Boas-vindas ao curso de CSS Grid da Alura! Eu sou o Luan Alves, a pessoa instrutora que vai te guiar nessa jornada de aprendizagem.
Audiodescrição: Luan se descreve como um homem branco, de cabelos e olhos castanhos escuros, barba e alargador na orelha. Ele veste uma blusa cinza-escura e está em um ambiente com uma iluminação de fundo que varia entre tons de azul e rosa. Nesse ambiente, atrás do instrutor, há um sofá escuro e prateleiras de madeira com enfeites.
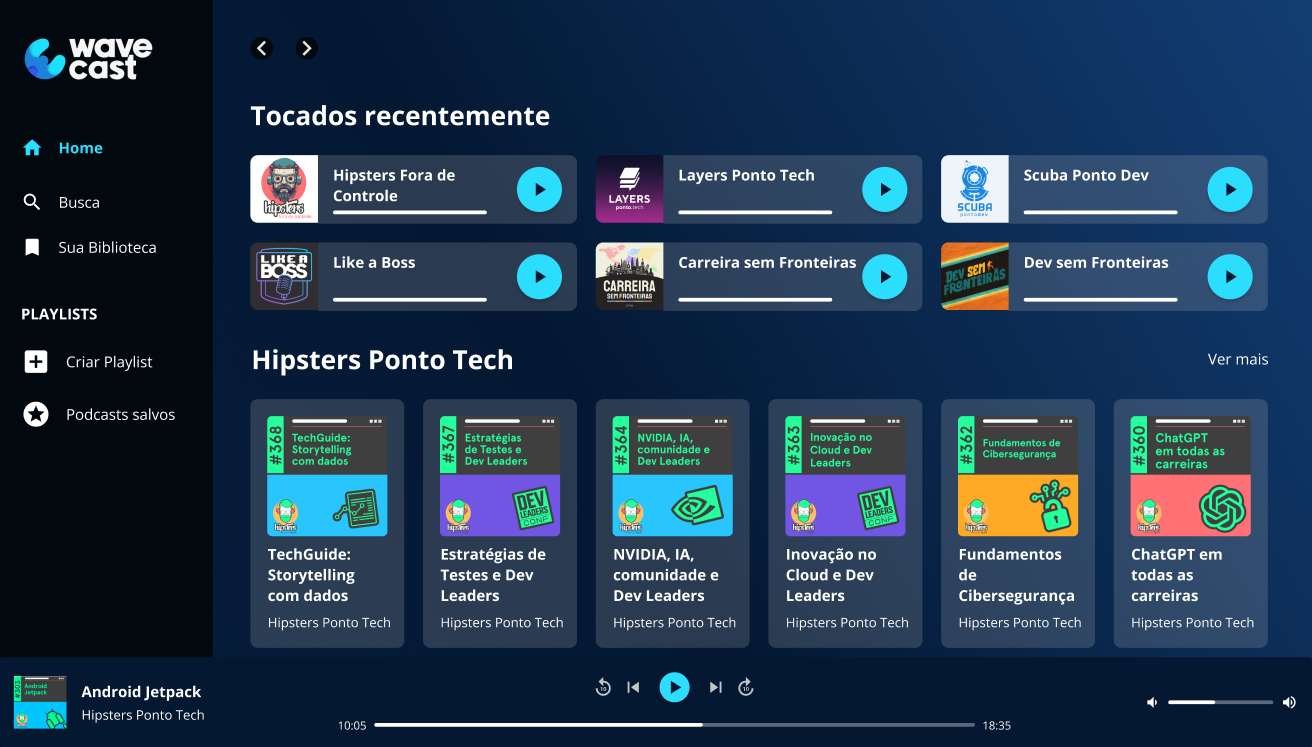
Mas, afinal, como vamos estudar o CSS Grid? Aprenderemos na prática, posicionando todos os elementos do projeto que iremos desenvolver juntos: o WaveCast, uma página de podcasts.
Com a página do projeto aberta no navegador, podemos conferir alguns detalhes importantes. Por exemplo, se alterarmos a largura da página, você notará que os elementos se ajustam de acordo com a largura do layout.
Mais adiante na página, existe uma lista de podcasts e, quando a página fica com a largura menor, é criada uma barra de rolagem para você poder acessar todos os itens da página. Ao final da página, também temos um menu inferior que só aparece em visualizações de tela de celular.
Dando continuidade à nossa análise do design responsivo, se aumentarmos a largura do layout, um menu lateral surge à esquerda.
Como vamos aprender a posicionar todos esses elementos em nossa página? Para chegar a esse objetivo, vamos aprender várias técnicas muito interessantes. Por exemplo, vamos aplicar responsividade, utilizando minmax, auto-fit e até mesmo media queries.
Vamos aprender também diferentes abordagens do uso do grid, para organizar cada área dos elementos na página.
Além disso, aprenderemos sobre organização das pastas e arquivos com código CSS e conheceremos os melhores cenários para aplicar o display: grid ou o display: flex.
Para melhor aproveitamento do curso, é recomendável que você já tenha conhecimento prévio em HTML e CSS. Se você já tem esses conhecimentos prévios e se interessou em aprender mais sobre o CSS Grid, te esperamos no próximo vídeo.
Vamos construir juntos o projeto WaveCast? Até lá!
No vídeo passado, te apresentamos o projeto e tudo o que nós vamos aprender ao longo deste curso. Agora podemos começar a colocar a mão na massa e entender o que precisamos fazer!
Começaremos com o projeto aberto no Figma, cujo link está disponível na atividade "Preparando o ambiente". Nesse projeto, podemos conferir o design principal e qual será o nosso objetivo.

Temos uma tela para desktop com 1400 pixels de largura; uma tela para tablet com 1024 pixels de largura; e também uma terceira tela para celulares com 360 pixels de largura. Precisamos posicionar todos esses elementos utilizando grid.
Vamos definir com você uma grade inicial que precisamos aplicar no projeto e iremos esboçar quais serão essas grades. A primeira será a do menu lateral esquerdo. Precisamos separar este menu lateral utilizando grid.
Logo acima, temos o header (cabeçalho). Este cabeçalho tem dois ícones de seta, uma para a esquerda e outra para a direita. Além disso, quando a tela diminui para a versão de celulares, essas setas são substituídas por uma logo.
Logo abaixo, temos outra área que contém os cartões do podcast WaveCast.
Ao definir estas áreas iniciais de projeto, já podemos ter uma compreensão introdutória de como aplicar grid em um layout. Faremos o seguinte: teremos uma primeira coluna à esquerda onde está o menu lateral; uma linha no topo que irá da esquerda à direita; e outra linha abaixo com uma altura maior, onde estão os cartões com os podcasts. Precisamos aplicar isso utilizando grid.
Vamos abrir VS Code e entender como está o projeto que recebemos. Temos a pasta "imagens", que contém as sub pastas de ícones, imagens e logos que estão aplicados no projeto.
Também temos outra pasta chamada "style", com alguns arquivos CSS de base (base.css) e responsivo (responsivo.css), além do arquivo index.html com toda a estrutura HTML inserida.
Vamos verificar o resultado disso na tela? Para isso, clicamos com o botão direito sobre index.html e escolhemos a opção "Open with Live Server".

Feito isso, podemos notar que os elementos estão todos desajustados. Os elementos já estão aplicados no HTML, mas precisamos posicionar todos eles usando o grid. Para isso, vamos retornar ao VS Code.
Precisamos organizar o cabeçalho (<header>), o menu lateral (<aside>) e o conteúdo principal (<main>), onde estão todos os cartões que precisamos posicionar. Para aplicar o grid, vamos necessitar da tag pai destes elementos, ou seja, a tag <body>.
Na pasta "style", criaremos uma nova pasta clicando com o botão direito e selecionando a opção "New Folder…". Esta pasta será chamada "grid". Dentro dela, criaremos um novo arquivo chamado index.css através da opção "New File…".
Em seguida, vamos vincular este arquivo ao HTML. Antes do fechamento da tag <head>, na linha 13, vamos chamar a tag <link> e passar o caminho do arquivo para href="".
index.html:
<link rel="stylesheet" href="./src/style/grid/index.css">
Com o arquivo index.css vinculado, podemos trazer a tag <body> para ele. Na primeira linha do arquivo, chamaremos body e abriremos chaves. Dentro delas, aplicaremos o display: grid.
index.css:
body {
display: grid;
}
Com o código salvo, ao abrir o projeto aberto no navegador, nenhuma posição de elemento terá sido alterada; eles continuam iguais aos estados anteriores à aplicação do display: grid.
Isso ocorre porque o display: grid cria automaticamente algumas grades, mas não altera a posição dos elementos. Para ilustrar, podemos acessar a aba "Inspecionar".
À direita, onde está a tag <body>, a opção "grid" é identificada. Ao clicar nela, veremos que os elementos filhos da tag <body> já foram segmentados em linhas e colunas. Nesse caso, apenas uma coluna foi criada e todos os elementos foram dispostos abaixo um do outro.
Embora a posição dos elementos não tenha sido alterada, algumas áreas já foram criadas automaticamente. A partir disso, podemos usar algumas propriedades auxiliares do grid para alterar a posição desses elementos. É isso que abordaremos no decorrer do curso!
Já definimos qual será a posição inicial de todos os elementos do projeto WaveCast, então temos o necessário para começar a trabalhar!
Começaremos abrindo o VS Code e, no arquivo index.css, dentro da tag body, vamos inserir outra propriedade do CSS Grid. Esta propriedade se chama grid-template-areas e vai nos ajudar a definir as áreas para posicionar os elementos.
Para isso, precisamos passar entre aspas quais serão essas áreas. Primeiramente, temos o aside, que é o menu lateral localizado no lado esquerdo. À direita, virá o header, que é o cabeçalho. Na linha abaixo, vamos definir novamente o menu lateral aside, seguido da parte do main, que são os podcasts.
Podemos deixar uma linha acima da outra para entender melhor como a posição será.
index.css:
body {
display: grid;
grid-template-areas:
"aside header"
"aside main"
}
Uma vez salvo o código, vamos conferir o resultado no navegador. Com a página aberta, já podemos perceber que as posições foram alteradas de forma automatizada.
No canto superior esquerdo, temos os primeiros elementos, que são referentes à tag <header>. O segundo elemento é o menu lateral, que está no canto superior direito; e o terceiro elemento são os cartões do projeto WaveCast, que estão na parte inferior.
A ordem em que os elementos são organizados é de acordo com a ordem que eles estão no arquivo HTML: primeiro vem o header, depois o aside e, por último, o main.
No entanto, precisamos alterar a ordem desses elementos para nos alinharmos com o que está no Figma. Para isso, voltaremos ao index.css e utilizaremos uma nova propriedade.
Primeiro, chamaremos a classe da tag <header>, que é cabecalho. Levaremos essa classe para o index.css na linha 8, chamando .cabecalho e, em seguida, abrindo e fechando chaves.
Entre as chaves, vamos utilizar uma propriedade chamada grid-area, onde passaremos o valor header que criamos acima dentro da tag body.
.cabecalho {
grid-area: header;
}
Logo abaixo, posicionaremos o menu lateral correspondente à tag <aside>, cuja classe é menu-lateral. Levaremos essa classe para o arquivo index.css na linha 12. Novamente, utilizaremos a propriedade grid-area e o valor será aside.
.menu-lateral {
grid-area: aside;
}
Nosso último elemento será o main. Ao verificar a tag <main> no arquivo HTML, vemos que ela possui a classe principal. Então, no index.css, vamos chamar .principal, abrir e fechar as chaves, e novamente, chamar a propriedade grid-area com o valor main.
.principal {
grid-area: main;
}
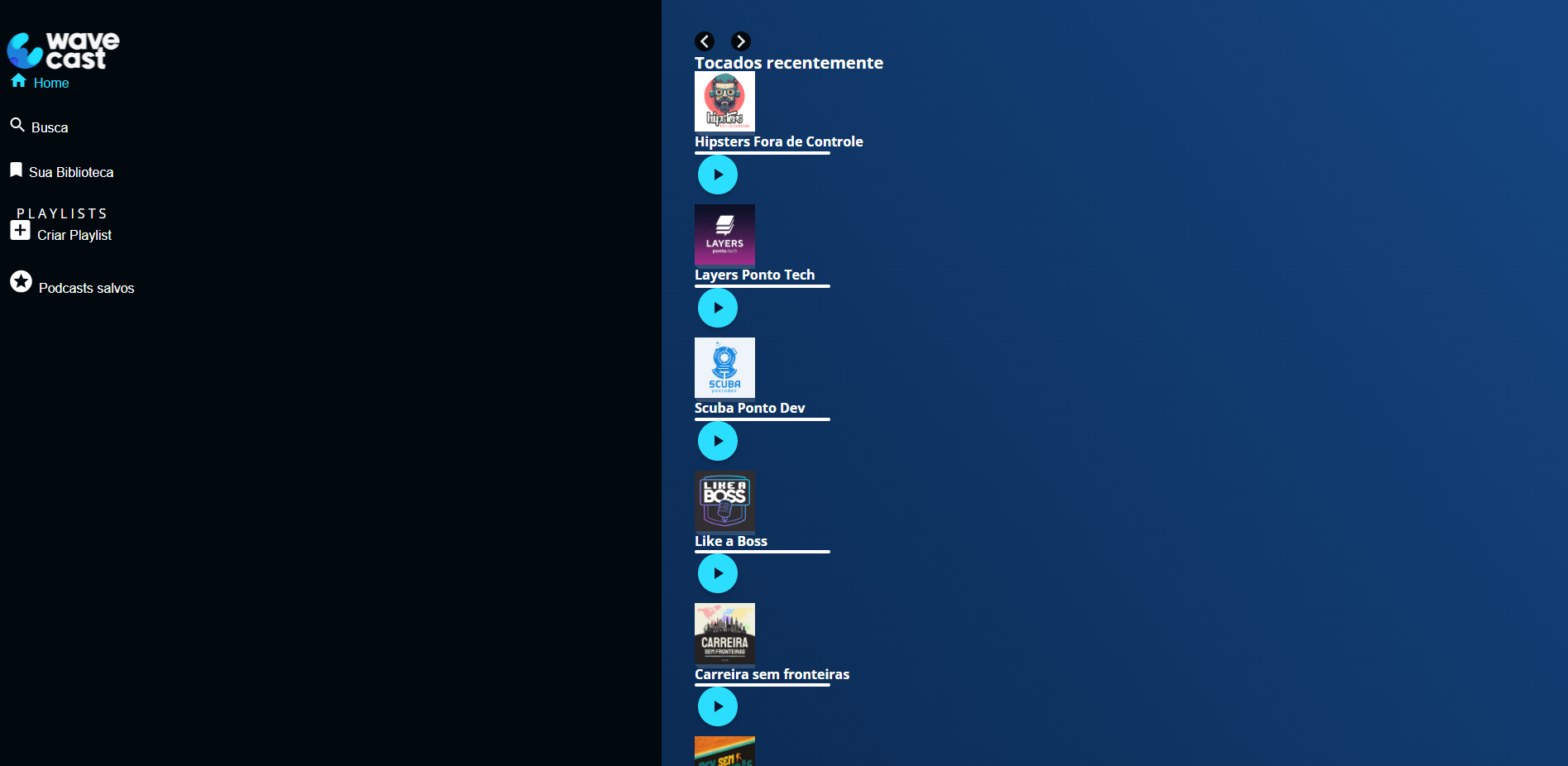
Após salvar o código, vamos conferir o resultado no navegador:

Estamos nos aproximando do objetivo no Figma!
Analisando o projeto no Figma, temos o menu lateral à esquerda, o cabeçalho logo acima do projeto e, logo abaixo, os cards. Porém, ainda precisamos alterar os espaçamentos desses elementos, o que abordaremos a seguir!
O curso CSS: construindo layouts com Grid possui 79 minutos de vídeos, em um total de 45 atividades. Gostou? Conheça nossos outros cursos de HTML e CSS em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
2 anos de Alura
Matricule-se no plano PLUS 24 e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
2 anos de Alura
Todos os benefícios do PLUS 24 e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
2 anos de Alura
Todos os benefícios do PRO 24 e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.