Reset CSS: O que é, exemplos, como Criar e usar

Na Alura, faço parte da equipe do Apoio Educacional e em meio a várias dúvidas que surgem no fórum, algumas são direcionadas à prática do reset CSS.
Nesse artigo, vamos entender melhor como funciona essa técnica de CSS style reset.
Reset CSS: o que é?
O Reset.CSS, ou CSS reset, é uma técnica ou conjunto de estilos CSS projetados para normalizar o estilo padrão dos elementos HTML em todos os navegadores da web.
O objetivo é criar uma base consistente e previsível para o desenvolvimento web, independentemente das variações de estilo padrão entre diferentes navegadores.
Cada navegador tem a sua apresentação por padrão e esse comportamento individualizado pode gerar conflitos de layout diante do seu projeto web.
Esse era um problema muito comum, enfrentado por programadores e programadoras Front-end.
Apesar de ser uma técnica *simples, chegar em um consenso mínimo sobre como “forçar” todos os navegadores a terem o mesmo comportamento, não foi fácil.
Em 2007, Eric Meyer (falaremos dele mais a frente) em seu blog, levantou a discussão de como lidar com essas inconsistências dos navegadores e gerou um grande debate.
Essas inconstâncias que os navegadores apresentam no momento de exibir ou renderizar elementos, podem ser sutis ou mais grosseiras, como, por exemplo, medidas diferentes para o margin superior e inferior em títulos ou a altura da linha padrão, o que poderá afetar profundamente as alturas dos elementos e alinhamentos.

Exemplos de como se comporta o reset CSS
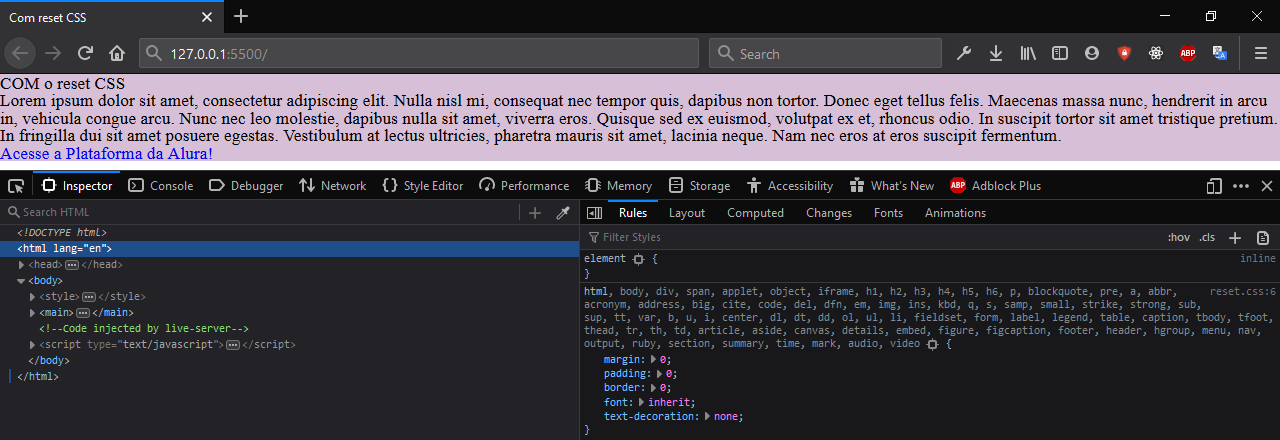
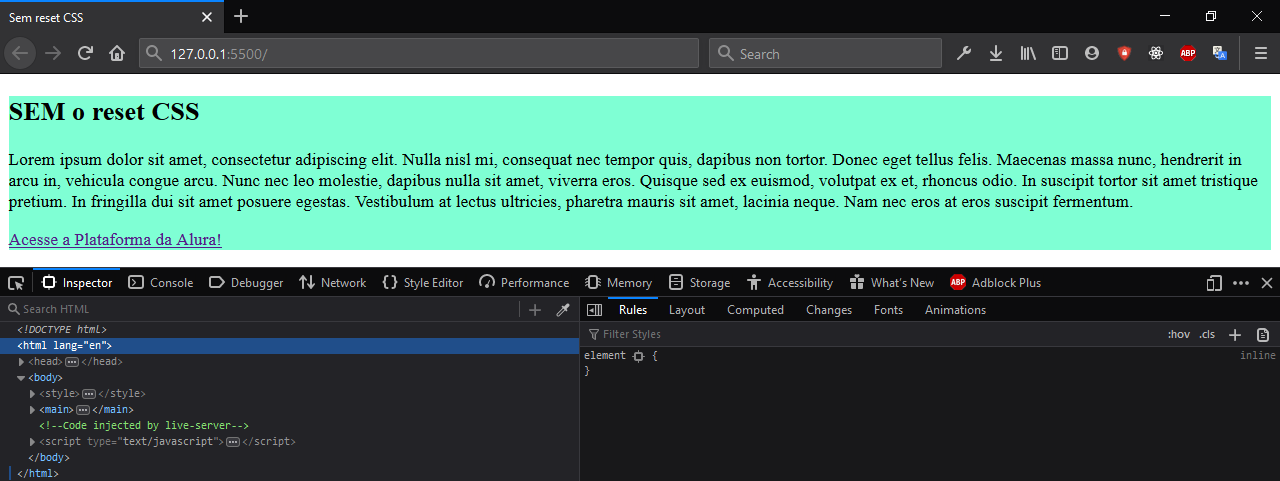
Confira alguns exemplos de como o reset CSS se comporta quando usado em diferentes situações (em ambos os exemplos, foram feitos no navegador Firefox):
comResetCSS

semResetCSS

Conseguimos observar grandes diferenças do que o reset CSS pode fazer com o layout. Resetamos tags que tinham valores iniciais, o que ocasionava uma pré-formatação e nos retornava um estilo básico, como nas tags h1, a, body, etc.
A técnica do reset CSS é uma forma de suavizar estas diferenças e padronizar a estilização, sobrepondo a formatação original do browsers com uma folha de estilo.
Assim, o reset CSS se tornou um arquivo quase que obrigatório em cada projeto web existente.
Como criar o Reset CSS?
Compreendemos que para reduzirmos as formatações originais entre diferentes navegadores, precisamos selecionar todas as tags e adicionar sobre elas os resets, como margin, padding, border, etc.
Cada pessoa pode criar o seu próprio reset CSS a partir da necessidade do seu projeto ou pode também utilizar algum reset pronto.
Um dos mais utilizados e conhecidos foi desenvolvido pelo Eric Meyer. No [blog] (https://meyerweb.com/eric/tools/css/reset/), ele explica um pouco sobre a técnica e como desenvolveu o seu código reset.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}Veja que ele divide as tags em grupos que devem receber valores genéricos, como margin: 0 , border: 0 , padding: 0 e outras que precisam de valores mais específicos, como:
ol, ul {
list-style: none;
}No exemplo, ele retira o estilo padrão da tag que utiliza círculos nos destaque dos itens de lista não ordenada.
Há formas simplificadas também que, particularmente, utilizo mais em meus projetos, como o uso de seletores universais:
*,
*:after,
*:before {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
}
body{
font-size: 100%;
list-style-type: none;
}Assim, se for necessário adicionar valores às propriedades, pode adicionar.
Leia também: CSS — seletores avançados que facilitam o desenvolvimento de aplicações web.
Como utilizar?
Em seu arquivo HTML, dentro da tag head, utilize a tag link, para chamar o arquivo em que estará o seu reset CSS, como no exemplo:
<link rel="stylesheet" href="reset.css">Assim, a aparência do seu arquivo será alterada “resetando” as tags com as propriedades com as quais construiu o seu arquivo reset.
Com o reset CSS adicionado ao projeto, os demais estilos do layout podem ser aplicados sem prejuízo.
Como usar?
Já sabemos que se trata de uma folha de estilo e que podemos usá-la como normalmente utilizamos em um projeto web, seja dentro do arquivo HTML, seja num arquivo externo (e que poderá ser acessado por todos os demais arquivos).
O mais habitual é que antes de se começar a estilizar o projeto, o arquivo reset CSS já seja adicionado para que seja feita a remoção da formatação original dos browsers.
Isso porque, caso o reset CSS seja adicionado no meio do projeto, por exemplo, pode gerar dores de cabeça já que o layout foi criado utilizando como referência a formatação dos navegadores e não na padronização dos elementos que foram resetados.
Normalize: O que é?
A ideia de existir o Normalize CSS é a mesma que do Reset CSS, mas ele possui algumas diferenças importantes na hora de usar.
O principal objetivo do Normalize é deixar consistente a estilização padrão entre os navegadores.
Algumas estilizações padrões dos navegadores que são úteis para o desenvolvimento de páginas são mantidas, alguns bugs comuns entre os navegadores são corrigidos, algumas melhorias de usabilidade e também todo o código do Normalize é comentado e com uma documentação sobre as modificações.
Confira abaixo, as principais diferenças entre Reset CSS e Normalize:
O Reset CSS limpa TODOS os padrões dos navegadores. É uma forma muito agressiva de “limpeza”, enquanto o Normalize ainda mantém padrões que são úteis.
O Normalize CSS corrige alguns bugs que existem nas estilizações padrões dos navegadores.
O Normalize é modular. O código todo é separado por seções específicas, então você pode procurar por mudanças de forma mais direta.
O Normalize tem uma documentação detalhada sobre o uso e justificativas das mudanças feitas por ele.
Como usar o Normalize?
Da mesma forma que o Reset CSS, o Normalize é uma folha de estilos que deve ser importado antes de qualquer estilização no projeto.
Ele deve ser o primeiro arquivo CSS a ser importado no projeto. É importante “limpar” primeiro o projeto antes de começar a desenvolver.
Como implementar o Normalize?
Em seu projeto HTML, dentro da tag head, utilize a tag link, para chamar o arquivo normalize.css, como no exemplo:
<link rel="stylesheet" href="normalize.css">Assim, seu projeto terá os estilos padrões removidos/alterados, para que você possa escrever sua própria folha de estilos sem se preocupar com estilizações que o navegador coloca por padrão.
Se você ainda não faz parte de Alura e quer saber mais sobre como funciona o CSS style reset e outras técnicas e aprendizados do mundo do Front-End, aqui na Alura temos uma formação de HTML5 e CSS3, na qual você aprenderá muito mais do universo Front-End.
Até o próximo artigo!
Confira outros cursos para aprender mais sobre CSS: