A importância do motion design na experiência do usuário

Imagine interagir com um aplicativo ou site que permanece estático e sem vida, sem nenhum tipo de resposta visual aos seus toques e ações. Parece monótono e pouco envolvente, não é mesmo? É aí que entra o motion design, uma disciplina que busca trazer movimento e dinamismo para as interfaces digitais.
De cara, podemos até pensar que aplicar motion em interfaces digitais possa ser algo para, simplesmente, melhorar a estética visual, e por mais que realmente seja algo visivelmente bonito de se ver, acredite quando eu digo que vai além de apenas adicionar animações bonitas no produto. Ele desempenha um papel crucial na comunicação de informações, guiando as pessoas usuárias de forma clara e intuitiva por uma jornada interativa.
Por meio de transições suaves, efeitos de destaque e animações sutis, o motion design possibilita a transmissão de estados, progressos e hierarquia visual. Dessa forma, a pessoa usuária é capaz de compreender e interagir com o produto, de forma que seja mais natural e eficiente. Ao fornecer feedback ideais e destacar elementos importantes, o motion design também contribui para que a experiência durante o uso e interação seja significativamente melhor para detalhes como se guiar durante a navegação.
Mas é claro que não é somente a experiência que é otimizada. Um bom motion aplicado nas interfaces, de fato, traz um aspecto de cuidado e profissionalismo, pois é um diferencial enorme ao se comparar com muitos concorrentes, o que ajuda a estabelecer uma conexão mais significativa entre a marca e a pessoa usuária.
Para que tudo isso saia com acerto, é importante conhecer as formas pelas quais o motion design pode otimizar a experiência. Vamos explorar com detalhes os benefícios e entender, por meio de exemplos práticos, como isso pode criar interações valiosas.
Fornecer feedbacks
Por meio de animações sutis, que realizam alguma mudança ou surgimento de elementos, é possível criar uma experiência interativa mais envolvente e comunicativa para a pessoa usuária, de forma que retorne um feedback, ou seja, uma resposta para uma ação tomada pela pessoa usuária. O feedback, apresentado de forma visual, desempenha um papel crucial ao fornecer soluções imediatas para as ações realizadas, informando sobre o que está acontecendo e orientando em sua interação com a UI.
Um exemplo extremamente comum de feedback é a animação de botões. Ao interagir com um botão, é importante que a pessoa usuária receba um retorno visual claro para saber que sua ação foi reconhecida. Isso pode ser feito por meio de uma animação de pressionar o botão, que faz a alteração da cor ou até mesmo uma mudança na forma do elemento. Essas animações sinalizam que o botão foi ativado, transmitindo uma sensação de interação imediata.

Protótipo criado por Manoela Ilic no Dribbble

Orientação e fluxo
Ao se trabalhar com animações que utilizam, como base principal, orientações e fluxos, é possível guiar as pessoas em suas interações com a UI (User Interface), tornando a navegação muito mais intuitiva, o que pode indicar os próximos passos que podem ser tomados, e facilitar na identificação de novas páginas, blocos e informações que vão aparecendo conforme vamos utilizando as ações.
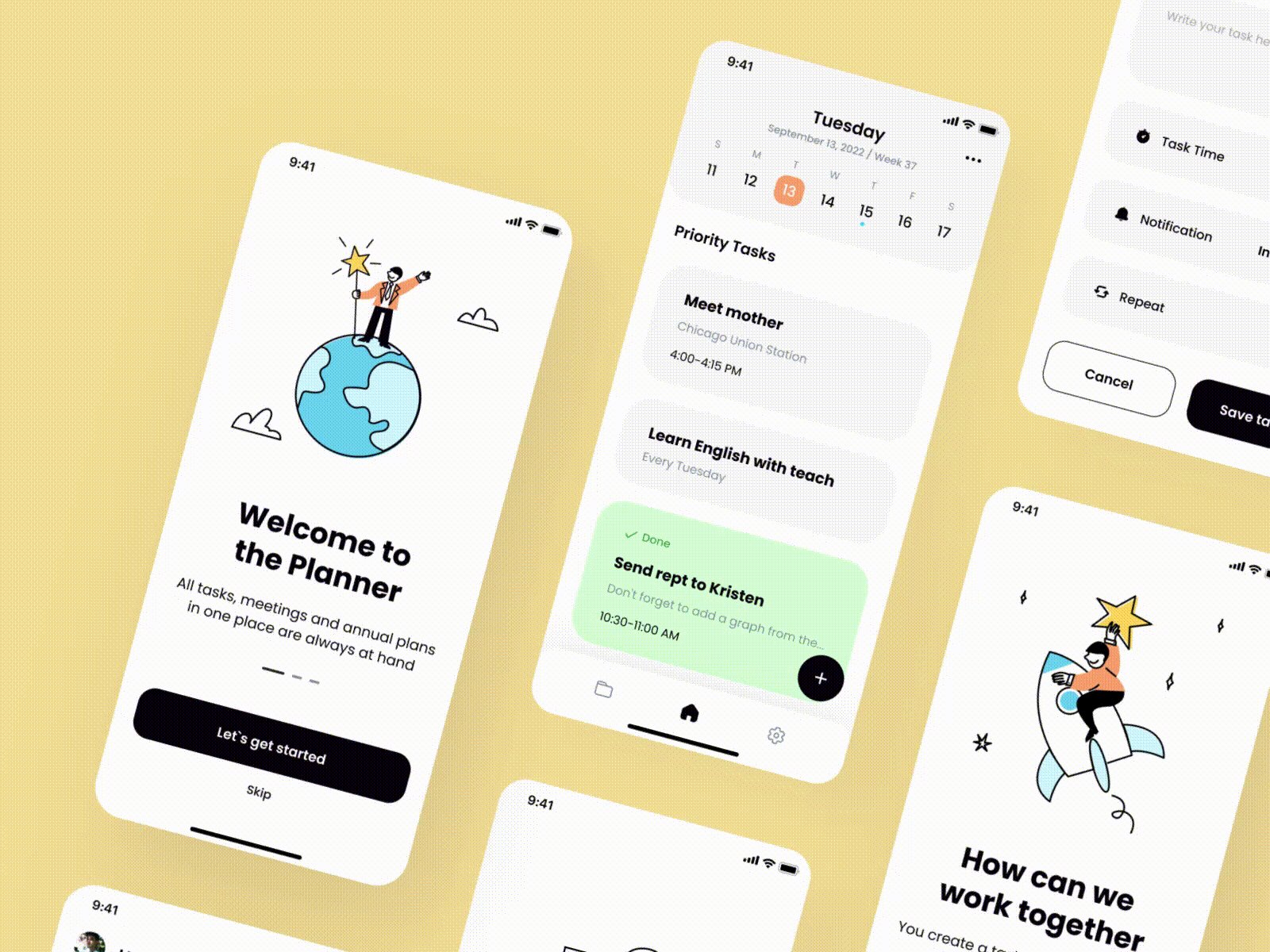
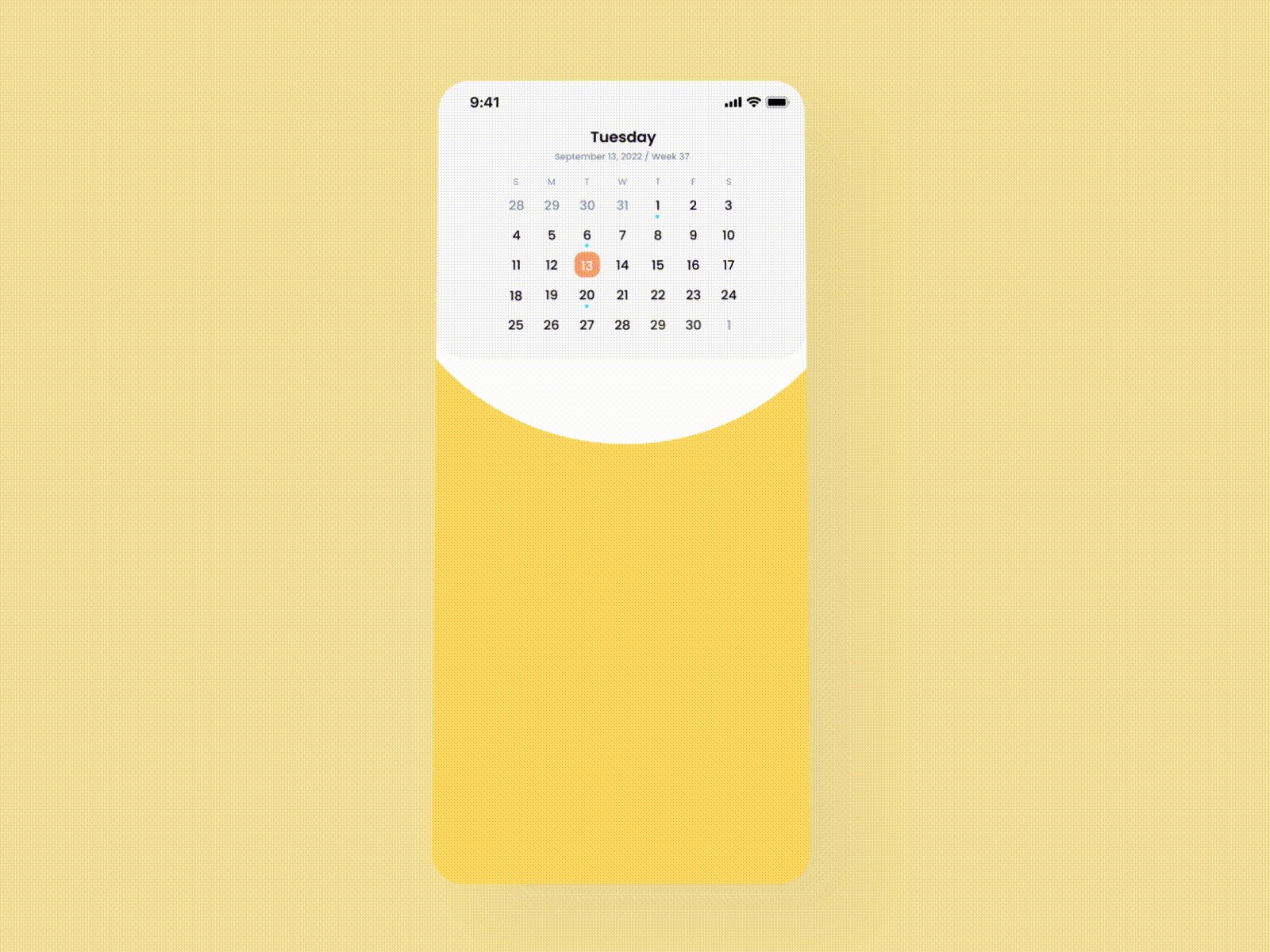
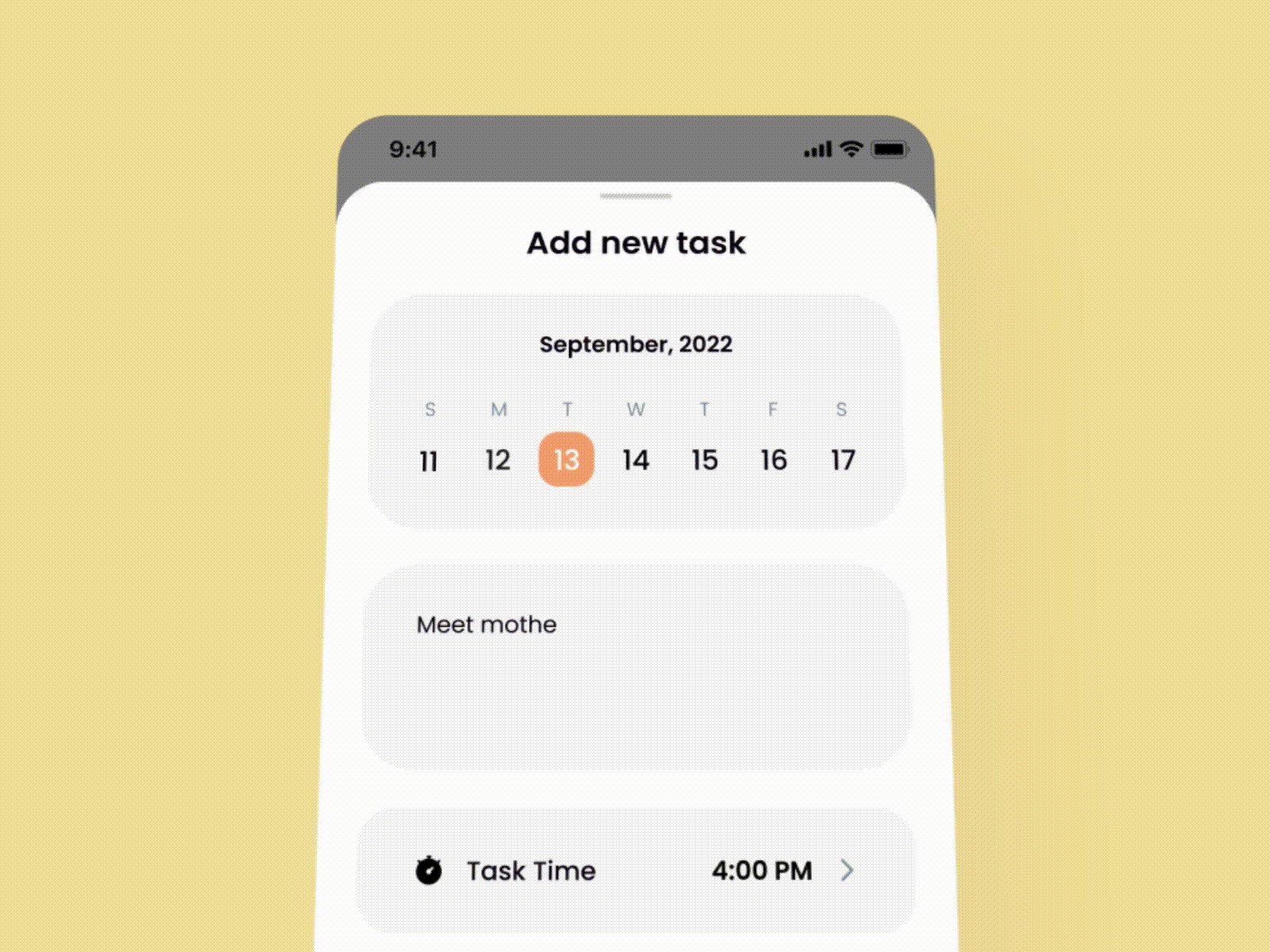
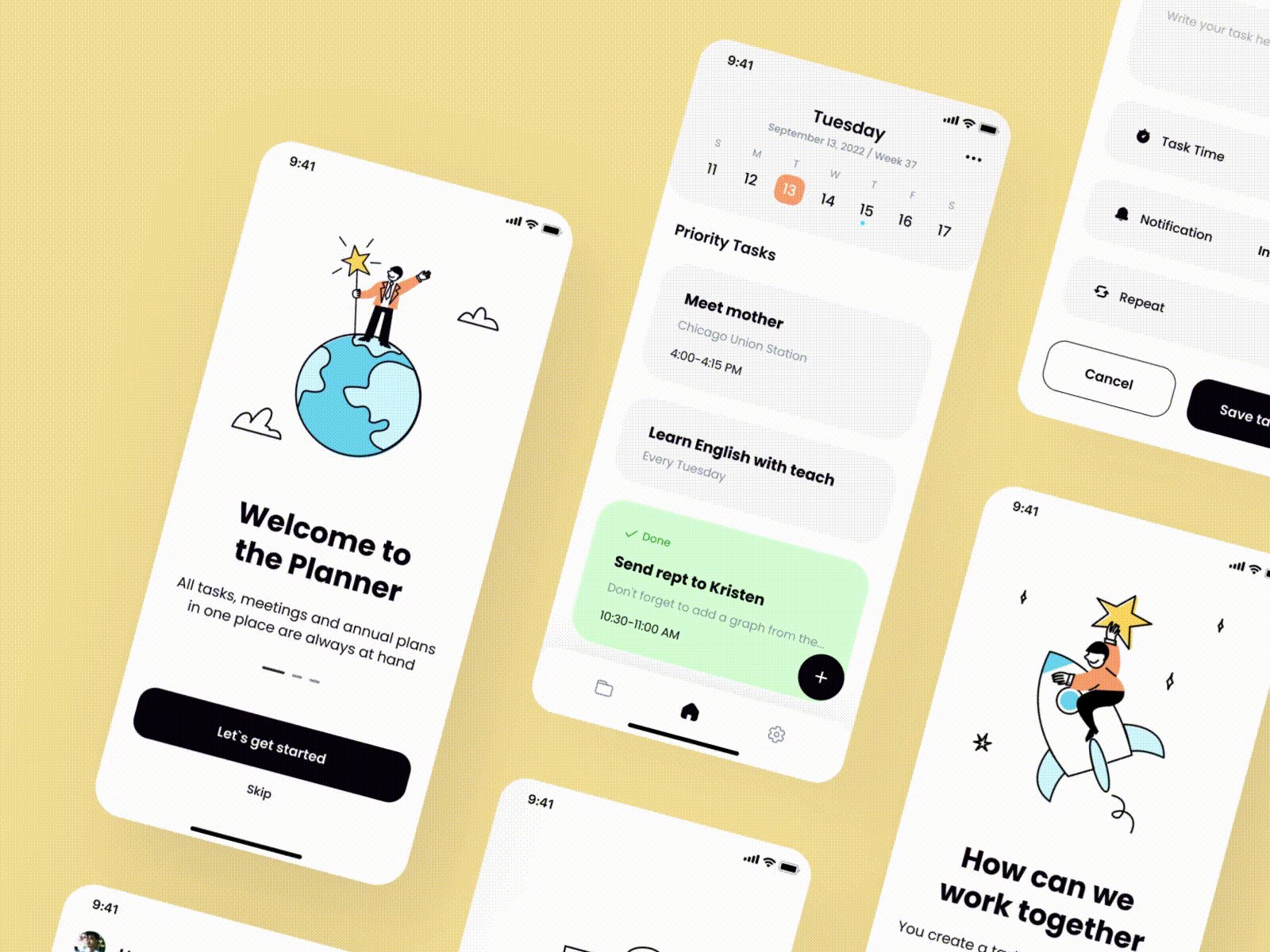
Podemos citar, como exemplo, um aplicativo para cadastro e listagem de tarefas, em que conforme a pessoa vá navegando pela primeira vez, e em seguida interagindo com ações, como cadastrar novas atividades, elementos vão surgindo gradualmente e compondo a interface do produto. O aspecto visual, sem sombra de dúvidas, se torna muito mais agradável de se ver, mas é na sutileza das animações que se torna possível identificar e se localizar com maior agilidade, tanto nas ações que estamos fazendo no momento, quanto as que aconteceram logo após finalizarmos nosso objetivo.

Protótipo criado por Taras Migulko no Dribbble
Atenção e destaque
O uso estratégico de determinadas animações e movimentos pode ajudar a direcionar a atenção das pessoas usuárias para elementos específicos da interface, destacando informações importantes e criando uma experiência visualmente atraente e envolvente. Não é de hoje que precisamos, para muitas situações, voltar o foco da pessoa que está utilizando o produto, em uma página repleta de informações, para determinados detalhes, de forma que ele se atente em algo, como uma mensagem, que possui maior relevância no momento.
Um formato que acabamos nos envolvendo bastante, por mais simples que muitas vezes pode ser, é em formulários para diferentes assuntos, como cadastro, em que conforme nós vamos preenchendo as informações, como “nome”, “e-mail” e outros, ele pode retornar interações destacando que um dado foi digitado correta ou incorretamente, trazendo elementos como ícone, cores e até mesmo efeitos de pulsação para sinalizar e trazer o foco da pessoa usuária.

Protótipo publicado por Aaron Iker no Dribbble
Estados e transições
Estados e transições são os elementos motion que mais vemos em produtos digitais, pois são extremamente naturais para a maioria dos componentes e páginas que interagimos. De forma geral, eles ajudam a comunicar visualmente o contato da pessoa usuária com os itens da interface, e fornecem feedbacks claros sobre o estado atual da interação. Através de mudanças sutis ou impactantes, os estados e transições no motion design podem melhorar a compreensão, a usabilidade e a experiência geral.
Um formato que com certeza você já visualizou diversas vezes em sites e aplicativos são carrosséis de imagens. São muito utilizados, principalmente, em lojas virtuais, para compartilhar propagandas. Se bem aplicado, pode envolver estados em que somente ao passar o cursor sobre uma imagem, ele exibirá algumas informações extras e ações clicáveis, além de uma transição por meio de efeitos fade-in e fade-out para indicar a mudança de um item para outro.

Protótipo publicado por Robbert Schefman no Dribbble
Conclusão
Como vimos, ao ter contato com motion pela primeira vez, ou até mesmo quando estamos vendo de fora do cenário, como pessoas usuárias que somos, em um primeiro momento, é realmente normal pensar que isso pode ser simplesmente uma adição para fins visuais, de deixar um produto digital com uma “carinha mais bonitinha”, e por mais que fique, essa não é e não deve ser a motivação principal, pois como vimos, aplicar animações servem para atuar em diversos aspectos que melhorem a experiência que temos interagindo com as mais diversas interfaces.
Tudo isso que falamos, podem e devem ser aplicados de forma misturada. Um único elemento não precisa ter somente “fornecer feedbacks” ou ter “estados e transições”. Ele pode ter os dois, e muito mais além disso. Tudo o que permitir otimizar a experiência, é sempre bem-vindo.
E caso você queira entender mais sobre esses aspectos, e muitos outros que relacionam o motion design com a experiência e a interface de produtos digitais, você pode acompanhar a nossa Formação Motion Design, onde ensinamos a trabalhar com a ferramenta After Effects para construir animações significativas.
A gente se vê por aí, valeu!
Créditos
- Redação: Mateus Villain
- Revisão didática: Isabela Teodoro