SASS e Frameworks: estilize seu projeto front-end

Ao usar um framework ou biblioteca frontend, como o React, no desenvolvimento web você pode criar aplicações mais organizadas e escaláveis com facilidade.
Porém, independente da estrutura dos componentes, ou da lógica usada nas funcionalidades, sempre precisamos do bom e velho CSS para estilizar a página.
Neste artigo nós vamos entender o poder dos pré-processadores no ecossistema dos frameworks, focando especificamente no SASS. Vamos juntos numa jornada para falarmos sobre:
- O que é o SASS;
- Como é fácil de instalar e usar o SASS em frameworks como o Angular, React e Vue.js;
- Comparação entre o uso do CSS e do SASS;
- As vantagens que os recursos do SASS trazem para a sua aplicação.
O que é o SASS?
O SASS (Syntactically Awesome Style Sheets ou Folhas de Estilo Sintaticamente Incríveis, em português), é um pré-processador CSS. Isso significa que tudo que você escreve com SASS será convertido em CSS para ser entendido pelo navegador.
Mas não se engane, não estamos trocando seis por meia dúzia. O SASS permite usar recursos como: aninhamentos, mixins e funções para criar estilos de forma mais limpa, rápida e com mais aproveitamento.
Caso queira saber mais sobre essas funcionalidades, você pode acessar a documentação.
O SASS pode ser escrito de duas maneiras. A mais comum é usando a sintaxe SCSS, os arquivos que usam essa sintaxe, possuem extensão ".scss" e a maneira de escrever os estilos é muito parecida com o CSS puro e por isso é mais popular.
Para exemplificar podemos pensar na estilização de um botão:
/* SCSS */
button {
padding: 3px 10px;
background-color:blue;
border:none;
border-radius: 3px;
&:hover {
background-color:red;
}
}
A segunda forma é usando a sintaxe SASS. Os arquivos com essa sintaxe, possuem extensão ".sass" e não usam chaves ({}) ou ponto e vírgula (;), mas apenas indentação, deixando o código mais limpo.
O mesmo código para estilizar o botão ficaria assim em SASS:
/* SASS */
button
padding: 3px 10px;
background-color:blue;
border:none;
border-radius: 3px;
&:hover
border: none
Independente da sintaxe que você escolha SASS, ou SCSS, ambas vão levar a um mesmo resultado, alterando o espaçamento interno, definindo a cor de fundo do botão como azul, removendo as bordas, arredondando os cantos e ao ser clicado a cor de fundo muda para vermelho.

Como usar o SASS em alguns frameworks e bibliotecas
Antes de partir para a ação e mostrar como usar o SASS em diferentes frameworks e bibliotecas, vamos decidir qual das duas sintaxes vamos aplicar nos exemplos.
Por ser parecida com CSS, a sintaxe SCSS é uma ótima opção, pois é mais familiar, e facilita o aprendizado e a compreensão do código.
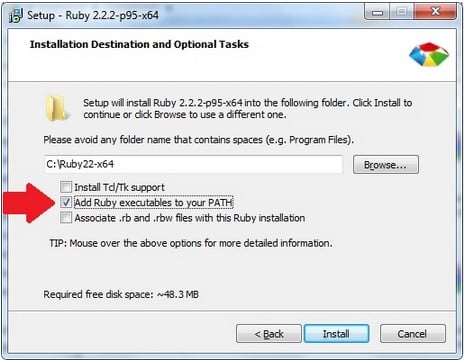
Outro ponto importante, é que precisamos instalar as bibliotecas, os frameworks e até mesmo o próprio SASS. Para isso, é necessário ter o node.js instalado no computador.
Não se preocupe se você nunca teve contato com node, com este artigo você aprenderá o que precisa saber e como instalar o Node no seu computador, seguindo um passo a passo super simples.
Agora estamos prontos para ver como usar o SASS em cada um dos frameworks e bibliotecas que iremos explorar. Então vem comigo ver essa aplicação na prática.
React
Além do CSS convencional e do Styled Component do React, podemos usar o SASS para estilizar os componentes.
E para entender melhor como criar estilos com SASS vamos escrever um componente de botão que será aplicado em três situações: uma principal, uma secundária e em um alerta.
Inicialmente precisamos ter um projeto em React, que pode ser construído com a ajuda do Vite, através dos comandos:
npm create vite@latest botoes //cria o projeto
cd botoes //entra na pasta do projeto
npm install //instala as dependências da aplicação
Após a instalação a estrutura de pastas dentro de "src" será a seguinte:
src/
|__assets/
|__App.css
|__App.js
|__index.css
|__main.jsx
Dentro da pasta "src" vamos criar a sequência de pastas "componentes/Botao" e dentro da pasta "Botao" criaremos os arquivos "Botao.css" e "index.jsx".
Usando CSS o código ficaria como mostro abaixo:
See the Pen Botões em React com CSS by Rodrigo Harder (@Rodrigo-Harder) on CodePen.
Mas como ficariam os estilos usando SASS?
Bom para isso é necessário instalar o SASS no projeto React com o seguinte comando no terminal:
npm install sass --save-dev
O comando acima, usa o --save-dev para instalar o SASS como uma dependência de desenvolvimento. Isso significa que o SASS vai transformar os arquivos SCSS em CSS durante o desenvolvimento da aplicação e o resultado enviado para a pessoa usuária vai ser apenas o CSS. Dessa forma, economizamos espaço e garantimos que o ambiente de produção inclua apenas o que é realmente necessário para executar o projeto.
Em seguida, criamos o arquivo de estilização com extensão ".scss" (Botao.scss) e colocamos o código com a sintaxe SCSS no arquivo.
See the Pen Botões em React com SCSS by Rodrigo Harder (@Rodrigo-Harder) on CodePen.
Assim que você salvar o arquivo, o SASS converterá automaticamente o código SCSS em CSS, criando dois arquivos na pasta "Botao", o "Botao.css.map", que ajuda a identificar onde o código CSS foi gerado a partir do SCSS, e o "Botao.css" que contém o código convertido em CSS.
Vale ressaltar que o SASS pode ser usado em conjunto com o CSS Modules.
Dessa forma, combinamos a flexibilidade e funcionalidades do SASS com a organização e segurança do CSS Modules, para garantir que os estilos fiquem encapsulados e aplicados apenas ao componente correspondente, evitando conflito de nomenclatura. Isso torna a manutenção e evolução do código mais simples.
Angular
O Angular é um pouco diferente do React, pois decidimos a linguagem das folhas de estilo desde o começo do projeto.
Para começar, o Angular possui sua própria linha de comando, o Angular CLI, que ajuda a explorar todo o universo desse framework.
Você pode conferir mais informações sobre esse recurso na documentação oficial.
Para instalar o Angular CLI é bem simples, basta abrir o terminal e usar o comando:
npm install -g @angular/cli
Em seguida, criamos um projeto com o comando:
ng new meus-botoes
É neste momento que podemos escolher o formato das folhas de estilo, que a princípio são 4 sintaxes: CSS convencional, SASS, SCSS e LESS, que é similar ao SASS. Neste caso vamos optar pelo SCSS.
Em seguida, usamos o comando abaixo para entrar na pasta do projeto:
cd meus-botoes
Agora é o momento de criar o famoso componente de botão, mantendo a mesma ideia que usamos lá no exemplo de React. Isso é feito com o comando:
ng generate component botao
Após gerar o componente, teremos essa sequência de pastas:
src/
|__app/
| |__Botao/
| |__botao.component.scss
| |__botao.component.html
| |__botao.component.ts
| |__botao.component.spec.ts
| |__app.component.html
| |__app.component.scss
| |__app.component.ts
| |__app.component.spec.ts
| |__app.config.ts
| |__app.routes.ts
Foi criada uma pasta "Botao" com quatro arquivos dentro dela, mas aqui iremos trabalhar principalmente com três deles, "botao.component.scss", "botao.component.ts" e "botao.component.html". Mas é claro que nossa maior atenção vai ser para a folha de estilos.
O projeto com SCSS ficaria assim:
Ao salvar esse componente serão criados outros dois arquivos dentro da pasta "Botao", o "botao.component.css.map" e o "botao.component.css", da mesma forma que aconteceu lá com o React.
Como definimos a sintaxe dos estilos ao criar o projeto, toda a estrutura do projeto vai ser definida com essa linguagem de estilo, mas se no lugar do SCSS, quisermos usar a sintaxe SASS ou até mesmo a linguagem padrão (CSS) precisamos definir durante a criação do novo projeto.
Só pela curiosidade, se esse mesmo código SCSS estivesse em CSS ele seria escrito assim:
Vue
Os projetos em Vue.js, também podem ser instalados usando o Vite assim como acontece no React.
npm create vite@latest projeto-dos-botoes
cd projeto-dos-botoes
npm install
Por padrão, ao iniciarmos um projeto desta forma, teremos a seguinte estrutura de pastas:
src/
|__assets/
|__components/
| |__HelloWorld.vue
|__App.js
|__main.js
|__style.css
Como é possível notar pela extensão dos arquivos e ao entrar no arquivo "HelloWorld.vue", veremos as linguagens HTML, dentro da tag <template>, JavaScript na tag <script> e CSS convencional na tag <style>.
Então se formos escrever o mesmo código para um componente "Botão" usando a sintaxe instalada por padrão, poderíamos criar um arquivo "Botão.vue" dentro da pasta "components" e escrever da seguinte maneira:
See the Pen Botões em Vue com CSS by Rodrigo Harder (@Rodrigo-Harder) on CodePen.
Contudo, há outras formas de estilizar elementos no Vue, como o Vue-Style-Loader, que se assemelha ao Styled Components do React, permitindo escrever código CSS em JavaScript, e até mesmo o SASS em ambas sintaxes (SASS e SCSS).
Então vem comigo estilizar o componente de botão usando Vue e SCSS!
Para isso, precisamos instalar o SASS com o comando:
npm install sass --save-dev
Da mesma forma que no React, instalamos o SASS como dependência de desenvolvimento que vai transformar todo o código SCSS em CSS durante o desenvolvimento para entregar para a pessoa usuária o código já convertido.
Mas esse processo de mapeamento e conversão de SASS para CSS é um pouco diferente no Vue.
Geralmente, assim que salvamos o arquivo de estilos SASS, surgem dois arquivos, um com extensão ".map.css" e outro ".css", como aconteceu tanto no React quanto no Angular.
Contudo, o Vue empacota os estilos diretamente nos componentes para valorizar a modularização e eficiência. Sendo assim, ao converter o SASS, o CSS gerado é incorporado diretamente no pacote do JavaScript, eliminando a necessidade de criar esses dois arquivos.
Esse processo fica mais evidente, pois toda a estrutura, lógica e estilo do componente estão em um mesmo arquivo. Por isso, até mesmo o uso do SASS é diferente.
No Vue, ao invés de criar um arquivo específico com extensão ".scss", vamos escrever dentro da tag <style> a propriedade lang que vai receber o valor scss. Dessa forma, conseguimos usar a sintaxe SCSS para os estilos de forma muito mais simples e rápida.
Dito isso, abaixo, temos o resultado do código mantendo a estrutura e lógica e alterando apenas a sintaxe da folha de estilos para SCSS.
See the Pen Botões em Vue com SCSS by Rodrigo Harder (@Rodrigo-Harder) on CodePen.
Outros pré-processadores CSS
O React, Angular e Vue, são ferramentas bastante flexíveis e permitem que as pessoas desenvolvedoras escolham como elas querem estilizar os componentes.
Seja usando CSS puro ou pré-processadores como o SASS com suporte facilitado e integração automática.
Contudo, vale ressaltar que o SASS não é o único pré-processador, existem alguns outros como:
- Less: semelhante ao SASS, possui algumas funcionalidades parecidas e é inspirado na sintaxe do CSS.
- Stylus: oferece uma sintaxe minimalista e configurável.
- PostCSS: é um pós-processador, com alguns plugins que trazem funcionalidades semelhantes ao LESS e ao SASS.
Conclusão
Exploramos muito código e aprendemos um pouco mais sobre como utilizar o SASS com o React, Angular e Vue.
Criamos um componente e vimos vários recursos que são bacanas de usar na hora de estilizar e personalizar sua aparência utilizando SASS.
E por tudo isso que vimos até aqui, conseguimos ver similaridades entre os frameworks e bibliotecas e o SASS, pois ambos têm como principal objetivo facilitar a vida da pessoa desenvolvedora e simplificar e automatizar o trabalho, que até então era feito inteiramente de forma manual.
Agora, fica o meu convite para você explorar outros recursos do SASS no universo dos frameworks e bibliotecas e praticar com projetos que você já tenha feito ou pretende criar, para conseguir mergulhar mais fundo nessa tecnologia que como o nome já diz é incrível.
Até a próxima!