Criando uma simples aplicação web com GO

Recentemente estava precisando subir uma página estática para uma aplicação web. Como estava estudando Go, resolvi realizar essa tarefa com a linguagem.
Segundo uma pesquisa feita pelo StackOverflow, a linguagem de programação Go já é a terceira colocada na lista de linguagens mais desejadas para aprender e vem sendo utilizada por grandes empresas como Uber, Google, Twitch... O próprio Docker, queridinho do mundo dos containers, foi desenvolvido em cima da linguagem.
Um dos elementos que mais chamam a atenção para essa linguagem é sua alta performance, facilidade de trabalhar com concorrência e também é elegante e concisa como Python e rápida como C.
Para comprovar esses fatos, por que não fazer uma aplicação web e exibir uma página? Mas antes de colocar as mãos na massa, é preciso fazer a instalação do Go.
Instalando o Go
Para instalarmos o GO no Linux, basta fazer o download na página da Golang, navegar até a pasta do arquivo pelo terminal com o comando: cd Downloadse executar os comandos :
sudo tar -C /usr/local -xzf go1.12.5.linux-amd64.tar.gz
sudo export PATH=$PATH:/usr/local/go/bin.
No Windows, basta fazer o download e seguir o passo a passo do instalador
Para confirmar que tudo correu sem problemas executamos o comando go version, que vai exibir a versão do Go instalada.

Com o Go instalado já podemos começar a desenvolver nosso servidor.

Colocando a mão na massa
Primeiro criamos uma pasta chamada static, dentro dela vai estar todos os arquivos relacionado ao frontend do site. Logo depois criamos um arquivo chamado main.go. É dentro dele que iremos escrever o código necessário para levantar nossa aplicação web.

Agora, mãos na massa! De início, precisamos informar dentro do arquivo main.go algumas coisas para o Go, como por exemplo qual será o pacote que estamos trabalhando e os pacotes que vamos importar para utilizar. No nosso caso, trabalharemos no pacote main e importaremos o módulo net/http.
O módulo net/http é responsável por nos fornecer os métodos de mapeamento e gerenciamento de requisições e o pacote main será responsável por nos prover as funções para manter a aplicação de pé! Para isso, escreveremos o seguinte trecho de código:
package main
import (
"net/http"
)
Agora, como nos clássicos programas em C, precisamos ter uma função principal que será o ponto de partida da execução do nosso programa. Essa função é a main.
package main
import (
"net/http"
)
func main() {
}
Dentro da main,utilizaremos as funções presentes dentro do pacote net/http que nos possibilita de colocar a aplicação de pé.
Escolhendo a porta com a função ListenAndServe
Uma função bem interessante que podemos utilizar para subir a aplicação é a ListenAndServe, ela será responsável por especificar em qual porta rodará a nossa aplicação e como lidaremos com o servidor da aplicação. Para usá-la, faremos o seguinte:
package main
import (
"net/http"
)
func main() {
http.ListenAndServe(":8080", nil)
}
No caso acima, os parâmetros indicam que estamos subindo a nossa aplicação na porta 8080 e o nil nesse caso informa que utilizaremos a configuração padrão do servidor do Go.
Com o código acima, supostamente já teríamos uma aplicação web pronta para rodar com Go. Porém, ainda precisamos lidar com as requisições que o servidor receberá.
Lidando com as requisições
Para lidar com as requisições, precisamos utilizar um outro método do pacote net/http dentro do nosso main, o HandleFunc.
func main() {
http.HandleFunc("/", handler)
http.ListenAndServe(":8080", nil)
}
Assim como a função ListenAndServe, a função HandleFunc também recebe dois parâmetros, o primeiro informa que a URL http://localhost:8080 deverá executar determinada ação. O segundo parâmetro indica que chamaremos a função handler ao acessarmos o endereço http://localhost:8080. Mas o que é esse handler??
Entendendo o handler
O handler é uma função que criaremos para executar determinada ação ao acessarmos o caminho http://localhost:8080.
Como será responsável por lidar com as requisições e respostas do servidor, a função handler deverá receber dois parâmetros, um do tipo http.ResponseWriter e outro do tipo *http.Request:
func handler(w http.ResponseWriter, r *http.Request) {
}
Com a adição dos pacotes e funções nosso código ficou assim:
package main
import (
"net/http"
)
func handler(w http.ResponseWriter, r *http.Request) {
}
func main() {
http.HandleFunc("/", handler)
http.ListenAndServe(":8080", nil)
}
O primeiro parâmetro será responsável pela resposta da requisição, enquanto o segundo será responsável pelo tratamento da mesma.Ah, um pequeno detalhe: o nome handler é completamente arbitrário, poderíamos usar o nome que quiséssemos para a função, bastando trocar o nome :)
Voltando ao nosso propósito, vamos finalmente dispor a página web para a nossa aplicação.
Exibindo a página
Para finalmente exibir a página em nosso servidor, podemos utilizar a função http.ServeFile.
Esse tal de http.ServeFile é responsável por dispor um arquivo, ou seja, estamos simplesmente servindo uma página web utilizando nossas variáveis responsáveis por escrever a resposta http e também o nosso request.
Nosso código com a adição do http.ServerFile ficou assim:
package main
import (
"net/http"
)
func handler(w http.ResponseWriter, r *http.Request) {
http.ServeFile(w, r, "./static/index.html")
}
func main() {
http.HandleFunc("/", handler)
http.ListenAndServe(":8080", nil)
}
Agora que finalizamos nosso código, vamos executar o nosso programa.
Executando
Para executar o nosso programa, precisamos navegar até a pasta onde está o arquivo pelo terminal:

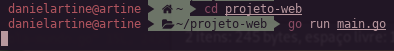
E executar o comando go run main.go.
Caso tudo tenha dado certo, o terminal vai ficar “travado”. Isso significa que o nosso programa está em execução.

Agora vamos finalmente exibir a página!
Exibindo a página
Ao abrir navegador e acessar a URL http://localhost:8080/. Vamos ver o seguinte resultado:

Conclusão
Com esse simples projeto, vimos que em pouquíssimas linhas de código conseguimos criar uma aplicação web e que o tempo para executá-la é quase instantâneo.
Essa não é nem a ponta do iceberg! Go está crescendo cada vez mais no mercado. O uso para concorrência é ainda mais amplo e profundo do que em outras linguagens, já que Go nos oferece algo chamado goroutines, mas isso é outra história…
E agora que você conheceu um pouco mais sobre a linguagem Go, aqui na Alura temos um curso de Go onde vamos aprender a sobre controle de fluxo, fazer requisições HTTP e muitas outras coisas!