VisualStudio Code: instalação, teclas de atalho, plugins e integrações

Preciso admitir que nos últimos dois anos, por mais que entre uma atualização ou outra alguma coisinha ficasse estranho, eu praticamente não consigo me imaginar sem o VSCode.
Uso ele como se fosse uma extensão do meu braço, o que pode ser ruim quando estou pareando com alguém que usa outro editor… Mas enfim, isso é assunto para outro post.
A ideia deste artigo, é tentar passar um pouco de como o VsCode com suas features me ajuda a ser produtivo, além de listar alguns plugins e integrações disponíveis nele (acredite, é possível desenvolver aplicações Java com ele), e elencar quais extensões usar no VS Code para facilitar a sua vida.
E se você quiser ver mais conteúdos meus, assim que terminar a leitura desse post, dá uma conferida nos vídeos sobre JavaScript lá no meu canal no YouTube :)

O que é VS Code?
Antes de mais nada, é importante compreender o que é Visual Studio Code (VS Code). De forma geral, trata-se de um editor de código da Microsoft.
Ou seja, em resumo, suas principais funcionalidades são:
- Editar códigos com suporte a várias linguagens de programação;
- Terminal de comandos integrados;
- Controle de versões.

Por onde começar?
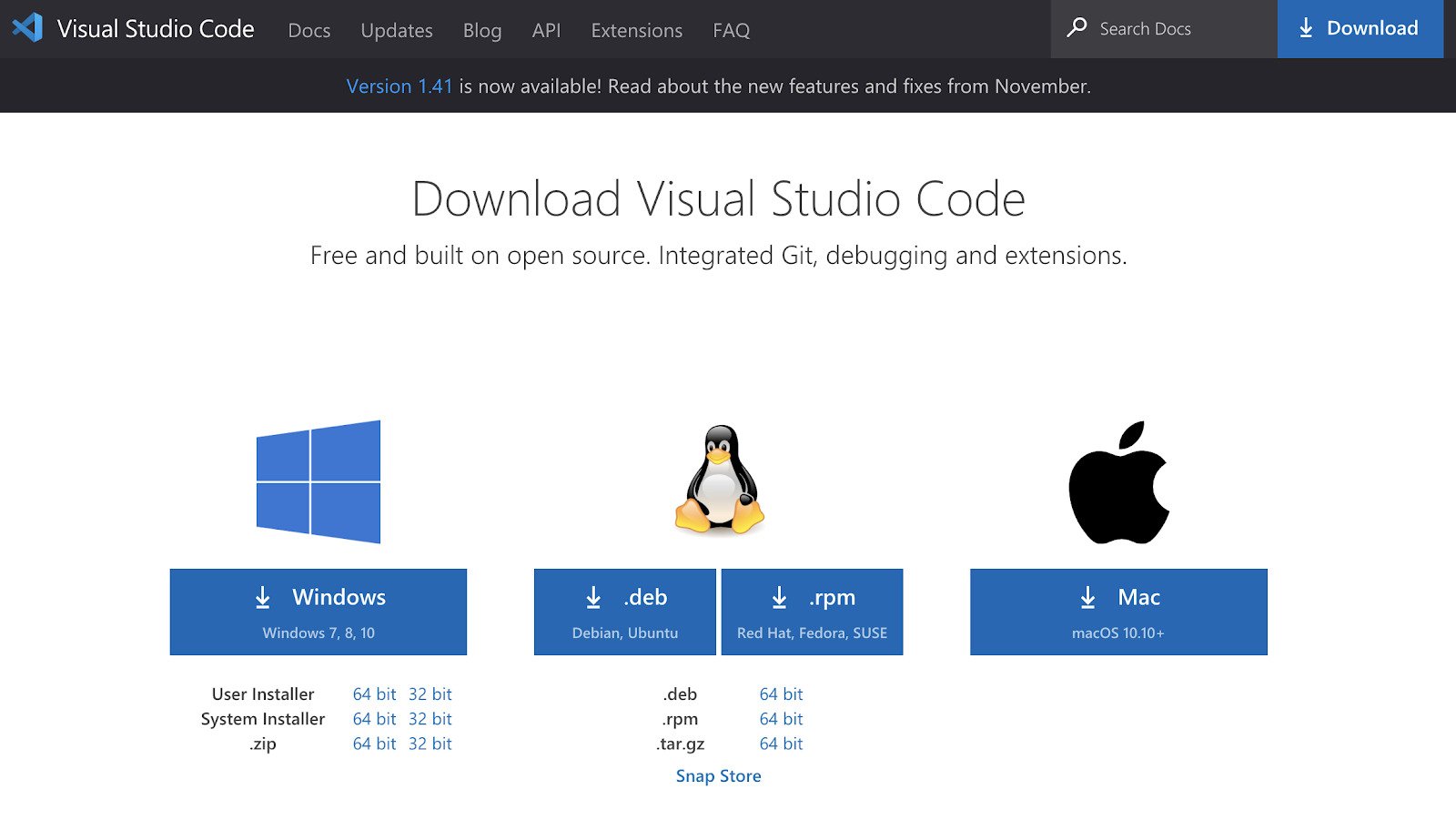
Para baixar o VSCode, basta acessar o site na área de download. O suporte atual está bem bacana.

Muita gente pensa que o VsCode só é para Front Enders, mas isso não é verdade.
É claro que cada linguagem de programação possui uma ferramenta escolhida pela comunidade, mas o VSCode se encaixa bem em vários casos, como eu cito nessa sessão do post.
Como começar e atalhos que farão você voltar nesse post no futuro
Após fazer o download do VScode, é importante conhecer alguns dos atalhos mais utilizados no dia a dia, que podem facilitar
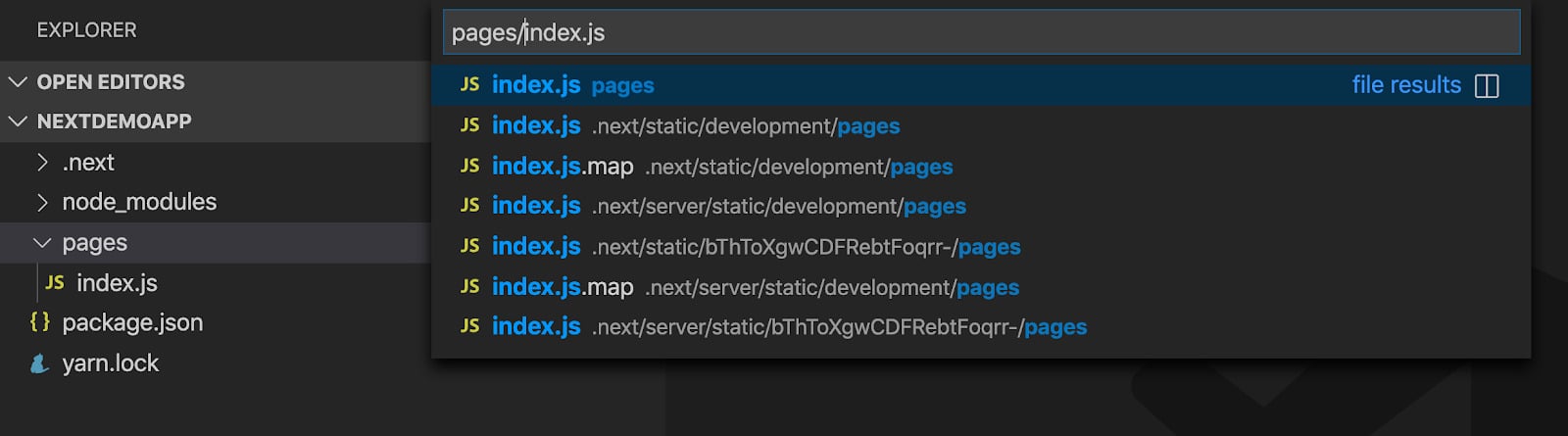
- Como buscar arquivos? O atalho Ctrl + P ou Command + P, é super útil para projetos grandes ou com muitos arquivos. Quando trabalhei com Angular, era ele que me salvava.

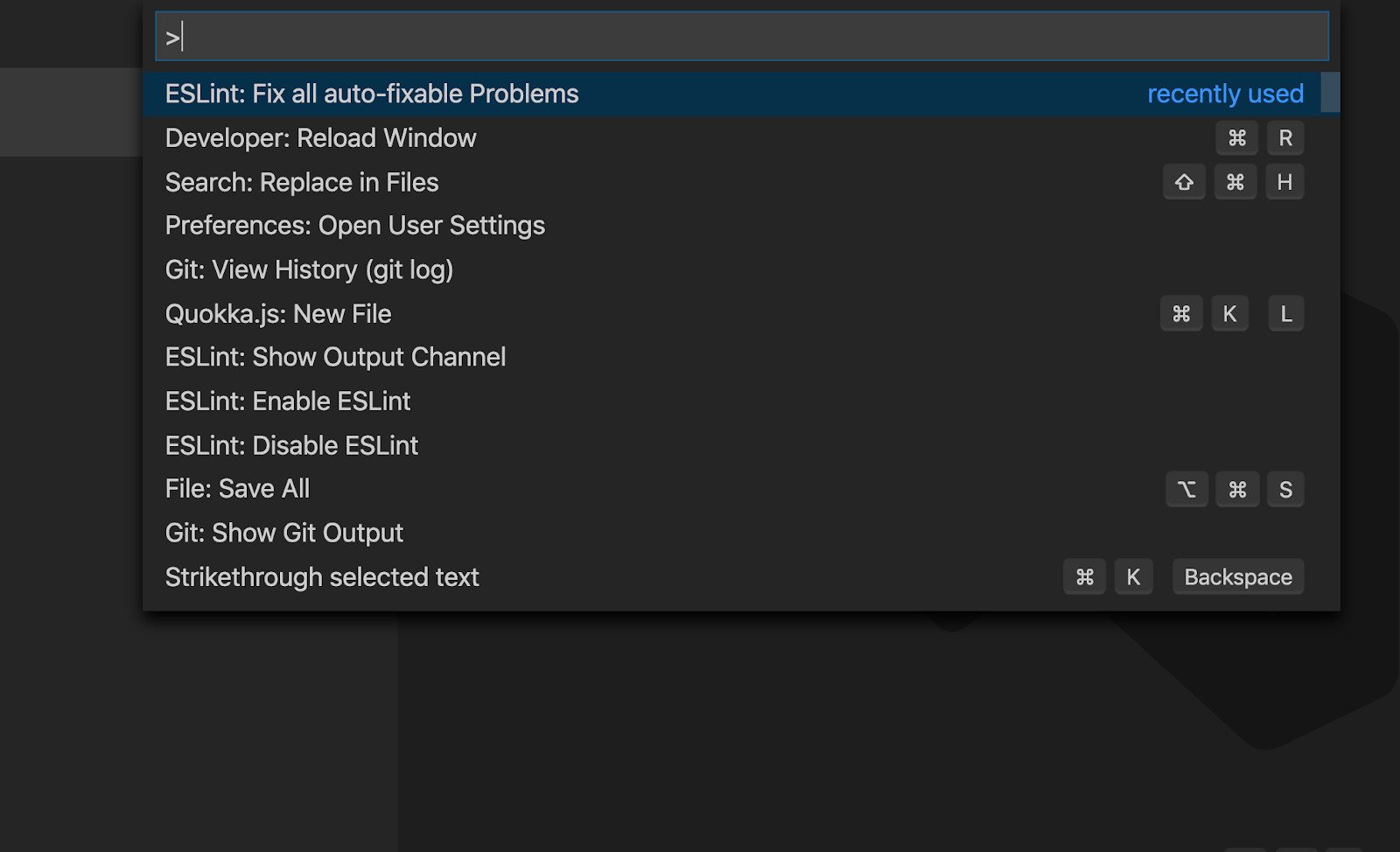
- Como rodar comandos? Eu costumo usar bastante o atalho Ctrl + Shift + P ou Command + Shift + P, para rodar o comando que aplica o lint no arquivo que estou trabalhando e para dar um force refresh quando sinto que alguma coisa no VsCode está travando.

- Como selecionar multiplas linhas?

- Com o mouse: Alt + Click ou option + Click
- Com as setas para cima e para baixo: Alt + Ctrl + Click ou option + Command + Click
- Como fazer só find para próxima ocorrência Ctrl + D ou Command + D, é sem dúvidas um dos comandos que eu mais uso no dia a dia, por facilitar alterações de coisas repetidas na página.

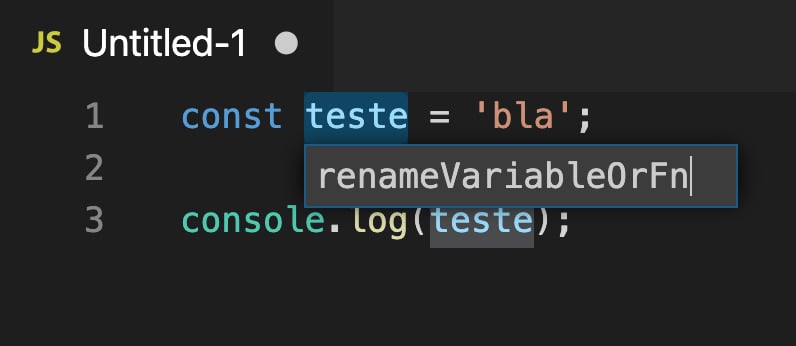
- Como fazer refatorações no código? O F2 é o comando que eu mais tenho usado quando preciso alterar nomes de variáveis e funções. O mais legal é que o VSCode é bem inteligente para lidar com escopos e imports em outros arquivos (em boa parte dos casos).

- Como usar o terminal integrado? Hoje em dia é super comum precisarmos do terminal para tarefas como rodar testes ou alguma tarefa de build, e o VSCode possui um terminal integrado que pode ser bem útil para evitar muita troca de abas e aumentar a produtividade.
Confira na documentação do VSCode, um tutorial bem interessante de como trocar de terminal, entre outros pontos.
Caso queira outras dicas de como usar o VSCode, download, ou como usar determinadas funcionalidades, recomendo acessar a documentação na íntegra.
A integração com Github é boa mesmo?
Confesso que durante muito tempo eu tinha o sonho de ser um ninja no Git, queria saber todos os comandos de cor e salteado; e ser o maior “hackerman” na hora de resolver conflitos.
Porém, o tempo vai passando e hoje em dia para ser mais produtivo, após ter consolidado minha base, eu vou usando os recursos que o VsCode fornece para facilitar processos que eu já fazia por padrão:
Review pré commit
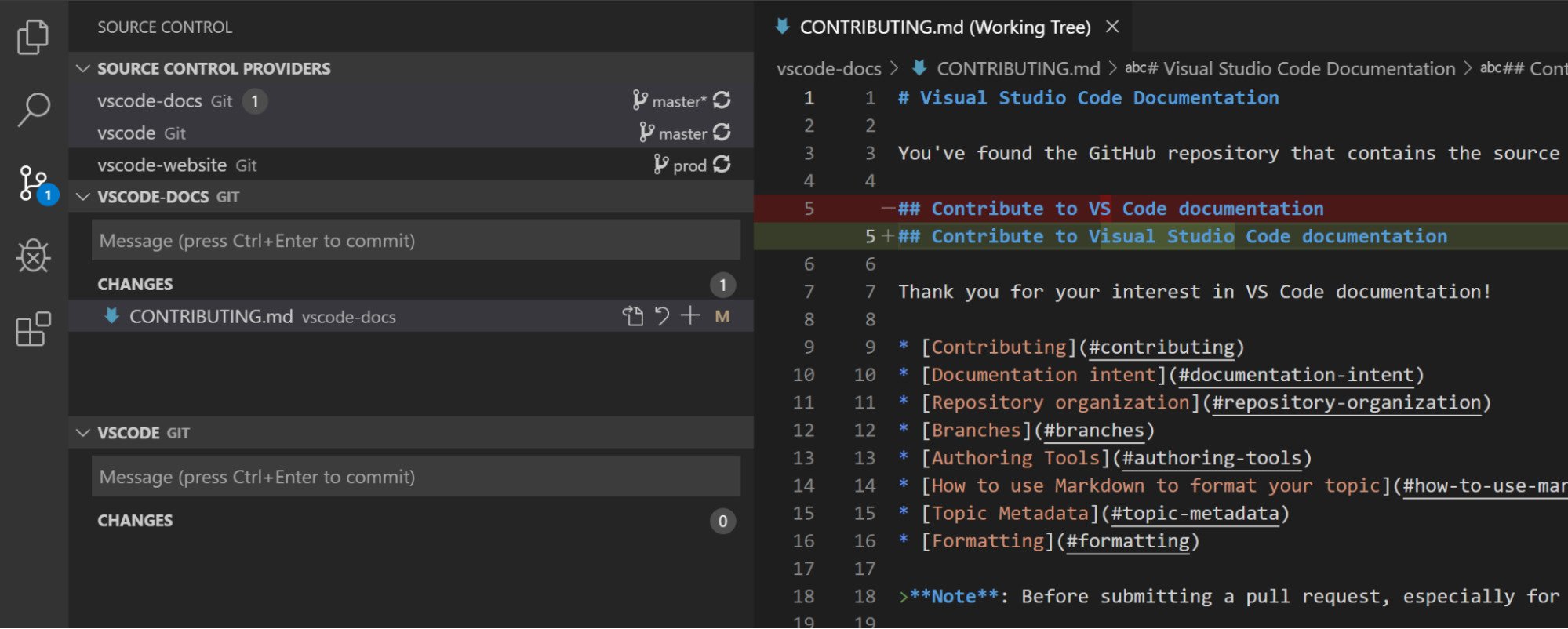
Hoje em dia, acho bem mais fácil revisar todos os arquivos que eu editei antes de fazer um commit, dado a coloração que o VSCode faz em cima do que você apagou e do que foi adicionado.
É importante ter cuidado com esse recurso, pois ele pode deixar bem mais difícil trocar de ferramenta no futuro (e foi assim que eu não consegui me adaptar ao Web Storm).

Imagem direto da documentação do VSCode
Resolução de conflitos mais clara
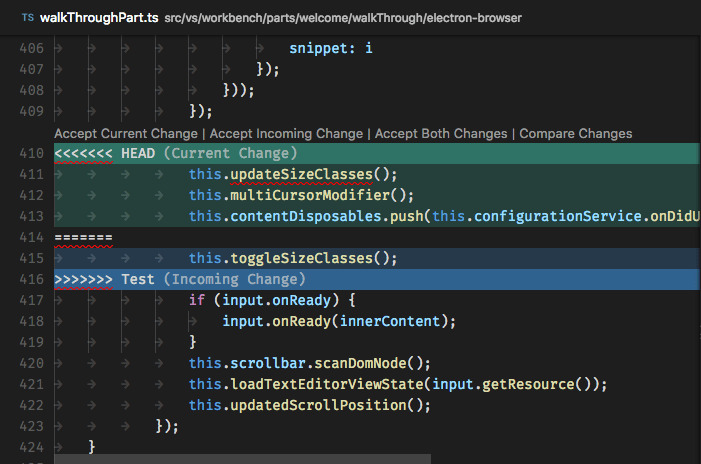
Quem nunca resolveu conflito de merge errado, que atire a primeira pedra. Eu já me perdi muito com isso e hoje, usando o VSCode, eu me sinto bem mais seguro, pois a interface deles para interagir com processos do Git brilha!
Dá uma olhada nessa imagem e já deixo o convite para testar com algum conflito que você pode estar resolvendo agora (ou mais tarde).

Imagem direto da documentação do VSCode
Suportes
Flutter: esse aqui é meu xodó. Você pode conferir o post: Como integrar/rodar o Flutter no VsCode, no qual mostro em vídeo como usar.
JavaScript/TypeScript: esse é sem dúvida o melhor suporte! Acho que melhor que o VsCode para trabalhar hoje com JS só se você usar algo como o WebStorm.
Clojure: Para clojure eu ainda prefiro o IntelliJ Community
Extras:
- Debugger: se você trabalha com Back End e tem saudade de um bom debug, o VsCode conta com um suporte bem bacana para trabalhar com Node.JS, Java e várias outras ferramentas, basta procurar como configurar
Melhores extensões do VSCode
No geral, eu evito plugins, pois na época do sublime eu era muito viciado e acabei sofrendo quando formatei o computador e perdi tudo.
Uma das vantagens do VSCode para mim, é ele ter muita funcionalidade nativamente e eu praticamente não sentir a necessidade de colocar coisas extras.
Dá só uma olhada nas extensões do VSCode que eu mais uso e que talvez façam sentido para você:
Quit Control: essa extensão é OBRIGATÓRIA, caso você não queira se frustrar apertando Command + Q ou o equivalente no Windows e perder o que você estava trabalhando.
Git Lens: esse plugin é basicamente um Git Blame integrado com o seu código, com o qual você consegue saber quem adicionou determinado código e quando. Isso me ajuda muito em caso de dúvida, a identificar a pessoa responsável ou alguém que trabalhou junto.
Gitignore: esse plugin adiciona um suporte bacana para trabalhar com Gitignore dentro da ferramenta. No geral, você acaba usando em poucos momentos no projeto, mas como eu falei que ia deixar tudo o que eu uso, então ele segue na lista.
Quokka JS: esse plugin eu uso para ter um feedback visual dos dados entre as variáveis que estou mexendo quando estou resolvendo problemas de maratona de programação.
EsLint: Linter é vida e poder rodar ele usando o Command + Shift + P é uma maravilha e me deixa mais confortável do que ficar arrumando tudo manualmente, ou rodando o ESLint via terminal.
Conclusão
Conclusão
Existe muita briga entre a linha do que é uma IDE e o que é um editor de texto, mas, na prática, o que faz diferença de verdade é o quão produtivo ou produtiva você é com a ferramenta.
Para quem curtir outros editores ou quiser ver um pouco sobre tudo o que tivemos ao longo dos anos no desenvolvimento, dá uma olhada neste episódio do Hipsters Ponto Tube que eu gravei junto com o Paulo Silveira.
Se você curtiu, não deixe de seguir minhas redes sociais procurando por @omariosouto e dar uma olhadinha no meu site que sempre tá saindo algo novo por lá!
Até a próxima :)