Como o Motion Design pode contribuir para a UX/UI

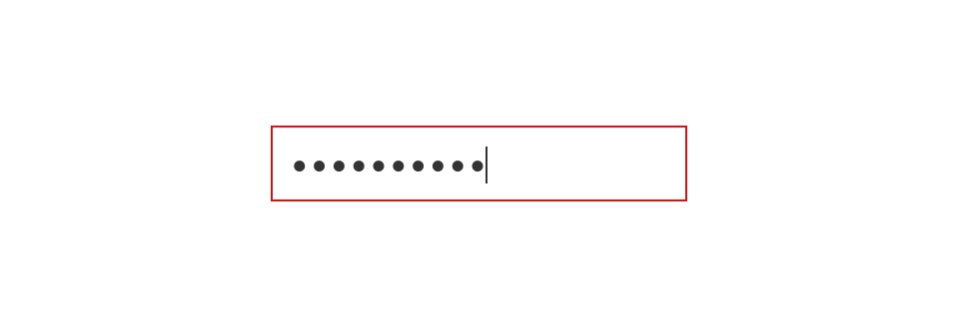
Na maior parte das vezes em que usamos um aplicativo ou site, nos são mostradas animações ao longo do processo, por exemplo, quando estamos fazendo login em algum app e por engano colocamos a senha errada. Imediatamente o formulário fica vermelho ou começa a “chacoalhar”, indicando erro:

Essa breve animação aconteceu com o uso do Motion Design. Esse movimento foi construído a partir dos conhecimentos do design gráfico, parte substancial para a criação de telas e também no design UI.
Além do seu valor estético, essas animações têm diversas funções, que vão desde guiar e facilitar a experiência da pessoa usuária, até dar uma personalidade única para determinado app ou página da web.

Fonte: Anastasiia Andriichu
Mas o que é de fato o Motion Design e por que o uso dele é importante no desenvolvimento em UX/UI?
Vem comigo que neste artigo você vai saber o que é, seus principais usos, quando usá-lo e também como torná-lo acessível em interfaces digitais. Vamos lá!
Motion Design: o que é
O termo “Motion Design” é uma abreviação de "Motion Graphics Design" e é a junção exatamente desses três elementos: o Motion Design usa os princípios do design gráfico para a produção de vídeos ou animações. Em outras palavras, é a combinação de gráficos que se movem.
O objetivo do motion design é mostrar as ideias de uma maneira visual para facilitar o entendimento da pessoa espectadora. Na maioria das vezes, sua finalidade é atingir um certo propósito de comunicação, intensificando a mensagem ou a história que será transmitida.

Fonte: Michał Leonczuk
O motion design ajuda no entendimento e fixação de um conteúdo para a pessoa espectadora, por isso seu uso é muito comum em vídeos informativos.
Sua técnica foi criada, inicialmente, com o intuito de ser usada apenas em desenhos e filmes. Contudo, com as constantes inovações, atualmente as empresas combinam esforços para criar a experiência da pessoa usuária adicionando motion ao design de produtos digitais, e hoje podemos encontrar uma variedade de usos do motion em aplicativos mobiles, sites e anúncios. É no que vamos nos aprofundar mais a partir de agora!

UI motion design: Motion e Interface
A interface do usuário (UI) é o ponto de interação e comunicação humano-computador em um dispositivo (por exemplo, você usando seu smartphone e os apps diariamente), e esse tipo de interação sempre vai produzir diversas ações e reações.
O motion design vem com o intuito de firmar e facilitar a conexão entre essas ações e a interação esperada de quem está usando um produto ou serviço digital.
As animações devem ser usadas para além de algo que apenas chame atenção. É preciso proporcionar uma boa experiência à pessoa usuária, como explicar uma lógica em um aplicativo e melhorar sua usabilidade, a fim de que ela entenda como interagir com a interface. Por isso é muito importante saber onde e por que integrar o motion na tela.
Confira a seguir alguns exemplos sobre os principais usos do motion UI, ou seja, em interfaces digitais.
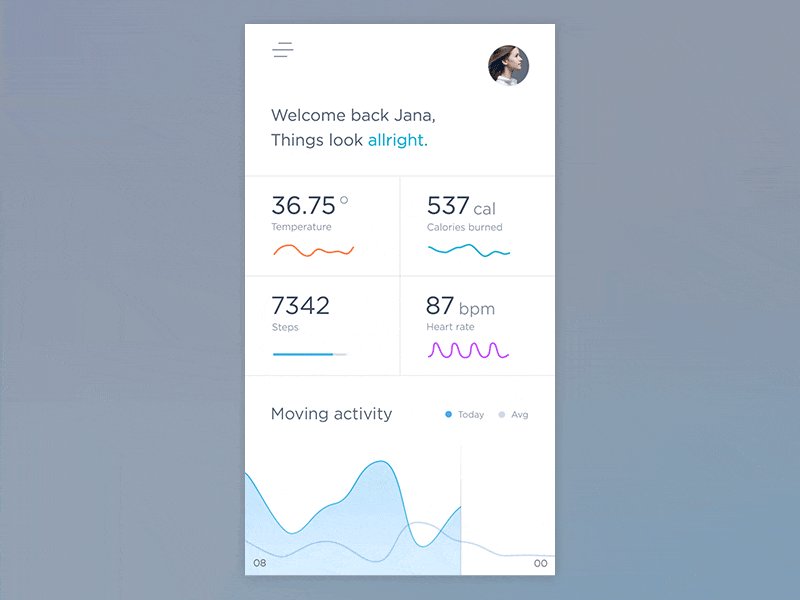
Captar a atenção da pessoa usuária
O motion consegue fixar a atenção do usuário em uma área específica ou até mesmo desviá-la — isso dependerá da finalidade das animações que serão usadas e também do senso hierárquico.
Um bom motion design faz com que a interface seja mais previsível e navegável, colocando o foco em elementos específicos na hora certa e evidenciando o percurso que o elemento da tela faz.

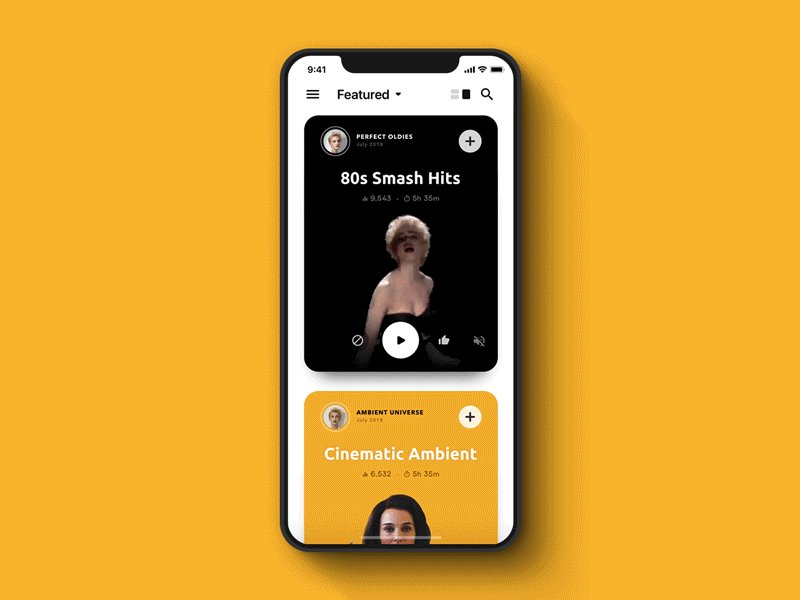
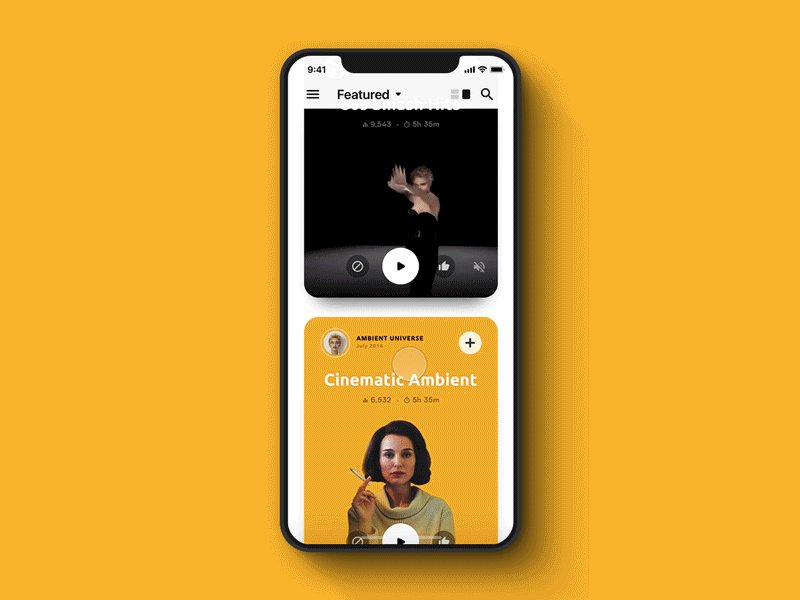
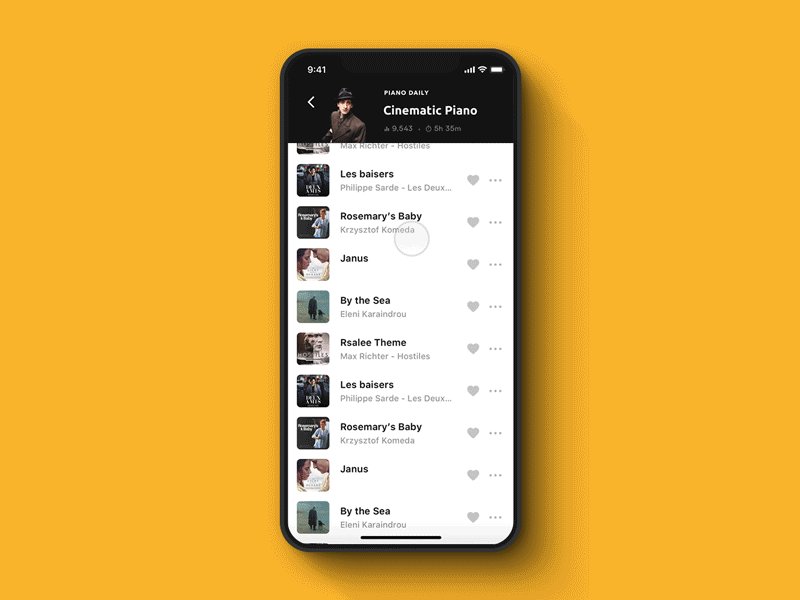
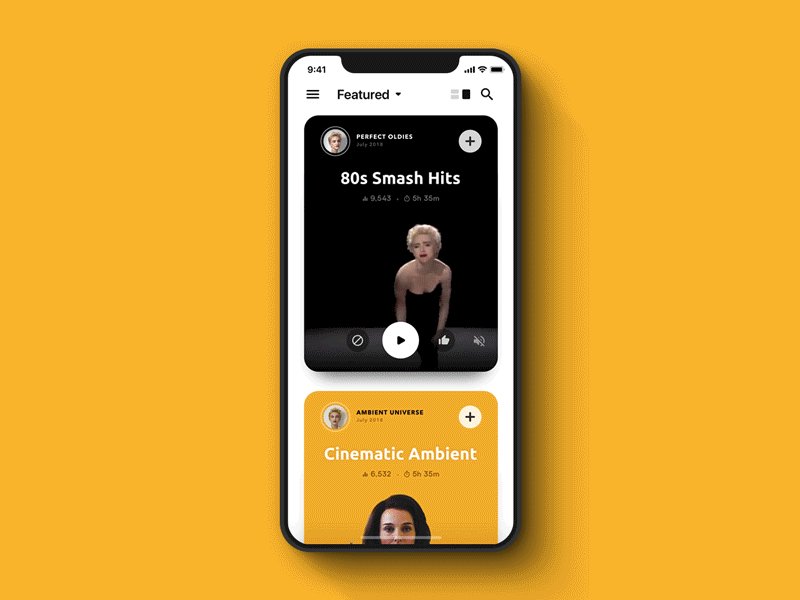
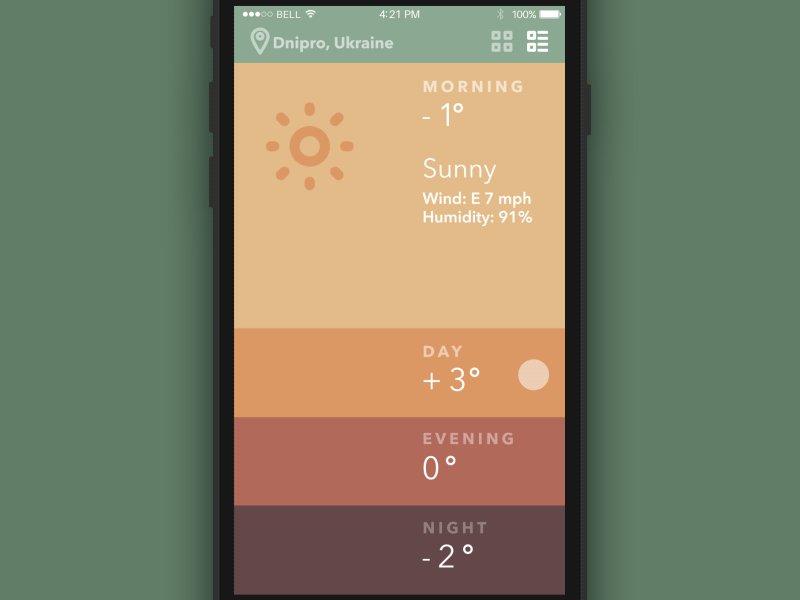
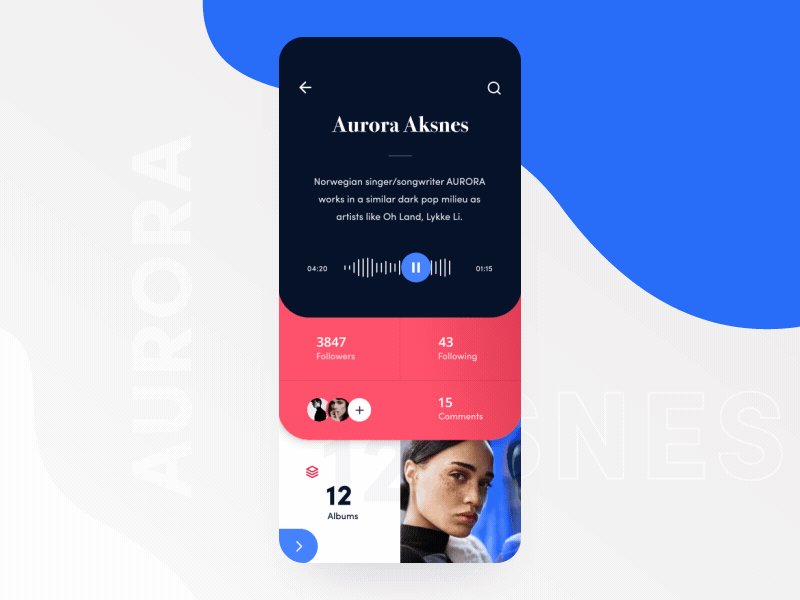
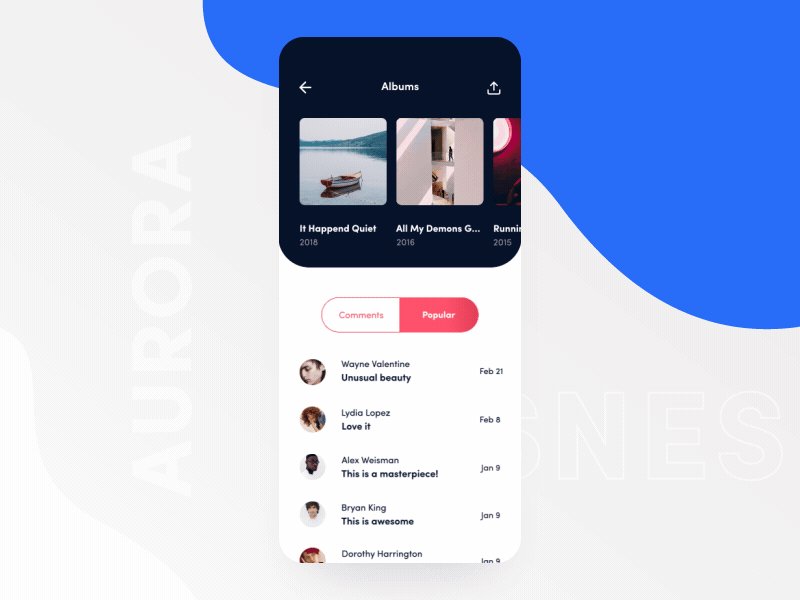
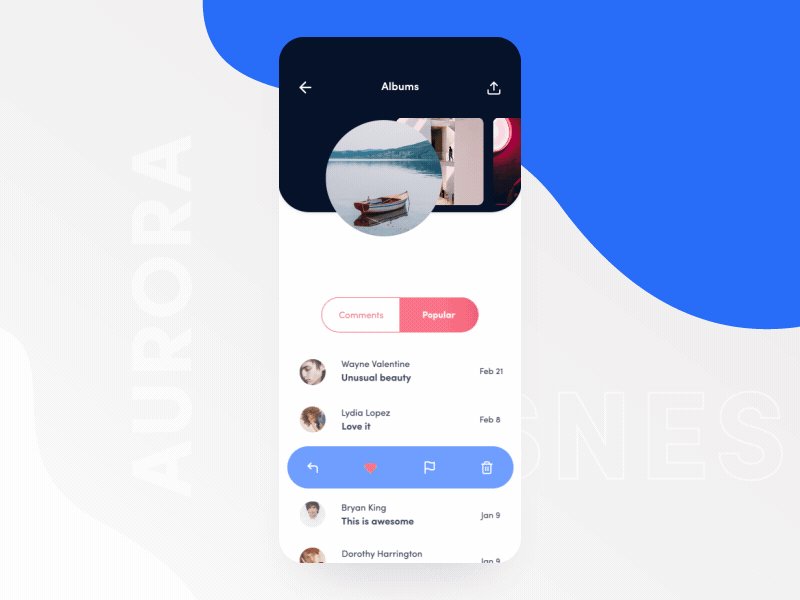
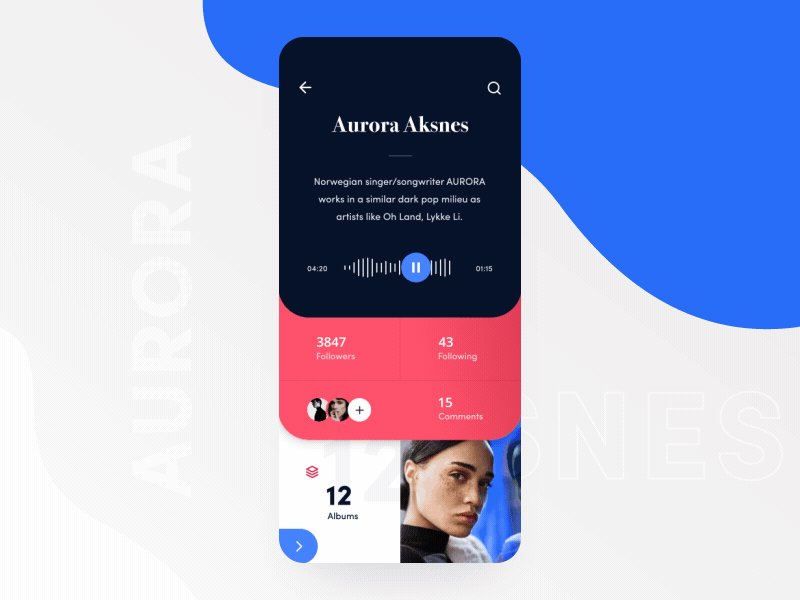
Fonte: Player de Música, por Ehsan Rahimi
Nesse exemplo, pode-se notar que animar um elemento traz facilidade em uma transição.
Além disso, as animações podem dar pista à pessoa usuária sobre o que está prestes a acontecer na interface. Vários elementos podem trabalhar juntos para chegar nesse fim.

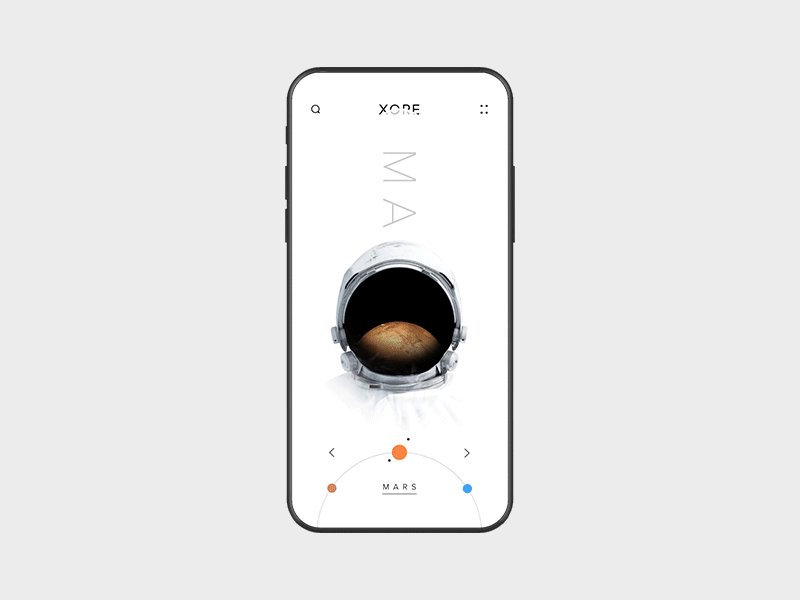
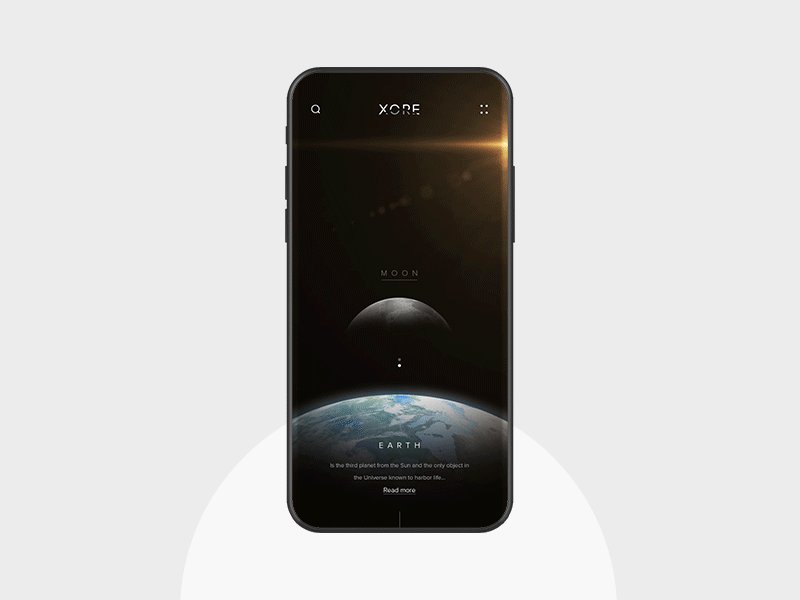
Fonte: Melvin
Nesse exemplo, a gente consegue perceber que há uma animação indicando a ação que devemos fazer (ler mais sobre o assunto, arrastando pra cima). Essas “pistas” ajudam na navegação e trazem clareza para algumas interações.
Confirmar ações
O motion reforça as ações que um usuário está realizando. Para cada ação ou botão clicado, existe uma oportunidade de usar o motion. As respostas visuais podem tanto melhorar a usabilidade da pessoa usuária quanto encantá-la.
Veja este exemplo clássico de animação, que acontece quando damos “like” em algo nas redes sociais.

À primeira vista, essas animações de feedback podem parecer que levam mais tempo do que apenas colocar uma mensagem confirmando a ação. Contudo, em alguns casos, essas animações tomam o lugar de simples respostas textuais, pois, além de serem melhores visualmente, podem também conseguir uma reação mais rápida do usuário e até se tornarem essenciais, como é o caso dessa clássica animação de like ou a de “senha negada”, que vimos no começo deste artigo.
Tornar a interface lógica
Mudanças na interface da pessoa usuária acontecem de forma rápida por padrão, o que normalmente traz empecilhos para usabilidade.
Classificado como “cegueira de mudança” — este é um estado que acontece quando a pessoa não percebe uma mudança repentina — quando uma página é recarregada, por exemplo. Por isso, assim como no mundo real, quando navegamos por produtos digitais, é necessário saber onde o usuário está, como ele chegou lá e como deve sair. Para isso, é preciso existir uma lógica espacial clara entre todos os componentes.

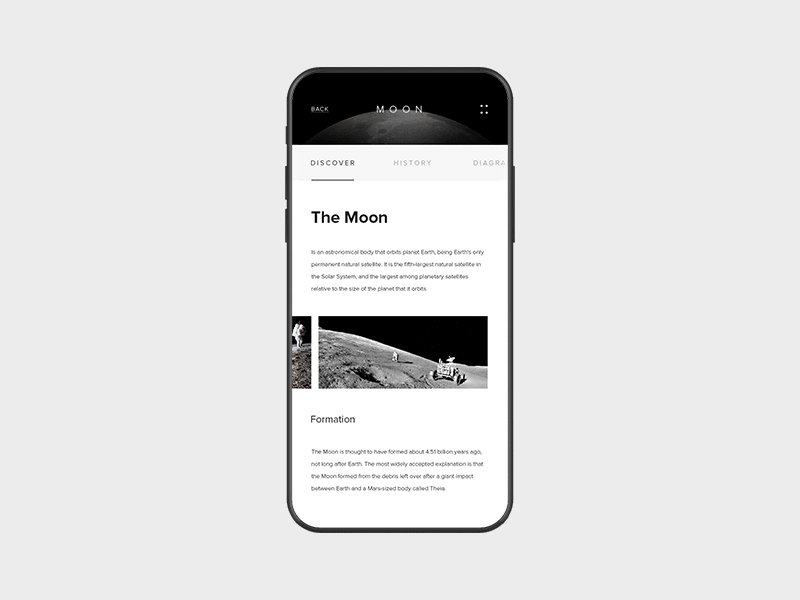
Fonte: Dribble
Animação com linhas que guiam o usuário para ação.
O Motion Design preenche os vazios de compreensão, definindo as relações espaciais entre a tela e seus elementos individuais. Isso ajuda as pessoas a se orientarem dentro da interface e a estabelecer conexões visuais, como no exemplo acima.
Agradar
O motion é uma ferramenta que consegue transmitir emoções e contar histórias. Quando trazido de forma precisa para uma interface, faz com que usuários e usuárias tenham uma experiência prazerosa, agradável e, acima de tudo, memorável. Injetando a dose certa de motion nas interfaces, conseguimos fazer com que as pessoas interajam com um produto que tem uma personalidade, o que traz força a uma marca. Às vezes o mais simples é o que faz essa conexão.
Adicionar detalhes agradáveis ajuda a pessoa usuária a se “esquecer” de que está interagindo com uma tela, tornando a experiência o mais tátil possível. Contudo, saiba que o principal desafio do Motion Design é evitar distrair usuários de algo que estão tentando fazer.

Fonte: Tubik Studio
Ícones animados na interface podem agradar às pessoas.
Quando usar Motion
É bem comum no mundo do design que as pessoas encontrem um framework, usem-no e comecem a produzir tudo de forma autodidata, sem primeiro conhecer os princípios e funções por trás daquilo que está fazendo – isso não é errado! Contudo, conforme a gente vai se aprofundando em uma área ou ferramenta, é normal que nos deparemos com as funções e finalidades daquilo que estamos produzindo.
E no UX/UI Motion Design não é diferente, aliás, aqui essas funções e finalidades estão presentes a todo momento durante a usabilidade.
Com isso, o motion surge no UI com a função de aplicar animações de forma criativa, a fim de conectar o usuário a uma experiência e não como uma manobra de distração dentro da tela, como já foi dito. Por isso, como primeiro passo, é importante entender quando a animação pode ser útil.
Dar suporte à usabilidade
Issara Willenskomer, autor do UX in Motion Manifesto, um manifesto que reinventa os 12 princípios do design para produtos digitais, menciona 4 formas em que o Motion Design pode dar suporte à usabilidade, são eles:
Expectativa – é sobre como os usuários veem as animações e quais reações são esperadas, se elas causam confusão ou atendem às expectativas. É também minimizar a distância entre o que o usuário espera e a sua experiência.
Continuidade – a continuidade fala tanto do fluxo que a pessoa usuária percorre quanto da consistência das animações ao longo da experiência.
Narrativa – é saber se a interação da pessoa usuária e os comportamentos que ela aciona têm uma progressão lógica.
Relação– fala em como os atributos estéticos, espaciais e hierárquicos dos elementos UI se relacionam e influenciam na tomada de decisões dos usuários.
Tornar a interface rápida e fluida
Atualmente as pessoas usuárias não querem somente informações rápidas, mas também eficientes, e o motion vem com o intuito de proporcionar isso às interfaces.
As transições têm um grande papel, pois se elas tomam muito tempo, os usuários e usuárias começam a perder o foco. É nesse momento que entra o uso do motion e das “easing transitions” — animações feitas com o intuito de fazer as transições parecerem mais naturais e suaves.
Além disso, o motion pode ser usado também em telas de carregamento, com a intenção de fazer com que a pessoa usuária não sinta essa etapa, chamando sua atenção com as animações.
Animações de transições suaves.

Fonte: Outcrowd
Se conseguirmos chamar atenção durante esse tempo, estamos, na verdade, adicionando velocidade à interação e fazendo com que o usuário seja mais paciente.
Trazer uma experiência única
Incorporar o motion em seu processo de design é vital para ajudar usuários e usuárias a atingirem seus objetivos.
O motion conta histórias ao mostrar como seu design está organizado e o que ele pode fazer. Ao adicionar uma nova profundidade à interação, com animações divertidas e transições suaves, o motion também altera o design da interface do usuário, redefinindo a navegação e criando uma experiência única.

Fonte: Anton Skvortsov
Portanto, o ideal aqui é não complicar demais, pois o motion precisa solucionar um problema de forma prática e criativa!
Motion e acessibilidade
Sabemos que a acessibilidade digital refere-se a quão utilizável um site, aplicativo ou outra experiência digital é para todas as pessoas. Por isso, o motion como ferramenta digital também precisa ser acessível, – seu desenvolvimento e implementação deve ter como objetivo melhorar a experiência de alguns usuários, mas também considerar a experiência de quem não pode usufruir das animações.
Existem várias pessoas que não conseguem experienciar o motion, como aquelas que têm baixa visão ou usam um leitor de tela. Também há quem precise evitá-lo, como é o caso de pessoas com distúrbios vestibulares, que podem ter náusea, enxaqueca ou vertigem só de olharem uma animação.
Aqui vão algumas dicas para deixar seu motion acessível:
1) Evite os efeitos de parallax: o parallax na animação é um efeito ilusório que pode dar um senso de profundidade. Esse efeito pode causar desorientação e náusea, principalmente em pessoas com distúrbio vestibular.
2) Use gatilho nas ações: animações são mais interessantes quando vêm como resposta à interação do usuário na interface. Animações que se reproduzem automaticamente ou de forma inesperada, podem ser desagradáveis para muitas pessoas.
3) Mantenha a animação em foco: a animação deve ser usada para direcionar a atenção do usuário e ser o ponto de foco, garantindo que pessoas com baixa visão não se percam com várias informações.
4) Saiba usar cores: no design o uso de cores é essencial, contudo, é necessário saber o manuseio correto para não prejudicar a navegação da pessoa usuária.O essencial é usar uma boa constância de cores no seu projeto, isso diminui o esforço cognitivo e cria associações.
Outra dica é usar um bom contraste entre as cores e os elementos, mas sem exageros! Por isso, o ideal é o padrão mínimo de 4.5:1 segundo a WCAG (Web Content Accessibility Guidelines).

Animação mostrando a diferença entre contrastes.
Fonte: Pablo Stanley
Conclusão
Neste artigo, vimos o conceito de motion design e como ele pode ser aplicado no desenvolvimento UX/UI para conseguir uma experiência única aos usuário e ajudar na usabilidade de um produto ou serviço digital.
Também vimos como integrar as animações de maneira eficiente e acessível sem causar distração às pessoas usuárias. Com isso, fica evidente a importância do uso do motion nas interfaces e também seus benefícios.
Se você gostou e quer aprender mais sobre Motion Design, ouça o episódio Profissão: Motion Design do podcast Layers Ponto Tech.
Além disso, aqui na plataforma da Alura temos uma variedade de conteúdos que vão te ajudar a mergulhar ainda mais nesse assunto! Aqui vão algumas sugestões:
Até mais!
