A importância das cores no produto digital

As cores são elementos fundamentais que moldam a experiência do usuário em produtos digitais.
Muito além da estética, elas são ferramentas estratégicas que influenciam a interatividade, a acessibilidade e a eficácia da interface.
Neste artigo, vamos explorar como utilizar as cores de forma intencional e efetiva.
O poder psicológico das cores

Cada cor carrega significados e provoca reações emocionais específicas. Por exemplo, o azul transmite confiança e profissionalismo, enquanto o vermelho pode estimular ação e urgência.
No ambiente digital, essas associações psicológicas são especialmente importantes porque influenciam:
- A primeira impressão que os usuários têm do produto
- O tempo de permanência na interface
- A probabilidade de realizar ações desejadas
- A memorabilidade da experiência

Acessibilidade e usabilidade
Um aspecto crucial na escolha das cores é a acessibilidade. Aproximadamente 8% dos homens e 0,5% das mulheres possuem algum tipo de daltonismo, o que torna essencial considerar:
- Contraste adequado entre texto e fundo
- Combinações de cores que funcionem para diferentes tipos de daltonismo
- Alternativas não baseadas em cor para transmitir informações importantes
Aplicação das cores na interface

Quando falamos sobre aplicação das cores na interface, precisamos considerar primeiramente a hierarquia e estrutura visual.
Os elementos primários, como botões de Call to Action (CTA), devem utilizar cores vibrantes e contrastantes, mantendo consistência em toda a interface.
Por exemplo, um botão "Comprar agora" pode usar um azul vibrante (#0066CC), mas é importante limitar o uso a 2-3 elementos por tela para evitar competição visual. Já os elementos secundários devem utilizar tons mais suaves ou variações da cor primária, sendo aplicados em botões secundários e links de suporte.
Os elementos terciários, por sua vez, funcionam melhor com cores neutras ou tons mais claros, especialmente para textos informativos e elementos de background.
O sistema de feedback visual também é crucial na aplicação das cores. Para confirmações e sucessos, o verde (#2ECC71) é amplamente utilizado, preferencialmente acompanhado de um ícone de check e uma animação suave de fade-in.
Alertas e avisos podem utilizar amarelo (#F1C40F) para situações não críticas e laranja (#E67E22) para avisos importantes.
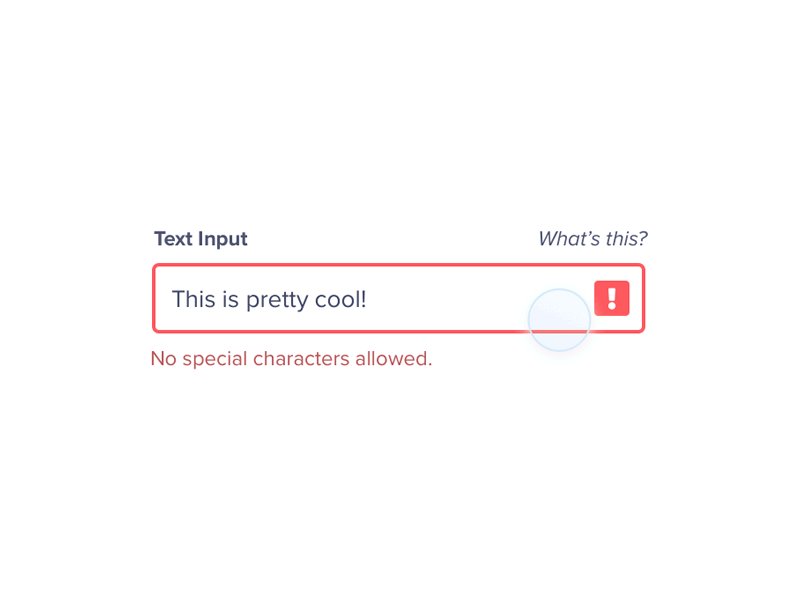
Erros e problemas críticos são tradicionalmente sinalizados em vermelho (#E74C3C), mas devem ser usados com moderação para não causar ansiedade no usuário.
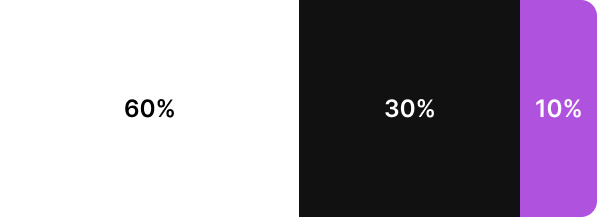
Distribuição das cores

Quanto à distribuição das cores, a regra 60-30-10 oferece uma estrutura sólida. 60% deve ser dedicado à cor dominante, geralmente aplicada em backgrounds principais usando tons neutros como branco ou cinza muito claro. 30% corresponde à cor secundária, utilizada em elementos de navegação e estrutura como headers e sidebars.
Os 10% restantes são reservados para cores de destaque, aplicadas em CTAs e elementos interativos principais.
O balanço cromático é essencial, incluindo áreas de respiro com espaçamento branco entre seções coloridas e uso estratégico de gradientes e transições para criar profundidade.
As margens e paddings devem ser consistentes, evitando a poluição visual com excesso de cores.
Uso de cores na interatividade

Os estados dos elementos precisam ser claramente diferenciados. O estado normal deve ter contraste suficiente com o background e aparência clara de interatividade.
No hover (mouse over), a cor base deve escurecer 10-15% com uma transição suave. O estado active (click/tap) escurece ainda mais a cor (20-25%) e pode incluir uma pequena mudança de escala.
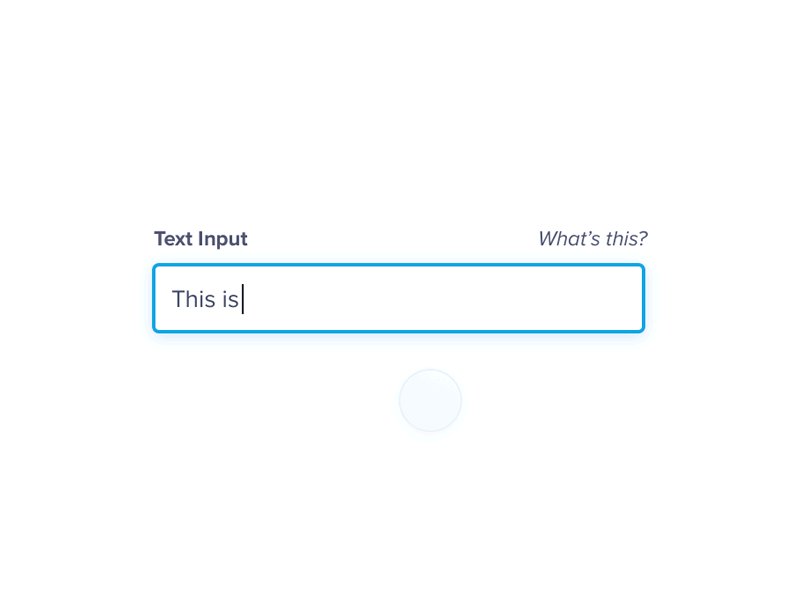
O estado focus, importante para navegação por teclado, deve manter um outline visível de 2-3px em cor contrastante.
Elementos desabilitados devem aparecer dessaturados, com opacidade reduzida, mas ainda identificáveis.
As microinterações coloridas também merecem atenção especial. Transições e animações devem ter duração entre 200-300ms com timing ease-in-out para maior naturalidade.
Feedback de progresso pode incluir barras de carregamento coloridas e spinners com as cores da marca.
Na validação em tempo real, é comum usar verde para campos válidos, vermelho para inválidos e amarelo para avisos.
Os padrões de interação completam o conjunto, com links e elementos de navegação em cores distintas do texto normal, mudanças no hover e indicadores de visitado.
Seleção e marcação devem ter highlights claros, e elementos como checkbox, radio buttons e estados ativos em tabs precisam ser facilmente identificáveis.
Até mesmo scrollbars e controles devem seguir a mesma lógica, com cores sutis, mas visíveis e estados hover/active claramente definidos.
Conclusão
A aplicação estratégica de cores em produtos digitais vai muito além da estética. É um elemento crucial que impacta diretamente na usabilidade, acessibilidade e eficácia da interface.
Compreender e aplicar corretamente os princípios da cores permite criar experiências digitais mais inclusivas e efetivas.
Se o tema lhe interessou e você deseja se aprofundar no Design de Interfaces, acesse os conteúdos oferecidos pela Escola de UX & Design da Alura, e continue aprendendo sobre temas essenciais, como:
Até a próxima!
