HTML: o que é, a importância para a Web, como aprender e um Guia para iniciantes

Introdução
Ao entrar em sites de notícias, redes sociais, sistemas de bancos, entre outros, temos vários elementos que são disponibilizados na tela e que possibilitam a interação do usuário. Mas você já pensou em como isso tudo foi construído?
O que faz uma pessoa desenvolvedora Front-end? | #HipstersPontoTube

Um dos profissionais responsáveis por construir um site é a pessoa desenvolvedora front-end, que transforma em código um layout feito pela equipe de UX/UI design em uma aplicação como o Figma. Tecnicamente, a construção de um website é feita através de várias tecnologias, e uma delas é o HTML. Neste artigo, você vai conhecer o que é o HTML, para que serve e como utilizá-lo.
Aprenda a transformar design em código com o Figma | #AluraMais


O que é HTML?
Por ser uma tecnologia utilizada para desenvolver sites, é comum pensarmos que programamos em HTML. Uma observação importante é que o HTML não é uma linguagem de programação, e sim de marcação. Mas por que o HTML não é uma linguagem de programação?
Linguagens de programação foram projetadas para criar algoritmos, manipular variáveis, estruturas de dados, entre outras coisas, enquanto o HTML (HyperText Markup Language, que em português significa Linguagem de Marcação de Hipertexto) é utilizado para estruturar e formatar o conteúdo de páginas web.
Para ser possível construir um projeto com essa tecnologia, precisamos de um arquivo com formato .html, sendo assim possível abri-lo em um navegador, que interpretará o código-fonte para dispor os elementos na tela.
Anatomia de um documento HTML
A anatomia de um documento HTML pode ser interpretada como uma árvore. Temos a raiz, que é o elemento <html>, e a partir dela podemos declarar novos elementos (que são como ramos) que podem ser interpretados como filhos (quando há ramificações a partir de um ramo, assim aninhando elementos) e, consequentemente, também é possível a criação de elementos pais. Além disso, elementos que compartilham do mesmo ramo de origem podem ser chamados de irmãos.
Anatomia de um elemento HTML
Já a anatomia de um elemento HTML é construída através da abertura da tag que é cercada de colchetes angulares. Por exemplo, a tag de parágrafo <p> é seguida pelo conteúdo que será mostrado e, por fim, é fechada por uma tag que é igual a de abertura, mas com uma barra antes do nome do elemento: </p>. O resultado final é este:
<p>O nome do meu gato é Bonifácio.</p>O que posso criar com HTML?
Com o HTML você pode criar vários elementos para construir uma página web com o tema da sua preferência: blogs, lojas virtuais, páginas de notícia etc. Alguns dos principais elementos que podemos criar são:
- Títulos e parágrafos;
- Links e botões;
- Imagens;
- Listas e tabelas;
- Formulários;
- Vídeos e áudios.
Essa linguagem de marcação oferece uma ampla gama de recursos, tendo sido citados somente alguns deles, que podem ser utilizados de acordo com a necessidade do projeto.
História
Evolução do HTML
O HTML foi desenvolvido por Tim Berners-Lee no CERN (Organização Europeia para a Pesquisa Nuclear), com auxílio do ambiente de desenvolvimento NeXTSTEP, e inicialmente era uma coleção de ferramentas para lidar com as pesquisas e a comunicação entre seu criador e outras pessoas.
Com a evolução da internet, a solução foi ganhando atenção mundial. As primeiras versões eram flexíveis, e isso ajudava iniciantes na área. Com o tempo, a estrutura foi ficando mais rígida, mas até hoje os navegadores conseguem interpretar páginas web feitas da maneira antiga através da retrocompatibilidade.
Formalmente, as especificações foram definidas somente na década de 1990. Em seguida, começou a evolução do HTML, sendo criado um grupo de trabalho para o HTML que, em 1995, publicou a versão HTML 2.0. No final de 1997 foi lançada a versão HTML 3.5 e, com ela, o grupo de trabalho da W3C começou a focar no desenvolvimento do XHTML. Continuaram com o lançamento das versões HTML 4.01 em 1999, do XHTML em 2000, e finalmente chegamos em 2014, momento em que é lançado o HTML5, que é utilizado até hoje, assim como suas atualizações.
Vimos que foram lançadas várias versões do HTML até chegarmos àquela que utilizamos hoje, mas qual a diferença entre o HTML e HTML5?
Diferença entre o HTML e HTML5
Nas versões mais antigas a estruturação de conteúdo era feita principalmente por elementos genéricos, como <div> e <span>. No HTML5 temos tags semânticas que se referem ao objetivo do elemento como <header> para o cabeçalho, <footer> para o rodapé, <section> para separar seções, entre outras.
Além disso, hoje, com o HTML5 temos suporte nativo para áudio e vídeo, podendo incorporá-los diretamente na página. Formulários também conseguem abranger mais tipos de campos na nova versão: agora temos disponíveis campos de email, número, data e especificações que geram validações nativas nos elementos.
Vamos conferir como seria feito o código de uma página com um formulário em HTML5? Não se preocupe se não entender todas as tags agora, exploraremos melhor ao longo do artigo:
<header>
<h1>Meu Site</h1>
</header>
<main>
<h2>Dados de usuário</h2>
<form>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="data">Data:</label>
<input type="date" id="data" name="data" required>
<button type="submit">Enviar</button>
</form>
</main>
<footer>
<p>© 2024 Meu Site</p>
</footer>Note que estamos delimitando as principais partes do nosso site em: cabeçalho (<header>), conteúdo principal (<main>) e rodapé (<footer>). Além disso, no conteúdo principal, temos um formulário (<form>) com alguns campos que a pessoa usuária pode digitar (<input>).
Esses campos possuem atributos, como type="email" e type="date", que indicam que esse campos aceitam apenas textos nos formatos de email e de data, respectivamente. Caso esses formatos não sejam respeitados, o formulário mostrará mensagens de alerta e ele não poderá ser submetido.
Esses são apenas alguns dos recursos introduzidos no HTML5. Para deixar mais claro as suas vantagens, o mesmo código acima seria escrito da seguinte forma utilizando uma versão mais antiga do HTML:
<div>
<h1>Meu Site</h1>
</div>
<div>
<h2>Dados de usuário</h2>
<form>
<label for="email">Email:</label>
<input type="text" id="email" name="email" required>
<label for="data">Data:</label>
<input type="text" id="data" name="data" required>
<button type="submit">Enviar</button>
</form>
</div>
<div>
<p>© 2024 Meu Site</p>
</div>Perceba que as tags <header>, <main> e <footer> não estão mais presentes, e estão sendo utilizadas tags <div> no lugar. Além disso, as tags <input> estão com os atributos type="text", que não verificam o formato do texto inserido.
A tag <div> possui valor semântico muito menor que as tags do HTML5, ou seja, ela possui menos significado e não indica bem o seu tipo de conteúdo. Isso prejudica a acessibilidade do site para quem utiliza tecnologias assistivas, além de comprometer o SEO, uma técnica que deixa o seu site mais visível para mecanismos de busca como o Google. Falaremos melhor sobre HTML semântico, acessibilidade e SEO na próxima sessão!
Além disso, os navegadores modernos já utilizam a versão 5 do HTML. Por conta disso, atualmente, o termo “HTML” é utilizado como sinônimo de “HTML5”, justamente por essa versão já ser consolidada na construção de sites.
Dessa forma, é recomendado que, quando você começar a estudar e praticar HTML, você comece a escrever suas primeiras linhas de código já utilizando as tags atualizadas do HTML5, pois essa versão é a que conta com as melhores práticas de desenvolvimento e uso de tags apropriadas, fornecendo vários benefícios para a construção de sites, como acessibilidade e SEO.
Entretanto, é importante saber que o HTML5 não é uma versão estática. Ainda hoje ele é desenvolvido e aprimorado, com funcionalidades e recursos sendo adicionados de tempos em tempos.
HTML semântico
O HTML semântico é uma abordagem no desenvolvimento web que enfatiza o uso correto e significativo dos elementos, escolhendo aqueles que melhor descrevem o conteúdo que está sendo apresentado.
Por exemplo, em vez de usar um <div> genérico para todo o conteúdo, é preferível usar elementos mais específicos, como <header>, <nav>, <main>, <article>, <section>, <footer>, entre outros, de acordo com a estrutura e a natureza do conteúdo. Isso é utilizado para melhorar a SEO (Search Engine Optimization) e a acessibilidade da página. Muitas tags introduzidas no HTML5 foram criadas com o intuito de termos mais tags semânticas à nossa disposição, pois elas fornecem esses benefícios na construção de sites.
Uma das principais características dessa abordagem é a importância dos cabeçalhos, que são representados pelos elementos <h1> a <h6>, sendo essenciais para indicar a hierarquia do conteúdo. Os sites de pesquisa dão importância aos cabeçalhos e por isso é um ponto de foco.
O texto alternativo em imagens é crucial tanto para a acessibilidade quanto para o SEO. Tendo o cuidado de inserir o atributo alt nas tags de imagem, fornecendo um texto descritivo, isso permite que leitores de tela leiam o texto e que sites de pesquisa considerem esse texto ao classificar as páginas.
Ainda sobre textos no contexto de semântica, é importante usar links descritivos em vez de genéricos. Por exemplo, em vez de construir um link com “clique aqui”, escreva um texto que deixe claro o destino desse link.
Para aprimorar a questão de acessibilidade do seu site é possível usar o WAI-ARIA, um conjunto de atributos e propriedades que fornece recursos adicionais para descrever a função, o estado e o comportamento dos elementos, como menus, formulários, carrosséis e outros, tornando-os mais compreensíveis para leitores de tela.
Ao aplicar essas práticas, você cria páginas amigáveis para sites de busca, como o Google, e acessíveis para todos os usuários. Isso resulta em:
- Melhor experiência do usuário;
- Maior alcance do público; e
- Uma web mais inclusiva.
HTML vs XML: quais são as diferenças?
Tanto o XML (Extensible Markup Language) quanto o HTML são linguagens de marcação utilizadas na web, mas, apesar disso, possuem propósitos e estrutura diferentes.
O XML é projetado para representar informações de forma hierárquica e legível, tanto para humanos quanto máquinas, não se preocupando com a apresentação visual nem tendo uma estrutura pré-definida, mas com a descrição da estrutura dos dados de forma consistente e portável. No Brasil, é o formato mais utilizado na emissão de notas fiscais.
Já o HTML é específico para a criação e apresentação de conteúdos em páginas web, sendo mais restrito por ter elementos e estrutura pré-definida, concentrando-se na apresentação visual e como os elementos devem ser exibidos no navegador. É comumente utilizado na construção de sites.
Podemos considerar que as principais diferenças são: enquanto o XML é usado para armazenar e transportar dados, o HTML é utilizado para criar páginas web com conteúdo formatado e que possibilita a interação.
Como funciona o HTML?
Como dito anteriormente, o HTML é utilizado para estruturar e formatar o conteúdo de páginas web através de tags, que serão interpretadas pelo navegador. Para que seja possível essa interpretação, é importante declarar qual a versão do HTML será usada.
Essa declaração é feita através do <!DOCTYPE html>, garantindo que o navegador interprete corretamente o código. É importante observar que isso não é uma tag HTML, e sim uma instrução para o navegador que deve ser colocada no início do documento sem espaços entre ela.
DOM
A representação estruturada do conteúdo HTML de uma página web é feita através do DOM (Document Object Modal), que é uma interface de programação que permite o acesso e manipulação dos elementos. É o DOM que faz a estruturação em forma de árvore dos elementos, em que cada um deles é representado por um nó organizado hierarquicamente de acordo com a estrutura do documento.
Podemos analisar um exemplo de código em HTML para exibição de uma frase na tela:
<!DOCTYPE html>
<html>
<head>
<title>Aprendendo HTML</title>
</head>
<body>
<h1>Olá, mundo!</h1>
<p>Este é o meu primeiro projeto HTML</p>
</body>
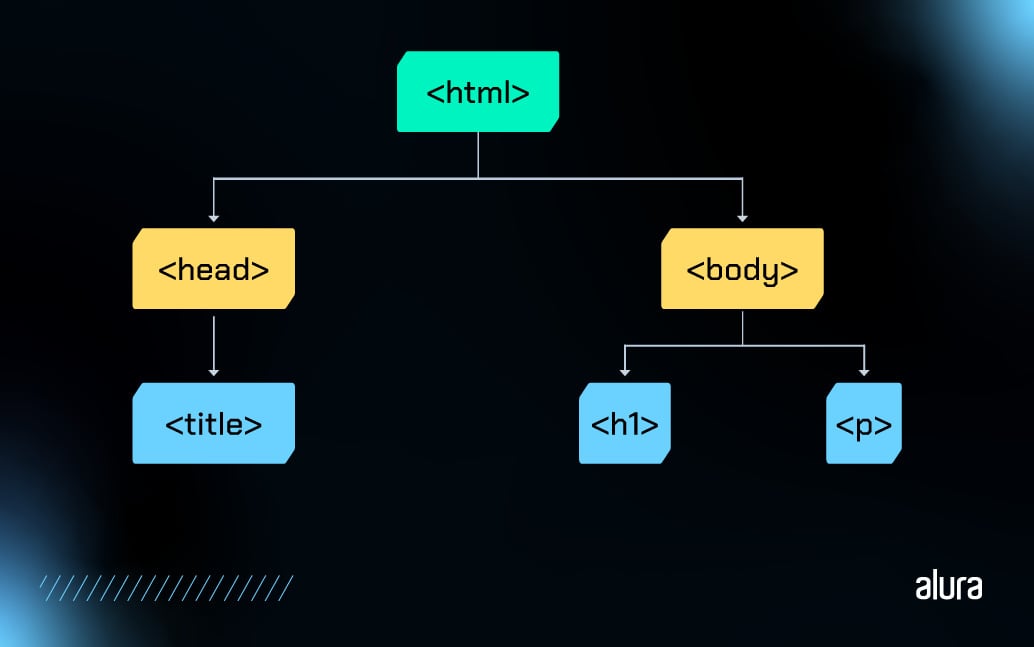
</html>A estrutura do DOM seria a seguinte:

<html>: é o elemento raiz da página, portanto, de maneira hierárquica, está acima de todos;<head>: se refere à “cabeça” da página, onde é possível inserir configurações que auxiliam na renderização, assim como o título da página. Ele está dentro do elemento<html>, portanto, é um elemento filho dele;<title>: define o título da página, aquele que ficará visível na aba do navegador. É uma ramificação do<head>, sendo um elemento filho;<body>: é o “corpo” da página, onde serão inseridos todos os elementos visuais que deverão aparecer, como os textos. Ele também está hierarquicamente inserido dentro do<html>, portanto, é filho dele;<h1>: refere-se ao título principal que ficará visível no corpo da página. Como está dentro do<body>, consequentemente pode ser considerado como filho;<p>: constrói um parágrafo de texto de acordo com o conteúdo inserido dentro dele. Também está dentro do body, portanto é filho dele e irmão do<h1>.
Assim, podemos visualizar que o DOM é uma representação em forma de árvore do conteúdo inserido no HTML e que, ao criar um nó para cada elemento, permite que eles sejam acessados por meio do JavaScript.
IDEs para HTML
As IDEs (Integrated Development Environments, em português, ambiente de desenvolvimento integrado) são programas para computador que possuem ferramentas para auxiliar no desenvolvimento de software. Existem várias disponíveis para desenvolver em HTML, sendo as principais:
- Visual Studio Code: desenvolvida pela Microsoft, possui suporte nativo para HTML e tem uma variedade de plugins disponíveis para melhorar a produtividade;
- Sublime Text: é um editor de código que se destaca por ser leve e personalizável, que também possui suporte nativo para HTML. Caso você queira saber mais sobre esses editores e outros, assim como uma comparação entre qual utilizar, confira o artigo Sublime, Atom ou VSCode: qual melhor editor de código?
Tags e elementos mais utilizados
Os princípios básicos para fazer um site em HTML fazem parte da seguinte estrutura inicial:
<html>
<head>
<title>Aprendendo HTML</title>
</head>
<body>
</body>
</html>Sendo:
<html>responsável por definir o início e fim do documento HTML;<head>define as informações do documento;<title>é o título da página;<body>é onde constará todo conteúdo visível da página.
Tendo isso, você pode desbravar os elementos disponibilizados pelo HTML para construir sua página:
Elementos em linha
Elementos em linha, também conhecidos como inline, são elementos que ocupam somente a largura do seu conteúdo, como as tags:
<a>: é possível definir links com essa tag;<span>: é um container genérico para agrupar textos;<br>: cria uma quebra de linha;<img>: insere imagens no site;<audio>: insere áudios no site.
Caso você queira saber mais sobre elementos em linha e visualizar exemplos reais, acesse o artigo O que é o HTML e suas tags? Parte 2: elementos inline.
Elementos em bloco
Elementos em bloco, ou elementos block level, são elementos que ocupam todo o espaço do seu elemento pai. Por exemplo, as tags:
<header>: define o cabeçalho da página;<main>: define o conteúdo principal da página;<footer>: define o rodapé da página;<section>: representa uma seção dentro do conteúdo principal;<article>: inclui um artigo na página;<aside>: faz referência a um outro conteúdo da página;<nav>: cria o menu de navegação;<div>: é como uma divisão na página para fins estéticos;<p>: representa um parágrafo;<h1>: define os títulos da página e se inicia no<h1>e vai até o<h6>;<hr>: constrói uma linha horizontal;<video>: insere vídeos no site.
Para aprender mais sobre essas tags e conhecer exemplos, leia o artigo O que é o HTML e suas tags? Parte 3: elementos block-level.
Qual é a diferença entre div e span?
Ao citar os elementos <div> e <span>, podemos notar que sua definição é semelhante: um container. A diferença entre eles é que a <div> é um elemento de bloco, então, por padrão, ocupa toda a largura disponível horizontalmente, enquanto o <span> é um elemento em linha, ocupando somente o espaço necessário para seu conteúdo.
Uma dica para saber quando usar cada um deles é: a <div> é mais utilizada para estruturar e organizar seções da página, enquanto o <span> é utilizado para aplicar estilos ou manipular partes menores de um texto ou conteúdo.
Imagens no HTML
É possível inserir imagens em uma página através da tag <img>, que por se tratar de um elemento vazio não precisa de uma tag de fechamento. Um exemplo de uso é:
<img src="caminho_da_imagem.jpg" alt="Descrição da imagem">Os atributos básicos que devem ser utilizados nessa tag são:
src: para referenciar o caminho ou URL da imagem. Você pode utilizar tanto uma imagem do seu computador quanto uma imagem encontrada na web, através da sua URL;alt: para inserir um texto alternativo, que é exibido caso a imagem não carregue e também para fins de acessibilidade, isto é, caso o usuário esteja usando um leitor de tela, o texto alternativo será lido para ele.
Além desses atributos, podemos definir a largura (width) e a altura (height) da imagem diretamente na tag:
<img src="caminho_da_imagem.jpg" alt="Descrição da imagem" width="300" height="200"">Também temos como trabalhar com imagens responsivas através das tags <picture>, <source> e o atributo srcset, que você pode conhecer sobre acessando o artigo Srcset: Trabalhando com imagens responsivas.
Tipos de texto
Seja para escrever títulos, subtítulos, texto simples ou listas, no HTML temos elementos específicos para isso.
Referente aos títulos, temos os cabeçalhos, que são usados para estruturar o conteúdo da página e fornecer uma hierarquia visualmente clara. O cabeçalho mais importante é o <h1>, que geralmente é usado para o título principal da página. O <h2> é usado para subtítulos de seções importantes, o <h3> para subseções e assim por diante até o <h6>. Por exemplo:
<h1>Título principal</h1>
<h2>Subtítulo</h2>
<h3>Subseção</h3>Quando queremos organizar informações em formato de itens, podemos utilizar as listas. Existem três tipos principais de listas em HTML:
- Listas não ordenadas;
- Listas ordenadas; e
- Listas de definição.
As listas não ordenadas são criadas com a tag <ul> (unordered list), e os itens da lista são definidos com a tag <li> (list item). Os itens são marcados com marcadores, por padrão, pontos.
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>Já as listas ordenadas são criadas com a tag <ol> (ordered list). Os itens da lista também são definidos com a tag <li> e são numerados automaticamente.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>Também temos as listas de definição, que são criadas com a tag <dl> (definition list). Elas consistem em termos (definidos com a tag <dt>) seguidos de suas definições correspondentes (definidas com a tag <dd>).
<dl>
<dt>Termo 1</dt>
<dd>Definição 1</dd>
<dt>Termo 2</dt>
<dd>Definição 2</dd>
</dl>Para escrever textos simples, temos os parágrafos, que são criados com a tag <p>. Dentro dessa tag, você pode inserir o texto do parágrafo. Por exemplo:
<p>Este é um parágrafo de exemplo que contém algum texto.</p>E você também pode estilizar algumas palavras dos textos de acordo com a necessidade: seja para destacar, para riscar, para enfatizar. Tudo isso através de marcadores de texto.
Marcando o texto
Temos diversas tags que não são utilizadas para construir elementos, mas como marcadores de texto. Algumas delas são:
<strong>: para destacar o texto, exibindo o texto em negrito:
<p>Este é um texto <strong>importante</strong>.</p><em>: para enfatizar o texto, exibindo-o em itálico:
<p>Este é um texto <em>enfatizado</em>.</p><u>: para sublinhar o texto:
<p>Este é um texto <u>sublinhado</u>.</p><s>: para riscar o texto, indicando que foi removido ou é irrelevante:
<p>Este é um texto <s>riscado</s>.</p><mark>: para destacar o texto com uma cor de fundo especifica:
<p>Este é um texto <mark>destacado</mark>.</p><sup>e<sub>: para exibir texto como sobrescrito (acima da linha de base) ou subscrito (abaixo da linha de base), respectivamente:
<p>Este é um texto em formato de fórmula: x<sup>2</sup> + y<sup>2</sup> = z<sup>2</sup></p>Citamos apenas algumas das tags disponíveis para marcar ou formatar o texto, e é possível combinar várias tags para obter o efeito desejado. É importante lembrar de usar as tags de forma semântica, ou seja, escolher as tags adequadas com base no significado do texto.
Links
No HTML, os links são criados usando a tag <a>, que significa "âncora". Os links permitem criar um hiperlink e conectar uma página a outra ou a um recurso externo, como um documento, uma imagem, um vídeo etc. Um exemplo de código utilizando essa tag é:
<a href="https://www.exemplo.com">Texto do link</a>Tendo os seguintes atributos:
href: especifica o destino do link. Pode ser uma URL completa para um site externo ou um caminho relativo para um arquivo ou página dentro do seu próprio site;Texto do link: é o texto visível do link que fica entre as tags<a>.
Você também pode adicionar outros atributos à tag <a>, como target para abrir o link em uma nova janela ou guia, ou title para fornecer uma dica de ferramenta quando o usuário passar o cursor do mouse sobre o link:
<a href="https://www.exemplo.com" target="_blank" title="Abrir em uma nova janela">Abrir site</a>O atributo target="_blank" faz com que o link seja aberto em uma nova janela ou guia do navegador. Além disso, você pode usar links âncora para criar links internos em uma página. Um link âncora aponta para um local específico em uma página, geralmente identificado por um ID. Por exemplo:
<a href="#secao1">Ir para a Seção 1</a>
...
<h2 id="secao1">Seção 1</h2>No exemplo acima, o link "Ir para a Seção 1" levará o usuário para a seção com o ID "secao1" na mesma página. Lembre-se de que, para isso funcionar, o valor do id deve corresponder ao que está em href.
Caracteres especiais e símbolos
Você pode usar entidades de caractere para exibir caracteres especiais e símbolos que não estão disponíveis diretamente no teclado ou que podem causar conflitos com a sintaxe do código HTML. As entidades de caractere começam com & e terminam com ;.
Aqui estão alguns exemplos de entidades de caractere comuns:
<: exibe o símbolo<(menor que);>: exibe o símbolo>(maior que);&: exibe o símbolo&(e comercial);": exibe o símbolo”(aspas duplas);': exibe o símbolo’(aspas simples); : exibe um espaço não quebrável;©: exibe o símbolo de direitos autorais©;®: exibe o símbolo de marca registrada®;™: exibe o símbolo de marca comercial™.
Um exemplo de uso é o seguinte, em que aplicamos uma entidade de caractere dentro da tag de texto:
<p>< > & " ' © ® ™</p>O resultado desse código é: < > & " ' © ® ™.
Além dessas entidades de caractere, você também pode usar códigos numéricos para caracteres especiais. Os códigos numéricos começam com &# e terminam com ;. Por exemplo:
©: exibe o símbolo de direitos autorais©;®: exibe o símbolo de marca registrada®;™: exibe o símbolo de marca comercial™.
Para usar, você também pode aplicar esses valores dentro de uma tag de parágrafo:
<p>© ® ™</p>E esperar o resultado: © ® ™. Essas entidades de caractere são úteis quando você precisa exibir símbolos especiais ou caracteres que não são facilmente inseridos diretamente no código HTML.
Comentário HTML
Às vezes escrevemos um código e queremos documentá-lo, criar lembretes ou até desativar temporariamente partes do código sem removê-las completamente. Para isso, podemos escrever comentários que não serão exibidos no navegador. Para adicionar um comentário, você pode usar a seguinte sintaxe:
<!-- Este é um comentário em HTML -->O texto dentro dos <!-- e --> é considerado um comentário e não será renderizado pelo navegador. Você pode inserir qualquer texto ou código dentro dos comentários.
Qual a relação entre HTML, CSS e JavaScript?
Devs front-end utilizam várias tecnologias no desenvolvimento de um site, mas seja usando frameworks e bibliotecas, a base é sempre a mesma: HTML, CSS e JavaScript.
O HTML, como vimos neste artigo, é uma linguagem de marcação utilizada para estruturar e organizar o conteúdo da página. Mas somente com HTML não é possível estilizar os elementos ou construir interações complexas. É como a estrutura de um prédio, fornecendo paredes, portas e janelas. Mas qual é a diferença entre a linguagem HTML e a linguagem CSS?
Diferença entre HTML e CSS
Diferente do HTML, o CSS (Cascading Style Sheets, em português, folha de estilos em cascata) é uma linguagem de estilo que define a aparência e o layout dos elementos HTML em uma página web. Com ele, conseguimos colocar cores, fontes, margens, tamanhos, posicionamentos e outros atributos nos elementos. É como a pintura, a decoração e o design interior de um prédio, tornando-o esteticamente atraente e agradável.
Por que estudar HTML e CSS?
Porque ambos se complementam! Dessa maneira, você vai conseguir construir a estrutura de um site e também estilizá-lo, conseguindo criar experiências encantadoras para os usuários do seu site.
Por fim, para complementar, temos o JavaScript, que é uma linguagem de programação. Ele é o responsável por adicionar interatividade e comportamento dinâmico a uma página web, possibilitando a adição de recursos como manipulação de eventos, validação de formulários, alterações de conteúdo em tempo real e interações com servidores. É como o sistema elétrico, encanamento e mecanismos que tornam o prédio funcional e interativo.
Saiba mais: Guia de carreira Front-end
Essas três tecnologias trabalham juntas para criar uma experiência de usuário envolvente e funcional. Se você quer saber mais sobre as tecnologias usadas no front-end, confira o:

Em quais áreas da programação o HTML é usado?
Embora o HTML seja geralmente utilizado na área de desenvolvimento web, também é possível utilizá-lo em outras áreas da programação, como:
- HTML no desenvolvimento de e-mail marketing: muitas campanhas de e-mail marketing usam HTML para criar templates de emails personalizados. O HTML é usado para estruturar o conteúdo do e-mail, adicionar imagens, estilizar o texto e criar links;
- HTML no desenvolvimento mobile: no desenvolvimento de aplicativos móveis, o HTML é usado em combinação com tecnologias como CSS e JavaScript para criar aplicativos híbridos ou multiplataforma;
- HTML no desenvolvimento de jogos: embora o HTML não seja a principal tecnologia usada no desenvolvimento de jogos complexos, ele pode ser usado em jogos mais simples ou em jogos baseados em navegador;
- HTML no desenvolvimento de aplicativos desktop: frameworks como o Electron permitem que você crie aplicativos desktop usando HTML, CSS e JavaScript. Esses aplicativos são baseados em navegadores embutidos e podem ser executados em diferentes sistemas operacionais.
É importante observar que o HTML é frequentemente combinado com outras tecnologias, como CSS e JavaScript, para criar essas experiências.
Aprenda mais sobre HTML gratuitamente
Acesse gratuitamente as primeiras aulas da Formação A partir do zero: HTML e CSS para projetos web, feita pela Escola de Front-End da Alura, e continue aprendendo sobre temas como:
- HTML e CSS: ambientes de desenvolvimento, estrutura de arquivos e tags
- HTML e CSS: Classes, posicionamento e Flexbox
- HTML e CSS: cabeçalho, footer e variáveis CSS
- HTML e CSS: trabalhando com responsividade e publicação de projetos
- HTML e CSS: praticando HTML/CSS
- HTML e CSS: responsividade com mobile-first

Conclusão
Neste artigo você conheceu o HTML, sua história, como funciona, qual editor de código pode ser utilizado para construir um projeto com essa tecnologia e como utilizá-lo através de suas tags e elementos. Além de conhecer onde o HTML pode ser aplicado e a relação entre HTML, CSS e JavaScript.
Dessa maneira você aprendeu que o HTML é uma linguagem de marcação, e não de programação, que é utilizada para criar elementos e estruturar páginas web e que é uma tecnologia utilizada por pessoas desenvolvedoras front-end, geralmente em conjunto com CSS e JavaScript. Para se aprofundar mais em HTML recomendamos a Formação A partir do zero: HTML e CSS para projetos web.
E caso tenha interesse em se aprofundar em front-end, recomendamos as formações CSS: aprofunde em estilos e Desenvolva aplicações Web com JavaScript, além do vídeo Como deixar meu site mais rápido? Performance Web. Dessa maneira, você vai conseguir criar aplicações web completas, desde a construção dos elementos, a estilização e a interação dinâmica, construindo experiências encantadoras.
