P5 no Vscode

P5 no VScode: Passo a passo
O p5.js é uma biblioteca de animação desenvolvida usando a linguagem de programação Javascript. Ele é projetado para artistas, desenvolvedores e conhecedores de mídia para criar arte interativa, jogos, visualizações de dados e animações.
Como o p5.js é escrito em Javascript, ele funciona muito bem na web e pode aproveitar as tecnologias existentes baseadas na web, como som, vídeo, entrada de webcam, entre outros.
Podemos criar nossas animações utilizando o editor de código do p5 online, sem a necessidade de configuração do ambiente. Além disso, podemos usar o p5 no VSCode. O Visual Studio Code é um editor de código-fonte desenvolvido pela Microsoft para Windows, Linux e macOS.
Usando o p5.js no VSCode
A forma mais simples para usar o p5 no VSCode, é através desta extensão:

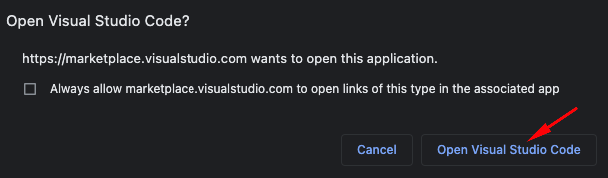
Clicando no ícone verde para instalar, uma caixa de texto será exibida informando que o marketplace deseja abrir este aplicativo. Podemos escolher a opção Abrir Visual Studio Code.

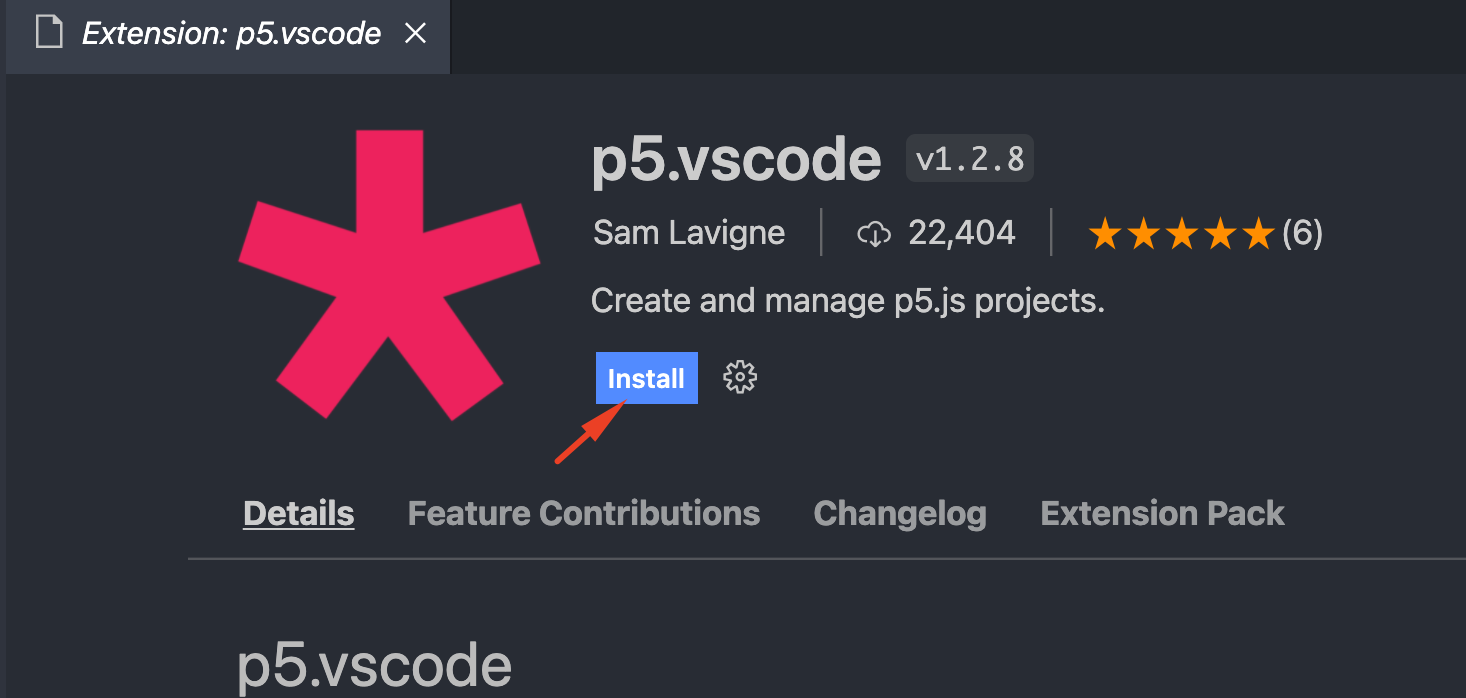
O VSCode será aberto nesta página e podemos selecionar a opção instalar, como ilustra a imagem abaixo:

Após a instalação, para criar um novo projeto p5, vamos:
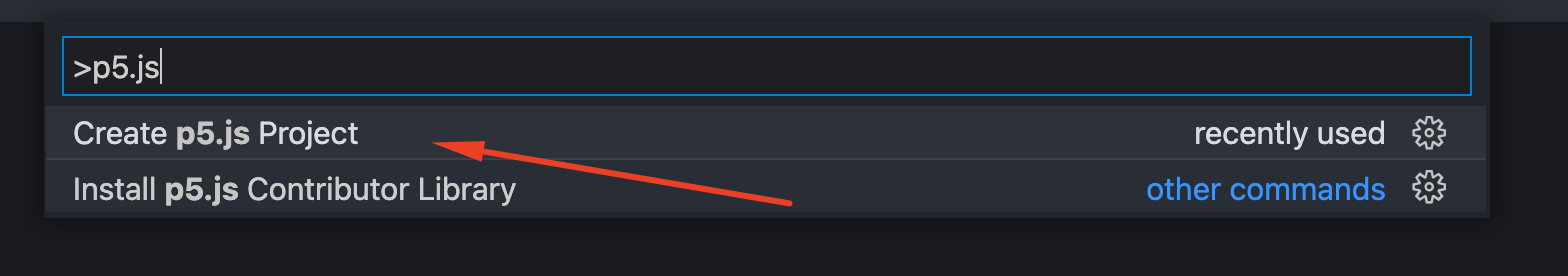
- Abrir a Paleta de comandos (com command-shift-p no Mac ou ctrl-shift-p no Windows) e, a seguir, comece a digitar p5.js
- Vamos escolher a opção Criar um projeto com p5.js

Crie uma nova pasta com o nome que desejar e selecione a opção abrir.
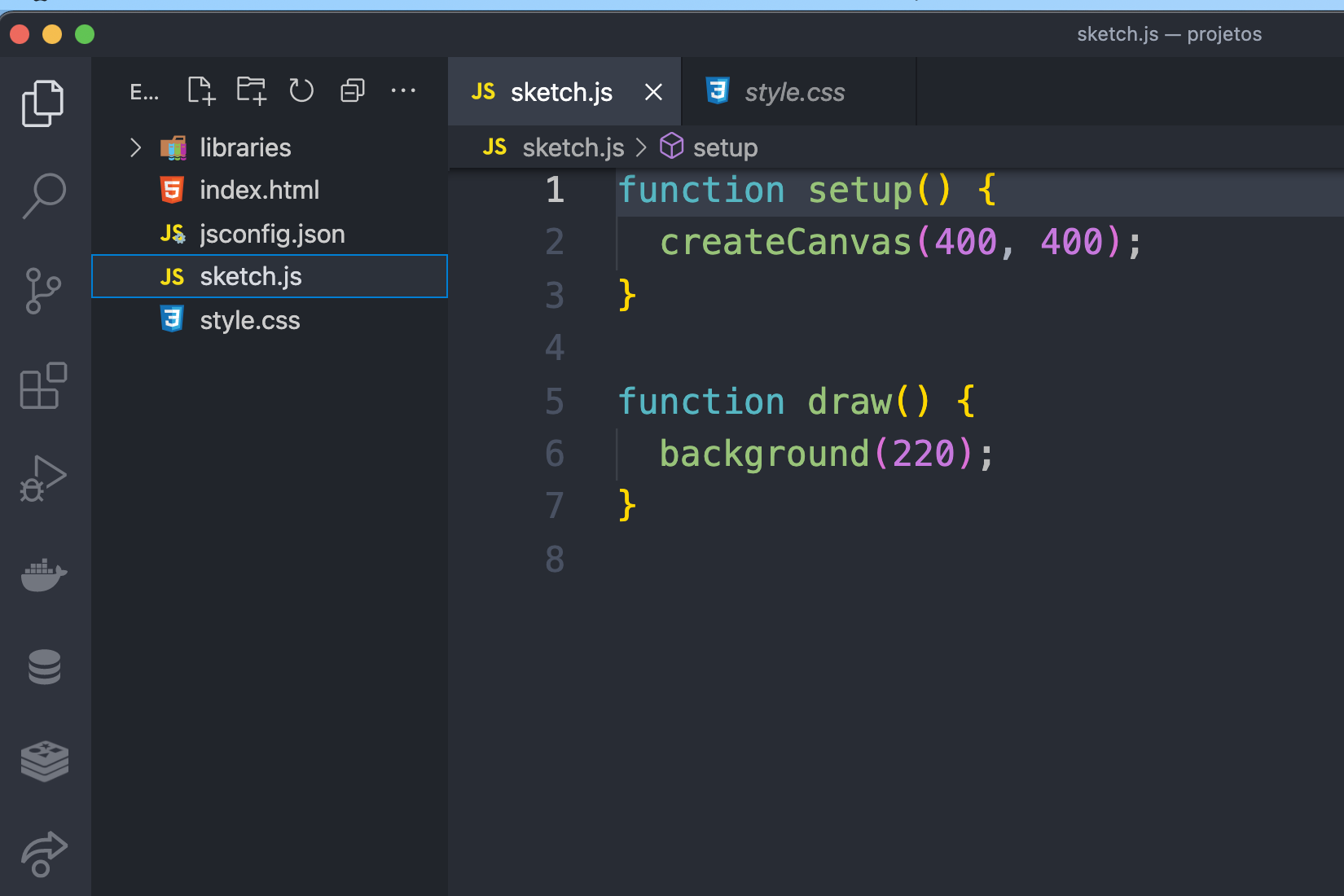
Estrutura do Projeto
Ao carregar o projeto, observe que toda estrutura do p5.js estará configurada em seu VSCode.

O arquivo index.html já faz o import do arquivo sketch.js (linha 16 do arquivo index.html), assim como as bibliotecas necessárias para o p5.js.
Live Preview
Para editar o código e visualizar as alterações assim como acontece na versão do editor online do p5, vamos instalar uma extensão chamada live-server. Com ela, todas as alterações no código serão exibidas em tempo real.
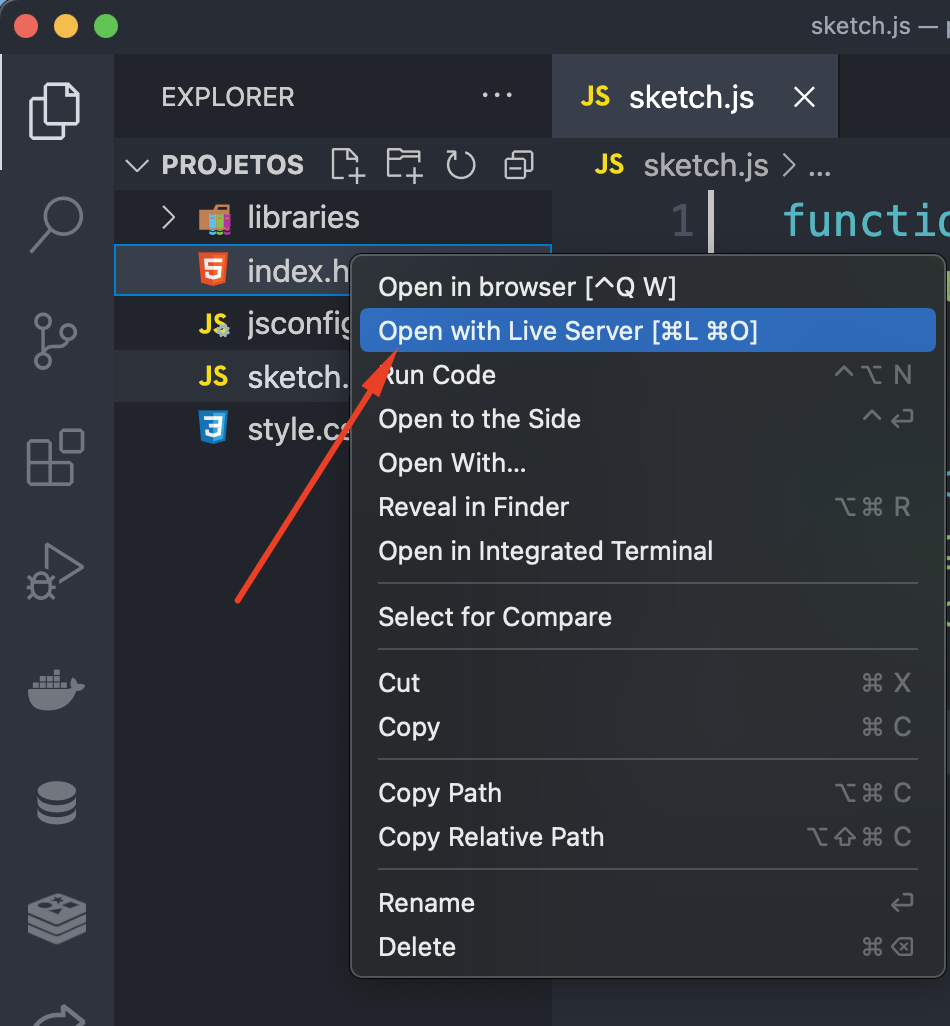
Para ativar o Live Server, clique com o botão direito do mouse sobre o arquivo index.html e selecione a opção Abrir com Live Server, como ilustra a imagem abaixo.

1, 2, 3 Testando...
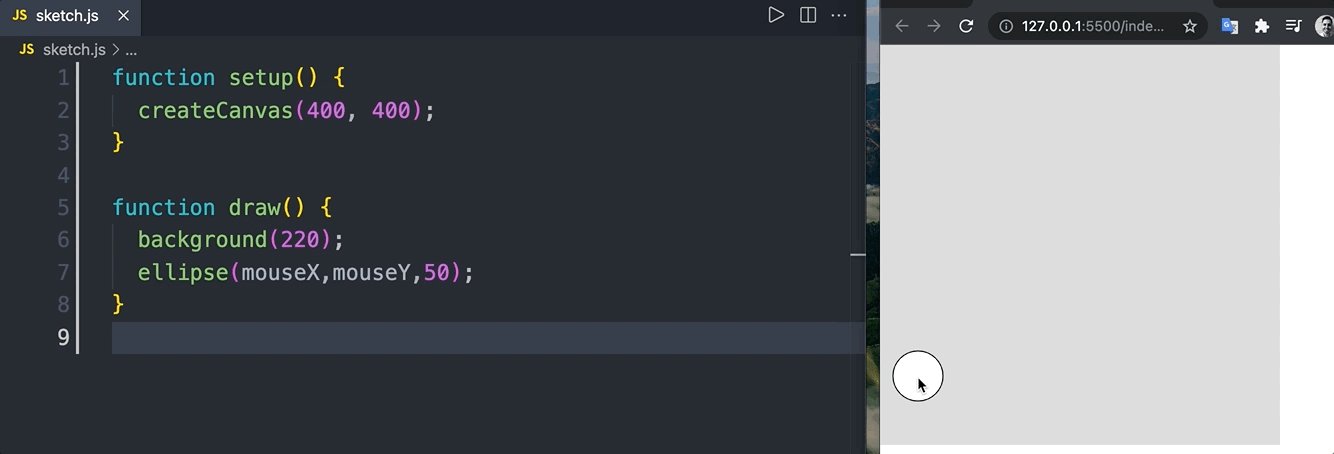
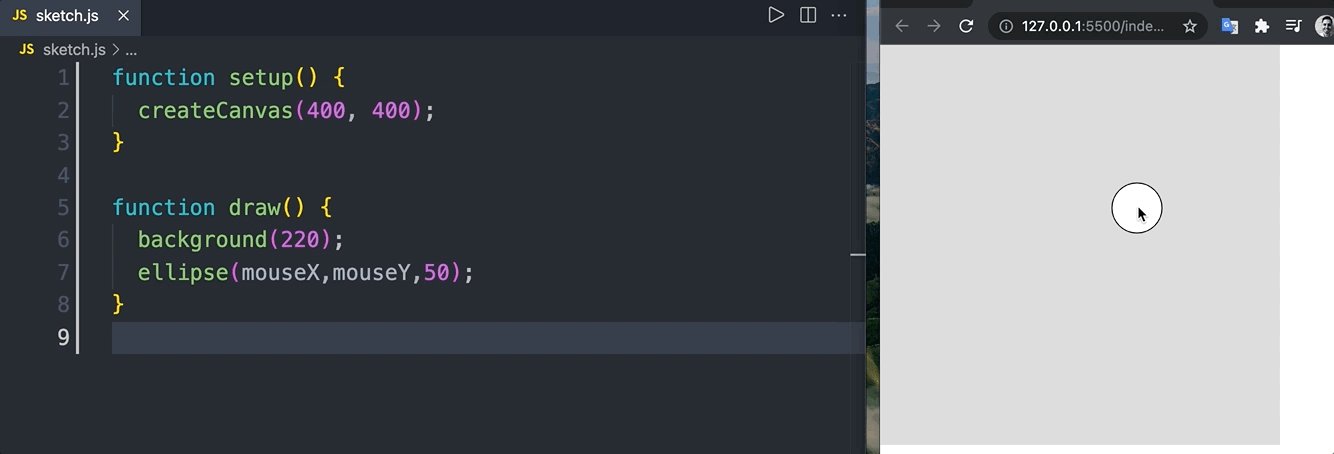
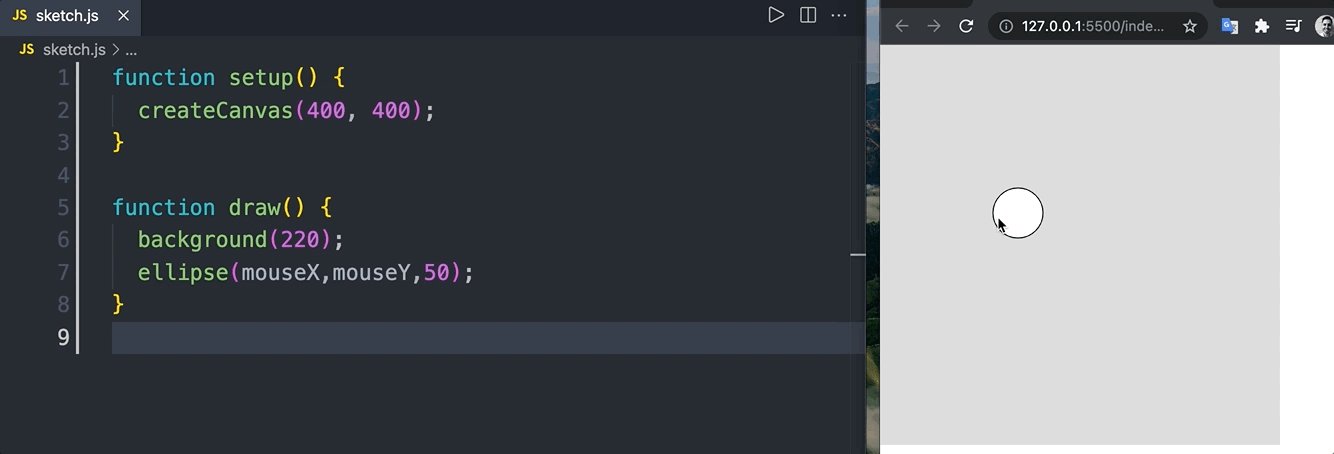
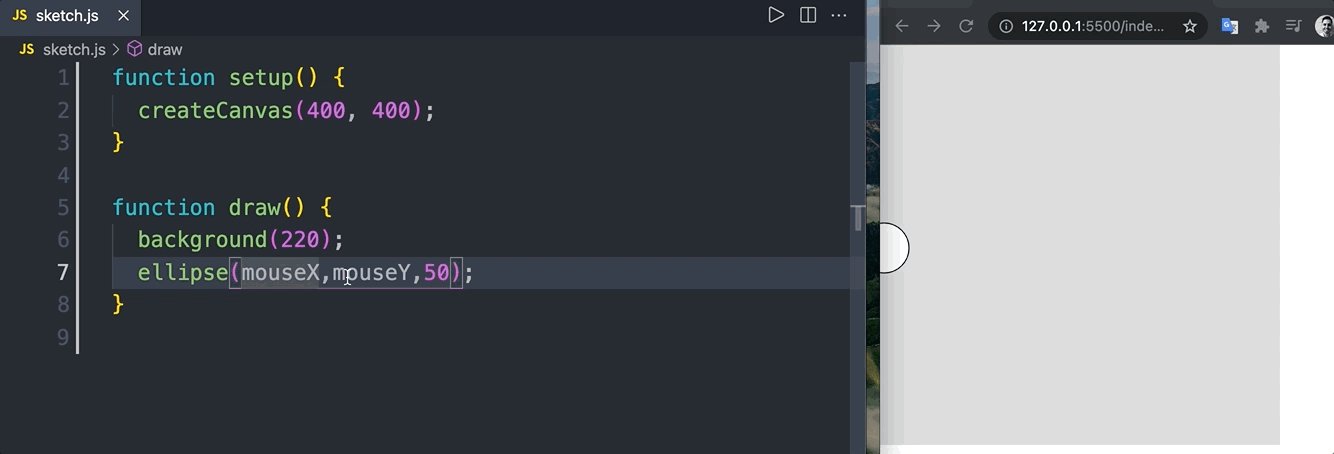
Vamos criar uma elipse que segue o ponteiro do mouse e visualizar seu movimento em tempo real com Live Server com o seguinte código no arquivo sketch.js:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(mouseX,mouseY,50);
}

Conclusão
A principal vantagem de usar o p5.js com VSCode, é que não dependemos da internet para criar ou editar nossos projetos. Quer aprender mais sobre Javascript? Então veja a:
