Markdown: como trabalhar com essa linguagem de markup?

O que é Markdown? E para que serve?
Markdown é um formato de simples de markup, isso é, de marcação de texto. A ideia é marcar um texto informando o que é importante, o que é um tópico, o que são links e imagens, sem a necessidade de utilizar marcações mais complexas, como o HTML.
É um formato bastante trivial. Por exemplo, se você escreve uma palavra entre astericos, ela aparecerá de forma mais enfática, normalmente em negrito:
Nosso **primeiro exemplo** de trecho de texto em markdown.Após passar por um processador de markdown, o resultado pode ser o seguinte:
Nosso primeiro exemplo de trecho de texto em markdown.
Você também pode linkar para outras páginas com uma sintaxe relativamente simples:
> Aqui tem uma [página com os códigos mais frequentes](https://en.support.wordprss.com/markdown-quick-reference/) do Markdownque fica assim:
Aqui tem uma página com os códigos mais frequentes do Markdown
Apesar de criado por pessoas que trabalham com programação, o markdown hoje aparece de inúmeras formas e em vários lugares. O fórum da alura usa Markdown para você pode criar perguntas e estruturá-las de maneira melhor.

Editando e visualizando um arquivo markdown
Há varias formas de você testar seu markdown, dependendo da sua necessidade:
Usando um editor na web
Existem vários editores web que você pode utilizar para testaar nesse mesmo instante o markdown, sem necessidade de instalações:
Usando um editor de código
A maioria dos editores de código fornecem maneiras de editar um markdown e visualizar seu conteúdo lado a lado. Recomendo o VS Code, que pode ser baixado e instalado aqui.
Há uma documentação sobre o Markdown no VS Code e você pode ter uma ideia do funcionamento na animação abaixo:

Editando dentro do próprio Github
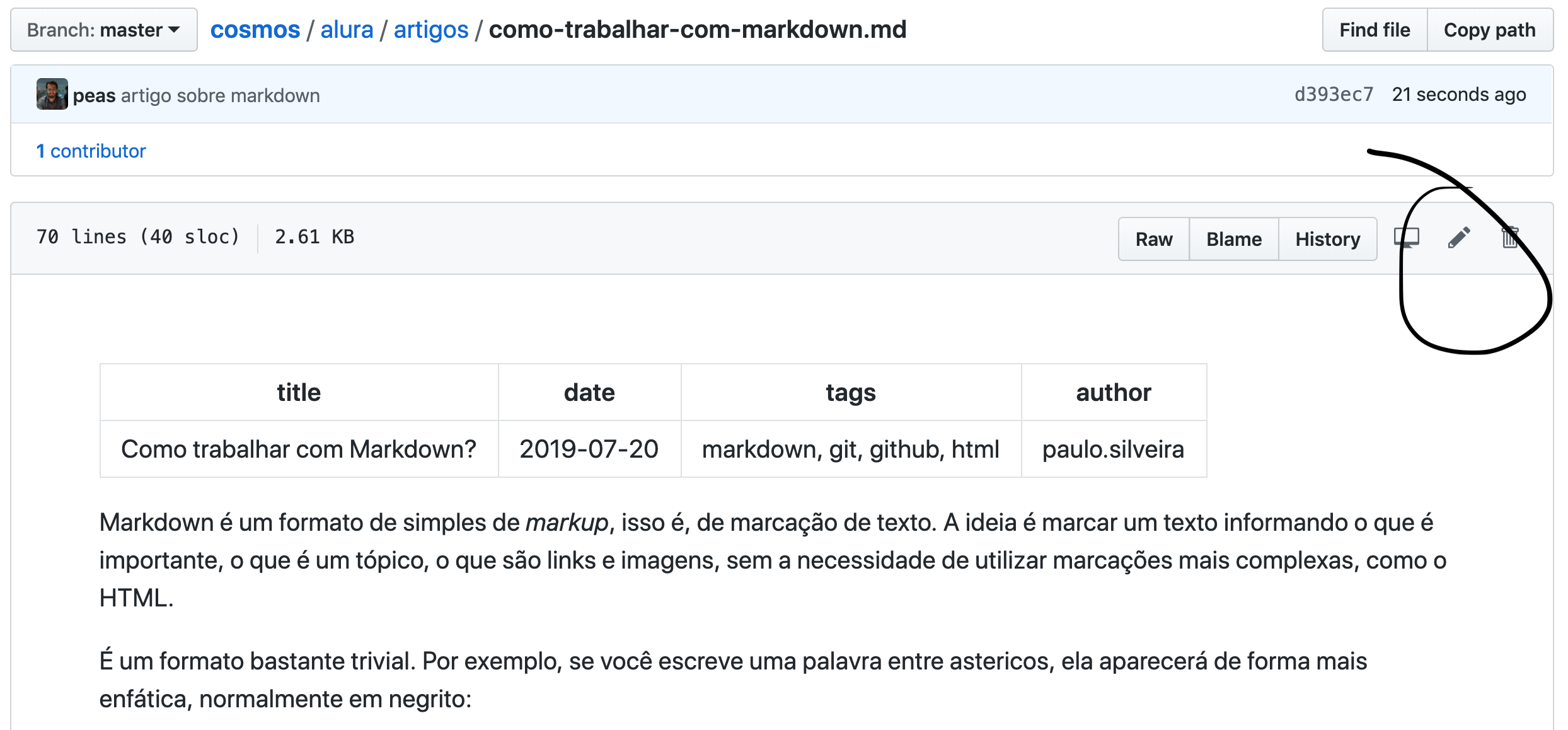
Você pode editar uma arquivo markdown dentro do próprio Github! Basta entrar no repositório desejado e encontrar seu arquivo: ele já será exibido de maneira formatada e há um botão edit no topo a direita: