Vue.js: o que é, como funciona e como começar a usar esse framework JS

Você trabalha com desenvolvimento Front End (ou estuda essa área) e procura uma ferramenta flexível e eficaz para criar projetos incríveis? Então, este guia é para você!
Neste artigo, você conhecerá uma ferramenta para o desenvolvimento web: o Vue.js.
Vamos explorar juntos o que é, para que serve e como se aprofundar nesse framework cada vez mais popular.
Vamos lá?
O que é Vue.js?
Vue.js é um framework JavaScript progressivo usado para criar interfaces de usuário (UI) e aplicações web SPA (Single Page Applications).
Ele se destaca por sua curva de aprendizado suave, ideal para iniciantes, e sua flexibilidade — logo, pode ser utilizado em partes de uma aplicação existente (daí o termo progressivo) ou para criar, do zero, uma aplicação completa.
Além disso, o Vue.js é um projeto open-source, ou seja, seu código fonte é disponibilizado sem restrições de acesso ou uso e pode ser trabalhado por qualquer desenvolvedor interessado em contribuir.

Um breve histórico sobre Vue.js
Agora que já sabemos o que é o Vue e para quê ele é usado, vamos entender as motivações que levaram à criação desse framework?
A história do Vue.js começou em 2013, com o dev chinês Evan You, quando ele trabalhava no Google Creative Labs.
A motivação de Evan, ao criar o Vue.js, foi sua experiência com outros frameworks JavaScript da época, como Backbone e AngularJS, que não atendiam completamente as próprias necessidades.
Inspirado pelo que gostava no AngularJS, Evan criou um framework próprio que fosse mais leve e fácil de aprender.
O projeto foi publicado em 2014 no Github pessoal de Evan e sem interesse monetário.
Porém, logo ganhou vários adeptos, principalmente quando Taylor Otwell, criador do Laravel, postou em seu Twitter que estava "sobrecarregado" com o aprendizado de React e que Vue "parecia fácil".
A partir de então, o Vue.js ganhou vários usuários da comunidade Laravel e, finalmente, a sua versão 1.0 foi lançada em outubro de 2015.
Se quiser saber mais sobre essa história, há um documentário no YouTube em que Evan conta sua trajetória.

Como funciona o Vue.js?
O Vue.js possui um poderoso sistema de reatividade, que é a capacidade da aplicação em responder dinamicamente a alterações, atualizando partes da página em tempo real.
Por exemplo, em uma aplicação de compra de passagens: se o usuário corrige o próprio nome, o Vue.js identifica a alteração e atualiza imediatamente a tela, mostrando o nome corrigido.
E para facilitar essa reatividade do nosso lado (de pessoa desenvolvedora), o Vue.js conta com conceitos e recursos que simplificam a criação de interfaces web interativas.
Conheça os principais aspectos de seu funcionamento:
- Iniciar uma aplicação Vue.js é muito simples com a instalação dos pacotes via NPM (Node Package Manager). A instalação dos pacotes já cria toda a estrutura de arquivos e pastas de que você precisa para começar a desenvolver de imediato;
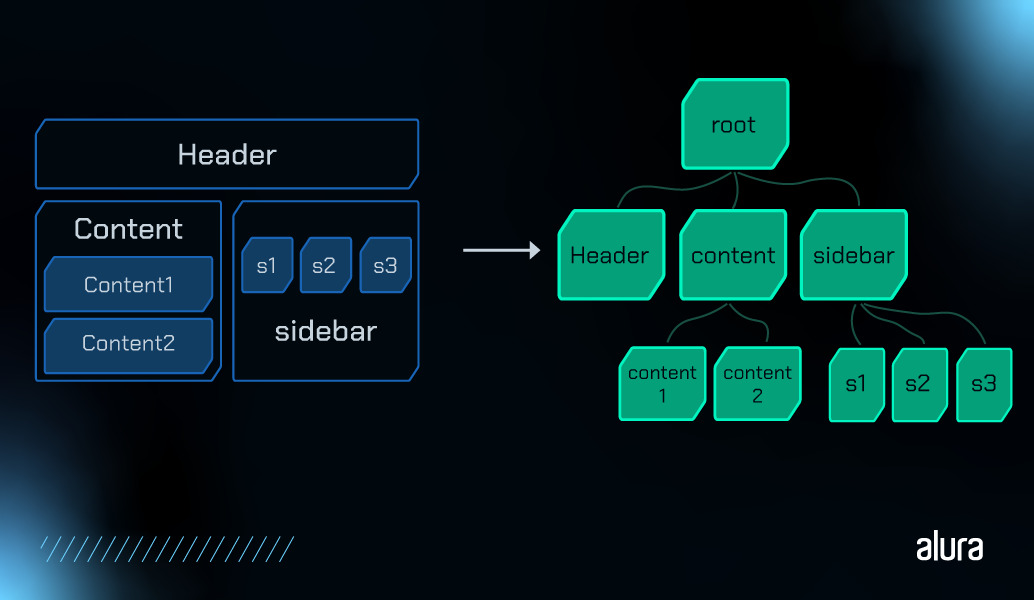
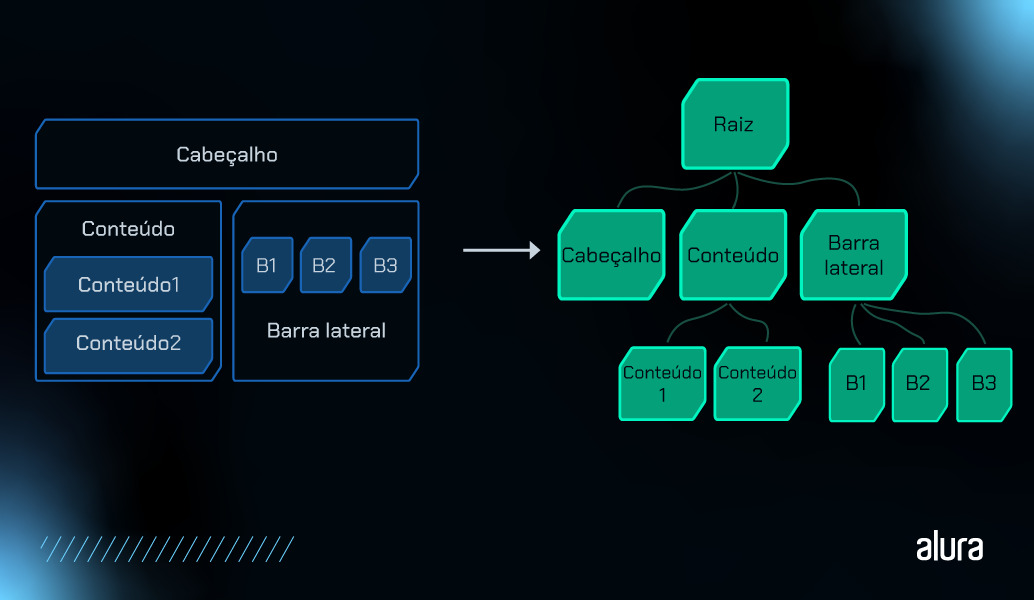
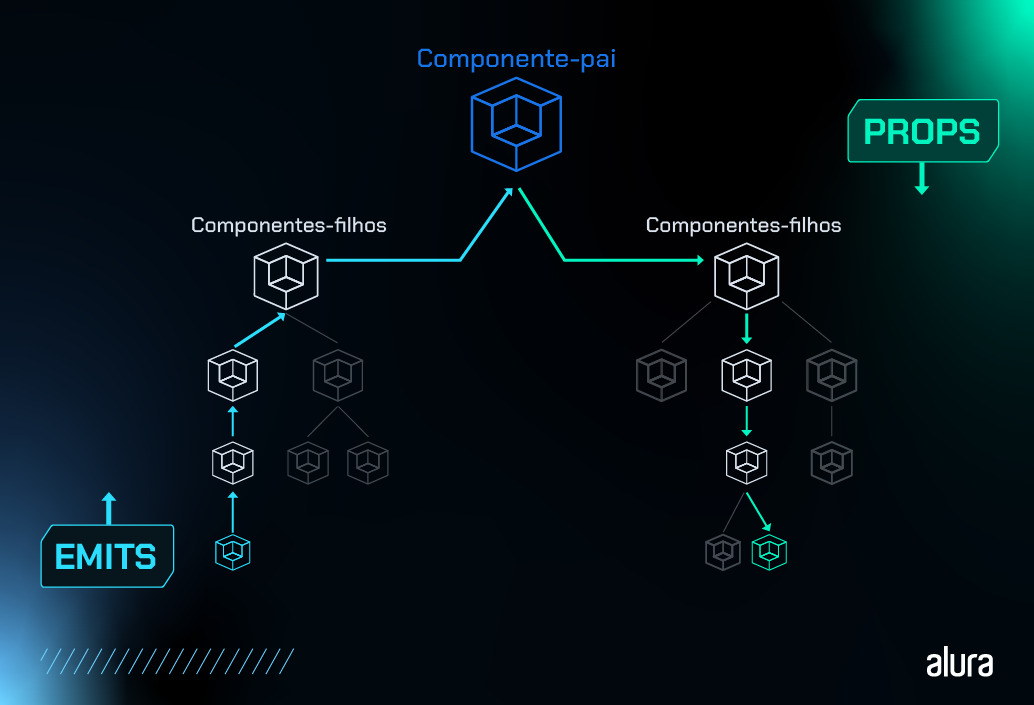
- O Vue adota uma estrutura de componentes, que são como pequenos pedaços de código que representam partes da sua aplicação (como o header de uma página, por exemplo). Esses componentes podem ser reutilizados em partes diferentes da sua aplicação, evitando repetições e facilitando a manutenção do seu código.
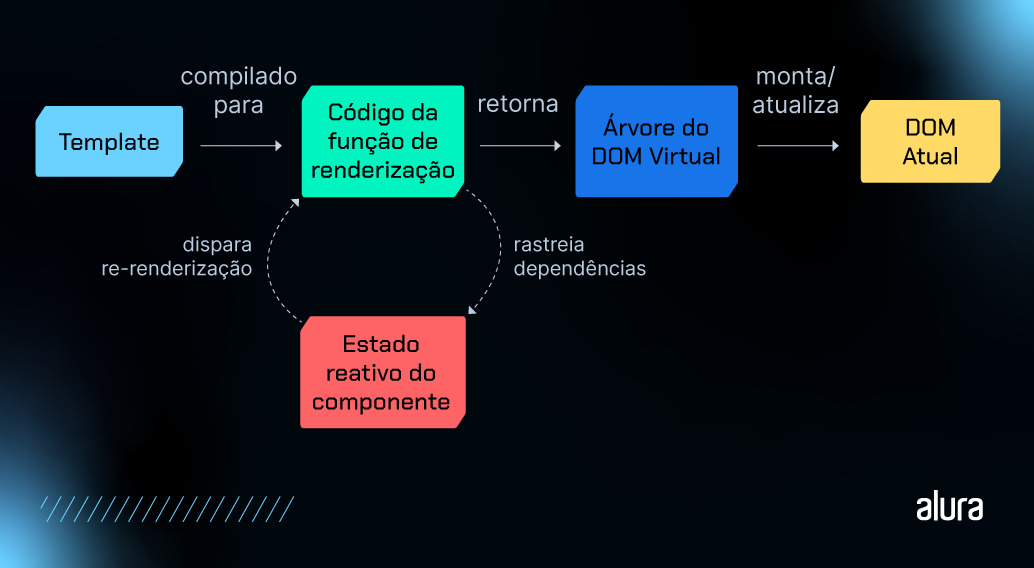
Veja, a seguir, duas imagens que representam a estrutura de componentes. A primeira está em inglês; a segunda, em português.


- Cada componente tem sua própria estrutura de HTML, JavaScript e CSS, o que ajuda a organizar o escopo de cada um deles. Essa estrutura se assemelha muito ao padrão de um projeto com JavaScript puro, facilitando o aprendizado de iniciantes;
- Para interagirmos com a aplicação, o Vue incorpora "atributos" HTML exclusivos, chamados de Diretivas, que permitem a manipulação dos dados, conectando o seu HTML com o JavaScript da aplicação.
Existem diretivas específicas para cada uso, como para renderização condicional (v-if), listagem de dados ( v-for) e até mesmo para executar funções (v-on:click ou @click).
- Quando os dados reativos (estados) da aplicação mudam, o Vue.js atualiza a página. Essa atualização é feita com a ajuda do Virtual DOM (Document Object Model Virtual): uma cópia em memória do DOM original. O Vue compara o Virtual DOM com o DOM real para definir quais atualizações ocorrerão na interface;
- O Vue tem routers e stores, assim como outros frameworks Front-End. Os routers gerenciam as rotas de navegação e quais componentes carregar em cada rota e as stores rastreiam as ações e mudanças de estado na aplicação.
Portanto, eficiência e agilidade são características do Vue.js na hora de construir páginas web.
Componentes reutilizáveis com HTML e CSS e o sistema de reatividade e DOM virtual são outro ponto forte, possibilitando interfaces que se adaptam automaticamente a alterações nos dados. De fato, é um framework que oferece vários atrativos.
Quais as vantagens e desvantagens do Vue.js?
O Vue.js é um dos frameworks JavaScript mais populares e versáteis do cenário atual, conquistando desenvolvedores pelo mundo com sua sintaxe intuitiva, curva de aprendizado amigável e robustez.
Mas, como toda tecnologia, apresenta pontos que merecem atenção.
Nesta seção, vamos analisar as principais vantagens e desvantagens do Vue.js.
Vantagens do Vue.js
Entre as principais vantagens do Vue.js estão:
Simplicidade
A sintaxe do Vue.js facilita para as pessoas desenvolvedoras aprenderem e começarem a usá-lo rapidamente.
Sua estrutura é muito objetiva e seus componentes são fáceis de construir, visto que são, em essência, um agregado de códigos HTML, CSS e JavaScript.
Para quem já desenvolve com outros frameworks (React e Angular), a transição para Vue é suave, pois ele combina recursos de ambos, sendo familiar e de fácil aprendizado.
Flexibilidade
Quando Evan You desenvolveu o Vue.js, um dos seus principais objetivos era ter um framework flexível para o usuário.
Hoje, o Vue.js pode ser adotado gradualmente em projetos existentes, permitindo que os desenvolvedores o utilizem em partes específicas de uma aplicação, sem a necessidade de reescrever todo o código.
Além disso, você pode escolher quais funcionalidades deseja usar e como deseja estruturar seu código, utilizando as sintaxes Options API ou Composition API, como veremos depois.
A flexibilidade do Vue.js é uma boa opção para projetos de diferentes portes e complexidades.
Reatividade
O sistema de reatividade do Vue.js permite que a interface do usuário atualize automaticamente sempre que seus estados mudam, simplificando o processo de sincronizar a interface do usuário com o estado da aplicação.
Component-based Architecture (CBA)
Os componentes em Vue.js utilizam uma Arquitetura Baseada em Componentes, permitindo ao usuário que estes sejam criados encapsulando HTML, CSS e JavaScript sem separação em arquivos distintos.
Essa abordagem melhora a legibilidade do código e favorece os testes de unidade.
Componentização e reaproveitamento
A criação de componentes menores e reutilizáveis favorece a composição de interfaces mais complexas.
Também é possível encapsular funcionalidades específicas e reutilizá-las em diferentes partes da aplicação. Com isso, o código fica mais modular, organizado e fácil de testar.
O gerenciamento de estados entre componentes é facilitado por meio de bibliotecas oficiais do framework, como Vuex e Pinia, que também adotam a simplicidade característica do Vue.js.
Desempenho
Rápido e eficiente, Vue.js é um dos frameworks mais performáticos da atualidade. O tamanho do framework é pequeno (apenas 18Kb) e suas otimizações internas garantem uma renderização rápida e responsiva da interface do usuário.
Excelente documentação
A documentação oficial do Vue.js é extensa, bem organizada e fácil de entender.
Disponibilizada em mais de dez idiomas diferentes, incluindo o português, ela contém informações detalhadas sobre todos os recursos do framework, com exemplos práticos, tutoriais e playgrounds, o que facilita o aprendizado.
Diferente de outros frameworks famosos, o Vue.js não foi criado por uma grande organização, mas por pessoas desenvolvedoras que pensavam em pessoas desenvolvedoras, resultando em uma comunidade ativa e colaborativa.
Desvantagens do Vue.js
Entre as principais desvantagens estão:
Menor adoção em comparação com outros frameworks
Embora popular, o Vue.js ainda não alcançou o nível de adoção do React ou Angular.
Sobretudo, as grandes empresas preferem frameworks mais estabelecidos e com recursos específicos para escalabilidade e suporte, diminuindo a quantidade de ofertas de vagas Vue.js.
Recursos extras limitados
O Vue.js é relativamente novo em comparação com outros frameworks JavaScript e recebe menor aporte financeiro.
Dessa forma, o Vue.js ainda não conta com a mesma quantidade de recursos extras disponíveis (plugins, bibliotecas, etc.) em comparação com seus concorrentes diretos — o Angular e o React.
Excesso de flexibilidade
Lembra do ditado popular "a diferença entre o remédio e o veneno está na dose"?
Podemos dizer o mesmo sobre a flexibilidade do Vue.js pois, apesar de ser uma vantagem, o excesso de liberdade pode gerar falta de padronização de código nos projetos de maior escala.
Comunidade restrita
Nascido na China, hoje o Vue.js vive uma pacata juventude, menos popular que os veteranos React e Angular. Logo, você pode encontrar dificuldades ao pesquisar materiais e recursos em idiomas que não sejam inglês e chinês.
Embora a comunidade Vue.js seja ativa e solidária, ainda existe uma barreira linguística em algumas fontes (como nos fóruns do Github, que contam com vários comentários em chinês).
Apesar da atual falta de recursos, somos recompensados com o cuidado e a qualidade da documentação oficial, tutoriais, fóruns e comunidades online.
Como começar a usar o Vue.js?
Antes de aprender Vue.js, é essencial que, pelo menos, você conheça conceitos e fundamentos básicos do desenvolvimento web:
- Javascript;
- HTML;
- CSS.
Javascript
Para começar com o pé direito, é importante que você tenha uma boa base de conhecimento em JavaScript para entender como o framework funciona.
O Vue.js é um framework JavaScript, então quanto mais você souber sobre essa linguagem, mais fácil e eficiente será o seu aprendizado. Dentre os principais conceitos, podemos citar:
- Variáveis e data types;
- Funções, arrow functions e escopos;
- Loops e condicionais;
- Arrays e objetos;
- Promises; e
- Manipulação do DOM e de eventos.
Se você não sabe JavaScript, estude na Formação Desenvolva aplicações Web com JavaScript.
HTML e CSS
A sintaxe do Vue.js é mais declarativa do que outros frameworks. Ou seja, você escreve o seu código deixando mais explícita qual é a estrutura da interface em desenvolvimento e que dados estarão vinculados a ela.
Sendo assim, é importante ter familiaridade com HTML e CSS, que vão garantir que seus componentes visuais estejam bem estruturados, utilizando as tags adequadas, com estilização interessante e boa responsividade em diferentes telas.
Existem outros métodos e conceitos a explorar, mas você não precisa de conhecimentos avançados para desenvolver com Vue: uma boa base nos tópicos acima é o suficiente para começar a aprender!
Guia de carreira Front-End | TechGuide
Sabemos que aprender uma nova tecnologia é desafiador. Para ajudar na sua jornada em Vue.js, criamos um guia de estudos — o TechGuide —, que direciona você em níveis de profundidade de conhecimento. Acesse nosso TechGuide de Vue.js e descubra novos caminhos na sua jornada!

Quais são as diferenças do Vue.js em relação a outros frameworks?
Cada framework oferece diferentes recursos e formas de se trabalhar que impactam diretamente na sua experiência de desenvolvimento e nas características dos seus projetos.
Vamos explorar as principais diferenças?
Sintaxe e curva de aprendizado
O Vue.js utiliza uma sintaxe baseada em HTML, que chamamos de Template Syntax, ou Sintaxe de Template.
Ela permite que você vincule os dados da aplicação (data binding) de forma mais direta e declarativa.
Isso torna o Vue.js mais natural para pessoas desenvolvedoras iniciantes e acostumadas com HTML.
O React cria componentes através de funções JavaScript, que chamamos de componentes funcionais. Essas funções retornam código JSX (JavaScript XML) que permite misturar HTML com JavaScript.
Se você tiver uma boa base nessa linguagem, fica mais fácil compreender os componentes React.
Já o Angular usa conceitos e tecnologias mais avançadas, como Orientação a Objetos, e TypeScript — o JavaScript com super poderes. Logo, trabalhar com Angular pode ser um aprendizado mais demorado e complexo.
Além disso, cada componente Angular é formado por três arquivos distintos (.html, .css e .ts), enquanto temos apenas um arquivo por componente Vue (.vue) ou React (.js ou .tsx).
Biblioteca vs Framework
As Bibliotecas são trechos de código que executam uma tarefa específica. E os Frameworks são um conjunto de bibliotecas que formam uma estrutura completa para criar uma aplicação do zero.
O Angular é um framework, com um conjunto amplo de ferramentas próprias. Já React é uma biblioteca que permite a criação de componentes reutilizáveis, mas requer integração com ferramentas externas diversas para complementar suas funcionalidades.
O Vue.js é, oficialmente, um framework, mas um meio-termo entre esses dois: tem várias ferramentas próprias e se assemelha muito ao Angular em sua forma de usar, mas é flexível como o React, simplificando a instalação e o uso de ferramentas externas.
Tamanho e performance
Tanto o Vue.js quanto o React são muito pequenos e, em conjunto com a reatividade através do DOM virtual, demonstram excelente performance, tanto no carregamento inicial quanto na aplicação como um todo.
Já o Angular é um framework muito maior e que não utiliza um DOM virtual, podendo apresentar uma performance mais lenta em geral. Também mais completo, pode ser uma opção melhor para projetos de grande porte.
Se quiser explorar o assunto, veja um artigo incrível que compara essas três ferramentas.
Para que tipos de site o Vue.js é indicado?
A flexibilidade do Vue.js possibilita criar diversos tipos de sites:
- Sites estáticos: Apesar de menos comum, você pode se beneficiar do reaproveitamento dos componentes para acelerar o desenvolvimento;
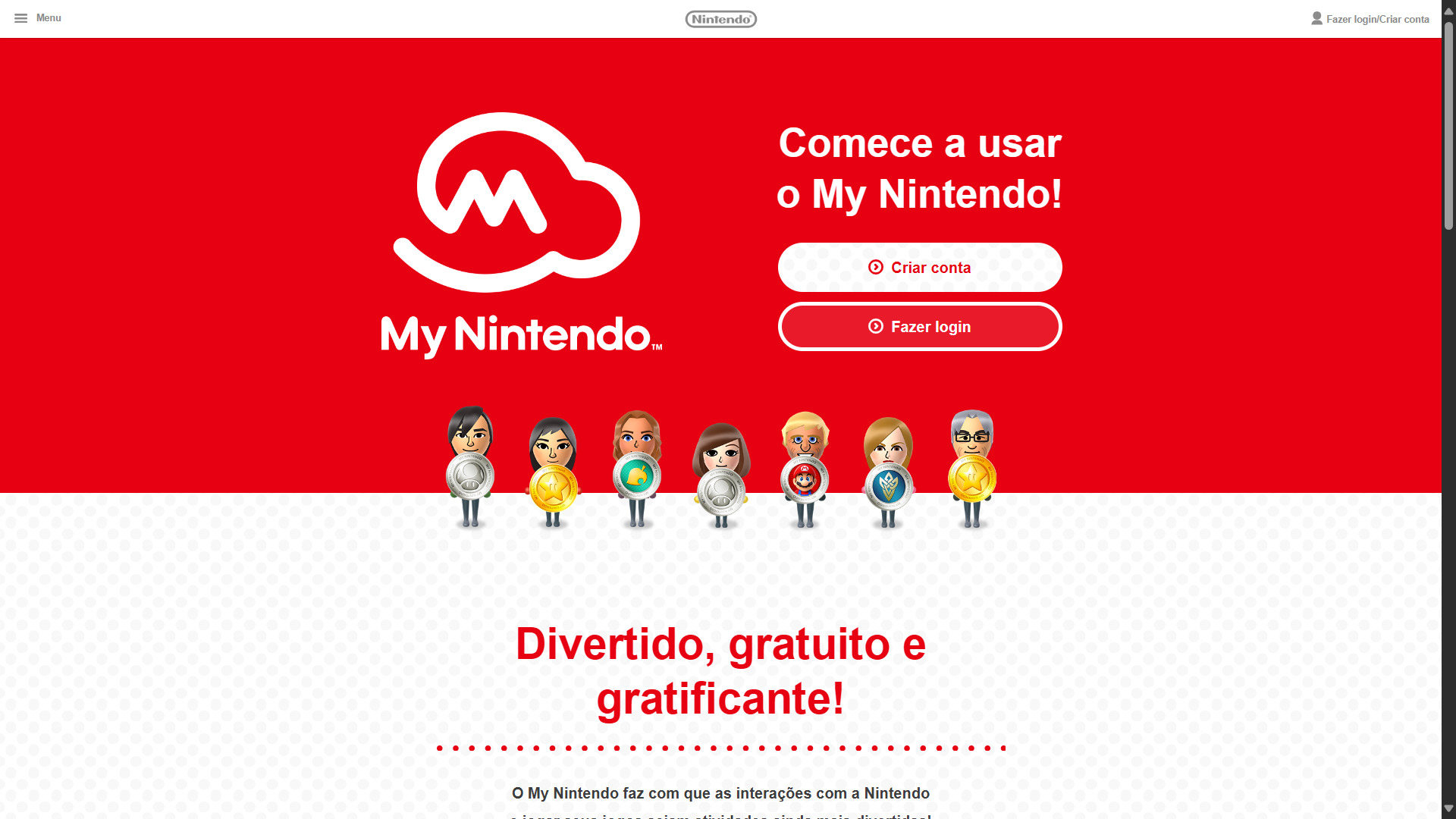
- Sites dinâmicos: Sites que precisam de frequentes atualizações de conteúdo, como blogs com seção de comentários, CMS's (Sistemas de Gestão de Conteúdos) e plataformas de e-commerce — como o site da Louis Vuitton, desenvolvido com Vue.js;
- Single Page Applications (SPA's): nesse caso, toda a aplicação funciona em uma única página HTML; é o Vue.js que cuida da navegação entre componentes e da atualização da interface na tela. Sites de redes sociais normalmente são SPA's;
- Progressive Web Apps (PWA's) são aplicações web que oferecem uma experiência de mobile sem se preocupar se vai rodar no navegador, no Android ou no iOS. E, sim, é totalmente possível criar uma PWA com Vue.js!

Como configurar o ambiente para usar Vue.js
Agora que já conhecemos bem o Vue.js na teoria, que tal partirmos para a prática?
Instale o Node.JS (Passo 1 de 3)
O Node.JS é um ambiente de execução de código JavaScript que funciona sem a necessidade do navegador. E nossa aplicação Vue é construída em cima do Node.JS.
Então, primeiramente, é necessário instalá-lo em seu computador. Você pode baixar o arquivo de instalação diretamente no site do Node.JS:
E para prosseguir corretamente com a instalação, siga nosso passo a passo:
Instale o NPM (gerenciador de pacotes do Node.JS) (Passo 2 de 3)
O NPM (Node Package Manager), por padrão, é instalado automaticamente junto com o Node.JS.
Ele é usado para gerenciar as dependências e bibliotecas externas (os "pacotes") que seu projeto Vue.js vai utilizar.
Instale o Visual Studio Code (Passo 3 de 3)
Recomendamos que você utilize um editor de código apropriado, que vai facilitar a organização e leitura do seu código.
Nossa sugestão é utilizar o Visual Studio Code (ou apenas VSCode), que é um dos editores mais utilizados e de fácil adaptação. Lembramos que esse passo é totalmente opcional.
Você pode baixar o arquivo de instalação diretamente no site do VSCode:
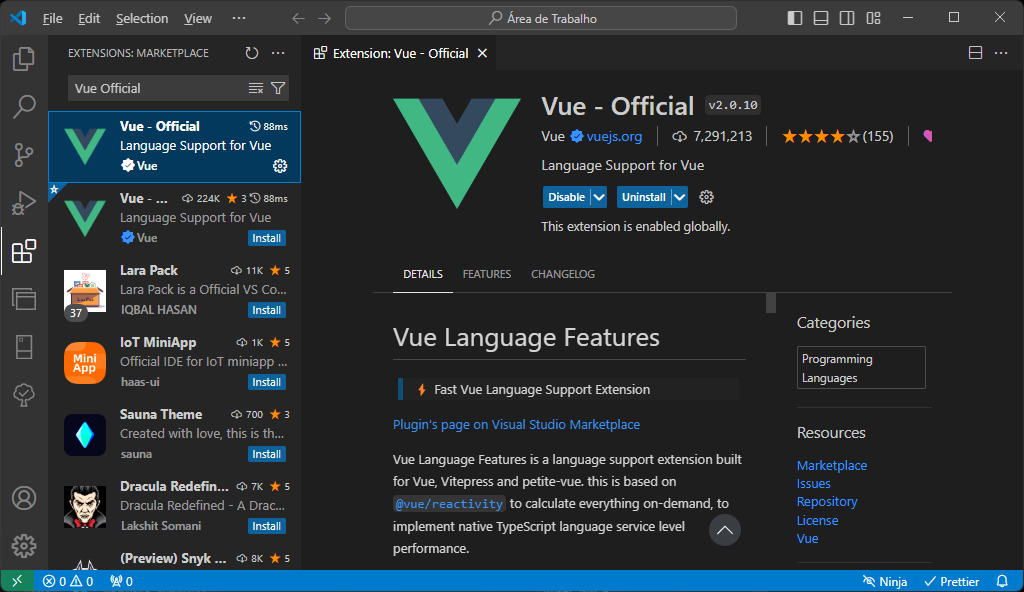
Após a instalação, você poderá acessar o menu de Extensões do VSCode e instalar a extensão Vue - Official, que oferece suporte aos arquivos .vue. Embora não seja obrigatório, ela vai ajudar bastante sua experiência.

Ao concluir esses três passos, você pode começar a “codar” com o Vue.js!
Como implementar o Vue.js?
Crie o seu primeiro projeto no Vue.js
Agora chegou a tão esperada hora de criar o seu primeiro projeto Vue.js.
No Visual Studio Code, siga os passos:
1) Abra o terminal integrado com o atalho ctrl + J;
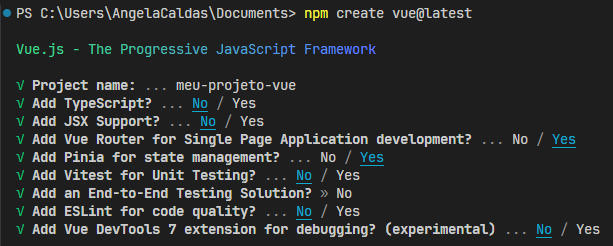
2) Crie seu projeto, digitando o comando npm create vue@latest. Ao usar @latest no final do comando, você informa ao NPM que quer instalar a versão mais atual do Vue. E, dependendo da versão instalada, os passos a seguir podem ser um pouco diferentes, com opções a mais ou a menos. Na versão 3.4.21, o passo a passo que vai aparecer é o seguinte:

- Project name: (em português, “nome do projeto”) é onde você insere o nome do seu projeto. Evite usar caracteres especiais, como símbolos e espaços em branco;
- Add TypeScript? (em português, “adicionar Typescript?”) Selecione
Nopara trabalhar apenas com JavaScript ouYespara usar TypeScript (use as setas do teclado para selecionar); - Add JSX Support? (em português, “adicionar suporte JSX?”) O JSX é usado apenas em casos raros e muito avançados. Selecione
Nopara continuar; - Add Vue Router for Single Page Application development? (em português, “adicionar o roteador Vue para desenvolvimento de aplicação de uma página?”) Selecione
Yes, caso precise adicionar navegação entre páginas da sua aplicação; - Add Pinia for state management? (em português, “adicionar Pinia para gerenciamento de estado”) Selecione
Yesse precisar de gerenciamento de estados na sua aplicação; - Add Vitest for Unit Testing? (em português, “”adicionar Vitest para testes unitários?”) Selecione
Yesapenas se você quiser efetuar testes unitários em sua aplicação com Vitest. Alternativamente, existem outras bibliotecas com o mesmo propósito, como Jest ou Vue Test Utils ; - Add End-to-End Testing Solution? (em português, “”adicionar solução para testes de ponta a ponta?”) Selecione
Yesapenas se você quiser efetuar testes e2e em sua aplicação; - Add ESLint for code quality? (em português, “”adicionar ESLint para qualidade de código?”) O ESLint é um plugin que ajuda a manter boas práticas de código. Selecione
Yesse quiser adicioná-lo ao projeto; Add Prettier for (em português, “”adicionar Prettier?”) O Prettier é um plugin que ajuda na organização do seu código. SelecioneYesse quiser adicioná-lo ao projeto (só aparece se você adicionar o ESLint); - Add Vue DevTools extension for debugging? (em português, “adicionar a extensão Vue DevTools para depuração?”) O Vue DevTools é uma ferramenta de depuração de código que também pode ser instalada como extensão no seu navegador. Selecione
Nopara continuar.
Ao finalizar o passo a passo, o Node.JS cria toda a estrutura de pastas e arquivos, bem como algumas configurações, de acordo com as opções selecionadas. Prático demais, não?
O projeto criado tem como base o Vite, uma ferramenta de construção (build) de projetos Front-End que permite o uso do JavaScript em módulos e pré-empacota as dependências do projeto 10 a 100 vezes mais rápido que outras ferramentas.
Isso resulta em uma experiência de desenvolvimento mais rápida e leve.
Além disso, o Vite foi criado pelo Evan You, o criador do Vue.js, garantindo uma integração perfeita entre as duas ferramentas.
Inicie o seu projeto
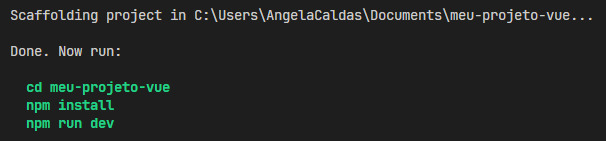
Quando você finalizar o passo a passo anterior, o próprio Node.JS vai informar no terminal os seus próximos passos:

- Use
cd <nome-do-seu-projeto>para acessar a pasta recém criada; - Digite
npm installpara instalar as dependências (a lista de dependências fica no arquivo package.json); - Escreva
npm run devpara iniciar o seu projeto.
Por fim, no próprio terminal, você terá a URL que abre o projeto Vue.js recém-criado!
Agora que você já instalou todas as ferramentas necessárias, como Node.JS, NPM e o VSCode, você já tem tudo o que é preciso para criar novas aplicações com Vue.js.
Posso usar Vue sem Vite?
A resposta é simples: Sim!
Podemos utilizar o Vue em um projeto com HTML, CSS e JavaScript puro através de uma CDN ou Rede de Distribuição de Conteúdos.
E o que é a CDN? Bem, vamos imaginar a internet como uma loja online. Quando você faz uma compra, ela precisa sair do depósito desta loja até a sua casa.
Agora, imagine que em vez de ter apenas um depósito central, essa loja tivesse vários depósitos menores espalhados pelo mundo.
Assim, quando você fizesse uma compra, ela seria enviada do depósito mais próximo da sua casa, tornando a entrega muito mais rápida!
É aí que entra a CDN. Ela funciona como esses depósitos menores, entregando conteúdo da internet, como imagens, vídeos e páginas da web a partir do servidor mais próximo de você, ou seja, as páginas da web carregam mais rápido, os vídeos não travam e as imagens não demoram para carregar.
Veja um exemplo:
<head>
<!-- A CDN do Vue vem no elemento head do seu HTML -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<!-- No body, temos a interpolação {{ }} do Vue para mostrar o estado `message` -->
<body>
<div id="app">{{ message }}</div>
</body>
<!-- No script do nosso projeto, temos todas as propriedades do Vue.js expostas através do objeto global `Vue`. Aqui, criamos e montamos nossa aplicação através do `createApp` e do método `mount()` -->
<script>
const { createApp } = Vue
createApp({
data() {
return { message: 'Hello Vue!' }
}
}).mount('#app')
</script>Também é possível baixar o arquivo vue.global.js e salvá-lo diretamente em seu computador, disponibilizando o Vue localmente.
Quando usamos a CDN diretamente no HTML ou disponibilizamos o conteúdo do Vue localmente, eliminamos a necessidade de build da aplicação e, consequentemente, não utilizamos o Vite.
Com isso, podemos usar o Vue para aprimorar páginas HTML mais tradicionais, adicionando dinamicidade às páginas.**
Propriedades e configurações do Vue.js
Todos os passos que seguimos acima nos fornecem uma estrutura completa para trabalhar com o Vue.js:
- Pasta node_modules, onde ficam todos os arquivos referentes às dependências do seu projeto. Não se preocupe, pois ela é gerenciada automaticamente e você não precisa mexer em nada dela;
- Pasta public, onde colocamos arquivos estáticos da nossa aplicação que precisam ser disponibilizados diretamente para o navegador. É o caso do favico.ico, que é o ícone que aparece do lado do nome do seu site na aba de navegação;
- Pasta src, a nossa aplicação em si, onde você vai trabalhar diretamente. Nela está toda a estrutura de componentes, configurações de roteamento, gerenciamento de estados, etc.
Se você seguiu nosso passo a passo, você deve ver a seguinte estrutura na pasta src:
- Pasta assets, onde salvamos arquivos auxiliares, como estilos CSS e imagens;
- Pasta components, onde teremos os componentes que vão compor nossas telas principais;
- Pasta views, onde vamos criar nossas telas principais;
- Se você optou por instalar o Vue-Router, haverá uma pasta router com a configuração básica de roteamento; e
- Se você optou por instalar o Pinia, você vai ter a pasta stores, com um módulo pronto de gerenciamento de estados.
Além dessas pastas, temos dois arquivos que dão vida ao Vue.js: o App.vue e o main.js.
O App.vue é o componente raiz do Vue.js, onde todos os outros componentes vão ser "montados". Ele é inserido no <body> do HTML através da tag <div id="app"></div>.
Já o arquivo main.js é o ponto de partida da sua aplicação Vue.js, ou seja, é o primeiro arquivo que o navegador procura para começar a executar sua aplicação. É nele que você configura e inicializa o Vue.js e suas dependências.
Temos ainda outros arquivos como: o HTML, onde a aplicação será renderizada; o package.json, onde teremos a lista de dependências; o jsconfig.json, que é um arquivo de configuração de suporte ao JavaScript; e o vite.config.js, um arquivo de suporte ao Vite.
Vale relembrar que o Vue.js é um framework bastante flexível, então é possível mudar a estrutura de pastas para outros padrões.
Anatomia de um componente Vue.js
Por baixo dos panos, o Vue.js compila o Template Syntax do componente em código JavaScript otimizado, compatível com o navegador, e elementos HTML no DOM.

Vamos observar a estrutura de um componente Vue:
<template>
<div>
<h1>Olá, {{ nome }}!</h1>
<p>Esse é um exemplo de componente Vue.</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const nome = ref('Mundo');
</script>
<style scoped>
h1 {
color: blue;
}
</style>Em geral, os componentes Vue são formados por três partes:
1) A tag template recebe a estrutura da página em HTML. É como um HTML com super poderes, pois aceita todas as tags e atributos HTML com a adição das features do Vue, como a interpolação {{ }}, que serve para inserir no HTML alguma variável ou método JavaScript.
2) Na tag script, definimos a lógica do componente com JavaScript. Aqui podemos importar arquivos ou métodos do Vue (como o ref, que define um estado reativo), criar variáveis, estados e funções.
3) E na tag style colocamos os estilos CSS do componente, utilizando o atributo scoped para informar ao Vue que esses estilos são exclusivos do componente.
A única parte obrigatória em um componente Vue é o template. Se o componente não tiver funcionalidades (apenas visualização), você não precisa de uma tag script.
E se o componente não tiver estilos específicos, você não precisa de uma tag style.
A ordem de uso das tags, como vimos acima, é a mais comum. Mas, se você olhar os componentes que o Vue criou na nossa aplicação, verá a tag script em primeiro lugar.
Esse é mais um exemplo da flexibilidade do Vue: a ordem de uso das tags não influencia no comportamento do componente.
Essa estrutura facilita o entendimento dos componentes, principalmente para quem está iniciando os estudos no framework.
Composition API vs Options API
O Vue.js conta com duas sintaxes distintas para a parte lógica da aplicação (o código da tag script): a Composition API e a Options API.
10.2.1. Composition API:
No exemplo anterior, utilizamos a sintaxe Composition API, que é a forma mais atual de organizar a lógica dos componentes e é mais parecida com o JavaScript como o conhecemos:
<script setup>
import { ref } from 'vue';
const nome = ref('Mundo');
</script>Podemos identificar facilmente se um componente usa a Composition API através do atributo setup na tag script.
Uma vantagem da Composition API é que podemos importar do Vue.js apenas os métodos e propriedades necessários para compor cada componente (daí o nome Composition).
No exemplo, importamos apenas o ref para transformar a variável nome em um estado reativo. Isso deixa o componente mais leve e performático.
10.2.2. Options API
A Options API é uma sintaxe herdada das versões anteriores do Vue.js. Com ela, organizamos nossa lógica através de blocos de opções (daí o nome Options).
Vamos ver como ficaria o exemplo anterior com a Options API:
<script>
export default {
data() {
return {
nome: 'Mundo'
};
}
}
</script>Nesse caso, para criar um estado, precisamos criar uma função data() que retorna um objeto com a chave nome e o valor 'Mundo'.
A função data() é um dos vários blocos de opções que o Vue nos oferece, junto com methods para funções, computed para propriedades computadas, props para dados recebidos de outros componentes, blocos de ciclos de vida dos componentes, entre outros.
A vantagem da Options API é saber que cada coisa vai estar no seu devido lugar, além de ser mais familiar para quem já conhece o Vue.js 2.
É um padrão mais declarativo e mais fácil de entender para iniciantes. No entanto, ele torna o código um pouco mais verboso e “pesado” em execução.
10.2.3. Qual sintaxe devo utilizar?
A resposta é: depende! O Vue oferece excelente suporte para ambas e cada uma possui suas vantagens e desvantagens.
Se você está começando agora, a escolha vai ser algo muito pessoal. Então, recomendamos que experimente ambas as sintaxes e avalie o que parece vantajoso ou não para sua experiência.
Para saber mais detalhes, leia esse artigo que explora as diferenças entre Options API e Composition API.
Gerenciamento de estados com Pinia
Como dissemos, os estados desencadeiam atualizações em tempo real quando sofrem alterações.
Mas esses estados existem apenas no componente. O que acontece quando precisamos passar esses estados para outras partes da nossa aplicação?
Podemos usar props para passar estados de um componente-pai para um componente-filho, mas o caminho inverso só pode ser feito através de emits, ou seja, da emissão de um evento que diz para o componente-pai atualizar o estado.

Essa abordagem pode desorganizar e dificultar o gerenciamento desses estados, caso você precise passá-los para muitos componentes.
Para solucionar esse problema, temos o Pinia: uma ferramenta de gerenciamento de estados oficial do Vue.js.
Com o Pinia, você consegue criar módulos (as stores) para armazenar, atualizar e buscar estados em qualquer lugar da nossa aplicação.
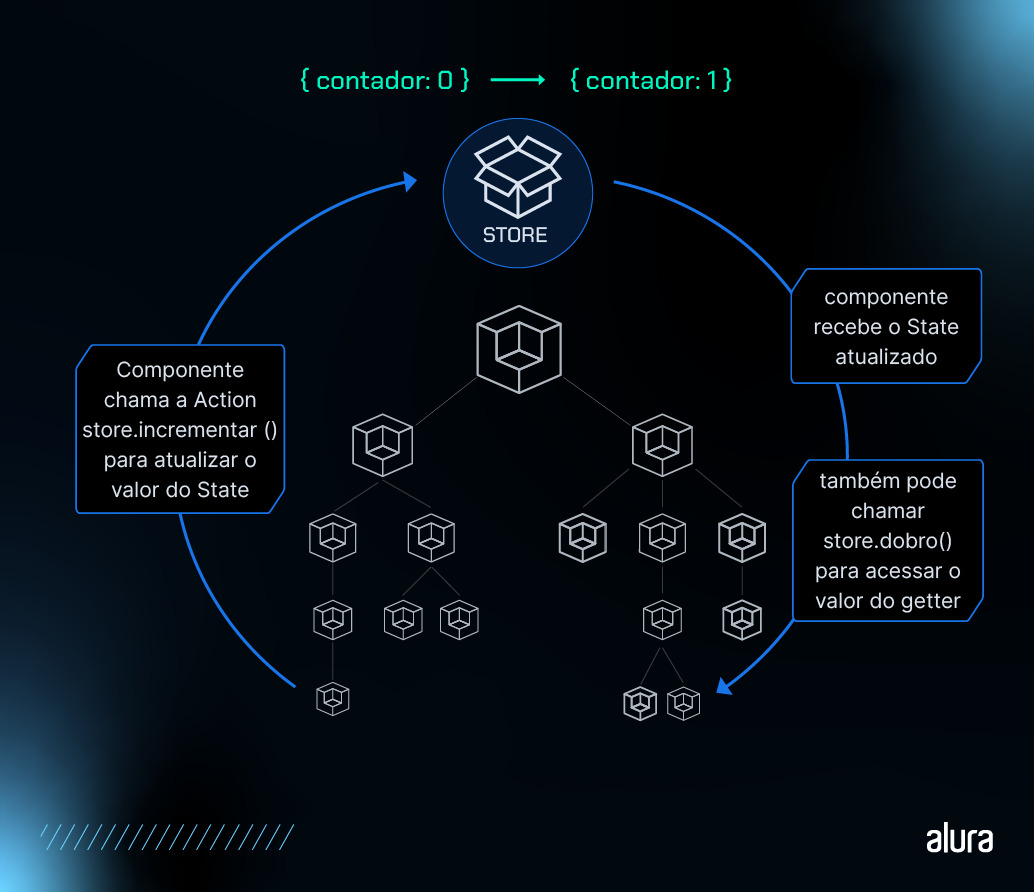
Uma store contém três partes:
- State: onde declaramos os estados da aplicação;
- Actions: onde criamos funções que modificam os estados;
- Getters: onde criamos funções que retornam valores derivados dos estados originais, sem alterá-los.
Veja um exemplo:
import { defineStore } from 'pinia'
export const useCounterStore = defineStore('counter', {
state: () => ({
// Nome do estado e seu valor inicial
contador: 0
}),
actions: {
// função que modifica diretamente o valor do estado `contador`
incrementar(){
this.contador++
}
},
getters: {
// função que retorna o dobro do estado sem modificar seu valor original
dobro: (state) => state.contador * 2
}
})Com base no código acima, vamos entender como utilizamos a store para gerenciar os estados em uma aplicação Vue.js.
Em qualquer componente, podemos chamar a Action store.incrementar() para atualizar o valor do State contador em nossa Store.
Ao detectar a alteração, o Vue.js atualiza os componentes que dependem do estado alterado.
E se precisarmos mostrar na tela o valor de dobro, basta chamar o Getter store.dobro() em nosso componente.

Você pode ter quantos estados, actions e getters desejar. Essas informações sempre ficarão disponíveis para toda a aplicação e poderão ser usadas em qualquer componente de forma rápida e prática.
Testes unitários e E2E
Quando criamos nosso projeto Vue.js, nos deparamos com a escolha de ferramentas para testes.
Entre as opções, o Vue.js sugere o Vitest para testes de unidade e outras opções para testes E2E, como o Cypress. Mas o que são esses testes e qual a diferença entre eles?
Os testes de unidade focam em testar pequenas unidades de código, como componentes ou funções isoladas, garantindo que cada unidade funcione da forma correta.
Já os testes E2E (End-to-End) se referem à aplicação como um todo, seguindo o fluxo de uso que uma pessoa real faria. Ele verifica se tudo está funcionando corretamente do início ao fim.
Ao executar os testes, você pode encontrar erros mais facilmente e corrigi-los antes de colocar sua aplicação no ar, evitando "quebras" de página e falhas mais graves.
Existem outros tipos de testes, mas estes são os principais quando falamos de desenvolvimento Front-End.
Testes automatizados são essenciais para garantir uma aplicação de qualidade e, não à toa, é um requisito muito solicitado pela grande maioria das empresas de tecnologia.
Ao avançar seus estudos em Vue, não deixe de evoluir seu aprendizado em testes de unidade e E2E.
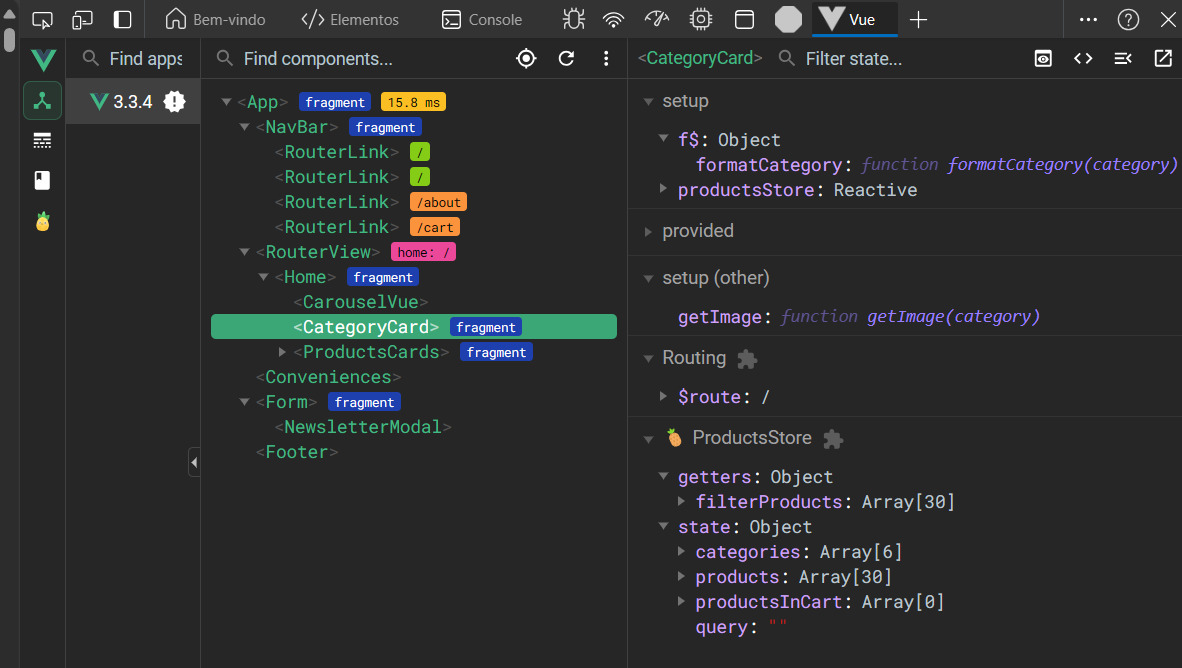
Vue Devtools
O Vue Devtools é uma extensão para navegadores criada para depuração de aplicações Vue. Com ela, você consegue ver a estrutura dos seus componentes — incluindo os valores de props, refs, computed properties e métodos.

Também é possível monitorar eventos emitidos pelos componentes (cliques, hover de mouse, entrada no teclado, entre outros), facilitando a identificação de possíveis bugs e avaliando as mudanças de estados nos componentes e nas stores do Pinia.
Para usuários mais avançados, a ferramenta também permite analisar também a mudança de rotas da aplicação e a performance de seus componentes, ajudando a identificar pontos de melhoria.
Existe também a possibilidade de usar o Vue Devtools como um aplicativo (instalado a partir do passo a passo de criação de uma aplicação Vue), mas no momento em que escrevemos esse artigo, trata-se de uma ferramenta experimental.
Já a extensão é compatível com todos os principais navegadores em uma versão estável, sendo uma ferramenta essencial em seu aprendizado.
Conclusão
Neste artigo, você teve uma visão geral do Vue.js e de algumas ferramentas que enriquecem ainda mais sua experiência com o framework, tornando-o uma excelente opção para alavancar suas habilidades no desenvolvimento web.
Caso queira estudar Vue.js, veja as recomendações abaixo.
Como aprender a usar o Vue.js de forma gratuita?
Acesse gratuitamente as primeiras aulas da Formação Ouse com o Framework Vue.js 3, feita pela Escola de Front-End da Alura e continue aprendendo sobre temas como:
- Vue 3: entendendo componentes, diretivas e reatividade no framework
- Vue3: explorando o framework
- Vue3: avançando no framework
- Vue3: composition API e Vuex
Cursos da Alura sobre Vue.js
Se deseja saber mais sobre Vue.js, a Formação Ouse com o Framework Vue.js 3 da Alura oferece todos os fundamentos do framework para que você possa desenvolver seu portfólio de projetos, além de aprender técnicas e boas práticas essenciais com essa tecnologia.
Todo o conteúdo da nossa Formação implementa o Vue.js com TypeScript, portanto recomendamos:
- Formação Desenvolva aplicações Web com JavaScript, se você for iniciante no desenvolvimento Web e deseja evoluir seus conhecimentos em JavaScript;
- Formação Aplique TypeScript no front-end, se você já manda bem no JavaScript e quer mergulhar fundo no universo TypeScript para Front-End.