expandirem, e também para que novas empresas surgissem nesse modelo.
Quando falamos da construção de uma interface para o usuário, dentro desse contexto de realidade virtual, não podemos deixar escapar a nossa criatividade para unir o melhor do mundo real com o mundo digital e expandir cada vez mais as possibilidades.

Página inicial do site da Oculus
5. Elementos 3D
Não é de hoje que elementos em três dimensões são usados em interface, substituindo fotos reais. Porém, mais do que simplesmente pegar um objeto e representá-lo tridimensionalmente, é utilizar de alguns recursos em ilustrações para trazer o aspecto da tendência.
Detalhes como sombreamento, causando profundidade, e animações suaves, como uma flutuação ou um movimento giratório devagar, colaboram muito para criar esse efeito.

6. Modos claro e noturno
Cada vez mais sites e aplicativos vêm se aprimorando para que suas composições visuais estejam com os famigerados modos “dark” e “light”. Os próprios sistemas operacionais, sejam de computadores ou smartphones, já se atualizaram com esse novo modelo e muitos sites também já estão trazendo essa função.
A necessidade dessa funcionalidade aumentará (e muito) com a chegada do novo responsivo, que está sendo trabalhado pela Google, com o objetivo de tornar o design responsivo adaptativo aos usuários – em vez de telas, como é a forma que fazemos hoje. Em breve traremos um conteúdo fresquinho sobre esse tema!

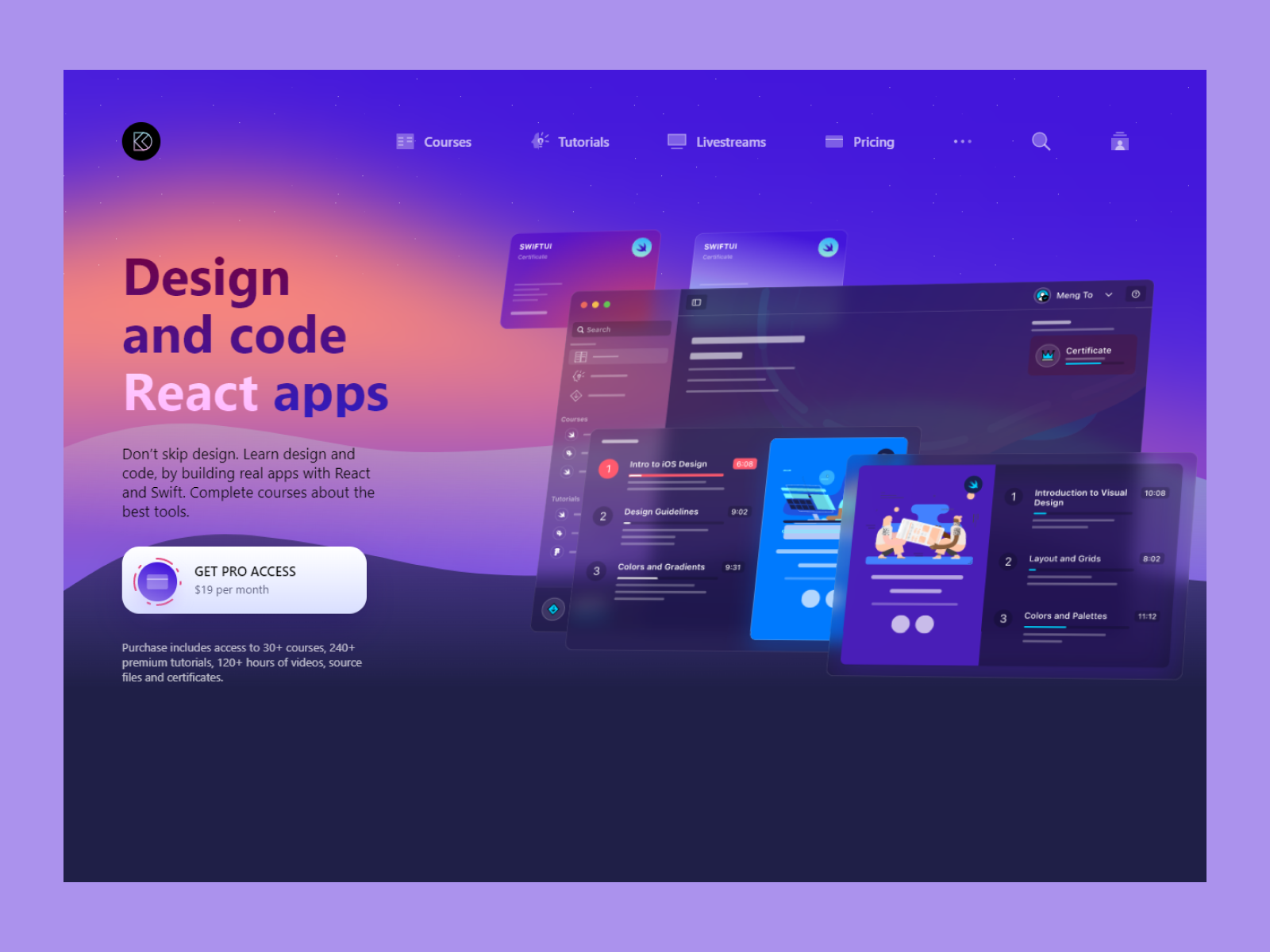
7. Textos grandes
Existiu uma época em que consideraríamos o uso de textos grandes como um enorme exagero, mas nunca sabemos para onde o design vai evoluir. Interfaces com textos grandes, largos, em negrito, tomando boa parte do campo de visão, e até mesmo ficando sobreposto a imagens ou vídeos, está se tornando um estilo recorrente.
Os textos, seguindo essa tendência, deixam de ser apenas elementos de leitura, mas também de estética visual. O ponto principal desses elementos é a forma como podem trazer evidência sobre alguma seção ou informação na página, atiçando a curiosidade do usuário.

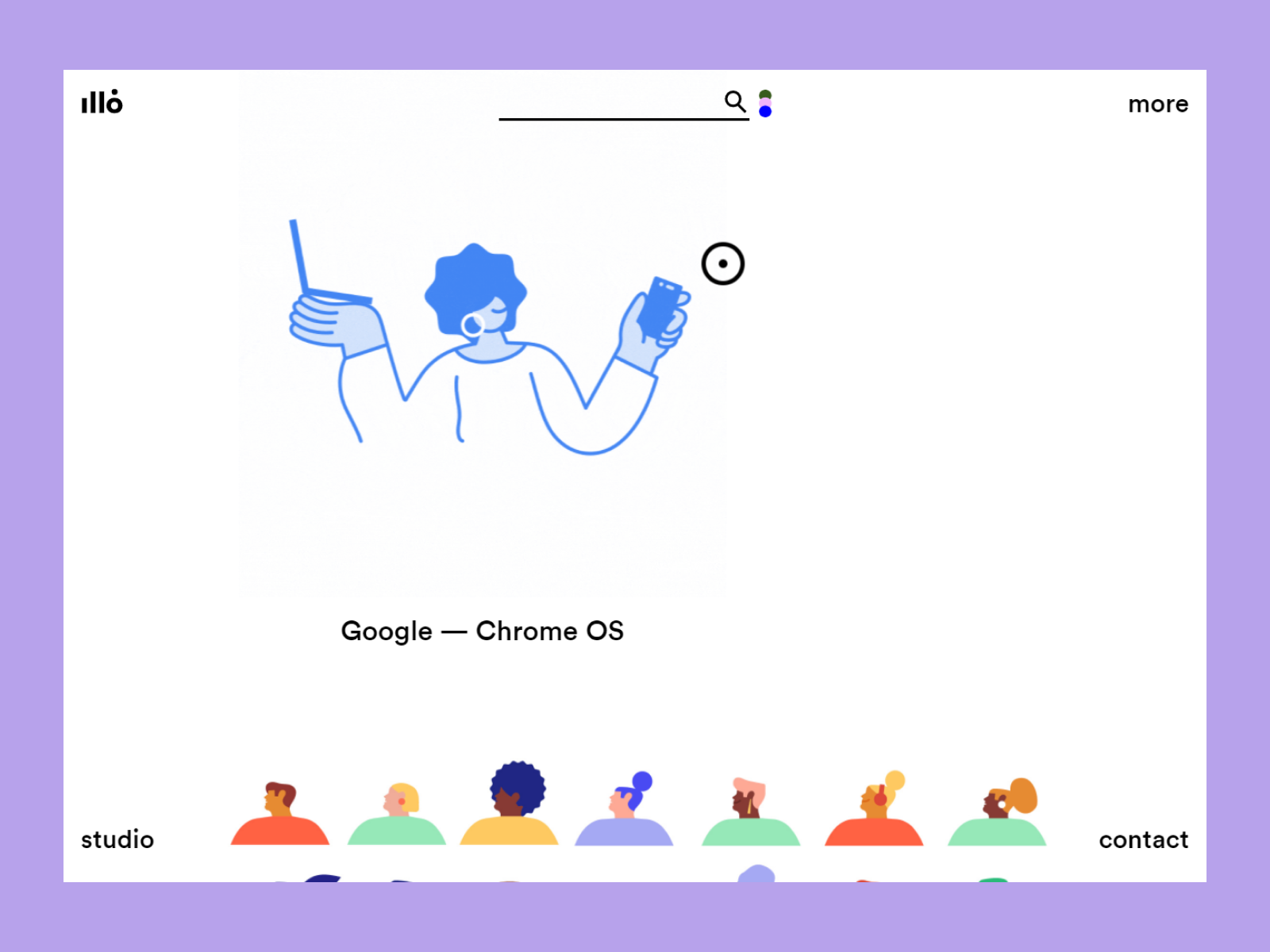
8. Cursores redondos
Parece até que as pessoas estão se cansando do clássico cursor de ponteiro, mas na verdade novos modelos estão surgindo com um design muito mais interativo, que são os cursores redondos, literalmente com forma de círculo, ou até mesmo comum simples pontinho com uma borda circular ao redor, lembrando o planeta Saturno.
O mais interessante dessa tendência não é a repaginação no visual do cursor, mas a forma como ele interage com elementos clicáveis nos sites, tornando a experiência muito mais imersiva.

9. Brutalismo
Depois de falarmos de todas essas tendências mega interessantes, parece até estranho quando falamos do brutalismo, essa nova tendência que só de ler o nome, já assusta um pouco!
O Brutalismo usa cores contrastantes, fontes super altas e sem uma hierarquia bem planejada e elementos normalmente retos. Podemos até mesmo dizer que esse modelo traz autenticidade ao máximo numa interface, porque se diferencia de tudo o que costumamos ver por aí em websites, mas, apesar da estranheza, normalmente são simples, com uma navegação muito mais reduzida – ou até mesmo sem navegação – o que conhecemos como “single-page”, que são sites com apenas uma única página.

10. Muito mais gradientes
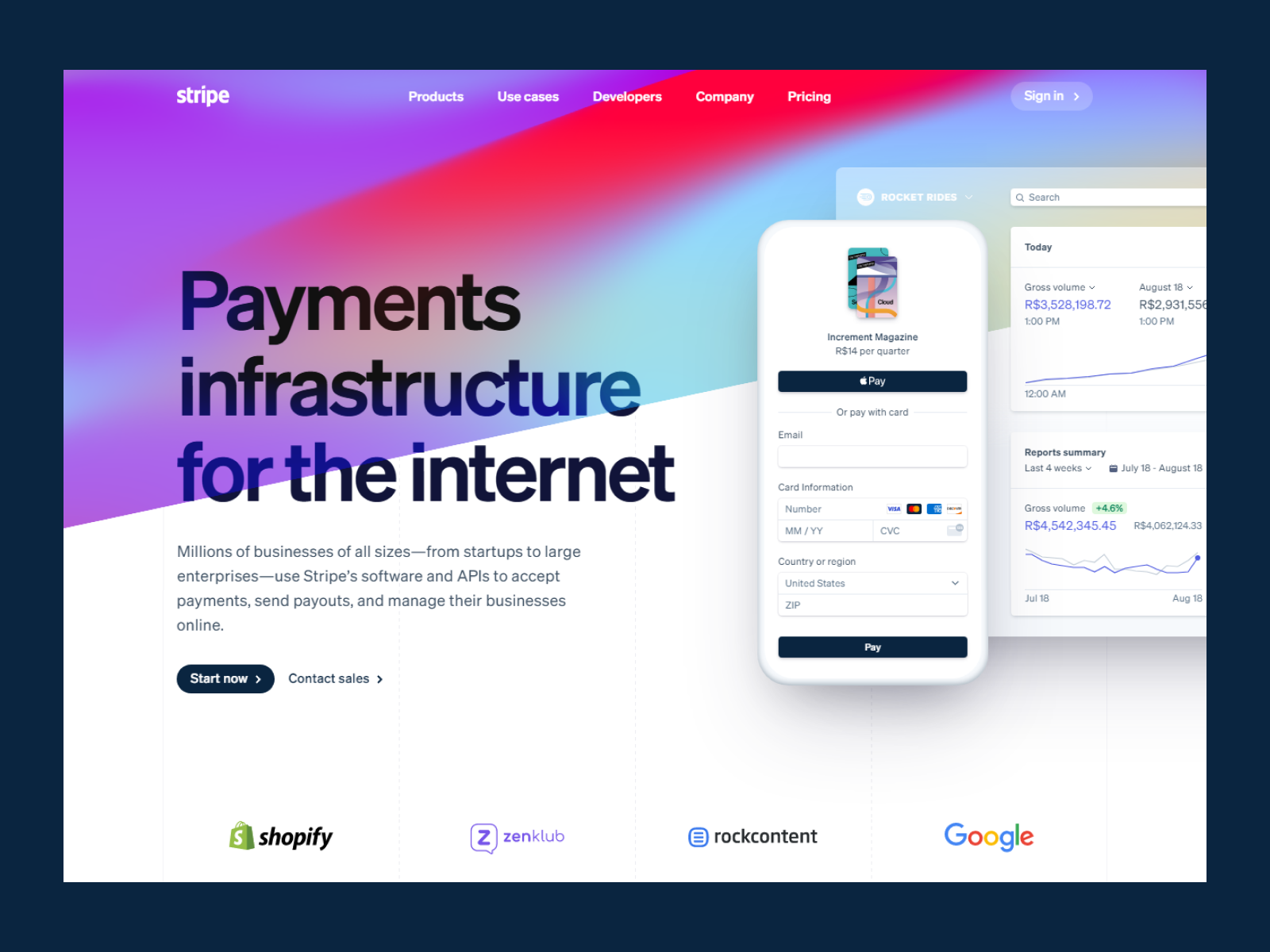
Vamos combinar aqui: gradientes ficam muito charmosos nas interfaces e encontramos muitos deles em planos de fundo no ano de 2021, e agora estamos aprimorando essa tendência para que apareçam em elementos mais sobrepostos, como textos, ícones e ilustrações, aumentando significativamente o destaque desses itens, e até mesmo a própria identidade da marca.
Se isso já parece o suficiente, essa tendência fica melhor ainda quando temos gradientes que fazem transição automaticamente, como no site do Stripe.

Conclusão
Nada melhor do que começar o ano por dentro de todas as novas tendências de design, e com certeza, cada uma delas vale um estudo mais aprofundado antes de começar a aplicá-las de fato.
É importante lembrar também que, por mais que esteja em alta, pode ser que determinada tendência não combine com o perfil de uma marca, por isso, antes de iniciar qualquer construção do design visual, entenda quem é a marca, quem são os usuários dela, pois assim você conseguirá ter uma visão melhor para poder projetar o layout de um produto digital em ferramentas como o Figma.
Já aproveito para divulgar a nossa Formação de Figma para você que é está iniciando a carreira agora ou quer aprender mais a respeito da área de UI Design e começar a trabalhar com o Figma para construir suas interfaces. Temos cursos e vários outros conteúdos super completos para você se inserir rapidamente no mercado e ficar craque na prototipação.
A gente se vê na próxima, valeu!