VSCode: extensões mais usadas

Introdução: VSCode — extensões mais usadas
Como um dos Ambientes de Desenvolvimento Integrado (IDE), mais queridos pelos desenvolvedores, o Visual Studio Code tem uma gama enorme de extensões em seu ecossistema que auxiliam no processo de escrita do código e independente de qualquer linguagem.
A seguir, vou te apresentar uma lista de extensões que podem ser úteis para tornar seu processo de desenvolvimento mais ágil e produtivo.
Se você ainda não tem o VSCOde instalado na máquina, clique aqui para fazer o download.

Themes
Esta não é uma extensão, mas sim um link que vai te levar para inúmeras opções de diferentes temas. O tema de cores é muito importante para você não cansar a vista enquanto programa e para que facilite a identificação de palavras chaves dentro do código.
E uma dos temas mais usados no VSCode é o Dracula, que foi criado por um desenvolvedor brasileiro, o Zeno Rocha.
Live Server
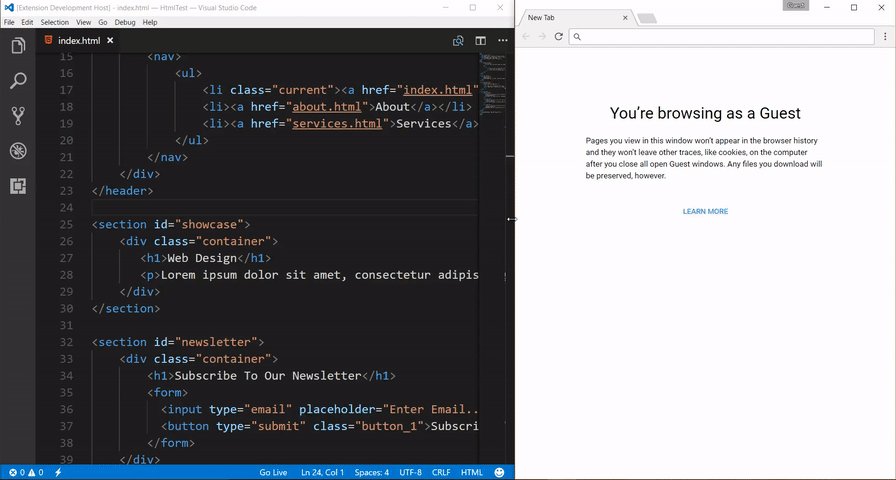
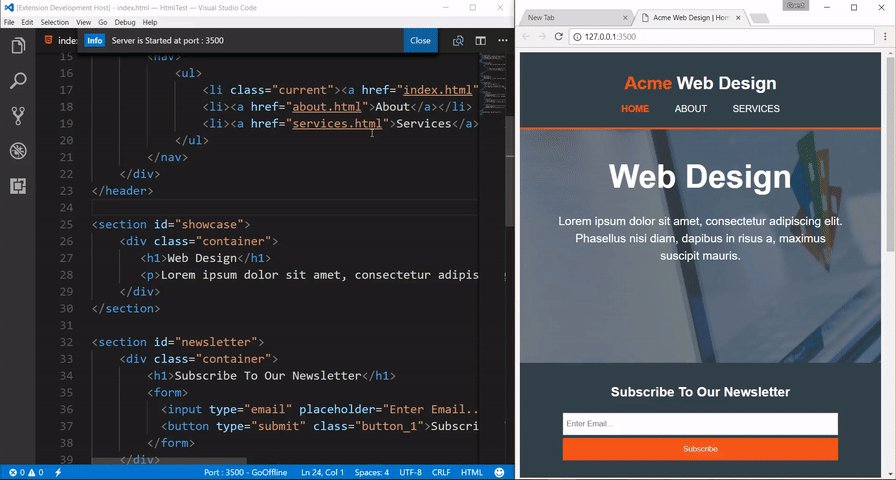
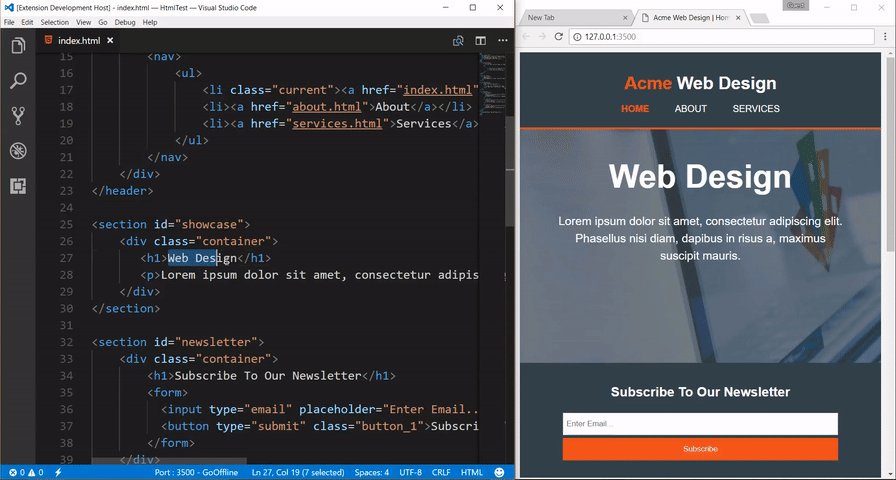
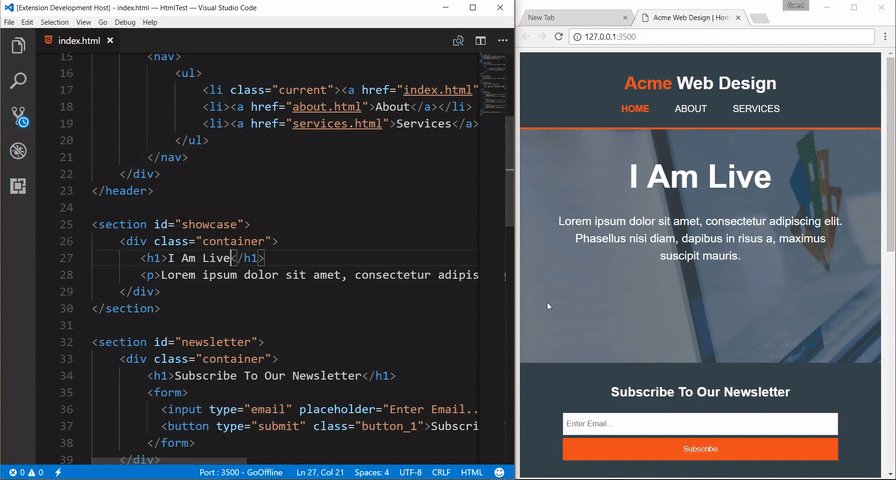
Uma das extensões obrigatórias para quem trabalha com front-end através do Visual Studio Code. Sabe aquele projeto html, css e javascriptque quando precisamos ver as alterações que fizemos no código damos refresh no navegador para ver o resultado? Esse plugin cria um localhost da aplicação e toda alteração que é salva no projeto, é atualizada automaticamente, evitando dar refresh na página a cada modificação no código feita. Assim que instalado, é só clicar no botão Go Live e o localhost será aberto no seu navegador padrão.

Para baixar essa extensão, clique aqui.
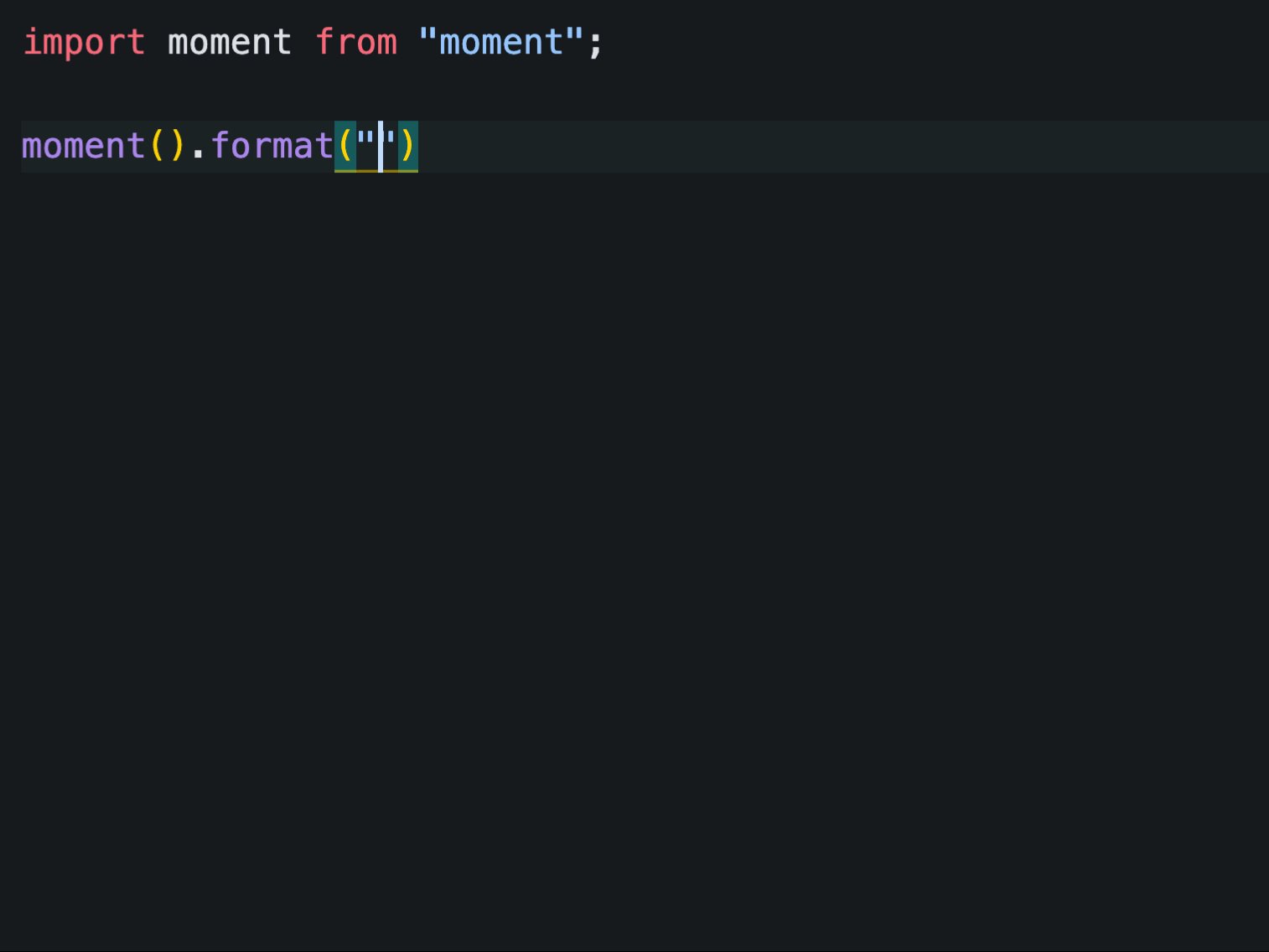
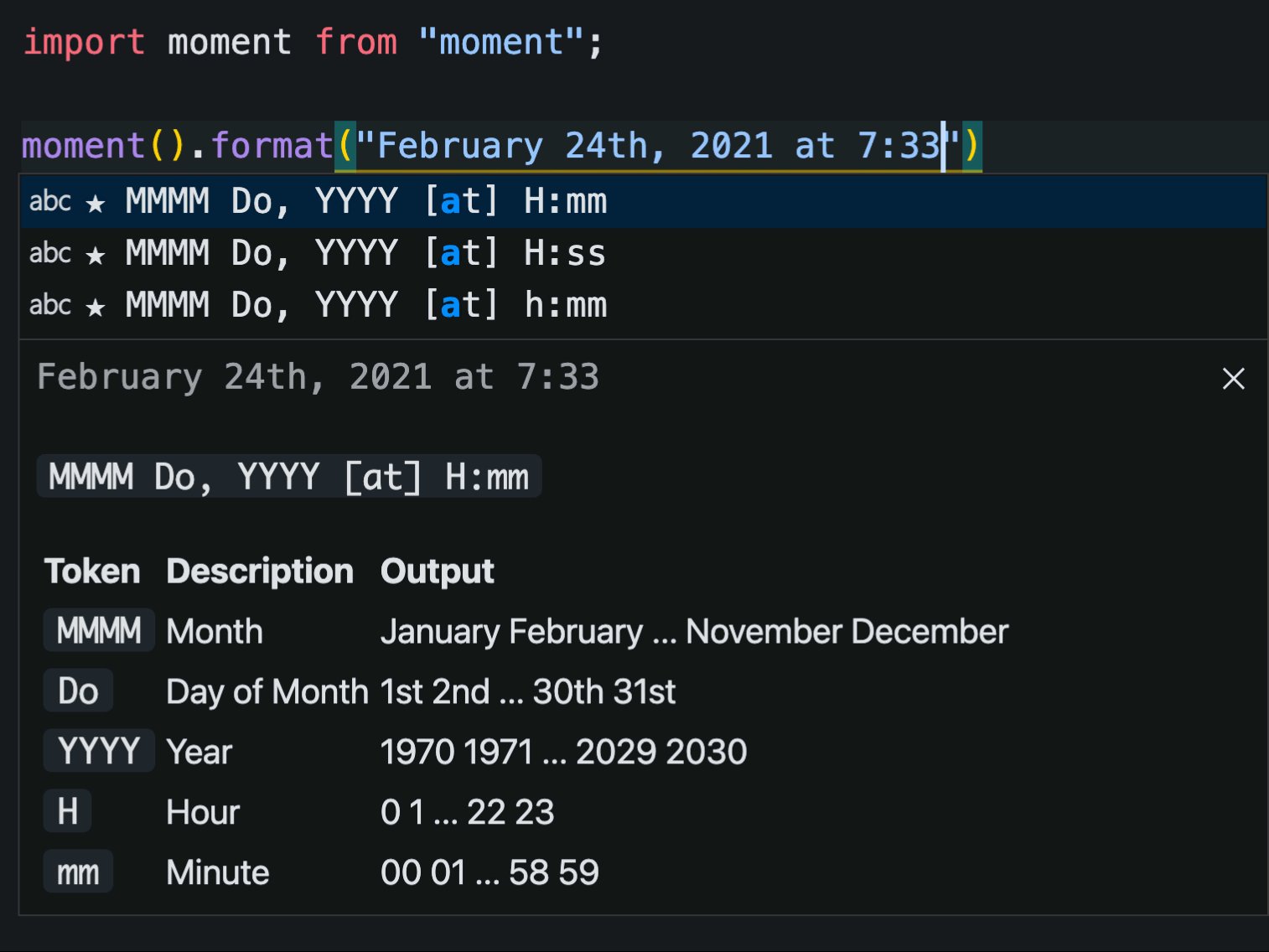
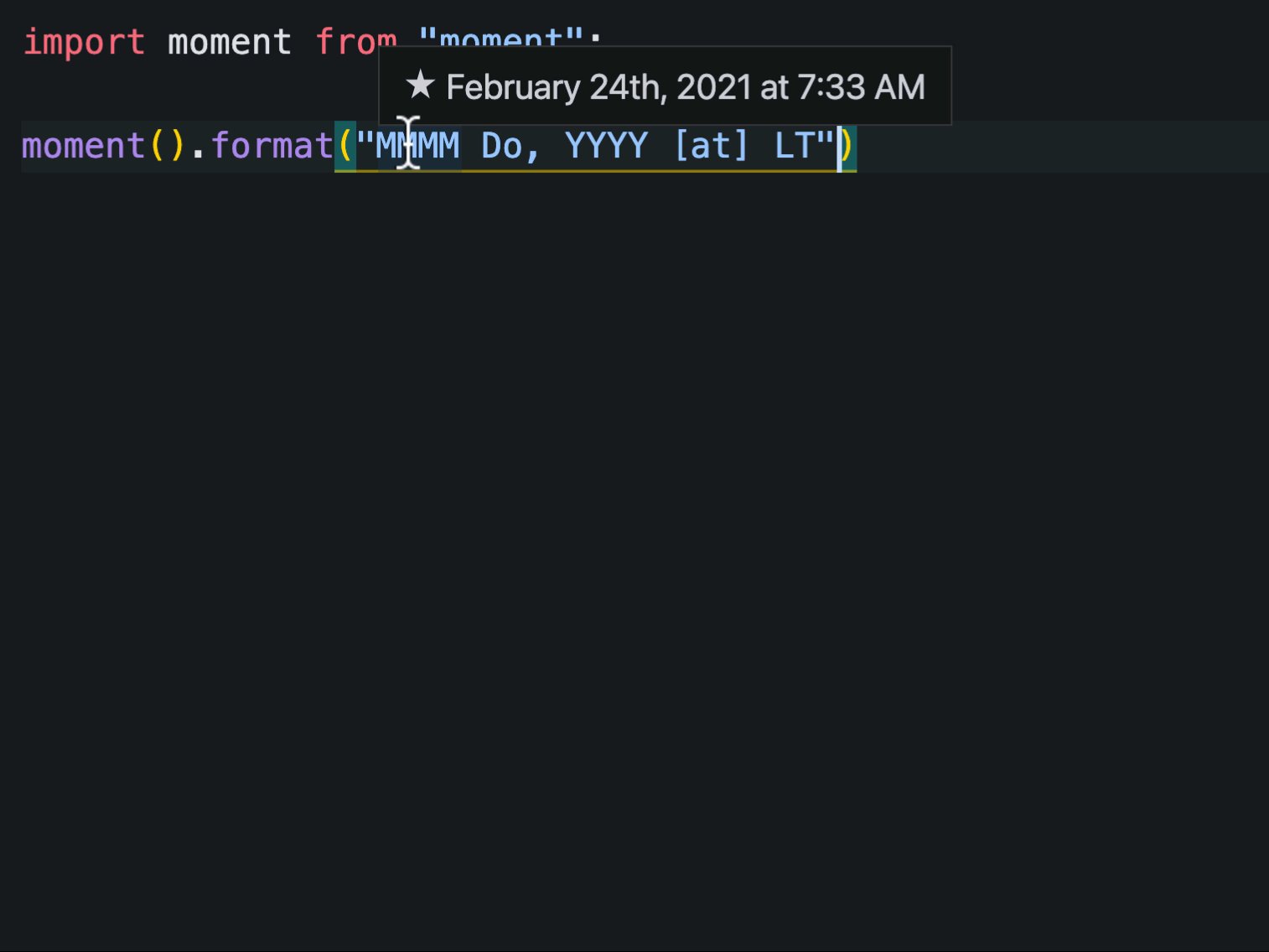
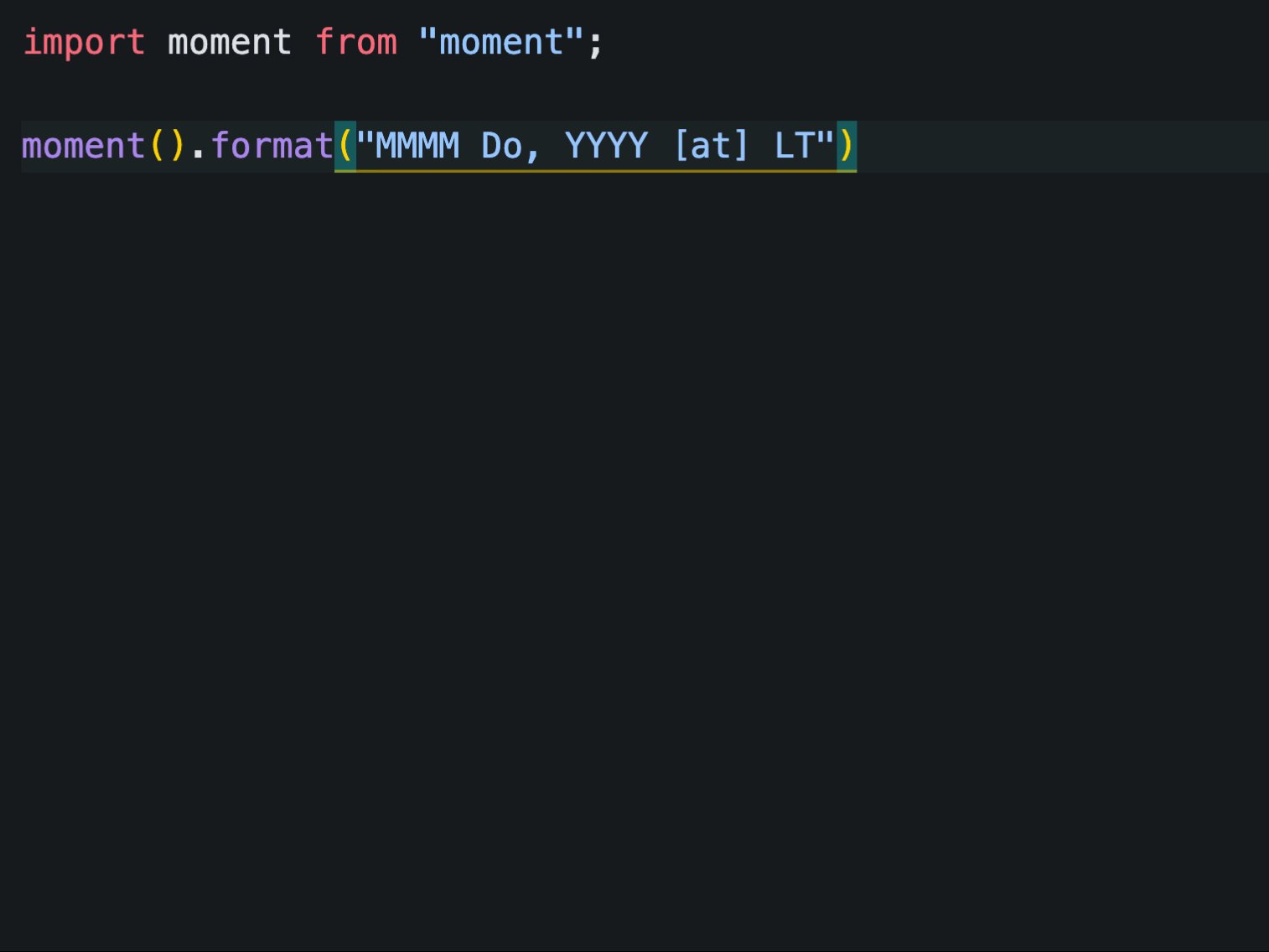
Visual Studio IntelliCode
Que tal utilizar a inteligência artificial para te ajudar a autocompletar o seu código? É uma extensão que utliza a inteligência artifical e o contexo do seu código para criar, e te oferecer autocompletes referentes ao código que está escrevendo e acelerando o desenvolvimento do seu projeto.

Para baixar essa extensão, clique aqui.
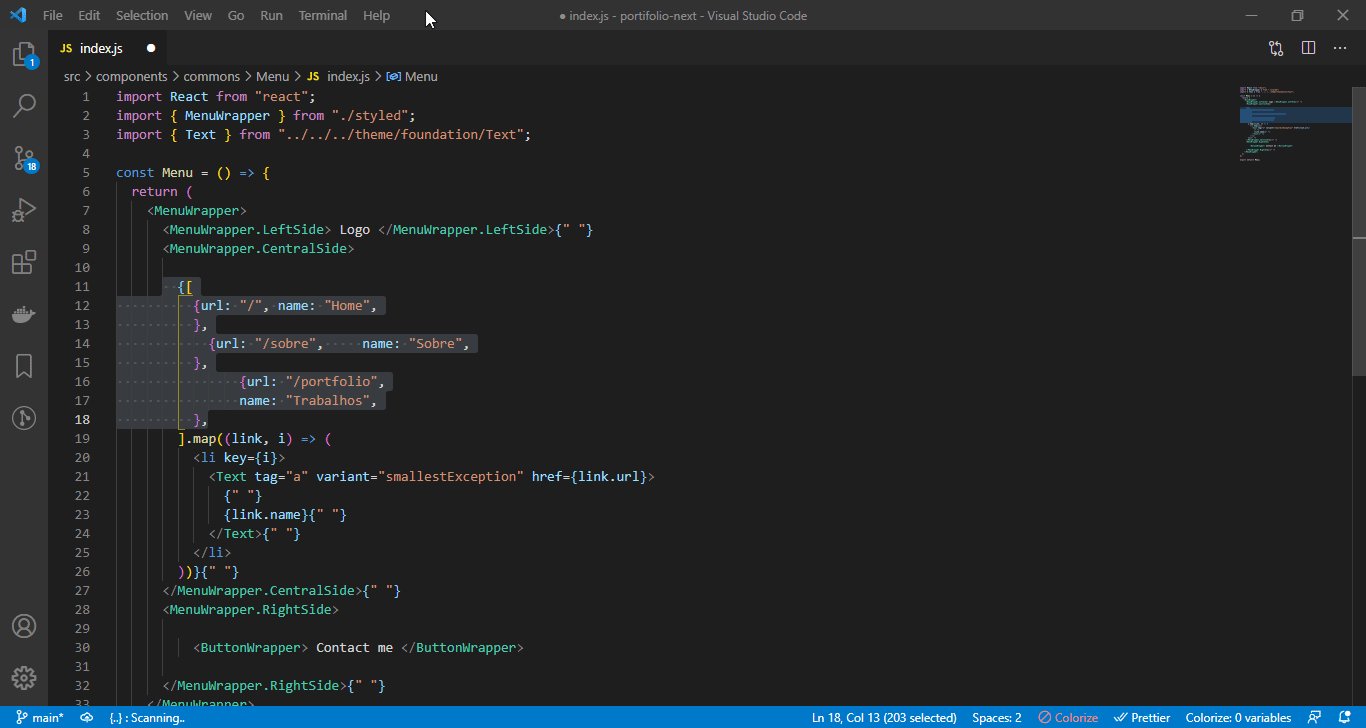
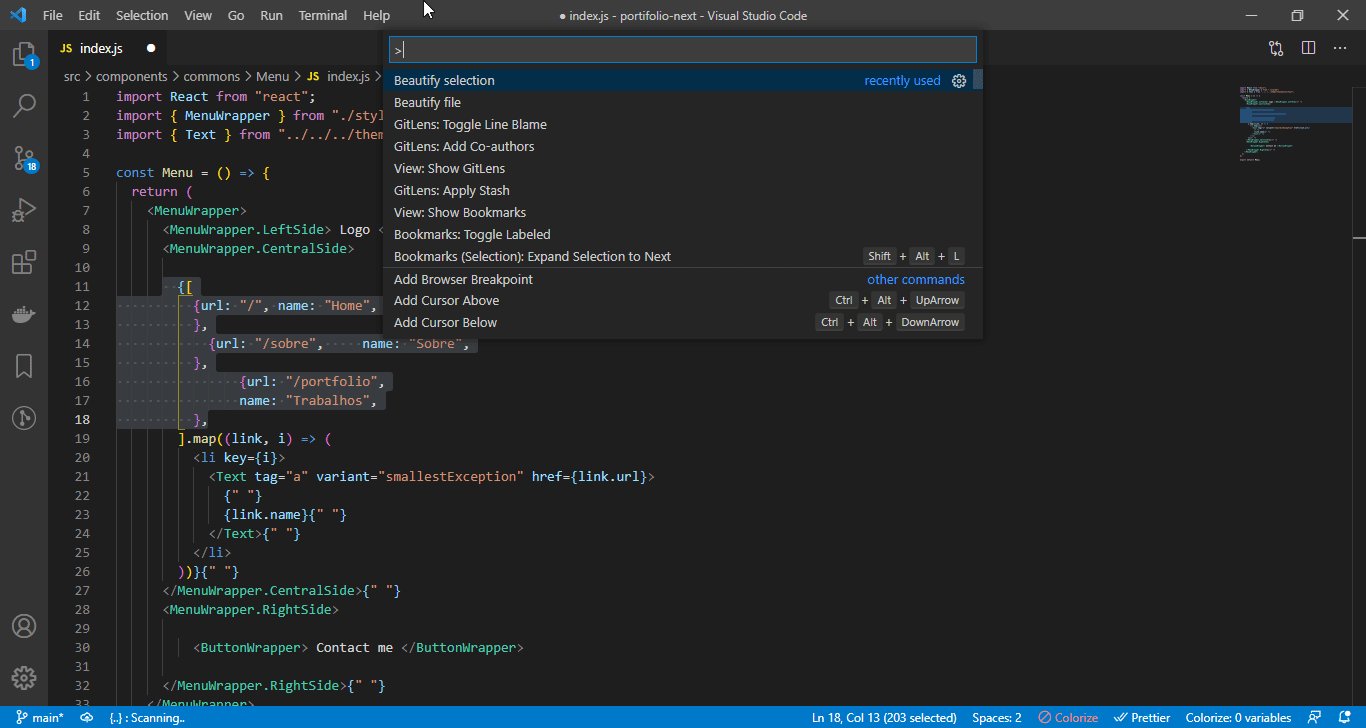
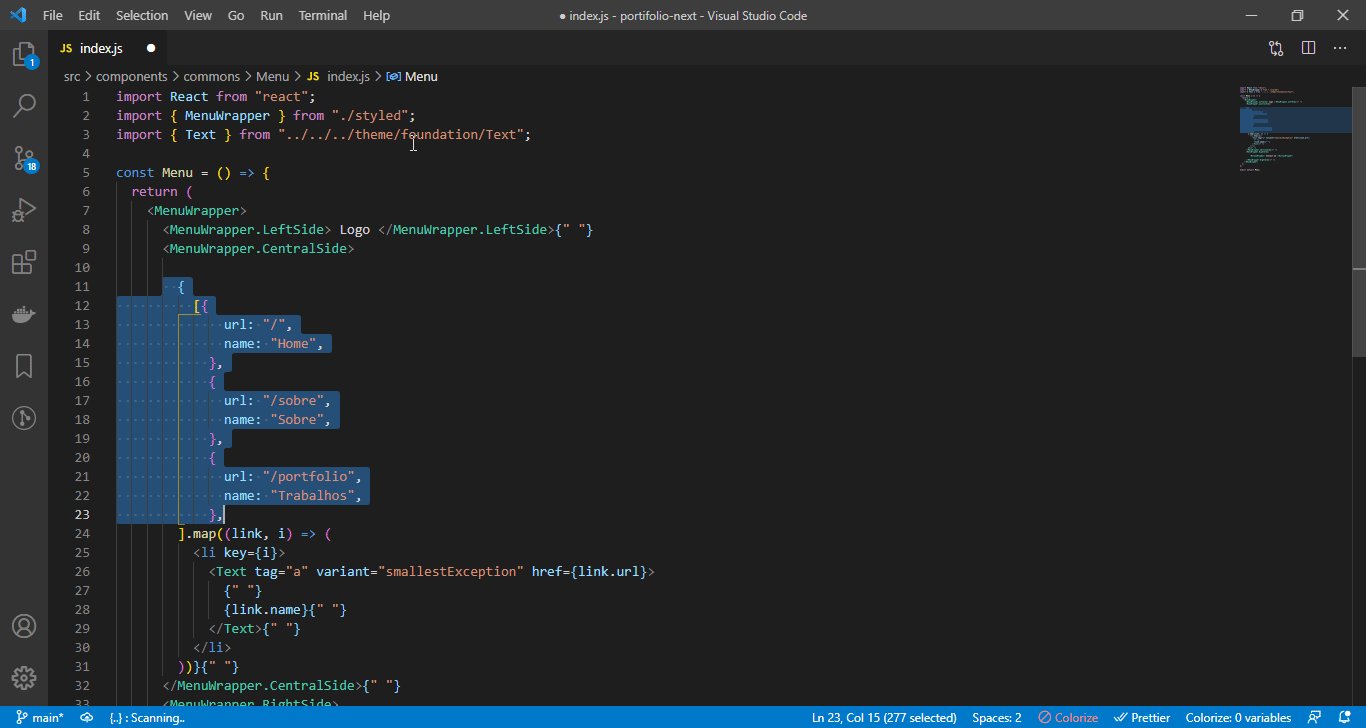
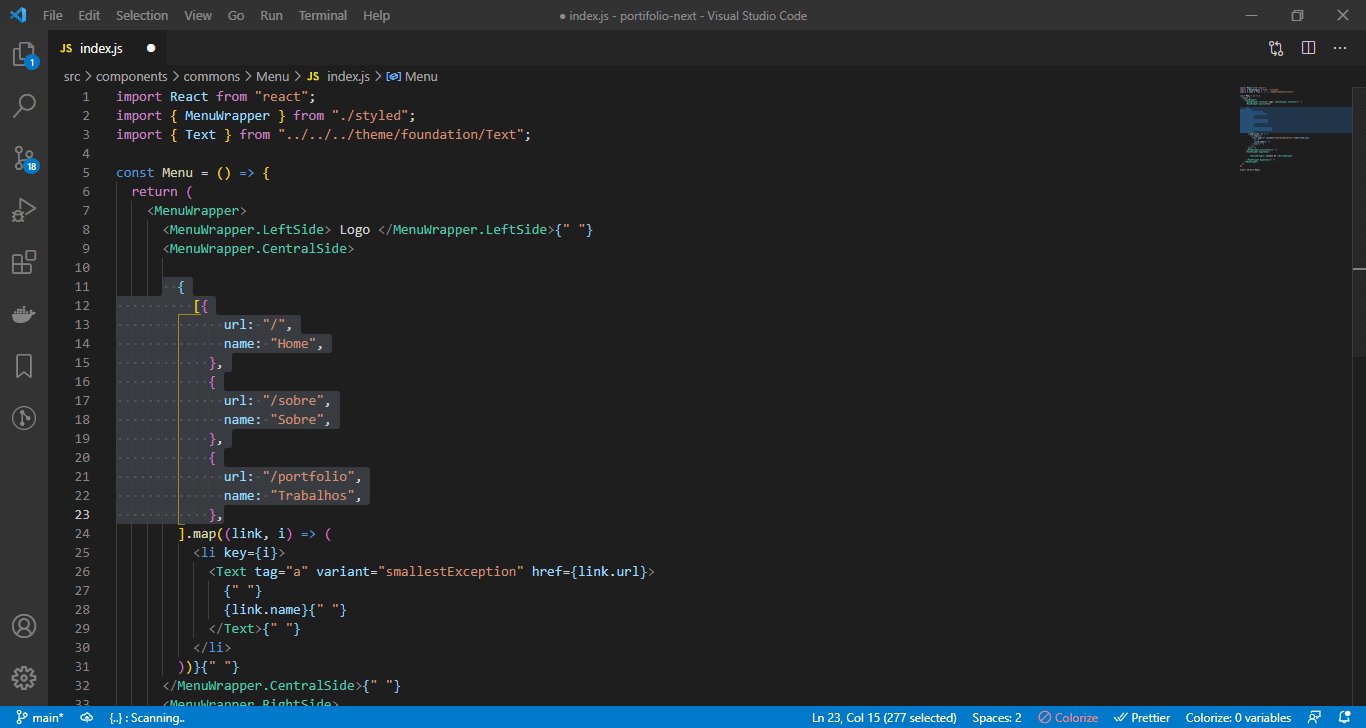
Beautify
É um dos plugins mais famosos dos desenvolvedores, ele é um embelezador de código, tornando ele identado para arquivosjson, html, css, Sass e javascript.

Baixe esta versão clicando aqui.
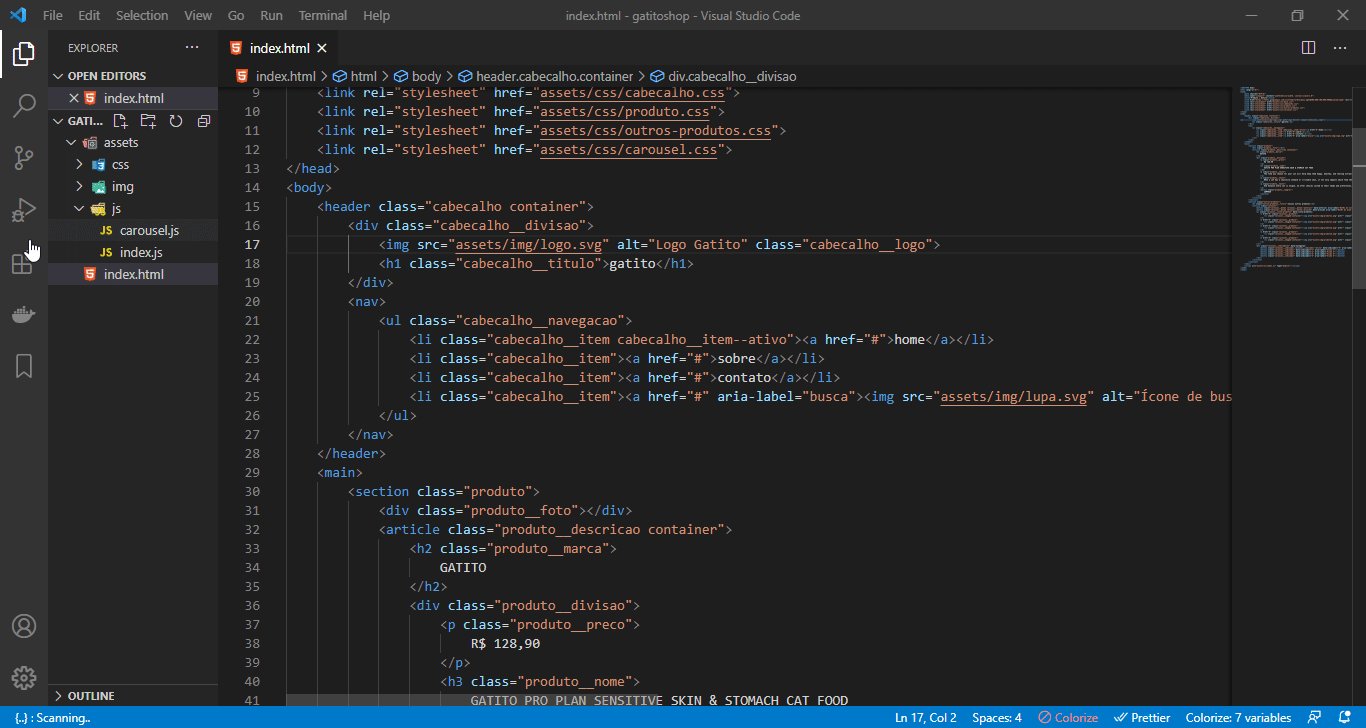
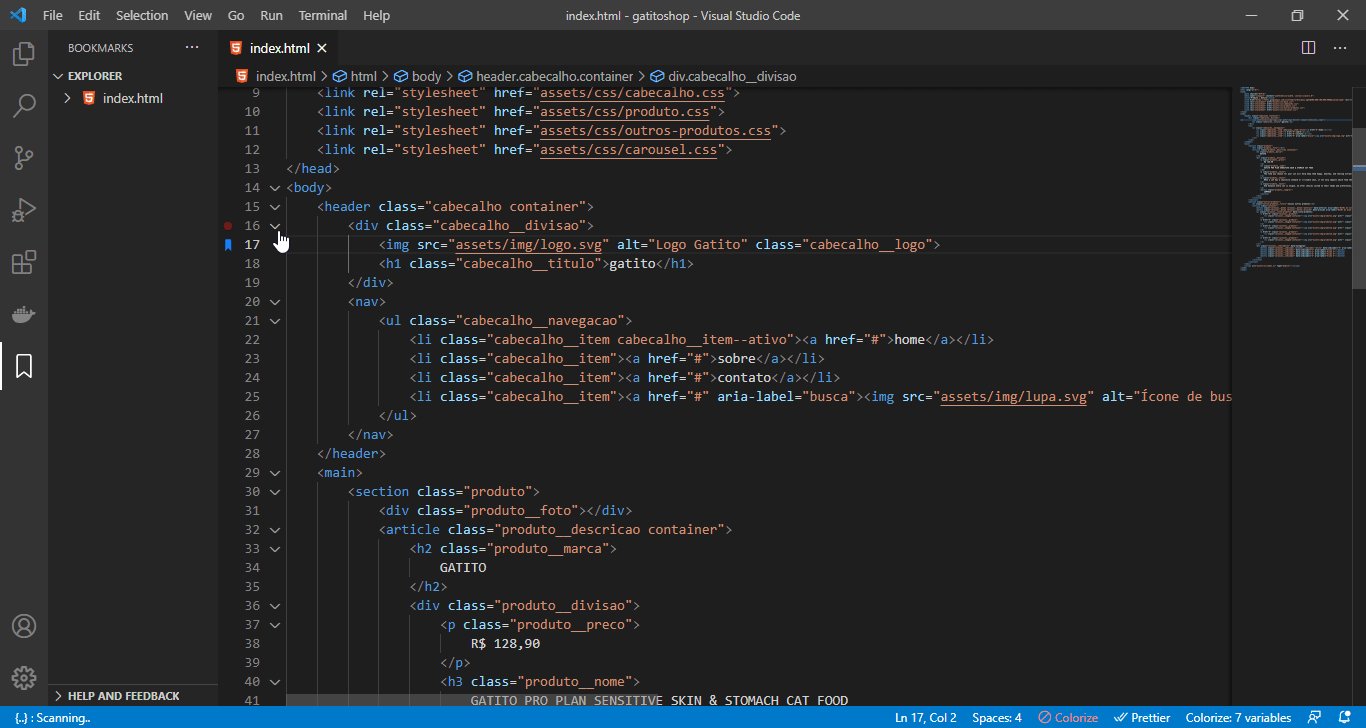
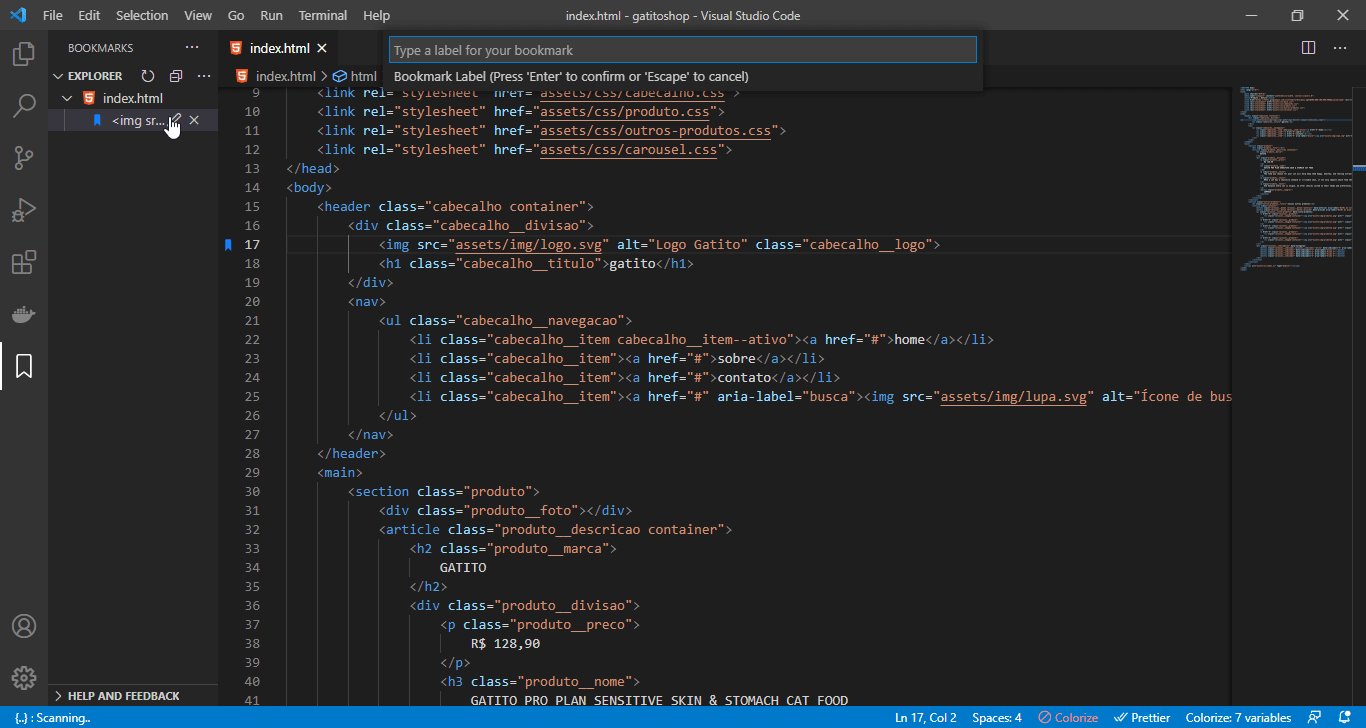
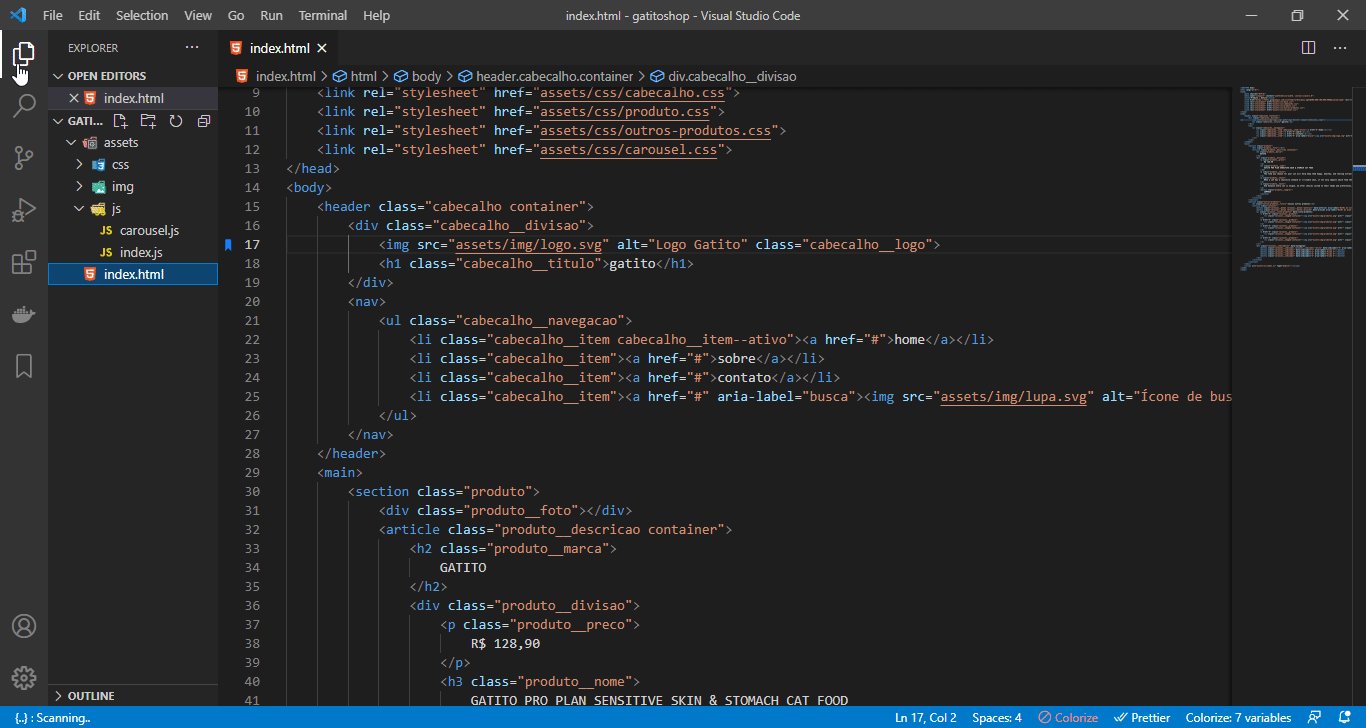
BookMarks
É uma extensão que ajuda nas marcações nas linhas ou em trechos de código. Sabe quando você precisa mudar uma linha do código mas não vai fazer naquele exato momento? O BookMark vai te ajudar a lembrar. Ele gera uma aba exclusiva com todas as marcações criadas de todos os arquivos do seu projeto. Além da forma de selecionar um marcador como está no Gif abaixo, pode ser feito através do comando Alt + Windows + k, no Windows, ou no Mac, Option + Command + k.

Clique aqui e faça o download.
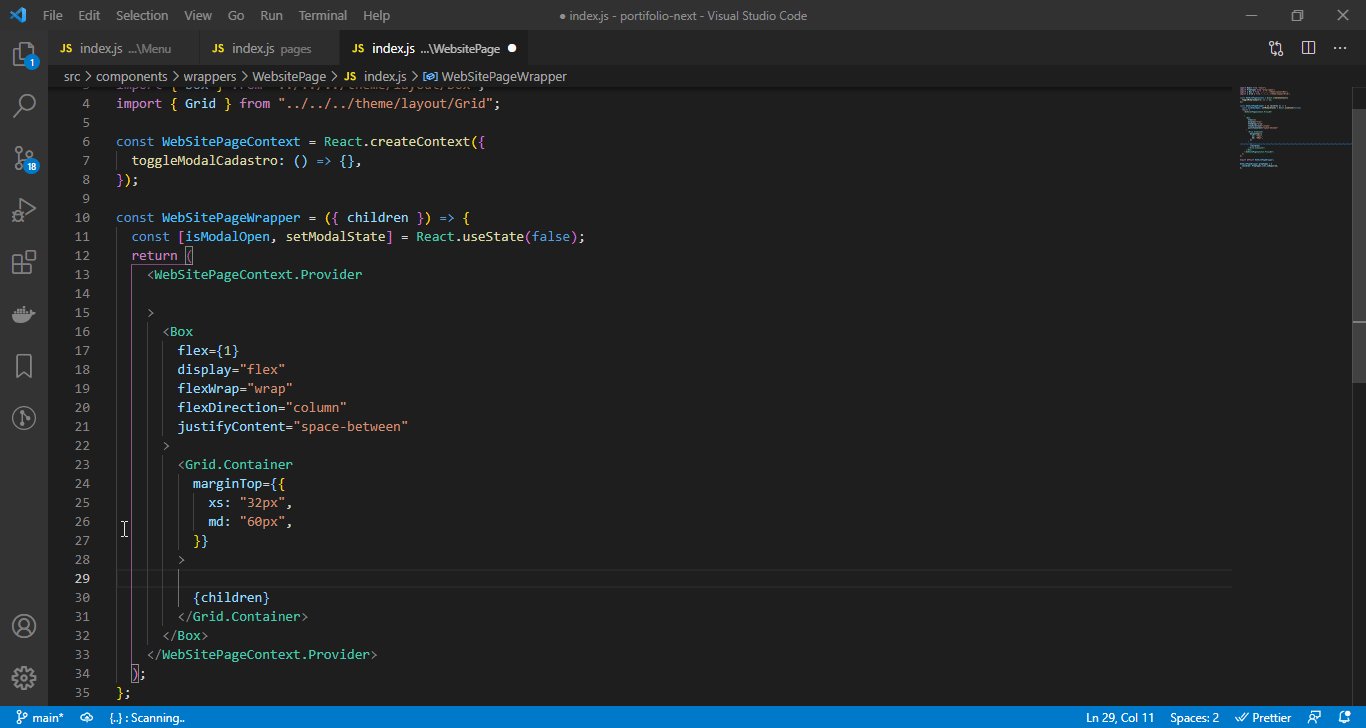
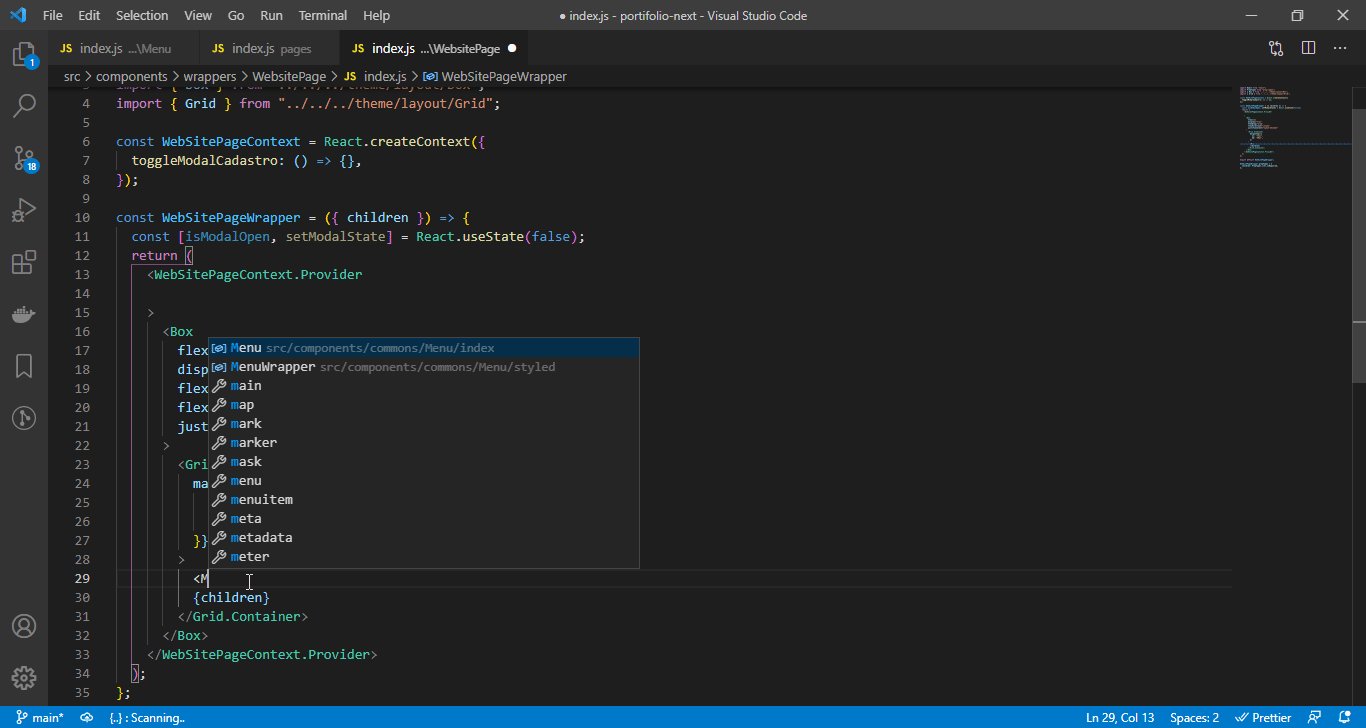
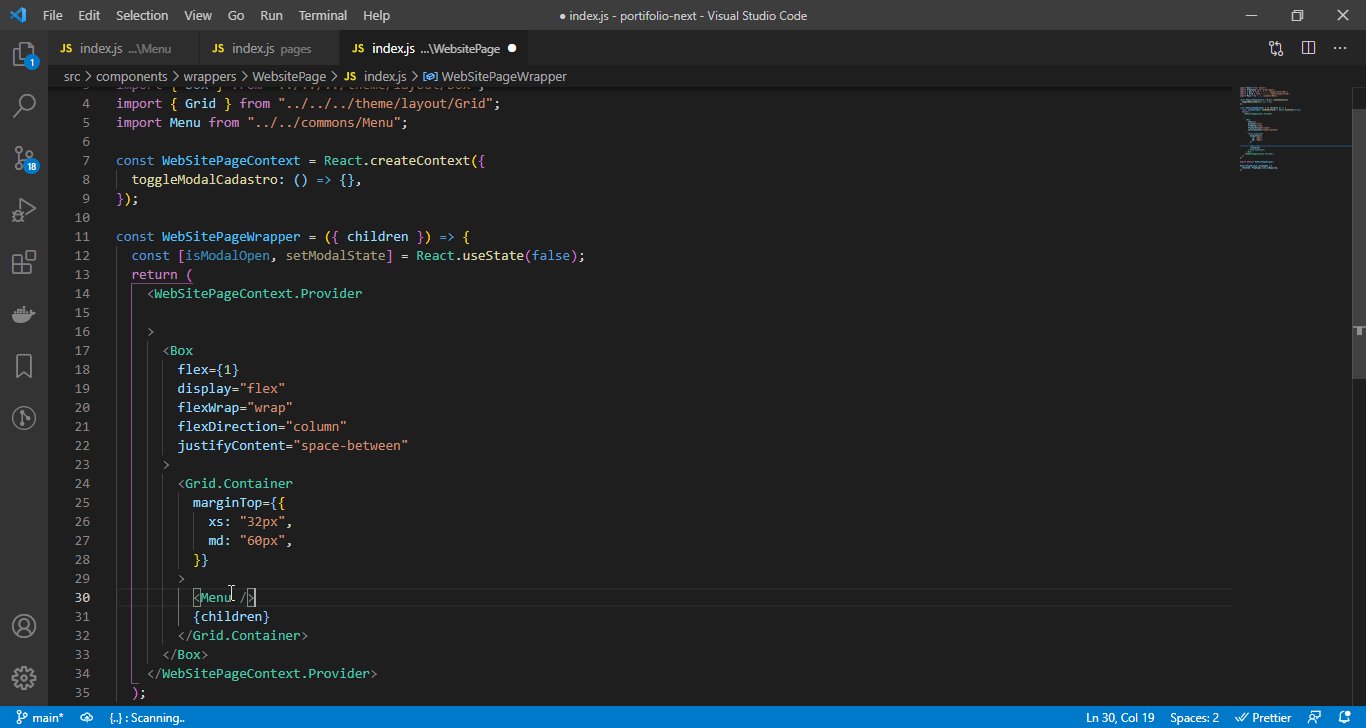
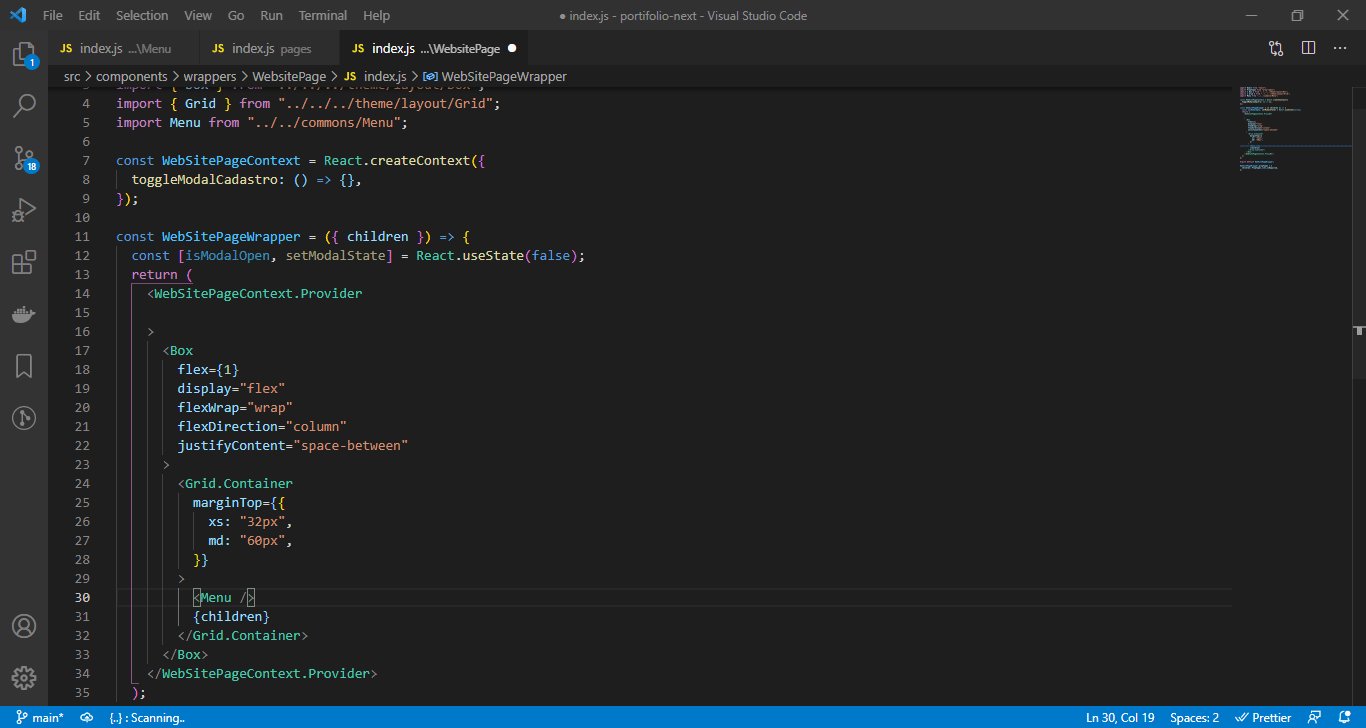
Auto import
Nesta extensão, os imports serão localizados, analisados e irão autocompletar a importação que está sendo chamada.

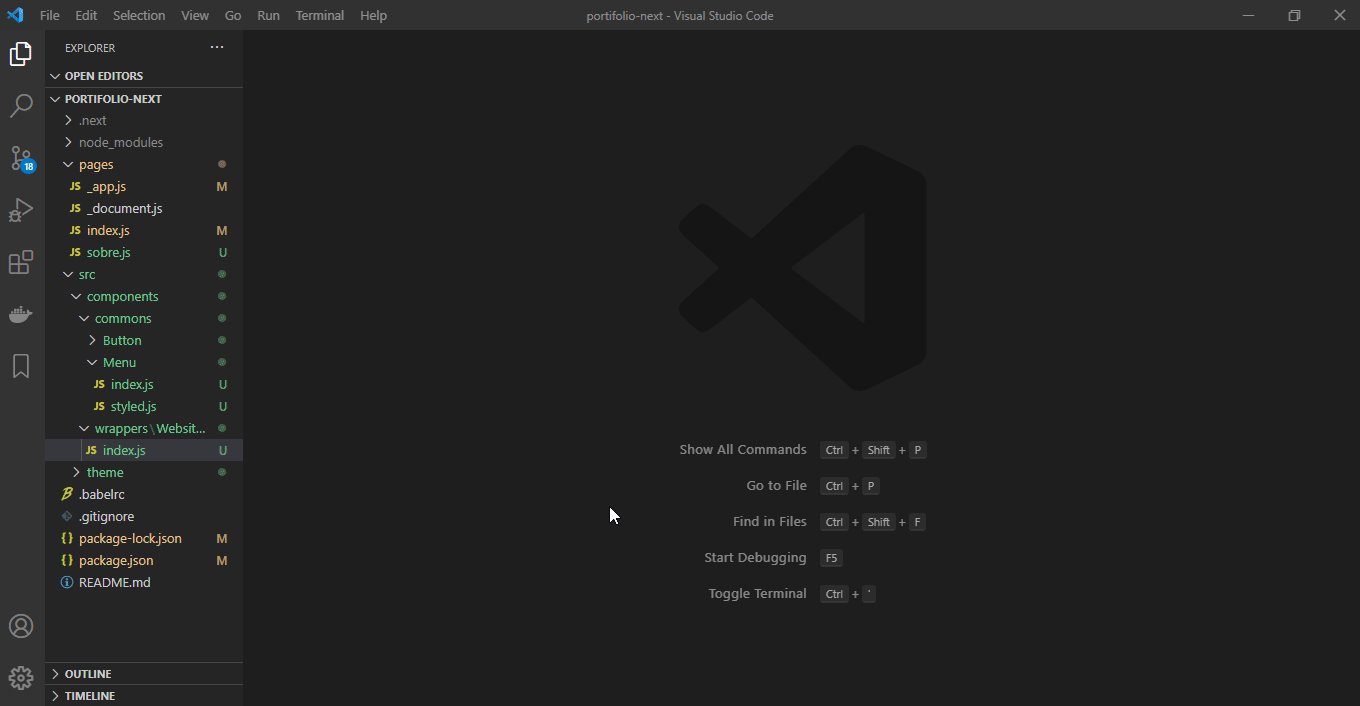
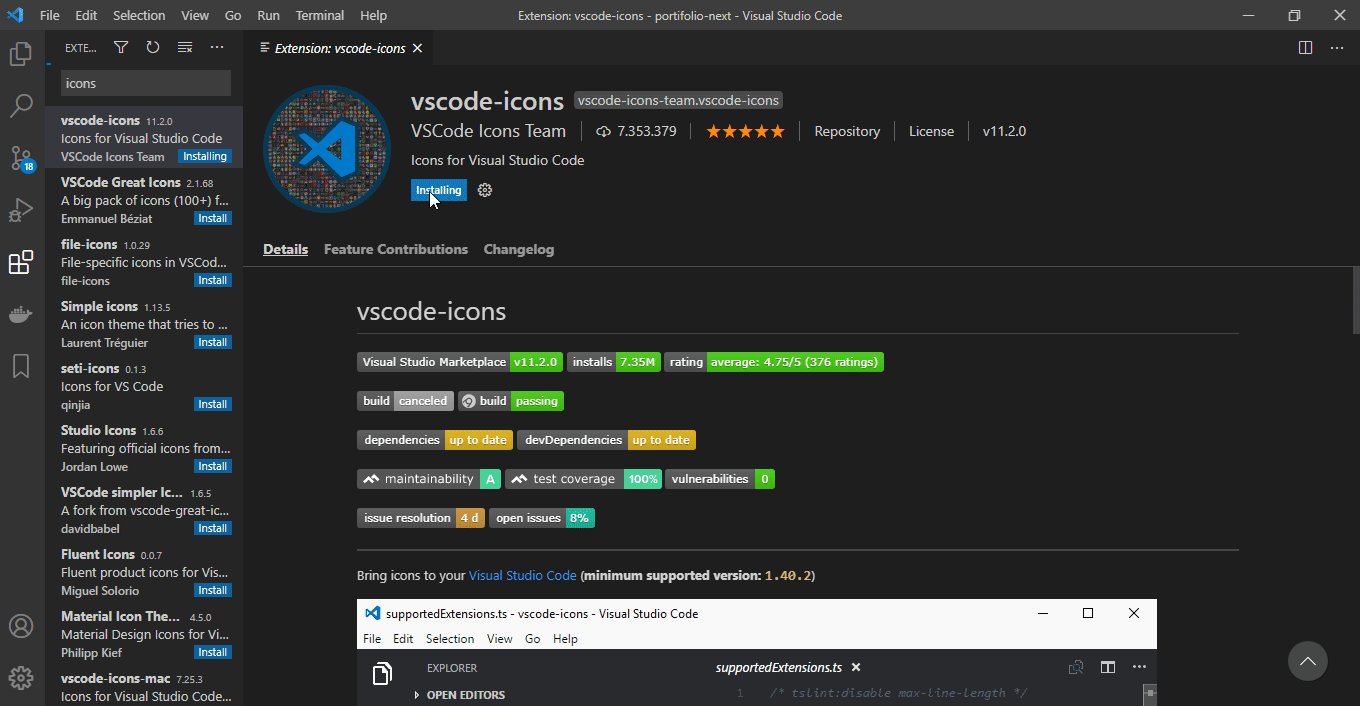
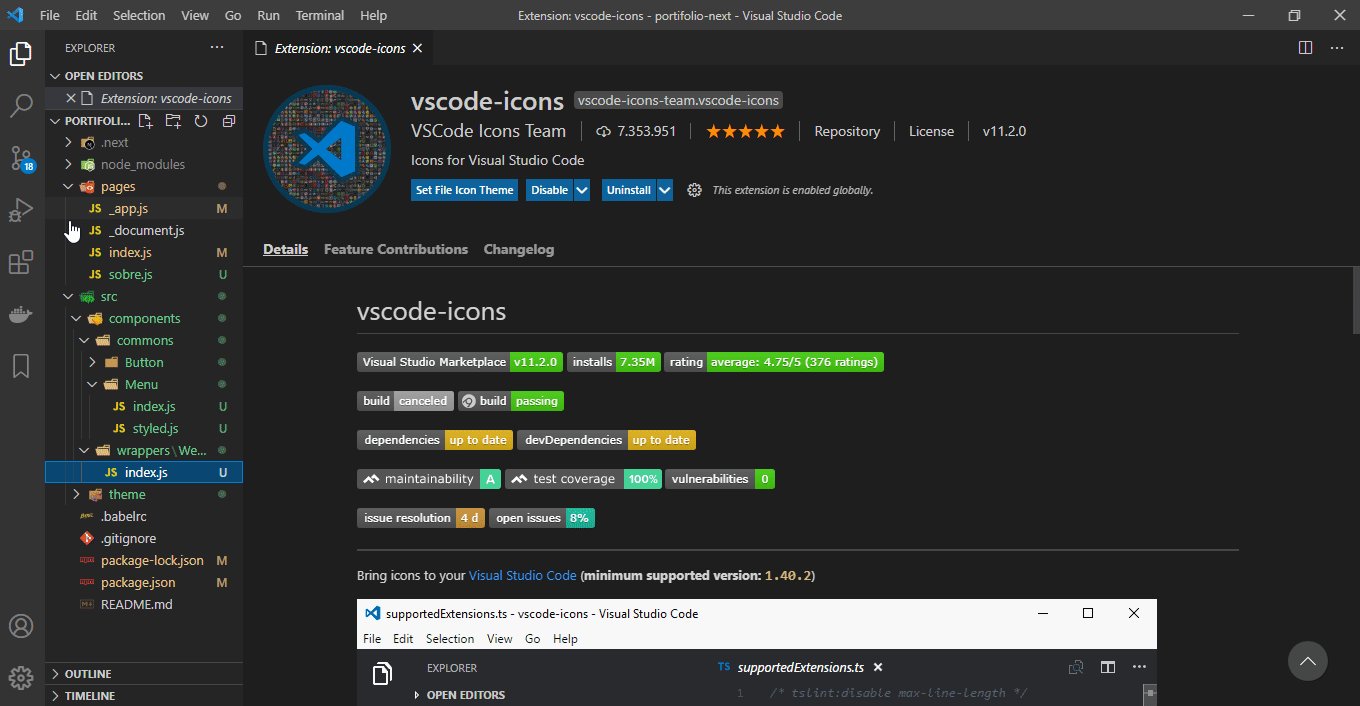
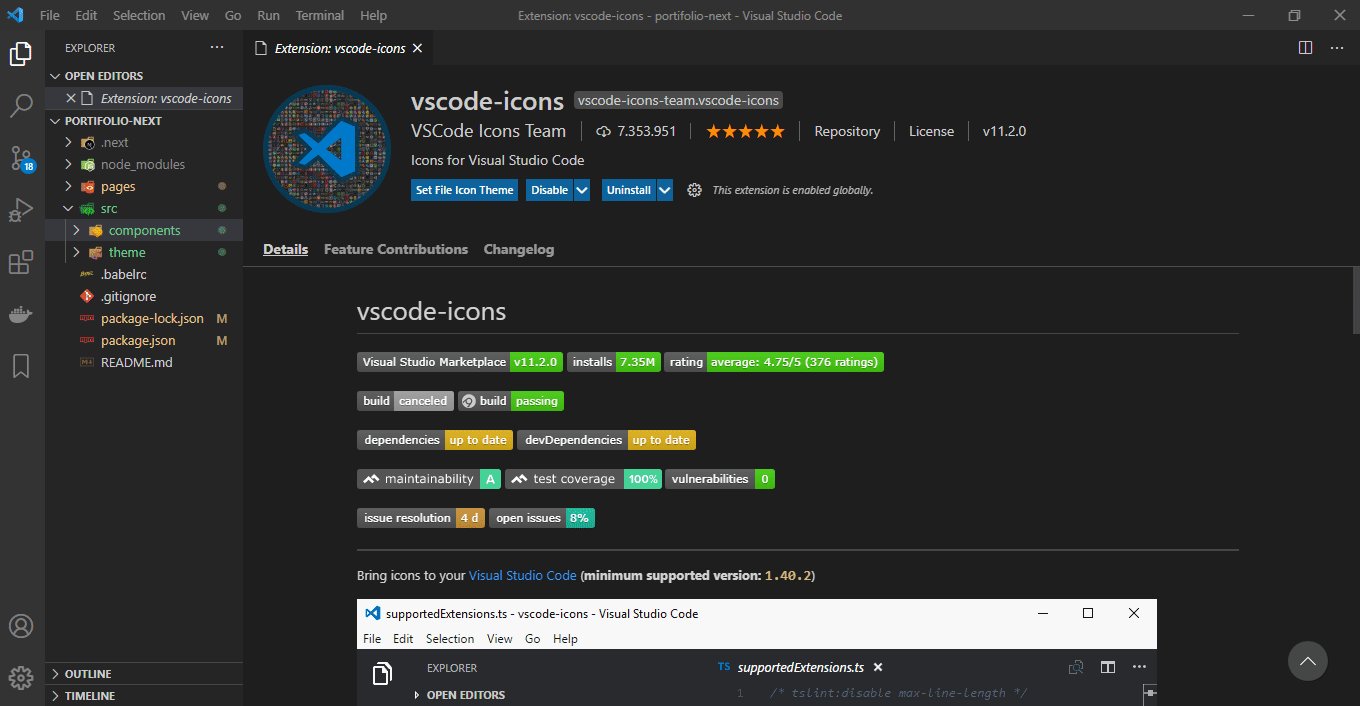
Vscode icons
Esta extensão cria ícones referentes a cada tecnologia que for usada no projeto, ajudando na organização e na melhor identificação do mesmo. Clique aqui para baixá-la.

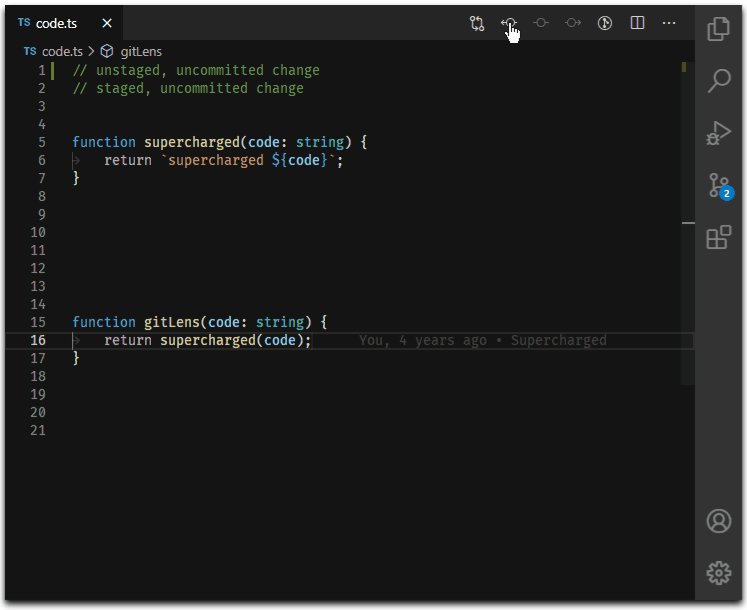
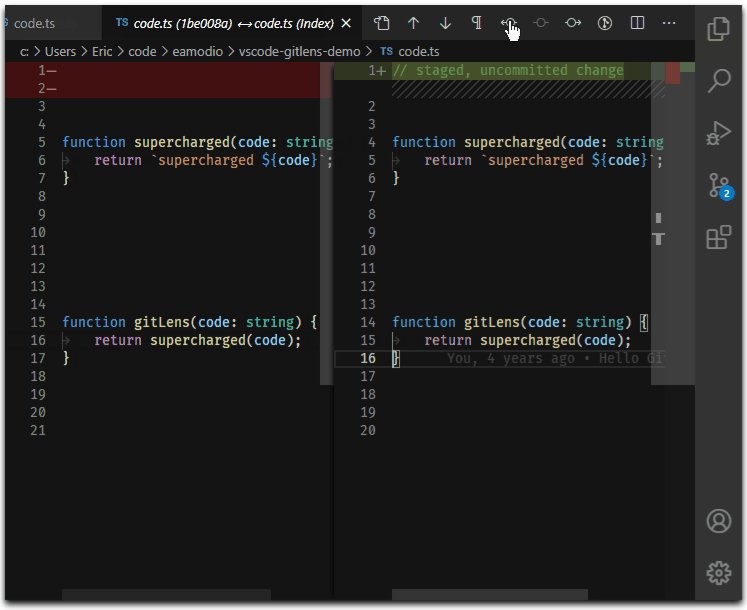
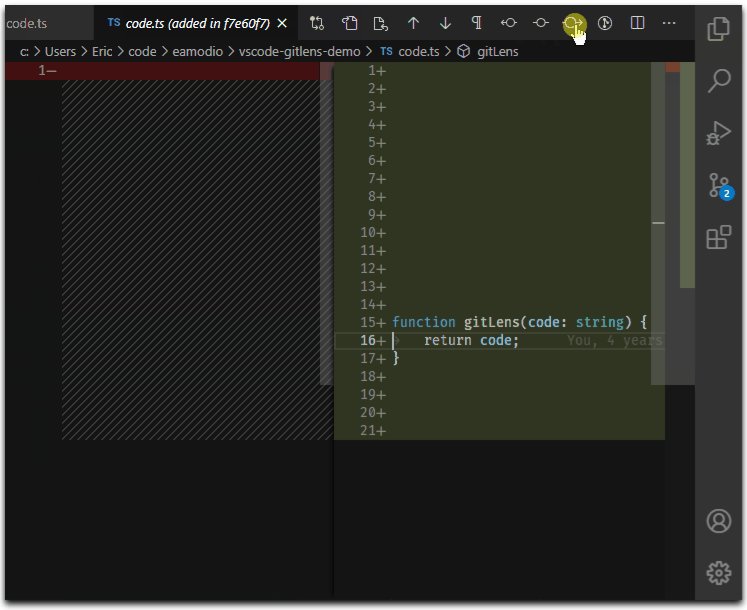
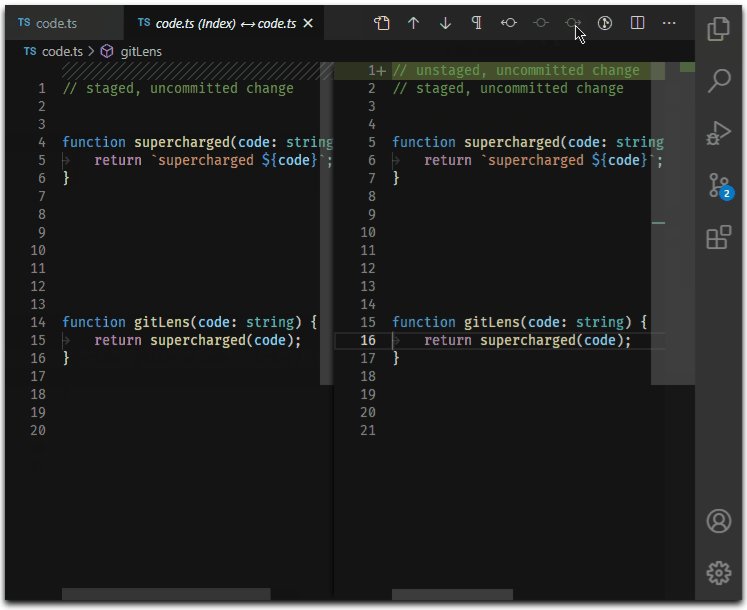
GitLens
Esta extensão ajudará no trabalho em equipe, já que ela promove a visualização de alterações e adições feitas no código, trazendo os diffs de cada código e uma sessão exclusiva do GitLens, que agrega as informações mais importantes do repositório, como os commits feitos, quais branches, tags, etc. Clique para baixar.

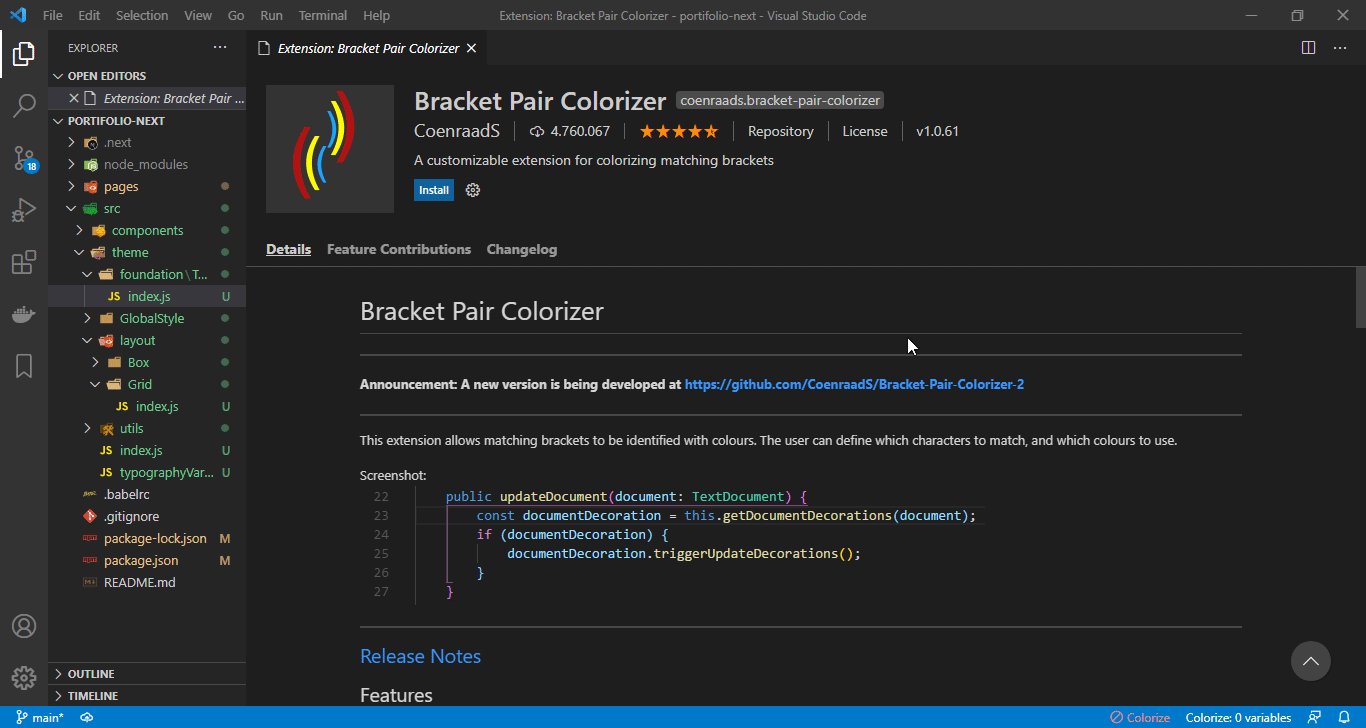
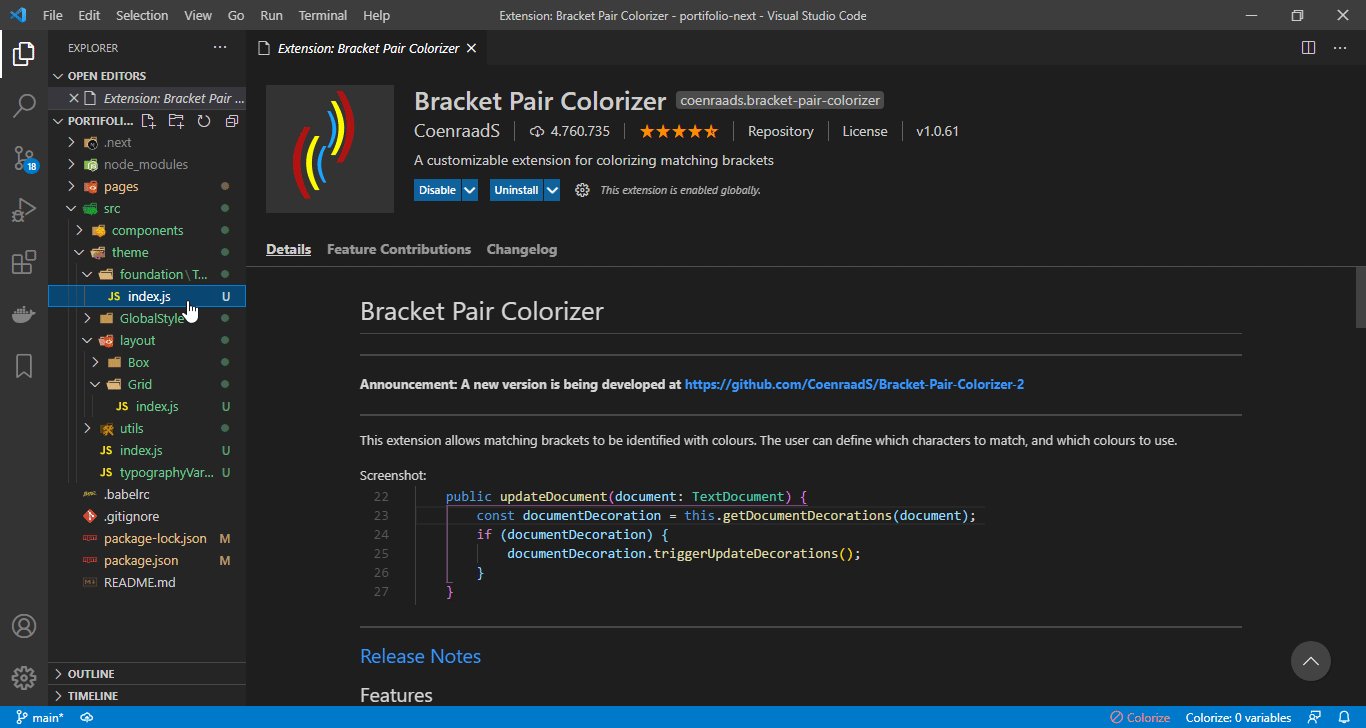
Brackets Pair Colorizer
Famosa extensão que é bastante útil para diferenciar com cores diferentes os pares de colchetes no código, tornando melhor a visualização dos vários colchetes encadeados que podem surgir.
O download você faz clicando aqui.

No VSCode ainda há outras extensões que vão te ajudar na produtividade e na agilidade do seu desenvolvimento.
Agora é com você!
Se você curtiu este artigo e quer conhecer mais sobre VSCOde e Front-end, nossos cursos e Formações podem te ajudar.
Bons estudos e até o próximo artigo :)