Olá, estudante! Boas-vindas a este curso de JavaScript. A instrutora Monica Hillman irá te guiar durante toda essa jornada de aprendizado.
Audiodescrição: Monica Hillman se descreve como uma mulher branca. Tem olhos castanhos e cabelos loiros longos. Usa óculos de grau e camiseta azul. Ao fundo, parede lisa sem decorações com iluminação gradiente do rosa para o azul.
Durante o curso, nós iremos construir uma aplicação de lista de compras com diversas funcionalidades.

Teremos o monitoramento para verificar se a lista de compras está vazia ou não. Se estiver vazia, será exibido um texto indicando que não há nenhum item na lista no momento.
Além disso, podemos digitar qualquer item no campo de entrada e clicar no botão "Salvar item". No momento em que um item é salvo na lista, a mensagem de lista vazia desaparece e o item inserido é exibido, consistindo no texto que foi colocado no campo de entrada e a data em que o item foi inserido.
Também há um checkbox interativo à esquerda do item. Ao marcá-lo, o item ficará riscado, ou seja, haverá um feedback visual para indicar que o item já foi comprado.
Para construir este projeto, focaremos em diversos conceitos de JavaScript. Por isso, você receberá o HTML pronto. Nós vamos construir, dentro de um arquivo index.js, a funcionalidade de ouvir o clique do botão da pessoa usuária após inserir o texto do item na lista com o addEventListener().
Também praticaremos bastante a manipulação do DOM (Document Object Model) para construir esse novo item na lista. Ademais, utilizaremos alguns métodos do JavaScript, como o new Date(), que permite a formatação de datas. Além disso, aprenderemos sobre import e export, permitindo a modularização do código.
É importante que você já tenha conhecimento básico de JavaScript, como a criação de funções e variáveis, pois nos aprofundaremos na manipulação do DOM. Também é importante ter conhecimento de HTML e CSS, pois, embora não sejam abordados nesta aplicação, são fundamentais no contexto do front-end.
Por que é importante aprender tudo isso? Porque, como pessoa desenvolvedora front-end, não há como fugir da manipulação do DOM. Esses conceitos são essenciais para transformar as telas em dinâmicas e para a modularização do código, que melhora a experiência de outras pessoas desenvolvedoras que irão colaborar no seu trabalho.
Se você se interessou por tudo isso, não deixe de se matricular no curso. Nos encontramos no próximo vídeo. Até lá!
Se você chegou até aqui, provavelmente tem alguma noção de como construir telas visuais para aplicações web utilizando HTML e CSS. Por que enfatizamos o aspecto visual? Porque o HTML é uma tecnologia que permite a construção de elementos na tela, enquanto o CSS possibilita a estilização desses elementos, como a troca de cor, cor de fundo, fonte do texto, entre outras funcionalidades. As possibilidades com essas duas tecnologias são inúmeras.
Para ilustrar, utilizamos uma aplicação pronta de lista de compras, disponível para download na atividade "Preparando o Ambiente". Podemos conferir esse código HTML e CSS no Visual Studio Code.
Para visualizar o resultado da aplicação, podemos ativar a extensão Live Server clicando no botão "Go Live" no canto inferior direito. Com isso, uma janela é aberta no navegador com a aplicação.
A aplicação de lista de compras já possui uma imagem decorativa, um campo de digitação, um botão para salvar item, além da lista de compras e seus itens.
Por exemplo, adicionamos o item "ração de gato" na segunda-feira, 31 de dezembro de 2022, às oito e meia. A única interação na tela é o botão de checkbox, que podemos clicar para selecionar ou desselecionar o item, gerando uma alteração visual padrão desse tipo de input.
Já temos duas tecnologias no nosso cinto de utilidades dev. Sabemos construir uma tela, mas ela não é dinâmica. Por isso, precisamos aprimorar essa aplicação existente. Por exemplo, a data não corresponde à data atual. Além disso, se tentarmos inserir o item "suco de laranja" e clicar em "Salvar item", nada acontece.
É nesse momento que o JavaScript entra em nossa aplicação. O JavaScript permite a interação entre pessoa usuária e navegador, gerando efeitos através dessa interação.
Um comportamento comum de um campo de digitação é validar o dado e informar à pessoa usuária se o que foi digitado não vai de acordo com os requisitos necessários.
Por exemplo, normalmente uma senha deve ter 8 caracteres e pelo menos um carácter especial, um número e uma letra maiúscula. Se digitamos "12345", o site nos avisará que a senha não é forte o suficiente. Isso demonstra a interação da máquina conosco.
O mesmo ocorre ao clicar em um botão, seja para criar uma conta ou fazer uma postagem. Essas ações podem gerar novos elementos na tela ou algum efeito.
Já entendemos que o JavaScript transforma a tela em dinâmica, mas onde ele roda? Como funciona? Onde colocamos o JavaScript? Por padrão, essa linguagem é executada nos navegadores em geral - inclusive em celulares - ao acessar um site.
Para demonstrar o JavaScript rodando no navegador, podemos abrir as ferramentas do desenvolvedor, clicando com o botão direito do mouse no navegador e selecionando a opção "Inspecionar elemento" (ou pressionando a tecla "F12" ou atalho "Ctrl + Shift + C").
Feito isso, uma janela é aberta na lateral direita do navegador, com algumas abas. A primeira aba é a dos elementos, onde podemos visualizador todos os elementos HTML e CSS. Essas áreas estão empilhadas uma em cima da outra.
No topo, vamos entrar na aba "Console". Geralmente, podemos encontrar um ícone de engrenagem ativo no canto superior direito, que exibe algumas opções de configurações do console. Não manipularemos essas opções, então clicamos novamente na engrenagem para colapsá-las.
O console conta com uma interface semelhante a um bloco de notas, mas é um mini editor de código embutido no navegador. Nele, podemos interagir com o JavaScript diretamente no navegador.
Por exemplo, podemos usar console.log() e passar o texto "Olá mundo!", entre aspas.
console.log("Olá, mundo!")
Olá, mundo!
Quando apertamos "Enter", a frase é impressa no console. Isso porque com console.log() conseguimos imprimir informações no console.
Também podemos realizar cálculos matemáticos, como console.log() de 2 + 2, que retornará 4.
console.log(2 + 2)
4
Também é retornado um "undefined" porque não estamos construindo uma função que retorne algo, apenas exibindo um valor no console.
Podemos também trabalhar com variáveis. Para exemplificar, criamos uma const chamada meuNome que recebe "Mônica", entre aspas.
const meuNome = "Monica"
Com isso, é retornado apenas "undefined", já que não construímos uma função que retorne algo. Apenas criamos uma variável.
Após criar e executar a variável, ela está salva na aplicação e podemos utilizá-la. Por exemplo, console.log() concatenando o texto "Meu nome é " e a variável meuNome.
console.log("Meu nome é " + meuNome)
Meu nome é Monica
Apesar de utilizar uma variável, conseguimos a frase completa "Meu nome é Monica". Com isso, concluímos que o JavaScript é uma linguagem de programação que permite imprimir texto, realizar cálculos matemáticos, criar e utilizar variáveis.
Este é apenas o início do que aprenderemos sobre JavaScript como uma pessoa desenvolvedora. Agora, queremos implementar tudo isso em nossa aplicação para integrar com HTML e CSS. Até o próximo vídeo!
Já conseguimos ter noção de que o JavaScript roda dentro do navegador. Nós testamos um pouco de código dentro do console, mas o interessante seria colocar esse código dentro do projeto, para que, além de interagir com a aplicação, isso fique salvo.
Se recarregamos a página do navegador, os códigos que estavam no console não aparecem mais. Podemos até tentar imprimir novamente a variável meuNome que havíamos construímos, utilizando o console.log():
console.log(meuNome)
Uncaught ReferenceError: meu nome is not defined
O JavaScript retorna que meuNome não está definido. Portanto, aquela variável que construímos não existe mais.
index.jsPara trazer esse código para o nosso projeto, precisamos construir um novo arquivo. No painel do explorador de arquivos do Visual Studio Code, na lateral esquerda da tela, há algumas opções. Vamos clicar na primeira delas, um ícone chamada "New file" (novo arquivo).
Em seguida, precisamos definir o nome desse novo arquivo. Nesse caso, vamos colocar index.js. O nome é um padrão, mas o mais importante é utilizar a extensão .js no final para informar que se trata de um arquivo JavaScript. Se não colocarmos isso, a IDE vai interpretá-lo como um arquivo de texto.
Agora, podemos inserir um console.log() com o texto "Olá, mundo!" e salvar o arquivo.
index.js:
console.log("Olá, mundo!")
Atualizar a aplicação no navegador, mas não acontece nada.
Isso porque apenas construímos o arquivo, mas ele não está integrado com o HTML, que é o que está sendo renderizado na tela. Para visualizar esse "Olá, mundo!" dentro do navegador, precisamos integrar o index.js com o index.html.
Para fazer isso, utilizamos a tag <script>. Segundo a documentação do MDN Web Docs sobre a tag <script>, essa tag está disponível para uma variedade de navegadores, como Chrome, Edge, Firefox e Opera.
A documentação do MDN Web Docs é bastante completa e possui versão em português. Basta selecionar a opção "Português (do Brasil)" no dropdown na parte superior.
O elemento HTML
<script>é usado para incluir ou referenciar um script executável.
A documentação também explica alguns atributos que podemos colocar nessa tag. No final da página, encontramos um exemplo prático mostra como usar essa tag tanto no HTML4 quanto no HTML5, que é o mais moderno:
Exemplo da documentação:
<!-- HTML4 and (x)HTML -->
<script type="text/javascript" src="javascript.js"></script>
<!-- HTML5 -->
<script src="javascript.js"></script>
Vamos aplicar isso no projeto no Visual Studio Code. No explorador de arquivo, acessar o arquivo index.html.
Um fator importante é que, geralmente, colocamos o <script> no final do HTML para carregar o JavaScript apenas depois que a tela foi totalmente carregada.
Na linha 43, depois da tag <main> e antes do fechamento da tag <body>, vamos abrir a tag <script> e acrescentar o atributo src igual a "index.js". Lembrando de fechar a tag <script>.
index.html:
<body>
<main>
<!-- Código omitido -->
</main>
<script src="index.js"></script>
</body>
Depois de ativar a extensão do Live Server, podemos atualizar a aplicação no navegador. Vamos abrir o inspecionar elemento para conferir o console.
Olá, mundo!
Já está sendo impresso o log de "Olá, mundo!". Isso significa que já está ocorrendo uma integração.
Na documentação, há uma opção de um atributo chamado defer. Esse é um atributo booleano para indicar ao navegador que o script deve ser executado depois que o documento tenha sido parseado.
Quando colocamos o atributo defer na tag <script>, podemos colocar essa tag em qualquer lugar do código, pois informamos que a integração com o index.js deve ocorrer após o carregamento completo da tela.
<script defer src="index.js"></script>
Temos essas duas opções: colocar <script> com defer em qualquer lugar; ou não precisamos dele, mas é necessário colocar a tag no final, antes do fechamento do <body>.
Agora podemos começar a construir o JavaScript dentro da nossa aplicação. Vamos remover o console.log("Olá, mundo!"), pois não precisamos mais dele.
Iremos começar com a funcionalidade mais importante dessa aplicação. Precisamos resgatar o que está escrito dentro do campo de digitação. O primeiro passo é selecionar aquele elemento.
Para isso, vamos construir uma variável chamada inputItem, que representa o item do input dentro da aplicação, ou seja, o campo de digitação. Para selecionar o input, precisamos acessar o documento HTML, usando o document. E, a partir desse acesso, podemos procurar algo que torne esse elemento único para identificá-lo.
Nesse caso, podemos utilizar getElementById. Ao escrever getElement, a IDE nos oferece várias opções: getElementById, getElementsByClassName, getElementsByName, getElementsByTagName, entre outras.
Como vamos buscar pelo ID, precisamos colocar, entre aspas, o ID que queremos selecionar. No index.html, podemos conferir qual é o ID do <input>. Na linha 22, conferimos que o atributo id é igual a input-item.
index.html:
<input
class="input-item"
id="input-item"
type="text"
placeholder="Digite o item que deseja adicionar"
/>
Portanto, no index.js, colocamos input-item, entre aspas, no getElementById.
Na próxima linha, podemos acrescentar um console.log() de inputItem para visualizar o retorno da nossa pesquisa dentro do documento.
index.js:
const inputItem = document.getElementById("input-item")
console.log(inputItem);
Atualizamos a tela do live server no navegador. Dessa forma, conseguimos visualizar o <input> no console:
Console:
<input class="input-item" id="input-item" type="text" placeholder="Digite o item que deseja adicionar">
#shadow-root (user-agent)
<div pseudo="-webkit-input-placeholder" id="placeholder" style="display: block !important;">
Digite o item que deseja adicionar
</div>
<div></div>
</input>
Ele tem todas as informações: classe, ID, tipo, placeholder. Se clicamos na seta para expandir o elemento, conseguimos conferir o que há dentro dele. Nesse caso, é apenas o placeholder, que tem alguns estilos padrões do HTML e CSS.
Mas, para que serve aquele documento que colocamos no código para encontrar o elemento? Quando utilizamos document.método, estamos pesquisando dentro do DOM.
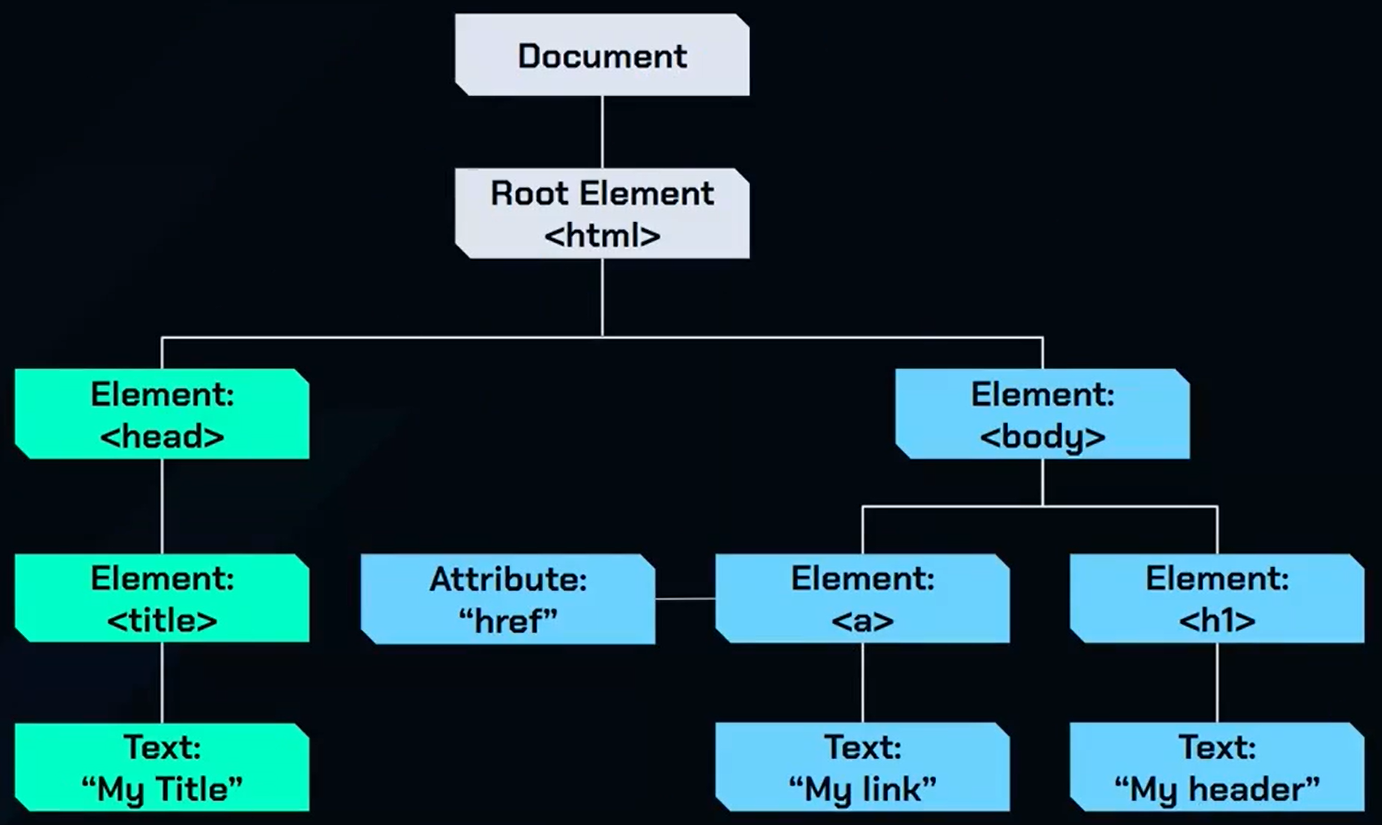
DOM significa Document Object Model (Modelo de Objeto de Documento), que é uma representação da estrutura dos elementos na tela.

Funciona como uma árvore, pois possui ramificações. Também podemos comparar com uma árvore genealógica. No topo da árvore, temos o document, que é o documento inteiro do HTML.
Dentro dele, temos uma raiz, o root element, que é o HTML. Todos os elementos visíveis dentro desse documento estão dentro da tag <html> na estrutura padrão de um projeto.
Essa raiz é separada em duas partes. Primeira parte, é o <head>, onde colocamos informações não necessariamente visuais na tela, como o <title> que, por sua vez, pode conter um texto.
A segunda parte da raiz é o elemento <body>, que é filho do <html>. Dentro do <body>, podemos ter vários elementos, como <a>, <h1>, <img>, <input>, entre outros. Cada um deles também tem seu próprio filho, como um conteúdo textual ou outros elementos.
Com isso, percebemos que existem elementos-pai e elementos-filho. Por exemplo, quando expandimos o <input> no console, encontramos o texto placeholder, que é filho do input, mas não precisa ser incluído manualmente no código do HTML. O próprio DOM já o interpreta como um filho do <input>.
Podemos, inclusive, visualizar qual o valor que está sendo digitado dentro desse campo de digitação. No index.js, dentro do console.log(), basta colocar inputItem.value.
console.log(inputItem.value);
O inputItem.value vai retornar vazio no console, pois não há nada escrito no campo de digitação. Se digitarmos algo atualmente, também não mostrará nada no console.
Porque, do jeito que está desenvolvida a aplicação, ao digitar ou fazer qualquer ação, esse JavaScript já foi renderizado e executado. No momento em que a tela atualizou e mostrou todos os itens, o JavaScript pegou o elemento do inputItem, colocou na variável e já imprimiu - independente do que fizermos depois.
Precisamos colocar algumas informações a mais dentro dessa aplicação para monitorar eventos que acontecem após a execução do JavaScript e do HTML. No próximo vídeo, vamos conhecer o ouvinte de eventos para interpretar quando algo está sendo digitado ou quando o botão está sendo clicado.
O curso JavaScript: construindo páginas dinâmicas possui 109 minutos de vídeos, em um total de 48 atividades. Gostou? Conheça nossos outros cursos de JavaScript em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.