Boas-vindas a mais um curso de Angular com o Playwright!
Meu nome é Antônio Evaldo, serei o instrutor.
Audiodescrição: Antônio é um homem branco, cabelos escuros encaracolados e volumosos. Usa bigode e cavanhaque e um óculos de armação arredondada. Está com uma camiseta preta lisa.
Neste curso, vamos explorar o Playwright, uma das ferramentas end-to-end (E2E) mais utilizadas do mundo, juntamente com o Cypress. É considerado um diferencial muito grande ter conhecimento em ferramentas E2E, especialmente ao pesquisar por vagas de emprego.
De acordo com os resultados da pesquisa do State of JS de 2022, o uso do Playwright tem crescido desde o seu lançamento, e os desenvolvedores estão bastante satisfeitos com ele.
Por que tantas empresas optam por usar o Playwright? Porque as ferramentas e testes end-to-end proporcionam uma confiabilidade significativa ao sistema, aumentando também a segurança para o time de desenvolvimento ao incorporar novos recursos e funcionalidades. Portanto, é algo realmente valioso para impulsionar e expandir o sistema.
Em que contexto vamos usar o Playwright? No projeto Jornada Milhas, talvez você já tenha ouvido falar dele em outros cursos da Alura. Atualmente, estou com o Playwright aberto, preparado com todos os testes que realizaremos neste curso. Vou compartilhar um exemplo de teste, que é o de login.
Com o projeto aberto, vou passar o cursor pelas etapas que este teste executa. Ao passar o cursor em "Actions" (em português, "ações"), podemos observar a simulação das ações da pessoa usuária e o processo de login sendo executado. Isso é particularmente interessante, pois oferece um acompanhamento passo a passo em tempo real, algo que usaremos diariamente na elaboração de testes end-to-end, sendo uma ferramenta extremamente valiosa.
O que vamos explorar ao longo desses testes que vamos criar? Inicialmente, vamos nos familiarizar com a interface do Playwright. Não apenas a interface em si, mas também explorando um pouco a linha de comando associada a ele.
Vamos explorar como escrever nossos primeiros testes, observando a sintaxe básica do Playwright. Avançaremos para entender padrões amplamente adotados, como o Page Object Model, uma prática valiosa para a evolução dos testes ao longo do tempo.
Além disso, vamos abordar um conceito importante: a jornada da pessoa usuária, que encapsula de maneira eficaz a filosofia dos testes end-to-end.
Quanto ao conhecimento necessário para este curso, é fundamental ter familiaridade com HTML, CSS, JavaScript e TypeScript para acompanhar os testes, mas não é preciso mais do que isso.
Importante destacar que o Playwright pode ser usado com várias outras ferramentas, não se limitando ao Angular. Ele também é compatível com React e Vue, sendo independente da tecnologia específica.
Interessado em explorar tudo isso? Junte-se a nós no curso e mergulhe no mundo dos testes.
Vamos explorar o Jornada Milhas usando o Playwright para realizar testes end-to-end.
Qual é a necessidade de testar um projeto? Por que optar por esse tipo de teste? Se você tem experiência em testes, será mais uma revisão para você. Caso contrário, vamos destacar as razões principais para adotar testes automatizados.
Para começar a abordar essa questão, considere o contexto de uma empresa de médio a grande porte. Imagine-se trabalhando em um projeto de escala significativa, onde a conexão entre diversas partes é comum. Às vezes, um componente é usado em múltiplos contextos; outras vezes, uma alteração em uma página impacta outra página. Se já teve experiência em projetos desse porte, isso certamente lhe será familiar.
É bastante comum que, ao desenvolverem uma nova funcionalidade ou recurso, as equipes de pessoas desenvolvedoras acabam inadvertidamente quebrando algo que já estava funcionando. Os testes automatizados surgem como uma solução para esse problema.
Antes de abordarmos os testes automatizados, é importante destacar que os testes estão presentes em nosso dia a dia desde o início do desenvolvimento. Por exemplo, ao codificar um botão, é comum testá-lo manualmente no navegador, realizando verificações visuais e clicando fisicamente com o mouse para garantir seu funcionamento.
O novo problema que os testes automatizados resolvem é no cenário onde uma empresa, por exemplo, realiza um deploy todos os dias, ou até mesmo várias vezes por dia. Imagine se a cada atualização do sistema desse site, as pessoas realizam os testes manualmente.
Em sistemas ainda maiores, começa a ficar inviável, consumiria muito tempo, e isso também é uma das principais motivações de se utilizar testes automatizados, independente do tipo.
Resumindo, podemos dizer que os testes automatizados verificam se uma ou até mesmo várias partes do sistema estão funcionando da forma pretendida, mesmo após realizar mudanças no código. Isso é interessante, porque isso oferece também uma confiabilidade maior ao sistema, para o time de pessoas desenvolvedoras também.
Se elas estiverem em uma parte do projeto que já está bem testada, e já tem um teste automatizado lá dizendo que está funcionando, elas vão ter uma confiança, uma segurança muito maior para trabalhar em novas funcionalidades e recursos daquele projeto.
Agora podemos partir para os principais tipos de testes utilizados, porque vamos utilizar os end-to-end, mas é interessante entender também os outros tipos de testes, se você ainda não trabalhou com eles.
Os testes de unidade são os mais comuns e simples que você encontrará nas empresas, e isso se deve ao fato de que eles se concentram em partes individuais do sistema. Esse tipo de teste pode estar relacionado a uma única função, classe ou componente, verificando se estão operando conforme o esperado. Eles são amplamente utilizados por serem de baixo custo e rápidos de serem executados.
Devido ao tempo de execução baixo, os testes de unidade têm um tempo de execução baixo, o que os torna extremamente rápidos e praticamente sem necessidade de configuração. Além disso, como têm custo reduzido e são concluídos rapidamente, representam uma economia significativa de tempo e dinheiro para a empresa.
Gostaríamos de discutir o próximo tipo de teste: os testes de integração, também conhecidos como testes de serviço em alguns contextos. Eles têm um escopo um pouco mais amplo, focando na interação entre diferentes partes do sistema.
Ao contrário dos testes de unidade, que examinam uma função ou componente isoladamente, os testes de integração avaliam a conexão entre dois, três ou mais componentes.
Esses testes demandam um tempo de execução maior, considerado médio, devido à complexidade de avaliar múltiplas interações simultaneamente. Imagine aplicar esse processo a centenas ou milhares de testes de integração; isso destacaria claramente a diferença em relação aos testes de unidade em termos de tempo e abrangência.
Por fim, o custo desses testes de integração é médio, porque eles exigem mais configuração, você tem que importar mais componentes só para o seu teste funcionar.
O teste de integração pode até mesmo testar uma API em funcionamento. Você já teria que subir a API para conseguir só rodar o teste. Portanto, eles realmente exigem mais configuração.
O tipo de teste que abordaremos neste curso é conhecido como teste end-to-end (E2E), ou ponta-a-ponta. Esses testes são os mais abrangentes, pois visam avaliar toda a jornada de interação da pessoa usuária. Eles são mais caros e demorados, já que examinam fluxos completos de interação.
Durante o curso, iremos realizar testes que abrangem desde a entrada da pessoa usuária na página inicial até o processo de login, algo que será abordado especificamente. Estaremos avaliando toda a sequência de interações, desde o login até mesmo a busca por uma passagem, que é o objetivo do nosso projeto.
Por conta disso, esses testes têm um tempo de execução alto, eles demoram bem mais para serem executados. Vamos ter que simular até mesmo os navegadores que vão ser utilizados, e também diferentes navegadores. Por conta disso, eles também têm um custo alto, demandam tempo só para configurar esses testes, só para rodar o primeiro teste vai requerer mais setup, mais preparação.
Assim, esses testes representam um investimento mais significativo para as empresas implementarem, o que os torna menos frequentes.
No contexto deste curso, gostaríamos de destacar alguns pontos adicionais sobre esses testes, alguns dos quais já mencionamos. Por exemplo, eles podem ser conduzidos tanto por profissionais de QA quanto por pessoas desenvolvedoras.
QA, ou Quality Assurance (Garantia de Qualidade), se refere a um departamento dentro de uma empresa que se dedica a testar os projetos desenvolvidos pelas equipes de pessoas desenvolvedoras. Em algumas empresas, há um time específico de QA responsável por realizar esses testes. Porém, se a empresa não possuir um time de QA dedicado, é possível que as próprias pessoas desenvolvedoras testem seu próprio código, como é o caso que estamos abordando neste curso.
Eu sou uma pessoa desenvolvedora e vou testar o site, o projeto de jornada milhas. Mas saiba que existem esses dois cenários. Dois profissionais diferentes, parece a mesma função.
Outro aspecto importante que já mencionamos é que esses testes podem ser realizados de forma manual ou automatizada. Por exemplo, uma pessoa profissional de QA poderia realizar testes manuais no site da Jornada Milhas para verificar seu funcionamento. No entanto, como já discutimos, há cenários em que os testes manuais não são práticos e não oferecem muitos benefícios. É aí que entram os testes automatizados, que é o foco do nosso curso.
Um aspecto fascinante dos testes end-to-end é que eles não estão vinculados à tecnologia específica utilizada no projeto. Mesmo que o projeto em questão seja desenvolvido em Angular, poderia ter sido construído em React, Vue, ou até mesmo em JavaScript puro, e ainda seríamos capazes de realizar os mesmos testes end-to-end utilizando ferramentas como Playwright ou outras semelhantes. Isso mostra que a mudança de tecnologia não afetaria significativamente o código dos testes.
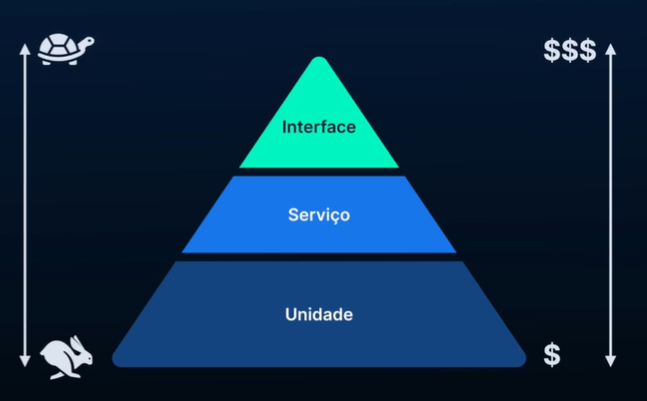
Considerando todos esses aspectos, podemos resumir tudo isso usando a metáfora da pirâmide de testes.

Nessa representação, temos uma relação entre os testes de unidade, os de serviço (ou de interface, como também são chamados), e os testes end-to-end. Quanto mais na base na pirâmide estamos, mais rápidos e econômicos são os testes. À medida que subimos, os testes se tornam mais demorados e custosos.
Quando é apropriado realizar testes end-to-end? Como mencionado anteriormente, os testes end-to-end são bastante dispendiosos. Portanto, a empresa deve ter recursos suficientes para realizá-los, possivelmente contratando profissionais específicos para essa tarefa, especialmente em sistemas de maior escala.
Em sistemas menores, pode não ser tão benéfico realizar testes end-to-end, pois eles abrangem todo o fluxo de uma aplicação, desde o início até várias etapas intermediárias e até o final. Por exemplo, se sua aplicação é composta por apenas uma página, talvez não seja tão crucial realizar um teste end-to-end.
Outro ponto, é que é muito legal começarmos testando os pontos mais críticos da nossa aplicação quando falamos de testes end-to-end. Justamente por eles serem muito custosos, não vamos testar todas as possibilidades do nosso código, que são praticamente infinitas, todos os fluxos de navegação. Então, começamos pelos mais críticos e aqueles que queremos garantir que estejam funcionando no nosso sistema.
Agora estamos alinhados e bem informados sobre a importância dos testes, os diferentes tipos de testes, incluindo os testes end-to-end. Agora estamos prontos para começar a implementar esses conceitos em nosso projeto.
Compreendemos as principais motivações para utilizar testes automatizados em diferentes cenários, bem como as diferenças entre os principais tipos de testes utilizados nas empresas. Vamos utilizar os testes end-to-end (de ponta a ponta). Porém, para aplicá-los no projeto do Jornada Milhas, precisamos inicialmente executar esse projeto na nossa máquina.
Deixamos uma atividade para você preparar o ambiente, para baixar tanto a API quanto o projeto front-end. Já tenho ambos baixados no nosso computador. Estou com o explorador de arquivos do Windows na tela. O que faremos? Vamos entrar na pasta "jornada-milhas-api".
Ao entrar nela, pressionamos a tecla "Shift" do teclado e clicamos com o botão direito do mouse nessa pasta, pedindo para abrir no terminal. Também é possível abrir pelo cmd, digitando cmd na base de endereço e pressionando "Enter".
No terminal, escrevemos npm install ou npm i, para instalar as dependências do projeto, pois é assim que conseguimos executá-lo.
npm i
Enquanto ele instala, voltamos e abrimos também outro projeto para fazer a mesma coisa. Vamos retornar à pasta anterior e entrar na pasta "jornada-milhas", que é o projeto front-end. Agora vamos abri-lo no Visual Studio Code, selecionando a opção "Abrir com Code".
Com o projeto aberto, usamos o atalho "Ctrl + aspas simples" para abrir o terminal integrado do Visual Studio Code e escrevemos npm i também, para instalar as dependências. Enquanto instala, voltamos ao terminal da API. Observamos que já instalou tudo, e agora podemos rodar um npm start para rodar a API.
npm start
A API já está rodando, como podemos ver pelos logs. A API é feita em Nest. Agora vamos voltar para o Visual Studio Code para rodar também a aplicação front-end. Vamos limpar o terminal integrado e rodamos um npm start e teclamos "Enter".
Você pode conferir esse npm start no package.json. Na pergunta do terminal, simplesmente teclamos "Enter".
No package.json, você pode conferir o script start, que também executa a aplicação. Essa parte também pode demorar um pouco. Para mim, o projeto já está sendo executado, então já deu certo. Inclusive, só com esses passos iniciais, já conseguimos perceber realmente como os testes em E2E exigem mais preparação e configuração.
Para verificar a aplicação realmente funcionando no navegador, vamos para o Chrome e digitamos localhost:4200.
localhost:4200
Esse endereço pode ser visto no readme do projeto. Entramos no localhost e já estamos vendo o projeto na tela, então já está funcionando corretamente.
Um ponto que sugerimos que você faça agora é clicar no botão de cadastro no canto superior direito e registrar um usuário para você, para já ficar cadastrado na API, que também está rodando agora.
Já fiz isso, então se você quiser fazer agora, pode fazer, porque vamos utilizar esse seu usuário de exemplo ao longo do curso também, para fazer testes de login.
Agora que a aplicação está realmente integralmente rodando, podemos começar a preparar o nosso setup para utilizar o Playwright.
O curso Angular: escreva testes end-to-end com Playwright possui 138 minutos de vídeos, em um total de 51 atividades. Gostou? Conheça nossos outros cursos de Angular em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.