Arquitetura da informação: aprenda a organizar conteúdos

No mundo dos produtos digitais, existe um elemento responsável por dar sentido às experiências: o conteúdo.
Neste contexto, podemos entender o conteúdo como as informações que preenchem os espaços dentro de um produto.
Se trata de um pilar importante, pois será através do conteúdo que as pessoas usuárias viverão a experiência que a empresa quer oferecer.
Existem diversos fatores que influenciam a qualidade do conteúdo de um produto, mas o principal é a sua organização.
Não adianta ter as melhores imagens, textos, vídeos e áudios, se não estiverem dispostos em uma ordem que faça sentido.
Para cuidar disso, existe uma especialidade na área da User Experience responsável por estudar a organização do conteúdo em produtos digitais: a arquitetura da informação.
Neste guia completo, você aprenderá grandes tópicos essenciais, como:
- O que é arquitetura da informação
- Pilares da arquitetura da informação
- Quem pode atuar como Arquiteto(a) da Informação
- Vantagens da arquitetura da informação para produtos digitais
- Relação entre UX e arquitetura da informação
- Componentes da arquitetura da informação
- Exemplos práticos da área de arquitetura da informação
- Sugestões de livros e cursos para mergulhar em arquitetura da informação
O que é arquitetura da informação?
A Information Architecture ou arquitetura da informação é a área responsável por moldar, gerenciar e organizar todos os conteúdos dentro de um produto digital. Isso inclui desde os textos mais simples até os fluxos das telas dentro dos sites e aplicativos.
O grande objetivo é tornar a experiência agradável, compreensível e fluida através da organização.
A pessoa especialista na área tem a capacidade de criar estratégias que podem atender três grandes extremos: empresa, produto e público.
Apesar do grande foco na organização, a arquitetura da informação também pensa em estratégias de como o produto digital deve se relacionar com o conteúdo.
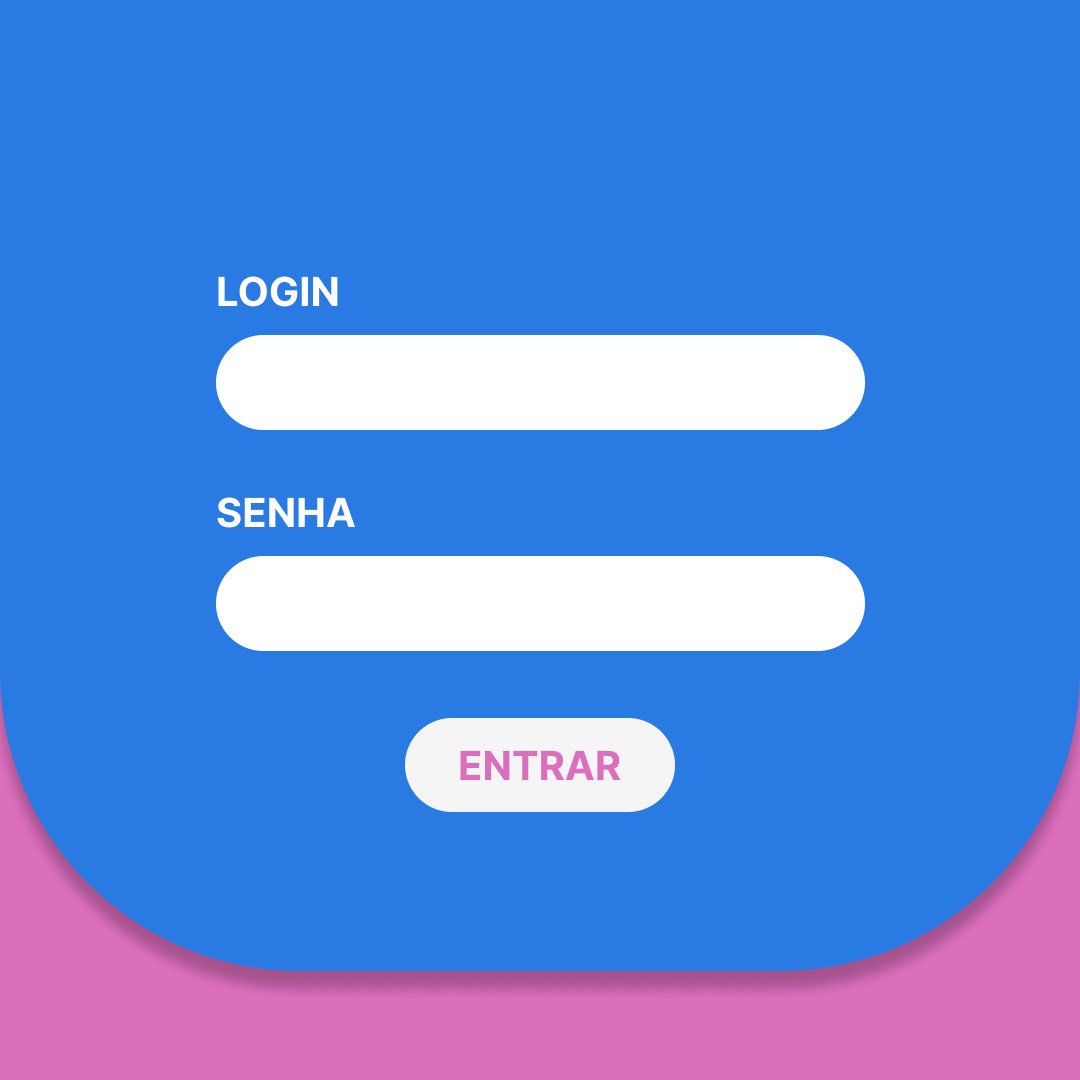
Um grande exemplo são os formulários de login: o(a) especialista não pensa apenas em como a pessoa usuária entenderá a tela, mas também como as informações de login e senha devem ser recolhidas e entendidas pela interface do produto.
Além de tudo isso, também faz parte da estratégia definir como a organização da tela pode ajudar nos objetivos da empresa.


Pilares da arquitetura da informação
Um “pilar” se trata de um elemento principal no qual uma área se baseia para desenvolver seus estudos, métodos e teorias.
Para explicar e contextualizar os pilares da Arquitetura da informação, vamos tomar como exemplo as redes sociais.
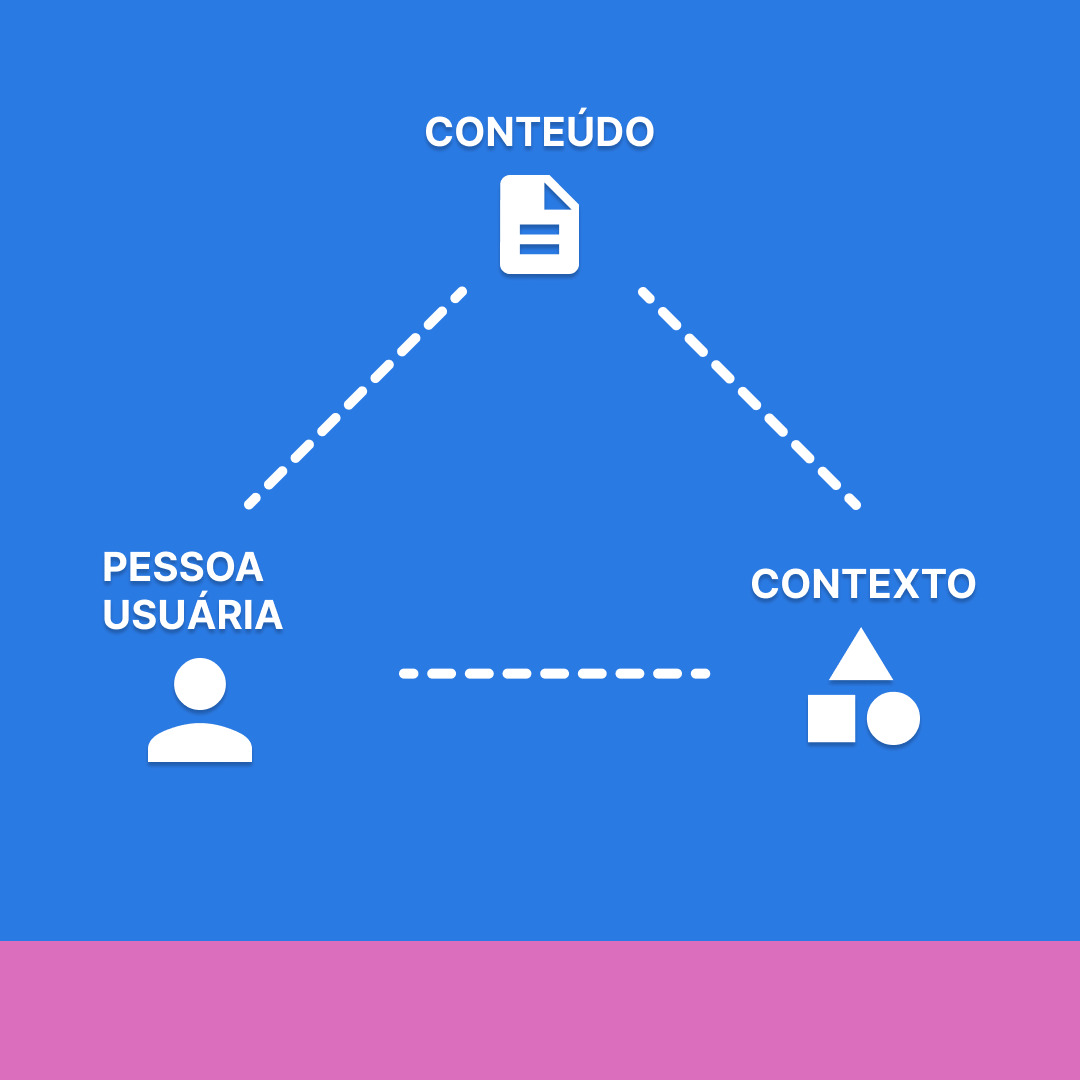
Conteúdo
O principal e mais importante pilar é o conteúdo, pois a maioria, senão todos, os estudos da área giram em torno dele. Todas as informações são levadas em consideração, seja texto, imagem, áudio ou vídeo.
Usando o exemplo das redes sociais, o pilar do conteúdo pode ser observado nas postagens, nas interações (curtidas, comentários e compartilhamentos) e nas mensagens.
Pessoa usuária
Qualquer produto construído tem como objetivo atender um público específico, então as pessoas devem estar no centro do trabalho de uma pessoa Arquiteta da Informação.
Assim, será possível criar projetos que de fato atendam as dores de quem precisa do produto e/ou serviço.
Voltando para o exemplo das redes sociais, é possível observar este pilar sendo aplicado quando analisamos a quantidade de pessoas no mundo que utilizam redes sociais.
A forma que os aplicativos foram estruturados tornou a experiência tão agradável a ponto de fidelizar públicos gigantescos e bem diversificados.
Contexto
Todo produto possui um objetivo a ser atingido e que funciona como um guia para os processos de desenvolvimento. O foco do produto digital e o que ele deseja oferecer ajudam a criar o contexto.
Um projeto de arquitetura da informação trabalha principalmente moldando diferentes conteúdos em um espaço para criar algo que faça sentido para a empresa e para a pessoa usuária, e por isso o contexto é um pilar importantíssimo no processo de criação.
Utilizando o exemplo das redes sociais, esse pilar pode ser observado quando pegamos diferentes perfis para analisar.
Apesar de serem oferecidas as mesmas ferramentas, as pessoas estruturam suas páginas de maneira diferente para atender seus próprios objetivos, ou seja, moldam o conteúdo para encaixar dentro de um contexto.

Qual é a relação entre a arquitetura da informação e uma boa experiência?
A arquitetura da informação cria experiências que fazem sentido para a pessoa usuária e a empresa do produto. No livro “arquitetura da informação - Uma abordagem prática” (2017), as autoras Liriane Soares e Silvana Aparecida dizem que a área se baseia em diversas outras especialidades como ergonomia, Interação Humano-Computador (IHC), usabilidade e o próprio design!
A arquitetura da informação é uma das especialidades de estudo que compõem a grande área da User Experience Design (UX Design). Essa ciência de moldar espaços, conteúdos e fluxos faz parte de criar boas experiências.
As autoras do livro fazem comparações entre a arquitetura da informação e a própria área da Arquitetura tradicional em si, e como ambas utilizam seus conhecimentos para cumprir com dois requisitos básicos de um produto: a beleza e a funcionalidade.
Essa área é capaz de criar experiências visualmente atraentes e modernas, e ao mesmo tempo úteis e acessíveis!

Quem pode atuar em arquitetura da informação?
O primeiro fator para você atuar em arquitetura da informação é, como em qualquer contexto, o seu interesse. Essa área se relaciona com muitas outras como Tecnologia, Informação, Educação, Design, Conteúdo, Redação e Pesquisa, por exemplo.
Então não existe um caminho fixo que deve ser seguido, você tem liberdade para decidir a sua rota!
O principal ponto é estudar, analisar e colocar em prática o que uma pessoa Arquiteta da Informação precisa para desempenhar bem a função.
Conceitos básicos da arquitetura da informação
Ontologia
A Ontologia se trata da ação de atribuir significado às palavras ou ações. Este termo tem origem na Filosofia e numa linha de pensamento que visava estudar a natureza do ser.
Na prática, a Ontologia tem como objetivo dar definição para cada palavra e termo utilizado em um produto. Uma forma de analisar essa ação na prática é observando a identidade visual e verbal das empresas: muitos restaurantes fast food podem fazer hambúrgueres semelhantes, mas atribuem nomes e significados diferentes para cada um de acordo com os próprios princípios.
Taxonomia
Na arquitetura da informação, a Taxonomia é a ação de criar relações entre as palavras, formar grupos com elas e classificá-las. Essa técnica também é muito usada na Biologia, sendo definida como a ação de estudar e classificar organismos vivos.
Observando na prática, podemos dizer que a Taxonomia conecta palavras que antes eram soltas e as relaciona com o que possui significado semelhante.
Usando o mesmo exemplo dos restaurantes fast food: em um mesmo lugar podem existir vários sanduíches, mas se juntarmos todos em um único grupo podemos classificá-los unicamente como “Hambúrgueres”.
Uma grande vantagem da Taxonomia é que ela facilita que as pessoas encontrem objetos e produtos com facilidade, mesmo em lugares que oferecem uma variedade muito grande de itens, como os e-commerces.
Coreografia
Por último, **temos a coreografia que estabelece como os diferentes grupos devem se relacionar. Na dança, essa ação define como pessoas que fazem movimentos distintos podem ocupar o mesmo espaço, no mesmo ritmo e de forma harmônica.
De maneira prática, o grande objetivo da coreografia é encontrar uma ligação lógica para que esses grupos diferentes se relacionem.
Ainda utilizando o exemplo do fast food, uma maneira de criar a coreografia é o cardápio, pois é um objeto que é capaz de unir grupos diferentes de alimentos em um espaço sem perder a organização criada.
Quando analisamos os sites, a coreografia pode ser encontrada dentro dos menus, pois esse elemento parte do mesmo princípio de criar uma relação entre grupos diferentes!
Componentes básicos da arquitetura da informação
Sistemas
Um dos principais elementos dentro da arquitetura da informação, são os sistemas: diferentes estruturas que compõem uma arquitetura com objetivos específicos. No geral, são quatro sistemas:
Sistemas de organização
Esse é o sistema essencial, pois se trata da base onde tudo que vier em seguida será construído. A organização diz respeito em como o conteúdo será separado dentro de um site.
Um dos melhores exemplos práticos que temos do sistema de organização é o próprio sitemap, ou mapa do site em português.
Sistemas de rotulagem
Neste contexto, um sistema de rotulagem se trata das nomenclaturas que são atribuídas a cada área do produto. Pensando em um e-commerce de livros, podemos encontrar rótulos (ou “labels”, em inglês), como: “página inicial”, “literatura nacional”, “livros estrangeiros”, “página de pagamentos” e etc.
Sistemas de navegação
Podemos chamar de “sistema de navegação” todos os elementos da interface que permitem que a pessoa usuária transite dentro das interfaces. Alguns exemplos práticos são os próprios botões nas telas!
Sistemas de pesquisa
Esse sistema também é muito importante, pois permite que as pessoas usuárias realizem pesquisas dentro do produto.
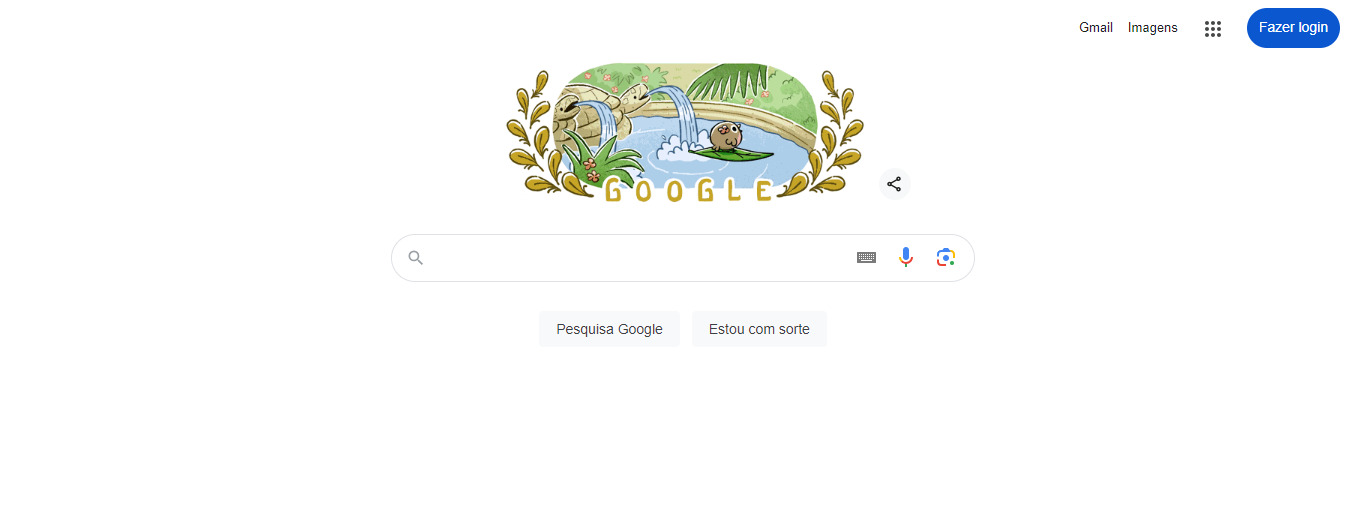
Geralmente, sites ou aplicativos que possuem muito conteúdo para o público navegar, desenvolvem bons sistemas de pesquisa, como a própria Google. Um elemento em tela que melhor representa esse sistema é a famosa barra de pesquisa.
Uma grande curiosidade é que esse sistema pode ser tão eficiente que a própria Google coloca a barra de pesquisa como elemento principal em suas interfaces.

Biblioteconomia
Uma das bases na qual a arquitetura da informação foi fundada, a biblioteconomia tem uma enorme influência no desenvolvimento desta especialidade, inclusive na forma de pensar, organizar e criar estratégias.
A biblioteconomia é a área responsável pelo gerenciamento de bibliotecas e, principalmente, seus materiais (livros, revistas e documentos).
Conceitos importantes como armazenamento, catalogação e organização das informações são focos das pessoas conhecidas como bibliotecárias.
Por conta desta grande especialidade em gerenciar, organizar e armazenar informações, a biblioteconomia é essencial para a arquitetura da informação!
Hierarquização
Essa é a técnica que visa organizar o conteúdo oferecendo graus de importância e níveis de profundidade diferentes. A hierarquização pode ser aplicada tanto em interfaces quanto em conteúdos dentro de tela.
Pensando na hierarquização de um site inteiro, podemos aplicar uma organização por níveis. Usando grandes e-commerces como exemplo (você pode também abrir algum site agora para comparar):
- A página inicial é o primeiro nível, pois é onde as pessoas chegam. Então o conteúdo precisa ser mais generalizado e chamar a atenção para tópicos gerais.
- A página de uma categoria do site é o segundo nível onde as pessoas já procuram algo específico. Então o conteúdo pode ser mais direcionado, apresentando os destaques da categoria e tutoriais.
- A página do produto em si seria o terceiro nível, onde as pessoas querem saber mais sobre o produto em específico. Então o conteúdo deve ser direcionado para explicar mais detalhes, apresentar fotos, mostrar comentários e notas do produto, e trazer informações sobre preços.
Esse é um exemplo prático de hierarquização das telas em um site, mas vale ressaltar que essa lógica pode ser mudada de acordo com cada produto.
Fluxos de navegação
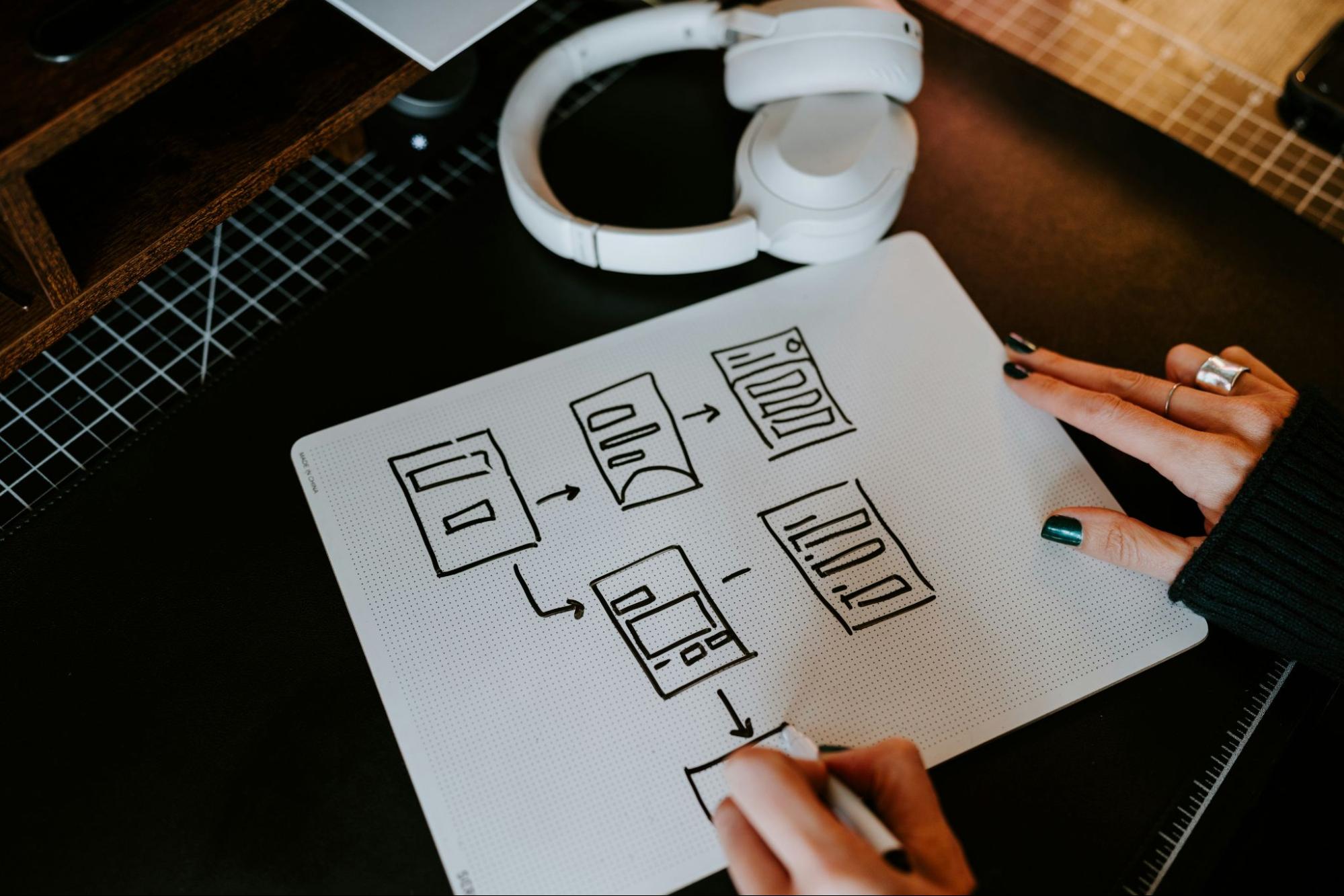
A organização de um site ou aplicativo também envolve planejar e desenhar quais serão os caminhos que a pessoa usuária poderá seguir durante sua navegação. Esses “caminhos” dentro dos produtos digitais são chamados de “fluxos”.
Um artefato muito importante para definir os fluxos é o fluxograma: um quadro onde as páginas de um site ou aplicativo estão organizadas de forma estratégica e conectadas através de setas que indicam os caminhos das pessoas usuárias seguirão.

Psicologia cognitiva
A organização de conteúdo vai muito além de teorias: também envolve a forma como as pessoas pensam e se comportam. Por isso, a arquitetura da informação busca na psicologia bases para construir melhores estratégias para moldar conteúdos.
Além disso, saber como a mente humana e o comportamento funcionam torna os produtos melhores e mais acolhedores, pois você terá maiores possibilidades de oferecer mais acessibilidade e ergonomia.
Modelos mentais
De forma resumida, um “modelo mental” é um termo que define a forma que uma pessoa enxerga e interpreta o mundo à sua volta.
Para a arquitetura da informação, o modelo mental do público vai ajudar a definir a melhor organização possível dentro dos produtos digitais, pois a pessoa arquiteta pode posicionar conteúdos e desenhar fluxos mais simples de serem seguidos para tornar a experiência mais agradável.
Por exemplo: para algumas pessoas “ir às compras” pode significar caminhar até um mercado ou mercearia, mas para outras isso pode significar ir à um shopping, ou abrir um aplicativo e encher o carrinho. A interpretação muda de acordo com a experiência de vida e o modelo mental!
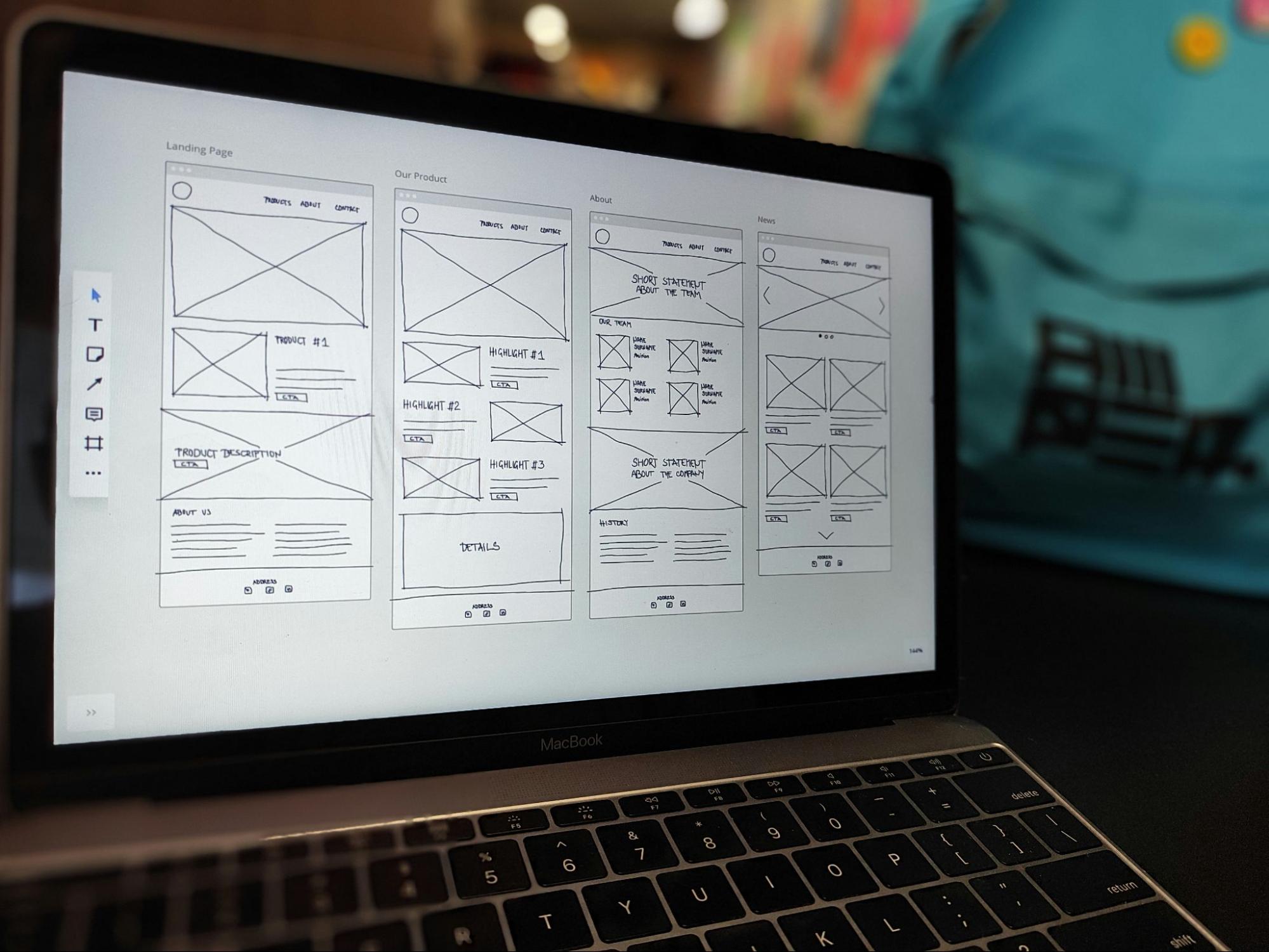
Wireframes
Os wiframes são os desenhos que mostram a estrutura das interfaces. Geralmente, se tratam de esboços simples usados para planejar como o conteúdo deve ser posicionado dentro de uma página.
Esses esboços podem ser de baixa, média ou alta fidelidade, ou seja, quanto maior o nível do wireframe, mais fiel à realidade ele será.

Navegação
A navegação, nesse contexto, é a possibilidade da pessoa usuária transitar entre diferentes páginas dentro de um produto digital. Na arquitetura da informação, temos 04 tipos de navegações, classificadas de acordo com a abrangência:
Navegação local
Se trata da navegação dentro de uma área ou categoria específica. Neste tipo de navegação, a pessoa usuária utiliza elementos disponíveis na tela para transitar no conteúdo disponível em um local só.
Navegação global
Já a navegação global, tem o objetivo de oferecer a possibilidade de transitar pelo produto inteiro com facilidade. Um elemento muito comum que auxilia neste processo é o próprio menu.
Navegação contextual
Navegar dentro de conteúdos que são conectados entre si também é uma possibilidade e a arquitetura da informação usa ótimas técnicas para isso. Um exemplo muito praticado em e-commerces é oferecer produtos semelhantes ao que você está procurando, fazendo com que você continue a sua navegação entre produtos com o mesmo contexto.
Navegação suplementar
O grande objetivo desta navegação é permitir que as pessoas acessem conteúdos que vão ajudá-las a entender ou melhorar o seu contexto. Por exemplo: algumas interfaces oferecem espaços com FAQs (Perguntas Frequentes) de forma fácil, podendo até colocar ícones na tela que levarão rapidamente ao conteúdo sempre que precisar.
Mapeamento de telas e conteúdo
Uma das melhores técnicas que uma pessoa Arquiteta da Informação pode utilizar é o mapeamento de telas e conteúdo, pois ela tem como objetivo analisar a qualidade e efetividade de tudo que tem dentro de um produto digital.
Assim, é possível encontrar pontos de melhoria e ter maior controle sobre o conteúdo disponível ao longo da experiência.
Exemplos de arquitetura da informação
Pensando um pouco no mundo fora das telas, a arquitetura da informação é algo que pode ser utilizado em tudo e um ótimo exemplo de aplicação está nas Olimpíadas.
Apesar do grande número de atletas, esportes, lugares e países, tudo tem sua própria ordem, organização e cronograma.
Vamos pensar em hierarquização: todas as competições são separadas em esportes (nível 01: corrida, ginástica, natação), depois por modalidade (nível 02: nado sincronizado, nado borboleta, nado livre) e por último os atletas são separados por países (nível 03: Brasil, Canadá, Espanha).
Além disso tudo, os atletas também são separados por diferentes posições para receberem ou não medalhas (nível 04: primeiro lugar, segundo lugar, terceiro lugar).
Você pode aplicar a arquitetura da informação em outros lugares, como no próprio supermercado ao separar os alimentos e objetos por setores, sabores, utilidade, ocasião, etc.

Arquitetura da informação na prática
A aplicação da arquitetura da informação na rotina de produtos pode variar bastante, pois esses conhecimentos são utilizados por profissionais de diferentes áreas ligadas ao processo de desenvolvimento.
Então, por exemplo, ao mesmo tempo que UX Writers aplicam a arquitetura da informação em seus conteúdos, as pessoas Product Designers também utilizam.
Algumas atividades comuns são:
- Definição das estruturas do produto (interfaces, fluxos, conteúdo).
- Criação de wireframes e prototipação.
- Realização de testes, sendo Card Sorting, Tree Testing e Teste de Usabilidades os mais comuns ligados à área.
- Aplicação de avaliações de desempenho nos produtos.
- Definição das interações que haverão nos produtos
Sugestões de livros sobre arquitetura da informação
Existem muitos livros sobre o tema, mas o principal deles é o “Information Architecture: For the Web and Beyond” (arquitetura da informação: para a Web e além”, em português), dos autores Louis Rosenfeld, Peter Morville e Jorge Arango.
Mas você também pode se sentir livre para pesquisar por outros que te interessam! Alguns que aparecem entre os principais são:
- Arquitetura da informação - Uma Abordagem Prática, por Liriane Soares de Araujo de Carmargo e Silvana Aparecida Borseti Gregório Vidotti.
- Ergodesign e arquitetura da informação: Trabalhando com o Usuário, por Luiz Agner.

Cursos da Alura sobre arquitetura da informação
Se interessou pelo tema e quer se aprofundar com aulas completas, além de colocar em prática em projetos completos? Na Alura, você encontrará tudo isso! Acesse a nossa Formação de arquitetura da informação para mergulhar nesta especialidade.
Caso você tenha chegado nesta especialidade agora e não conheça a área na qual a arquitetura da informação faz parte, a UX (User Experience, ou Experiência da pessoa Usuária), comece seus estudos hoje mesmo pela Formação de UX Design e a pela Formação de Product Design.
Mergulhe em tecnologia e bons estudos!