CSS: Grids e tabelas com responsividade na Web

Grids consistem em dividir uma proporção da tela do usuário em partes iguais com espaçamento entre elas. Parecido com o antigo sistema de table que tivemos, mas de uma maneira responsiva, para que o site dê uma experiência do usuário excelente.
Os smartphones já são praticamente parte de mão de todo mundo que possui um, o tempo todo acessamos apps de todo tipo (até lembrar de tomar água) e em alguns momentos até esquecemos que por trás de vários desses existe uma versão web que funciona tão bem quanto.

Com o nível de experiência de uso dos aplicativos, a web foi forçada a ter um padrão de qualidade mais alto e uma das bases para essa experiência é um site ser realmente responsivo e é justamente o que vamos ver com mais detalhes no post de hoje e de quebra entender o conceito do grid que muito se fala.
O que é o tal do Grid?

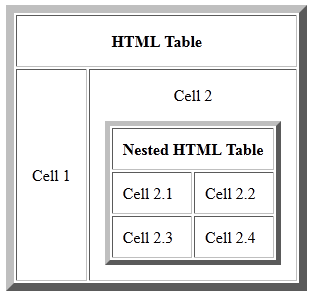
A ideia de ter um grid consiste basicamente em dividir uma proporção da tela do usuário em partes iguais, com espaçamento entre elas. Isso já existia desde os primordios, quando trabalhavamos com as colunas e células na época que os sites eram feitos em tabelas.

Como as tabelas são pouco flexíveis e nenhuma outra tag do html possuía um estilo padrão seguindo essa ideia de divisão por partes iguais para definir uma estrutura, quando surgiu a necessidade de fazermos layouts para multiplos dispositivos de tamanhos diferentes, a coisa começou a ficar complexa e muitos sites mais antigos que não se atualizaram seguem ainda hoje com um scroll lateral.

Com os diferentes tipos de telas existentes, o código do CSS precisaria ter muitas adaptações para fazer tudo funcionar caso não existisse um grid para servir de linguagem comum no que diz respeito a largura das coisas entre os designers e os front-enders, pois o layout de um projeto poderia vir com cada elemento tendo um valor que seria alterado nas mais diversas resoluções, a ideia é trabalhar menos com valores fixos e mais com valores relativos no css.

E como fazer um grid com código?
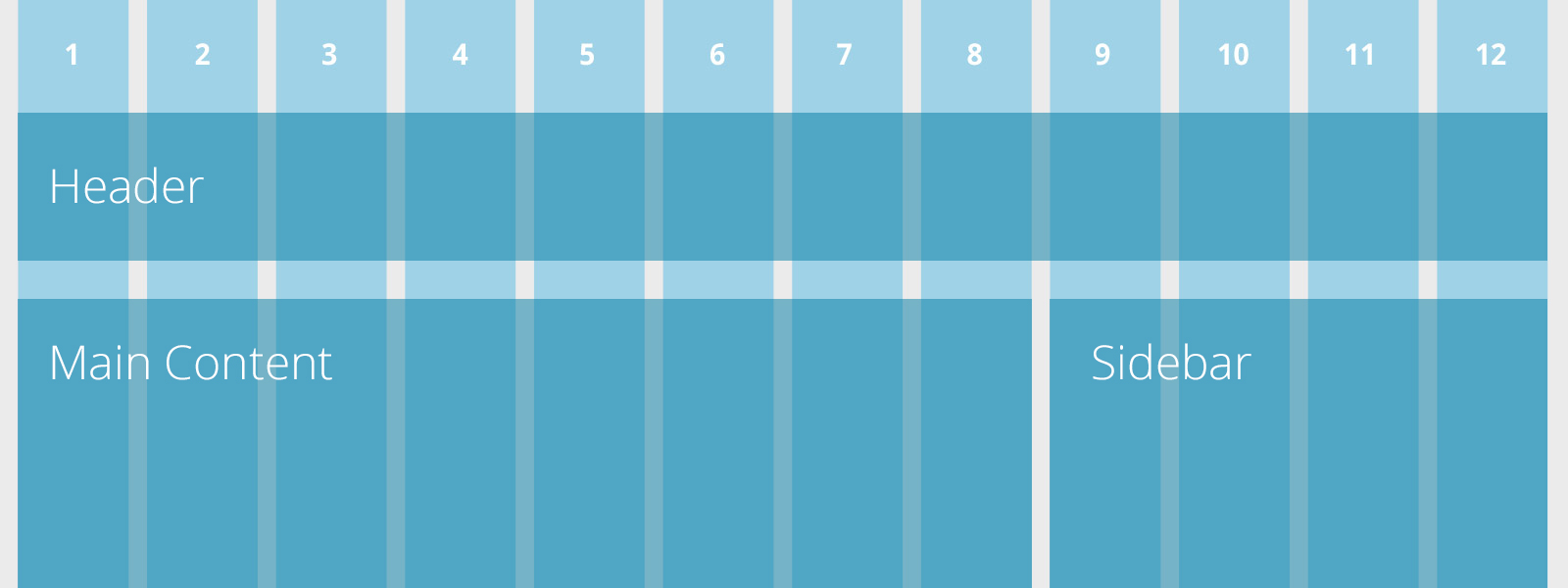
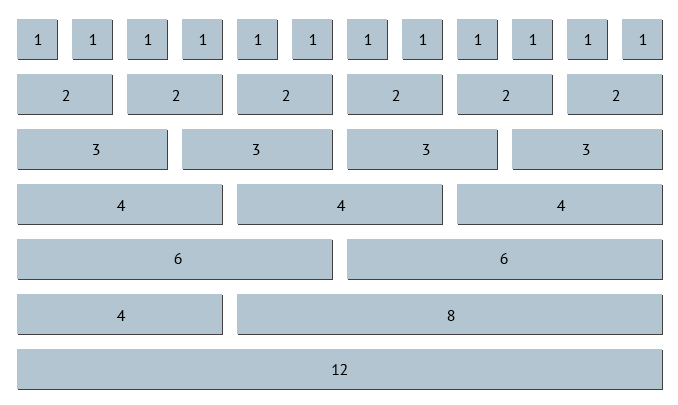
Bom, a melhor forma de introduzir a parte do código é retomarmos a ideia de dividir a tela em colunas de mesmo tamanho como na imagem abaixo:

Imagine que 12 significa 100% da área disponível e 6 significa 50% dessa área máxima onde um ou vários conteúdos podem ser apresentados para o usuário, essa área normalmente é chamada de container.
- Container: Estrutura que serve de base para trabalharmos com colunas
- Colunas (col): Estrutura que divide espaços dentro de um container (pode ser feito com combinações de float e width, flexbox ou mesmo em cima do Grid Layout do CSS)
- Gutter: é o nome do espaçamento que se dá entre as colunas de um grid, no modelo que fizemos definimos ele com padding nas colunas
- Row: No exemplo eu não coloquei em todos os casos, mas poderiamos criar esse elemento que serviria como um dividor horizontal dentro dos grids e que reseta o padding aplicado no container deixando as colunas com o máximo possível de tamanho dentro do mesmo.
Os nomes das classes do CSS aqui acabam considerando como se cada pedaço do grid fosse algo único, mas nada impede de você organizar o CSS da forma que achar melhor com algo como o BEM CSS, desde que fique fácil para seu time usar e manter ao longo do projeto.
Mas e como isso funciona no responsivo?
Trabalhando com Media queries e Grids
Para deixarmos esse grid responsivo basta adicionarmos media queries que alterem o tamanho do nosso container:
Na prática os grids que fazemos hoje tomam como base algumas convenções como que a menor tela de celular é do iPhone 4 que possui 320px de pixels reais, a tela média de um tablet possui 480px a tela média de um desktop possui 1120px e assim por diante (esses valores podem variar de acordo com cada projeto e as telas do momento). Em cima dessa base o designer do projeto imagina como o conteúdo pode ser distribuido dividindo a área máxima possível de mostrar conteúdo, também chamada de container em muitos casos, e em colunas.
Bootstrap 4: grids com Flexbox?
O Bootstrap 3 possuia o estilo anterior de grid com float que vimos e em sua nova versão utilizando flexbox algumas coisinhas mudaram:
- Container: a ideia aqui continua a mesma
- Row: Agora a row tem o papel de aplicar o flexbox nos elementos filhos
- Col: Um col sozinho tem o comportamento de ocupar o máximo de área disponível e com mais de um isso vai sendo ajustado automaticamente
- Cada col ainda continua possuindo um gutter pré definido de espaçamento horizontal
- Col-X: X é o numero de colunas que um elemento irá ocupar, isso é feito com um mix de flex-basis e max-width
Existem outras variações de como utilizar o grid novo do Bootstrap, se quiser se se aprofundar mais, da uma olhada na documentação deles e imagino que agora vai ficar mais fácil de conseguir usar :)
Grids com Grid Layout
Seguindo a ideia de resolver alguns problemas do CSS, como centralizar coisas, a spec do Grid Layout surgiu como uma forma de ter algo da própria plataforma web para lidar com grids.
Embora o nome de uma ideia de que ele seria a bala de prata quando falamos nesse tema, vale lembrar que a simplicidade do código é algo importante e em vários casos o uso dessa spec nova pode deixar o código mais complexo/confuso, então use com parcimonia e se quiser saber mais sobre indico esse post aqui da alura.
E tem também esse joguinho super bacana que vai ti guiar pelas diversas propriedades da spec.
Como simular diferentes tipos de tela no dia a dia de forma fácil?

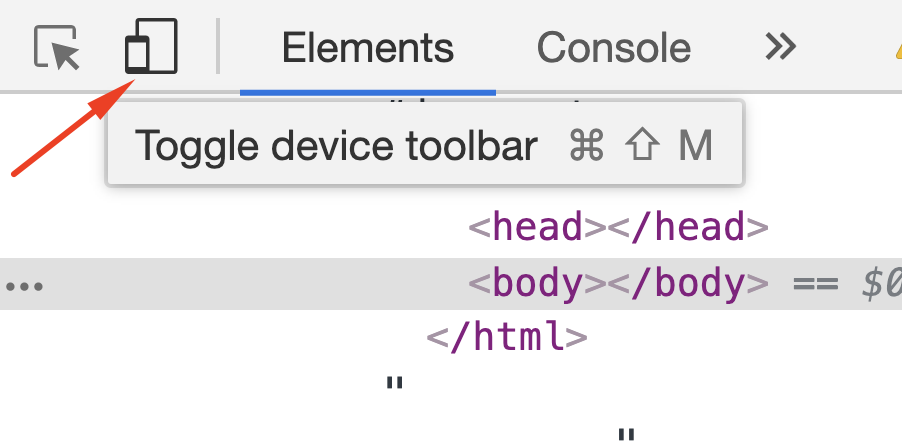
Para simular diferentes resoluções no dia a dia, não se esqueça de que no devtools da maioria dos navegadores, hoje nós temos um ícone que habilita um modo onde fica fácil trocar de resolução.

Design systems
Se você está interessado em grid, deixo a dica para você aprender sobre design systems também. Muitas pessoas descobrem esse tópico olhando como alguma marca organiza seus componentes por meio de alguma ferramenta como o Storybook, hoje formas de documentar e organizar componentes são o hype do momento no mundo do Front End e pegar referências pode ti ajudar bastante a chegar em algo mais sólido nas interfaces de onde você trabalha. Esse repositório no github é uma central de links e posts sobre o tema.
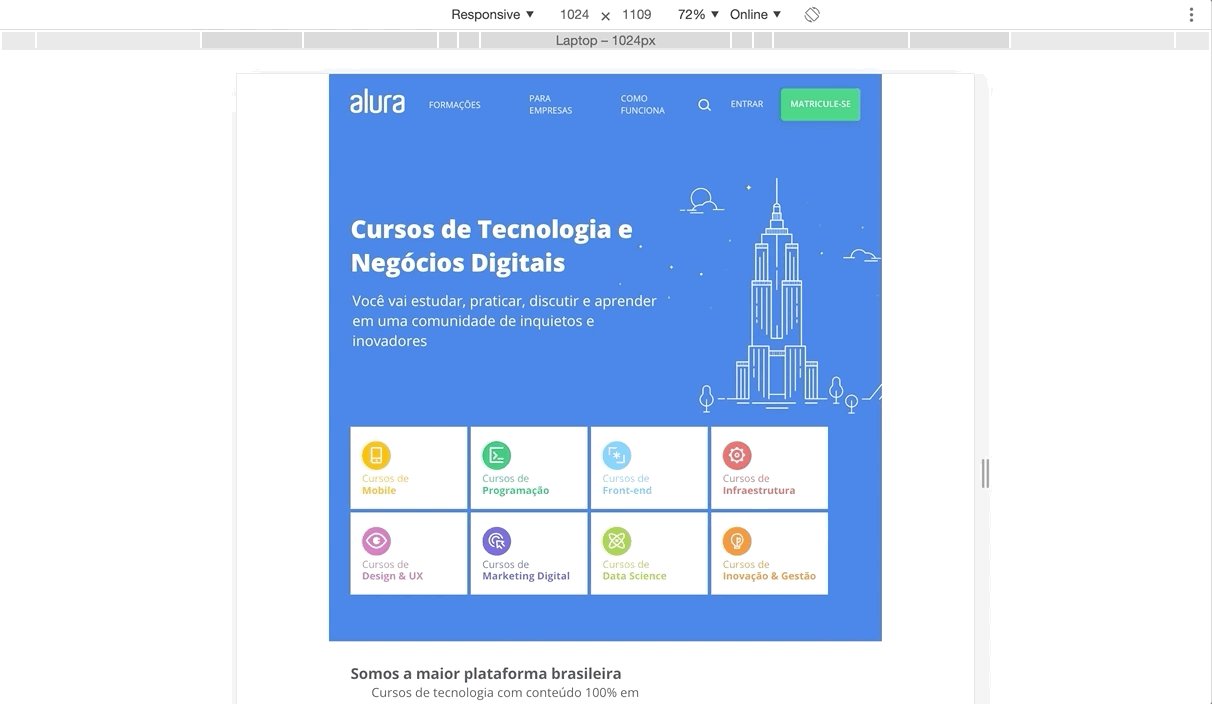
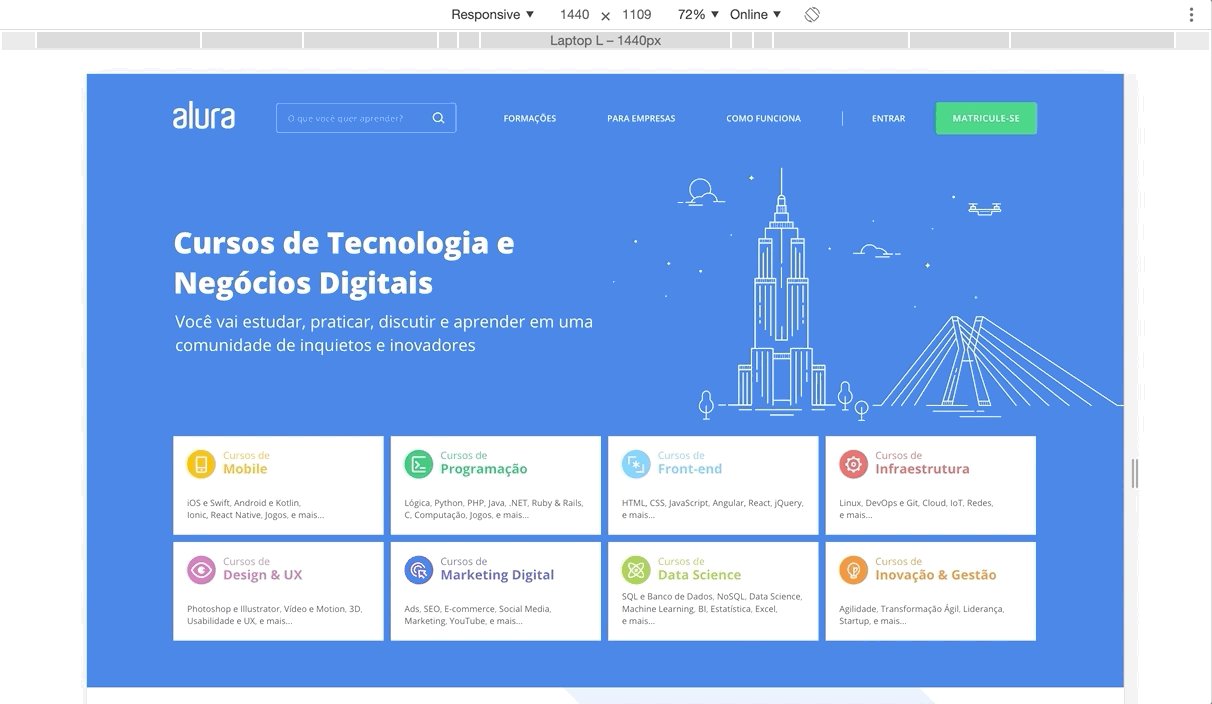
Site com grid responsivo ou site com versão mobile?
Essa pergunta é comum para quem está chegando na web e o que posso dizer é que depende e muito. Como primeira opção até pensando principalmente em manutenção é melhor ter somente um website, um código só com uma codebase só ajuda a evitar bugs e ficar em muitos casos replicando código ou criando estratégias para compartilhar. Aplicações gigantes como o facebook tem sua versão específica para sites mobile pelo fato da interface ser tão complexa que a solução mais rápida acabou sendo criar um novo site, mas pense bem sobre e antes de me despedir por aqui vou deixar esse excelente post do Sérgio Lopes sobre design responsivo
Conclusão
Hoje nós aprendemos que a base dos grids giram em torno de entender o que são os Containers, Rows e Cols. Seja com float, flexbox ou grid layout o importante é conseguir deixar de um jeito fácil qualquer site que você vá desenvolver responsivo.
Caso você queira mais dicas sobre o mundo do Front End, da uma olhada na minha série aqui na alura Fronteiras do Front End
Por hoje é isso,espero que tenha gostado, em breve trarei mais dicas sobre diversos outros tópicos relacionados a Front End, não deixe de me seguir nas minhas redes sociais e acompanhar meus outros artigos em meu site pessoal https://mariosouto.com.