Vinicios: Olá, eu sou o Vinicios Neves, o dev careca e barbudo que você tanto gosta aqui da Alura!
Audiodescrição: Vinicios é um homem de pele clara, careca e com barba preta volumosa. Seus olhos são castanho-escuros e ele usa óculos de armação quadrada e preta. Está de camiseta polo cinza com detalhes em verde.
Neste curso, falaremos um pouco sobre HTML, CSS e acessibilidade com o Guilherme Lima.
Audiodescrição: Guilherme é um homem de pele clara com barba e cabelos escuros e pretos. Seus olhos são castanho-escuros e ele usa óculos de armação quadrada e preta. Está de camiseta preta com o desenho de uma bola de basquete branca e azul desenhada. Os dois instrutores estão frente a frente numa mesa preta, à frente de seus respectivos notebooks e microfones apoiados em braços articulados. Ao fundo, uma parede com o "A" do logo da Alura aceso com luz azul neon.
Guilherme: Vinny, o que vamos aprender neste curso?
Vinicios: Vamos aprender técnicas para evoluir e praticar o nosso conhecimento de acessibilidade semântica de HTML. Ou seja, vamos testar boas práticas e conhecer novas ferramentas.
Além disso, haverá uma participação especial neste curso. Não revelarei quem é, então, se você quiser saber quem estará conosco nos auxiliando com o código, terá que assistir este curso.
Guilherme: É importante destacar que este curso é baseado em diversos desafios que colocarão à prova todo o conhecimento que já adquirimos nesta formação.
Vinicios: Então, se você já tem experiência com HTML, CSS e acessibilidade, pré-requisitos para este curso, vamos agora praticar e evoluir para tornar essa experiência mais concreta, levando em conta todos esses cuidados no desenvolvimento de código.
Vinicios: Vamos começar a nossa missão de imersão no Projeto Jornada, entendendo de forma mais aprofundada como tudo foi feito e aplicar o nosso Code Review.
Primeiro, precisamos ter o projeto baixado na nossa máquina. Dentro do diretório principal, temos uma pasta com imagens, o global.css, um arquivo index.css e um index.html. Vamos selecionar este último e arrastá-lo para o navegador.
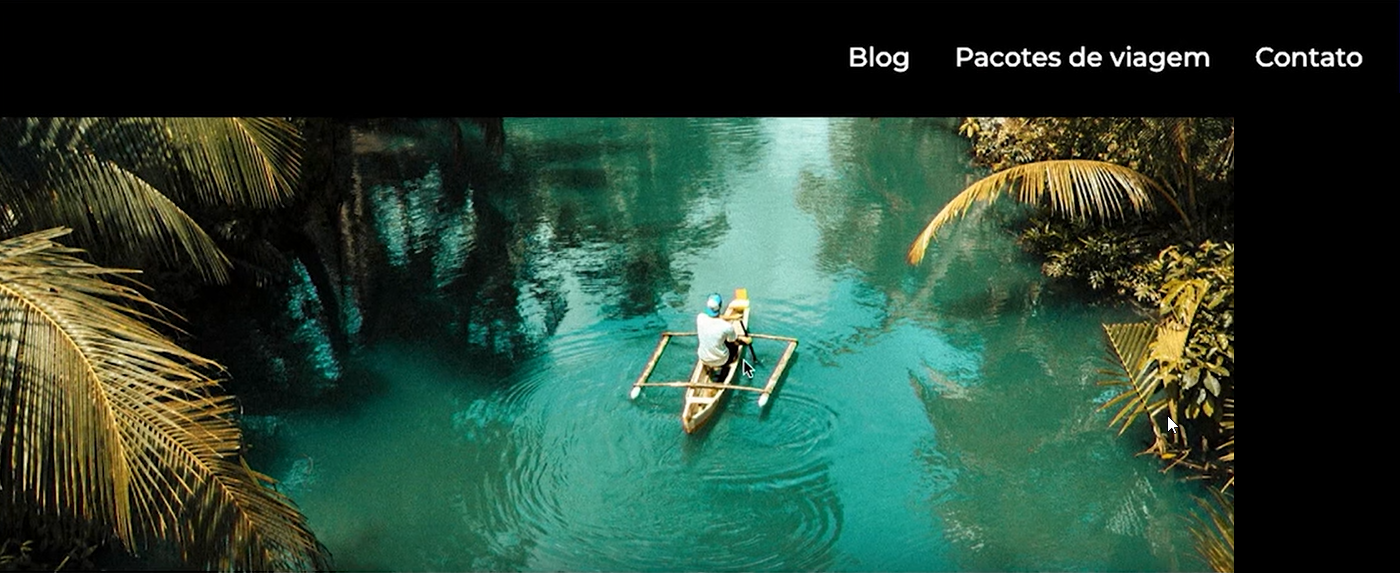
Para começar a entender este projeto, que estamos descobrindo agora, vamos analisá-lo visualmente. Ele possui um cabeçalho com a logo do Jornada com um link para a página inicial e outros para as seções do Blog, Pacotes de viagens e Contato. Há também um banner, textos e alguns cards ao longo da página.

Vamos verificar o quão responsivo está esse site. Podemos solicitar para o navegador inspecionar o elemento (clicando com o botão direito em qualquer parte da tela e selecionando "Inspecionar"), assim a largura da página diminuirá um pouco. A ideia é que o site seja visualizado como em um tablet, e a página se adapta bem a essa diminuição, então o tamanho está bom.
Visualmente, o projeto está correto. A página inicial é dividida em diversas seções, como o header (cabeçalho), Destinos Populares, Condições de pagamento, alguns Depoimentos de clientes, um banner no final, links para as redes sociais e assim por diante.
O projeto parece visualmente correto, mas agora precisamos aprofundar mais nisso, analisar o projeto e entender como o código foi escrito. Precisamos verificar se está adequado ou não, se precisa de alguns ajustes e melhorá-lo.
Guilherme: Só tenho uma dúvida em relação a este projeto específico. Quando você disse que ele está visualmente ok, isso significa que podemos criar um código que não está ok e ainda assim o site parecer correto visualmente?
Vinicios: Exatamente, Gui. Você acabou revelando o nosso próximo passo, que é verificar se o código está de fato correto e se é tão elegante quanto o visual desse site.
Guilherme: Nosso desafio agora é entender se o código do site é tão bonito quanto seu visual.
Vinicios: Com o projeto já aberto no VSCode, vamos fazer uma análise do arquivo index.html.
Este é um momento para trazer um pouco da realidade de quem trabalha com desenvolvimento. Nem sempre vamos necessariamente programar; haverá momentos em que nosso trabalho será revisar um projeto ou tarefa de alguma outra pessoa desenvolvedora.
Isso é o que nós estamos fazendo aqui: uma revisão de código, também chamada de Code Review. Estamos revisando um código criado para gerar o site do Jornada.
Guilherme: É importante entender que isso faz parte da vida de pessoas desenvolvedoras — principalmente no início, quando queremos criar, criar e criar.
Chega um momento que paramos para analisar o mundo ao redor para entender como uma solução foi feita. Portanto, é um momento de reflexão importante e é ótimo entender como essa etapa da revisão do código funciona.
Vinicios: Imagine que alguém chega com um carro incrível, acelerando e lindo. Mas, ao abrir o capô, nos deparamos com uma caixa de som fazendo barulho. Sim, é triste! Então, vamos ver como está esse código.
O início está correto. Temos o <!DOCTYPE html>, o <html lang="pt-br">, a parte do head trazendo as metainformações, o título da página, importando o CSS, fontes, ícones e coisas do tipo. Podemos até colapsar essa parte, uma vez que não tem muito o que verificar aqui.
index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jornada</title>
<link rel="stylesheet" href="./global.css">
<link rel="stylesheet" href="./index.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Prata&family=Unbounded:wght@200;300;400;500;600;700;800;900&display=swap"
rel="stylesheet">
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />
</head>
Vamos analisar o primeiro bloco, a parte do cabeçalho. Começamos imediatamente com uma CSS class chamada cabeçalho__container.
Isso indica que provavelmente essa aplicação está usando uma convenção de nomenclatura de classes CSS chamada BEM (Bloco, Elemento e Modificador). Isso é interessante pois facilita várias formas de selecionar os elementos sobre os quais queremos aplicar estilo.
Se você ainda não sabe o que é BEM, não se preocupe. Há uma atividade extra nesta aula para você mergulhar mais profundamente na área de padrões CSS.
Podemos observar que há uma série de elementos <div> a partir da linha 20, um dentro do outro. Semanticamente, <div> não tem muito valor. Não estamos dizendo nada relacionado ao seu conteúdo. É simplesmente um elemento de bloco visual e, quando o usamos, não estamos dando nenhuma dica para o navegador, para os mecanismos de busca e para leitores de tela sobre o que tem lá dentro.
A segunda coisa que podemos notar é que temos uma imagem com um atributo alt vazio. Ou seja, não estamos descrevendo a imagem, temos apenas o src apontando para ela.
Depois, temos outra <div> com uma lista de links. No entanto, não há nenhum elemento que indique que se trata de uma lista. Temos uma <div> com vários "<a>"s dentro.
<body>
<div class="cabecalho_container">
<div class="cabecalho">
<a href="" class="cabecalho_logo">
<img class="cabecalho_logo--icone" alt="" src="./img/logoprovisriabranca-1@2">
</a>
<div class="cabecalho_navegacao">
<a class="cabecalho_navegacao--item" href="">Blog</a>
<a class="cabecalho_navegacao--item" href="">Pacotes de viagem</a>
<a class="cabecalho_navegacao--item" href="">Contato</a>
</div>
</div>
</div>
<!-- código omitido -->
Começamos a encontrar algumas coisas que podemos chamar de "code smell" (sinal de que algo pode estar errado no código). Isso indica que algo aqui poderia ser melhor ou diferente.
Considerando o layout visual, o cabeçalho está correto. Mas a nível de código, temos bastante espaço para melhorias.
Portanto, agora que já identificamos isso, podemos começar a nos aprofundar um pouco mais no cabeçalho antes de continuar com o restante.
Vamos começar a traçar algumas estratégias sobre como poderíamos refatorar esse código sem perder o comportamento, mas adicionando semântica.
Guilherme: E qual é a principal vantagem de usar a semântica? Como você mencionou, o código funciona, está tudo bem.
Entretanto, a div tem um momento específico para ser utilizada. No passado, talvez isso fizesse sentido. Hoje, a questão da semântica no HTML é muito discutida. E qual é a grande vantagem de utilizá-la?
Vinicios: Essa é uma excelente indagação. A semântica traz valor ao que está inserido no código.
Podemos dizer que, sintaticamente, o HTML deste projeto está correto. O elemento abre e fecha, está alinhado corretamente,não há nenhuma violação que gere erro, como um button dentro de um button.
No entanto, a parte semântica adiciona valor para as pessoas, motores de busca e leitores de tela, dizendo do que se trata cada elemento inserido no código.
Imagine uma situação em que somente o HTML vai ser considerado. Então, precisamos deixar claro o que é cada parte daquela tela. Se temos uma lista, temos que deixar claro no HTML que ela é uma lista, por exemplo. Senão, teremos apenas um texto jogado e nem motores de busca, leitores de tela ou alguém que analise o código vai conseguir saber, semanticamente, o que tem ali.
Guilherme: Vamos realizar um teste na aplicação? Conforme comentamos, a linha 23 tem um alt vazio. Isso está relacionado a semântica também. É importante que os alts das imagens sejam preenchidos e bem descritos.
Vamos quebrar essa imagem intencionalmente para ver como isso funciona? Vamos tirar o .png e deixar apenas .p. Essa imagem não existe, não há esse caminho.
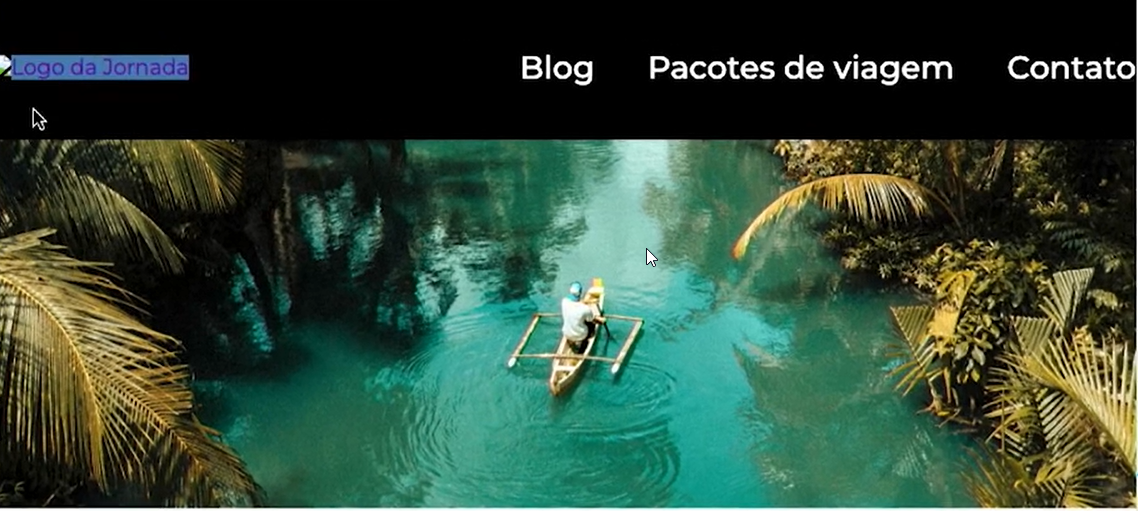
Vinicios: Agora vamos abrir o navegador para entender o que aconteceu. Atualizando a página do Jornadas, podemos notar que a logo do cabeçalho sumiu.
Vamos inspecionar esse elemento (clicando com o botão direito no espaço vazio que era ocupado pela logo e selecionando "Inspecionar"). Podemos localizar o <a> que contém a imagem. Ele não achou essa imagem no projeto.

Guilherme: Agora, vamos adicionar o alt para descrever a imagem sem corrigir o endereço dela.
Como essa imagem se refere ao logo, vamos acrescentar o alt "Logo da Jornada":
<a href="" class="cabecalho__logo">
<img class="cabecalho__logo--icone" alt="Logo da Jornada" src="./img/logoprovisriabranca-1@2x.p" />
</a>
Agora ela possui um texto alternativo. Legal. Vamos voltar ao navegador e atualizar a página.
Olha que interessante! Mesmo para nós, que não estamos usando o leitor de tela especificamente, a imagem quebrou e conseguimos ler a descrição da imagem no lugar onde teríamos a logo.

A primeira lição que fica, principalmente para essa questão de Code Review de HTML e CSS, é sobre a importância do alt. Depois nos aprofundaremos na questão das divs.
As descrições de imagem são essenciais, mesmo para quem enxerga e não utiliza o leitor de tela.
Vinicios: Podemos finalizar essa dica do alt mencionando que há um cenário em que geralmente faz sentido ter um alt vazio: quando a imagem é puramente decorativa.
Imagine que tem uma imagem no site que está lá para dar um charme, dar um destaque que a Isa, nossa designer, gosta de colocar. Mas, semanticamente, essa imagem não traz valor ao conteúdo do site, não passa uma mensagem. Nesses casos, não tem problema deixa o alt vazio.
O curso IA generativa no Front-end: trabalhando com acessibilidade, semântica e HTML possui 53 minutos de vídeos, em um total de 32 atividades. Gostou? Conheça nossos outros cursos de IA para Front End em Inteligência Artificial, ou leia nossos artigos de Inteligência Artificial.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
2 anos de Alura
Matricule-se no plano PLUS 24 e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
2 anos de Alura
Todos os benefícios do PLUS 24 e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
2 anos de Alura
Todos os benefícios do PRO 24 e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.