5 Dicas de usabilidade para textos na web

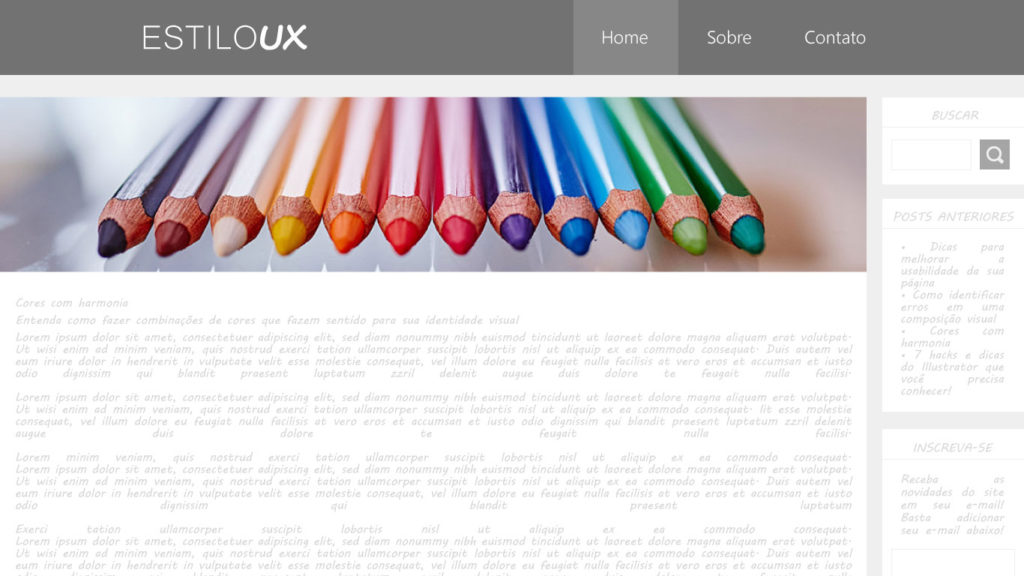
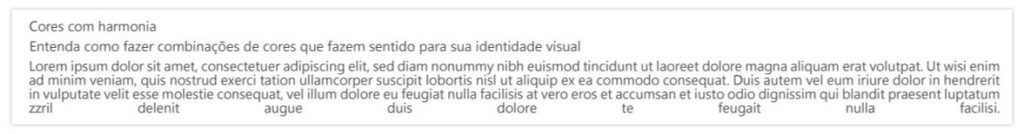
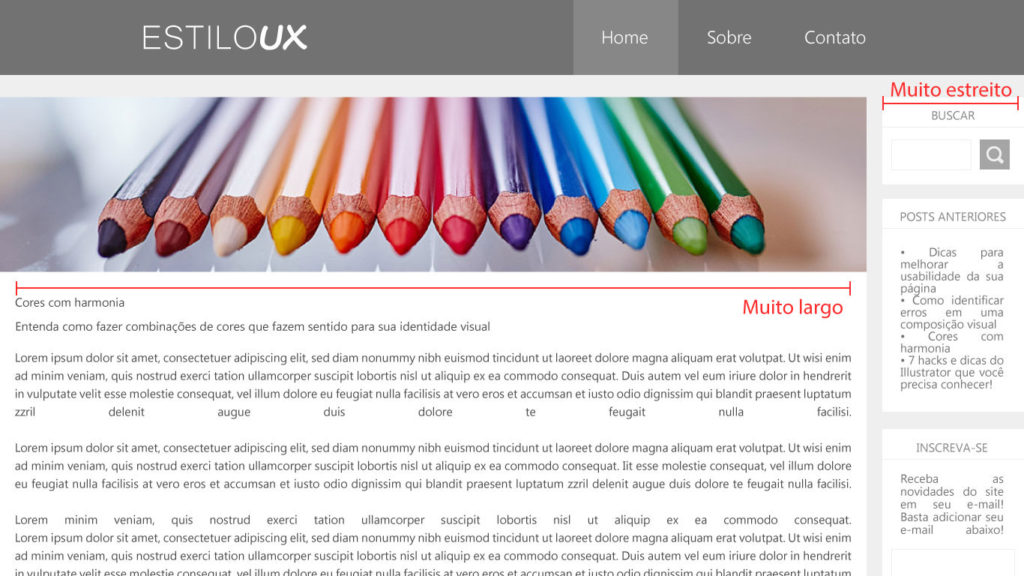
Um cliente pede a produção de um layout para blog e, na entrega final, as áreas de textos ficaram assim:

Repare que quando olhamos para este resultado temos um desconforto na leitura dos textos. Por que será que isso acontece?
A fonte muito clara em fundo branco, os buracos ao longo do texto, e mesmo as entrelinhas muito estreitas, geram uma dificuldade de leitura e, consequentemente, não nos sentimos motivados a ler o conteúdo da página.
Então, o que poderíamos fazer para melhorar essa página, pensando em usabilidade e legibilidade? Confira algumas dicas essenciais para fazer essas mudanças.
1. As cores e fontes corretas
O primeiro passo a considerar é se os textos estão legíveis, considerando alguns fatores como:
- Contraste de cores entre plano de fundo e texto;
- Tamanho da fonte;
- Tipo de fonte utilizada.
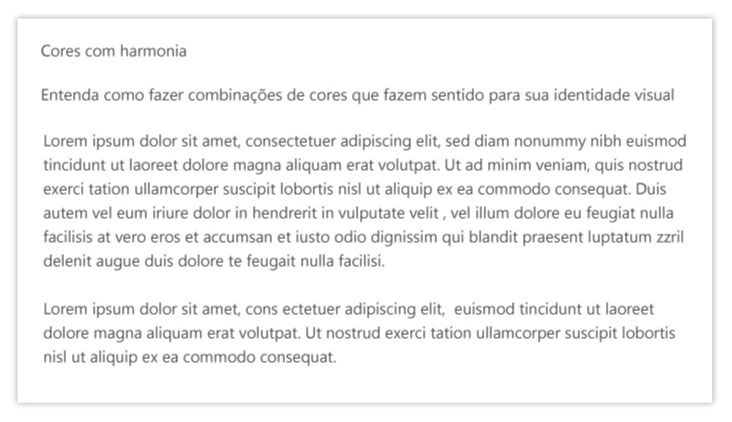
No layout anterior temos um texto com fonte muito clara sobre um plano de fundo igualmente claro. Isso gera um baixo contraste entre os dois elementos e torna difícil a distinção dos caracteres e palavras, comprometendo a leitura, como podemos notar neste fragmento do layout:

Ao passo que, a simples alteração da cor para uma outra um pouco mais escura, ou mais contrastante, seria o suficiente:

Outra questão é o tipo de fonte . Em qual das opções abaixo você acredita ser mais confortável a leitura?


No segundo exemplo, onde temos uma fonte mais básica, sem serifa, a leitura fica muito mais fácil. Isso porque, a menos que sejam frases curtas, utilizar fontes mais trabalhadas (com muitos detalhes, cursivas, etc) nos gera um maior esforço para ler grandes blocos de texto.
Devemos ter cuidado no momento da escolha da fonte, pensando sempre na forma com a qual ela será aplicada, ou seja, se será utilizada em grandes blocos de texto, em títulos, com plano de fundo claro ou escuro, etc.

2. Espaços em branco
Um erro comum e que faz muita diferença no resultado final é pensar nos espaços em branco do layout.


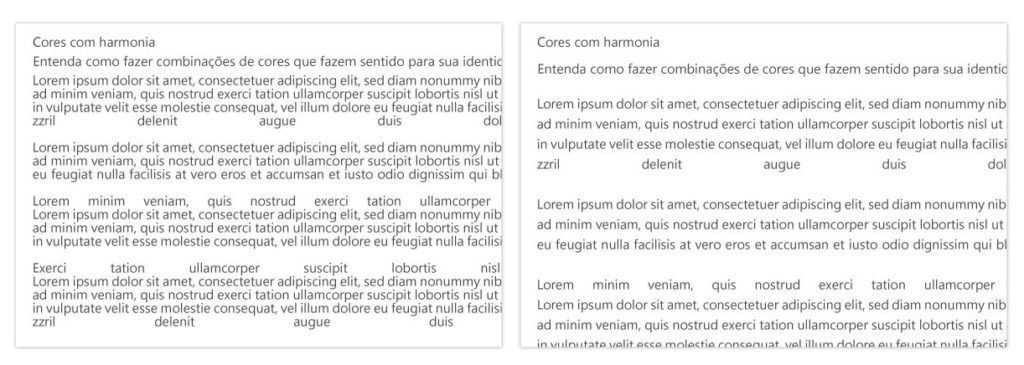
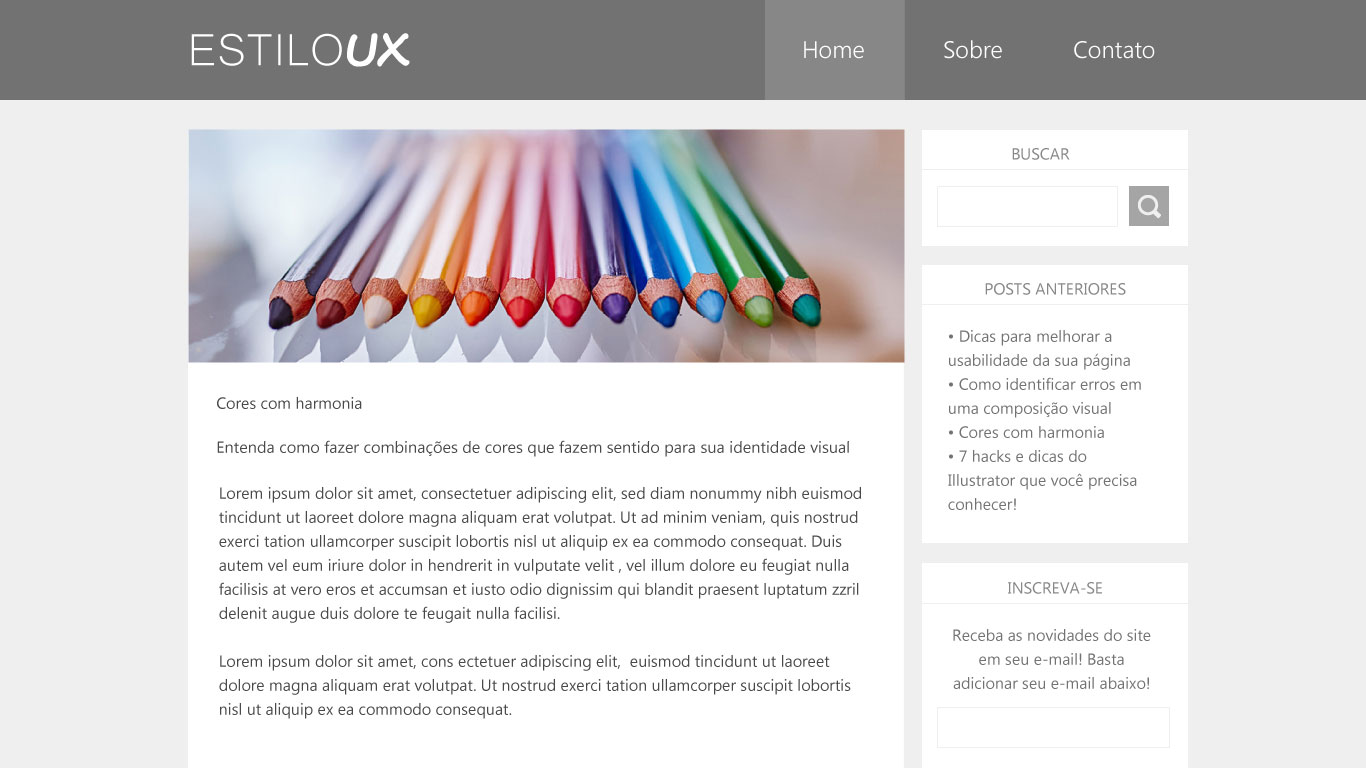
Perceba que no primeiro exemplo quase não temos espaço entre os elementos e, no segundo, ao inserir os espaços, temos um respiro maior que gera também uma melhor compreensão.
Sem estes espaços, podemos dificultar a visualização geral do conteúdo, que não terá priorização. Separando adequadamente cada elemento, diminuimos o ruído visual e tornamos mais fácil a leitura.
Estes espaços não são simplesmente adicionandos como vazios aleatórios para distanciar um elemento do outro. Mais do que isso, os espaços em branco são parte integrante do layout.
Essa dica vale também, no caso dos textos, quando pensamos em entrelinhas.
Entrelinhas muito espaçadas ou muito estreitas, como no exemplo apresentado no post, causam uma sensação desagradável para a leitura.

Note que, no segundo exemplo, a leitura fica muito mais fluida.
Contudo, mesmo com essa mudança, percebemos que ainda há alguns espaços no texto que causam um desconforto na leitura. Estes são os espaços em braco indesejáveis, que ao invés de auxiliar na usabilidade, acabam deixando tudo mais complicado. E como resolver essa questão?
3. Alinhamento de texto
Existem 4 tipos de alinhamento possíveis para a web: à esquerda, centralizado, à direita ou justificado.
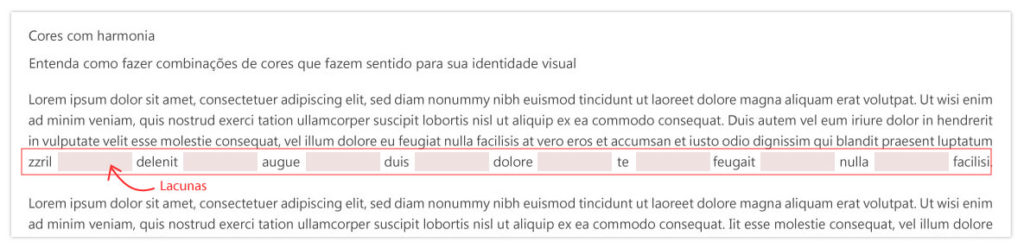
No layout que analisamos, o alinhamento está como justificado, isto é, busca-se preencher todas as linhas de texto de uma ponta a outra.

Porém, note que este alinhamento cria diversas lacunas ao longo do texto, já que, diferente dos textos impressos, os textos na web não se ajustam muito bem ao formato das caixas de texto, portanto, podem não ser uma boa escolha para utilizarmos.
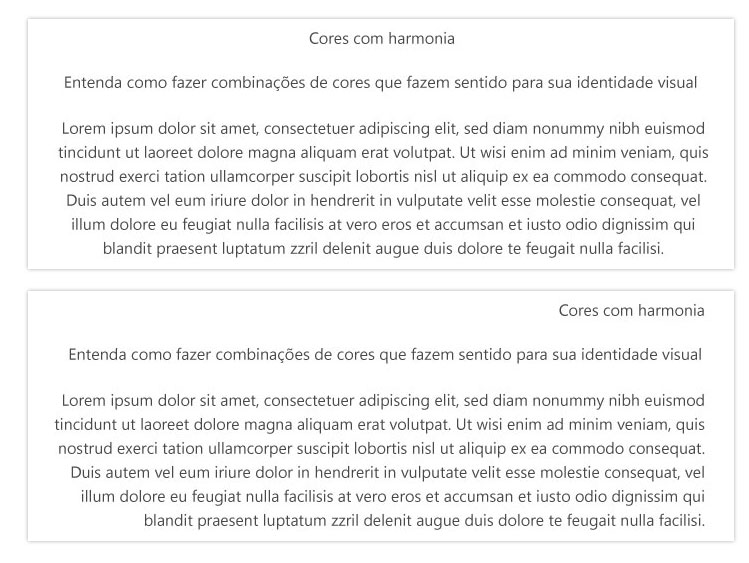
Quanto ao alinhamento à direita e centralizado, temos novamente um problema na leitura de textos mais longos, já que nestes dois casos temos mais dificuldade de identificar o início e fim das linhas, tornando a leitura mais cansativa.

O ideal para estes dois casos é que sejam usados principalmente em pequenos textos.
Por fim, temos o alinhamento à esquerda:

Note que, além deste ser o alinhamento mais comumente utilizado, baseado no nosso sistema ocidental de leitura, da esquerda para a direita, o texto fica muito mais fácil de ser lido e não causa um desconforto para o usuário que lerá longos blocos de texto na página.
4. Tamanho das caixas de texto
Outro ponto importante a ser observado no layout é o tamanho que atribuímos às áreas de texto.
Caixas de texto muito largas, por exemplo, dificultam a leitura, uma vez que a orientação do olhar se perde mais facilmente ao percorrer linhas muito longas.
Da mesma forma, caixas muito estreitas causam um estranhamento ao quebrar os textos em pequenas frases, que tornam a leitura muito menos fluida.

Para não cair neste problema, evite caixas muito largas ou muito estreitas, distribuindo o texto em larguras mais confortáveis de ler e variando o tamanho dos elementos de texto, para criar um layout mais limpo e agradável de ler.

Ao adaptar nosso exemplo anterior, conseguimos agora uma aparência muito mais convidativa para leitura e, consequentemente, fomos mais eficientes quanto a usabilidade.
5. Hierarquia de informações
Até então, as dicas apresentadas foram basicamente para melhorar a usabilidade, no sentido de deixar a apresentação visual mais confortável para leitura, ou seja, trabalhamos com as questões de legibilidade.
Agora vamos fazer com que as informações contidas em nossos textos estejam adaptadas para, ao escanear uma página, o usuário ter o olhar guiado segundo uma ordem de priorizações que criaremos com a utilização de recursos simples: tamanhos e cores de fonte.

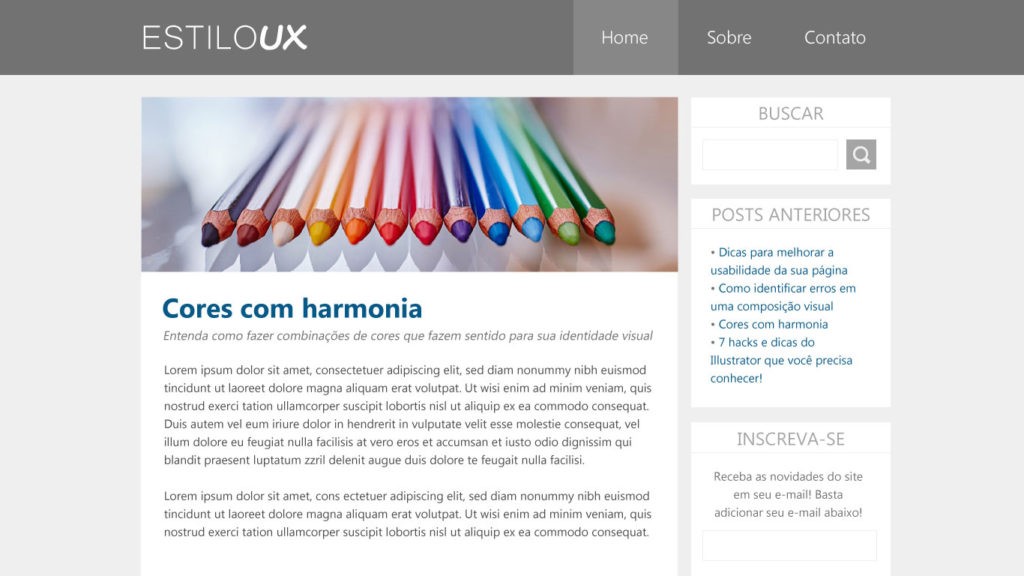
Veja que, inserindo cores para diferenciar links de texto e alterando o tamanho das fontes como título, subtítulo e o corpo do texto conseguimos diferenciar com mais facilidade cada campo.
Portanto, orientamos a leitura do usuário, deixando claro o que queremos indicar em cada parte do nosso layout.
Conclusão
Ao aplicar as dicas apresentadas neste post você facilita ao usuário a leitura das suas páginas, eliminando alguns dos problemas mais comuns de usabilidade em textos da web.
Devemos, então, encarar o texto não apenas como o conteúdo da página, mas como uma interface de usuário, que influenciará, e muito, na usabilidade e legibilidade.
Para entender um pouco mais de textos e fontes para a web, a Alura tem um curso muito legal de Tipografia para web, que além de tudo fala um pouco dos erros comuns neste tema e como podemos evitá-los. 😉