Guia prático de como montar um Mapa de Empatia

Está se tornando cada vez mais comum no mundo dos negócios ouvirmos falar sobre o Mapa de Empatia, mas, afinal de contas, o que é isso? Qual sua importância dentro de uma empresa?
Nesse artigo, vamos conhecer um pouco mais sobre:
- O que é Design Centrado no Usuário;
- O que é Empatia;
- O que é o Mapa de Empatia e como montá-lo;
- Como conseguir as informações necessárias para o Mapa de Empatia.
Vamos lá?
Antes de tudo, você conhece o Design Centrado no Usuário ou DCU? Essa ideia está se tornando bem popular e é muito importante compreendê-la antes de montar um Mapa de Empatia. O conceito de DCU se refere à ação de colocarmos o usuário, que é o consumidor, no centro do desenvolvimento e melhorias de qualquer produto ou serviço. Dessa forma, as chances de gerarem resultados positivos são aumentadas, visto que tudo é feito pensando nas necessidades do usuário e em como um produto ou serviço podem agregar valor na vida dele.
Portanto, para que o público-alvo possa ser o centro da tomada de decisões, é preciso que a equipe consiga “calçar os sapatos” dos usuários, ou seja, precisamos nos colocar no lugar dessas pessoas. Por conta disso, a empatia é uma grande aliada nesse processo!
O que é Empatia?

Já olhou para uma pessoa e tentou imaginar como se sentiria se estivesse na mesma situação que ela? Se sua resposta foi positiva, saiba que isso foi um ato de empatia!
A empatia é a habilidade de sentir o que as outras pessoas sentem e acolher essas emoções, tudo isso através do exercício de se imaginar vivendo na mesma situação em que elas estão passando. Para que a empatia ocorra e crie uma conexão forte, é necessário conhecer as dificuldades que esses indivíduos passam e refletir sobre o ambiente em que estão inseridos. Assim, temos uma visão completa e uma imersão no que a pessoa sente.
Mas, seria possível aplicar esse processo de empatia pelos usuários dentro das empresas? Claro que sim! Para isso, temos o Mapa de Empatia!

O que é Mapa de Empatia?

O Mapa de Empatia é uma ferramenta muito utilizada na UX Design e no Design Thinking para ajudar a equipe na compreensão dos sentimentos e dores do usuário. Ele recebe esse nome pois é como se estivéssemos mapeando tudo que está ligado ao que uma pessoa sente. Fazendo isso, conseguimos criar um vínculo mais forte com o usuário e ter empatia por suas dores.
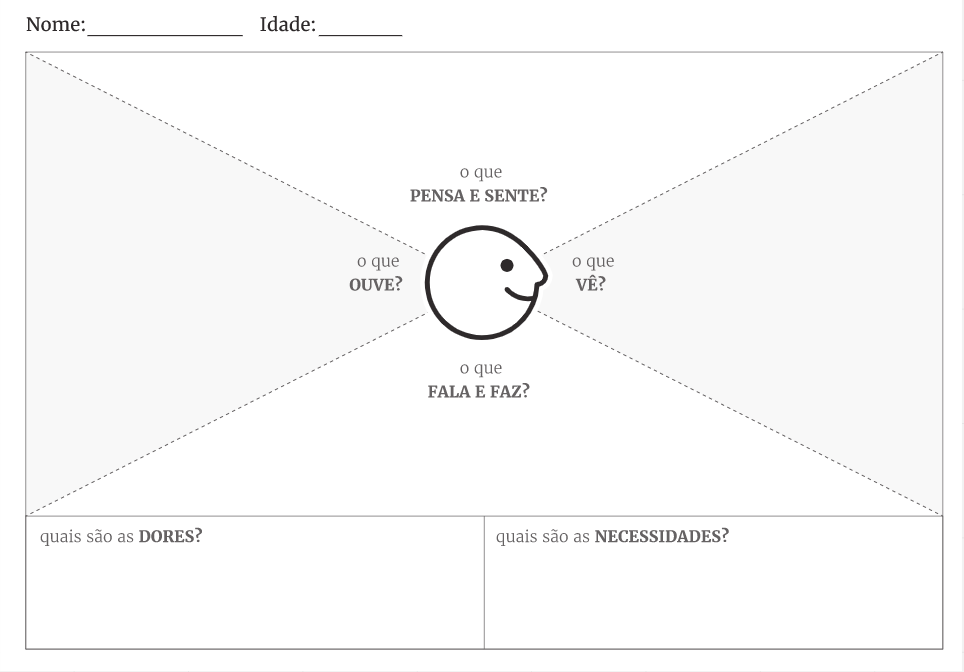
O quadro do Mapa de Empatia é dividido em seis partes e cada uma possui um foco específico para analisar o usuário. O intuito dessas divisões é que a equipe escreva frases em post-its e coloque-os no quadro, deixando-o organizado e visualmente mais agradável. Também na parte superior dessa ferramenta, encontramos duas linhas: uma serve para escrever o nome do usuário e a outra para colocarmos sua idade.
Como conseguir informações para criar o Mapa de Empatia?

Como citado no início do artigo, quando conhecemos a pessoa e a situação que a machuca, conseguimos nos colocar no lugar dela e criar empatia. Para criar esse mapeamento não é diferente: é necessário que a equipe conheça o usuário final do produto e quais são as suas dores.
Na UX Design existem diversas formas de conhecermos mais sobre o público-alvo de um produto e a mais popular delas é a Persona.
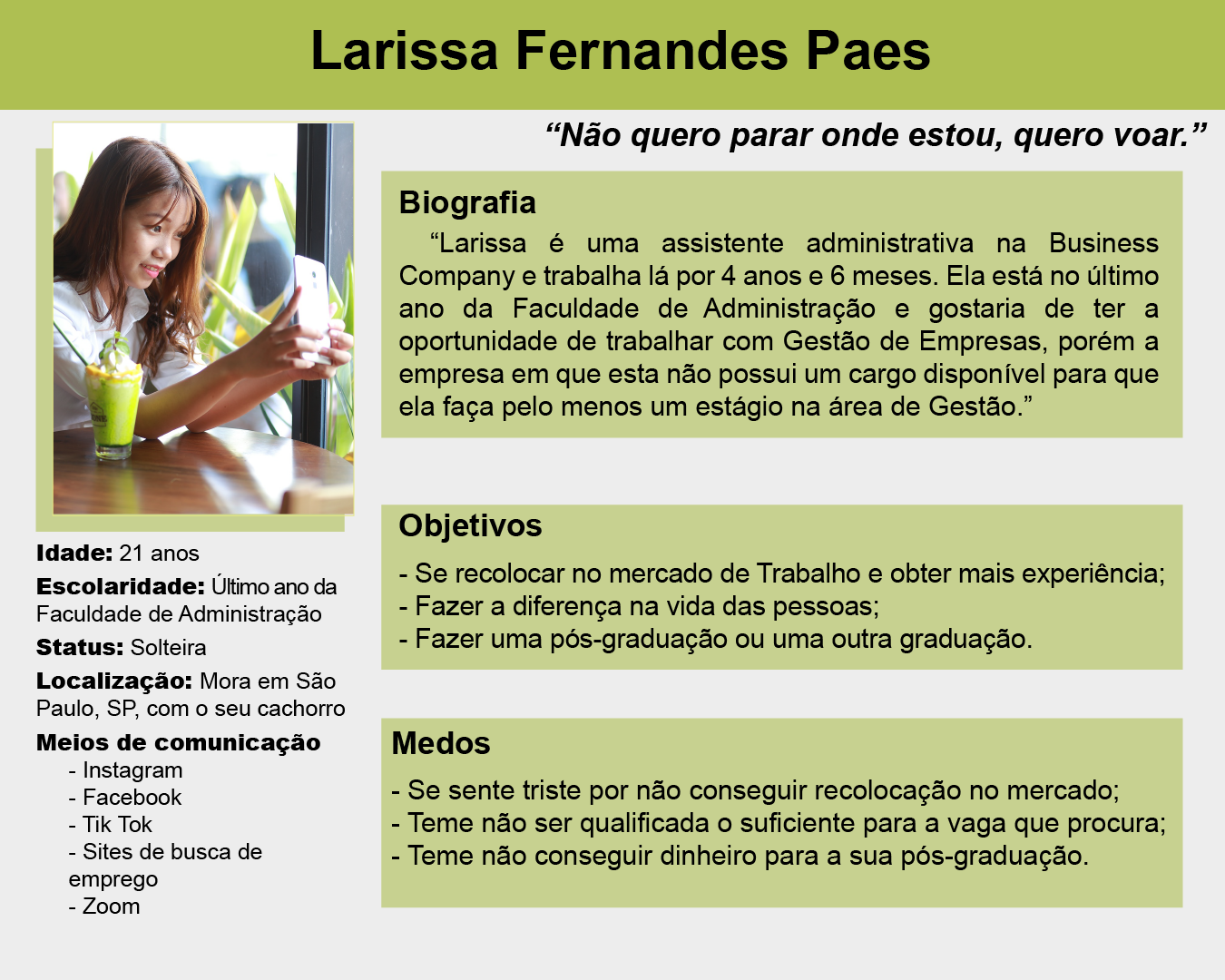
A persona é uma pessoa fictícia criada pela empresa com o objetivo de representar os usuários de um produto ou serviço, ou ao menos chegar o mais próximo possível disso. Todas as informações desse “personagem” são obtidas por meio de pesquisas realizadas com usuários reais, e que ao final vão servir de base para que os UX Designers montem, junto com a equipe, o perfil de uma pessoa que será bem próxima ao público-alvo.
Vejamos um exemplo:

Se você quiser entender melhor como montar uma Persona, aqui no blog da Alura temos um artigo chamado Guia prático de proto-personas e personas. Acesse-o para saber mais!
Como montar um Mapa de Empatia na prática?
Para explicar cada um dos tópicos trabalhados no Mapa, vamos considerar a seguinte situação: você está participando de um projeto que tem como objetivo desenvolver um app de delivery para uma padaria e chegou o momento de montar o Mapa de Empatia com a sua equipe.
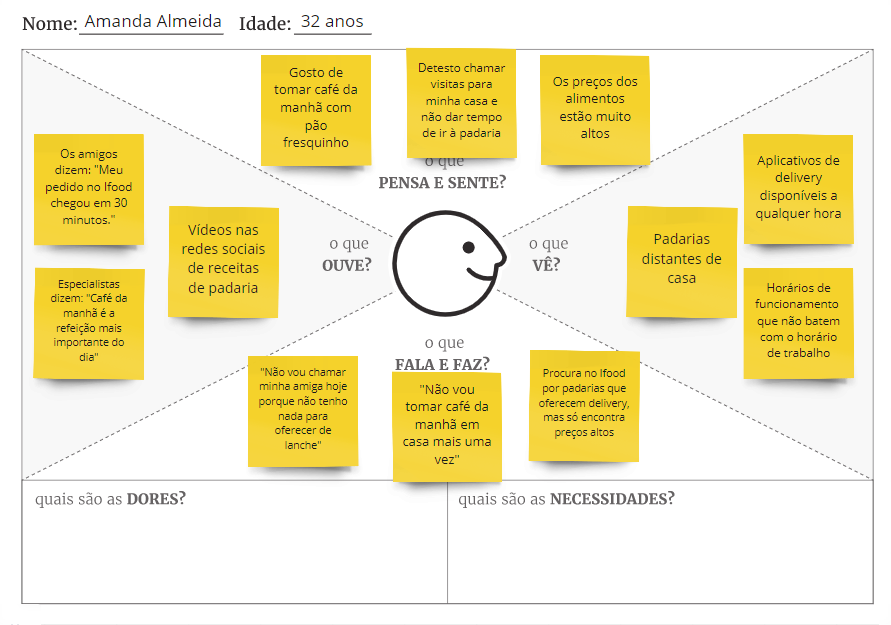
Primeiramente, as duas linhas superiores devem ser preenchidas. No caso do projeto, foram selecionados o nome “Amanda Almeida” e a sua idade de 32 anos.
A divisão chamada “O que vê?” é um espaço reservado para a equipe colocar frases que representam coisas/eventos que o usuário vê no dia a dia e que estão ligados ao produto de alguma forma.

No caso do app que está sendo criado para a padaria, foram consideradas as situações em que o usuário vê “Aplicativos de delivery disponíveis a qualquer hora”, “Padarias distantes de casa” e “Horários de funcionamento de padarias que não batem com seu horário de trabalho”.
O próximo espaço a ser preenchido é o que está dedicado ao tema “O que Pensa e Sente?”. É nesse momento que começamos a incluir os pensamentos, sonhos e sentimentos que o usuário possa ter.

Para o projeto do app, os pensamentos selecionados foram: “Gosto de tomar café da manhã com pão fresquinho”, “Detesto chamar visitas para minha casa e não dar tempo de ir à padaria" e “Os preços dos alimentos estão muito altos”.
No tópico “O que ouve?”, é onde colocamos tudo que o usuário ouve ao seu redor e que o influencia de alguma forma.

As situações refletidas pela equipe de desenvolvimento do app foram: o usuário ouve de amigos que seus pedidos no Ifood chegam em 30 minutos, escuta constantemente de especialistas que o café da manhã é a refeição mais importante do dia, e encontra com frequência vídeos nas redes sociais mostrando receitas de padaria.
A etapa “O que fala e faz?” se refere aos comportamentos que o usuário tem em relação às pessoas e coisas ligadas ao seu próprio meio social.

As ações listadas no projeto foram: o usuário diz frases como “Não vou tomar café da manhã em casa mais uma vez” e “não vou chamar minha amiga hoje porque não tenho nada para oferecer de lanche”, e faz constantemente buscas no Ifood por padarias que oferecem delivery, mas só encontra preços altos.
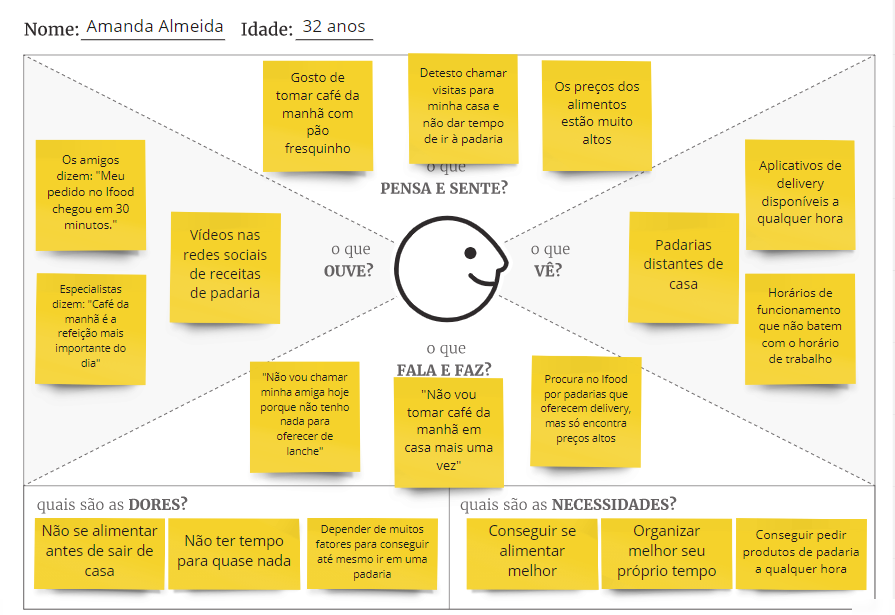
Depois de fazer essas listagens, você e sua equipe mapeiam as dores e as necessidades que o usuário tem. O espaço separado no quadro para colocar as dores terão frases que abordam os obstáculos que o usuário encontra para ser feliz, enquanto a última divisão é reservada para descrever as necessidades dessa pessoa, que nesse contexto se referem às coisas que faltam para alcançar a felicidade.

As dores mais marcantes do usuário desse projeto foram as de não se alimentar antes de sair de casa, de não ter tempo para quase nada e de depender de muitos fatores para conseguir até mesmo ir em uma padaria. As necessidades que mais chamaram a atenção da equipe foram as de conseguir se alimentar melhor, a de organizar melhor o próprio tempo e de conseguir pedir produtos de padaria a qualquer hora.
Ao final da análise, a equipe tem como resultado um mapeamento do que o usuário sente e a forma que esses sentimentos estão ligados ao produto, além de já estarem se colocando no lugar do usuário, criando uma ligação com esse público e praticando a empatia.
Vamos revisar?
Nesse artigo, aprendemos que:
- O Design Centrado no Usuário é a ação de colocarmos o usuário, que é o consumidor, no centro do desenvolvimento e melhorias de qualquer produto ou serviço;
- A Empatia é a habilidade de sentir o que as outras pessoas sentem e acolher essas emoções;
- As informações necessárias para construir o Mapa de Empatia se dá por meio da Persona;
- O Mapa de Empatia é uma ferramenta muito utilizada na UX Design e no Design Thinking para ajudar a equipe na compreensão dos sentimentos e dores do usuário, e sua estrutura é formada por um quadro, dividido em seis partes e, para montá-lo, deve-se preencher esses espaços com base nas dores do usuário.
Curtiu a conversa? Aqui na Alura temos muitos conteúdos que te ajudarão a se aprofundar cada vez mais no mundo da UX Design! Vamos deixar aqui algumas sugestões de onde você pode começar: Formação de UX Design e Formação de Desenvolvimento de Carreira em UX. Bora mergulhar?
Até mais!!