Olá! Meu nome é Giovanna Moeller e sou instrutora na Alura.
Autodescrição: Sou uma mulher branca de cabelos loiros. Estou vestindo uma blusa marrom. Ao fundo, há uma parede lisa com iluminação degradê de azul até rosa.
Boas-vindas ao Curso de iOS: construindo o seu primeiro aplicativo! Ao longo desse curso, vamos construir a nossa primeira aplicação usando a linguagem Swift.
O projeto que será desenvolvido será o iQuiz.

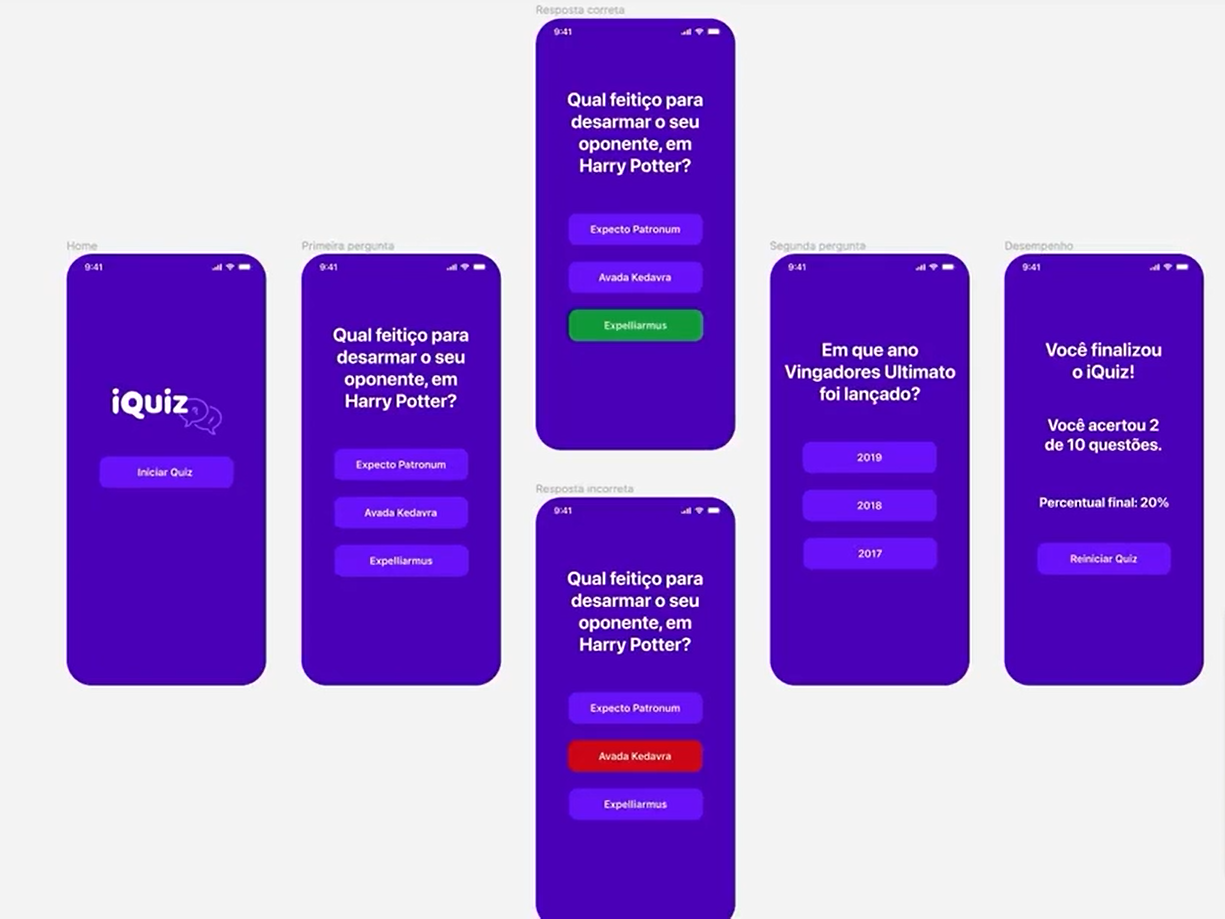
Ao clicarmos no botão "Iniciar Quiz", será exibida a seguinte perguntas com as respectivas alternativas na tela:
Qual o feitiço para desarmar o seu oponente, em Harry Potter?
Selecionamos "Expecto Patronum", e já somos redirecionados para a próxima pergunta:
Quando foi lançado o filme Avatar 2?
Clicamos em "2022", e vamos para a próxima pergunta:
Quando foi lançado o filme Vingadores Ultimato?
Clicamos em "2019", e na próxima tela, temos as seguintes mensagens e um botão de "reiniciar Quiz", centralizado na parte inferior da tela:
Você finalizou o iQuiz!
Você acertou 2 de 3 questões
Percentual final: 66%
Reiniciar Quiz
Ou seja, é um aplicativo de perguntas e respostas customizado. Podemos desenvolver o tema de nossa preferência e jogar com os nossos amigos.
O protótipo dessa aplicação estará no Figma. Você terá acesso ao link pelas atividades, e o usaremos como base para desenvolver essa aplicação com código.
E vários outros conceitos importantes! Será a partir dessa aplicação que usaremos como base para construirmos outros aplicativos iOS e para você dar os seus primeiros passos na sua carreira como pessoa desenvolvedora iOS.
É muito importante que você já possua conhecimento prévio em linguagem Swift, dentre os conceitos necessários, estão:
Temos todos esses conteúdos na plataforma Alura! Basta ir à página inicial desse curso em "Pré-requisitos" que os cursos estarão listados lá.
Use o Discord! Não se esqueça de entrar no nosso Discord para conhecer outras pessoas estudantes e instrutores, para trocar projetos e conhecimentos sobre a linguagem Swift e o desenvolvimento iOS.
Vamos iniciar a construção do nosso primeiro aplicativo?
Te espero na primeira aula!
Vamos desenvolver o aplicativo chamado de iQuiz, sendo um aplicativo customizado de perguntas e respostas!

No Figma, temos o protótipo desse aplicativo. O Figma é um software de design bastante usado para construir protótipos de aplicações.
Temos todas as telas, e as perguntas eu simulei um quiz sobre filmes. Porém, isso será totalmente customizável, você poderá escolher perguntas e respostas com o tema de sua preferência.
Temos também o protótipo de quando a pessoa usuária acerta ou erra a pergunta, e, por fim, a nossa tela informando o desempenho ao final do quiz. Acabei simulando como dez perguntas, mas vimos que possui somente duas, mas enfim, são detalhes. O nosso aplicativo será flexível.
Vamos deixar o Figma disponibilizado nas atividades, para você verificar, por exemplo, qual a cor de fundo, como os elementos estão distribuídos na tela, qual a cor do botão e o tamanho da fonte. Isto é, as informações relacionadas ao design do aplicativo.
Iniciaremos a construção do nosso aplicativo, de fato. Afinal, temos somente o design.
Para isso, precisamos escolher um framework para o desenvolvimento!
Caso tenha algum conhecimento prévio sobre desenvolvimento iOS, você pode ter ouvido falar sobre o UIKit e o SwiftUI. Ambos são frameworks que usamos para construir aplicativos iOS.
Vamos entender o que é um framework e qual o cenário do mercado de trabalho atual para pessoas desenvolvedoras iOS.
Vamos lá!
Swift: Linguagem de programação
Até o momento, aprendemos sobre o Swift, que nada mais é que uma linguagem de programação.
Agora, precisamos escolher um framework iOs.
Framework iOS: (Conjunto de ferramentas) Foco no desenvolvimento
Um framework é o conjunto de ferramentas que possui como objetivo final o desenvolvimento. Sendo quem nos fornece os botões para construirmos o aplicativo, os textos e as imagens.
Logo, ao nos referirmos à construção de um aplicativo precisamos desse conjunto de ferramentas para possibilitar a sua construção. É a partir desse momento, que entra os dois frameworks mencionados: UIKit e SwiftUI.
2.0);Estamos no iOS 16.0, considerando que a Apple lança uma nova versão do sistema operacional a cada ano. Ou seja, é um sistema bem antigo mesmo.
Contudo, isso não significa que não é utilizado atualmente. Recentemente, ele é usado na maioria dos aplicativos, justamente pela maturidade e por estar muito tempo presente no mercado de trabalho.
Com o UIKit, podemos construir os layouts de diferentes formas, tanto com o Storyboard quanto com o View Code. O Storyboard é uma ferramenta com as telas de dispositivos, onde vamos arrastando os elementos para a tela.
E o View Code, sendo a construção de layouts de forma programática, com código. Também vamos ver sobre isso em cursos futuros.
13.0;O SwiftUI foi lançado em 2019, é bem recente, suportando versões superiores ao iOS 13.0. Estamos na versão 16.0, isso significa que um dispositivo 10.0, 11.0, 12.0 não irão suportar um aplicativo desenvolvido com o SwiftUI.
Essa ferramenta vem com a proposta de ser o futuro do desenvolvimento iOS. A Apple aposta muito nesse framework, por possuir algumas funcionalidades exclusivas, os eventos da Apple relacionados a desenvolvimento também trazem funcionalidades novas para o SwiftUI.
Caso conheça um pouco dos frameworks para a construção de aplicativos de forma híbrida, o SwiftUI é bem parecido com o React Native e com o Flutter. O modo de desenvolvimento é bem semelhante.
É importante mencionarmos que ele possui interoperabilidade com o UIKit. Isso significa que ao construirmos um aplicativo com o SwiftUI, podemos também obter arquivos com o UIKit.
O SwiftUI também possui a funcionalidade "Preview". Em suma, conseguimos visualizar, em tempo real, as alterações do nosso código. Isso não acontece no UIKit, onde a cada atualização precisamos rodar novamente o código para visualizarmos.
No mercado de trabalho, o UIKit é muito mais usado pelas empresas atualmente; isso porque o SwiftUI precisa de uma versão superior do iOS para funcionar. Como mencionado, a partir da versão 13.0 e isso exclui vários dispositivos.
Assim, se uma pessoa tiver o iOS na versão 12.0, não poderá utilizar o aplicativo. E nenhuma quer perder tantos usuários assim, pois não é difícil encontrar pessoas com versões menores que a 12.0.
Então, espera-se a maturidade do SwiftUI! Porque, como mencionado, ele é recente e o UIKit já existe desde 2008, sendo extremamente maduro.
Portanto, para o mercado de trabalho, o UIKit é o mais usado e devemos aprender a usá-lo se tivermos interesse em entrar no mercado de trabalho do iOS.
Decidimos, então, usar o UIKit para construirmos o nosso aplicativo iQuiz!
Vamos iniciar a configuração do nosso projeto?
Te espero no próximo vídeo!
Na aula passada decidimos que usaremos o UIKit. Agora partiremos para a configuração inicial do nosso projeto.
Já estou com o meu Xcode aberto; e na tela inicial temos a mensagem "Welcome do XCode" (em português, "Boas-vindas ao XCode"), e abaixo temos três opções, onde clicaremos na opção "Create a new XCode projeto" ("Crie um novo projeto XCode").
Será aberta uma janela intitulada “Choose a template for your new project”, onde temos vários tipos de aplicativos para construirmos.
Abaixo do título, temos um menu superior com as opções: MultiPlatform, iOS, macOS, watchOS, tvOS, DriverKit e Other. E mais à direita, temos um campo de filtro.
Na sequência, temos as seguintes possibilidades na seção “Application”:
Logo após, temos as seguintes possibilidades na seção “Framework & Library”:
Na parte inferior esquerda, temos o botão “Cancel”, e à direita há dois botões: “Previous” e “Next”.
No menu na barra superior abaixo do título, estão os diversos sistemas operacionais. Deixaremos o "iOS" selecionado, e depois clicamos em "App" na seção "Application". Logo após, selecionamos o botão "Next".
Na janela seguinte, temos os campos: “Product Name”, “Team” (com um botão “Add account”), “Organization Identifier” (já preenchido com
br.com.alura), “Bundle identifier” (já preenchido combr.com.alura.ProductName), Interface (preenchido com Storyboard) e Language (preenchido com Swift). Abaixo, temos duas caixas de checkboxes: “Use Core Data” e “Include Tests”. Na parte inferior esquerda, temos o botão “Cancel”, e à direita há dois botões: “Previous” e “Next”.
Vamos inserir algumas configurações básicas no nosso projeto.
No campo "Product Name", digitamos o nome "iQuiz"; já na identificação da organização ("Organization Identifier"), podemos inserir o nosso nome mesmo, porque isso é mais para o processo de enviar alguma coisa para a loja de aplicativos, que é necessário ter uma organização e conta. No momento não vamos nos preocupar com isso.
Deixaremos a interface como Storyboard, porque estamos usando UIKit e não o SwiftUI. E para a linguagem, deixamos a Swift. As última duas opções, “Use Core Data” e “Include Tests”, vamos deixar desmarcados, dado que não vamos usá-las nesse projeto.
Choose a template for your new project
Depois, clicamos no botão "Next".
Agora precisamos escolher a pasta onde salvaremos o projeto. No meu caso, escolherei a pasta "Documentos" do meu computador, e depois clicar no botão "Create", no canto inferior direito.
Na página seguinte, temos uma barra superior com as seguintes abas: General, Signing & Capabilities, Resource Tags, Info, Build Settings, Build Phases e Build Rules. Abaixo, temos as seguintes seções (visíveis até o momento), com seus respectivos campos:
Supported Destination
| Destination | SDK |
|---|---|
| iPhone | iOS |
| iPad | iOS |
| Mac | iOS |
Minimum Deployment
Identity
Deployment info
Vamos entender um pouco sobre cada uma dessas informações.
Em "Supported Destination", temos os destinos suportados, ou seja, se a nossa aplicação vai rodar em um iPhone, em um iPad ou Mac. Já em "Minimum Deployment", é a versão mínima do iOS que precisamos ter para rodar esse aplicativo; no caso está na 16.2, mas você pode selecionar a que quiser.
Observe que interessante: a implantação mínima é 11.0, caso você crie o aplicativo com o SwiftUI seria a versão 13.0. Em "Identity" são informações de identificação sobre o aplicativo mesmo, podemos pular e ir para o "Deployment info", onde temos algumas informações para realizar o deploy.
Deploy significa publicar o aplicativo na loja para outras pessoas terem acesso.
Por exemplo, a orientação do iPhone ("Iphone Orientation"). Se o aplicativo suporta que você use o iPhone na horizontal ou somente na vertical. Há aplicativos que não suportam quando viramos o celular na horizontal e quebram.
Mas partiremos para o que nos interessa!
Do lado esquerdo, temos a seguinte estrutura de arquivos:
Um arquivo que será bastante importante para nós é o Main, o StoryBoard do nosso aplicativo.
O StoryBoard é o conjunto de todas as telas de uma aplicação, sendo o que representa todo o fluxo do aplicativo.
Essa é uma ferramenta Drag and Drop (em português, "arrastar e soltar"), significa que arrastamos os elementos para construirmos um layout.
Observe que na barra do menu inferior, estamos tratando de um iPhone 14 Pro. Clicando nele, podemos alterar o dispositivo.
Por exemplo, clicando na tela referente ao iPhone SE notamos que a tela é bem menor, temos telas até para testarmos no Ipad. Ou seja, conseguimos visualizar como as informações ficarão disponíveis nos diferentes dispositivos. Deixaremos no iPhone 14 Pro.
Clicando na tela do aplicativo em branco dentro do arquivo Main, do lado direito temos algumas informações exibidas:
View
Clicando em "Background", conseguimos alterar a cor de fundo dessa tela à esquerda. Eu gosto da "System indigo", observe que o fundo da nossa tela foi alterado:

Logo, o StoryBoard são as informações que podemos alterar a tela, e podemos fazer isso do lado direito no painel de atributos.
Voltaremos à estrutura de pastas do lado esquerdo, no XCode. No arquivo Assets é onde colocaremos todas as imagens da nossa aplicação. Vamos entender mais sobre isso nos próximos conteúdos.
Clicando em ViewController, temos:
ViewController
//
// ViewController.swift
// iQuiz
//
// Created by Giovanna Moeller on 27/01/23.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLove()
// Do any additional setup after loading the view.
}
}Esse é o código da nossa aplicação! Então no arquivo Main (onde está localizado a nossa tela de aplicativo), cada tela representada no StoryBoard terá uma ViewController embutida nela.
Imagine: no StoryBoard temos somente uma tela sempre representada (a que preenchemos com o fundo na cor índigo) e essa tela possui o código do arquivo ViewController.
Ao adicionarmos uma nova tela (faremos isso mais adiante na prática), teremos outra ViewController vinculada à essa tela.
O StoryBoard é algo visual, mas e o código? Como vamos programar as coisas que envolvem o aplicativo aqui? Como os objetos irão se relacionar? Para isso, temos uma ViewController ligada a cada tela.
Voltando à estrutura de arquivos, o AppDelegate e o SceneDelegate são informações internas e quase nunca alteramos algo dentro desses arquivos. Podemos não nos preocupar com isso.
Clicando em LaunchScreen do lado esquerdo, é exibida uma tela de aplicativo em um celular toda em branco. Sendo o arquivo relacionado à primeira tela, quando o aplicativo está carregando e estamos aguardando o carregamento, de fato. Essa é a LaunchScreen ou SplashScreen.
O último arquivo info configura algumas propriedades e não precisamos nos preocupar também.
Focaremos no StoryBoard, sendo a representação visual de todo fluxo do nosso aplicativo; e nas ViewControllers, que são ligadas a cada tela.
Assim, finalizamos as configurações básicas de um aplicativo, entendemos como criar e como funciona, e tivemos uma visão geral do XCode com as estruturas de arquivos do projeto.
Vamos iniciar o desenvolvimento adicionando elementos na tela. Te espero na próxima aula!
O curso iOS: construindo seu primeiro aplicativo possui 142 minutos de vídeos, em um total de 49 atividades. Gostou? Conheça nossos outros cursos de iOS em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.