Sublime, Atom ou VSCode: qual melhor editor de código?

Autores: Antônio Evaldo e Mônica Mazzochi Hillman
Ao entrar no mundo do desenvolvimento nos deparamos com várias ferramentas que podem ser usadas. A principal delas, que você verá diariamente, é o editor de código, um editor de texto projetado para editar o código-fonte de programas de computador.
Neste artigo, os autores Antônio Evaldo e Mônica Hillman apresentarão os editores mais utilizados por desenvolvedoras e desenvolvedores front-end da nossa comunidade: Sublime, Atom e VSCode, destacando suas vantagens e desvantagens, a fim de ajudar você nessa escolha.
Por que usar um editor de código?
Você sabia que é possível escrever o código inteiro de um site usando apenas o editor de texto padrão do seu sistema operacional? Sim, um código funcional, afinal só precisamos de um navegador (talvez junto com um servidor), que ele já consegue entender as linguagens da web. Mas usar um bloco de notas, por exemplo, talvez não seja a melhor ideia. Rapidamente nosso código ficaria visualmente poluído, não teríamos nenhuma dica se errássemos alguma sintaxe da linguagem, e alguns outros problemas.
Para isso, temos os editores de código, que são editores de texto com superpoderes. Usar um editor de código traz uma série de benefícios, tanto para quem está começando no mundo da tecnologia, quanto para as desenvolvedoras e desenvolvedores mais experientes.
A seguir, listamos as principais vantagens que encontramos nos editores de código citados neste artigo.
1. Realce de código
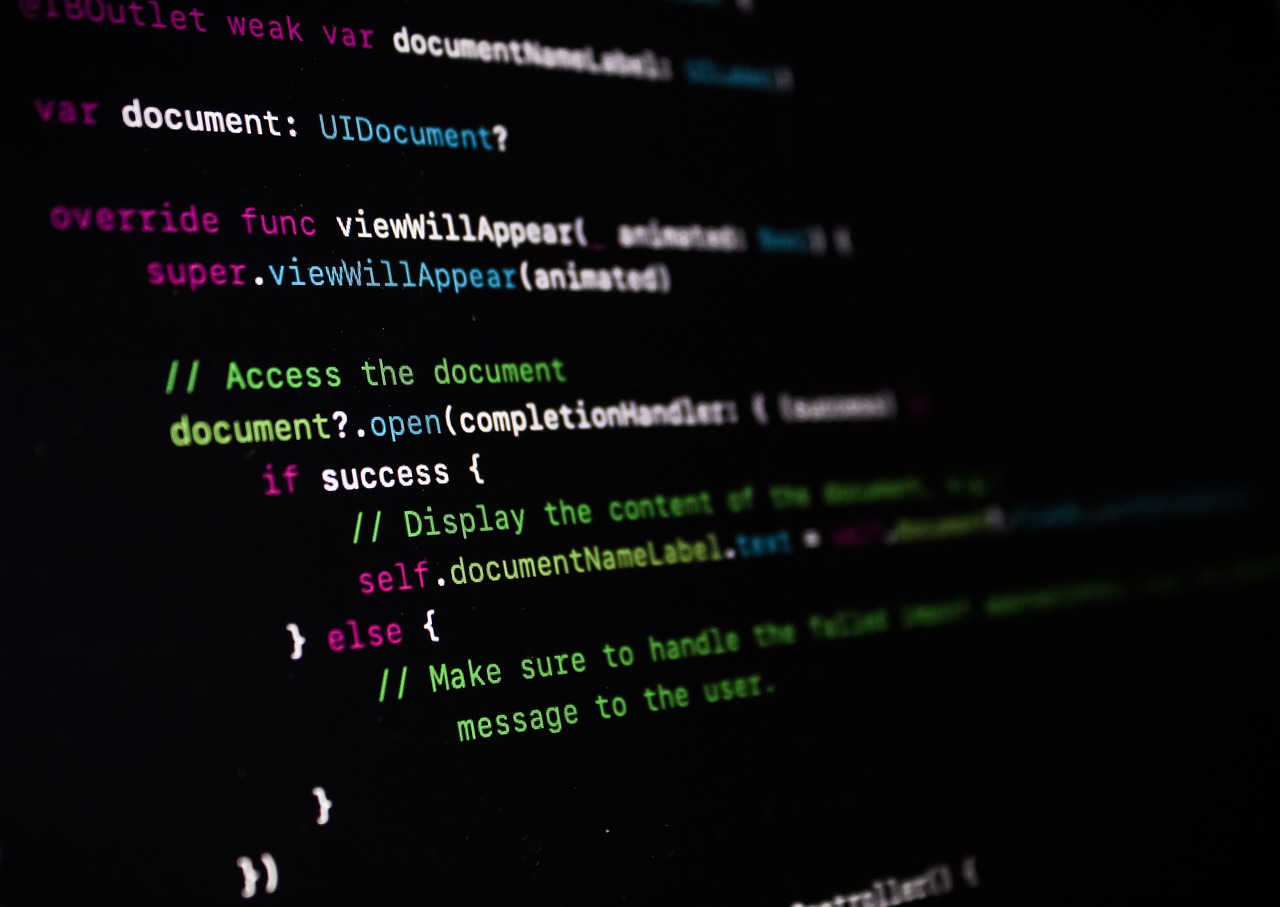
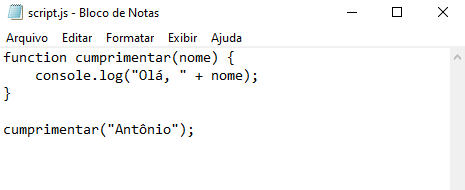
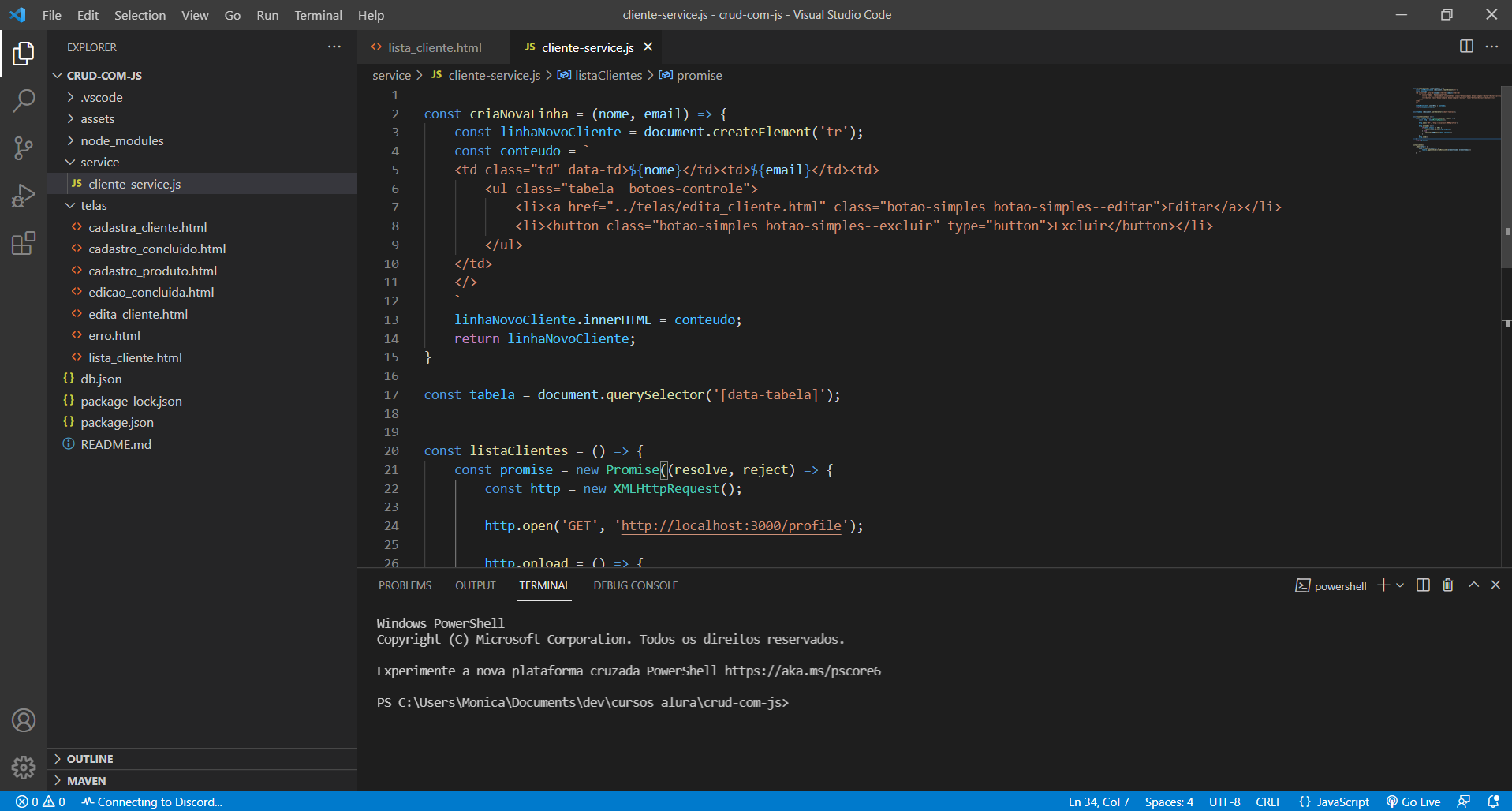
Uma das primeiras diferenças visuais que percebemos ao desenvolver com um editor de código é o realce do código. Ao especificarmos a linguagem que estamos codando (escrevendo código), o editor irá realçar com diferentes cores as palavras-chave, variáveis, funções, números, textos e o que mais puder. Nas duas imagens abaixo, vemos a diferença entre um código Javascript escrito no bloco de notas e escrito no Visual Studio Code.


Além disso, os editores de código costumam fornecer diversos temas de cores, deixando você à vontade para escolher sua paleta de cores preferida ou entre uma tema claro ou escuro.
2. Ambiente inteligente
Outra importante característica é o reconhecimento de erros no código, seja por erro de sintaxe ou por outra coisa que você não pode fazer especificamente em uma linguagem.
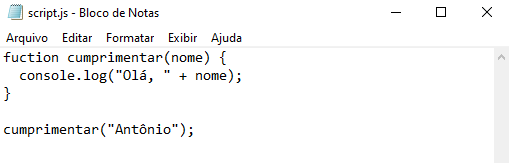
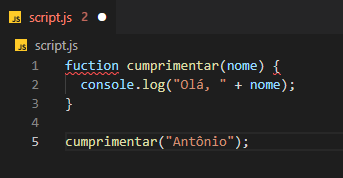
Digamos que você escrevesse o seguinte código em um bloco de notas, mas sem querer escreveu “fuction” em vez de “function”:

E então você salva o arquivo e vai executá-lo no navegador por exemplo, e recebe um erro no console! Você precisaria então retornar ao arquivo e reler o código até encontrar a causa do erro.
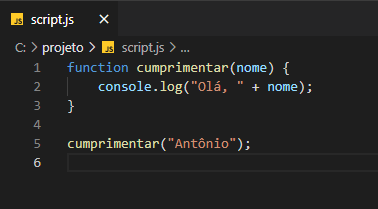
Um editor de código, entretanto, consegue reconhecer erros de sintaxe de acordo com a linguagem que estamos trabalhando. Veja na imagem abaixo que, com o mesmo código, o editor reconheceu que escrevemos incorretamente a palavra-chave “function” e a sublinhou de vermelho, facilitando a identificação do erro e a sua correção.

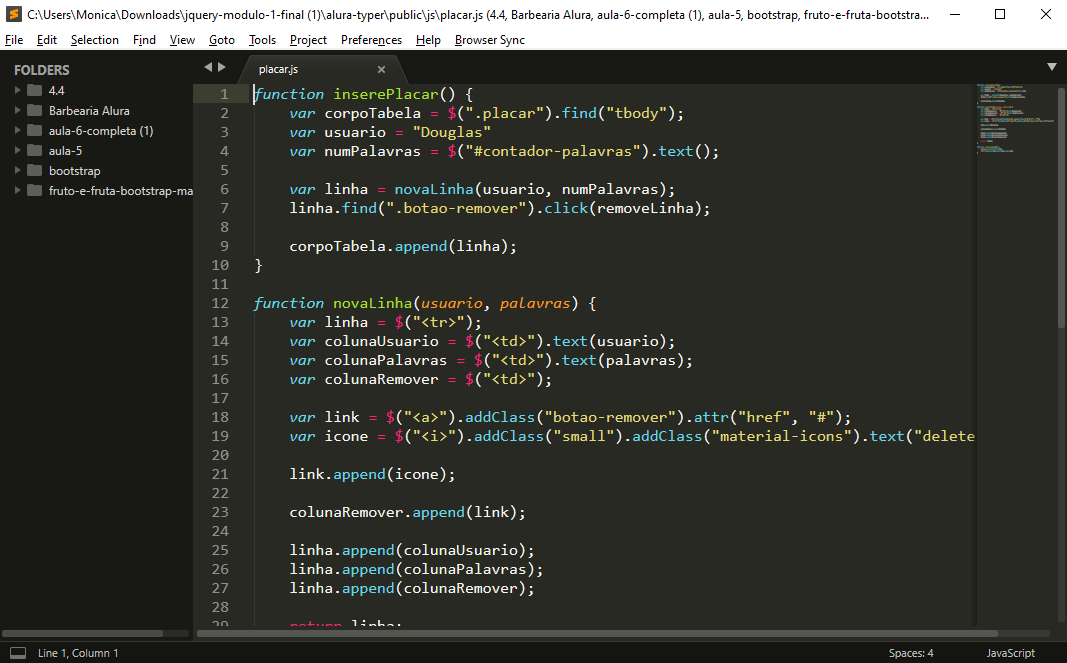
3. Trabalhar com projetos
Se você for desenvolver um projeto maior, verá a necessidade de criar diversos arquivos e pastas para maior organização.
Um editor de código é capaz de abrir uma pasta do seu computador, que funcionará como o seu projeto, de forma que você pode transitar facilmente entre os arquivos, localizar e substituir termos no projeto inteiro, criar, mover e excluir arquivos, entre outras vantagens.
E muito mais!
Os principais editores de código possuem ainda mais benefícios, como o autocomplete (autocompletamento de termos do código), extensões para deixar seu editor de código mais inteligente e customizável, atalhos de teclado que ajudam na edição do código, integração com Git e GitHub, e a lista se estende…
Agora que você conhece as principais vantagens de se usar um editor de código, vamos conhecer o Sublime, Atom e Visual Studio Code!

1. Sublime Text

O Sublime Text é um editor pago mas que fornece a possibilidade de teste gratuito, foi lançado em 18 de janeiro de 2008 e pode ser utilizado tanto em dispositivos móveis quanto em computadores com sistemas operacionais Linux, Windows e Mac OS. Foi desenvolvido por Jon Skinner, Will Bond e Cesar Mariniti na linguagem C++. Você pode baixar o Sublime Text acessando esse link, clicando no botão “Download” no menu superior e por fim selecionando a versão de acordo com o seu dispositivo operacional (MacOS, Windows, Linux).

O Sublime Text possui uma interface simples que favorece o aprendizado de iniciantes e suporta o desenvolvimento em HTML, CSS e também diversas linguagens de programação como Javascript, PHP, Python, Ruby e etc. É um editor de código leve que possui um alto desempenho, conseguindo se manter estável mesmo durante o uso de plugins, características que se destacam em comparação a outros editores.
Em contrapartida, a simplicidade fornecida o torna próximo a um editor de texto simples e com isso pode não ser escolhido no desenvolvimento de projetos complexos, além de sua versão gratuita solicitar através de constantes pop-ups a compra da licença que custa $99 USD.
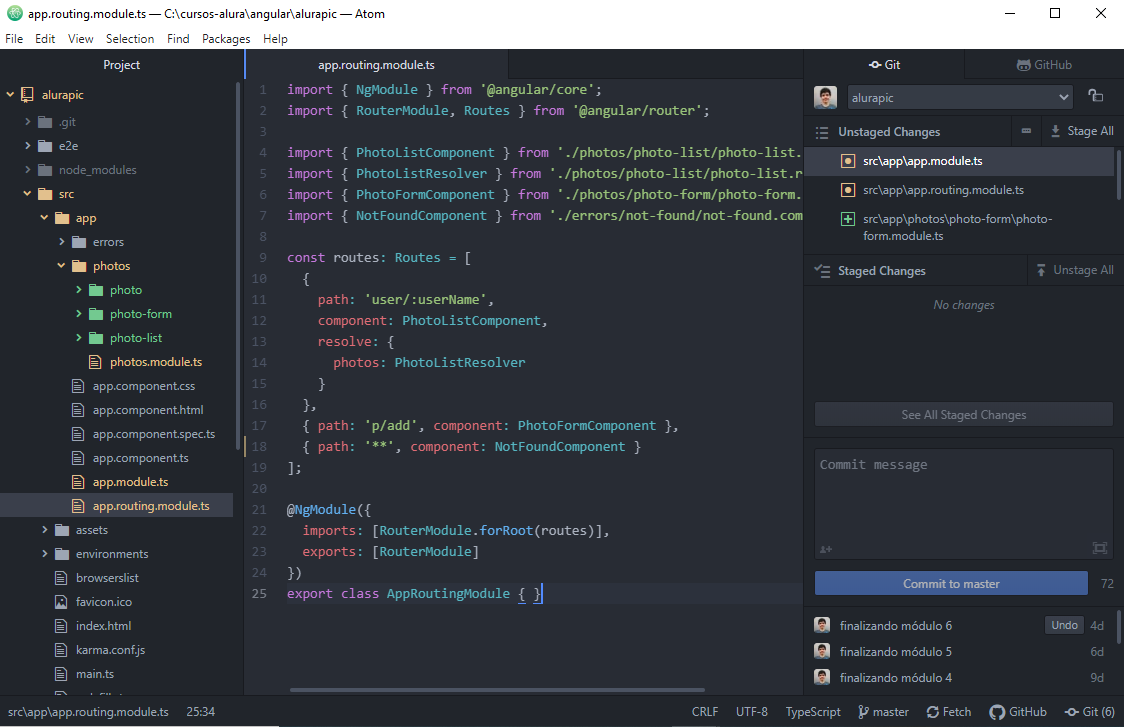
2. Atom

O Atom é um editor de código totalmente gratuito, desenvolvido pela empresa Github, lançado em 26 de fevereiro de 2014 e pode ser utilizado nos sistemas operacionais Linux, Windows e Mac OS. Você pode baixar o Atom na página principal do site, clicando no botão “Download”.
Assim como o Sublime Text, o Atom possui suporte a HTML, CSS, Javascript e muitas outras linguagens, tem recursos inteligentes como o autocomplete e os packages, que equivalem ao plugins do Sublime.
O Atom se diferencia pela integração nativa completa com Git e GitHub, possuindo uma interface intuitiva que ajuda quem está começando a utilizar essas ferramentas.
Aprenda nesse vídeo o que são Git e GitHub.

Esse editor pode ter mais funcionalidades que o Sublime, mas ele foi construído com Electron, um software que permite que você construa aplicações desktop utilizando HTML, CSS e JavaScript. O ponto negativo disso é que o Electron utiliza a tecnologia do Chrome por trás dos panos, e isso quer dizer que o Atom pode exigir um maior consumo de memória e processamento do computador em relação ao Sublime.
3. VScode

O Visual Studio Code é um editor de código gratuito desenvolvido pela Microsoft para Windows, Linux e MacOS e lançado em 29 de abril de 2015. É possível realizar o download indo na página do VSCode e escolher o arquivo de acordo com o seu sistema operacional ou usar a versão online.
Esse editor, como o Atom e o Sublime Text, suporta HTML, CSS, Javascript, entre outras linguagens de programação. Conta com a ferramenta IntelliSense para auxiliar no autocomplete durante a escrita de códigos e possui uma vasta biblioteca de extensões. Também possui integração nativa com o Github e permite o trabalho remoto colaborativo.

Além dessas funcionalidades, apresenta grandes diferenciais como o suporte para terminal dentro dele, substituindo a necessidade de abrir o “Prompt de Comando” ou “Powershell” para ativar scripts e a função “debugger”, que percorre linha por linha do seu código e facilita na busca por erros.
Por outro lado, assim como o Atom, foi desenvolvido baseado no Electron, o que o torna mais pesado que o Sublime. Apresentar mais funcionalidades também traz a necessidade de exibir mais opções na interface e em consequência aumentar sua complexidade, o que pode assustar usuários iniciantes.
Popularidade entre os editores
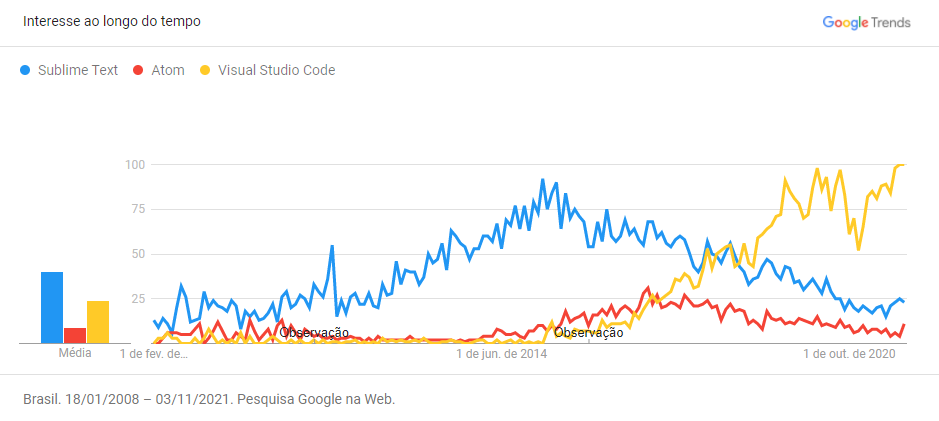
Abaixo podemos ver um gráfico feito no Google Trends, comparando o interesse de pesquisa no Google para cada editor de código, de janeiro de 2008 a novembro de 2021.

Vemos que o Sublime Text alcançou seu pico de interesse em 2015, 1 ano após o lançamento do Atom e no mesmo ano do lançamento do Visual Studio Code. A partir daí, o interesse pelo Visual Studio Code passou apenas a aumentar até hoje, estando atualmente em seu pico de interesse! O interesse no Atom atingiu seu pico em 2017, mas logo foi ultrapassado pelo Visual Studio Code.
Conclusão
O Visual Studio Code é um dos editores de código mais populares atualmente, e isso certamente se deve às funcionalidades e possibilidades que ele permite no desenvolvimento, suprindo as necessidades de quem está começando a desenvolver até quem é mais experiente. Caso você tenha familiaridade com desenvolvimento e programação e quer aproveitar funcionalidades mais avançadas, como um terminal integrado, depurador e suporte para testes, o Visual Studio Code pode ser a melhor opção para você.
Se você é alguém que nunca escreveu código ou está iniciando nesse mundo do desenvolvimento, o Sublime Text pode ser o melhor editor de código para você, por não ter uma interface tão complexa e funcionalidades que poderiam lhe distrair, assim focando apenas no código. Além disso, pode ser a melhor opção para quem não quer suprir muito da memória e processamento da sua máquina.
Agora se você é alguém que está conhecendo o Git e GitHub, ou quer aprender a utilizar, o Atom pode ser o melhor editor para você, por fornecer uma interface integrada intuitiva, favorecendo o aprendizado dessas ferramentas.
O melhor editor de código é aquele que mais se adequa às suas necessidades. Cada um possui suas particularidades, e toda pessoa é livre para ter seu favorito. Então, em todo caso, escolha aquele que você mais se acostumar e se sentir bem durante o desenvolvimento :)
Gostou de saber mais sobre esses famosos editores de código? Que tal aprender conteúdos novos e vê-los funcionando em prática? Aqui na Alura nós temos diversos cursos disponíveis que contam com o desenvolvimento de projetos feitos com o Sublime Text e do Visual Studio Code, você pode conferir nessas formações:
Também temos alguns conteúdos extras para complementar seu conhecimento sobre o Atom e Visual Studio Code:
- EMMET: Instalação e comandos no Atom
- Instalando CSS Linter para Atom
- VSCode: Dicas e truques
- Visual Studio Code: instalação, teclas de atalho, plugins e integrações
Nesse artigo você aprendeu sobre:
- Por que usar um editor de código;
- As possibilidades de alguns dos editores de código mais populares do mercado;
- Suas vantagens e desvantagens;
- A popularidade de cada um desde suas datas de lançamento.
Agora é com você!
Bons estudos e até o próximo artigo!
