Node.js para Frameworks Front-end

Você acabou de iniciar seus estudos em um Framework Front-end (como React, Angular ou Vue), se deparou com o famigerado Node.js e está com dúvidas sobre como ele funciona?
Se sim, então eu preparei esse artigo para tirar suas principais dúvidas e te passar o essencial que você precisa saber para conseguir usar o Node.js em seu desenvolvimento Front-end com frameworks. Vou responder perguntas como:
- Por que precisamos utilizar o Node.js no front-end?
- O que você, dev front-ender, precisa saber para trabalhar com essa ferramenta?
- O que é o
npme opackage.json? - Quais os principais comandos que vou utilizar?
Mesmo que você já tenha usado o Node.js antes (por exemplo, para mockar APIs REST com json-server), acredito que você vai aprender algumas informações novas nesse artigo, principalmente relacionadas ao uso do NPM com frameworks front-end. Vamos lá?

Fonte: https://tenor.com/pt-BR/view/interesting-megan-drake-josh-and-gif-18517951
Node.js no Front-end?
Os frameworks front-end costumam utilizar um conjunto de ferramentas para facilitar o nosso desenvolvimento.
Uma dessas ferramentas é um servidor local, e uma de suas funcionalidades é observar as mudanças realizadas nos arquivos do VSCode e atualizar automaticamente a tela do navegador com as novas mudanças do código.
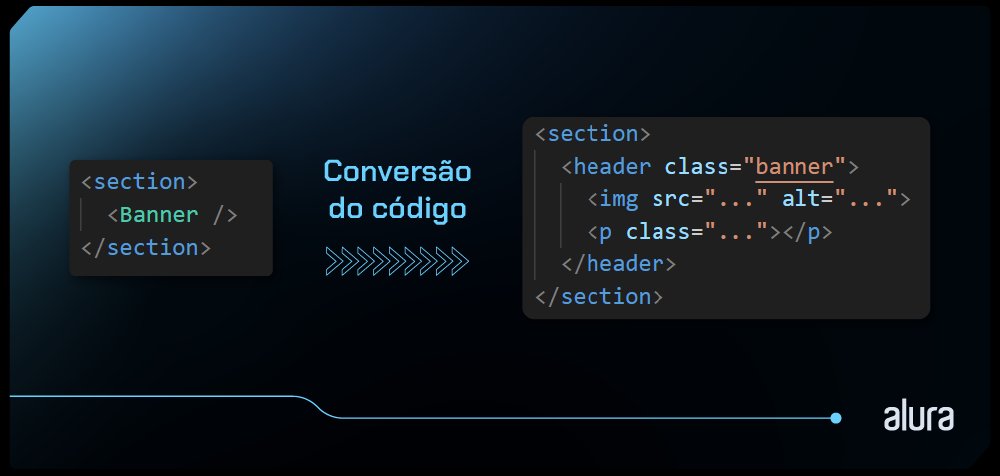
Outro recurso comumente utilizado por frameworks é fornecer uma sintaxe facilitada para a escrita de componentes (o React, por exemplo, utiliza o JSX). Essa sintaxe, no entanto, precisa ser convertida (ou compilada) para HTML, CSS e JavaScript puro para que os navegadores sejam capazes de entender o código que escrevemos. Essa conversão também é feita automaticamente pelo servidor local.

Esses são apenas alguns exemplos de operações locais, ou seja, operações feitas dentro do seu computador, como: criação de servidores, leitura e escrita de arquivos, compilações, pré-processamentos de linguagens, entre outros processos.
No entanto, o JavaScript, a linguagem de programação que estamos familiarizados, não consegue realizar essas operações locais no lado do front-end. E é aí que entra o Node.js.
O Node.js (ou simplesmente Node) vem com a proposta de ser um novo ambiente de execução do JavaScript, para além dos navegadores. Ele permite que operações locais sejam realizadas sem a necessidade de um navegador!
Na verdade, o Node foi inicialmente criado para desenvolver aplicações back-end utilizando JavaScript, mas ele também se tornou muito útil para a realização de processos automatizados que facilitam o desenvolvimento front-end!
O Node é um programa que deve ser instalado em seu computador para ser utilizado. Naturalmente, sua instalação é obrigatória para o desenvolvimento em frameworks front-end. Para isso, confira o artigo Como instalar o Node.js no Windows, Linux e macOS.
Dessa forma, o Node possuiu um papel muito importante na popularização dos frameworks front-end mais utilizados atualmente, pois eles utilizam esse programa para garantir uma boa produtividade e experiência de desenvolvimento.
Mas como utilizamos essa ferramenta na prática, junto com os frameworks?

Criando uma aplicação front-end com pacotes do Node.js
No restante deste artigo, para explicar melhor os conceitos do Node, vou utilizar o processo de criação de uma aplicação React como exemplo. Porém, os mesmos conceitos se aplicam para outros frameworks front-end, como o Vue e o Angular, com pequenas variações nos comandos a serem executados!
Para trabalhar com o React, por exemplo, existem diferentes ferramentas que nos auxiliam a criar um projeto. Uma dessas ferramentas é o Vite, que é capaz de criar automaticamente um projeto base para trabalharmos com um framework front-end, além de disponibilizar um servidor que realiza operações automatizadas, como as já mencionadas no início do artigo.
Para utilizar o Vite, devemos executar o seguinte comando:
npm create vite@latestLembrando que o Vite é apenas uma das ferramentas que nos ajudam a criar um projeto front-end. Para o React, existem outras como o Create React App (que atualmente está sendo menos utilizada), Next, Remix, entre outras. Cada uma atende a uma necessidade diferente de projeto.
Mas o que realmente faz esse comando?
O npm create é um dos comandos disponibilizados pelo NPM (Node Package Manager, ou Gerenciador de pacotes do Node, do inglês). O NPM é um programa que vem instalado junto com o Node e que é capaz de instalar ou executar um pacote via linha de comando.
Mas o que é um pacote? Um pacote NPM (também podendo ser chamado de pacote Node) é um projeto escrito em Node que foi disponibilizado por alguma pessoa ou equipe da comunidade dev. Eles são disponibilizados no site NPM. O próprio Vite é um pacote do NPM; na realidade, todos os frameworks e bibliotecas JavaScript do front-end são projetos Node publicados no NPM!

Fonte da imagem: https://tenor.com/pt-BR/view/thumbs-thumbs-up-kid-thumbs-up-meme-brent-ramobjust-gif-19399510
Agora podemos explicar melhor o comando do NPM mostrado acima:
npm create vite: esse comando consegue executar um pacote que foi publicado no site do NPM, mais especificamente o pacote chamadocreate-vite;@latest: essa parte do comando especifica que queremos executar a versão mais recente desse pacote (latest significa “mais recente”, do inglês).
Dependendo do framework ou biblioteca que você utilizar, você irá encontrar variações para o comando de instalação ou execução de um pacote NPM (por exemplo, alguns começam com
npx). Em caso de dúvidas, você sempre pode consultar a documentação do npm se quiser entender exatamente o que um determinado comando faz! Além disso, o ideal é que a documentação do framework que você for utilizar sempre forneça os comandos que você precisa executar.
Com a execução do comando, o terminal se tornará interativo e realizará algumas perguntas em relação à criação do projeto. Ao finalizar, a estrutura padrão do projeto é criada em seu computador e você pode conferir que um dos arquivos se chama package.json. Esse é o arquivo base de qualquer projeto Node. Vamos conhecê-lo melhor?
O arquivo package.json
Lembra que eu falei que um framework front-end precisa de várias ferramentas que facilitam o desenvolvimento? Essas ferramentas são justamente os pacotes do Node. É muito comum que haja um ou mais pacotes “principais” do projeto e que eles tenham o auxílio de vários outros pacotes, que trazem soluções prontas para diversos tipos de problemas.
Todos esses pacotes também precisam ser instalados no seu computador para serem aproveitados. É aí que entra o arquivo package.json: ele documenta todos os pacotes necessários para o funcionamento do projeto.
Para trazer um exemplo, vamos conferir o package.json gerado pela criação do projeto React com o Vite:
{
"name": "minha-aplicacao-react",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"lint": "eslint . --ext js,jsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@types/react": "^18.2.15",
"@types/react-dom": "^18.2.7",
"@vitejs/plugin-react": "^4.0.3",
"eslint": "^8.45.0",
"eslint-plugin-react": "^7.32.2",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.4.3",
"vite": "^4.4.5"
}
}Caso você não saiba o que é ou não tem familiaridade com o formato de arquivo JSON, sugiro a leitura do artigo Saiba o que é JSON e como utilizar.
Vamos entender os atributos desse JSON:
"name"(nome): o nome do projeto Node.js."private"(privado): define se o seu projeto será privado ou se ele estará disponível para que outras pessoas da comunidade possam utilizá-lo."version"(versão): a versão atual do projeto. O NPM utiliza o chamado versionamento semântico (SemVer). Você pode ler mais sobre isso nesse artigo."type"(tipo): o tipo de modularização que será utilizada no projeto. O tipo padrão écommonjs, mas hoje em dia é recomendado utilizarmos omodule, para seguir as versões mais recentes do ECMAScript."scripts": essa sessão tem alguns scripts pré-definidos, mas você também pode definir os seus personalizados."dependencies"(dependências): define a lista de pacotes necessários para executar seu projeto num ambiente de produção."devDependencies"(dependências de desenvolvimento): define a lista de pacotes necessários para executar o projeto em um ambiente de desenvolvimento e de testes.
Agora sabemos que todos os pacotes necessários para o funcionamento do projeto são chamados de dependências, divididas em dependências de desenvolvimento (devDependencies) e dependências de produção (dependencies).
Usando o NPM para instalar as dependências
O próximo passo é instalar as dependências do projeto! Isso pode ser feito executando o comando npm install dentro da pasta do projeto.
Esse comando é padrão para instalar as dependências de qualquer framework front-end ou outro projeto Node!
Esse processo pode levar de segundos até vários minutos, dependendo da sua internet e do processamento do seu computador.
Ao ser finalizado, uma nova pasta chamada node_modules será criada na raiz do projeto com todos os pacotes instalados. Você pode notar que essa pasta costuma ser muito extensa, normalmente com muito mais pacotes do que os listados no package.json. Isso porque cada dependência normalmente depende de outras, criando uma cadeia de dependências.

Tradução: Ainda esperando pelo
npm install.
E com isso, estamos quase finalizando a etapa de criação de um projeto front-end utilizando o Node e o NPM. Só falta visualizarmos a aplicação no navegador.
O comando para fazer isso também pode variar dependendo do framework; no caso do React com Vite, esse comando é o npm run dev. Esse comando irá executar o script chamado dev, que também está especificado no package.json, no atributo scripts:
"dev": "vite",Executando o npm run dev, um servidor local será criado para disponibilizar a aplicação por meio de um endereço local. Abrindo o endereço no seu navegador, será possível visualizar o projeto!
Resumo
Uau, aprendemos muito, não foi? Agora, quando você for criar o projeto do seu framework front-end favorito, você saberá o que está acontecendo por baixo dos panos ao executar todos aqueles comandos malucos no terminal!

Fonte: https://tenor.com/pt-BR/view/thumbs-up-chew-eating-chika-fujiwara-kaguya-sama-gif-17941452
Vamos conferir um resumo do que foi passado?
- O Node é um ambiente/programa que lê e executa código JavaScript localmente, sendo capaz de utilizar essa linguagem para realizar operações como: criação de servidores, manipulação de arquivos, conversão de linguagens, etc;
- Um projeto escrito em Node pode ser disponibilizado para a comunidade dev em forma de pacote no site do NPM;
- O NPM (Node Package Manager) é o gerenciador de pacotes do Node. Com ele, podemos executar ou instalar soluções feitas pela comunidade;
- O arquivo
package.jsoné o arquivo base de qualquer projeto Node e documenta informações importantes sobre o projeto, como a lista de dependências que devem ser instaladas; - Em suma, utilizamos o Node e o NPM para instalar todas as ferramentas e soluções necessárias para o desenvolvimento em um framework front-end.
Não deixe de conferir também as formações da Alura de frameworks front-end e dos conteúdos mais aprofundados sobre Node.js que separamos para você:
- Formação Explore React com JavaScript
- Formação Explore o Framework Angular
- Formação Ouse com o Framework Vue.js 3
- Hipsters.tech com Dev Soutinho e Paulo Silveira: O que é NodeJS?
- Artigo Node.JS: definição, características, vantagens e usos possíveis
- Formação APIs com Node.js e Express
- Artigo Criando e publicando uma biblioteca Javascript no NPM
