Olá, boas-vindas a mais um curso de Angular, com o instrutor Charleston Campos.
Audiodescrição: Charleston é uma pessoa de pele escura, cabelo afro curto e barba. Ele veste uma camiseta preta e está à frente de uma parede lisa sobre a qual incide uma iluminação rosa e roxa. À direita, ao fundo, há uma estante com objetos diversos e, à esquerda, um vaso ornamental com uma planta de folhas avermelhadas.
Estamos aqui para te ajudar a entender um pouco mais sobre testes no universo de Angular.
A importância deste curso reside no fato de que os testes são uma peça fundamental de uma aplicação, para garantir que ela está 100% segura e que pode ser utilizada pelo cliente final. Por isso, preparamos este curso especialmente para você: para que consiga construir os testes dentro de uma aplicação Angular.
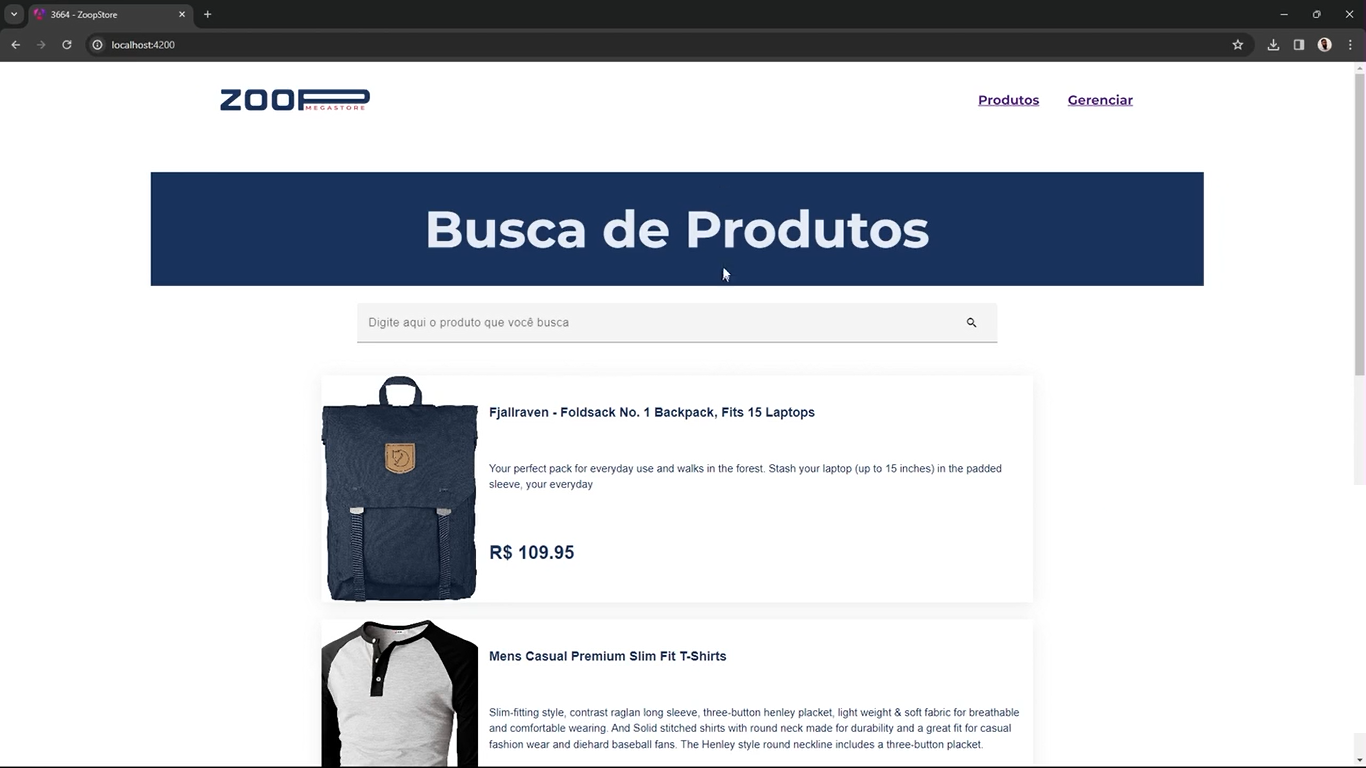
Neste curso, vamos fazer os testes em uma aplicação chamada ZoopStore, que é um e-commerce online, onde é possível cadastrar, deletar itens e fazer busca por um produto específico. Muito semelhante a aplicações que encontramos no mercado atualmente.
Para começarmos a trabalhar nessa aplicação, é importante que você conheça:
É essencial que esteja por dentro do ecossistema do Angular, sabendo identificar o que é um componente, uma service e um módulo, para que assim, ao olhar para o código, você consiga identificar se será preciso criar um teste para ele ou não.
Estamos aqui para te ajudar a fazer esse tipo de identificação e construir os testes em cima do que precisa ser feito. Então, tudo pronto para esse desafio? Esperamos você na primeira aula!
Agora que já conhecemos o nosso projeto na visão da pessoa usuária, vamos entrar um pouco mais dentro do código para identificar exatamente como cada componente funciona dentro da tela e como ocorre essa comunicação entre os componentes, serviços e módulos dentro do Angular.
Assim, conseguiremos visualizar melhor o projeto, ter a consciência do que precisamos testar e, com esse entendimento, construir nossos testes.
Com a tela do nosso VS Code aberta, vamos explorar um pouco mais esses arquivos e tudo o que tem dentro do projeto. Vamos abrir a pasta app, que é a pasta principal do projeto e já conseguimos visualizar que temos três pastas basicamente: pages, shared e types.
Types, neste caso, vamos ignorar por enquanto porque realmente não entra dentro do contexto dos testes, mas mais à frente ela será referenciada por conta dos outros componentes que a chamam.
Vamos abrir a pasta shared, que normalmente contém os componentes e os serviços que são compartilhados entre a aplicação inteira. O que isso quer dizer? São todos os componentes e serviços que são utilizados por diversos outros componentes ou outros contextos da própria aplicação. Então, basicamente temos o que chamamos de Dumb Components e de serviços globais dentro da aplicação.
Quando abrimos a pasta components, começamos a identificar alguns componentes que foram referenciados na tela. Voltando na tela do navegador para identificar um pouco melhor, conseguimos visualizar alguns dos componentes.
Conseguimos ver o header no topo com a logo do ZoopStore, o banner, onde está escrito "Busca de Produtos", o websearch, que exibe uma barra de busca, e o Card, com um produto específico.

Conseguimos visualizar todos eles de uma forma clara. Então, os nomes que estão dentro da aplicação são até sugestivos para encontrar e identificar o que é.
Se abrirmos, por exemplo, a pasta banner e o arquivo banner.component.ts, perceberemos que ele é um componente muito simples, que é o que chamamos de Dumb Component.
Mais à frente explicaremos mais um detalhe sobre o que é um Dumb Component e os conceitos ficarão um pouco mais claros. Então aqui temos um Dumb Component e ele está contido dentro da pasta shared só para recapitular, porque ele é compartilhado entre a aplicação inteira.
Mais abaixo temos a pasta services, dentro da qual temos basicamente dois serviços: products e store. Esses serviços são compartilhados entre a aplicação inteira.
Para fechar a parte das pastas e dos componentes mais importantes da aplicação, abrimos a pasta pages, onde temos todos os Smart Components, outro conceito também que será apresentado mais à frente.
Dentro da pasta pages temos o manage-products e o search-products. E dentro de manage-products temos outro componente. E dentro dele uma pasta de serviços também.
Mas para deixar só um pouco mais claro qual que é o conceito de um Smart Component, vou abrir o manage-products.components.ts e já conseguimos perceber que o componente é relativamente mais complexo do que o banner.components, visto que seu código é mais extenso. Ele tem mais lógica, tem mais métodos. E isso aqui quer dizer que realmente ele é um componente diferente do banner.
Agora, vamos entrar na próxima aula para entender exatamente os conceitos que precisam ser testados. Te esperamos lá!
Agora que já entendemos como nosso código funciona e como cada componente se comunica dentro dele, conseguimos ter uma noção de como criar alguns testes.
É claro que, nesse caso, é muito importante analisarmos e entendermos exatamente o que o código faz e o que aquele método ou aquela classe faz dentro do nosso projeto.
Antes mesmo de começarmos a criar testes, é muito importante termos claro quais são os tipos de testes que podemos encontrar em uma aplicação Angular. Basicamente, quando falamos de alguns testes, podemos visualizar que dentro de uma aplicação Angular encontraremos três tipos.
O primeiro deles é o teste unitário. Se olharmos aqui, voltando para o VS Code, até dentro do Smart Component Manage-product.component.ts, conseguimos visualizar alguns testes que poderiam ser feitos aqui.
Quando chegamos no início do componente, vemos que ele é separado em métodos, e esses métodos contêm lógicas. Basicamente, quando estamos falando de testes unitários, a nossa ideia é testar exatamente um método, como o reproduzido abaixo, e obter o resultado a partir daquele método.
onSubscribeProduct(): void {
const dialogRef = this.dialog.open(CreateProductComponent);
dialogRef.afterClosed().subscribe(result =>
this.products.update(this.productsService.fetchAllProductsCreated())
);
}
O teste unitário é um teste completamente isolado, onde queremos visualizar e identificar aquilo que está sendo executado dentro daquele método específico.
Normalmente, para isso, precisamos preparar o nosso teste, que é o que chamamos de setup (configuração). Vamos abordar isso um pouco mais adiante também.
Mas, também há outros tipos de testes. Outro tipo que podemos encontrar também é o teste integrado. Basicamente, o que seria um teste integrado? É quando temos o contexto de um teste que queremos implementar, mais um outro contexto que está externo a ele.
Vamos mostrar isso aqui no código para ficar um pouco mais claro também. O manage-products.component tem algumas dependências dentro dele.
Para visualizarmos as dependências, podemos olhar para o construtor do componente, que vamos conseguir ver todas as dependências que ele tem.
constructor(
private dialog: MatDialog,
private productsService: ProductsService
) {}
Conseguimos ver que ele tem duas dependências, que são o MatDialog e o ProductServices. Esse ProductServices é um serviço que é utilizado dentro do contexto da aplicação, e esse serviço é um serviço global, porque é utilizado em várias partes da aplicação.
Nesse caso aqui, em específico, se fossemos criar um teste para ele, precisaríamos que esse ProductServices fosse o serviço real, ou seja, não teria nenhum mock (simulação) em cima dele. Quando partimos para esse tipo de teste, já estamos falando que é um teste integrado.
Quando temos um teste dentro de um componente, e temos uma dependência externa, e o conteúdo real dessa dependência externa é exatamente como ela é, já estamos fazendo uma integração entre aquilo que queremos testar e um serviço externo. Porque dessa forma, conseguimos contextualizar melhor o nosso teste e obter o resultado real. Isso já é um teste integrado.
E outro tipo de teste que encontramos em Angular também, é o teste que chamamos de End-to-End (de ponta a ponta). Nesse caso específico, precisamos de outras ferramentas de teste para poder fazer essa integração.
Basicamente, no mercado, encontramos ferramentas como o Cypress, o PlayWright, entre outras ferramentas também, como o Selenium. Para o nosso curso específico, vamos focar entre os testes unitários e os testes integrados.
O curso Angular: explorando testes de unidade e integração possui 164 minutos de vídeos, em um total de 51 atividades. Gostou? Conheça nossos outros cursos de Angular em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.