20 dicas de design visual para iniciantes

Em um cenário em que o design visual desempenha um papel central, dominar seus fundamentos é essencial para transmitir mensagens de maneira ágil.
Ao ingressar no universo do design, o primeiro contato com a área pode parecer desafiador.
No entanto, dominar os princípios básicos do design visual é uma jornada envolvente, cheia de descobertas e avanço criativo.
Se você está iniciando no design, é muito comum que tenha dúvidas do que de fato está ou não agradável visualmente.
Afinal de contas, isolar sua opinião pessoal do que as pessoas em geral irão pensar não é uma tarefa fácil, não é mesmo?
Pensando nisso, neste artigo, apresentamos 20 dicas essenciais, especialmente para iniciantes, que oferecem um guia prático para criar conteúdos visuais mais atraentes.
1. Compreenda o Briefing
Antes de começar qualquer projeto, é primordial entender completamente o briefing. Converse com o cliente para compreender a mensagem que deseja transmitir e o público-alvo específico.


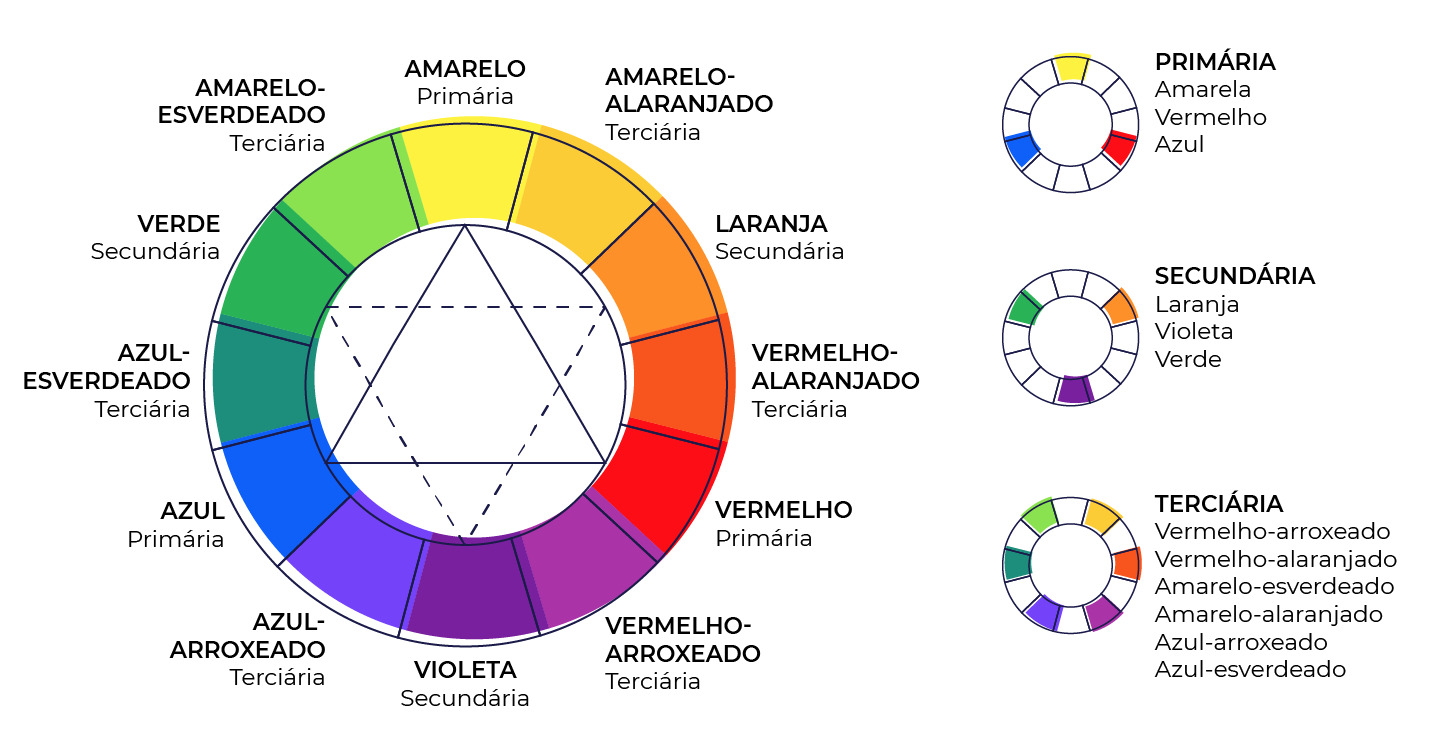
2. Estude Teoria das Cores
Dominar a teoria das cores é fundamental. Compreender as combinações harmônicas e contrastantes ajuda a criar designs visualmente significativos, permitindo explorar as relações geométricas entre as cores e aproveitar as nuances psicológicas associadas a cada combinação.

3. Priorize a legibilidade
A legibilidade é primordial. Escolha fontes adequadas, ajuste o espaçamento entre letras e evite cores de fundo que prejudiquem a leitura do texto.
É importante garantir um espaçamento entre linhas adequado para melhorar a clareza do texto e permitir que a pessoa leitora siga o conteúdo sem dificuldade.
Além disso, considere o tamanho da coluna e o uso de espaçamento consistente entre letras e espaços para produzir uma textura por igual, facilitando a leitura e a compreensão do conteúdo.

4. Use grids
Utilize grids para organizar elementos de maneira coesa e criar layouts equilibrados.
Isso ajuda na distribuição uniforme de conteúdo e mantém a consistência visual, permitindo ajustar o design para diferentes tamanhos de tela de forma eficiente, garantindo uma experiência de usuário fluida em todos os dispositivos.

Fonte: Dribbble
5. Aplique hierarquia visual
Destaque elementos importantes usando tamanhos, cores e posicionamento para criar uma hierarquia visual eficaz.
Isso guiará os olhos das pessoas naturalmente pela peça, utilizando proporções apropriadas para enfatizar informações essenciais, contrastes dramáticos para destacar elementos cruciais e uma tipografia cuidadosa para estabelecer uma ordem visual clara.

Fonte: Dribbble
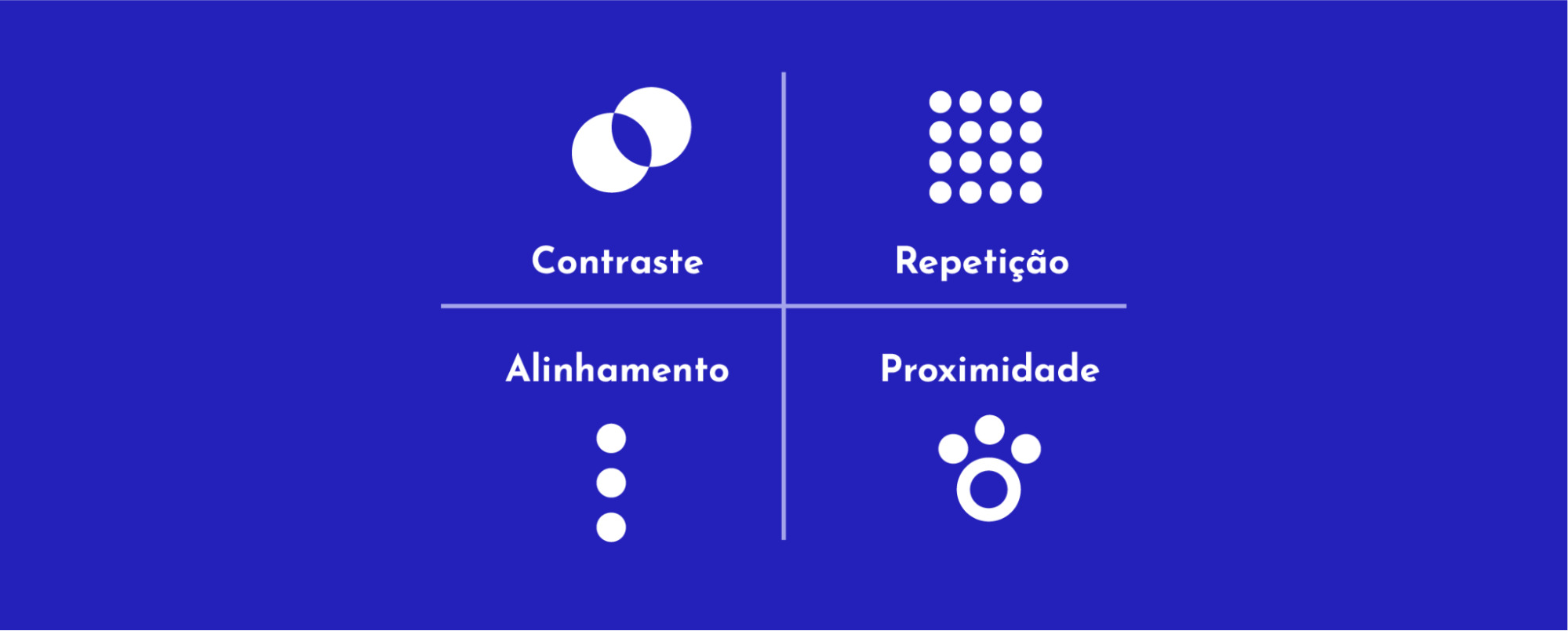
6. Conheça os princípios de design
Estude princípios como equilíbrio, contraste, alinhamento, repetição e proximidade.
Aplicar esses conceitos fundamentais contribuirá para um design coeso, criando um ambiente visualmente agradável que guia o olhar do usuário de forma lógica, facilitando a compreensão e a interação com o conteúdo.

7. Mantenha a simplicidade
Evite a tentação de adicionar elementos desnecessários. A simplicidade muitas vezes resulta em designs mais impactantes e fáceis de compreender.
Isso enfatiza as mensagens principais e reduz a distração visual e facilita a comunicação eficaz e a compreensão do conteúdo.

8. Escolha imagens de qualidade
Ao usar imagens, certifique-se de que tenham alta resolução e se alinhem ao conceito geral do design. Imagens nítidas e relevantes melhoram significativamente a qualidade visual.

9. Experimente diferentes tipografias
Explore diferentes tipos de fontes, mas evite o excesso. Uma combinação de fontes pode adicionar variedade, desde que mantenham a coesão visual.

Fonte: Dribbble
10. Avalie a escala
Ajuste o tamanho dos elementos de acordo com sua importância no design. Elementos principais devem ter uma escala maior para se destacar.

11. Crie contraste
Use contraste de cor, tamanho e forma para destacar elementos-chave. Isso adiciona dinamismo e chama a atenção para pontos específicos do design.
O contraste, quando usado de forma correta, não apenas torna a composição mais atraente, mas também facilita a compreensão do conteúdo, garantindo que a mensagem seja transmitida de forma clara.

Fonte: Dribbble
12. Seja consistente
Mantenha consistência em toda a peça, seja em termos de estilo, cor ou tipografia. Isso cria uma experiência visual coesa, estabelece um guia de estilo abrangente que descreve os elementos visuais da sua marca, como paleta de cores, tipografia, iconografia e diretrizes de espaçamento.

13. Considere o espaço em branco
O espaço em branco é uma ferramenta valiosa. Use-o para destacar elementos, melhorar a legibilidade e criar uma sensação de equilíbrio, que permite uma distribuição equilibrada de elementos em um design.
Isso facilita a leitura e a compreensão do conteúdo e adicionar profundidade e clareza ao layout.

14. Adapte-se à plataforma
Considere a plataforma onde o design será exibido. As especificidades para mídias sociais, impressão e web podem variar, então ajuste seu design conforme necessário.

Fonte: Dribbble
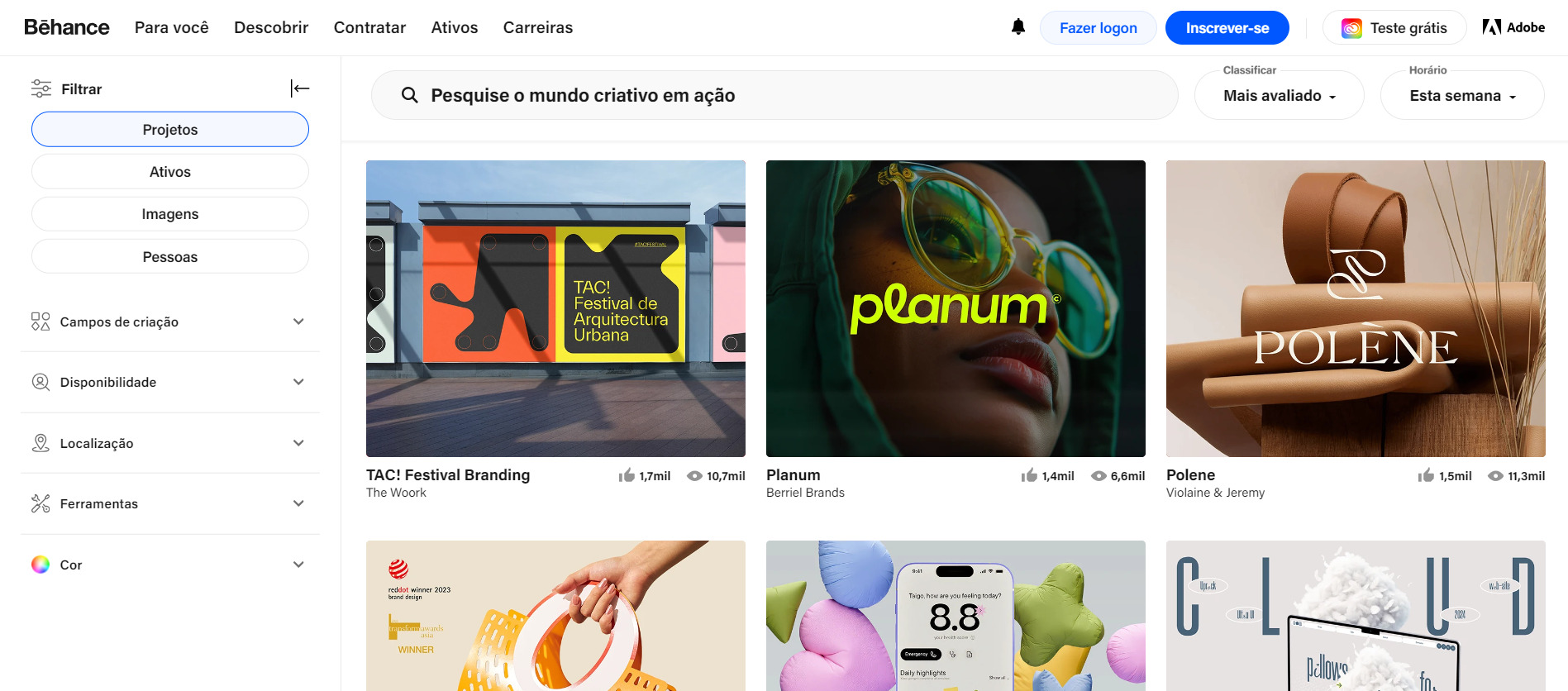
15. Inspire-se, mas não copie
Busque inspiração em outros designs, mas nunca copie diretamente. Adapte e personalize ideias para criar algo único.

16. Teste de usabilidade
Se possível, faça testes de usabilidade para garantir que seu design atenda às necessidades do público-alvo e seja fácil de entender.

17. Aprenda com feedbacks
Esteja aberto ao feedback. Avalie as críticas para aprimorar suas habilidades, criar designs cada vez melhores e para que promova seu desenvolvimento contínuo.
Fonte: Dribbble
18. Use ferramentas adequadas
Familiarize-se com ferramentas de design gráfico como Adobe Illustrator, Photoshop ou ferramentas gratuitas como Canva. Escolha aquela que melhor se adapte às suas necessidades.
Fonte: Dribbble
19. Aprimore suas habilidades de comunicação visual
O design visual é uma forma de comunicação. Certifique-se de que seus designs contenham uma história clara e transmitam a mensagem desejada.
Para isso utilize elementos visuais para educar, motivar e envolver o público e aplique princípios de design para comunicar essa mensagem de forma clara e atraente.
Esses cuidados garantem que o conteúdo seja tanto informativo quanto atraente e que os elementos visuais escolhidos criem significado para o seu público.

20. Mantenha-se atualizado
O design é um campo dinâmico. Esteja sempre atualizado com as tendências atuais e novas técnicas para manter suas habilidades afiadas.

Conclusão
O design visual não é apenas sobre a aplicação de técnicas; é uma narrativa visual que ganha vida através da experimentação, aprendizado contínuo e uma paleta única de criatividade.
Ao assimilar as nuances da teoria das cores, aprimorar a legibilidade do texto e explorar a magia do espaço em branco, você está moldando as fundações do seu próprio estilo visual.
Lembre-se sempre de que, como iniciante, você está em um caminho de crescimento. Celebre cada tentativa, aprenda com cada desafio e permita que sua jornada no design visual seja tão dinâmica quanto suas criações.
Ao aplicar essas dicas de forma consistente, você não apenas aprimorará suas habilidades, mas também estará criando um terreno sólido para o desenvolvimento de um estilo único e reconhecível.
Se você busca ampliar ainda mais seus conhecimentos de Design, com certeza precisa conhecer nossa formação de Fundamentos do Design Visual, nela você aprende conhecimentos sobre cores, tipografia, composição, grids e as ferramentas mais importantes do mercado de design. Ccom muita mão na massa para você criar seus primeiros projetos e iniciar seu portfólio.
Mas se você já atua com design e quer aprimorar suas técnicas, temos a formação Design visual na prática, vale a pena conferir.
Nos vemos na próxima!
Revisão didática por: Cinthia Bregola
