Como instalar o Node.js no Windows, Linux e macOS

Introdução
O JavaScript é uma das linguagens mais utilizadas atualmente e vem ganhando cada vez mais espaço no mercado. Se você programa em JavaScript, provavelmente já executa seus programas no navegador, porém, sabia que é possível usar JavaScript para criar soluções muito mais diversas, que funcionam fora do navegador?
É agora que te trazemos a boa notícia: com o Node.JS isso é possível! Ele foi criado justamente para executar o JavaScript fora de um navegador web, nos auxiliando no desenvolvimento de aplicações back-end, APIs e bibliotecas.
O Node.js também tem sido utilizado para criação de aplicações web e desktop, interfaces de linha de comando (CLI), chatbots, internet das coisas, entre outras possibilidades que você poderá explorar ao instalar essa ferramenta.
Além de multifuncional, o Node.js se destaca por ser leve e eficiente, o que fez com que com que essa tecnologia seja utilizada por grandes empresas como LinkedIn, IBM, Uber, Netflix, entre outras.
Pensando nisso, neste artigo, iremos te mostrar como instalar e configurar o Node.js na sua máquina, seja ela Windows, Linux ou MacOS. Assim, você conseguirá ver a expansão dos poderes do JavaScript e explorar toda a versatilidade do Node.js para construir soluções que vão muito além de seu navegador!

O que é Node.js e as vantagens de utilizá-lo
Node.js, também chamado apenas de Node, é um ambiente de execução Javascript, ou seja, um lugar fora do navegador onde podemos executar a linguagem.
Diferente do que podemos pensar, o Node não é mais um framework JavaScript. Ele é uma plataforma onde podemos executar códigos que utilizam essa linguagem do lado do servidor (ou server-side). Mas existe outro lado? Sim! O lado do cliente (ou client-side), que fica no navegador. Por isso o Node.js se destaca como uma ferramenta extremamente poderosa, pois abre um leque de possibilidades de utilização do JavaScript.
Executar códigos do lado do servidor é possível para o Node porque quando rodamos um código JavaScript em um navegador, por baixo dos panos, ele utiliza uma máquina virtual. O Node se baseou na máquina virtual utilizada pelo Google, no navegador Chrome, chamada de V8, para criar o seu próprio ambiente de execução. Dessa forma, a máquina virtual compila os códigos JavaScript para linguagem de máquina antes de sua execução.
Com isso, temos um ambiente que não depende do navegador para executar código JavaScript e que, por sua leveza e rapidez, traz vantagens para o desenvolvimento: o Node.js permite que várias ações sejam realizadas paralelamente, otimizando o aproveitamento dos recursos, tendo uma característica chamada de “não bloqueante”.Outra vantagem notável dessa ferramenta é o acesso ao NPM, o gerenciador de pacotes do Node.js que é instalado junto a elee que possui uma enorme variedade de pacotes e módulos que, se integrados ao Node.js, trazem uma flexibilidade que faz com que o Node.js possa ser utilizado de infinitas formas para solucionar inúmeros problemas.
Agora que já conhecemos o Node e as vantagens de utilizá-lo, o próximo passo é instalar e configurar nos três sistemas operacionais: Windows, Linux e macOS.
Como instalar o Node.js
Para essa instalação, nós vamos usar a versão LTS (Long-term support, ou suporte de longo prazo, em português) porque é a mais estável. A versão Current é a mais atualizada, porém pode conter alguns bugs. Então, se você não precisa de alguma funcionalidade mais recente do Node, recomendamos que utilize a versão LTS.
Caso queira saber mais sobre as versões do Node, recomendamos esse artigo.
Instalação no Windows
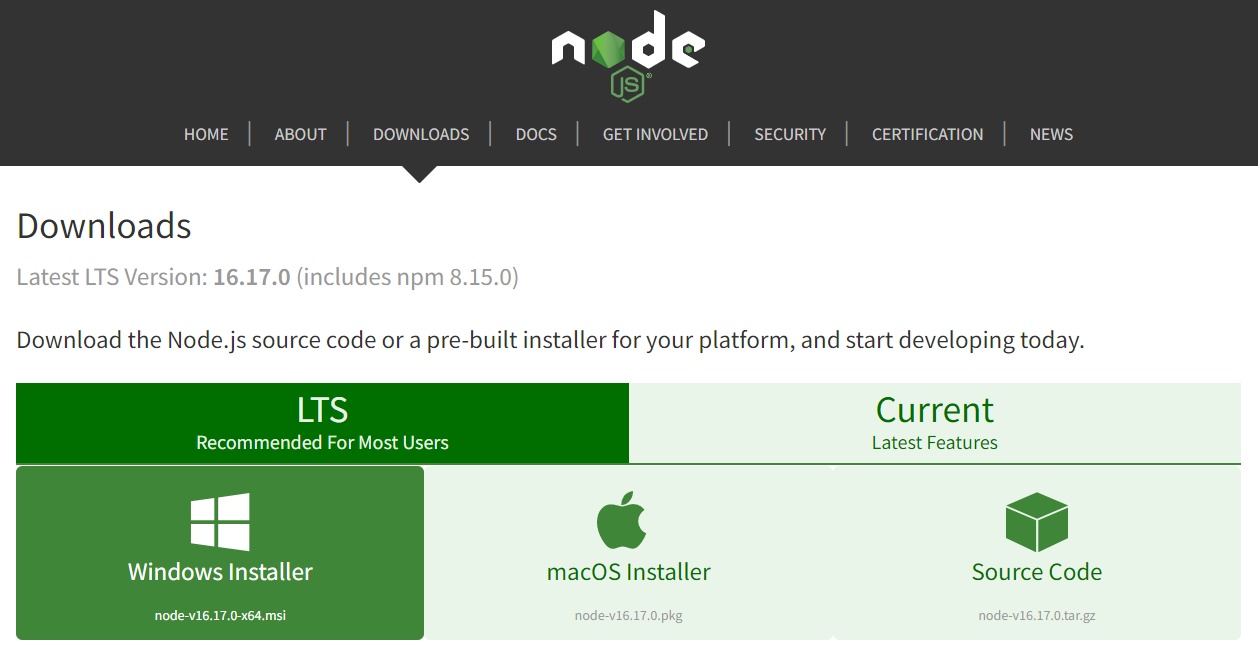
Para a instalação no Windows, vamos começar acessando a página de download do Node.js.

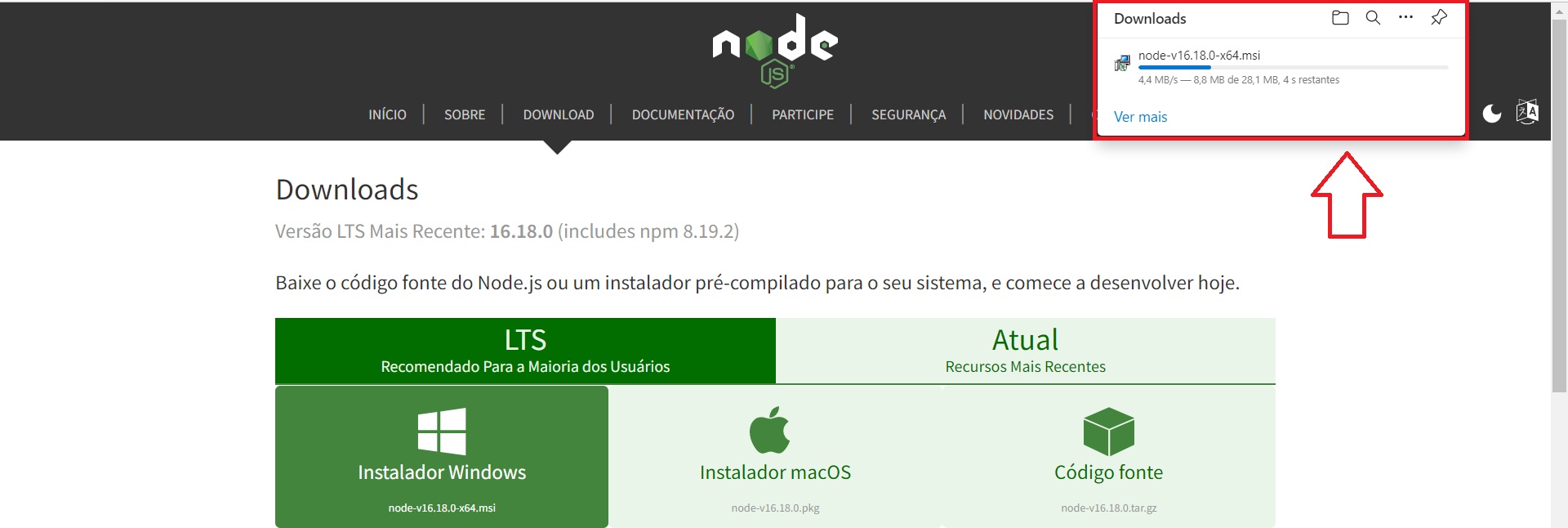
Ao clicar na opção Windows Installer da versão LTS, será iniciado o download automático do pacote instalador, como está representado na imagem abaixo:

Na imagem de exemplo acima, o instalador do pacote aparece no canto superior direito, mas dependendo do seu navegador, pode ser que ele apareça posicionado em um local diferente da página, como no rodapé, por exemplo, mas isso não interfere no processo de instalação.
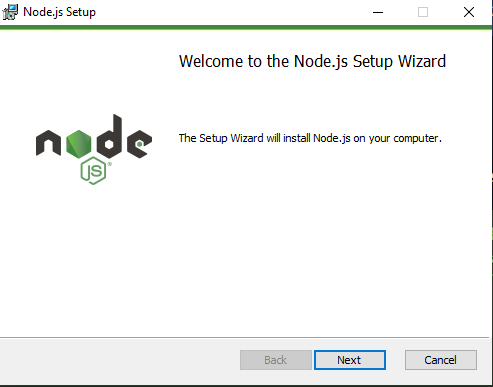
Quando o download estiver concluído, basta clicar no instalador que foi baixado para que ele seja executado . A janela na imagem abaixo irá ser exibida e iremos prosseguir clicando em Next:

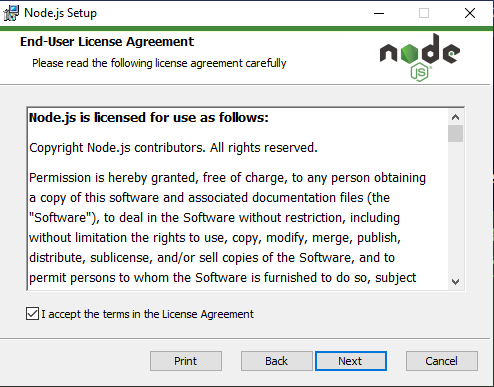
Após clicar em Next, chegamos à tela de licenças. Aqui basta preencher a checkbox para concordar com os termos de uso e avançar com o clique em Next novamente:

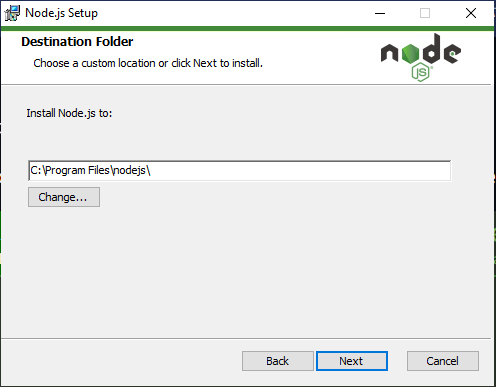
Clique em Next novamente. Na tela seguinte, vai aparecer a opção de alterar o local em que o Node será instalado. Optamos por manter o caminho padrão ao clicar em Next:

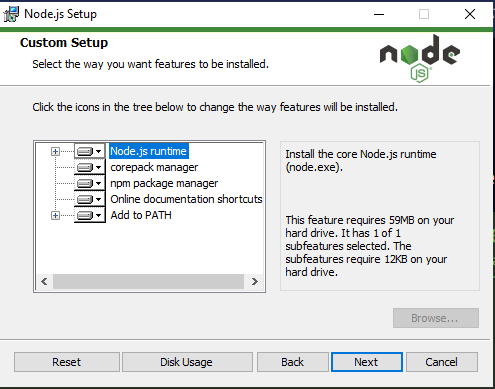
Selecione Next e na tela seguinte vamos escolher quais as funcionalidades do Node queremos que sejam instaladas. Aqui recomendo que não altere nada e faça a instalação de todas. Caso queira alterar essa configuração, é importante garantir que ao menos as opções Node.js runtime, npm package manager e Add to PATH estejam selecionadas.

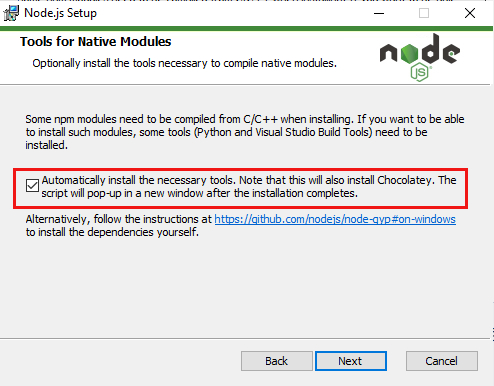
Em seguida, vai aparecer a opção de instalar as ferramentas para módulos nativos. Em algumas situações específicas, alguns pacotes do npm precisam ser compilados em sua máquina para rodarem no Windows sem impedimentos. Para isso, é necessário que essas ferramentas para módulos nativos estejam instaladas, pois elas irão cuidar da compatibilidade com o Windows.
Portanto, para evitar problemas futuros, vamos selecionar a checkbox para que seja feita a instalação automática dessas ferramentas, inclusive do Chocolatey, que é um gerenciador de pacotes para o Windows que vem para facilitar o processo de atualização e download dessas ferramentas através da linha de comando. Em seguida clicamos em Next:

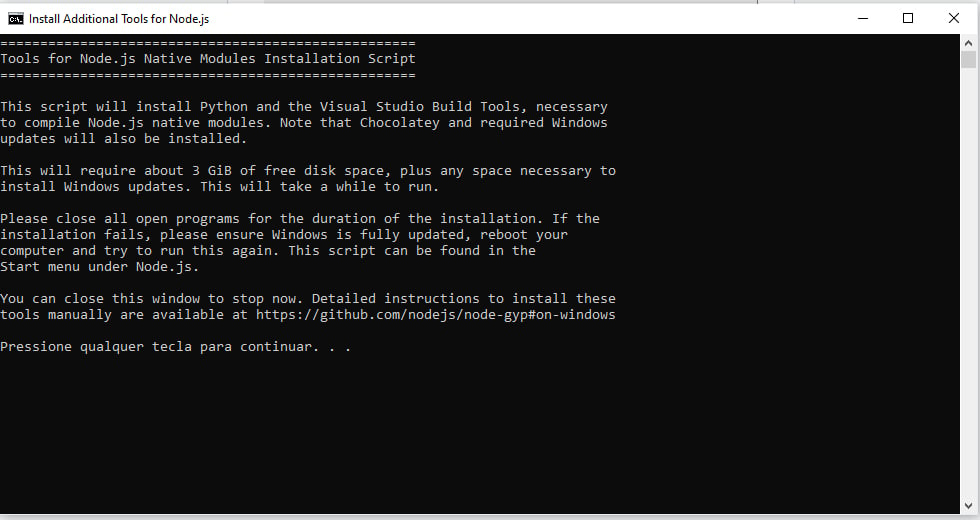
Feito isso, basta selecionar a opção install, que vai aparecer na tela seguinte, e aguardar até que a instalação seja finalizada. Nesse momento, pode ser que algumas janelas do terminal se abram, como mostrado na imagem a seguir, que é justamente a responsável pela instalação das ferramentas para módulos nativos. Basta clicar em qualquer tecla para continuar e esperar até que seja finalizada:

Assim que a instalação terminar, é interessante que você reinicie a máquina, para garantir que Node.js foi escrito corretamente no caminho do PATH do Windows. Mas antes de reiniciar tenha certeza de que a instalação terminou, ok?
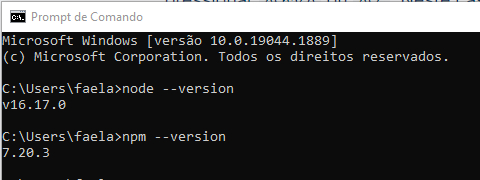
Por fim, para verificar se a instalação ocorreu corretamente, basta abrir o Prompt de Comando e rodar os comandos node --version. Para verificar a versão do gerenciador de pacotes para Node (o NPM) rode os comandos npm --version, como indicado na imagem a seguir:

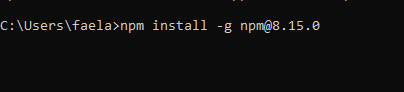
No meu caso, o Node foi instalado corretamente, porém o npm não estava na versão mais recente (até a data de publicação deste artigo, npm 8.15.0 para a versão LTS). Para corrigir, basta inserir o comando npm install -g [email protected], como mostrado na imagem abaixo :

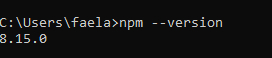
Repetindo o comando npm --version, a versão foi corrigida, como podemos observar na imagem:

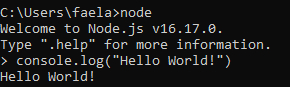
Agora basta digitar node, como indicado na imagem abaixo, e você já pode executar JavaScript através do terminal:

E pronto, assim concluímos a instalação do Node.js e verificamos que ele foi instalado corretamente no Windows!
Instalação no Linux (Ubuntu)
Para instalar a versão LTS no Linux Ubuntu, devemos digitar no terminal os seguintes comandos:
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
sudo apt-get install -y nodejs
Depois rodarmos os comandos acima, a tela do terminal ficará assim:
![Tela do terminal Ubuntu, com fundo roxo e texto em branco. O texto escrito é o que aparece depois do comando citado: Lendo informação de estado... ProntoOs seguintes pacotes foram instalados automaticamente e já não são necessários:bridge-utils docker-ce-rootless-extras docker-scan-plugin gyp javascript-common libc-ares2 libfwupdplugin1 libjs-inheritslibjs-is-typedarray libjs-psl libjs-typed array-to-buffer libpython2-stdlib libpython2.7-minimal libpython2.7-stdlib libuv1-dev pigzpython-pkg-resources python2 python2-minimal python2.7 python2.7-minimalslirp4netns ubuntu-fanUtilize 'sudo apt autoremove' para os remover. Os pacotes a seguir serão REMOVIDOS: libnode-dev libnode64 nodejs-docOS NOVOS pacotes a seguir serão instalados:nodejsO pacotes atualizados, 1 pacotes novos instalados, 3 a serem removidos e 92 não atualizados. É preciso baixar 27,1 MB de arquivos.Depois desta operação, 95,6 MB adicionais de espaço em disco serão usados. Obter:1 https://deb.nodesource.com/node_16.x focal/main amd64 nodejs amd64 16.17.0-deb-1node source1 [27,1 MB]Baixados 27,1 MB em 4s (6.788 kB/s)(Lendo banco de dados... 238235 ficheiros e directórios actualmente instalados.)A remover libnode-dev: amd64 (10.19.0~dfsg-3ubuntu1) ...A remover libnode64: amd64 (10.19.0~dfsg-3ubuntu1)A remover nodejs-doc (10.19.0~dfsg-3ubuntu1) ...A selecionar pacote anteriormente não selecionado nodejs. (Lendo banco de dados ... 238001 ficheiros e directórios actualmente instalados.)A preparar para desempacotar .../nodejs_16.17.0-deb-1nodesource1_amd64.deb ...A descompactar nodejs (16.17.0-deb-1nodesource1) ...Configurando nodejs (16.17.0-deb-1nodesource1) ...A processar 'triggers' para libc-bin (2.31-0ubuntu9.9) ... A processar 'triggers' para man-db (2.9.1-1) ...](assets/como-instalar-node-js-windows-linux-macos/imagem13.jpg)
Feito isso, o Node.Js já está instalado! Para confirmar que deu tudo certo com a instalação,, digite o comando node --version. Já para verificar a instalação do npm, que é o gerenciador de pacotes do Node, que é baixado no Linux junto com ele, digite o comando: npm --version. Feito isso, vai aparecer algo parecido com isso:

Feito isso teremos instalado o Node e verificado se seus comandos foram devidamente instalados!
Instalação no macOS
A instalação no macOS é bastante similar com a instalação do Windows, pois também usa um pacote de instalação.
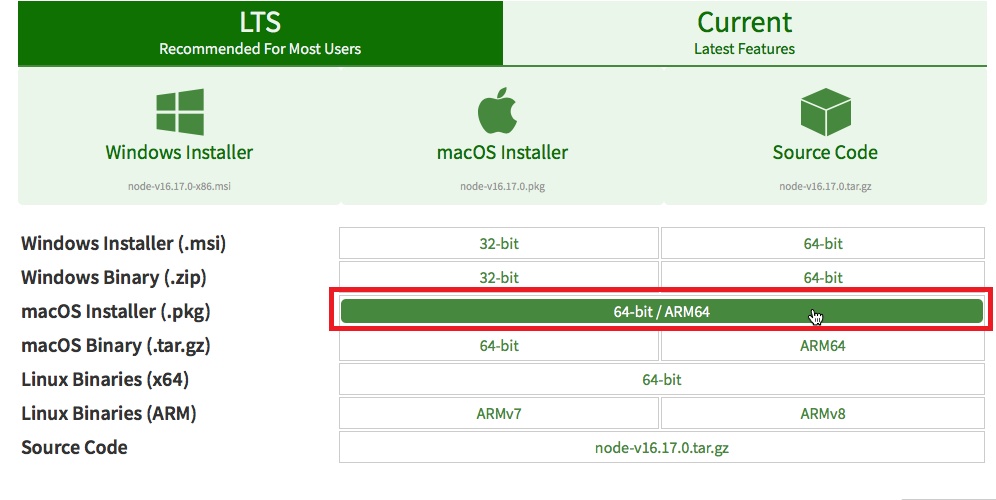
Inicialmente, vamos até o site de download do Node. As versões LTS já estão disponíveis por padrão. Então, selecionamos a opção macOS Installer (.pkg), como indicado na imagem abaixo:

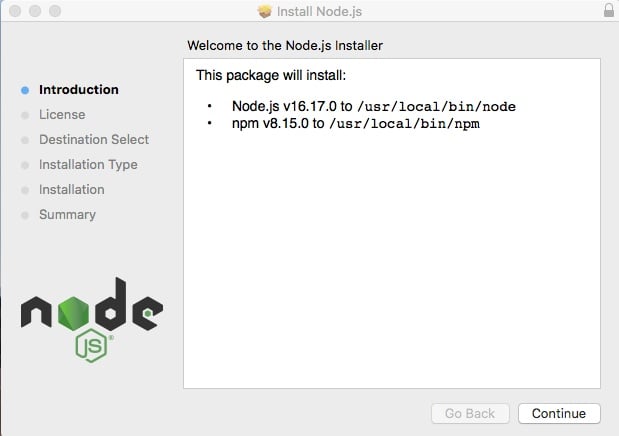
Ao selecionarmos essa opção, o pacote de instalação será baixado. Assim que o download terminar, clicamos no arquivo baixado e executamos. Depois, podemos prosseguir ao clicar em *Continue*, sem nos esquecermos de aceitar os termos de uso.

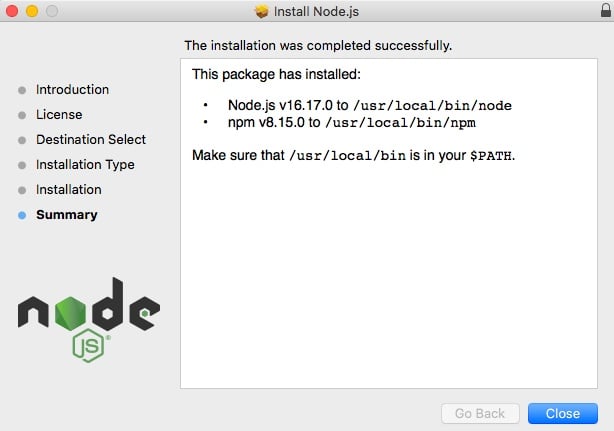
Após clicar em Continue, teremos a seguinte tela:

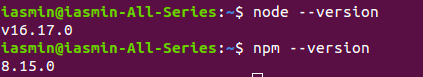
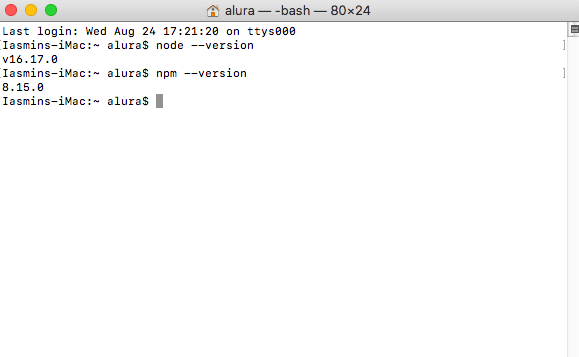
Clique em *Close* e agora vamos conferir se o Node e o npm foram realmente instalados. Isso é feito de forma parecida com a verificação no Linux. Comece digitando node --version e npm --version. Vai aparecer o seguinte resultado:

Esse resultado mostra que conseguimos concluir a instalação do Node e do npm.
Explore diferentes versões do Node.js
Conforme os diferentes projetos em que você está trabalhando, é comum que seja necessário utilizar diferentes versões do Node.js. Fazer o download de cada uma pode ser trabalhoso e demandar tempo. Para trazer mais praticidade nessas situações, uma ferramenta extremamente útil é o NVM (Node Version Manager), que é um gerenciador de versões do Node cada vez mais utilizado pelas pessoas desenvolvedoras.
Com o NVM, você consegue mudar a versão do Node com apenas algumas linhas de comando, a fim de otimizar seu tempo e facilitar a gestão de diferentes versões. Caso queira experimentar o NVM, indicamos o artigo Node.js: Descomplicando o trabalho com diferentes versões, que mostra como instalar e utilizar essa ferramenta. Que tal dar uma olhadinha?
Conclusão
Parabéns por ter chegado até aqui!
Neste artigo nós aprendemos o que é o Node.js e refletimos sobre algumas das possibilidades de desenvolvimento que temos através dessa ferramenta tão poderosa. Também aprendemos como podemos fazer sua instalação nos ambientes Windows, Linux e MacOS e conhecemos o gerenciador de versões do Node, o NVM.
Agora que você instalou o Node.js, é hora de aprofundar seu aprendizado! Que tal dar uma olhadinha na Formação JavaScript para back-end da Alura?
Agradecimento Especial
Emerson Laranja pelas trocas de ideias, sugestões de melhorias e grande apoio prestado durante a escrita deste artigo.
