Como criar um README para o seu perfil do GitHub

Introdução
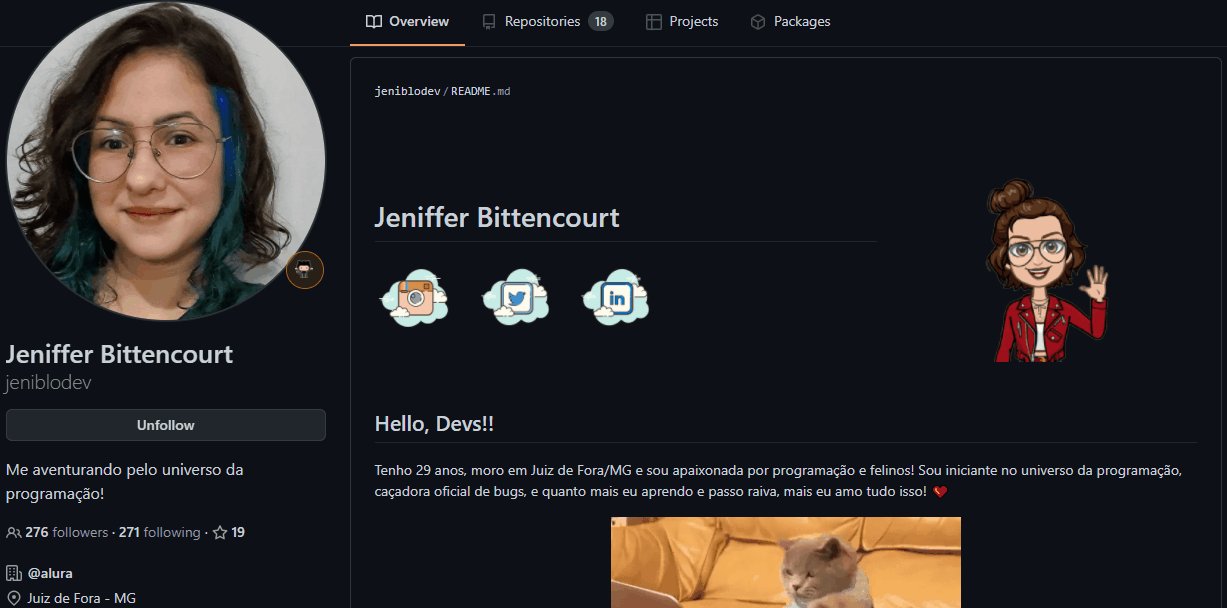
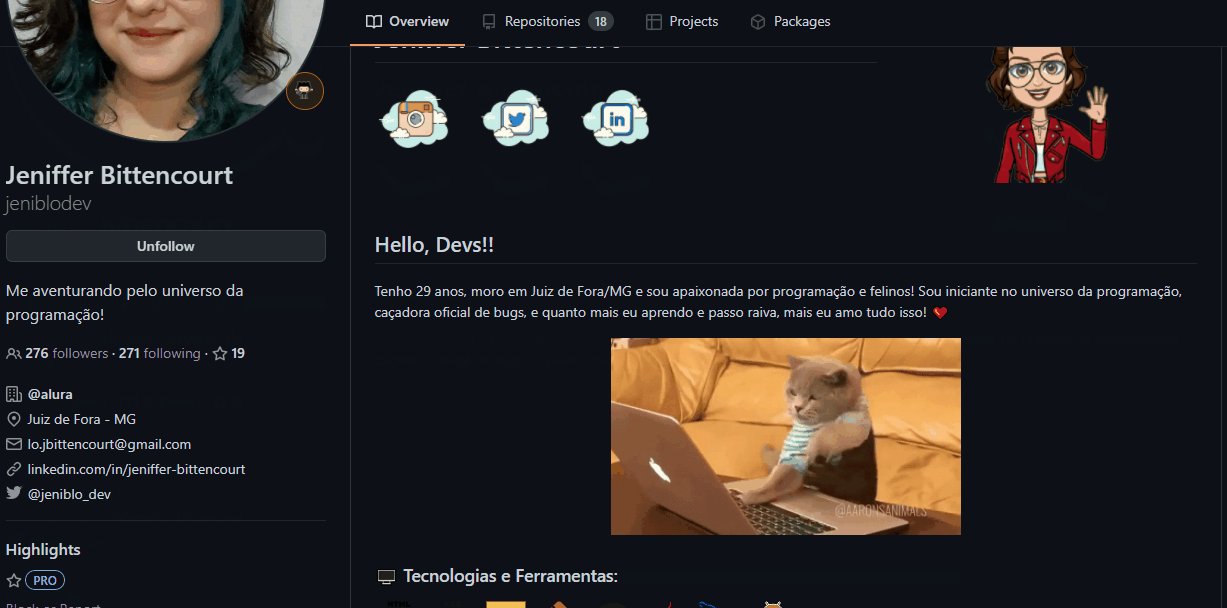
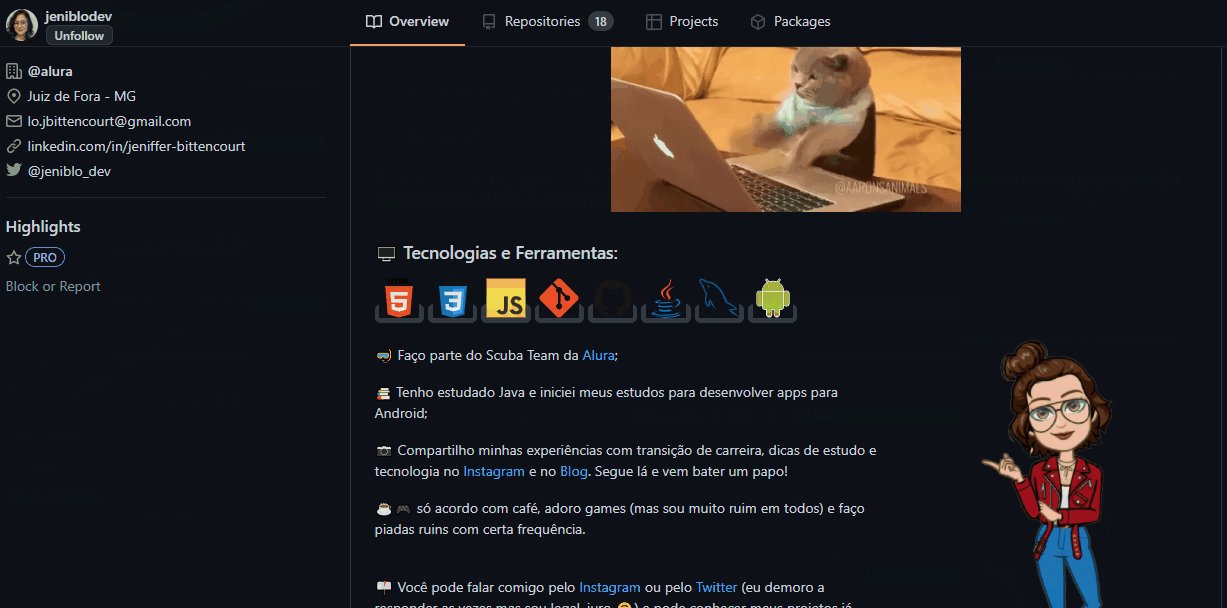
Navegando pelo GitHub você já encontrou perfis incríveis como esse?

Perfil GitHub da Alura Star, Jeniffer Bittencourt: jeniblodev.
Bacana, não é mesmo!? Tem curiosidade de como fazer um? Então segue um passo a passo de como você pode montar o seu e algumas dicas!

Como tornar um arquivo README em seu perfil
Um README é um arquivo com extensão md, ou seja, ele é escrito em Markdown. Para mais informações sobre, dê uma olhadinha nos nossos artigos: Como trabalhar com Markdown e Como escrever um bom README.
Para que ele seja visto como seu perfil, é preciso criar um repositório público com o seu nome de usuário.
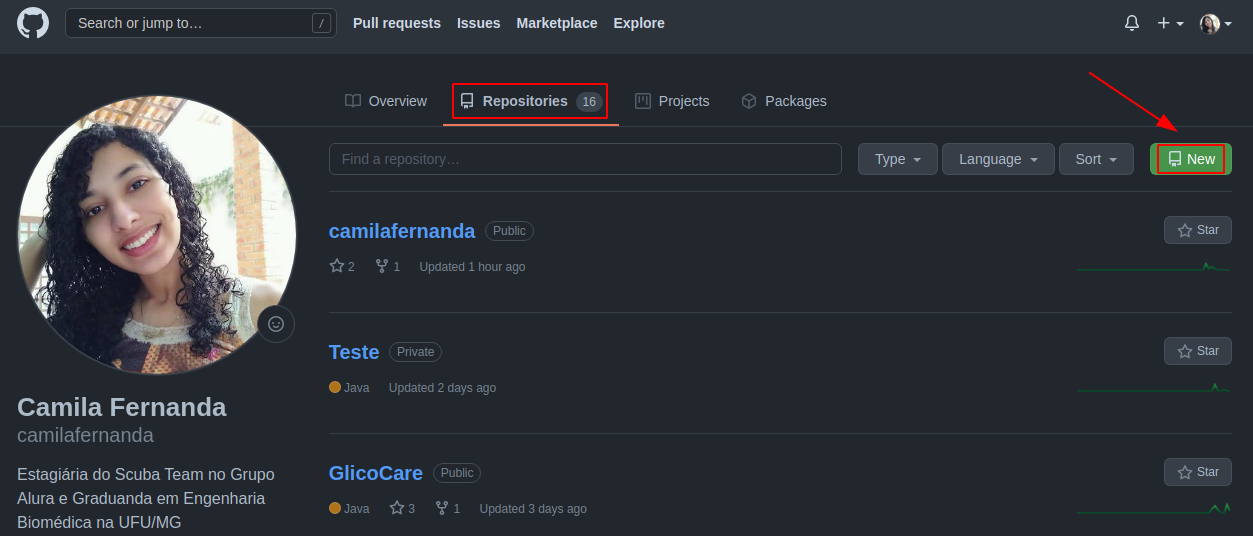
Para isso, em Repositories, selecione a opção em verde New para criar um novo repositório:

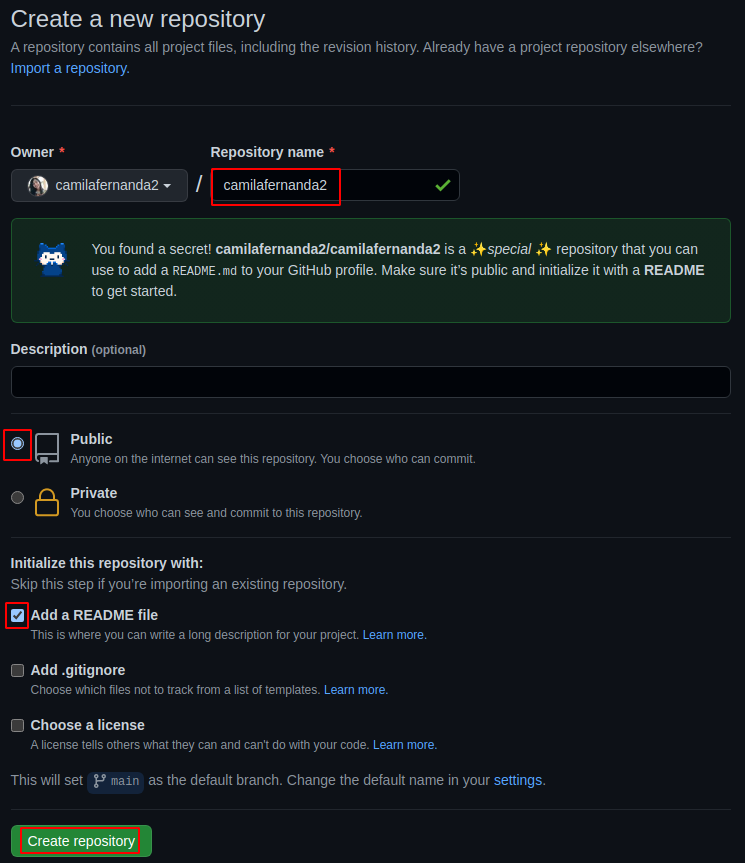
Sendo assim, na nova página que irá abrir, chamada Create a new repository, é preciso fazer os seguintes passos:
- Em Repository name, coloque o seu nome de usuário. Será utilizado neste exemplo o usuário camilafernanda2. Note que ao fazer isso, o Git mostra uma mensagem especial:
“You found a secret! camilafernanda2/camilafernanda2 is a ✨ special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started.”
Tradução: Você encontrou um segredo! camilafernanda2/camilafernanda2 é um repositório ✨ especial ✨ que você pode usar para adicionar um README.md ao seu perfil do GitHub. Certifique-se de que seja público e inicialize-o com um README para começar.
Dessa forma, selecione a opção Public, para tornar o repositório público para ser exibido no seu perfil;
Por fim, selecione Add a README file para adicionar este famoso arquivo feito na linguagem de marcação Markdown e, para finalizar, clique em Create repository.

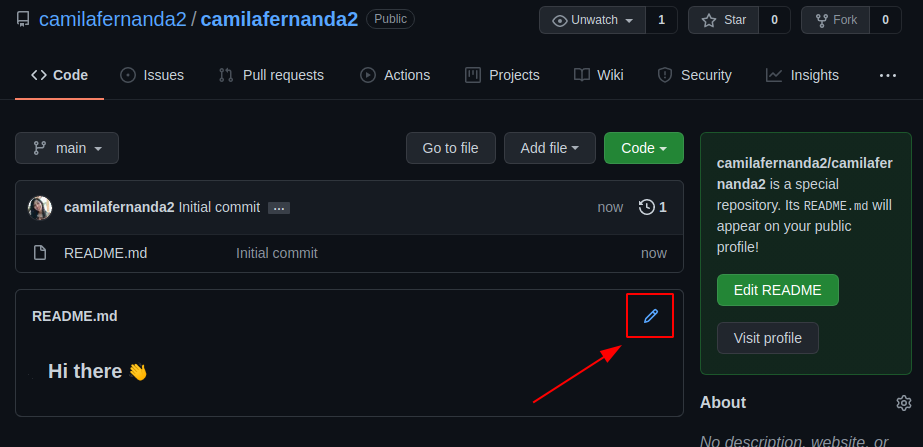
Agora é editar o arquivo para deixá-lo a sua cara. Para isso, clique no ícone de lápis no canto superior direito do README.md.

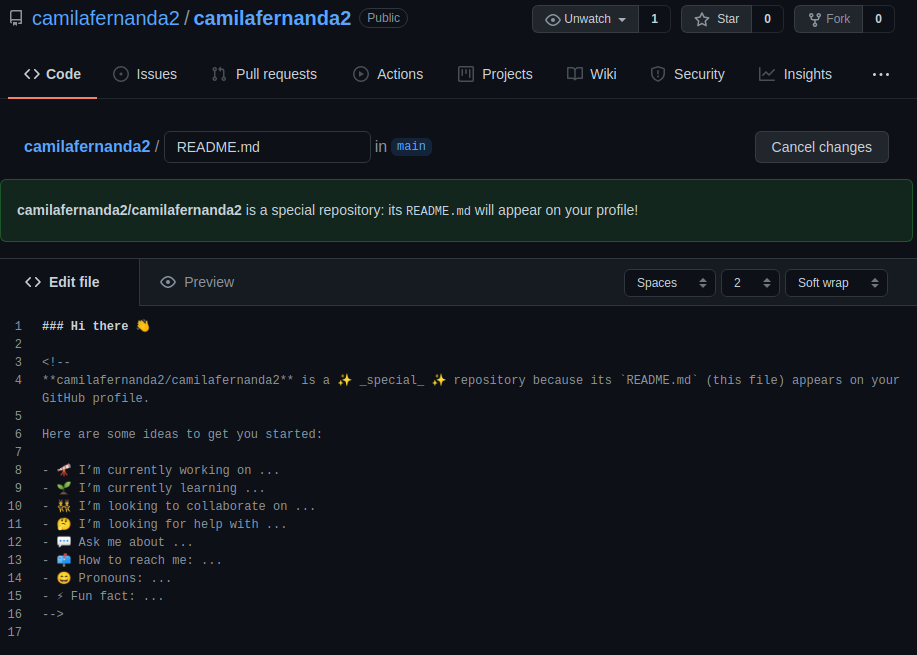
O arquivo já estará preenchido com o seguinte texto:
## Hi there 👋
<!--
**camilafernanda2/camilafernanda2** is a ✨ _special_ ✨ repository because its `README.md` (this file) appears on your GitHub profile.
Here are some ideas to get you started:
- 🔭 I’m currently working on ...
- 🌱 I’m currently learning ...
- 👯 I’m looking to collaborate on ...
- 🤔 I’m looking for help with ...
- 💬 Ask me about ...
- 📫 How to reach me: ...
- 😄 Pronouns: ...
- ⚡ Fun fact: ...
-->Tradução:
## Olá pessoal 👋
<! --
**camilafernanda2/camilafernanda2** é um repositório ✨ _especial_ ✨ porque seu `README.md` (este arquivo) aparece em seu perfil GitHub.
Aqui estão algumas idéias para você começar:
- 🔭 Atualmente estou trabalhando em ...
- 🌱 Atualmente estou aprendendo ...
- 👯 Estou procurando colaborar em ...
- 🤔 Estou procurando ajuda com ...
- 💬 Pergunte-me sobre ...
- 📫 Como entrar em contato comigo: ...
- 😄 Pronomes: ...
- ⚡ Curiosidade: ...
-->O Git ressalta muito bem que este é um repositório especial e oferece algumas dicas. Além disso, neste documento, você irá observar essa informação também em um balão verde logo acima do mesmo:
camilafernanda2/camilafernanda2 is a special repository: its README.md will appear on your profile!
Tradução: camilafernanda2/camilafernanda2 é um repositório especial: seu README.md aparecerá em seu perfil!

Note que com esse documento padrão, no seu perfil já irá aparecer Hi there 👋, mas não aparece o restante das sugestões por elas estarem comentadas ao situar entre <! -- e -->
E agora? O que colocar no arquivo?

Às vezes é difícil se apresentar e escrever coisas sobre nós, não é mesmo? Mas segue algumas dicas do que você pode colocar no seu README:
Seu nome e um cumprimento bacana
A primeira coisa que falamos quando vamos nos apresentar geralmente é uma saudação e nosso nome, então comece por isso. Segue alguns exemplos:
# Olá, me chamo SeuNomeAqui !
## Bem vindo ao meu perfil GitHub 👋Ou
# SeuNomeAqui
## Hello, Devs!!Ou aposte no inglês, caso queira:
# 👋 Hello! Welcome to my Github profile.
## My name is SeuNomeAqui and my nickname is "SeuApelidoAqui"!Fale um pouco sobre você
Fale sobre coisas que você ache essencial para que as pessoas que passarem pelo seu perfil do GitHub vejam. Seguem algumas coisas que particularmente gosto de demonstrar, mas é totalmente opcional:
- Se você trabalha ou estuda. Se sim, é legal citar onde e em qual área;
- O que você anda aprendendo;
- Suas experiências, caso tenha, como atividades acadêmicas ou antigos trabalhos. Caso esteja em transição de carreira, acredito que seja legal citar também;
- Contatos, mas é importante pensar direitinho quais colocarem;
- Conhecimentos adquiridos;
- Região onde mora, mas não especifique tanto;
- Entre outros, coloque apenas o que você se sentir confortável para colocar.
Nessa etapa, você pode colocar em forma de texto mesmo ou em tópicos e com emojis, como o próprio GitHub sugere:
- 🔭 Atualmente estou trabalhando em ...
- 🌱 Atualmente estou aprendendo ...
- 👯 Estou procurando colaborar em ...
- 🤔 Estou procurando ajuda com ...
- 💬 Pergunte-me sobre ...
- 📫 Como entrar em contato comigo: ...
- 😄 Pronomes: ...
- ⚡ Curiosidade: ...Para encontrar mais emojis, dê uma olhadinha nesse Gist do Rafael Xavier de Souza.
Tecnologias e Ferramentas
Para colocar seus conhecimentos adquiridos sobre tecnologias e ferramentas, você pode utilizar os logos das mesmas para tornar o perfil mais atrativo.
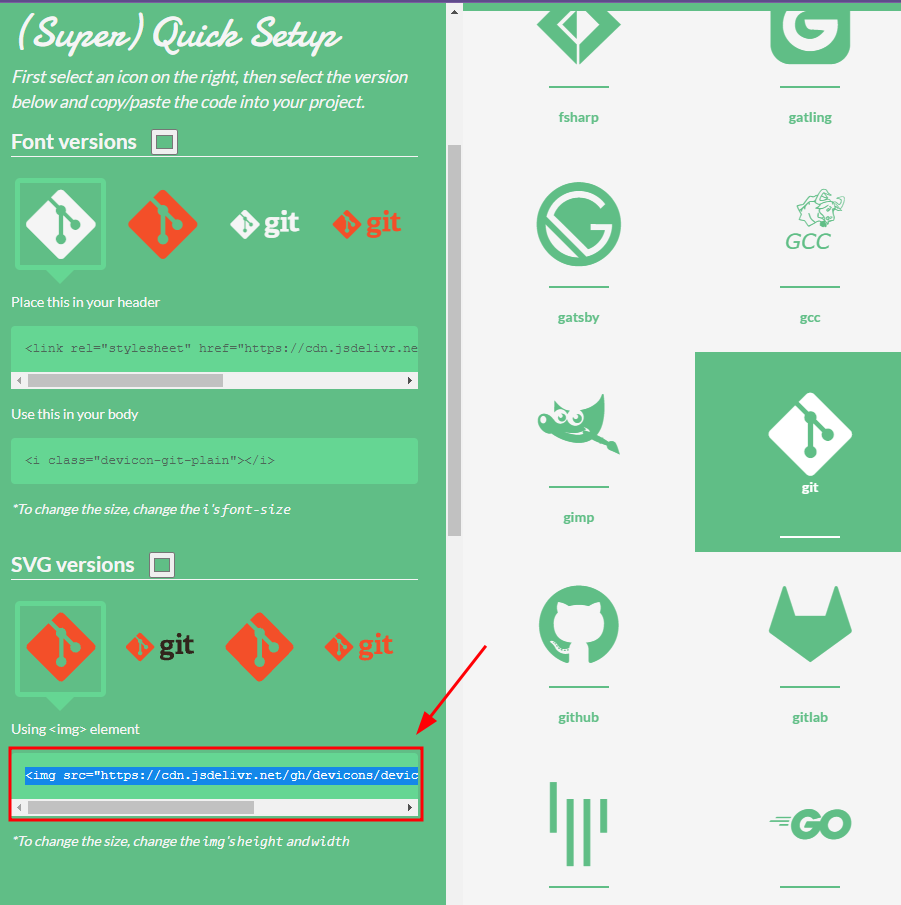
O Devicon é uma ferramenta excelente para te auxiliar nisso, pois nele é possível encontrar ícones de diversas tecnologias e ferramentas, atreladas a seu respectivo código em html para utilizar. Como o README aceita tags em HTML, você pode colá-las no seu arquivo.
Por exemplo, ao escolher o ícone do Git, irá surgir na barra esquerda versões em SVG com suas tags <img loading="lazy">. Sendo assim, você pode copiá-las e colar no seu arquivo README escolhendo o tamanho com height e width.

Dessa forma:
## Ferramentas e Tecnologias
<img loading="lazy" src="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/git/git-original.svg" width="40" height="40"/>
Resultado:

Assim por diante, você pode ir adicionando outros ícones na frente. E além disso, caso queira, você pode inserir as tecnologias e ferramentas que está estudando. Um exemplo:
## Estou aprendendo
<img loading="lazy" src="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/java/java-original.svg" width="40" height="40"/> <img loading="lazy" src="https://cdn.jsdelivr.net/gh/devicons/devicon/icons/linux/linux-original.svg" width="40" height="40"/>Resultado:

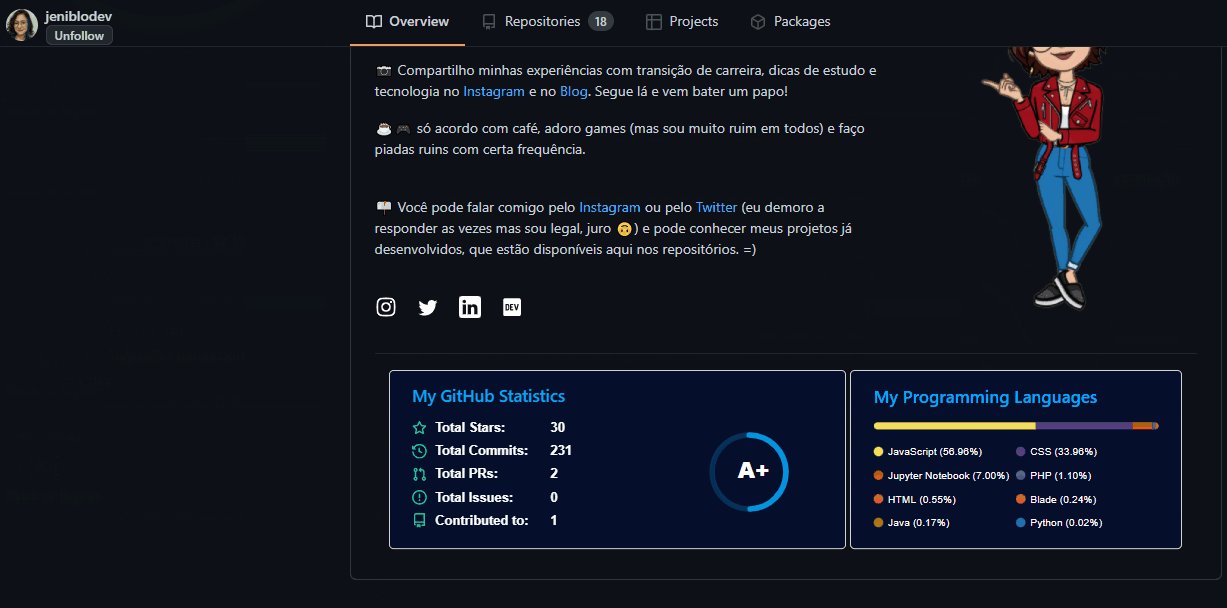
Contatos
Para que as pessoas que visitarem seu perfil no GitHub entrem em contato com você, é interessante colocar suas redes sociais, principalmente se você produz conteúdos, pois assim é possível divulgar seu trabalho.
Para isso, você pode utilizar badges das suas redes sociais linkados para redirecionar os visitantes, exemplo:
## Contatos:
<div>
<a href="https://www.youtube.com/seu-canal-youtube-aqui" target="_blank"><img loading="lazy" src="https://img.shields.io/badge/YouTube-FF0000?style=for-the-badge&logo=youtube&logoColor=white" target="_blank"></a>
<a href="https://instagram.com/seu-usuário-instagram-aqui" target="_blank"><img loading="lazy" src="https://img.shields.io/badge/-Instagram-%23E4405F?style=for-the-badge&logo=instagram&logoColor=white" target="_blank"></a>
<a href="https://www.twitch.tv/seu-usuário-aqui" target="_blank"><img loading="lazy" src="https://img.shields.io/badge/Twitch-9146FF?style=for-the-badge&logo=twitch&logoColor=white" target="_blank"></a>
<a href = "mailto:contato@seu-usuário-aqui"><img loading="lazy" src="https://img.shields.io/badge/Gmail-D14836?style=for-the-badge&logo=gmail&logoColor=white" target="_blank"></a>
<a href="https://www.linkedin.com/in/seu-usuário-linkedln-aqui" target="_blank"><img loading="lazy" src="https://img.shields.io/badge/-LinkedIn-%230077B5?style=for-the-badge&logo=linkedin&logoColor=white" target="_blank"></a>
</div>Note que onde está seu-usuário-aqui no código, é preciso colocar o seu nome de usuário para que seja redirecionado para sua rede social, caso contrário, pode dar erro.
Resultado:

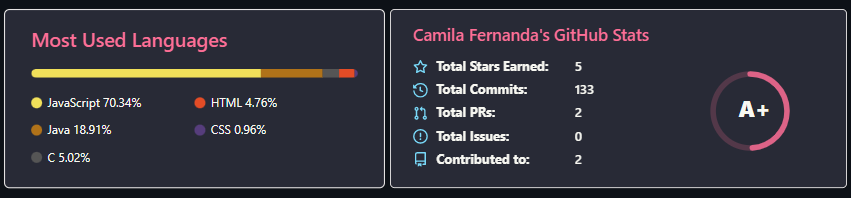
Estatísticas GitHub
Com o repositório GitHub Readme Stats, você consegue colocar quadros como esse contendo a porcentagem da quantidade de cada linguagem em seus repositórios e o total de stars, commits, pull requests (PRs), total de issues e contribuições.

Como fazer:
<div>
<a href="https://github.com/seu-usuário-aqui">
<img loading="lazy" height="180em" src="https://github-readme-stats.vercel.app/api/top-langs/?username=seu-usuário-aqui&layout=compact&langs_count=7&theme=dracula"/>
<img loading="lazy" height="180em" src="https://github-readme-stats.vercel.app/api?username=seu-usuário-aqui&show_icons=true&theme=dracula&include_all_commits=true&count_private=true"/>
</div>Note que onde está seu-usuário-aqui no código, é preciso colocar o seu nome de usuário do GitHub para que seja demonstrado suas estatísticas, caso contrário, pode dar erro.
Gifs e imagens
Assim como a Alura Star Jeniffer Bittencourt, você também pode colocar gifs ou algum avatar que te represente.
Ela criou esse avatar com o Avatoon:

Mas caso queira, você pode criar seu Octocat também, que é o símbolo do GitHub personalizado para ficar a sua cara, como esse:

E além disso, você pode utilizar gifs como esse utilizado pela Jeniffer. É um gatinho digitando que representa bem ela, pois ela ama gatos:

Você pode encontrar vários gifs no Tenor e colocar no seu repositório.
Animação de cobrinha
Caso queira, você pode colocar uma animação de uma cobrinha “comendo” suas contribuições no grid, ela é fornecida pelo repositório snk e fica dessa forma no seu perfil:

Para implementar ela, primeiro coloque o seguinte código no seu arquivo README.md:
Note que onde está seu-usuário-aqui no código, é preciso colocar o seu nome de usuário do GitHub para que seja demonstrado seu grid de contribuições, caso contrário, pode dar erro.
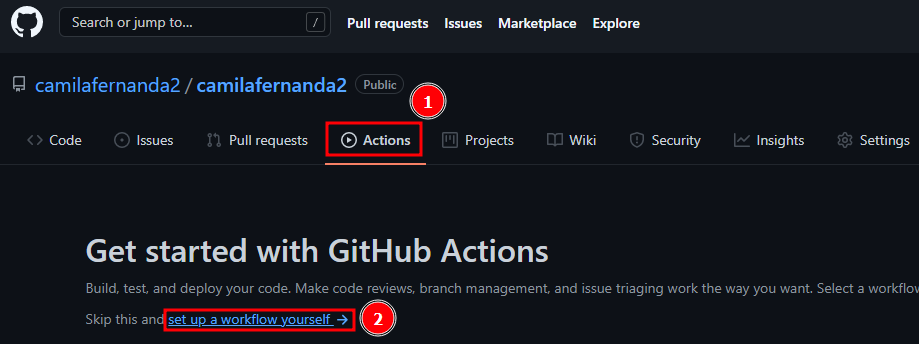
Em seguida, vá em Actions e selecione set up a workflow yourself →

E cole o seguinte código no editor de texto que irá abrir:
name: Generate Datas
on:
schedule: # execute every 12 hours
- cron: "* */12 * * *"
workflow_dispatch:
jobs:
build:
name: Jobs to update datas
runs-on: ubuntu-latest
steps:
# Snake Animation
- uses: Platane/snk@master
id: snake-gif
with:
github_user_name: seu-usuário-aqui
svg_out_path: dist/github-contribution-grid-snake.svg
- uses: crazy-max/[email protected]
with:
target_branch: output
build_dir: dist
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}Note que onde está seu-usuário-aqui no código, é preciso colocar o seu nome de usuário do GitHub para que seja utilizado seu grid de contribuições, caso contrário, pode dar erro.
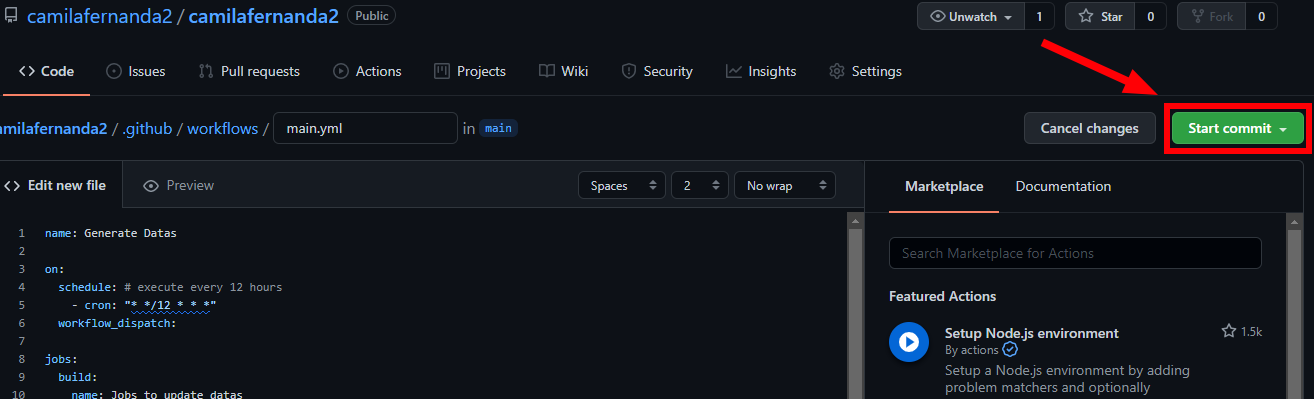
E clique em Start commit e Commit new file:

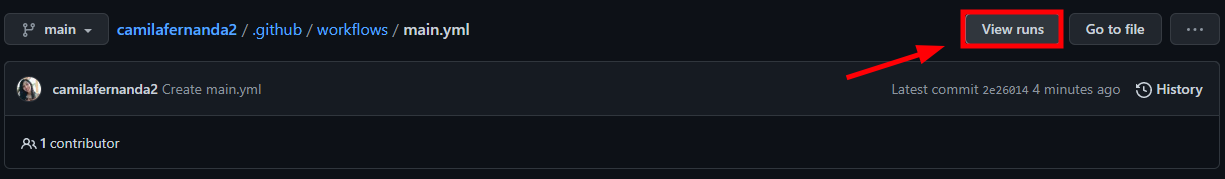
Prontinho! A cada 12 horas a animação será atualizada, mas você pode rodar selecionando o arquivo yml e em seguida, View runs:

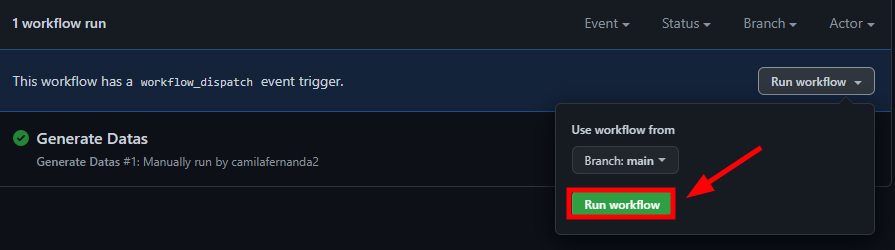
E rodar com Run workflow:

Exemplos para você utilizar como base
No próprio GitHub, existem repositórios com uma infinidade de READMEs para perfis para utilizarmos como inspiração, confira esse dois que são bem completinhos:
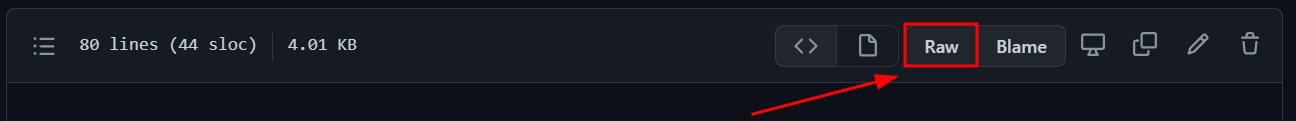
Lembrando que para olhar o código fonte, em Markdown, clique na opção Raw no canto superior direito do README:

Conclusão
Espero que você tenha se inspirado para estilizar seu perfil no GitHub e para ver mais conteúdos sobre GitHub, confira:
- Artigo Como escrever um README incrível no seu Github
- O que todo projeto deveria ter? | com DevSoutinho
E para aprender mais sobre Git e GitHub, confira também:
- Websérie: Git e Github para sobrevivência | com DevSoutinho
- Curso de Git e Github: Controle e compartilhe seu código
- Curso de Git e Github: Estratégias de ramificação, Conflitos e Pull Requests
Além disso, dê uma olhadinha nesse vídeo incrível da Alura Star, Rafaela Ballerini, que também aborda perfil do GitHub e foi utilizado como referência para esse artigo:
