Oi, Dev. Sou Diego Gayoso, instrutor aqui na Alura.
Autodescrição: Sou um homem cisgênero negro, de cabelos crespo, curtos e pretos. Meu rosto é magro e alongado, tenho um bigode e cavanhaque, uso óculos de armação arredondada preta e visto uma camiseta branca. Estou à frente de um fundo degradê de azul para roxo.
Boas-vindas ao curso Angular: Ciclo de vida. Os componentes do Angular passam por alguns eventos durante seu ciclo de vida, e esses eventos englobam alguns métodos que conheceremos criando a aplicação "Lista de Compras".
Nessa aplicação seremos capazes de adicionar novos itens, editar os itens existentes, marcar o item como comprado e excluir o item da lista. Dessa forma lidaremos com os componentes quando são criados, renderizados na tela, têm suas propriedades alteradas e chegam ao fim, quando são destruídos.
Esse curso é para vocês que já têm conhecimento em TypeScript e os fundamentos básicos de Angular. Agora se não têm esses conhecimentos, voltem na página principal do curso e confiram a seção de pré-requisitos que lá terão algumas informações que podem te ajudar.
Se já têm esses pré-requisitos, venham comigo dar esse mergulho no Angular.
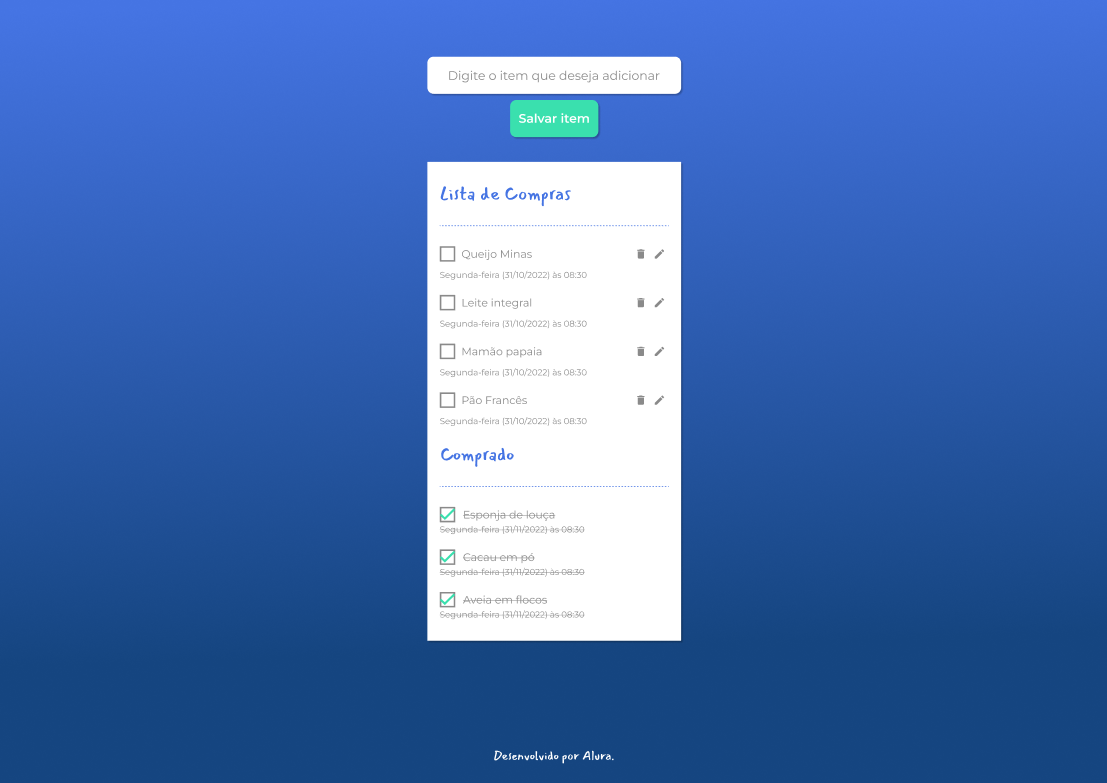
Para mergulharmos no ciclo de vida do Angular, trabalharemos com uma aplicação onde teremos uma lista de compras, então vamos analisar essa aplicação.

A aplicação é composta por um campo de entrada de texto, ou seja, um input, um botão para salvar os itens e abaixo do botão tem a lista com os itens para compra. Cada item tem, no lado esquerdo, uma caixa de seleção para marcá-lo como comprado e, no lado direito, os ícones de lixeira, para excluir o item, e de lápis, para editá-lo.
E o que é o ciclo de vida no Angular? Ele se parece com nosso ciclo de vida, onde nascemos, crescemos e morremos. Com os componentes é, basicamente, dessa forma.
Tudo começa quando o Angular instancia a classe do componente, ou seja, quando ele chama a classe do componente e o exibe na tela. A vida dele acontece quando o Angular mostra os itens, interage com a pessoa usuária e interage com outros componentes. Por fim ele é destruído quando o componente ou diretiva não é mais utilizada, então o Angular destrói a instância dessa classe.
O Angular chama algum método no decorrer da vida dele, ou seja, em cada um desses momentos. Esses métodos são chamados de hooks (tradução: ganchos).No decorre da aplicação, aprenderemos como aplicar e quando chamar esses métodos.
Então vem comigo para explorarmos um pouco esses ganchos.
Na atividade anterior eu disponibilizei o link do repositório e um passo a passo para deixar o projeto de vocês com as dependências instaladas e rodando. Se não fizeram isso ainda, voltem na atividade anterior, façam com calma e assistam esse vídeo com a aplicação aberta. Eu já estou com a aplicação rodando e aberta no meu navegador.
Ao analisarmos essa aplicação, notamos que, a princípio, não temos nada implementado ainda. Se escrevemos algo no campo de texto no centro superior da tela e clicamos no botão "Salvar Item" logo abaixo dele, a página recarrega e nada acontece. Também não temos nenhum item sendo exibido na tela.
A princípio queremos uma lista mockada, ou seja, de itens fictícios, para ser exibida na tela, então abriremos nosso app component para descobrir como fazer isso. Sendo assim, no Visual Studio Code acessaremos "src > app > components > app.component.ts".
Notamos que ainda não há nada implementado no app component, assim como no template, ou seja, em "component > app.component.html" temos apenas a estrutura inicial. Portanto temos o input e o bloco onde estarão os itens renderizados, mas sem nenhum item ainda.
Nessa aplicação, abriremos agora "app > service > lista-de-compras.service.ts". Dentro desse serviço, temos uma lista, ou seja, um array, de três itens fictícios.
Além disso temos um console.log() dentro do constructor, na linha 31, com uma mensagem "Instanciando dependências necessárias para o serviço". Também temos o método getListaDeCompra() que retorna a lista mockada que tem dentro do serviço.
A ideia é conseguirmos levar as informações do serviço para o app component e carregar essas informações lá. Para isso, abriremos novamente o "app.component.ts" e criaremos uma propriedade onde receberemos essas informações.
Dessa, forma, na linha 10, dentro de AppComponent criaremos a propriedade listaDeCompra. Ela iniciará vazia, então adicionaremos uma exclamação ao nome: listaDeCompra!. Informaremos que essa propriedade será um array contendo um generic, ou seja, os itens dentro dele serão do tipo Item. Logo, temos listaDeCompra! : Array<Item>.
O Item é uma interface que já criei na pasta "interfaces", abaixo do "components". Navegando para "app > interfaces > item.ts" descobrimos que esse item precisa das informações de ID, nome, data e se foi comprado ou não.
Código de interface do item:
export interface Item {
id?: number | string,
nome: string,
data: Date | string,
comprado: boolean
}
Voltando para o "app.component.ts", agora que criamos a propriedade listaDeCompra!, precisamos passar nosso serviço para o AppComponent. Para isso, dentro dos parênteses do constructor() criaremos uma propriedade privada recebendo o serviço. Então escrevemos constructor(private listaService: ListaDeCompraService) { }.
//código omitido
export class AppComponent {
title = 'app-lista-de-compras';
listaDeCompra! : Array<Item>
constructor(private listaService: ListaDeCompraService) { }
}
Dica: Podemos melhorar a visualização do código quebrando a linha com o atalho "Alt + Z".
Temos a propriedade e injetamos o serviço no AppComponent. Agora podemos chamar o método getListaDeCompra para dentro da propriedade listaDeCompra!. Porém, em que momento conseguimos fazer isso?
Precisamos que o método seja chamado para realizar a tarefa quando o AppComponent for carregado, e para resolver esse problema, o Angular tem o OnInit. Então usaremos o OnInit no AppComponent.
Primeiramente implementamos ele na classe, sendo assim, escreveremos implements OnInit na criação da classe, ou seja, export class AppComponent implements OnInit. Precisaremos importá-lo do '@angular/core', então na linha 1, onde está sendo importado o Component, importaremos também o OnInit.
import { Component, OnInit } from '@angular/core';
Feito isso, voltaremos ao AppComponent para implementar o método referente ao OnInit e para isso usamos o prefixo "ng", ou seja, ngOnInit(). Todo e qualquer método do ciclo de vida do Angular precisa do prefixo "ng".
//código omitido
ngOnInit(): void {
this.listaDeCompra = this.listaService.getListaDeCompra();
console.log(this.listaDeCompra);
}
Portanto nesse método, informamos que a propriedade listaDeCompra que criamos recebe o método getListaDeCompra, que vem do serviço e retorna a lista de compras. E para sabermos se esse método funcionou, criamos um console.log() que mostra o array de listaDeCompra. Dessa forma, o AppComponent ficou:
//código omitido
export class AppComponent implements OnInit {
title = 'app-lista-de-compras';
listaDeCompra! : Array<Item>
constructor(private listaService: ListaDeCompraService) { }
ngOnInit(): void {
this.listaDeCompra = this.listaService.getListaDeCompra();
console.log(this.listaDeCompra);
}
}
Voltando para o navegador onde nossa aplicação está aberta, clicaremos com o botão direito no fundo e abriremos a aba "Inspecionar". Em seguida, abriremos a aba "Console", onde observamos que o console.log() de serviço foi chamado, porque apareceu a mensagem "Instanciando dependências necessárias para o serviço".
Também vemos que o array que criamos no AppComponent foi chamado com as informações que estavam dentro do serviço. Dessa forma, conseguimos trazer as informações para dentro do AppComponent com ajuda do OnInit, porque pouco depois que nosso componente é carregado, ele chama a tarefa que declaramos dentro do OnInit.
A seguir, aprenderemos como exibir essas informações em tela, já que temos esses itens dentro do app component.
O curso Angular: ciclo de vida possui 74 minutos de vídeos, em um total de 34 atividades. Gostou? Conheça nossos outros cursos de Angular em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
2 anos de Alura
Matricule-se no plano PLUS 24 e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
2 anos de Alura
Todos os benefícios do PLUS 24 e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
2 anos de Alura
Todos os benefícios do PRO 24 e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.