Ferramentas de pesquisa e inspiração essenciais para todo designer

Sabe quando você vai criar as telas de um app ou, quem sabe ainda, um folder para impressão, e fica meio perdido por onde começar? Naquele momento, pode ser que venham à sua mente questões como: quais são as tendências? Quais são as cores mais interessantes para o meu projeto? E a tipografia, qual faz mais sentido?
Para te ajudar a responder a essas e outras perguntas, vamos conhecer algumas plataformas on-line de pesquisa de referências e download de assets.
Asset é o termo em inglês que designa os elementos visuais que farão parte do seu projeto, como fotografias, ícones, objetos 3D e vídeos.
Referências e inspiração
Todo designer, mais ou menos experiente, deve estar atento às tendências no momento da criação dos seus projetos.
Os sites indicados a seguir são uma ponte para conhecer produções profissionais e buscar referências. Todos eles têm filtros para refinar a sua pesquisa: não esqueça que o processo exploratório faz parte do trabalho do designer para obter melhores resultados.
1. Behance
O Behance é uma rede social onde os designers divulgam os seus trabalhos, nos variados estilos, formatos e mídias. Muito utilizada como um portfólio, é uma fonte muito boa para pesquisar identidade visual e campanhas.
2. Dribbble
Mais voltado para web e app design, o Dribbble também funciona como exposição de conteúdo autoral. Há ótimas referências de layout, ilustrações e logos.
3. Vimeo
Pensado para produtores de conteúdo áudio visual, o Vimeo é tanto um endereço para referências na aba Watch como também plataforma de transmissão, hospedagem e banco de layouts.
4. Sketch Fab
O Sketch Fab oferece inspirações na seção Explore, e possui um espaço de e-commerce e uma assinatura no estilo banco de imagens.
Esses são os 4 principais sites que você pode utilizar como referência no processo criativo dos seus projetos profissionais e pessoais.
Cuidado, porém, para não exagerar na mão e optar por trabalhar com expressões muito ligadas a modismos. Isso pode acabar por datar a sua criação. Já reparou como, por exemplo, os logos de certas empresas se mantém os mesmos por muitos anos e ainda são atuais?

A Coca Cola tem basicamente o mesmo logo desde os anos 1940. Ele não parece “velho”, porque as ideias representadas são traduzidas por meio de uma técnica sólida, que traz personalidade, ao mesmo tempo em que preza por simplicidade, legibilidade e objetividade.

Compare com a assinatura visual dos anos 1890. Não envelheceu tão bem, não acha?

Paleta de cores
As cores são fundamentais em uma composição, seja ela virtual ou impressa. Elas conferem identidade ao trabalho, aludindo a sensações e sentimentos, e devem ser utilizadas com atenção.
As duas próximas plataformas vão colaborar para que as suas decisões sejam assertivas.
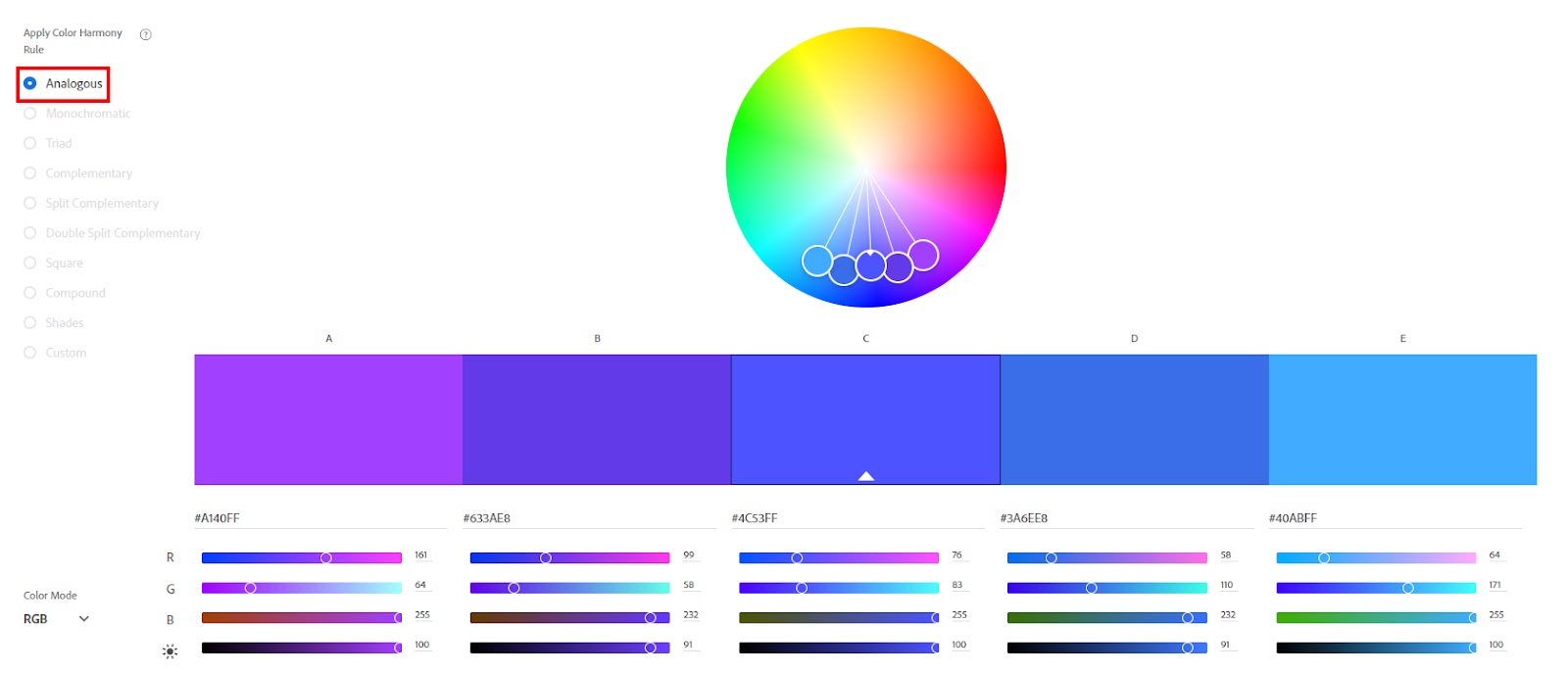
1. Adobe Color
Este é o aplicativo on-line e gratuito da Adobe para criação e pesquisa de paletas de cores.

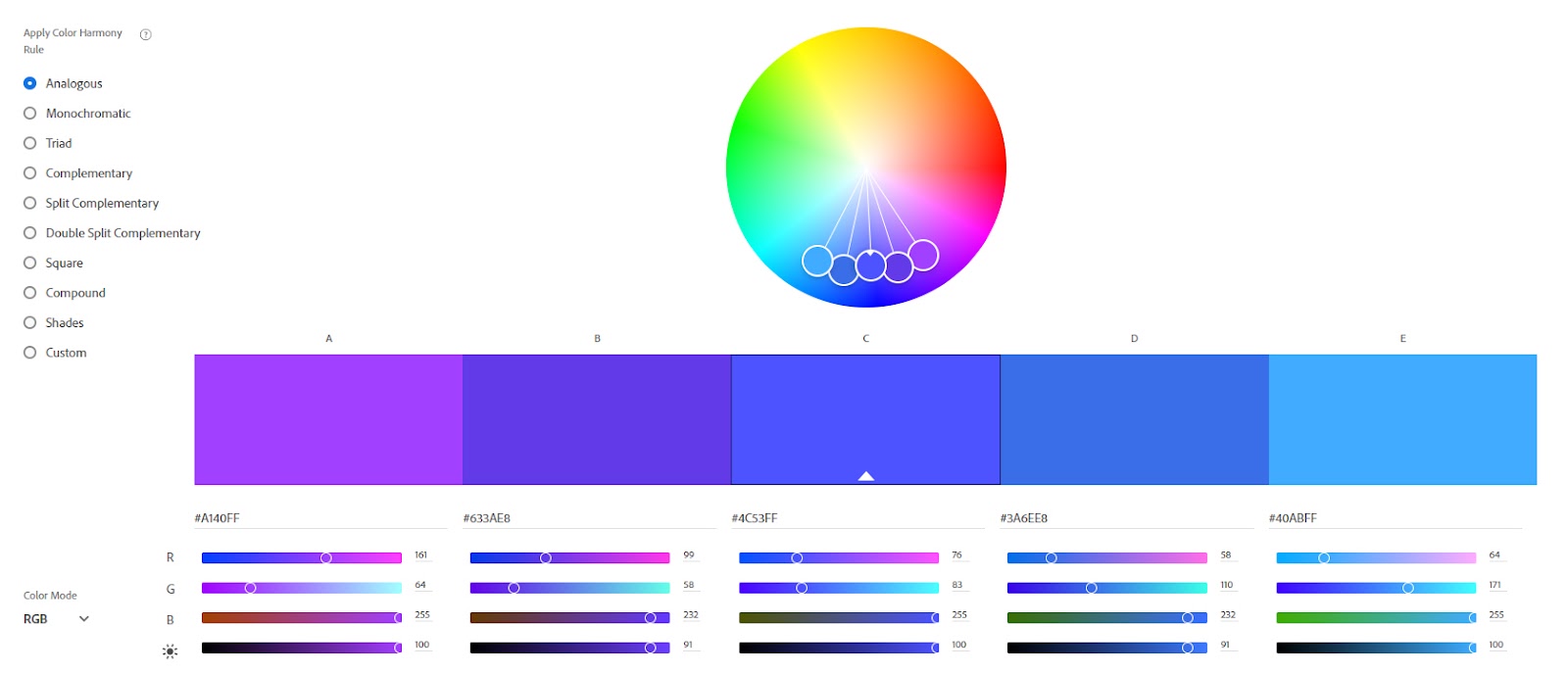
Você pode montar a sua paleta a partir do círculo cromático no centro da tela. Nele, há cinco amostras selecionadas pelas pequenas esferas (e indicadas na paleta pelos retângulos nomeados A, B, C, D e E) que podem ser editadas conforme o seu interesse.
A amostra que contém um pequeno retângulo é a que guia as demais. Reposicioná-la vai transformar as outras quatro cores. O primeiro atributo que você pode personalizar é a saturação da cor. Quanto mais próxima da borda do círculo cromático, mais saturada ela será.

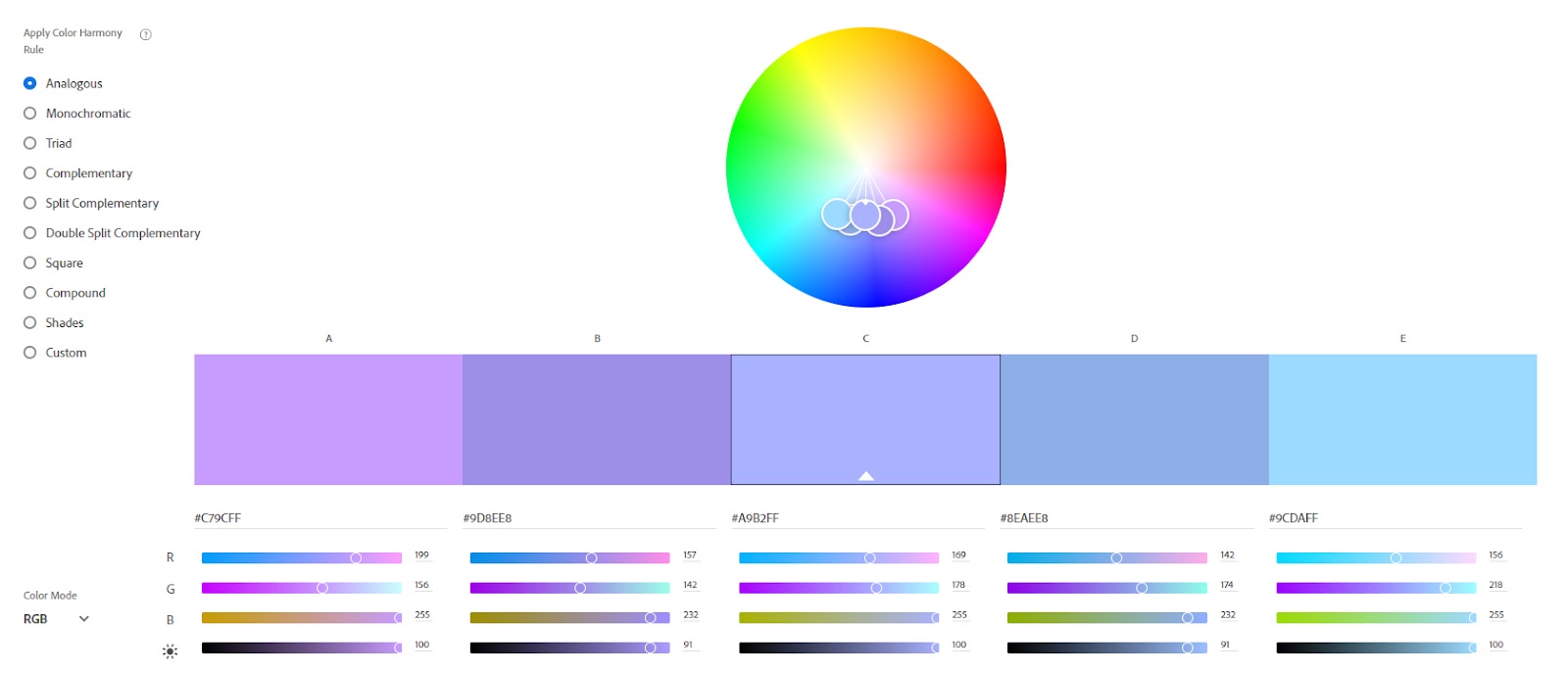
Quanto mais próxima do centro do círculo cromático, menos saturada a cor vai ser. Repare como as variações de saturação agem sobre todas as cinco cores simultaneamente.

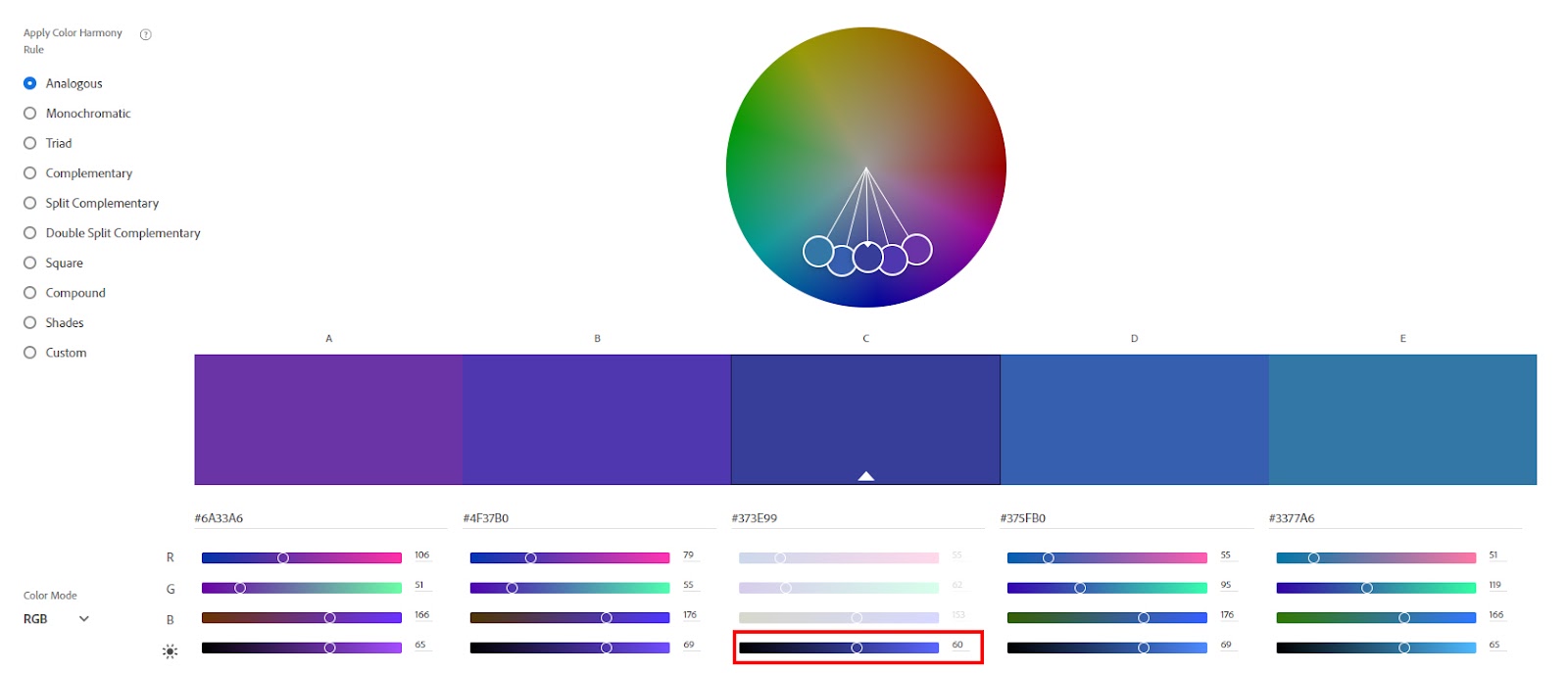
Outro parâmetro que pode ser trabalho é o brilho da cor. Deslize o último slider para esquerda para conseguir diferentes menores de brilho, de 0 a 100.

É possível, também, definir uma regra para a escolha das cores. Aqui, está sendo aplicada a regra de cores análogas, ou seja, as que são mais próximas entre si no círculo cromático.
Experimente, também, aumentar e diminuir a distância entre as amostras do círculo cromático, descolando um dos pontos das extremidades. Aproveite todo o potencial da ferramenta para montar paletas de cores incríveis!
Aqui, em Trends, você fica por dentro das tendências de cores, conforme o tema do seu interesse. Os projetos são filtrados diretamente do Behance.
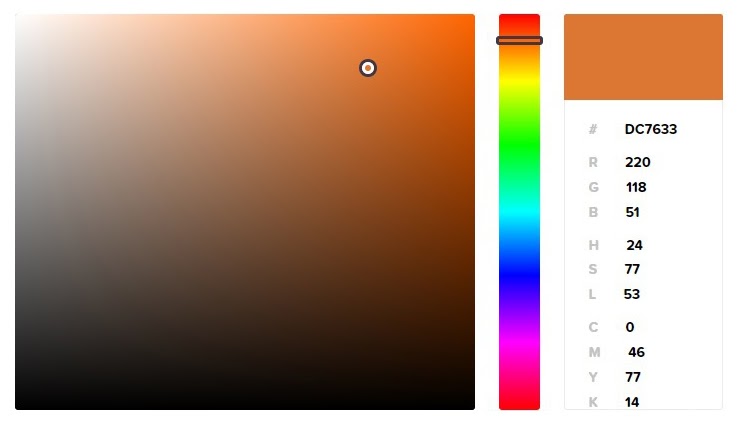
2.HTML Color Codes
Ótimo referência para quem trabalha diretamente na web e com apps, o HTML Color Codes é uma fonte de códigos hexadecimais das cores. A partir do seletor de cores (Color Picker), você pode escolher a cor que deseja e ter o seu código para implementação.

No quadrado maior, posicionado no lado esquerdo, as cores são dispostas conforme saturação (eixo horizontal) e luminosidade (eixo vertical). Arrastar o seletor para esquerda resultará em cores menos saturadas, já para direita, elas serão mais saturadas. Deslocar o seletor para cima fará com as cores sejam mais luminosas e para baixo menos luminosas. Ao lado, a barra multicolorida indica o matiz, a cor pura. Por fim, mais à direita, são dispostas as informações de composição da cor, e contém os códigos hexadecimais, RGB, HSL e CMYK correspondentes à cor selecionada.

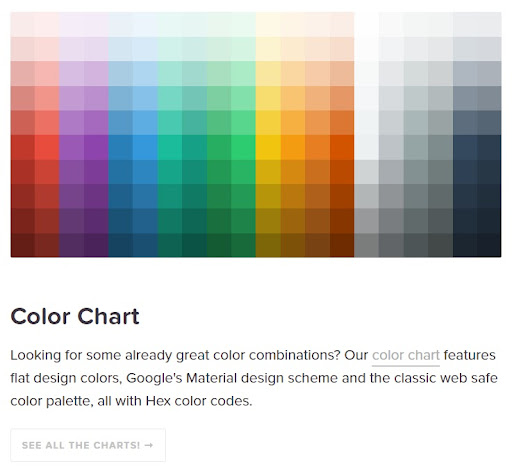
Há ainda outras funcionalidades na plataforma, como as tabelas de cores (Color Chart). Clicando em See all the charts (Ver todas as tabelas), você terá acesso à três tabelas:
- Flat Design Color Chart, que contém cores populares no web design;
- Material Design Color Chart, que traz um esquema de cores desenvolvido pelo Google;
- Web Safe Color Chart, que compila as 216 cores seguras da internet, que são exibidas em qualquer navegador.
Explore o site para descobrir mais paletas de cores.
3. Contraste e acessibilidade
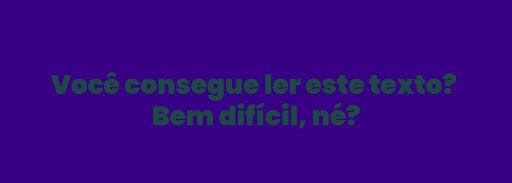
As cores não são percebidas da mesma maneira por todas as pessoas, de modo que o uso exclusivo da cor para passar uma mensagem pode tornar essa mensagem ambígua. Sempre que possível, traga outros elementos para reforçá-la. Tratando-se de texto, tenha atenção para o contraste entre a cor dos textos e a cor de fundo, para que haja leitura do conteúdo.

Cores com propriedades similares - como a luminosidade, neste exemplo -, quando sobrepostas, tendem a não ter um bom contraste. A leitura acima está muito difícil, não acha?
Para evitar problemas de acessibilidade, principalmente em dispositivos móveis e na web, o site ColorShark auxilia na verificação do contraste das cores.

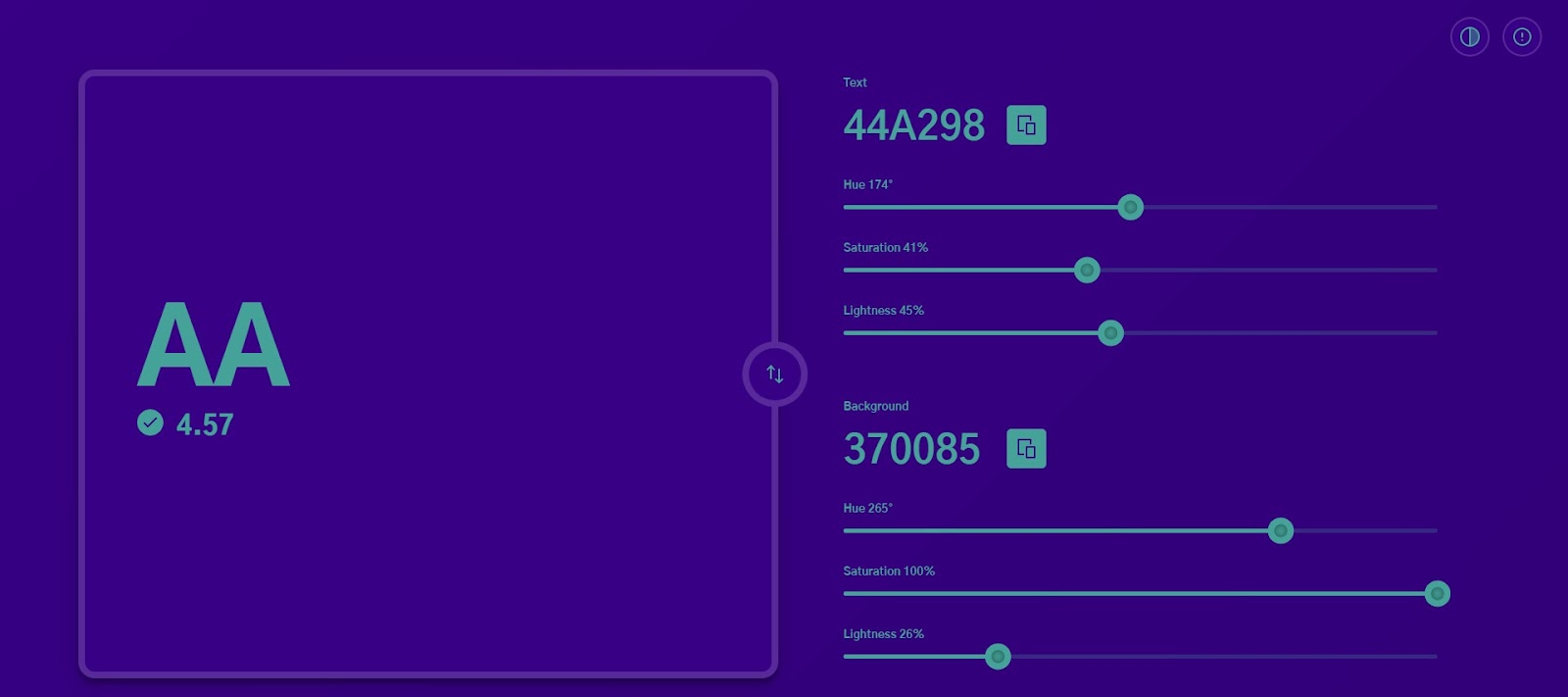
No Color Shark, defina as cores que deseja comparar nos campos Text (“Texto”, em português) e Background (Fundo, em português). Você pode editá-las pelos parâmetros de Hue (Matiz; a cor em si), Saturation (Saturação; o quão pura ela é) e Lightness (Luminosidade). A sobreposição será avaliada e dada uma nota: a partir de 4,5 pontos, o contraste está aceitável. Quanto maior o valor, melhor.

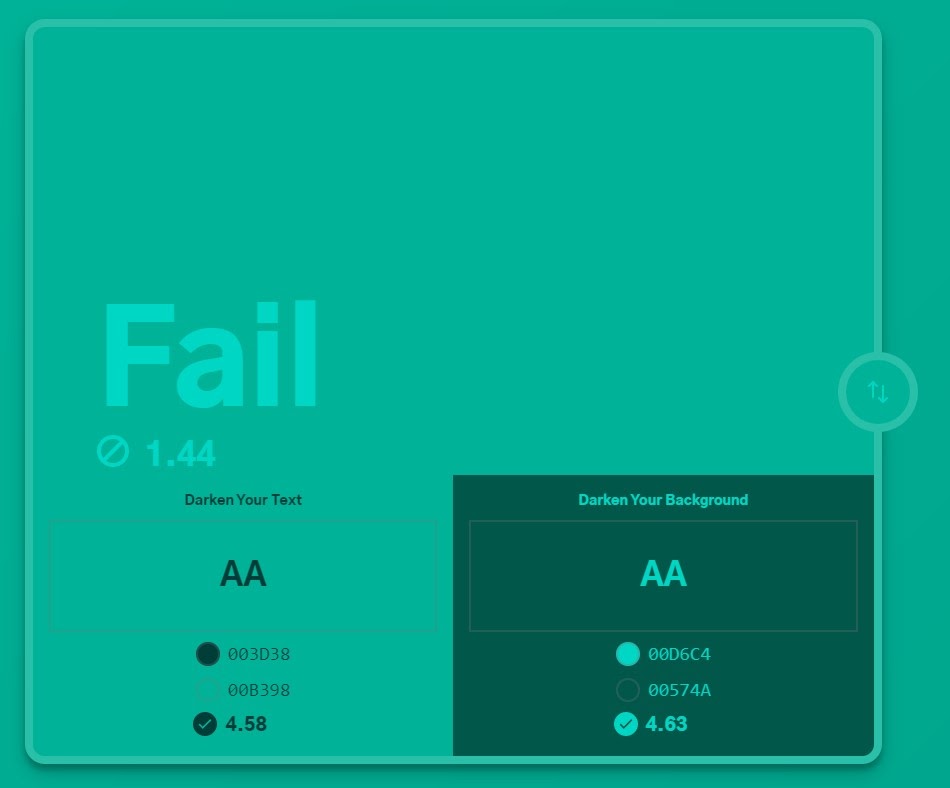
Valores menores que 4,5 são considerados insuficientes. A mensagem Fail é exibida e são apresentadas duas sugestões: uma para escurecer a cor do texto e outra para escurecer a cor do fundo.
Tipografia
A tipografia pode ser parte importantíssima do seu projeto. Dessa forma, é importante escolher uma família tipográfica que faça sentido.
1. Inspiração
O site Fonts In Use é uma ótima biblioteca para conhecer referências tipográficas. São três grandes categorias para investigar:
- Topics: temas, com todo tipo de mídia;
- Formats: formatos dos projetos, como livros, web, vídeos, pôsteres e outros;
- Typefaces: as famílias tipográficas em si.

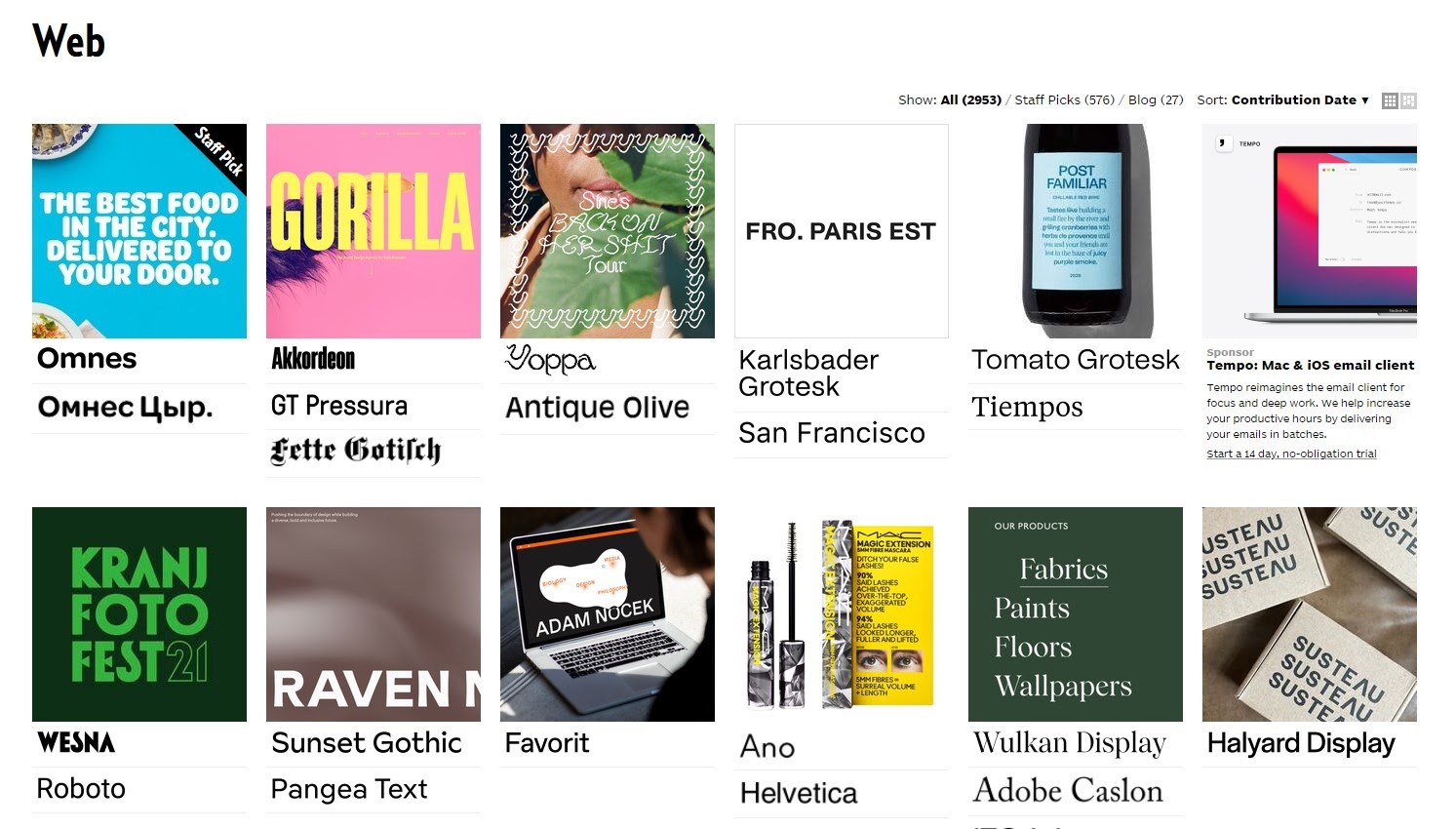
Na categoria Web, dentro de Formats, temos estes resultados, entre outros. O Fonts In Use lista as tipografias usadas no projeto. Assim, você pode avaliar estilo, clima e legibilidade das famílias tipográficas em trabalhos reais e entender se funcionariam no seu.
2. Download
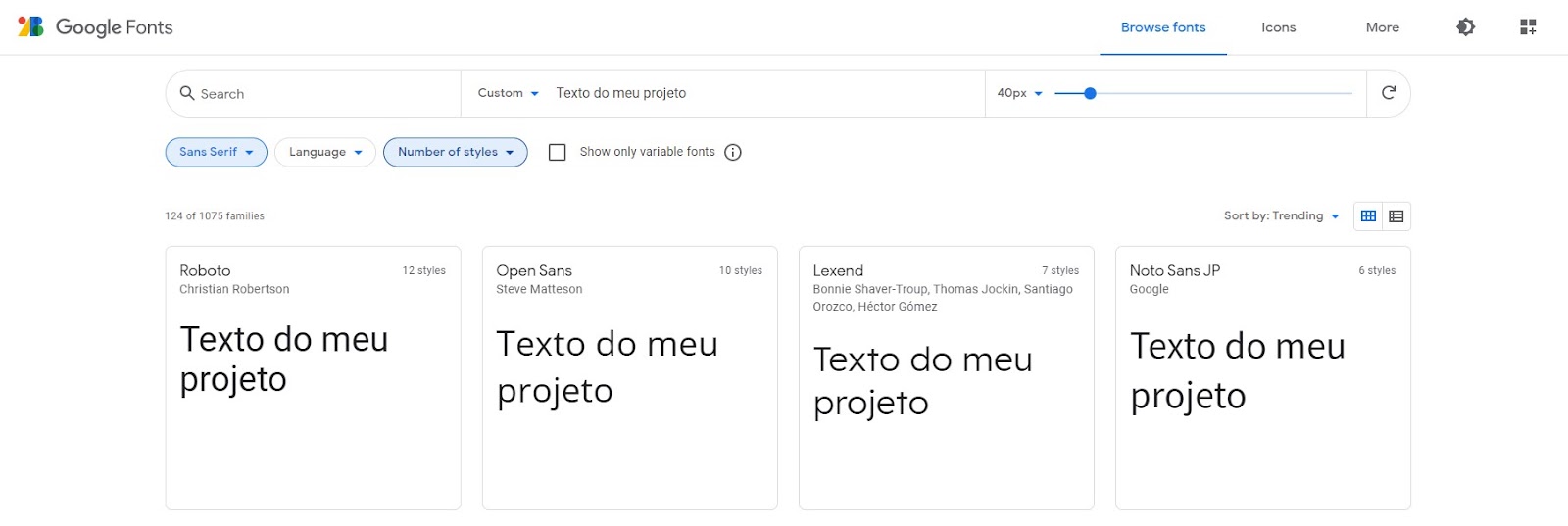
Google Fonts: aqui, é possível ver, em tempo real, como o texto que você vai escrever será com a tipografia escolhida.

As fontes são filtradas por três critérios:
- Categories (Categorias): se elas são Serif (serifadas), Sans Serif (sem serifa), - - Display, Handwriting (caligráficas) e Monospace (monoespaçadas).
- Language (Língua): línguas disponíveis para a fonte. Importante lembrar que se a fonte não estiver disponível em português alguns acentos podem não existir.
- Font properties(Propriedades da fonte): propriedades da tipografia. Número de estilos (Number of styles), Espessura (Thickness), Inclinação (Slant) e Largura (Width).
Font Squirrel: não permite que você visualize o texto com a tipografia escolhida, como o Google Fonts. Seu diferencial está no tamanho do catálogo oferecido, que é mais extenso.
Agora é com você!
Aproveite para se aventurar nos sites e pesquisar as referências para seus processos criativos.
A criação, no design e nas artes visuais, fica mais interessante de acordo com o nosso repertório: quanto mais referências tivermos, maiores as chances de criarmos peças especiais e originais. Ninguém consegue criar a partir do vácuo e do nada. Então, aplique-se e estude para criar peças que encantam as pessoas!
Independentemente da sua área no design, não se esqueça de fundamentar suas criações com decisões criativas sólidas. As ferramentas citadas acima são parte dessa ação e, desta forma, a comunidade pode te auxiliar a aprender cada vez mais e a entregar ótimos resultados.
