Olá, estudante! Boas-vindas a este curso de Grid. Meu nome é Mônica Hillman e serei a instrutora que guiará você durante toda essa jornada de aprendizado.
Audiodescrição: Mônica é uma mulher branca, de cabelos castanhos com mechas loiras. Ela usa óculos de armação arredondada e prateada, e tem um piercing no septo. Ao fundo, um ambiente de iluminação roxa e rosa e prateleiras com livros e itens de decoração.
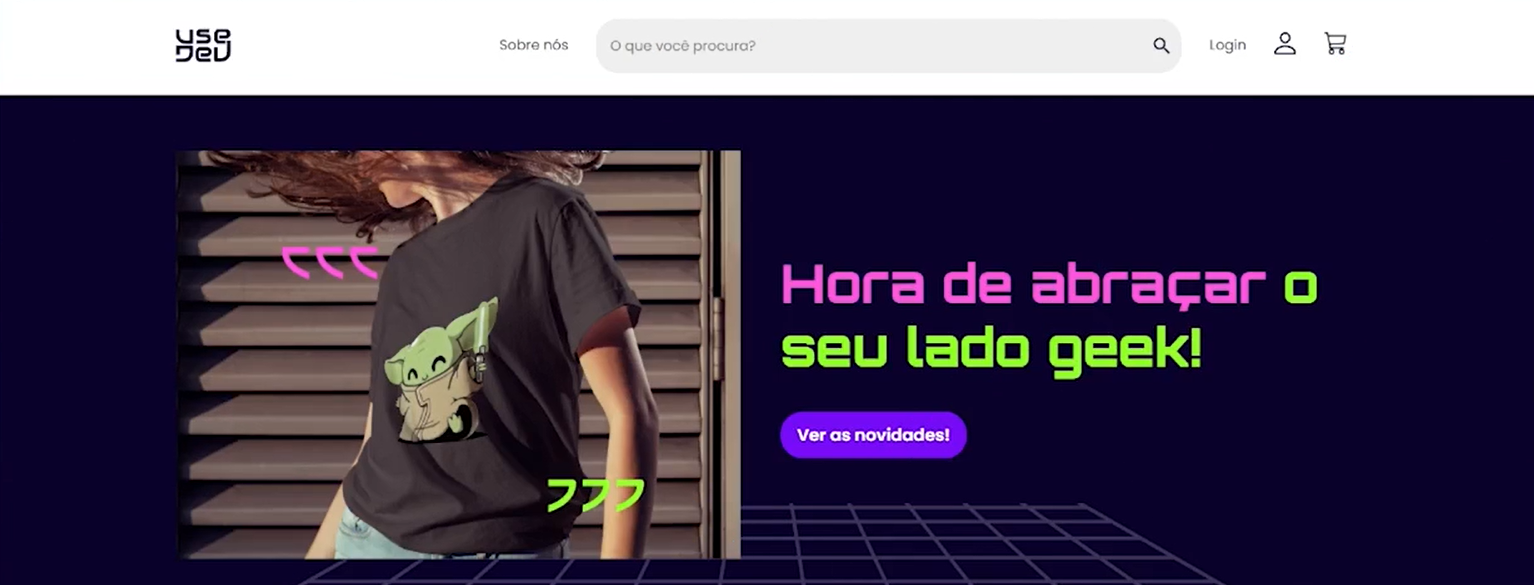
Durante o curso, desenvolveremos a tela da aplicação UseDev, um e-commerce (loja virtual) de produtos voltados para a temática de pessoas desenvolvedoras.

Nesta tela, teremos um cabeçalho, um banner, uma lista de categorias e uma lista de promoções, assim como uma seção para inserir o e-mail para cadastro na newsletter, e também um footer (rodapé).
Para desenvolver este projeto, praticaremos bastante tudo o que envolve o CSS Grid, abordando os seguintes temas:
Por que é importante aprender todos esses assuntos? Porque o CSS Grid é uma ferramenta do CSS que ajuda no posicionamento dos elementos na tela e também na transformação dos layouts em responsivos.
Antes de se matricular neste curso, é importante que você já tenha uma base de conhecimentos em HTML, pois desenvolveremos essa parte da aplicação, mas não entraremos a fundo em cada um dos elementos. Também é necessário ter uma base de conhecimentos em CSS, pois o foco das explicações será dentro do contexto do CSS Grid.
Se você se interessou por todos esses assuntos, não deixe de se matricular!
Nos encontramos no próximo vídeo. Até lá!
Estamos desenvolvendo a página inicial do UseDev, uma plataforma de e-commerce, e iniciaremos esse desenvolvimento pelo cabeçalho da aplicação.
Conforme o Figma do projeto, esse cabeçalho possui vários elementos posicionados lado a lado. Seguindo o contexto deste curso, utilizaremos a abordagem do Grid para esse posicionamento, então é importante construir o HTML pensando na aplicação do Grid posteriormente.
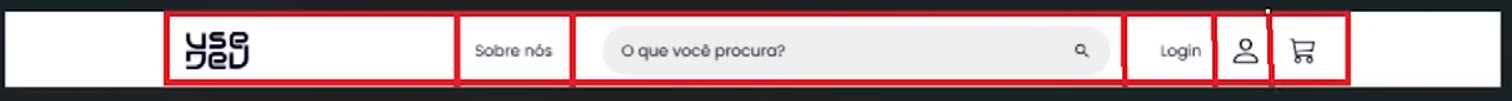
Para esse planejamento, vamos primeiramente ao Paint, onde já possuímos uma imagem do nosso cabeçalho, e faremos um rascunho sobre como queremos que seja a estrutura do nosso HTML.
Teremos um container, que será o filho direto do cabeçalho, contendo todos os elementos. Os elementos diretamente filhos desse container serão, primeiramente, o logo, que ocupará uma coluna maior do que os outros elementos. Em seguida, teremos o link para o "Sobre nós", a barra de pesquisa, o link para o login, um ícone de perfil e um ícone de carrinho. Com isso, sabemos que precisamos de uma linha com seis colunas.

Com esse pensamento, podemos iniciar o desenvolvimento do HTML, acessando o arquivo index.html do nosso projeto no VS Code.
Já preparamos todo o projeto base e disponibilizamos na atividade "Preparando Ambiente" desta aula. O projeto inclui os arquivos CSS sem estilizações, o arquivo
index.html, algumas variáveis para facilitar o desenvolvimento da aplicação e todas as imagens que serão utilizadas. Também precisaremos da extensão Live Server rodando para podermos visualizar as alterações na tela.
Iniciaremos o desenvolvimento dentro da tag body, com a tag semântica header. Dentro desse header, teremos uma nav, que se trata do menu de navegação. Vamos adicionar uma classe para facilitar o desenvolvimento do CSS no futuro, chamada cabecalho__nav. Também podemos adicionar uma classe de cabeçalho no elemento header.
Dentro da nav, construiremos a lista ul com a classe cabecalho__nav_list. Nessa tag ul, construiremos os itens da lista através do elemento li. Nesse caso, o li não terá classe, mas colocaremos dentro dele um h1 com a classe cabecalho__logo, onde inseriremos a imagem da UseDev. A imagem terá o src de ./assets/icons/logo.svg com texto alternativo "logo da UseDev". Fecharemos a imagem e o h1.
index.html
<header class="cabecalho">
<nav class="cabecalho__nav">
<ul class="cabecalho__nav_list">
<li>
<h1 class="cabecalho__logo">
<img src="./assets/icons/logo.svg" alt="logo da use dev">
</h1>
</li>
</ul>
</nav>
</header>
Até o momento, temos o cabeçalho, o menu de navegação e uma lista de links dentro do menu, já pensando em questões de semântica e posicionamento. Tudo o que estiver posicionado dentro do nosso container principal, que será o ul (que, por questão de semântica, está dentro da nav do header), será uma coluna.
Já iniciamos o primeiro li, que será a primeira coluna, referente ao logo. Podemos visualizar no navegador se o logo já foi aplicado, iniciando o Live Server.
Continuando, construiremos o segundo li, para o link "Sobre nós", que terá a classe cabecalho__nav_list_item. Dentro desse li, teremos um link com o href e a classe cabecalho__nav_list_link. Esse link terá o valor "Sobre nós".
<li class="cabecalho__nav_list_item">
<a href="#" class="cabecalho__nav_list_link">
Sobre nós
</a>
</li>
Em seguida, faremos um novo li com as classes cabecalho__nav_list_item e cabecalho__nav_list_item-input, pois aqui teremos nossa barra de pesquisa. Então, colocaremos dentro dele um input do tipo search, com id do tipo "search", um placeholder com o valor "O que você procura?", e a classe cabecalho__nav_list_input, para facilitar o desenvolvimento das estilizações posteriormente.
<li class="cabecalho__nav_list_item cabecalho__nav_list_item-input">
<input type="search" id="search" placeholder="O que você procura?" class="cabecalho__nav_list_input">
</li>
Agora, temos mais duas colunas do nosso cabeçalho. Podemos visualizar no navegador que elas estão sendo aplicadas no HTML. Ainda não há estilos, por isso estarão uma abaixo da outra, mas podemos verificar através dos li que estamos construindo novos elementos que serão posicionados como colunas dentro do nosso sistema de grid.
Continuando, faremos o link de Login. Teremos um novo li com a classe cabecalho__nav_list_item. Dentro dele, teremos o href com a classe cabecalho_nav_list_link, e também adicionaremos outra classe para uma possível estilização diferenciada, cabecalho__nav_list_link-login, com o texto "Login".
<li class="cabecalho__nav_list_item">
<a href="#" class="cabecalho__nav_list_link cabecalho__nav_list_link-login">Login</a>
</li>
Agora, faremos os ícones, que ficarão lado a lado, formando uma nova coluna.
Teremos um li com a classe cabecalho__nav_list_item. Dentro dele, um href com a classe cabecalho_nav_list_link e cabecalho__nav_list_link-perfil. Aqui, teremos a imagem do ícone de perfil, que simula um personagem, com src ./assets/icons/perfil.svg e texto alternativo "perfil".
<li class="cabecalho__nav_list_item">
<a href="#" class="cabecalho__nav_list_link cabecalho__nav_list_link-perfil">
<img src="./assets/icons/perfil.svg" alt="perfil">
</a>
</li>
Faremos o mesmo para o próximo ícone, substituindo a classe da âncora para cabecalho__nav_list_link-carrinho, o src da imagem para carrinho.svg e o texto alternativo para "carrinho".
<li class="cabecalho__nav_list_item">
<a href="#" class="cabecalho__nav_list_link cabecalho__nav_list_link-carrinho">
<img src="./assets/icons/carrinho.svg" alt="carrinho">
</a>
</li>
Após salvar, vamos abrir o navegador e atualizar a página da UseDev. Poderemos observar que todos os elementos necessários estão na tela.
Como todos estão dentro de li, parece repetitivo, mas é importante fixar esse conteúdo. Com isso, já temos seis colunas diferentes.
A seguir, vamos para o CSS para entender na prática como esses elementos se posicionarão lado a lado.
Agora que desenvolvemos a estrutura do HTML, chegou a hora de aplicar o nosso sistema de Grid dentro do cabeçalho.
Vamos acessar a pasta "css" no explorador de arquivos à esquerda do Visual Studio Code e abrir o arquivo cabecalho.css. Vamos dividir a tela em duas partes: embaixo o VS Code e em cima a tela do navgador, para visualizar o resultado das estilizações em tempo real.
Primeiro, vamos selecionar o cabeçalho com a classe .cabecalho__nav_list. Ou seja, selecionamos a lista dentro da nav, que está dentro do cabeçalho.
Vamos começar utilizando o display: grid. Para posicionar os elementos lado a lado, precisamos especificar que queremos lidar com colunas; para isso, utilizaremos o grid-template-columns com alguns valores.
O primeiro elemento, o logo, ocupará um espaço maior do cabeçalho - então, vamos definir como 1fr (uma fração da tela). A próxima coluna ocupará apenas o espaço do elemento em si, então utilizamos auto para preenchimento automático.
O campo de digitação também ocupará um espaço maior, então definiremos 50%. Os próximos serão auto, ocupando apenas o espaço do elemento. Então, teremos: grid-template-columns: 1fr auto 50% auto auto auto.
Nossos elementos já estão todos uns ao lado dos outros. Agora, queremos que os elementos tenham um espaço de 40 pixels entre si. Utilizaremos o gap para definir espaçamento entre os elementos no sistema de Grid, então: gap: 40px. Isso também funcionaria em um sistema utilizando flexbox.
Em seguida, vamos remover os estilos da lista, como a bolinha ao lado dos textos que vêm por padrão, utilizando a propriedade list-style-type: none.
Em seguida, aplicaremos align-items: center e width: 100% para o cabeçalho, garantindo que ele ocupe todo o espaço disponível. O align-items: center alinha os elementos ao centro, considerando esse posicionamento lado a lado. Se removido, eles ficam alinhados pelo topo, encostando na margem superior, o que não queremos.
Ao final, teremos:
cabecalho.css
.cabecalho__nav_list {
display: grid;
grid-template-columns: 1fr auto 50% auto auto auto;
gap: 40px;
list-style-type: none;
align-items: center;
width: 100%;
}
Agora que posicionamos os elementos lado a lado, vamos realizar outras estilizações para deixá-los mais parecidos com o planejado no Figma.
Para isso, começamos selecionando o .cabecalho em si e aplicamos um padding de 32 pixels no topo e embaixo, e 12,5% aos lados, com width: 100%.
.cabecalho {
padding: 32px 12.5%;
width: 100%;
}
Em seguida, selecionamos o .cabecalho__logo para estilizar o elemento do logo e definimos width: 79.61px e height: 48px, dando um tamanho fixo para essa imagem.
.cabecalho__logo {
width: 79.61px;
height: 48px;
}
Para os links, selecionamos .cabecalho__nav_list_link. Vamos aplicar font-size: 20px, line-height: 24px, text-decoration: none, color: var(--color-links), e font-family: var(--fonte-texto). Com isso, alteramos o tamanho das letras, removemos a decoração padrão (o underline) e aplicamos a cor e fonte especificadas no Figma.
.cabecalho__nav_list_link {
font-size: 20px;
line-height: 24px;
text-decoration: none;
color: var(--cor-links);
font-family: var(--fonte-texto)
}
Para o input da barra de pesquisa, selecionamos .cabecalho__nav_list_item-input. Aplicaremos nela o position: relative.
.cabecalho__nav_list_item-input {
position: relative;
}
Em seguida, vamos selecionar o .cabecalho__nav_list_input. Nesta classe, aplicamos width: 100%, height: 100%, padding: 24px 20px, box-sizing: border-box, background-color: var(--cor-texto), border-radius: 32px, border: none, font-size: 20px, line-height: 24px, font-family: var(--fonte-texto), e color: var(--cor-links).
.cabecalho__nav_list_input {
width: 100%;
height: 100%;
padding: 24px 20px;
box-sizing: border-box;
background-color: var(--cor-texto);
border-radius: 32px;
border: none;
font-size: 20px;
line-height: 24px;
font-family: var(--fonte-texto);
color: var(--cor-links);
}
Com isso, estilizamos tanto o elemento do input em si quanto o texto dentro dele.
Para inserir o ícone de lupa na barra de pesquisa, vamos ao index.html, na linha 34, e adicionamos uma imagem nesse input com a fonte /.assets/icons/search.svg, o texto alternativo "lupa" e a classe pesquisa-icon.
index.html
<li class="cabecalho__nav_list_item cabecalho__nav_list_item-input">
<input type="search" id="search" placeholder="O que você procura?" class="cabecalho__nav_list_input">
<img src="./assets/icons/search.svg" alt="lupa" class="pesquisa-icon">
</li>
Agora, retornamos ao cabecalho.css para estilizá-lo, selecionando a classe .pesquisa-icon. Vamos aplicar um position: absolute a este ícone, já que o item da lista de input tem a position: relative - ficando assim posicionado ao lado do campo de digitação.
Também vamos aplicar right: 17.5px (para ficar dentro do campo de digitação), top: 50% (para ocupar a metade do topo), transform: translateY(-50%) (para centralizá-lo no campo de digitação), width: 24px, height: 24px, e pointer-events: none (para que o ícone seja apenas ilustrativo, impedindo que ele seja selecionado).
cabecalho.css
.pesquisa-icon {
position: absolute;
right: 17.5px;
top: 50%;
transform: translateY(-50%);
width: 24px;
height: 24px;
pointer-events: none;
}
Agora vamos conferir o resultado no navegador. Já podemos notar que o cabeçalho está mais semelhante ao resultado do Figma na tela desktop.
No entanto, a pessoa usuária pode acessar o nosso site em outros dispositivos, como o smartphone ou tablet. Se abrirmos o console do desenvolvedor do navegador (com "F12" ou "Ctrl + Shift + C") e selecionarmos a opção "Toggle device toolbar" para alterar o dispositivo de visualização, como um iPhone, notaremos que os elementos do nosso cabeçalho ficam uns em cima dos outros.
Precisamos transformar o layout da nossa página em responsivo, alterando diretamente o grid. No próximo vídeo, daremos continuidade utilizando media queries com o grid.
O curso CSS: construindo layouts responsivos com grid possui 93 minutos de vídeos, em um total de 43 atividades. Gostou? Conheça nossos outros cursos de HTML e CSS em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.