Olá, pessoal! Meu nome é Ricarth Lima e serei seu instrutor neste novo curso no incrível mundo do Flutter!
Audiodescrição: Ricarth se autodeclara como um homem de pele dourada. Ele tem cabelos crespos e castanho-escuros, além de uma barba volumosa contornando o rosto, com bigode e cavanhaque mais rentes ao rosto. Usa óculos de armação quadrada e escura e uma barba. Veste uma camiseta preta com a logo da Alura em branco estampada no peitoral. Ao fundo, uma parede lisa com iluminação gradiente do rosa ao roxo.
Boas-vindas ao curso de Testes automatizados com Flutter!
Testes automatizados são um assunto muito importante e, para abordá-lo, vamos usar o projeto Listin, um velho conhecido das nossas formações de Flutter.
Listin é um aplicativo de gerenciamento de compras. Nele, podemos fazer listas de compras e adicionar produtos a essas listas. Um grande diferencial do Listin, que também vamos testar neste curso, é a previsibilidade de custo total da compra que ele oferece quando adicionamos produtos ao carrinho.

Se você está se perguntando se vamos desenvolver telas neste curso, a resposta é não.
É uma situação bem comum de mercado receber um aplicativo com várias telas e nós, da equipe de testes, termos que fazer a cobertura de testes — e esse será o enfoque desse curso. As telas serão entregues prontas e nós faremos testes de widgets, unidades e várias simulações.
Para acompanhar bem este curso, é necessário ter uma base sólida em Dart e Flutter.
Vamos começar?!
Neste vídeo, vamos tratar de alguns detalhes importantes para que nosso curso flua tranquilamente.
Primeiramente, vamos falar sobre versões. Se você estiver assistindo esse curso muito depois de ele ter sido lançado (segundo semestre de 2024), algumas versões usadas no curso podem estar diferentes.
Isso pode ser um problema, porque se algo fundamental mudar e nós não pudermos alcançar o momento em que você está no futuro, você pode acabar sentindo certa diferença. Então, vamos tentar usar versões iguais ou próximas, combinado?
Começaremos pelo Flutter e o Dart. Você pode utilizar qualquer terminal, inclusive o da sua IDE, para consultar as versões instaladas na sua máquina das tecnologias que utilizaremos. O instrutor utiliza o PowerShell do Windows.
Com o terminal aberto, vamos escrever o seguinte comando e pressionar "Enter":
flutter --version
No retorno desse comando, recebemos a versão do Dart e do Flutter instaladas. No caso do instrutor, são as seguintes:
- Flutter: 3.19.6
- Dart: 3.3.4
Se você estiver com uma versão anterior a essa, nós recomendamos que você atualize essa versão. Para isso, basta rodar o seguinte comando:
flutter upgrade
Do contrário, se você tiver uma versão mais atualizada, não há problema, pois deve funcionar corretamente. Mas, caso você tenha algum problema, recomendamos que você busque instalar a versão utilizada no curso e verificar se o problema se resolve. Para instalar uma versão específica (mais antiga) do Flutter, temos um tutorial na atividade "Para Saber Mais" desta aula.
Indo agora para o VS Code, vamos falar agora das versões das dependências instaladas no nosso projeto.
Como sabemos, em fluxo de pessoa usuária, nosso projeto já está pronto, o que significa que ele possui vários pacotes instalados. Se você acabar instalando versões desses pacotes mais atualizadas que as do curso, pode ser que algumas coisas mudem.
Para verificar se estamos utilizando a mesma versão, primeiro vamos pressionar o atalho "Ctrl + B" para abrir o explorador de arquivos do VS Code, na aba lateral esquerda. Depois, vamos selecionar o arquivo pubspec.yaml.
Nesse arquivo, temos a descrição de todos os pacotes usados no projeto, bem detalhadamente. As mais importantes são as seguintes:
pubspec.yaml
# Nativo
cupertino_icons: ^1.0.2
# Pacotes Estéticos
flutter_native_splash: ^2.4.0
flutter_launcher_icons: ^0.13.1
# Pacotes relacionados ao Firebase
uuid: ^4.4.0
firebase_core: ^2.31.0
cloud_firestore: ^4.17.3
firebase_auth: ^4.19.5
Temos o Nativo como o Cupertino, padrão do Flutter. Também temos os pacotes estéticos, que servem para implementar ícone e splash screen. Por fim, temos os pacotes relacionados ao Firebase - firebase_core, o cloud_firestore e o firebase_auth, além do uuid para gerar IDs aleatórios. Recomendamos que você siga as versões indicadas no código acima.
Para consultar outras dependências, acesse o arquivo
pubspec.yamlno repositório do projeto no GitHub.
Um detalhe importante a ressaltar é que esse projeto usa Firebase, mas não é necessário que você domine essa tecnologia para seguir com o curso, nem sequer configurá-la na sua máquina.
Como os testes que vamos fazer neste curso são muito específicos, para testar pequenas partes do código, o Firebase não será essencial — principalmente se você desejar ficar apenas no ambiente de testes.
No entanto, caso você queira rodar a aplicação e abrir a pré-visualização no emulador, como o instrutor fará algumas vezes ao longo do curso, você precisará e configurar o Firebase. Também temos uma atividade nesta aula explicando o passo a passodessa configuração.
Ou seja: este não é um curso de Firebase! Apenas o projeto que vamos testar nele tem o Firebase como base do seu servidor.
Com tudo isso preparado, podemos seguir para a configuração dos testes. Até lá!
Agora que conhecemos nosso projeto e as versões, falta apenas um detalhe para começarmos a testar, pois o projeto ainda não está pronto para receber testes.
Primeiramente, precisamos definir o que vamos testar. Este projeto está completo, então possui muitas classes, funções, métodos, etc. Mas precisamos testar uma coisa de cada vez, e é bom que seja algo relacionado às nossas regras de negócio, pois são únicas na nossa aplicação.
Uma boa sugestão é começar pelo cálculo do total previsto da lista de compras.
Podemos conferir onde está a funcionalidade que vamos testar rodando a aplicação e abrindo o emulador. Reiteramos que você não precisa fazer isso para escrever os testes.
No emulador, o instrutor fez login no aplicativo Listin com o e-mail ricarth.limao@gmail. com e a senha 123321. Feito o login, temos uma tela inicial chamada "Minhas listas", contendo apenas a lista de nome "Feira de Maio".
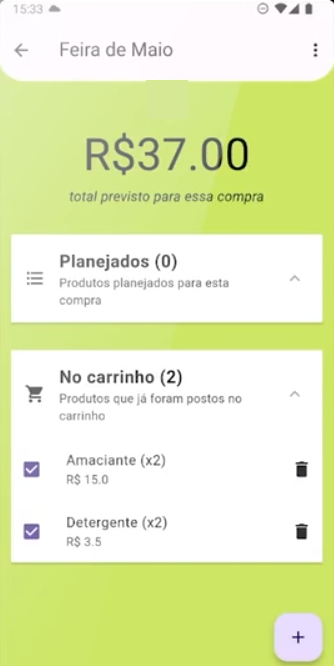
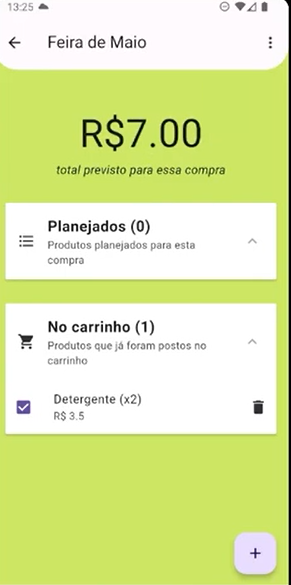
Clicando nessa lista, temos o coração da aplicação: os detalhes da lista, contendo o cálculo do total previsto para essa compra, os itens planejados e os itens que já estão no carrinho.
Vamos testar justamente a funcionalidade de cálculo previsto. Se tivermos um produto no carrinho, o cálculo vai pegar a quantidade desse produto e multiplicar pelo valor do produto. Por exemplo, se temos dois detergentes no carrinho e cada um custa R$3,50, o total previsto é de R$7,00.

Se tivésse outros produtos no carrinho, o cálculo somaria todas as multiplicações, sempre exibindo o total previsto em algarismos garrafais no topo da tela.
Fechando o emulador e retornando ao código no VS Code, vamos acessar o explorador de arquivos e abrir a pasta de produtos ("products"), onde temos uma subpasta de auxiliares ("helpers"). Dentro dessa subpasta, temos o arquivo calculate_total_price.dart, que contém a lógica de cálculo do preço total.
calculate_total_price.dart
double calculateTotalPriceFromListProduct(List<Product> listProducts) {
double total = 0;
for (Product product in listProducts) {
if (!product.isPurchased) throw ProductNotPurchasedException(product);
if (product.amount != null && product.price != null) {
total += (product.amount! * product.price!);
}
}
return total;
}
Essa função devolve um double, o que faz sentido, dado que ela recebe uma lista de produtos. Ela começa o cálculo com o valor total igual a zero e percorre a lista de produtos.
Se o produto chegar a essa função mas não estiver no carrinho, ela lança a exceção que diz "O produto x não está no carrinho". Portanto, essa função não pode calcular o total de produtos que não estão no carrinho, pois isso não faz sentido para a nossa regra de negócio.
Essa exceção está logo abaixo da declaração da função:
class ProductNotPurchasedException implements Exception {
final Product product;
final String message;
ProductNotPurchasedException(this.product)
: message = "O produto ${product.name} não está no carrinho.";
}
Se o produto passar na verificação e a exceção não for lançada, a função vai fazer um cálculo simples: multiplicar a quantidade (amount) desse produto pelo preço (price) e somar no total.
Por exemplo: se temos detergente, manga e laranja na nossa lista, primeiro o total de cada item é calculado conforme sua quantidade pedida, e depois todos os produtos''''''
O que precisamos fazer, então, é testar se as nuances dessa função funcionam corretamente, para garantir que no futuro, ou em situações adversas, ela continue funcionando do jeito que esperamos e descrevemos agora.
Para fazer os testes, precisamos de um arquivo separado, análogo ao arquivo que contém a funcionalidade testada.
No entanto, nossos testes não são feitos sequer na mesma pasta que o arquivo de implementação. O próprio Flutter tem outra pasta para escrever os testes, mas ela ainda não existe no nosso projeto (mas poderia existir, a depender forma com que o projeto foi criado).
Então, vamos clicar com o botão direito no espaço em branco no explorador e selecionar a opção "New folder". Vamos chamá-la de "test", pois criaremos nossos testes dentro dela.
Em tese, já poderíamos criar um arquivo dentro de testes para começar a testar a função. No entanto, há uma boa prática interessante de seguir antes.
Se dentro da pasta "lib", o caminho para o arquivo a ser testado era "products > helpers", vamos recriar esse mesmo caminho dentro da pasta "test", para deixar bem claro o que estamos testando.
Então, vamos clicar com o botão direito na pasta "test" e selecionar a opção "New folder" para criar uma nova pasta chamada "products", mas agora para testes.
Com essa pasta criada, vamos clicar nela com o botão direito e selecionar a opção "New folder" novamente, para criar uma nova pasta chamada "helpers". Agora temos o caminho alternativo test\products\helpers para criar testes de funcionalidades dessa pasta.
Na subpasta "helpers", vamos criar o novo arquivo. Clicamos nela com o botão direito e, dessa vez, selecionamos a opção "New file". Vamos dar para esse arquivo de teste um nome bem parecido com o do arquivo original a ser testado, apenas adicionando o sufixo test antes da extensão. Então, será: calculate_total_price_test.dart.
Será exatamente nesse arquivo que vamos configurar os testes que serão rodados para testar a função calculateTotalPriceFromListProduct().
Nosso projeto já está quase pronto para receber testes. Só falta um detalhe: instalar o pacote que faz os testes. Faremos isso no próximo vídeo. Até lá!
O curso Flutter: criando testes automatizados de unidade, widgets e dublês possui 156 minutos de vídeos, em um total de 62 atividades. Gostou? Conheça nossos outros cursos de Flutter em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.