Olá, estudante! Sou Mônica Hillman e desejo-lhe boas-vindas a este curso de Formik com YUP.
Audiodescrição: Mônica é uma mulher branca de cabelos compridos e castanhos com mechas loiras. Usa óculos de armação grande, arredondada e metálica e um piercing no septo. Está de camiseta cinza. À sua frente, um microfone com espuma protetora. Ao fundo, duas prateleiras com livros e enfeites. O ambiente está iluminado por luzes em tons de roxo.
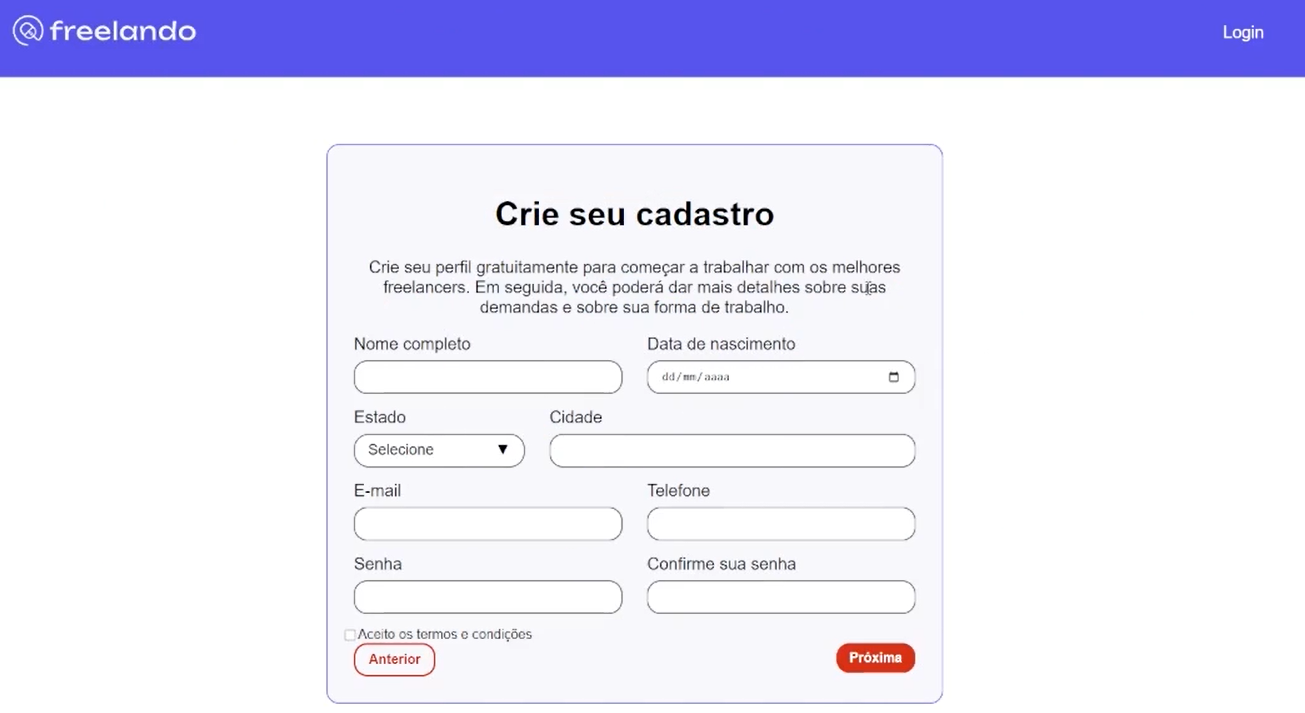
Durante este curso, vamos revisar o projeto Freelando, que já possui um formulário de cadastro de usuários com os campos Nome completo, Estado, Cidade, E-mail, Telefone, Senha e Confirme sua senha.
Esses campos serão criados com JSX dentro de um componente Form, e vamos adaptá-los para utilizar a biblioteca Formik, que será responsável pelo gerenciamento de estados e gerenciamento dos dados que serão enviados no formulário.
Depois, vamos construir os campos adicionais de Data de nascimento e o de Aceite dos termos e condições, onde também vamos aplicar validações, primeiramente feitas manualmente e depois utilizando a biblioteca YUP. Com ela, podemos validar o tipo de dado, se é obrigatório ou não, entre outras validações.
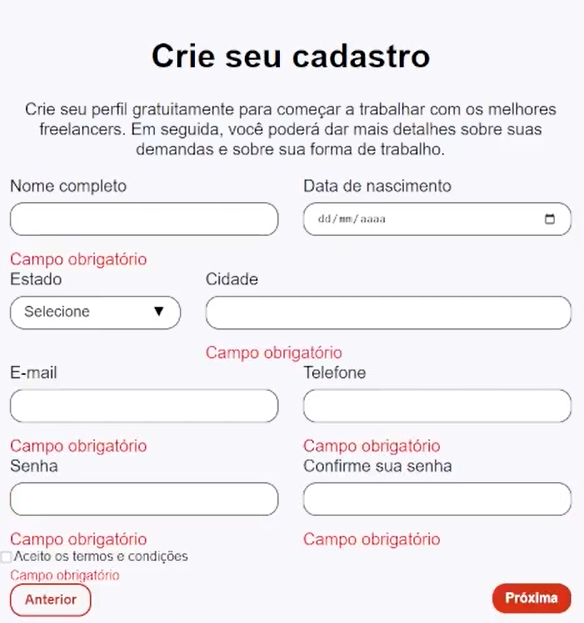
Podemos já conferir o resultado que buscaremos alcançar:

Vamos deixar todos os campos vazios e clicar em "Próxima". Ao fazer isso, a validação de informações é ativada e detecta que os campos não estão preenchidos, avisando a pessoa usuária com a mensagem "Campo obrigatório" abaixo de cada um dos campos obrigatórios.

E por que você precisa aprender tudo isso?
Porque o formulário é algo que aparece em diversos tipos de projetos, seja no login, seja em cadastro de usuário, seja em cadastro de produto, etc. Então, conhecendo novas tecnologias para implementar esses formulários, você consegue se destacar no mercado de trabalho.
Para acompanhar o presente curso, é importante que você domine o React e a linguagem JavaScript, pois vamos receber um projeto pronto e vamos atuar em cima dele. Não vamos aprender a construir um projeto React do zero neste curso.
Sabendo dessas coisas, que tal se matricular?! Nos encontramos no próximo vídeo para começar!
Até lá!
Seremos responsáveis por aprimorar o formulário de cadastro de profissionais freelancers no Freelando.
Trabalhar com formulários no React pode ser um pouco complexo, pois precisamos lidar com gerenciamento de estado, validações e também fornecer uma experiência de usuário agradável para navegação em nossa tela.
Vamos analisar o que está acontecendo nesse formulário de cadastro do Freelando. Queremos que você abra o projeto que está na atividade "Preparando o Ambiente" no seu VS Code. Dentro do VS Code, vamos no Explorador de arquivos à esquerda da tela e seguir o caminho "src > páginas > cadastro > DadosPessoais.jsx.
Da linha 39 à linha 45 desse arquivo, podemos observar que temos um estado para cada um dos campos de digitação que existem nesse formulário:
DadosPessoais.jsx
const DadosPessoais = () => {
const [nome, setNome] = useState('')
const [estado, setEstado] = useState('')
const [cidade, setCidade] = useState('')
const [telefone, setTelefone] = useState('')
const [email, setEmail] = useState('')
const [senha, setSenha] = useState('')
const [confirmarSenha, setConfirmarSenha] = useState('')
return (
<form>
// código omitido
Estamos fazendo o gerenciamento desses estados através do hook useState(), que nos fornece a opção de definir o nome de uma variável que vai guardar esse estado e também uma função que vai fazer a atualização quando quisermos mudar o valor desse estado.
Para interagir com a pessoa usuária no campo de digitação, estamos fazendo como no seguinte exemplo de campo de digitação:
<Row>
<Col>
<CampoTexto
titulo="Nome completo"
valor={nome}
onChange={setNome}
tipo="text"
required
/>
</Col>
</Row>
Neste código, precisamos enviar a função setNome no onChange. Então, cada vez que o valor desse campo de digitação for alterado, ele vai chamar essa função e atualizar o valor do estado.
Agora, imagine que temos muitos mais campos de digitação nesse formulário. O código ficaria gigante e seria um pouco mais problemático lidar com esses campos, ficando mais propensos a erros quando a pessoa usuária digitar nesse formulário para preenchê-lo.
Para não ficarmos tão vulneráveis a erros, vamos trazer uma ferramenta que vai mudar a sua vida na construção de formulários: o Formik.
Para conhecermos mais sobre o Formik e instalá-lo em nosso projeto, vamos acessar sua documentação, no site http://formik.org.
O slogan do site promete: "Construa formulários em React sem as lágrimas". Observaremos durante o curso se isso realmente acontecerá! Além disso, o texto de apresentação afirma que o Formik é a biblioteca de formulários de código aberto (open source) mais popular do mundo para React e React Native.
Podemos clicar no botão "Get Started" logo abaixo do texto de apresentação para saber como iniciar com essa biblioteca.
Essa página começa com uma explicação sobre o que o Formik pretende resolver:
Formik é uma pequena biblioteca que ajuda você com as 3 partes mais chatas na construção de formulários: 1. Obter e retirar valores do estado do formulário 2. Validação e mensagens de erro 3. Tratamento do envio do formulário
Também há um vídeo do Jared Palmer, criador do Formik, explicando suas motivações para criar essa biblioteca, com uma comunicação bastante engraçada e agradável. Recomendamos conferir esse vídeo assim que puder!
Agora, vamos procurar na documentação a explicação sobre como instalar essa biblioteca. No sumário à direita da tela, vamos clicar no quarto tópico: "Installation".
Essa página indica trê maneiras de fazer essa instalação: com o NPM (Node Package Manager), com o Yarn ou através da tag <script>.
Todas as bibliotecas instaladas no nosso projeto foram instaladas com NPM. Então, vamos seguir as instruções da documentação e copiar o seguinte comando:
npm install formik --save
Em seguida retornamos ao VS Code e abrimos o terminal, clicando em "Terminal > New terminal" no menu superior. Vamos colar o comando que copiamos nesse terminal e pressionar "Enter". A instalação será feita automaticamente!
Agora que já conhecemos um pouco sobre o Formik e o instalamos em nosso projeto, vamos começar a utilizá-lo para refatorar o formulário do Freelando.
Agora que já instalamos a biblioteca Formik, precisamos começar a utilizá-la, certo?
<Formik>Um passo importante é pensar em como podemos estruturar o nosso formulário utilizando Formik.
Para isso, vamos até a linha 47 do arquivo DadosPessoais.jsx, onde temos a abertura do elemento form. Vamos abrir um espaço antes dela e inserir o componente <Formik>. Faremos o fechamento desse componente na linha 146, com </Formik>.
DadosPessoais.jsx
return (
<Formik>
<form>
// código omitido
</form>
</Formik>
);
Depois, vamos voltar na linha 47, clicar no K do Formik e pressionar "Ctrl + Barra" para fazer o import desse componente - importante para funcionar corretamente. Vamos clicar na primeira opção, Formik, e o import é feito.
import { Formik } from 'formik';
Com isso, conseguimos começar a utilizar esse componente.
O <Formik> serve como um container para todos os elementos do formulário. Por isso, ele é inicializado antes da abertura do form e fechado depois do fechamento do form.
Ele vai ter controle e acesso sobre todos os elementos do formulário, e ele também fornece algumas propriedades que auxiliam na construção do formulário e na captação de interações, como quando digitamos no formulário, ou quando o enviamos, e até na criação de validações.
O primeiro passo é criar o gerenciamento dos campos, ou seja, gerenciar os estados do que é digitado nos campos de digitação. Conseguimos fazer isso através da propriedade initialValues, que colocaremos dentro do <Formik>, na linha 48. Depois colocamos um sinal de igual e abrimos chaves e fechamos chaves duas vezes: <Formik initialValues={{}}>.
Dentro das chaves do meio, vamos começar a colocar o que antes estávamos fazendo através do useState(). Ou seja, vamos criar os estados dentro do initialValues.
Começaremos, por exemplo, com o campo nome. Inserimos dois pontos, aspas simples: nome: ''. Faremos o mesmo para o campo estado, cidade, telefone e assim sucessivamente, para todos os campos do formulário já existentes. Vamos separá-los por vírgulas, colocando um em cada linha:
<Formik initialValues={{
nome: '',
estado: '',
cidade: '',
telefone: '',
email: '',
senha: '',
confirmarSenha: ''
}}>
Com o código acima, estamos definindo os estados que existirão no nosso formulário. Então, não precisamos mais lidar com o hook useState() do React, porque vamos deixar esse papel para o Formik. Então, podemos apagar o trecho da linha 40-46:
Trecho apagado de
DadosPessoais.jsx
const [nome, setNome] = useState('')
const [estado, setEstado] = useState('')
const [cidade, setCidade] = useState('')
const [telefone, setTelefone] = useState('')
const [email, setEmail] = useState('')
const [senha, setSenha] = useState('')
const [confirmarSenha, setConfirmarSenha] = useState('')
Temos muito menos código! Agora, temos uma biblioteca adequada que vai fazer toda a lógica por trás desse gerenciamento de estados.
Mas, apenas isso não basta. Apesar de já termos inicializado os valores que vão ser inseridos nos campos desse formulário - e iniciamos todos eles como strings vazias - ainda não temos acesso ao campo de digitação em si.
Então, vamos dar continuidade na utilização dessa biblioteca para conhecer cada vez mais as suas funcionalidades. Até a próxima aula!
O curso React: criando formulários com Formik e yup possui 110 minutos de vídeos, em um total de 48 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.