Como colocar seu projeto no ar com o Github Pages?

Introdução
Você já pensou em compartilhar um projeto muito bom que criou com HTML, CSS e Javascript, como um site por exemplo, mas não sabe como e onde publicar? Então, vem comigo que vou lhe mostrar como colocar seus projetos no ar com o Github Pages.
Neste artigo você vai aprender:
- Sobre os serviços de hospedagem e suas aplicações;
- O que é o Github Pages;
- Como colocar seu projeto no ar.
E muitas dicas legais para deixar seu projeto ainda mais incrível! Vamos lá?

O que é hospedagem?
Um site é composto por um conjunto de arquivos que são carregados pelo navegador e exibidos na forma que comumente vemos nas páginas na web. Esses arquivos são códigos, textos, imagens, arquivos de fonte, etc. que juntos compõem o seu projeto. Eles precisam estar guardados em um local, que chamamos de servidor.
Quando você abre sua página enquanto está desenvolvendo, o servidor é o seu próprio computador, que contém os arquivos. Mas, para colocar seu site no ar, é preciso realizar o que chamamos de hospedagem.

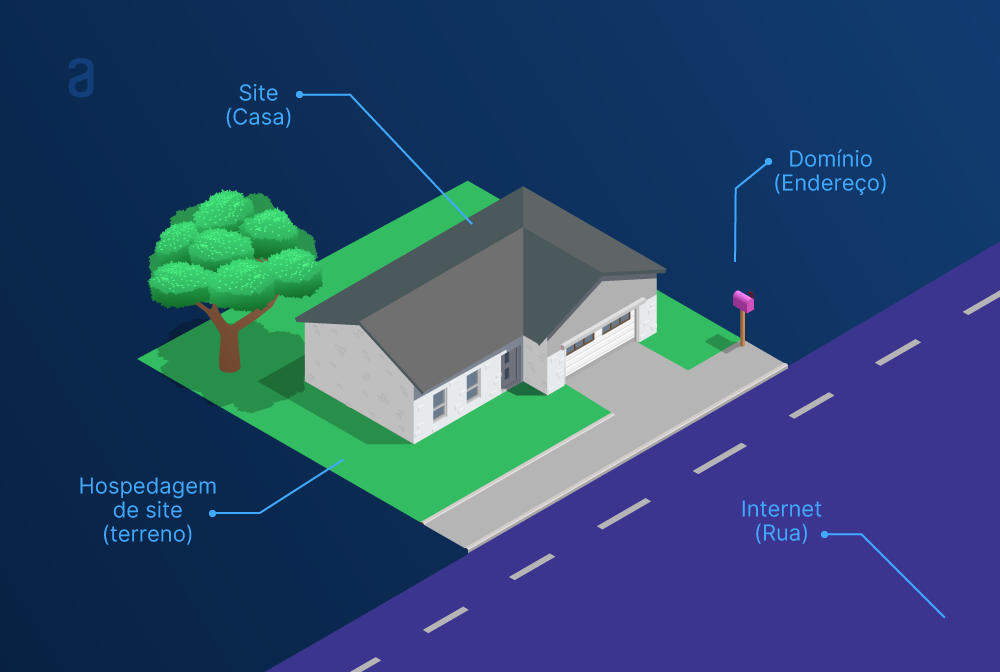
Hospedagem é um serviço online que permite a publicação de um site ou de uma aplicação na internet. De forma simples, é um espaço no servidor que armazena todos os arquivos necessários para exibir a sua página na internet. Comparando a uma casa, podemos dizer que a hospedagem é o terreno, sua casa o site, seu domínio o endereço e, por sua vez, a internet a rua.
Existem diversos serviços de hospedagem na internet e um deles é o Github Pages.
O que é o github pages?
O Github Pages é o serviço de hospedagem de sites estáticos do Github. Ele usa arquivos HTML, CSS e Javascript diretamente de um repositório, executa os arquivos por meio de um processo e publica um site. Nele, é possível hospedar seu site, de sua empresa ou organização, ou de um projeto que você queira mostrar para seu time.
Também é possível publicar seu site de um repositório público ou privado, com o domínio github.io ou mesmo personalizar seu domínio. Se quiser saber mais sobre domínio e como funcionam as páginas web é só clicar aqui.
Agora que entendemos o que é hospedagem e o Github Pages, já estamos prontos para colocar nosso site no ar.
Colocando seu projeto no ar
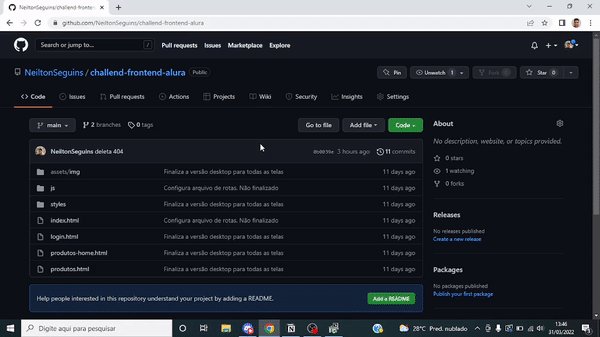
Antes de criar seu site, você precisa ter um repositório para ele no Github. Se você ainda não sabe como criar um repositório no Github clique aqui.
Passo 1
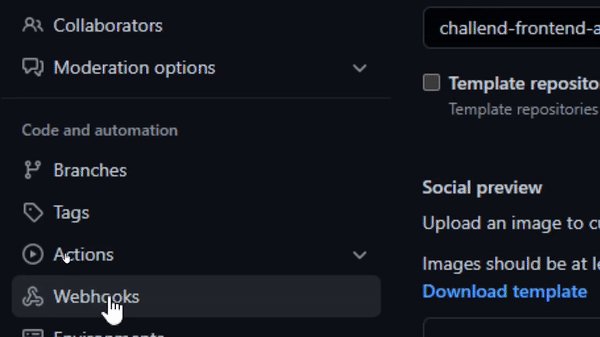
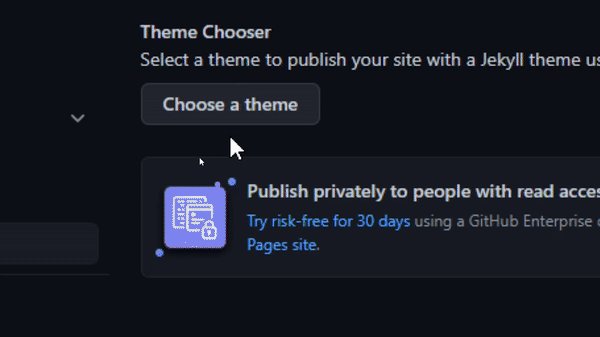
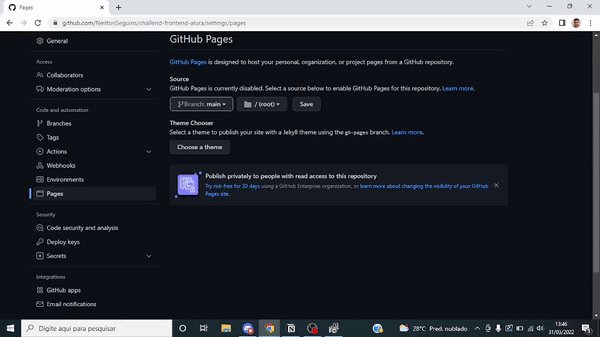
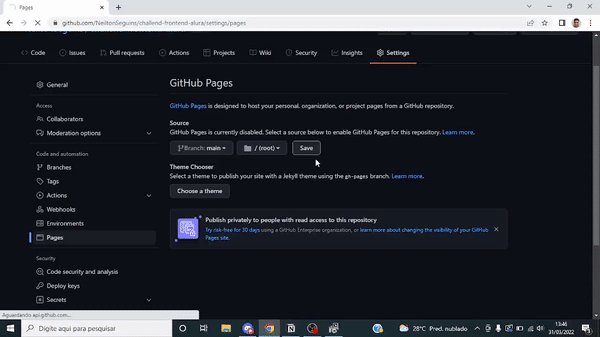
Em Github, acesse o repositório do seu site. Se você usa o Github Free, é importante que seu repositório esteja como público. Vá em configurações (Settings). Na seção code e automation, clique em Pages. Na opção Source, abra o menu suspenso e selecione uma fonte de publicação, ou seja, a branch que desejar.

Passo 2
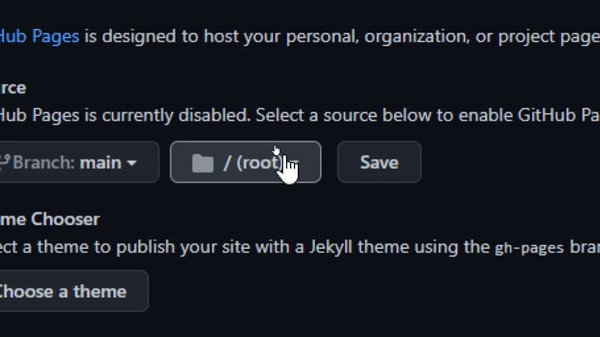
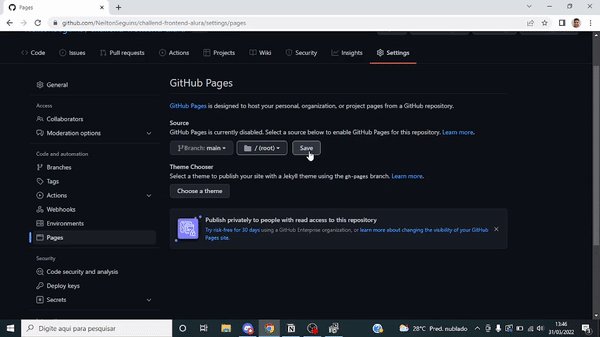
De forma opcional, você pode selecionar uma pasta para sua fonte de publicação. Para isso, clique no segundo menu suspenso que aparece depois do passo 1 e selecione uma pasta da sua fonte de publicação. Com isso feito, é só Salvar.

Passo 3
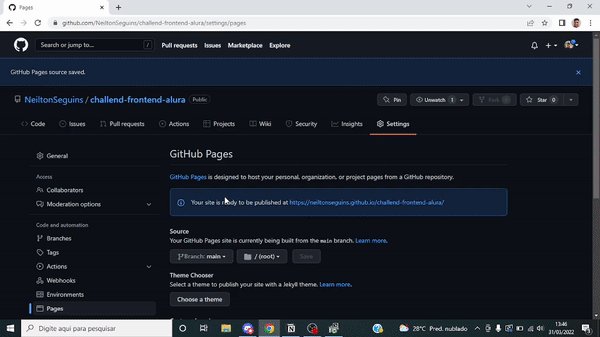
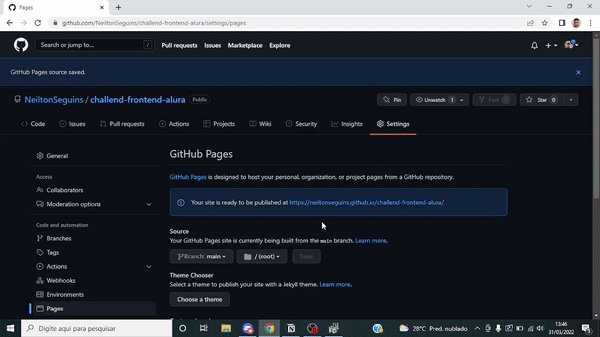
Aguarde enquanto o Github Pages conclui o processo de colocar seu site no ar. Ele vai lhe dar uma url com domínio github.io e ela estará pronta para ser acessada quando aparecer um sinal de OK e a cor verde ao redor da url. Depois disso, é só acessar sua página!

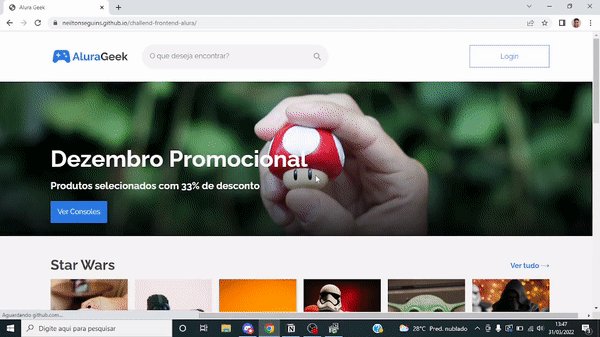
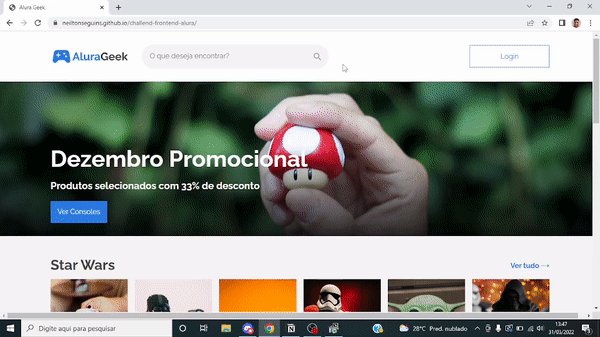
Você pode acessar o site do exemplo em AluraGeek!
Dicas extras
- Deixe sempre o arquivo
.htmlque você quer exibir como página inicial do seu site na pasta raíz da sua fonte de publicação. - Não se preocupe se demorar para que sua página esteja no ar. Este processo pode demorar de alguns segundos a minutos.
- Se o seu site não tiver uma página 404 ainda, é possível adicionar essa página com o Github Pages. Uma página 404 é uma página de erro que será exibida sempre que um usuário tentar acessar um caminho que não existe na sua url. Saiba como neste link.
- Se você quiser editar algum arquivo direto no Github, você pode fazer isso indo até seu repositório e pressionando a tecla
**.**do seu teclado. Isso fará com que abra uma IDE parecida com o VS Code no seu navegador. Este é um recurso do Github ainda em fase de testes, então pode haver possíveis obstáculos durante o uso, Ok?
Conclusão
Viu como você também pode publicar o seu projeto no Github Pages?
Você também aprendeu:
- Conceito de hospedagem;
- O que são serviços de hospedagem;
- O que é o Github Pages;
- Extra: Como colocar uma página 404 no seu site.
Se quiser saber mais sobre como personalizar seu perfil no Github e criar um readme incrível para seus projetos só acessar os links abaixo:
Para fazer mergulhos ainda mais profundos sobre o universo front-end, a Alura tem uma formação exclusiva com diversos cursos incríveis:
E na Aluraflix, você encontra uma websérie completa de como usar o Git e Github, com diversas dicas e boas práticas:
Até a próxima!
