Tailwind: Alinhando elementos

Quando começa a usar Tailwind, é importante que você saiba quais as classes devem ser utilizadas para conseguir a estilização desejada. Mas vale lembrar que por trás das classes, as propriedades CSS continuam as mesmas.

Vou utilizar o código a seguir como base:
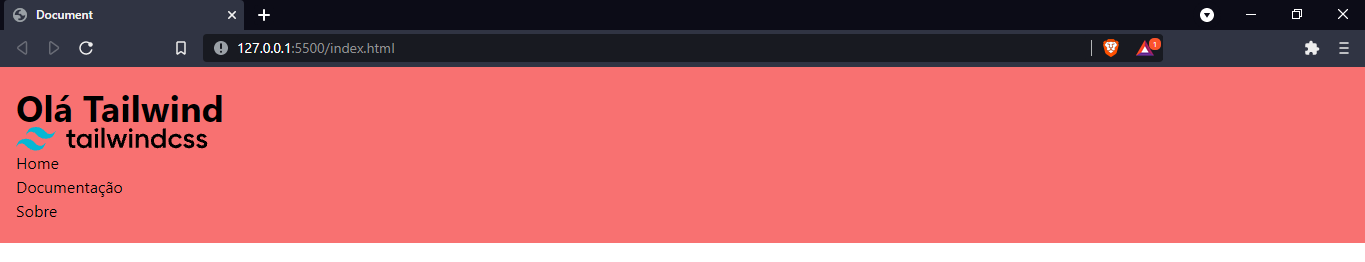
<header class="w-screen bg-red-400 px-4 py-5">
<h1 class="font-bold text-4xl">Olá Tailwind</h1>
<img loading="lazy" src="logo.svg" alt="Logotipo">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Documentação</a></li>
<li><a href="#">Sobre</a></li>
</ul>
</header>
Neste código nós temos 3 elementos principais: O título da página, o logotipo e uma lista com 3 links. Vamos utilizar o Tailwind para deixar esses elementos um do lado do outro e com um espaço entre cada elemento. O primeiro passo é entender como podemos fazer esse reposicionamento sem o Tailwind. A princípio podemos usar o display: flex no cabeçalho para criar o flex container e depois utilizar a propriedade justify-content: space-between para criar o espaçamento entre os elementos. Para alinhar os elementos no eixo vertical, align-items: center.

Agora que já sabemos o que precisamos fazer sem o Tailwind, precisamos achar as classes correspondentes a essas propriedades. Na documentação do Tailwind precisamos procurar no menu lateral a categoria layout e depois display. Lá podemos ver todas as classes que modificam a propriedade display de um elemento. Como queremos o flex colocamos a classe flex dentro da tag <head>. Simples, não? Será que todas as propriedades são assim então? Mais ou menos. Algumas propriedades podemos "chutar" a escrita, outras precisamos olhar a documentação. Seguindo ainda o que estamos fazendo, para colocar o espaço entre elementos com flex precisamos da propriedade justify-content. Olhando a documentação na categoria flex e grid, a classe é justify-between. Para finalizar, a propriedade align-items novamente olhando a documentação: align-center.
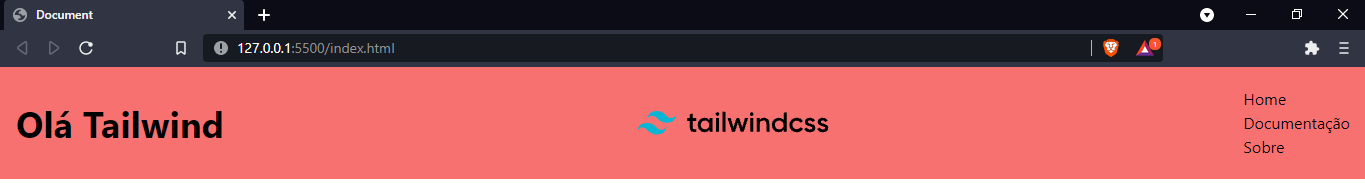
<header class="w-screen bg-red-400 px-4 py-5 flex justify-content align-center">
<h1 class="font-bold text-4xl">Olá Tailwind</h1>
<img loading="lazy" src="logo.svg" alt="Logotipo">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Documentação</a></li>
<li><a href="#">Sobre</a></li>
</ul>
</header>Ok, chegamos no resultado esperado. Vamos complicar um pouco mais as coisas. Vamos deixar os links alinhados agora, mas apenas utilizando Grid. Novamente o processo de pensamento: Como estilizar sem o Tailwind? Primeiro: cria um grid container, em seguida cria três colunas e finaliza com um espaçamento entre eles. Usando respectivamente as seguintes propriedades: display:grid (para criar o grid container), grid-template-columns: repeat(3, auto) (para criar as colunas) e column-gap: 0.5rem (para criar os espaçamentos).
Agora que sabemos o que fazer, basta olharmos na documentação para ver as classes necessárias. Para criar o grid container a classe é parecida com a do flex container: grid. Para a criação das colunas as coisas já ficam um pouco mais complicadas. Normalmente usando a propriedade grid-template-columns nós temos muito controle e precisão com os valores colocados, mas com o Tailwind nós perdemos um pouco essa precisão. O Tailwind usa a solução mais adaptativa possível. E até faz sentido essa solução pensando que as possibilidades são praticamente infinitas. Como queremos 3 colunas, podemos usar a classe grid-cols-3, mas o problema é que essa classe cria colunas do tamanho do maior elemento, como se fosse o valor de 1fr. Portanto precisamos de outra solução. Queremos o valor auto para o tamanho das colunas. Existe outra propriedade do grid que cria colunas automaticamente: grid-auto-flow: column. Novamente olhando para a documentação, a classe é grid-flow-col. Finalizando com o espaçamento: gap-x-2.
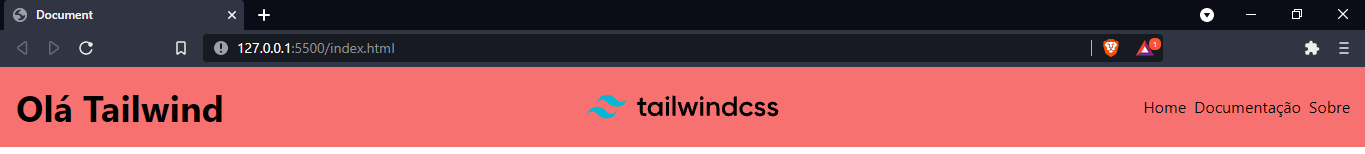
<header class="w-screen bg-red-400 px-4 py-5 flex justify-content align-items">
<h1 class="font-bold text-4xl">Olá Tailwind</h1>
<img loading="lazy" src="logo.svg" alt="Logotipo">
<ul class="grid grid-flow-col gap-x-2">
<li><a href="#">Home</a></li>
<li><a href="#">Documentação</a></li>
<li><a href="#">Sobre</a></li>
</ul>
</header>Chegamos no seguinte resultado:

Conclusão
A melhor dica para alinhar ou até mesmo estilizar no geral elementos com Tailwind, é pensar primeiro em como fazer sem o framework. Uma das grandes vantagens de usar o Tailwind é o maior controle sobre a estilização de elementos e por isso ele requer um conhecimento maior das propriedades CSS. A partir do momento que esse conhecimento amadurece, basta olhar na documentação e procurar pelas propriedades necessárias. Aos poucos os nomes das classes acabam ficando mais naturais no momento da escrita do HTML.
Gostou do conteúdo e quer aprender mais sobre CSS? Então conheça a Formação HTML e CSS da Alura e mergulhe nos mares do front-end!
