O que são Cookies na Internet e como eles funcionam?

Introdução
Você certamente já se deparou, ao acessar um site, com uma mensagem desse tipo: “Esse site usa cookies para gerar uma melhor experiência, você concorda com nossa política de uso?”.
É possível que você tenha clicado em “concordo” sem saber muito bem o que isso significa e ainda com pressa para tirar aquele banner do site, correto?
Pois saiba que a ideia de “melhorar sua experiência”, de uma forma simplificada, significa: lembrar de você!
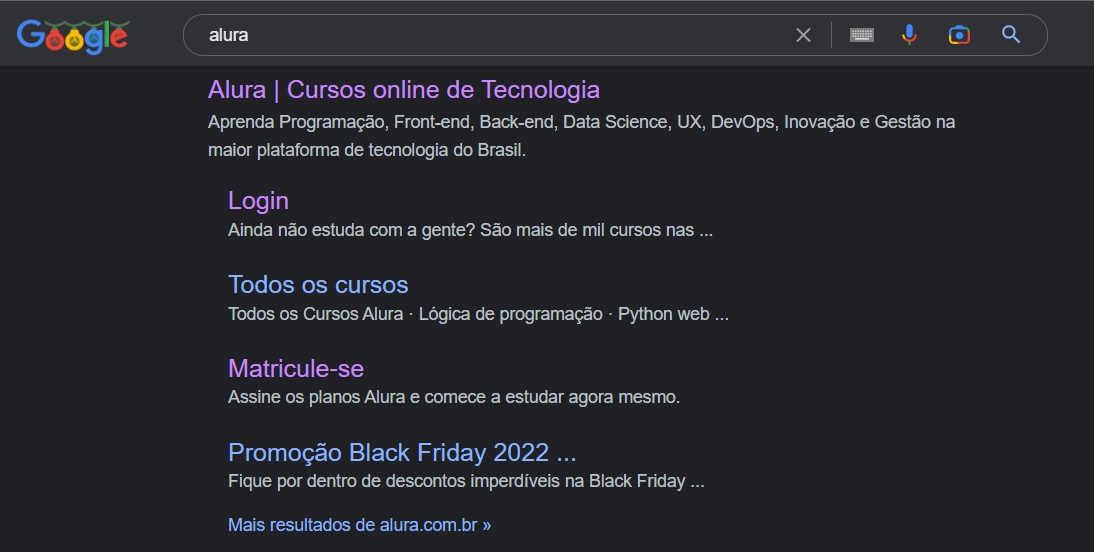
Mas você deve estar se perguntando: “como assim lembrar de mim?”. “Lembrar”, neste contexto, significa guardar informações de sua navegação em um site. Os cookies são pequenos pacotes de arquivos de texto que informam ao navegador que você já acessou determinado link. Como na imagem abaixo, que mostra minha busca no Google por “alura” e os links das páginas que já acessei aparecem com uma cor diferente:

Fonte: elaboração própria

Qual o objetivo dos cookies?
Além de “lembrar” dos links que você acessou, os cookies podem guardar outras informações da sua navegação na web, por exemplo, se você assistiu a um vídeo, quanto tempo passou na página, qual o idioma de sua preferência, ou quais foram suas buscas em um site. Ou seja, tudo o que você fizer durante a navegação gera informações sobre você, que podem ser armazenadas em cookies.
Em um e-commerce, os cookies podem manter os itens selecionados no seu carrinho de compras. Já em páginas web que solicitam login e senha, os dados encriptados de acesso podem ser armazenados em um cookie, sustentando sua sessão e permitindo que suas credenciais de login permaneçam válidas por mais tempo. Confira um breve resumo sobre os usos mais comuns:
- Gerenciamento de sessão:
- Logins, status de visualização de um vídeo, manter itens em um carrinho de compras de lojas online, buscas realizadas.
- Personalização de preferências:
- Preferência de idioma, temas de cores ou acessibilidade.
- Rastreamento:
- Salva informações sobre o comportamento de quem acessa determinada página web, como sua frequência de cliques ou localização.
Por conta dessa funcionalidade, os cookies melhoram a experiência de navegação. Todavia, podem coletar informações sensíveis sobre quem está acessando determinado site ou serviço.

Fonte: tumblr
Sempre que o ponto “informações sensíveis” surge, uma onda de nervosismo ou algumas inquietações aparecem. Mas calma! Os dados armazenados pelo seu navegador são compartilhados com os sites apenas se você permitir. E, ao contrário do que se possa imaginar, os cookies existem desde os primórdios da internet, coletando e armazenando informações de navegação.
Porém, com a ampliação das discussões de privacidade no Brasil e no mundo, na União Européia foi estabelecida a Cookie Law (Lei de Cookies, em tradução livre) e no Brasil a LGPD (Lei Geral de Proteção de Dados), que obriga os sites a informar que utilizam cookies para armazenar suas informações e preferências. É por isso que o alerta sobre a política de uso dos cookies rotineiramente aparece quando você acessa uma página web.
Agora você não vai encarar o alerta da mesma forma, não é?

Fonte: elaboração própria
Agora que já compreendemos o que são cookies da internet, qual a função dessas mensagens de alerta e como os cookies podem ser utilizados, vamos aprofundar o assunto?
Quais os riscos que os cookies podem causar?
Os cookies podem apresentar riscos e causar algumas preocupações, como a obtenção de informações pessoais por invasores, o monitoramento indesejado para entender como você usa a internet e a possibilidade de vazamento de dados que criminosos podem explorar, como tentar acessar suas informações bancárias.
HTTP Cookies para desenvolvimento Web
Já sabemos que os cookies são arquivos de texto que guardam informações referentes à navegação feita em um determinado site. Mas como isso funciona?
Para aprofundarmos a compreensão sobre os cookies, o primeiro ponto é entendermos que as aplicações web são stateless, ou seja, não mantém o estado após o encerramento da conexão do navegador. Cada requisição HTTP é independente e nativamente tem a função de efetuar dois procedimentos: realizar requisições do servidor web e manejar suas respostas.
Isso ocorre porque os servidores web não possuem a responsabilidade de armazenar, autenticar dados do cliente ou manter as sessões, ou seja, manter o usuário logado em determinada página a cada requisição feita. Dessa maneira, um servidor web também não consegue identificar se mais de uma requisição foi executada por um mesmo navegador e, é nesse cenário que os cookies entram em ação.

Fonte: Shutterstock
As solicitações de cookies podem ser realizadas através de um header (cabeçalho de resposta) chamado Set-Cookie, estabelecido pelo servidor. Ao acessar pela primeira vez uma página web, as informações solicitadas neste cabeçalho de resposta (que variam de acordo com o que é determinado por cada site) ficam armazenadas no seu computador de forma local. Em seguida, na próxima requisição feita pelo usuário naquela mesma página web, o navegador do cliente envia os Cookies de volta ao servidor também através do header (cabeçalho) Cookie.
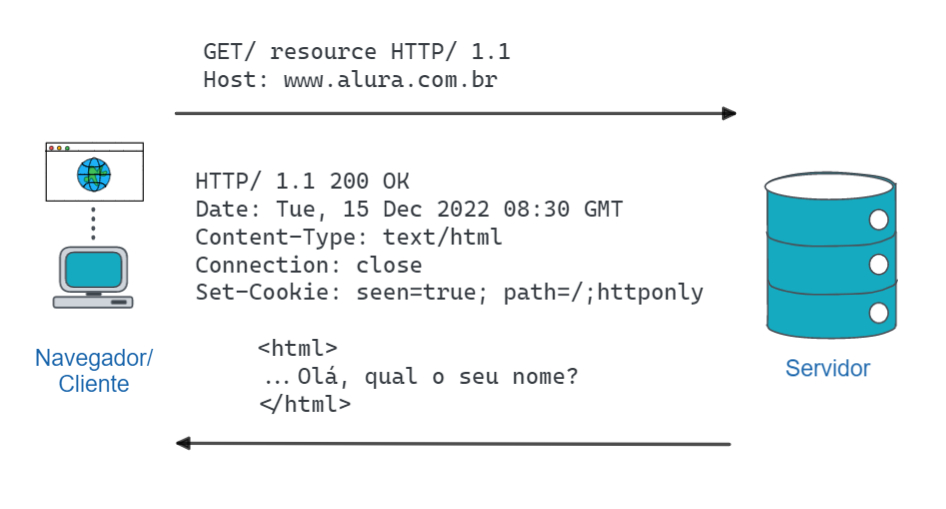
Vamos analisar o esquema representado na imagem a seguir, para compreendermos melhor.
Figura 1:

Fonte: elaboração própria, referência: auth0
Você sabe o que acontece quando enviamos uma requisição para o domínio www.alura.com.br?
Ao acessarmos a plataforma o servidor envia o cabeçalho Set-Cookie na resposta HTTP. A sintaxe do Set-Cookie apresenta uma cadeia de caracteres (isso mesmo, uma string!) que possui um par chave/valor e carrega seus atributos obrigatórios e opcionais. O Set-Cookie do nosso exemplo, presente na Figura 1, funciona como um pedido de apresentação e, na próxima vez que o cliente acessar o domínio pelo mesmo navegador, ele irá devolver o HTTP Cookie que será reconhecido pelo servidor.
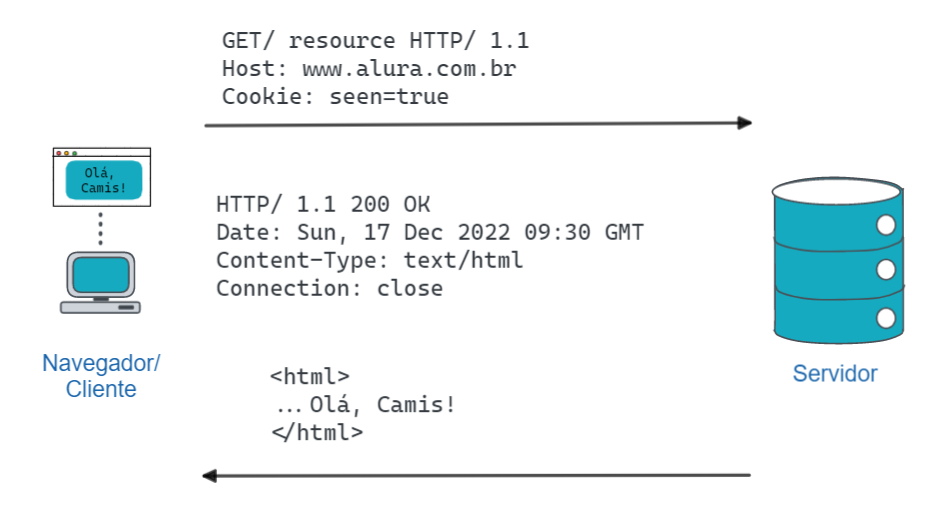
Agora, confira a Figura 2 que ilustra a situação de um segundo acesso ao mesmo domínio:
Figura 2

Fonte: Elaboração própria. Referência: auth0
Ao acessar o site pela segunda vez, o cliente envia o Cookie e o servidor reconhece o usuário por meio de sua identificação (um ID único), que devolve uma resposta a partir dessas informações. Dessa maneira, todas as vezes que o cliente acessar a página, sua identificação será reconhecida e ele poderá permanecer logado (esse é apenas um exemplo de uso de cookies).
E enquanto pessoa desenvolvedora, quais tipos de informações eu posso requisitar pelo Set-Cookie? Notamos que o Set-Cookie apresenta alguns parâmetros com o formato nome-valor e sua estrutura pode ser definida da seguinte maneira:
Set-Cookie: <cookie-name>=<cookie-value>Mas o que essas informações significam? A tabela abaixo descreve o que cada parâmetro significa em um Set-Cookie:
| Chave: nome | Valor |
|---|---|
| nome do cookie | indica a função do cookie |
| valor do cookie | informações que carrega - em string |
Além disso, também é possível enviar um ou múltiplos atributos via et-Cookie para armazenar outros tipos de informações, sua escolha depende do tipo de aplicação e pode estar atrelada a um único domínio. Vamos analisar um formato de Set-Cookie que é enviado no cabeçalho da resposta pelo servidor:
Set-Cookie: <cookie-name>=<cookie-value>; Domain=<domain-value>; Secure; HttpOnlyAqui, um cookie começa com um par contendo nome-valor, depois temos o atributo opcional Domain com o par domínio-valor, que define um escopo de domínio; o atributo Secure tem como propósito impedir que os cookies sejam observados por partes não autorizadas durante sua transmissão; e o atributo HttpOnly impede o acesso de suas informações por meio da propriedade JavaScript document.cookie. Confira outros atributos:
| Atributos | Breve descrição |
|---|---|
Expires=<date> | Dita a data e hora que o cookie irá expirar |
Max-Age=<number> | Número de segundos até os cookies expirarem |
Domain=<domain-value> | Define o host ao qual o cookie será enviado |
Path=<path-value> | Indica o caminho que deve existir na URL |
Secure | O cookie só é enviado em requisições HTTPS - boolean |
HttpOnly | Proíbe o acesso ao cookie com a propriedade document.cookie |
Fonte: Criação própria. Referência: MDN & Dias de Dev
Outro atributo opcional que merece destaque, sobretudo devido a questões de segurança e ataques CSRF, é o SameSite=<samesite-value> que pode receber três parâmetros:
SameSite=Strict: É o mesmo queSameSite(sem valor). Os cookies não serão compartilhados durante a requisição com outros sites, ou seja, é first-party e não third-party;SameSite=Lax: O parâmetro SameSite=Lax pode ser enviado quando o método HTTP é considerado o mais “seguro”. Por exemplo, quando se trata de um GET e não POST (você pode encontrar a lista dos métodos “seguros” na especificação RFC7231).- Nesse contexto de criação de cookies com
SameSite=Lax, devemos utilizar os métodos HTTP que são utilizados para leitura de dados, como o GET, e não os métodos que causam alguma modificação nas informações, como o POST ou PUT. Em segundo plano, a instrução deverá modificar a URL que aparece na barra de endereços do navegador, é o que chamamos de navegação “Top-Level”. De uma forma mais simples, oSameSite=Laxdireciona o seu navegador para outra URL através de um link. Essa é a configuração padrão que propõe uma abordagem mais flexível (o termo “lax” tem justamente esse significado de “relaxado”, “ambíguo”), visando garantir proteção contra alguns ataques e tendo como objetivo manter a experiência de navegação para o cliente;
- Nesse contexto de criação de cookies com
SameSite=None: Se você estabelecer um set-cookie com oSameSite=None, isso significa que os cookies serão enviados pelo navegador tanto para requisições cross-site (sites diferentes, sites cruzados), como para same-site (do mesmo site). Para evitar problemas relacionados à segurança, os navegadores atuais exigem o parâmetroSecure, como:Set-Cookie: <cookie-name>=<cookie-value>; SameSite=None; Secure.
Nosso pote de cookies já está quase cheio, não é?

Fonte: Giphy
Nós já temos uma infinidade de dados e troca de informações. Mas existe a possibilidade de fazer essa troca entre cliente e servidor com os cookies?
É possível especificar quais atributos são relevantes para sua aplicação, como, por exemplo: estipular uma data de duração ou expiração para o cookie, dentre outras informações. Além disso, os tipos de cookies têm a função de nos manter logados (ou não) após inserirmos nossas credenciais em um site. Vamos conhecer agora os tipos de Cookies.
Tipos de Cookies
Já entendemos o que são os headers Set-Cookie, 'cookie' e como funciona a estrutura para criação de um cookie. No entanto, é essencial aprofundarmos o funcionamento dos chamados cookies de sessão e os cookies permanentes. Vamos lá?
Session Cookies, Cookies de Sessão
Um Cookie de sessão inicia quando o cliente acessa um site e expira (é apagado) quando o cliente encerra a conexão. Isso significa que os cookies de sessão são deletados após o fim da sessão ou quando o navegador é fechado. Também são conhecidos como temporary cookies (cookies temporários) ou non-persistent cookies (cookies não persistentes). Esse tipo de cookie é definido quando não carregamos os atributos Expires ou Max-Age.
E como os cookies de sessão funcionam?
- O servidor cria um ID único para a sessão que é gerado aleatoriamente e armazenado de forma temporária no cookie, como no exemplo:
Set-Cookie: sessionId=38afes7a8; - O cookie de sessão não pode ser compartilhado com nenhum outro cliente, pois armazena informações sobre a interação e movimentação do usuário em determinada página e nada mais;
- Um exemplo comum de cookies de sessão é o carrinho de compras em uma loja ou e-commerce. Os cookies vão ajudar o site a memorizar os itens selecionados, o endereço, nome e informação de pagamento. Depois de encerrada a sessão, as informações são deletadas.
Permanent Cookies, Cookies permanentes
Os cookies permanentes têm uma data específica para expirar com o atributo Expires. Confira o exemplo:
Set-Cookie: id=a3fWa; Expires=Wed, 25 Jan 2023 07:28:00 GMTOu ainda podem expirar após um intervalo de tempo, sem a necessidade do cliente interromper a sessão. Nesse caso, o atributo usado é o Max-Age. Confira a seguir um exemplo de sua aplicação:
Set-Cookie: id=a3fWa; Max-Age=2592000Temos também o Set-Cookie com o seu nome id e seu valor. Por fim, o atributo Max-Age carregando um valor que define o período em segundos que o cookie irá expirar. Dessa forma, o cookie irá expirar em 2592000 segundos, que é o mesmo que 30 dias.
Os cookies permanentes armazenam as informações sobre o comportamento do usuário de forma local (no seu dispositivo) para fornecer uma melhor experiência de navegação.
A diferença entre os dois tipos de cookies encontra-se no fato de que os permanentes ou não expiram, ou têm uma data específica para isso, e são armazenados no seu dispositivo local. Por outro lado, os cookies de sessão estão armazenados na memória de forma temporária, enquanto a sessão estiver ativa ou até você fechar o seu navegador.
O fluxo da operação é o mesmo para os dois tipos de cookies: cliente envia a requisição > servidor recebe e envia uma resposta com o
Set-Cookie> cliente recebe a resposta e armazena em cookie.
A pergunta que fica é: “Devo solicitar e aceitar cookies de sessão e permanentes?”

Fonte: pinterest
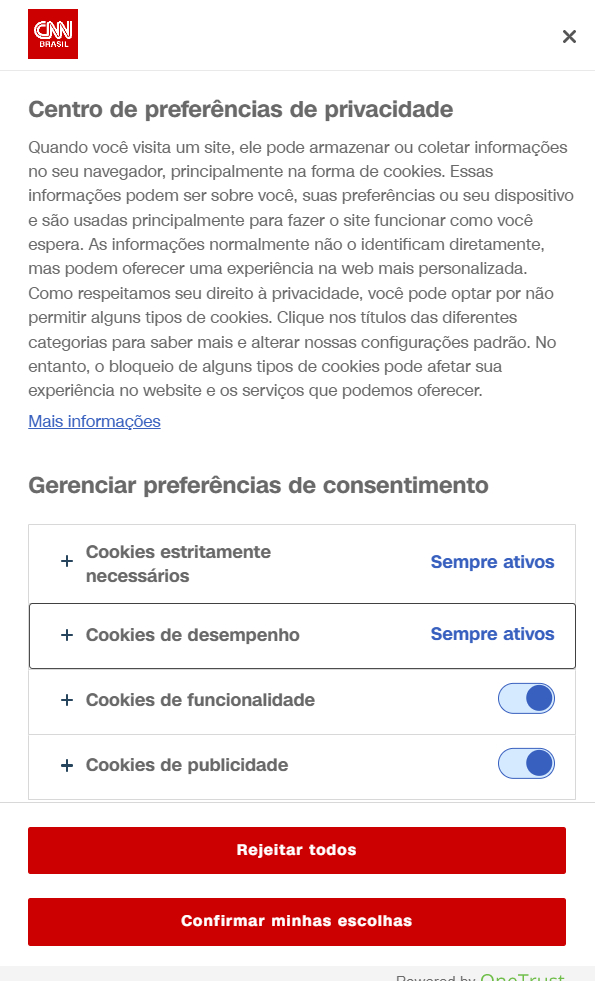
A resposta para essa pergunta é: “depende”! Imagine que todas as vezes que você queira entrar na plataforma da Alura, ou no seu e-mail, você precise inserir seu login e sua senha. Ou mesmo quando quer assistir videoaulas no Youtube, mas acaba acessando sempre o mesmo vídeo porque não há uma sinalização de que aquele conteúdo já foi visto. Essas tarefas repetitivas podem parecer trabalhosas para muitas pessoas, e se você é uma delas, definitivamente deve aceitar os “cookies essenciais ou necessários” que aparecem nos banners ao acessar alguns sites, como o da imagem a seguir:

Fonte: elaboração própria, retirado do site https://www.cnnbrasil.com.br/
Cookies First-party e Third-party: Primários e de terceiros
Ser um cookie de sessão ou permanente, em geral, não é o real problema para uma pessoa que acessa um site pela primeira vez, ou para uma pessoa desenvolvedora.
O conflito maior está relacionado ao compartilhamento de informações que envolvem a LGPD, pois essa questão faz referência ao escopo dos cookies First-party (Cookie primário) e Third-party (Cookie de terceiros). Em alguns casos há também o Second-party. Confira o quadro a seguir, que relaciona os tipos de cookies e seus respectivos escopos:
| Cookies | Escopo |
|---|---|
| Cookie primário | Um cookie primário é criado por sites que um usuário visita. Ele é usado para salvar dados, como itens de carrinho de compras e credenciais de entrada. Por exemplo, cookies de autenticação e outras análises. |
| Cookie secundário | Um cookie secundário é tecnicamente o mesmo que um cookie primário. A diferença é que os dados são compartilhados com outra parte por meio de um contrato de parceria de dados. Por exemplo, Análise e relatórios do Microsoft Teams. |
| Cookie de terceiros | Um cookie de terceiros é instalado por um domínio diferente do que o usuário visitou explicitamente e, é usado para acompanhamento. Por exemplo, os botões: Curtir, serviço de anúncios e chats ao vivo. |
Fonte: Atributo de cookie SameSite
O quadro acima apresenta um excelente resumo. Porém, os cookies primários e de terceiros apresentam mais características essenciais. Vamos entendê-las melhor a seguir!
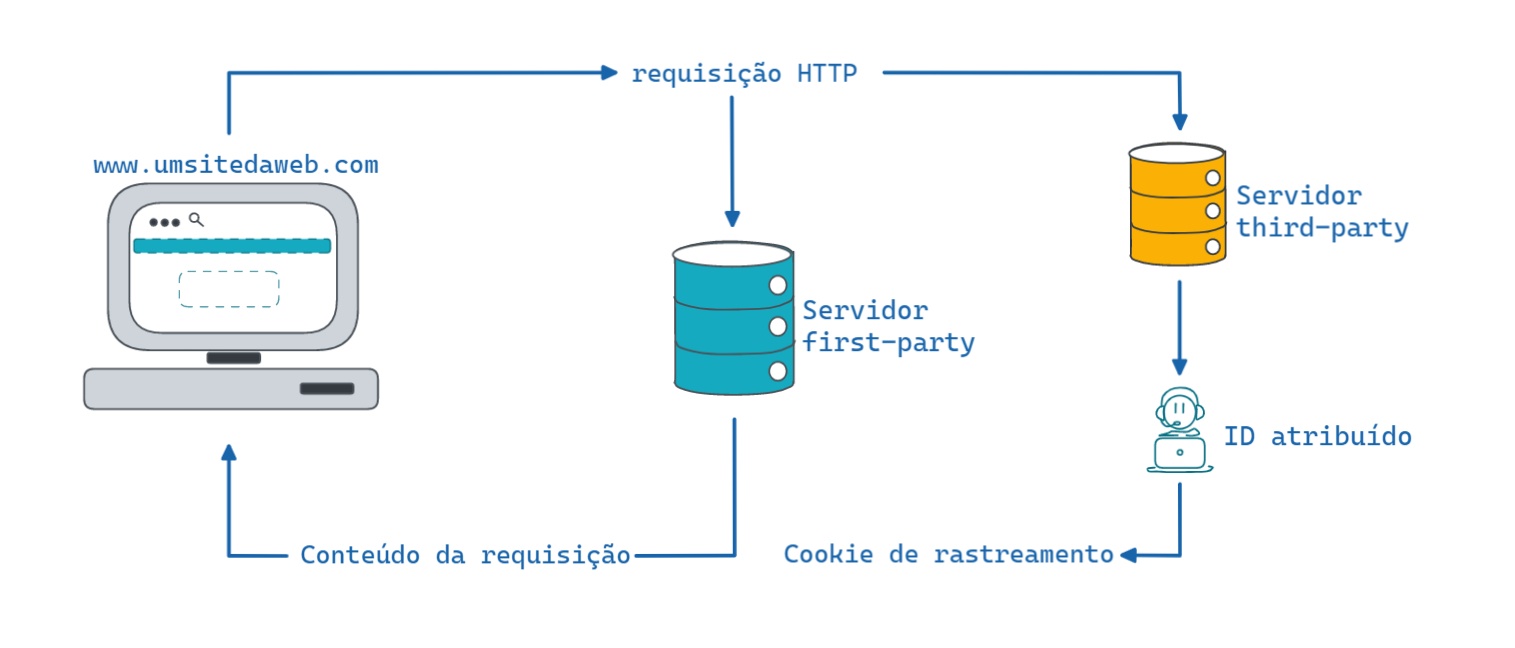
Já aprendemos que em termos de validade, nós podemos identificar cookies de sessão e cookies permanentes. Por outro lado, em termos de Domínio, podemos diferenciar os cookies como Primários e de Terceiros.

Fonte: elaboração própria. Referência: https://devopedia.org/http-cookie
Os Cookies Primários são enviados diretamente pelo servidor responsável pelo domínio (o site que você acessou). Esse tipo de cookie é utilizado para melhorar a sua experiência neste site específico, é aquela ideia de memória que já comentamos anteriormente.
Todavia, os cookies de terceiros são oriundos de uma terceira parte , ou seja, de outro servidor. São os botões de curtir de mídias sociais, banners com propagandas (e você nem precisa clicar nas propagandas, os cookies de terceiros já são armazenados pelo seu navegador) e imagens oriundas diretamente de outros sites.
Os Cookies de Terceiros podem ser nocivos em relação à segurança e uso de suas informações, pois como o próprio nome sugere, há um terceiro elemento responsável pelas diretivas de cookies e rastreamento de suas informações.
Encontrando o pote de cookies no seu navegador!
Durante sua leitura, já conversamos sobre os tipos de cookies e acerca de sua função principal, que é armazenar informações. E se até agora você não conhecia o potencial dos cookies em relação à privacidade de informações ou segurança, talvez deseje excluir ou manipular esses pequenos arquivos. Há uma forma direta de executar essa ação, ou seja, sem precisar entrar no site e desabilitar preferências, mas acessar os cookies que foram armazenados no seu computador via navegador.
Mas onde ficam os cookies armazenados pelo meu computador?
Bom, é possível encontrá-los de forma local, isso mesmo, nos diretórios de sua máquina! Porém, é bem mais rápido com o suporte das ferramentas de dev, como o DevTools do seu navegador. Para isso, siga os passos:
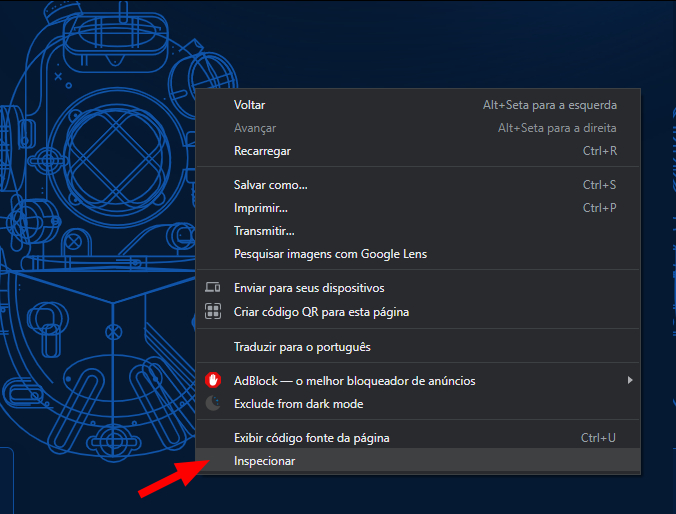
1) No Google Chrome, com o sistema operacional Windows, acesse o DevTools clicando com o botão direito do mouse em qualquer página da web, através da opção “inspecionar”, ou você pode clicar na tecla “F12” do seu teclado. Como exemplo, na imagem abaixo: eu abri o site www.alura.com.br > botão direito do mouse em qualquer área da tela do navegador para abrir o menu > Inspecionar:

Fonte: Elaboração própria
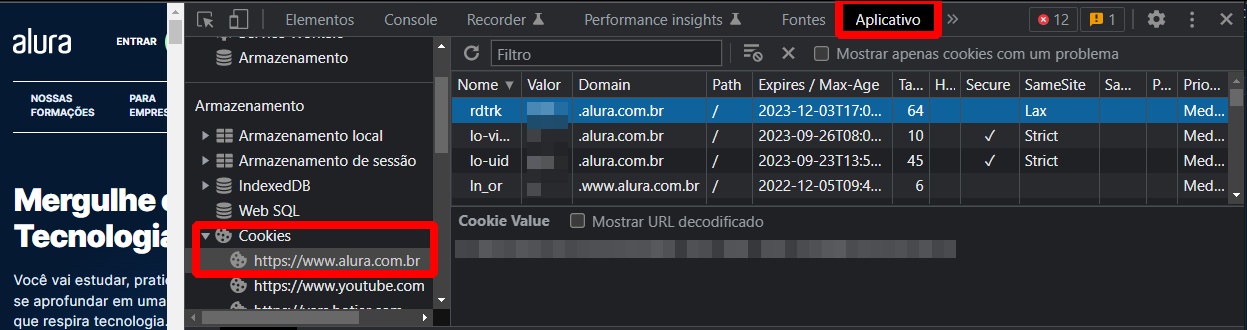
2) Com o DevTools aberto, procure pela opção Aplicativo (Application, em inglês), no menu de opções localizado na parte superior. Após isso, selecione a opção Cookies no menu à esquerda e acesse o domínio desejado. Na área à direita, você conseguirá visualizar os cookies relacionados a este domínio (no caso do nosso teste, alura.com.br) e todos os seus atributos.

Fonte: elaboração própria
Você pode também consultar a documentação de outros navegadores para visualizar os cookies presentes em seu computador:
- O que é o Developer tools;
- Abrindo as ferramentas do desenvolvedor Firefox - IBM;
- Abrindo as ferramentas do desenvolvedor Microsoft Edge - IBM;
- Documentação Google sobre os Cookies.
Curiosidades
O que significa cookies em português: Biscoito ou bolacha? Essa discussão não existiu durante a criação do termo cookie, que, na verdade, tem sua origem num período anterior à própria internet. Sua origem está relacionada a outro termo, os “magic cookies” (cookies mágicos, em tradução literal), que faziam referência aos pacotes de dados do sistema UNIX. Esses pacotes não sofriam alterações durante suas transmissões ou recebimentos. Então, para designar os nossos pequenos pacotes de dados na web, o programador Lou Montulli, em 1994, cunhou o termo cookies. Precisamos lembrar que Montulli foi um dos responsáveis pelas primeiras versões do Netscape Navigator e a funcionalidade dos HTTP Cookies que resistiu ao tempo, sendo relevante até hoje.
O Google Docs é capaz de salvar alterações em seus arquivos mesmo offline, usando cookies.
Cookies third-party estão com os dias contados devido às novas normas e reflexões sobre privacidade na internet.
Ainda existe o Zombie Cookie (cookie Zumbi)! Eles vêm com os cookies de terceiros e são instalados de forma permanente no dispositivo do cliente sem o seu consentimento. Foram criados quando ainda se usava plug-ins Flash nos sites e sua remoção é muito difícil, já que eles insistem em “voltar à vida”. Os cookies zumbis são utilizados para banir usuários de determinada página ou para rastreá-los. Precisamos lembrar que o suporte ao Flash foi encerrado no final de 2020, mais um motivo para manter seu navegador atualizado!
FAQ
Como saber se um site utiliza cookies?
Para saber se um site utiliza cookies, você pode seguir os seguintes passos:
- No site, pressione as teclas de atalho “Ctrl + Shift + I” (no Windows) ou "Cmd + Option + I" (no macOS) - Para acessar a ferramenta de desenvolvedores do navegador
- Vá para guia “Application”, ou “Aplicativos” e expanda a seção “Cookies”
- Dessa forma você vai conseguir visualizar informações sobre os cookies, como o nome, valor e data de expiração.
Como saber se os cookies estão ativados?
Para verificar se os cookies estão ativados no seu navegador, você pode seguir as seguintes etapas:
- Abra as configurações do seu navegador.
- Procure pela seção de privacidade ou segurança.
- Dentro dessa seção, você deve encontrar “Cookies e outros dados do site”.
- Verifique se a opção de permitir ou aceitar cookies está ativada.
- Se estiver ativada, significa que os cookies estão habilitados no seu navegador!
Como bloquear os cookies?
- Abra as configurações do seu navegador.
- Procure pela seção de privacidade ou segurança.
- Dentro dessa seção, você deve encontrar “Cookies e outros dados do site”.
- Selecione a opção “Bloquear todos os cookies (não recomendado)”.
É seguro aceitar cookies?
De forma geral, aceitar cookies não é considerado algo inseguro. Porém, é importante estar ciente de como os cookies estão sendo utilizados pelos sites que você visita. Alguns cookies são maliciosos e podem ser usados para rastrear suas atividades online e coletar informações confidenciais. Uma dica é verificar as políticas de privacidade dos sites para entender como eles utilizam os cookies!
O que acontece se eu aceitar cookies?
Ao aceitar os cookies, você está permitindo que o site armazene pequenos arquivos de texto no seu navegador. Esses cookies podem ter diferentes finalidades, como personalizar conteúdo, lembrar suas preferências de site, manter você conectado entre outras coisas que ajudam a fornecer uma experiência mais conveniente para o usuário.
Para que serve ativar cookies?
Ativar cookies em seu navegador permite que os sites armazenem informações em seu dispositivo, como preferências, dados de login e personalização de conteúdo.
Cookies internet: como ativar
- Abra as configurações do seu navegador.
- Procure pela seção de privacidade ou segurança.
- Dentro dessa seção, você deve encontrar “Cookies e outros dados do site”.
- Selecione a opção “Permitir todos os cookies”.
Cookies internet: como desativar
- Abra as configurações do seu navegador.
- Procure pela seção de privacidade ou segurança.
- Dentro dessa seção, você deve encontrar “Cookies e outros dados do site”.
- Selecione a opção “Bloquear todos os cookies (não recomendado)”.
Quem gera os cookies?
Os cookies são gerados pelos próprios sites que você visita.
Por que limpar os cookies?
Limpar os cookies pode ser útil para proteger sua privacidade, melhorar a segurança, liberar espaço de armazenamento e resolver possíveis problemas de navegação.
É bom apagar cookies?
Apagar cookies pode ser benéfico em alguns casos. Isso pode ajudar a proteger a sua privacidade e evitar o rastreamento das informações contidas, além de liberar espaço de armazenamento no seu dispositivo. No entanto, apagar cookies também pode ter suas desvantagens, como a perda de configurações personalizadas e ajustes já realizados, como o login.
Onde ficam os cookies no celular?
- No navegador, vá até o menu.
- Toque em Configurações do site.
- Procure pela seção de privacidade ou segurança.
- Dentro dessa seção, você deve encontrar “Cookies e outros dados do site”.
Como limpar os cookies do navegador do celular?
- No canto direito superior da tela, toque nos três pontinhos.
- Toque em Histórico.
- Clique em limpar dados de navegação e selecione “Cookies e dados do site”.
Como desativar os cookies do Android
- No canto direito superior da tela, toque nos três pontinhos.
- Toque em Configurações > Privacidade e segurança > Configurações do site.
- Selecione a opção "Bloquear todos os cookies".
Como desativar os cookies do iPhone
- No iphone, vá até Ajustes > Safari.
- Role a tela até Privacidade e segurança.
- Selecione “Bloquear todos os cookies”.
Conclusão
Chegamos ao final desse artigo e agora você aprendeu bastante sobre o que são cookies e para que servem, não é mesmo?!
Até aqui você compreendeu que os cookies são muito mais que pequenos arquivos para armazenar dados. Afinal, com os cookies, é possível obter informações que funcionam como “pegadas” em um caminho, e através dessas “marcas” deixadas pela web é possível garantir uma boa experiência de navegação, manter seus logins ativos, gerenciar suas preferências e rastrear seu comportamento.
Um outro exemplo, considerado por muitos como algo não tão nobre, é o scraping de seus dados por terceiros, com o intuito de fomentar ou direcionar práticas de consumo e compras online .
Você também entendeu como funciona a relação entre cliente e servidor no manejo de cookies e identificou o papel de cada entidade nesse processo.
Além disso, conheceu os tipos principais de cookies, que são:
- First-Party: cookies criados e compartilhados sob o mesmo domínio e servidor;
- Third-Party: cookies armazenados por uma terceira parte , ou seja, um cookie é configurado no seu navegador por um domínio diferente do que você acessou em primeiro lugar.
É importante lembrarmos que os cookies não são usados para executar códigos, programas ou enviar vírus para o seu computador, mas podem ser utilizados como estratégias de marketing para sugestão de conteúdos ou vendas, que são os third-party.
Agora que descobriu todas essas informações sobre cookies, você pode começar a criar os seus primeiros cookies e ampliar a discussão sobre o seu manejo, pois essa prática é essencial para o desenvolvimento web em áreas como acessibilidade, segurança e LGPD, assim como UI, marketing e publicidade.
E então, vai continuar aceitando todos os cookies? Quais os desafios e vantagens de trabalhar com cookies percebidos ao longo da leitura?
Compartilhe sua opinião em suas redes sociais e marque a gente!
Referências
E então, vamos aprender mais?
- Curso de HTTP - Entendendo a web por baixo dos panos;
- Alura Stars: DevRel, Efeito Vidro com CSS, Fly.io, pessoas de humanas e Cookies;
- All about cookies;
- Cookie Script;
- Dias de Dev - Cookies e segurança;
- Cookies, document.cookie;
- Cookies: HTTP State Management Mechanism;
- Session Cookies;
- Set-Cookies MDN;
- Headers Cookie;
- OWASP;
- CS 142: Web Applications (Fall 2010);
- Understanding HTTP Cookies;
- Como a Google usa Cookies;
- Devopedia;
- auth0 - Samesite cookie;
- Node.js header;
- HTTP Cookies Microsoft;
- All You Need to Know About Third-Party Cookies.
