Guia básico de manuseio do computador

Introdução
De vez em quando podemos ter algumas dúvidas sobre como usar o teclado e o mouse da forma que a pessoa instrutora está fazendo nos vídeos. Pensando nisso, criamos um guia para te auxiliar com algumas noções básicas de utilização do teclado e do mouse para programar usando o Scratch, P5.js e o Visual Studio Code VS Code.
Neste guia vamos ver alguns comandos básicos como:
- Caracteres especiais, por exemplo, !@#$%¨&*()_+{}<>
- Ctrl e funcionalidades
- Fn e funcionalidades
- TouchPad
Lembre-se! Esse material foi desenvolvido com foco nos estudantes que estão aprendendo a manusear o computador. Caso você já tenha familiaridade, pode revisitar checando se conhece e se lembra de todas as funcionalidades apresentadas aqui. Boa parte do que será apresentado vai auxiliar a desenvolver códigos mais rápidos, mas nada melhor do que praticar toda semana para você se sentir confortável com esse desafio.

Caracteres especiais
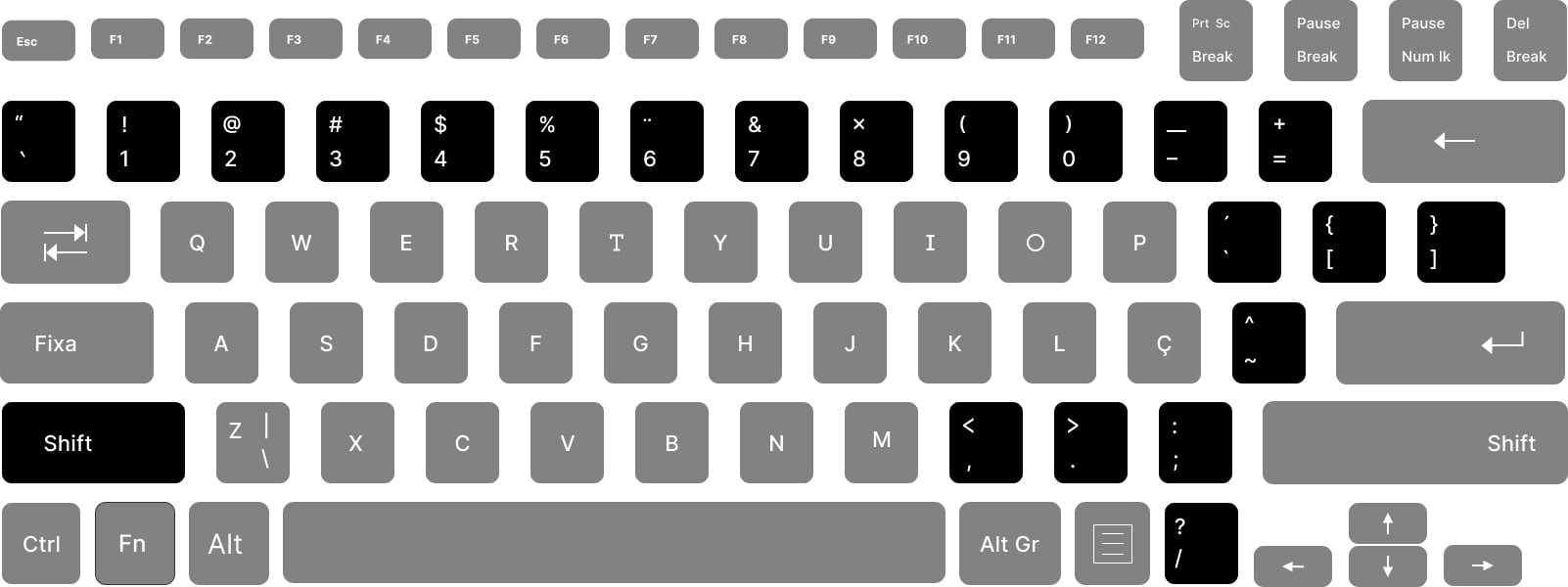
Observe a imagem abaixo, você sabe quais são as funcionalidades da tecla Shift?

Quando pressionamos a tecla Shift e clicamos em alguma das outras teclas que estão em destaque, lembrando de apertar uma de cada vez, é possível digitar os símbolos que aparecem na parte superior das teclas. Por exemplo:
- Shift + ‘ = “
- Shift + 1 = !
- Shift + 2 = @
- Shift + 3 = #
Ou seja, quando clicamos e mantemos pressionada a tecla Shift + alguma das teclas em destaque, teremos uma variedade de símbolos que usamos durante a produção do nosso código.
Em quais momentos são necessários esses caracteres?
- Para programar em HTML, por exemplo, os caracteres
< >serão bastante usados; - Para programar em JavaScript nós faremos uso dos parênteses
( ), das chaves{ }e das aspas” ”; - No Scratch você pode utilizar todos esses para, por exemplo, escrever uma frase. Porém, diferente do HTML e do JavaScript, isso não fará com que seu código tenha erros de sintaxe.
Escrever em letras maiúsculas

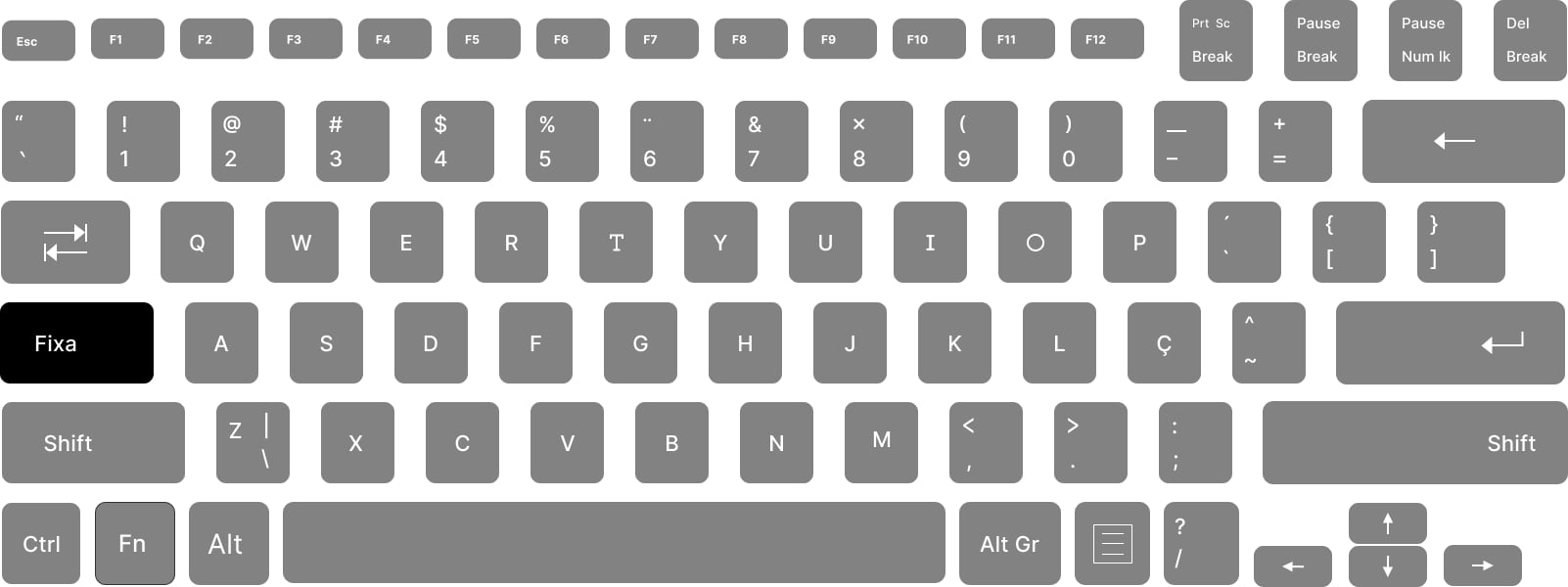
Para escrever em letras maiúsculas aperte a tecla Fixa, que também pode estar escrita como Capslock. Isso faz com que todo teclado fique em letra maiúscula.
Em seguida, caso queira voltar a escrever em letras minúsculas, é só apertar a tecla Fixa novamente.
Ctrl e funcionalidades
A tecla control, que a abreviação no teclado é CTRL, permite a utilização de comandos complexos por meio de apenas duas teclas. Para isso, clicamos na tecla CTRL simultaneamente com a outra tecla para realizarmos o comando.

Quais teclas podemos utilizar junto com o CTRL?
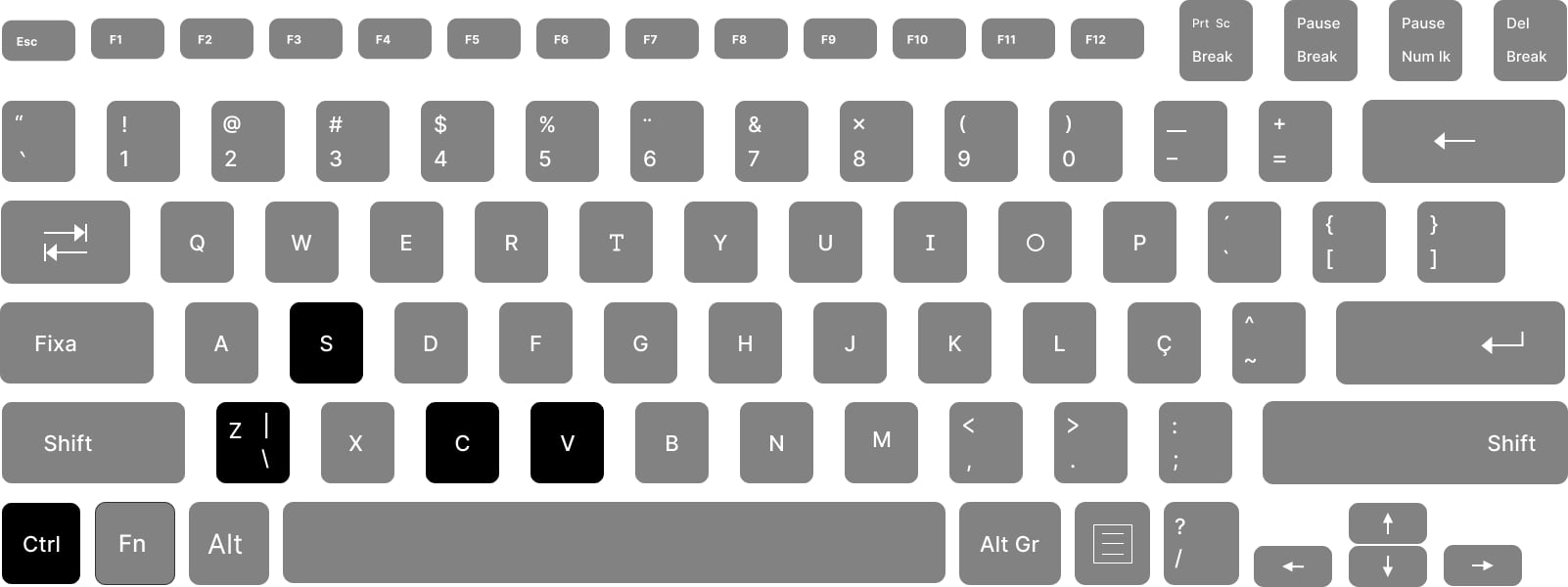
- CTRL + S = Salva o Projeto que você está produzindo, seja no Scratch, P5.js ou VS Code.
- CTRL + C = Copia o código ou texto que está selecionado.
- CTRL + V = Cola o código ou texto que foi selecionado.
- CTRL + Z = Desfaz a sua última ação.
Fn

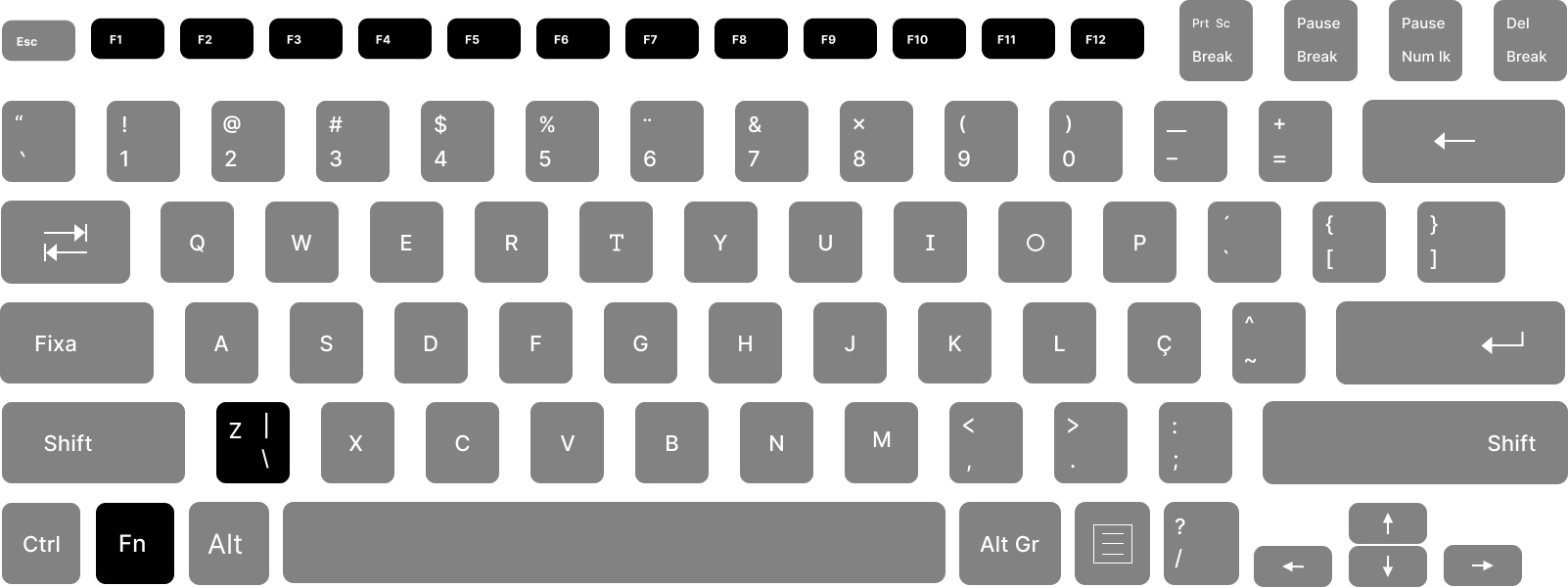
É provável que no seu teclado exista a tecla Fn. É através dela que criamos os caracteres \ e |, que são caracteres importantes na programação.
- Fn + Z = \
- Shift + Fn + Z = |
Para alguns computadores, existe a possibilidade de habilitar e desabilitar o touchpad, trocar o brilho da tela, abaixar o volume do computador, entre outras funcionalidades quando clicamos em Fn e clicamos, uma de cada vez, nas teclas de F1 até o F12. Porém, isso depende do computador que está sendo usado.
Você pode testar no seu computador! Aperte Fn + F1 e descubra qual comando é ativado.
TouchPad
O TouchPad é um recurso que é responsável por movimentar o cursor do computador. Esse recurso tem o mesmo objetivo do mouse, ou seja, podemos utilizar tanto o TouchPad quanto o mouse.
Esse conjunto de dicas de manuseio do TouchPad foi elaborado para os Netbooks Positivo Duo ZE3630, também conhecido como Netbooks verdes, que são utilizados para as aulas da Secretaria de Educação do Paraná.
Vamos aprender como usar essa funcionalidade?
Para clicar apenas uma vez, clique com o botão esquerdo do mouse em algum lugar da área do touch.

Para duplo clique, você deve clicar duas vezes com o botão esquerdo em qualquer lugar da área do touch.

Para descer e subir páginas basta colocar dois dedos no touch, como na imagem abaixo, e com os dedos sobre o touch e arraste para cima ou para baixo.

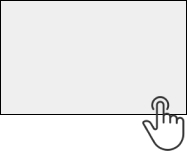
Para clicar no canto inferior da tela, basta clicar uma vez com o botão direito como indicado na imagem abaixo.

Como usar as dicas nos ambientes de programação
Agora que você aprendeu alguns comandos básicos sobre os recursos do teclado e mouse, vamos entender como usar essas funcionalidades nos ambientes de programação que usamos nas nossas aulas?
Vamos aprender as funcionalidades em três ambientes:
- Scratch
- p5.js
- VS Code
Scratch
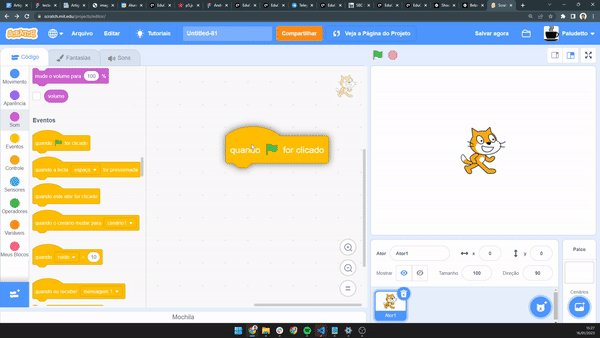
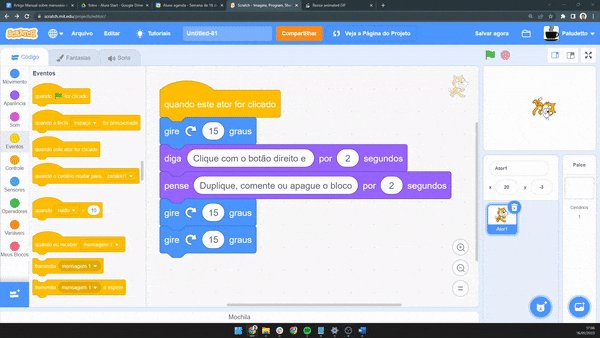
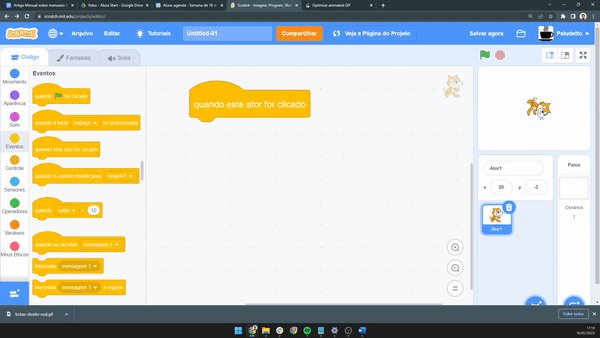
Para programar dentro do Scratch você precisa escolher o bloco que quer usar, clicar nesse bloco com o botão esquerdo do mouse, segurar pressionado e soltar dentro do projeto.

No Scratch vamos usar principalmente o mouse, o teclado será utilizado para escrever algum número ou alguma frase, mas o comando será através do mouse.
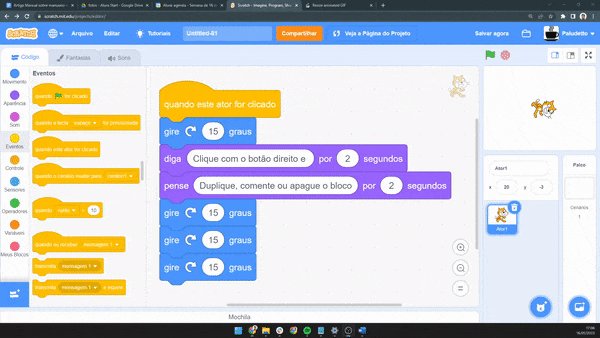
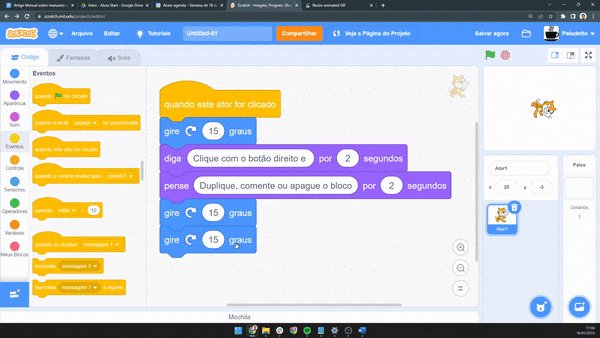
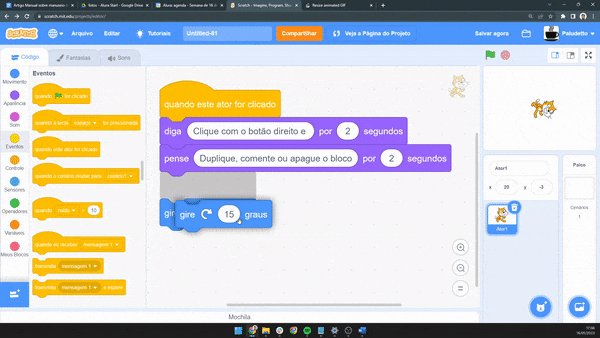
Já o botão direito serve para criar três opções: duplicar, comentar e apagar bloco. O gif abaixo mostra como é possível duplicar e deletar qualquer bloco que você deseja.

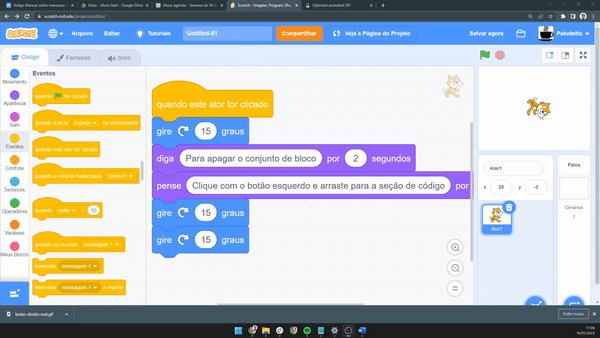
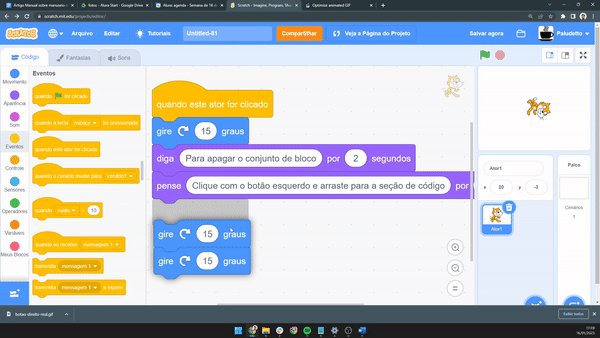
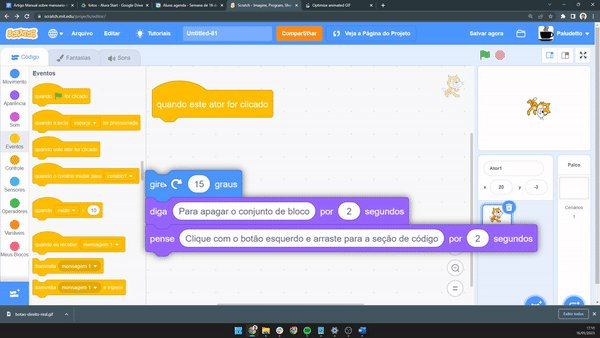
Porém, quando precisamos deletar um grande conjunto de blocos? Como podemos fazer isso?
Nesses casos, você pode pressionar e segurar o botão esquerdo do mouse e soltar quando o conjunto de blocos estiver na coluna do lado esquerdo. Essa coluna é chamada código.

p5.js
Para desenvolver códigos no p5.js você vai utilizar o teclado com mais frequência do que o mouse. Aprender a manusear o teclado programando pode ser um ótimo exercício para você, portanto, pratique!
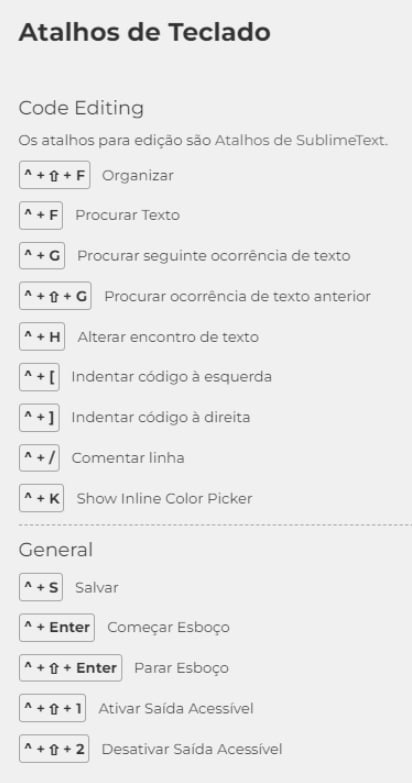
Na imagem abaixo podemos observar quais são os principais comandos que vamos utilizar programando nesse editor.

Na documentação do p5.js, o ícone ^ representa a tecla CTRL do seu teclado. Já a tecla de seta para cima, é o Shift.
Então, por exemplo, para organizar o código, é necessário segurar as teclas CTRL, Shift e F. Já para rodar seu código, você pode clicar no botão de play vermelho ou apertar CTRL + Enter.
Para você conseguir programar bem na linguagem JavaScript, você vai utilizar bastante os caracteres especiais com a tecla Shift. Caso tenha dúvidas, volte para tópico de Caracteres especiais desse material.
Fique a vontade para testar essas funcionalidades.
Visual Studio Code (VS Code)
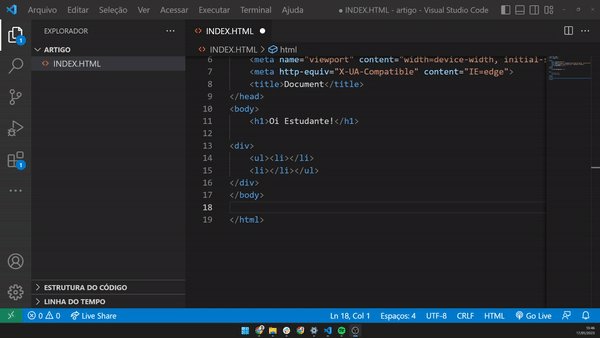
Programar no VS Code pode ser uma ótima oportunidade para aprimorar seus conhecimentos em uso de teclado e mouse. Além disso, esse software é ótimo, pois traz várias opções de autocompletar, que é um recurso que auxilia o editor a lembrar de códigos já existentes.
Para habilitar as opções de autocompletar basta combinar os comandos Ctrl + Espaço

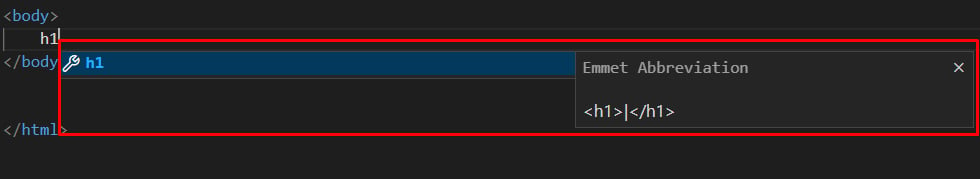
Sempre que tiver dúvidas sobre a sintaxe correta, você pode utilizar os recursos do VS Code. No caso da imagem acima, basta digitar
h1que o VS Code trás a sintaxe correta.
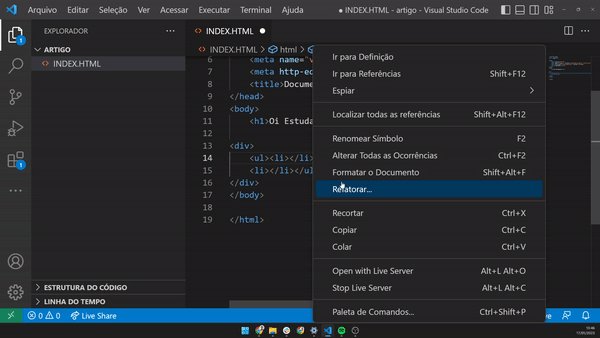
Quando estamos desenvolvendo nossos códigos, nós podemos ter dificuldade de organizar ele. Para isso, podemos utilizar das teclas Shift + Alt + F para formatar o código. Você pode observar como isso é feito no gif abaixo:

Use e abuse dessa funcionalidade!
Ah, e não se esqueça!
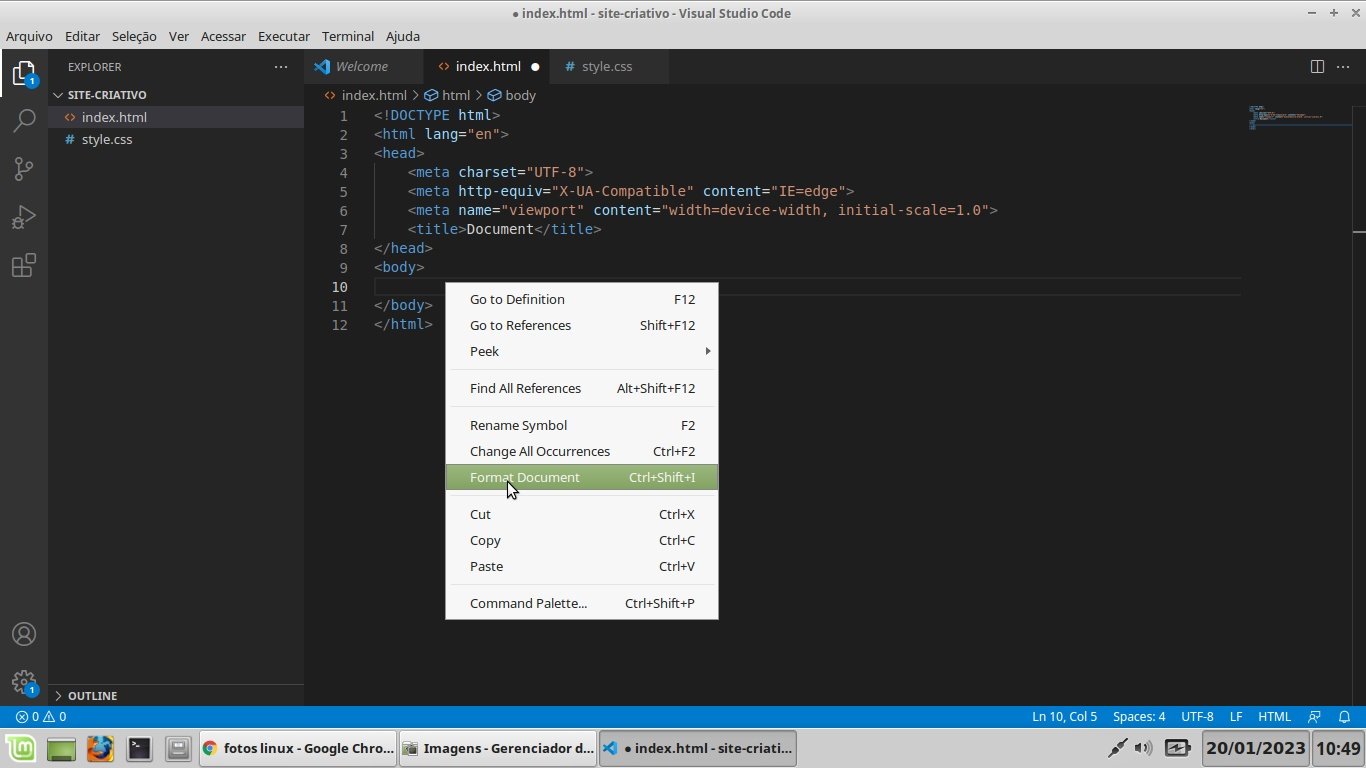
Caso você esteja programando no Linux Mint, o atalho pode ser diferente. Para essa situação, vamos utilizar o comando CTRL + Shift + i para formatar documento, como podemos observar na imagem abaixo:

Em alguns computadores também existe essa função de formatação de códigos, mas com outro atalho. Sendo assim, utilize o botão direito do seu mouse para confirmar qual é o atalho utilizado no seu computador.
Além das funcionalidades de copiar (CTRL + C), colar (CTRL + V) e voltar alguma ação (CTRL +Z), existem algumas funcionalidades do VS Code que podem te auxiliar. Você pode encontrar mais sobre esse tema na documentação do VS Code para Linux.
Conclusão
Boa parte dos recursos que nós destacamos aqui são universais, porém, podem haver outras funcionalidades do teclado e mouse/touchpad que dependem da marca do seu computador. Nesse sentido, nada melhor do que ir praticando e tirando dúvidas caso elas surjam. Bons estudos!
Agradecimentos Especiais
Agradeço à Maria Eduarda Leão, Gabriela Marcomini e Gabriel Barreto pelas trocas de ideias, sugestões de melhorias e grande apoio prestado durante a escrita deste guia.