Olá! Meu nome é Ricarth Lima e serei o instrutor deste curso.
Audiodescrição: Ricarth se declara é um homem com pele dourada, cabelo Black Power, usa óculos de armação transparente e possui barba. Veste uma camisa escura da Alura. Ao fundo, uma parede com iluminação roxa e azul com uma estante à esquerda com livros e decorações.
Agora que já nos conhecemos, apresentamos o projeto do nosso curso.
O projeto é um antigo conhecido da nossa formação em desenvolvimento: o Banco d'Ouro. A diferença é que o Banco d'Ouro existia apenas como um programa de terminal. Neste curso, utilizaremos todo o poder do Flutter para transformá-lo em uma aplicação para dispositivos móveis.

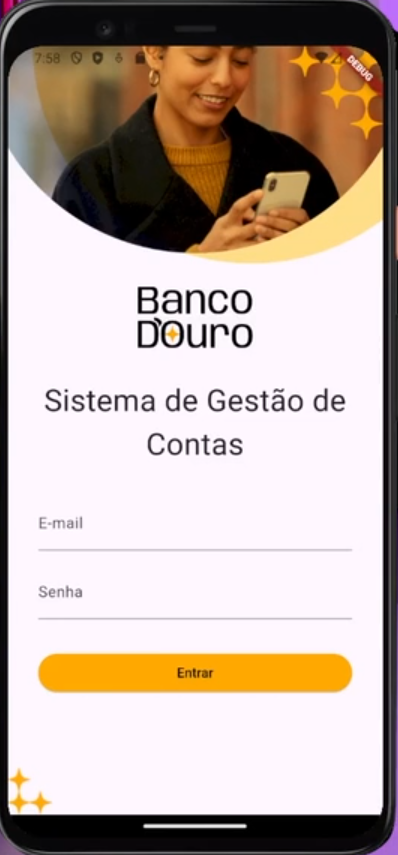
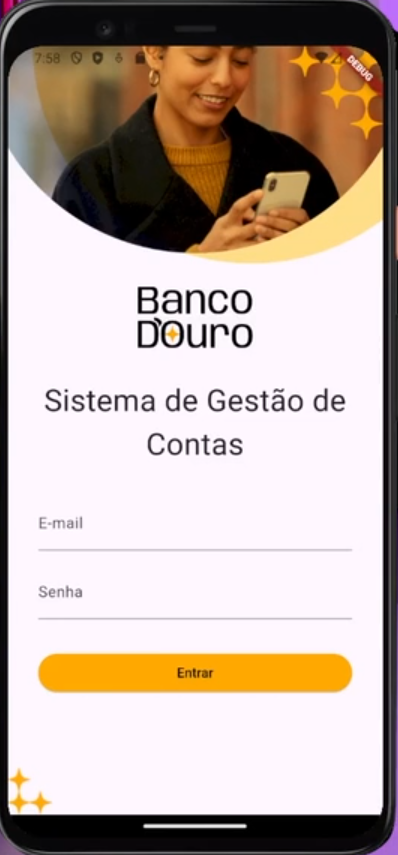
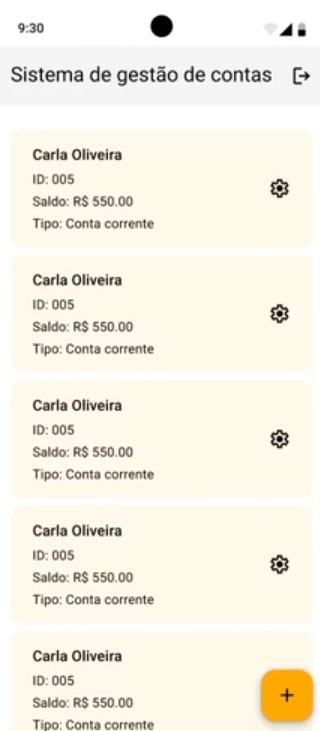
Ao iniciarmos o projeto, encontraremos uma tela de login bastante atraente, onde aprenderemos a trabalhar com imagem, coluna, texto, campo de texto e botão. Após o login, abordaremos a navegação entre telas ao clicarmos em "Entrar", o uso da AppBar e como converter um model (modelo), no caso a account (conta), em um widget para exibição na tela.
Vale ressaltar que todas essas informações estão sendo recuperadas do servidor que criamos nos cursos anteriores.
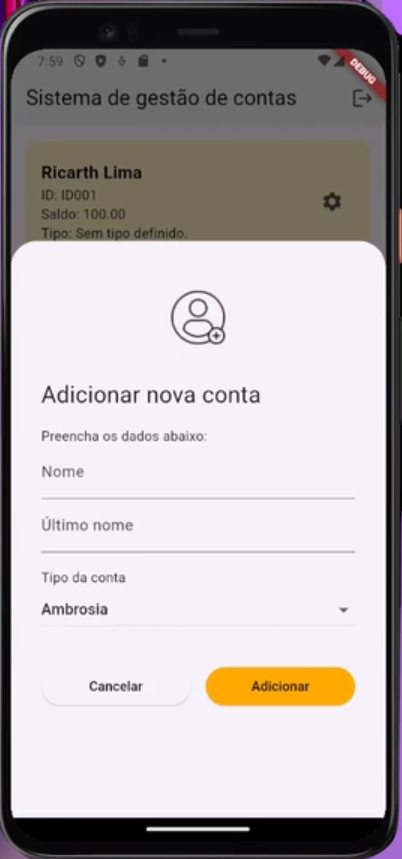
Também aprenderemos a abrir um modal clicando no ícone de mais na parte inferior direita para adicionar uma nova conta. Serão diversos widgets e componentes que exploraremos neste curso, permitindo que você aplique esse conhecimento para resolver problemas e criar seus próprios projetos.
Estou muito animado com isso, pois realmente transformaremos um projeto de terminal em uma aplicação completa"
É Dart destacar que o pré-requisito para este curso é toda a formação em Dart, onde aprendemos a criar o projeto Banco d'Ouro.
Essa formação é essencial para que você consiga prosseguir neste curso de Flutter.
Vamos lá?
Agora que já estamos familiarizados com o projeto que estamos prestes a desenvolver, é natural que surja a seguinte dúvida: temos o projeto dos cursos anteriores aberto, o qual executa um chatbot responsável pela comunicação com o gist para criar contas e gerenciar transações.
main.dart
import 'package:dart_exceptions/screens/account_screen.dart';
void main() {
AccountScreen(),runChatBot();
}
Esse projeto foi desenvolvido em Dart e segue a estrutura padrão que construímos, além da estrutura inicial que já estava configurada quando criamos um projeto Dart pela primeira vez. Se pressionarmos "Ctrl + J" e abrirmos o terminal, podemos então executar o comando:
dart run bin/main.dart
Ele executará todo o trabalho que realizamos até aqui. No entanto, como nosso objetivo agora é desenvolver telas para substituir a comunicação via terminal e, de fato, criar uma aplicação completa, poderíamos pensar que basta continuar no mesmo projeto e criar as telas utilizando Dart, já que o Flutter também utiliza Dart.
Contudo, há um ponto crucial a ser considerado.
Embora o Flutter seja construído sobre Dart, o Dart e o Flutter possuem bases de projeto distintas.
Quando executamos o comando dart create para criar um projeto Dart, a estrutura gerada é mais simples, pois não inclui arquivos específicos para plataformas nativas como Android, iOS, Windows, Linux ou macOS — esses arquivos são necessários apenas em projetos mais complexos, como os do Flutter.
Dessa forma, se o nosso objetivo é criar uma aplicação Flutter e não apenas um programa Dart, precisamos iniciar um novo projeto. Não podemos simplesmente reutilizar o projeto Dart que temos atualmente.
Em etapas posteriores, podemos integrar a lógica, as exceções, os modelos e os serviços que desenvolvemos. Contudo, para criar nossa aplicação Flutter, é imprescindível iniciar um novo projeto.
Para criar esse projeto novo, podemos fazê-lo pelo VSCode. Qualquer IDE que suporte Dart e Flutter permite criar projetos. No entanto, faremos isso via linha de comando (terminal), para mostrar que podemos realizar o processo independentemente da IDE. Isso é vantajoso, pois, caso decidamos deixar de usar o VSCode e migrar para o IntelliJ, por exemplo, saberemos como proceder sem depender da IDE que estamos utilizando.
Para isso, vamos a uma pasta. Estamos com uma pasta aberta no explorador de arquivos do Windows, localizada em "D:\_repos\_alura\_formacao_dart".
Esse caminho pode ser diferente do seu. Certifique-se de utilizar o caminho onde você criou a pasta.
A recomendação é criar uma pasta para repositórios, seja para trabalho ou estudo, em um local de fácil acesso na partição.
Evitemos criá-la em locais mais profundos, como na área de trabalho, pois o caminho ficaria algo como "C:/users/nome/area_de_trabalho/pasta_criada". O problema é que tanto o Flutter quanto outros frameworks não lidam bem com espaços e caracteres especiais no caminho. Por isso, é preferível criar a pasta na raiz de uma partição e seguir uma estrutura que faça sentido para nós.
Agora, clicamos com o botão direito em um espaço vazio no explorador de arquivos e selecionamos a opção "Abrir no terminal". Isso abrirá um PowerShell, ou seja, um terminal do Windows, onde o caminho será "D:\_repos\_alura\_formacao_dart". O comando a ser utilizado é semelhante ao anterior.
Antes, usávamos o dart create; agora, utilizaremos o flutter create e passaremos o nome do projeto.
flutter create
Caso fornecemos apenas o nome do projeto, ele criará um projeto exemplo, com bastante código e comentários, geralmente um exemplo de contador. Não desejamos isso, pois já sabemos qual projeto vamos criar e não desejamos ter o trabalho de limpar o exemplo.
Para criar um projeto Flutter praticamente limpo, sem nenhum exemplo, usaremos o comando -e seguido do nome:
Dica: Ao nomear projetos, é interessante inserir o nome da tecnologia que estamos utilizando no início, seguido do nome do projeto, tudo em snake_case (com underline e em letras minúsculas).
flutter create -e flutter_banco_douro
Teclamos "Enter".
Esse padrão ajuda a organizar as pastas e facilita a identificação da tecnologia utilizada. No entanto, vocês podem adotar o padrão que preferirem.
Após criar o projeto, o Flutter resolve as dependências rapidamente. Podemos usar o comando cd flutter_banco_douro para entrar na pasta do projeto. O comando cd é utilizado na maioria dos terminais do shell para navegar até uma pasta.
cd flutter_banco_douro
Ao executarmos o comando, o caminho à esquerda fica: PD D:\_repos\_alura\_formacao_dart\flutter_banco_douro>.
Para abrir a pasta no VSCode, vamos ao explorador de arquivos na nossa máquina, clicamos com o botão direito na pasta flutter_banco_douro, escolhemos "Mostrar Mais opções" e selecionamos "Abrir com o Code". Dessa forma, uma instância do VSCode será aberta com a pasta já carregada.
No projeto Flutter, no canto esquerdo, no explorador, há muito mais pastas do que em um projeto Dart, pois o Flutter é híbrido e multiplataforma. Ele permite criar aplicativos para iOS, Android, Linux, web e macOS.
Por isso, sempre há uma parte do código nativo dessas plataformas já pré-configurada, para que o Flutter possa rodar sobre elas. O android, por exemplo, inclui toda a configuração necessária, como o gradle, enquanto o ios tem a estrutura de programação com Swift, entre outros. Expandindo a pasta web, temos:
webiconsfavicon.pngindex.htmlmanifest.jsonpubspec.yamlUm aspecto importante a ser observado é o arquivo pubspec.yaml, que utilizamos para adicionar dependências, de maneira muito semelhante ao que é feito em Dart e Flutter.
pubspec.yaml
name: flutter_banco_douro
description: "A new Flutter project."
publish_to: 'none'
version: 0.1.0
environment:
sdk: ^3.5.3
dependencies:
flutter:
sdk: flutter
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^4.0.0
flutter:
uses-material-design: true
libA pasta lib é o local onde ocorre a programação principal do aplicativo Flutter.
libmain.dartAo expandi-la, observamos que, neste momento, ela contém apenas o arquivo main.dart. Ao abrirmos este arquivo, percebemos que ele está simplificado, exibindo apenas a mensagem "Hello World"" na tela:
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MainApp());
}
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: Center(
child: Text('Hello World!'),
), // Center
), // Scaffold
); // MaterialApp
}
}
No Dart (lembrando que Flutter roda em Dart), a função main() é a responsável por iniciar a execução da aplicação. Por sua vez, a função runApp(), que pertence ao Flutter, é encarregada de rodar o aplicativo propriamente dito. Geralmente, não é necessário alterar essa função, pois ela já cumpre a sua função de iniciar o aplicativo.
Dentro dela, está sendo executada uma instância de um aplicativo chamado MainApp(), que é uma classe. Embora seja possível renomear essa classe para algo diferente, como BancoDouroApp, optamos por mantê-la com o nome original. O MainApp() estende a classe StatelessWidget.
No Flutter, o termo "widget" é amplamente utilizado, pois tudo o que aparece na tela — como uma tela, imagem, texto ou coluna — é tratado como um widget. Ao longo do desenvolvimento, criaremos nossos próprios widgets e também utilizaremos widgets prontos, compondo-os de maneira análoga a peças de Lego, encaixando-os uns nos outros para construir a interface do usuário.
Para visualizar a aplicação em execução, não basta apenas executar o comando dart run novamente. Embora o comando flutter run também exista, é necessário, antes de tudo, configurar o emulador para que a aplicação seja exibida corretamente no dispositivo virtual ou físico.
Para a criação das telas do Banco d'Ouro, é essencial que consideremos o nosso projeto de aplicação como um todo no Figma.
Tela Inicial

Sistema de gestão de contas

Modal

Nosso objetivo consiste em transformar um código atualmente executado no terminal em uma interface visual utilizando o Flutter.
Para viabilizar essa transição, será imprescindível iniciar um novo projeto Flutter, pois o ambiente Dart, por si só, não fornece todas as pastas e estruturas necessárias para exibir a aplicação de maneira visual.
No Flutter, assim como no Dart, temos a pasta lib com o arquivo main.dart, que executa a função main() e o runApp(), que roda nosso aplicativo. No entanto, ainda não está claro como visualizar essa aplicação, que atualmente só exibe um "Hello World". Para isso, precisamos conectar um dispositivo ao nosso ambiente de desenvolvimento no VSCode.
No canto inferior direito do VSCode, há uma indicação do sistema operacional. No meu caso, aparece "Windows (windows-x64)", o que indica que o ambiente Flutter está conectado a um sistema Windows x64. Ao rodarmos o aplicativo, ele será executado como uma aplicação Flutter no Windows.
Vale ressaltar que o Flutter é multiplataforma, podendo rodar não apenas em Android e iOS, mas também em Windows e Web.
Ao clicarmos em "Windows (windows-x64)", serão exibidas mais opções, como: Chrome (web), Edge (web), Start Pixel 3a API 33, entre outras.
Rodar Flutter para web, embora não seja amplamente utilizado no mercado, é uma opção útil para projetos pessoais.
No entanto, para este curso, focaremos no desenvolvimento de aplicações para dispositivos móveis.
Para testar aplicações para dispositivos móveis, especificamente para Android, temos duas opções: usar um smartphone Android configurado para depuração ou criar um emulador Android. Neste caso, optaremos pelo emulador Android, ou seja, um sistema android que será executado no sistema Windows.
Podemos criar um emulador Android pelo VSCode, clicando nos dispositivos no canto inferior direito. Ao clicarmos, no menu suspenso exibido na parte superior central, teremos como última opção "Create Android Emulator" (" Criar um emulador Android").
No entanto, não iremos selecionar essa opção, dado que as configurações são limitadas. Ele apenas cria o emulador e não podemos configurar.
Por isso, optamos por utilizar o Android Studio, que oferece mais opções. Clicamos no botão de Windows para abrir o menu inicial, digitamos "Android Studio" e teclamos "Enter" para abrir.
No Android Studio, após abrir o programa, clicamos em "File" na parte superior esquerda e em "Close Project" para acessar a página inicial. Isso é necessário porque não desejamos ter um projeto aberto; queremos acessar a página inicial do Android Studio.
Em seguida, procuramos por "More Actions" nos três pontos no canto superior direito e clicamos em "Virtual Device Manager" ("Gerenciador de Dispositivos Virtuais").
No "Virtual Device Manager", criamos um novo dispositivo clicando em "Create Device" na parte superior esquerda. Será exibida uma janela intitulada "Select Hardware" ("Selecionar Hardware") com a opção "Choose a devide definition" ("Escolher uma definição de dispositivo").
À esquerda dessa janela, temos a seção "Category" ("Categorias"), com as opções: phone ("telefone"), tablet, wear OS ("relógios inteligentes"), Desktop ("desktop"), TV ("televisão") e automotive ("automotivo").
Na parte central, além do campo de busca localizado na parte superior, estão, por padrão, as seguintes informações:
| Name | Play Store | Size | Resolution | Density |
|---|---|---|---|---|
| Resizable (Experimental) | - | 6,0" | 1080x2340 | 420dpi |
| Pixel XL | - | 5,5" | 1440x2560 | 560dpi |
| Pixel 6 Pro | - | 6,7" | 1440x3120 | 560dpi |
| Pixel 6 | - | 6,4" | 1080x2400 | 420dpi |
| Pixel 5 | - | 6,0" | 1080x2340 | 440dpi |
| Pixel 4b | - | 5,7" | 1080x2280 | xxhdpi |
| Pixel 4a | - | 5,8" | 1080x2340 | 440dpi |
À direita, há uma seção com uma pré-visualização dos pixels do dispositivo escolhido.
Selecionamos a categoria "Phone" e escolhemos um dispositivo, como o Pixel, que se destaca por sua eficiência e por já vir com a "Play Store" com um check na coluna com o símbolo da Play Store, o que facilita seu uso imediato.
No contexto do nosso curso, isso não será tão essencial. No entanto, mais adiante, caso você queira emular funcionalidades mais integradas ao Android, como a Play Store, ter um dispositivo que já venha com ela instalada pode ser bastante útil. Isso também facilitará a instalação de aplicativos diretamente no seu dispositivo virtual. Portanto, ter a Play Store já configurada pode ser um recurso valioso.
A versão mais recente do Pixel que possui a Play Store, em nosso caso, é a versão 4 ("Pixel 4"). Assim, selecionamos essa opção e clicamos em "Next" na parte inferior direita.
Somos direcionados para uma janela inritulada "System Image", que representa a etapa de escolha da imagem de sistema, ou seja, da versão do Android que será utilizada.
Caso sejamos pessoas usuárias do Android, é possível perceber que o sistema está em constante atualização. Antigamente, as versões eram nomeadas com base em doces. Porém, atualmente, as versões são identificadas apenas pelos números, como Android 13, Android 14, entre outros.
Além disso, todo Android possui dois tipos de nome: o nome da API, que é utilizado por nós, pessoas desenvolvedoras, e o nome comercial, que é a denominação usada para o público em geral.
Após realizar uma pesquisa, descobrimos que a versão mais utilizada em dispositivos reais atualmente é a API 34, Android 14. Por isso, recomendamos o uso da versão mais comum, já que, ao desenvolvermos aplicações para outras pessoas, é provável que elas possuam uma versão semelhante ou a mesma.
No entanto, qualquer versão que não seja excessivamente antiga costuma funcionar bem. Além disso, não é recomendável usar versões muito recentes; uma versão intermediária tende a ser a melhor opção.
Caso você não tenha nenhuma imagem de sistema disponível e todas as opções estejam em cinza, observe que algumas das minhas estão em branco, não em cinza. Isso acontece porque elas já foram baixadas. No seu caso, é provável que todas as opções apareçam em cinza, já que você ainda não fez o download de nenhuma imagem.
Para baixar uma imagem de sistema, basta clicar no ícone de download ao lado da API que deseja na coluna "Release Name". O download começará imediatamente e, assim que terminar, a imagem estará disponível. Não usarmos essa versão, foi apenas para fins didáticos.
Usaremos a API34!
Quando a imagem de sistema estiver instalada, basta clicar em "Next" na parte inferior direita. Ao fazer isso, será possível realizar as últimas configurações. Uma delas é atribuir um nome ao emulador no campo "AVD Name".
Neste caso, atribuímos o nome "Pixel 4 API 34".
Outras configurações estarão disponíveis, como a orientação inicial do emulador ("Startup orientation"), que pode ser definida como vertical ("Portrait") ou horizontal ("Landscape") ao ser iniciado.
No entanto, algumas configurações estarão bloqueadas e não poderão ser alteradas. Mesmo se optarmos por exibir as configurações avançadas clicando em "Show Advanced Settings", apenas algumas opções estarão acessíveis para personalização, como, por exemplo, a câmera.
É possível configurar, no campo "Front", opções como o uso da webcam para a câmera frontal, a criação de uma cena virtual (campo "Back") e as configurações de rede ("Network"), entre outras. Configurações de performance, memória e armazenamento também podem ser ajustadas.
Caso alguma dessas opções esteja bloqueada, é possível retornar ao primeiro passo e criar um novo dispositivo, desde que não seja pré-configurado. Dispositivos pré-configurados, como o Pixel 4, não permitem alterações em certas configurações, como a RAM. Em geral, no entanto, não costumamos alterar essas configurações e utilizamos o emulador com as opções padrão.
Ao clicar em "Finish" ("Finalizar") na parte inferior direita, será possível perceber que uma nova opção foi aberta: "Pixel 4 API 34". A partir deste ponto, o Android Studio não será mais necessário. Fechamos tanto o Device Manager ("Gerenciador de Dispositivos") quanto o Android Studio.
A razão para isso é que, ao retornarmos ao VSCode, notaremos que, na seção de dispositivos conectados ("Chrome (web-javascript)"), na parte inferior direita, o "Pixel 4 API 34" já estará listado, indicando que o emulador foi corretamente reconhecido.
Abriremos o emulador clicando nele. Ao abrir, perceberemos que ele levará um momento para carregar. Clicamos na tela e ele será iniciado.

No canto inferior direito, o dispositivo conectado se tornará "Pixel 1 API 34 (android-x64 emulador)".
Se o emulador estiver visível e, no canto inferior direito, o nome dele estiver exibido, isso indica que a configuração foi bem-sucedida e que podemos rodar a aplicação. Faremos isso a seguir!
O curso Do Dart ao Flutter: criando seu primeiro aplicativo possui 204 minutos de vídeos, em um total de 77 atividades. Gostou? Conheça nossos outros cursos de Flutter em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.